Formulaire javascript : problème pour récupérer la valeur d'une checkbox
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://indare-division.forumactif.com/
Description du problème
Bonjour,Je reviens appeler à l'aide pour un code javascript. J'ai créé tout un formulaire externe à remplir qui se poste sans problème sur le forum, et j'ai réussi à tout programmer sans soucis sauf une question dont je n'arrive pas à récupérer la valeur. Comme dit dans le titre, c'est une question en checkbox donc à valeurs multiples, mais le formulaire me retourne uniquement "undefined" même si j'ai programmé la fonction en suivant à la lettre le tutoriel que j'ai utilisé.
Voici la partie concernée dans le javascript :
- Code:
var totalarts = 0;
for (var i = 0; i < Listing.arts.length; i++) {
if (Listing.arts[i].checked) {
if (totalarts < 1) {
var vararts = form.arts[i].value;
totalarts = 1;
}
else {
vararts = vararts + ", " + form.arts[i].value;
}
}
}
var totaltech = 0;
for (var i = 0; i < Listing.tech.length; i++) {
if (Listing.tech[i].checked) {
if (totaltech < 1) {
var vartech = form.tech[i].value;
totaltech = 1;
}
else {
vartech = vartech + ", " + form.tech[i].value;
}
}
}
Listing.message.value =
"<div class='listings'>" +
"<br />[spoiler=Informations générales : élèves]" +
"<br />[b]Cours artistique(s): [/b]" + vararts +
"<br />[b]Cours technologique(s) : [/b]"+ vartech +
"[/spoiler]"
+"</div>"
+ "<link href='https://www.aht.li/3273451/Listings.css' rel='stylesheet' type='text/css'>";
}
Et la question dans le formulaire :
- Code:
<label for="arts">Cours artistique(s) choisi(s)</label><br />
<label for="musique" class="choix">Musique</label> <input type="checkbox" name="arts" id="musique" value="Musique " /><br />
<label for="théâtre" class="choix">Théâtre</label> <input type="checkbox" name="arts" id="théâtre" value="Théâtre " /><br />
<label for="visuel" class="choix">Arts visuels</label> <input type="checkbox" name="arts" id="visuel" value="Arts visuels " /> <span class="infosup">(dessin, peinture, photo, etc)</span>
<label for="manuels" class="choix">Arts manuels</label> <input type="checkbox" name="arts" id="manuel" value="Arts manuels " /> <span class="infosup">(sculpture, céramique, etc)</span>
<label for="cuisine" class="choix">Cuisine</label> <input type="checkbox" name="arts" id="cuisine" value="Cuisine " /> <br />
<label for="écriture" class="choix">Ecriture</label> <input type="checkbox" name="arts" id="écriture" value="Ecriture " /> <br />
<label for="couture" class="choix">Arts de l'aiguille</label> <input type="checkbox" name="arts" id="couture" value="Arts de l'aiguille " /> <span class="infosup">(couture, broderie, tricot, etc)</span><br />
<label for="tech">Cours technologique(s) choisi(s)</label><br />
<label for="informatique" class="choix">Informatique</label> <input type="checkbox" name="tech" id="informatique" value="Informatique " /><br />
<label for="électronique" class="choix">Electronique</label> <input type="checkbox" name="tech" id="électronique" value="Electronique " /><br />
<label for="mécanique" class="choix">Mécanique</label> <input type="checkbox" name="tech" id="mécanique" value="Mécanique " /> <span class="infosup">(motos, voitures, machine, etc)</span>
<label for="vidéo" class="choix">Vidéo</label> <input type="checkbox" name="vidéo" id="tech" value="Vidéo " /><br />
<label for="pratique" class="choix">Pratique</label> <input type="checkbox" name="tech" id="pratique" value="Pratique " /> <span class="infosup">(qutoidien : plomberie, meubles, electricité, etc)</span><br />
J'ai découpé uniquement les parties concernées mais je peux mettre le formulaire complet si nécessaire, même si je pense que j'ai mis tout ce qui avait un rapport avec l'erreur.
Je précise que tout le reste du code fonctionne très bien donc s'il y a un guillemet, un plus ou un autre truc syntaxique qui manque dans le code que j'ai mis, c'est que j'ai découpé de travers pour le mettre ici.
J'imagine que le problème vient de la configuration de la variable, mais le code fourni sur le tutoriel était exactement le même, j'ai juste remplacé les "name" par ceux de mes questions, donc je ne vois pas comment le corriger. C'est vraiment le seul problème que je n'ai pas réussi à résoudre.
Merci ~
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Bonjour IzumiRK,
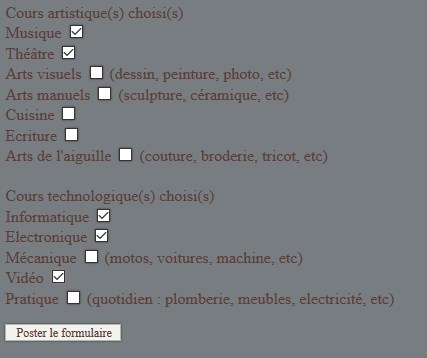
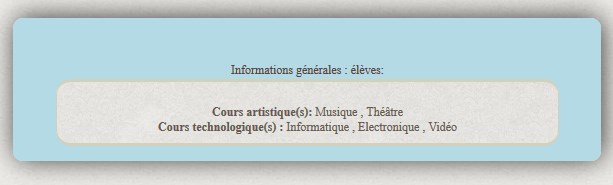
J'ai fait, avec le code que vous avez fourni, un formulaire que voici
J'ai fait, avec le code que vous avez fourni, un formulaire que voici
- Code:
<script type="text/javascript">
function envoiMessage(form) {
var totalarts = 0;
for (var i = 0; i < form.arts.length; i++) {
if (form.arts[i].checked) {
if (totalarts < 1) {
var vararts = form.arts[i].value;
totalarts = 1;
}
else {
vararts += ", " + form.arts[i].value;
}
}
}
var totaltech = 0;
for (var i = 0; i < form.tech.length; i++) {
if (form.tech[i].checked) {
if (totaltech < 1) {
var vartech = form.tech[i].value;
totaltech = 1;
}
else {
vartech += ", " + form.tech[i].value;
}
}
}
form.message.value =
"<div class='listings'>" +
"<br />[spoiler=Informations générales : élèves]" +
"<br />[b]Cours artistique(s): [/b]" + vararts +
"<br />[b]Cours technologique(s) : [/b]"+ vartech +
"[/spoiler]" +
"</div>" +
"<link href='https://www.aht.li/3273451/Listings.css' rel='stylesheet' type='text/css'>";
form.subject.value = "Le titre du sujet";
}
</script>
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = post-it / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="3" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- Contiendra le titre du message -->
<label for="arts">Cours artistique(s) choisi(s)</label><br />
<label for="musique" class="choix">Musique</label>
<input type="checkbox" name="arts" id="musique" value="Musique " /><br />
<label for="théâtre" class="choix">Théâtre</label>
<input type="checkbox" name="arts" id="théâtre" value="Théâtre " /><br />
<label for="visuel" class="choix">Arts visuels</label>
<input type="checkbox" name="arts" id="visuel" value="Arts visuels " />
<span class="infosup">(dessin, peinture, photo, etc)</span><br />
<label for="manuels" class="choix">Arts manuels</label>
<input type="checkbox" name="arts" id="manuel" value="Arts manuels " />
<span class="infosup">(sculpture, céramique, etc)</span><br />
<label for="cuisine" class="choix">Cuisine</label>
<input type="checkbox" name="arts" id="cuisine" value="Cuisine " /> <br />
<label for="écriture" class="choix">Ecriture</label>
<input type="checkbox" name="arts" id="écriture" value="Ecriture " /> <br />
<label for="couture" class="choix">Arts de l'aiguille</label>
<input type="checkbox" name="arts" id="couture" value="Arts de l'aiguille " />
<span class="infosup">(couture, broderie, tricot, etc)</span><br /><br />
<label for="tech">Cours technologique(s) choisi(s)</label><br />
<label for="informatique" class="choix">Informatique</label>
<input type="checkbox" name="tech" id="informatique" value="Informatique " /><br />
<label for="électronique" class="choix">Electronique</label>
<input type="checkbox" name="tech" id="électronique" value="Electronique " /><br />
<label for="mécanique" class="choix">Mécanique</label>
<input type="checkbox" name="tech" id="mécanique" value="Mécanique " />
<span class="infosup">(motos, voitures, machine, etc)</span><br />
<label for="vidéo" class="choix">Vidéo</label>
<input type="checkbox" name="vidéo" id="tech" value="Vidéo " /><br />
<label for="pratique" class="choix">Pratique</label>
<input type="checkbox" name="tech" id="pratique" value="Pratique " />
<span class="infosup">(quotidien : plomberie, meubles, electricité, etc)</span><br />
<p>
<input type="submit" name="post" value="Poster le formulaire" />
</p>
</form>
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Hm... Merci mais j'ai déjà un formulaire, comme j'ai précisé c'est simplement la valeur de la checkbox qui ne se récupère pas quand je poste le message. Ce n'est qu'un champ parmi la totalité d'un formulaire beaucoup plus grand qui fonctionne parfaitement en dehors de cette variable.
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
J'ai testé et ça me poste un message vide dès que j'applique la modification =/
Est-ce que c'est possible que ça entre en conflit avec d'autres parties du javascript ou du formulaire, ou quelque chose du genre ? Car j'ai tenté en collant juste la modification ou en modifiant à la main les parties modifiés sans c/c, et ça me donne quand même un message vide quand je prévisualise le formulaire.
Je ne sais pas s'il y a un conflit ou autre mais dans le doute, je mets le javascript complet.
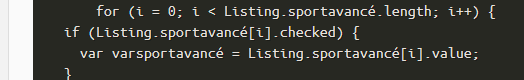
La version qui affiche un message mais où les valeurs de la checkbox ne sont pas récupérées :
Est-ce que c'est possible que ça entre en conflit avec d'autres parties du javascript ou du formulaire, ou quelque chose du genre ? Car j'ai tenté en collant juste la modification ou en modifiant à la main les parties modifiés sans c/c, et ça me donne quand même un message vide quand je prévisualise le formulaire.
Je ne sais pas s'il y a un conflit ou autre mais dans le doute, je mets le javascript complet.
La version qui affiche un message mais où les valeurs de la checkbox ne sont pas récupérées :
- Code:
//<!--
/*Fonction pour créer le message*/
function creationMessage(Listings) {
/* verification cases cochées */
for (i = 0; i < Listing.groupe.length; i++) {
if (Listing.groupe[i].checked) {
var vargroupe = Listing.groupe[i].value;
}
}
for (i = 0; i < Listing.école.length; i++) {
if (Listing.école[i].checked) {
var varecole = Listing.école[i].value;
}
}
for (i = 0; i < Listing.role.length; i++) {
if (Listing.role[i].checked) {
var varrole = Listing.role[i].value;
}
}
for (i = 0; i < Listing.bureau.length; i++) {
if (Listing.bureau[i].checked) {
var varbureau = Listing.bureau[i].value;
}
}
for (i = 0; i < Listing.gs.length; i++) {
if (Listing.gs[i].checked) {
var vargs = Listing.gs[i].value;
}
}
for (i = 0; i < Listing.pp.length; i++) {
if (Listing.pp[i].checked) {
var varpp = Listing.pp[i].value;
}
}
for (i = 0; i < Listing.forge3.length; i++) {
if (Listing.forge3[i].checked) {
var varforge3 = Listing.forge3[i].value;
}
}
for (i = 0; i < Listing.sleepf.length; i++) {
if (Listing.sleepf[i].checked) {
var varsleepf = Listing.sleepf[i].value;
}
}
for (i = 0; i < Listing.sleepo.length; i++) {
if (Listing.sleepo[i].checked) {
var varsleepo = Listing.sleepo[i].value;
}
}
for (i = 0; i < Listing.sleepg.length; i++) {
if (Listing.sleepg[i].checked) {
var varsleepg = Listing.sleepg[i].value;
}
}
for (i = 0; i < Listing.sleept.length; i++) {
if (Listing.sleept[i].checked) {
var varsleept = Listing.sleept[i].value;
}
}
for (i = 0; i < Listing.soutien.length; i++) {
if (Listing.soutien[i].checked) {
var varsoutien = Listing.soutien[i].value;
}
}
for (i = 0; i < Listing.sportavancé.length; i++) {
if (Listing.sportavancé[i].checked) {
var varsportavancé = Listing.sportavancé[i].value;
}
}
for (i = 0; i < Listing.lv1.length; i++) {
if (Listing.lv1[i].checked) {
var varlv1 = Listing.lv1[i].value;
}
}
for (i = 0; i < Listing.lv2.length; i++) {
if (Listing.lv2[i].checked) {
var varlv2 = Listing.lv2[i].value;
}
}
for (i = 0; i < Listing.lv3.length; i++) {
if (Listing.lv3[i].checked) {
var varlv3 = Listing.lv3[i].value;
}
}
for (i = 0; i < Listing.ale.length; i++) {
if (Listing.ale[i].checked) {
var varlv3 = Listing.ale[i].value;
}
}
var totalarts = 0;
for (var i = 0; i < Listing.arts.length; i++) {
if (Listing.arts[i].checked) {
if (totalarts < 1) {
var vararts = form.arts[i].value;
totalarts = 1;
}
else {
vararts = vararts + ", " + form.arts[i].value;
}
}
}
var totaltech = 0;
for (var i = 0; i < Listing.tech.length; i++) {
if (Listing.tech[i].checked) {
if (totaltech < 1) {
var vartech = form.tech[i].value;
totaltech = 1;
}
else {
vartech = vartech + ", " + form.tech[i].value;
}
}
}
/* On met le titre dans le champ "titre" */
Listing.titre.value =
"Inscription aux listings";
/* On met le message dans le champ "message" */
Listing.message.value =
"<div class='listings'>" +
"<h1>Inscription aux listings de " + Listing.nom.value + "</h1>" +
"Inscrit à Indarë en " + Listing.date.value + "." +
"<br />[b]Photo pour la carte étudiante/pro :[/b] <br />" +
"<img style='width:150px;height:150px;' src='" + Listing.image.value + "'/>" +
"<br />" + Listing.image.value +
"<br /> <h1>Réservation d'avatar</h1>" +
"[code][b]" + Listing.avaperso.value + "[/b] de [i]" + Listing.avasource.value + "[/i] pris par " +
"<a href='" + Listing.avaprofil.value + "'>" + Listing.nom.value + "</a>[/code]" +
"<h1>Informations personnage</h1>" +
"<span class='list_group'> Groupe : <a id='lgroup' class='" + Listing.groupe.value +"'>" + Listing.groupe.value + "</a></span><br />" +
"<br />[spoiler=Informations Castel]" +
"[b]Statut : [/b]" + Listing.role.value + Listing.poste.value + Listing.matière.value + " à " + Listing.école.value + ", bureau situé à " + Listing.bureau.value + ". " +
Listing.gs.value + Listing.gschoix.value + Listing.pp.value + Listing.ppchoix.value +". " +
Listing.sleepp.value + Listing.sleepp2.value +
Listing.ad.value + " (" + Listing.num.value + ")" +
"<br /><br /> (Professeurs à l'université) " +
"[/spoiler]" +
"<br />[spoiler=Informations Forge]" +
"[b]" + Listing.forge3.value + " : [/b]" + Listing.frais.value +
"<br /> [b]Loge en [/b]" + Listing.sleepf.value +
"<br />[b]TIG facultatif :[/b] " + Listing.tig.value +
"[/spoiler]" +
"<br />[spoiler=Informations Potion]" +
"[b]Interné pour : [/b]" + Listing.prais.value +
"<br /> [b]Loge en [/b]" + Listing.sleepo.value +
"<br />" + Listing.soutien.value + Listing.gschoix.value +
"[/spoiler]" +
"<br />[spoiler=Informations Gifted]" +
"[b]Domaine d'étude : [/b]" + Listing.domaine.value +
"<br /> [b]Loge en [/b]" + Listing.sleepg.value +
"[/spoiler]" +
"<br />[spoiler=Informations Tradition]" +
"[b]Option : [/b]" + Listing.option.value + " " + Listing.lv3.value + Listing.sportavancé.value +
"<br /> [b]Loge en [/b]" + Listing.sleept.value +
"[/spoiler]" +
"<br />[spoiler=Informations générales - élèves]" +
Listing.ale.value +
"<br />[b]Cours artistique(s): [/b]" + vararts +
"<br />[b]Cours technologique(s) : [/b]"+ vartech +
"<br />[b]Langue(s) vivante(s) : [/b]" + Listing.lv1.value + Listing.lv2.value + "." +
"<br /><br /> [b]Classes précédentes et actuelles : [/b]<br /> [b]2018 - 2019 : [/b]" + Listing.y2018.value +
"<br /> [b]2017 - 2018 : [/b]" + Listing.y2017.value +
"<br />[b]2016 - 2017 : [/b]" + Listing.y2016.value +
"<br /><br /> [b]Logement : [/b]" + Listing.bed.value +
Listing.ad.value + " (" + Listing.num.value + Listing.colocel.value + ")" +
"<br />[b]Job : [/b]" + Listing.job.value +
"[/spoiler]" +
"<br />[spoiler=Informations Civils]" +
"[b]Métier : [/b]" + Listing.jobc.value +
"<br />[b]Logement : [/b]" + Listing.villeciv.value + ", " + Listing.ad.value + " (" + Listing.num.value + ")"+
"[/spoiler]" +
"<br />[spoiler=Informations Université]" +
"[b]Désignation :[/b] " + Listing.univ4.value +
"<br />[b]Logement : [/b]" + Listing.sleepu.value + ", " + Listing.bedu.value + Listing.ad.value + " (" + Listing.num.value + ")" +
"[b]Job : [/b]" + Listing.jobu.value +
"<br /> Etudie en " + Listing.major.value + " dans les cours suivants : <br />" +
"- " + Listing.s1.value + " [" + Listing.nv1.value + "] Le " + Listing.j1.value + " " + Listing.ho1.value + " (" + Listing.d1.value + ")<br />" +
"- " + Listing.s2.value + " [" + Listing.nv2.value + "] Le " + Listing.j2.value + " " + Listing.ho2.value + " (" + Listing.d2.value + ")<br />" +
"- " + Listing.s3.value + " [" + Listing.nv3.value + "] Le " + Listing.j3.value + " " + Listing.ho3.value + " (" + Listing.d3.value + ")<br />" +
"- " + Listing.s4.value + " [" + Listing.nv4.value + "] Le " + Listing.j4.value + " " + Listing.ho4.value + " (" + Listing.d4.value + ")<br />" +
"[/spoiler]" +
"<h1>Double-comptes</h1>" +
"[b]Compte principal : [/b]" + Listing.cp.value +
"<br />[b]Autres comptes : [/b]" + Listing.dc.value
+"</div>"
+ "<link href='https://www.aht.li/3273451/Listings.css' rel='stylesheet' type='text/css'>";
}
//-->
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Alors, ça n'envoie plus de message vide mais les valeurs sont toujours marquées "undefined"
Je voudrais bien mettre le formulaire en entier mais il est trop long, le forum refuse systématiquement mon message. Il doit faire dans les 72000 caractères.
Je peux éventuellement héberger le formulaire en format txt sur un site externe pour permettre de le récupérer, mais je ne suis pas sûre d'avoir le droit de faire ça.
Je voudrais bien mettre le formulaire en entier mais il est trop long, le forum refuse systématiquement mon message. Il doit faire dans les 72000 caractères.
Je peux éventuellement héberger le formulaire en format txt sur un site externe pour permettre de le récupérer, mais je ne suis pas sûre d'avoir le droit de faire ça.
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Bonjour IzumiRK,
Diviser votre code en deux et envoyer le tout en deux messages.
Diviser votre code en deux et envoyer le tout en deux messages.
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Bonjour MasDan,
Le plus simple est de travailler à partir du code source

Le plus simple est de travailler à partir du code source
- mis sous hide:

 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Bonjour IzumiRK,
Localiser le code suivant
et remplacer par
Localiser le code suivant
- Code:
var totalarts = 0;
for (var i = 0; i < Listing.arts.length; i++) {
if (Listing.arts[i].checked) {
if (totalarts < 1) {
var vararts = form.arts[i].value;
totalarts = 1;
}
else {
vararts += ", " + form.arts[i].value;
}
}
}
var totaltech = 0;
for (var i = 0; i < Listing.tech.length; i++) {
if (Listing.tech[i].checked) {
if (totaltech < 1) {
var vartech = form.tech[i].value;
totaltech = 1;
}
else {
vartech += ", " + form.tech[i].value;
}
}
}
et remplacer par
- Code:
var totalarts = 0;
for (var i = 0; i < Listing.arts.length; i++) {
if (Listing.arts[i].checked) {
if (totalarts < 1) {
var vararts = Listing.arts[i].value;
totalarts = 1;
}
else {
vararts += ", " + Listing.arts[i].value;
}
}
}
var totaltech = 0;
for (var i = 0; i < Listing.tech.length; i++) {
if (Listing.tech[i].checked) {
if (totaltech < 1) {
var vartech = Listing.tech[i].value;
totaltech = 1;
}
else {
vartech += ", " + Listing.tech[i].value;
}
}
}
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
Re: Formulaire javascript : problème pour récupérer la valeur d'une checkbox
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Javascript pour checkbox/radio dans un formulaire
» FORMULAIRE | Récupérer la valeur selectionnée dans un <select> <option> et l'afficher
» Problème formulaire "JavaScript"
» Formulaire avec checkbox
» Bouton "Checkbox" dans un formulaire
» FORMULAIRE | Récupérer la valeur selectionnée dans un <select> <option> et l'afficher
» Problème formulaire "JavaScript"
» Formulaire avec checkbox
» Bouton "Checkbox" dans un formulaire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par IzumiRK Ven 24 Aoû 2018 - 14:20
par IzumiRK Ven 24 Aoû 2018 - 14:20