problème de blocs non centrés sur PA
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 problème de blocs non centrés sur PA
problème de blocs non centrés sur PA
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
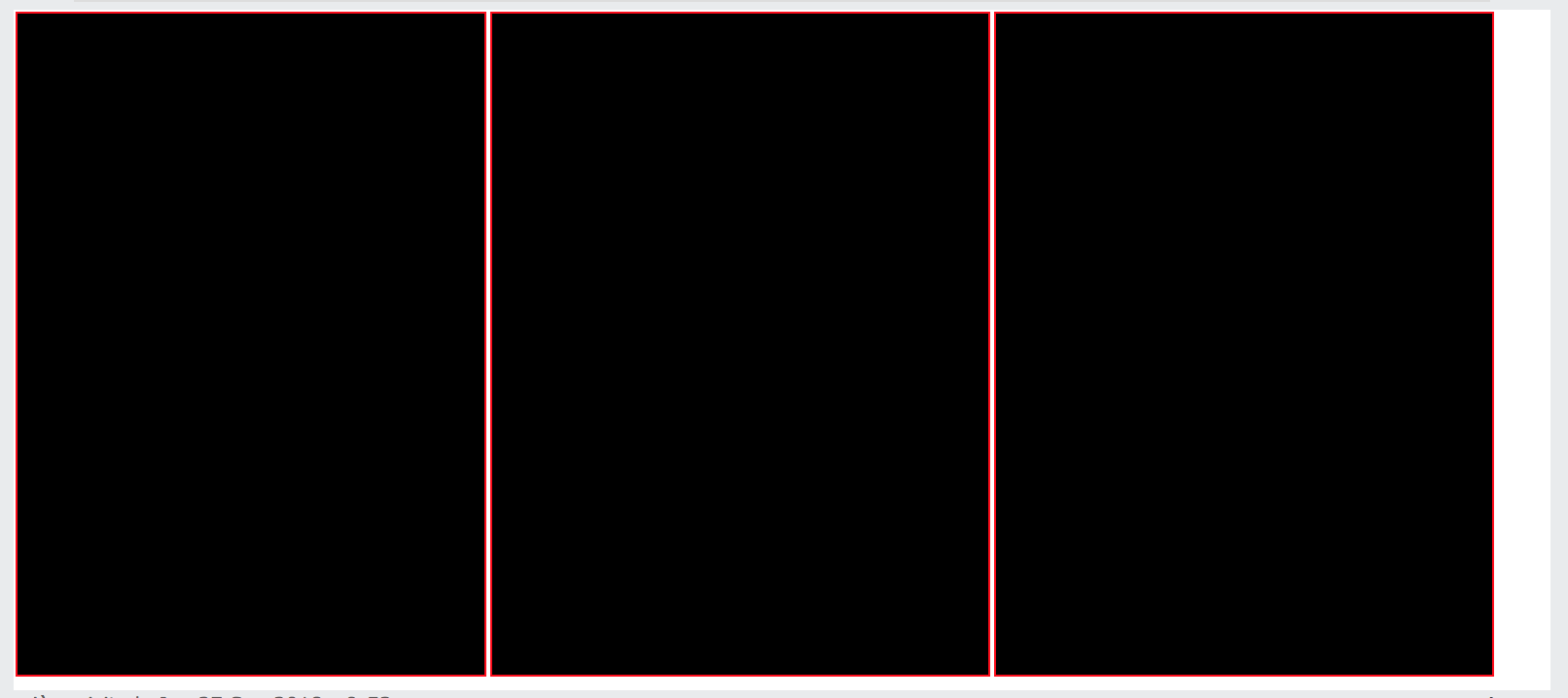
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : 28.09.2018
Lien du forum : http://iceandfiremanon.forumieren.de/
Description du problème
Bonjour, bonsoir.
Voilà j'ai un petit souci sur mon forum depuis quelques temps et je ne sais pas exactement comment le régler.
Je sais d'ailleurs absolument pas si je suis dans la bonne partie (donc je m'excuse si ce n'est pas le cas ??)
Mais en gros j'essaye de coder une PA et mon QEEL, le problème est que mes trois blocks (que ce soi sur la pa ou le qeel) ne sont pas centrés dans l'élément parent. Je travaille avec les div, ça veut dire que j'ai un grand cadre (le cadre blanc que vous pouvez voir dans le screenshot) et puis mes éléments à l'intérieur qui se décalent tous vers la gauche (les trois blocs noirs avec border rouge). Et je commence à désespérer parce que je ne sais pas comment le centrer (margin: auto; ne fonctionne pas).
Voici mon code css:
- Code:
.bloc_general {
width: 790px;
height: 350px;
background-color: #ffffff;
}
.bloc_gauche {
display: inline-block;
float: left;
width:255px;
height:340px;
background-color: #000000;
margin: 1px;
border: 1px solid red;
}
.bloc_centre {
display: inline-block;
float: left;
width:255px;
height:340px;
background-color: #000000;
margin: 1px;
border: 1px solid red;
}
.bloc_droite {
display: inline-block;
float: left;
width:240px;
height:340px;
background-color: #000000;
margin: 1px;
border: 1px solid red;
}
j'ai tout essayé, que ce soi inline-block, float ou encore margin, ça me donne rien. Alors je sais pas trop ce qu'est mon souci, ni si c'est vraiment ici que je devrais poser la question.
Mais à celui qui voudra bien éclairer ma lanterne, merci d'avance.

Dernière édition par ice and fire. le Ven 28 Sep 2018 - 18:51, édité 1 fois
 Re: problème de blocs non centrés sur PA
Re: problème de blocs non centrés sur PA
Coucou 
Alors ta div "bloc_droite" tu n'y touches pas.
Ta div "bloc_centre", tu vas enlever le float, ce qui donnera ceci :
Et ta div "bloc_gauche", tu vas modifier le float pour le passer de left à right :
Tes tableaux prendront toutes la largeur de ta PA et seront centrés
Bonne soirée et bon courage pour la suite
Alors ta div "bloc_droite" tu n'y touches pas.
Ta div "bloc_centre", tu vas enlever le float, ce qui donnera ceci :
- Code:
.bloc_centre {
background-color: #000;
border: 1px solid red;
display: inline-block;
height: 340px;
margin: 1px;
width: 255px;
}
Et ta div "bloc_gauche", tu vas modifier le float pour le passer de left à right :
- Code:
.bloc_gauche {
background-color: #000;
border: 1px solid red;
display: inline-block;
float: right;
height: 340px;
margin: 1px;
width: 255px;
}
Tes tableaux prendront toutes la largeur de ta PA et seront centrés
Bonne soirée et bon courage pour la suite

 Re: problème de blocs non centrés sur PA
Re: problème de blocs non centrés sur PA
MERCI OLALALA mon problème est réglé, je vais pleurer
mon qeel est enfin centré, et je peux continuer sur ma PA.
merci beaucoup, ça a marché, c'est parfait.
mon qeel est enfin centré, et je peux continuer sur ma PA.

merci beaucoup, ça a marché, c'est parfait.

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ice and fire. Ven 28 Sep 2018 - 13:39
par ice and fire. Ven 28 Sep 2018 - 13:39




