Modifier le titre des catégories/forum/sous forum :
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier le titre des catégories/forum/sous forum :
Modifier le titre des catégories/forum/sous forum :
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://untildawn.forumactif.com/?tt=1
Description du problème
Bonjour, je ne sais pas si je suis au bon endroit, n'hésitez pas à déplacer si ce n'est pas le cas.Je suis complètement perdue dans mes recherches.
Je voudrais modifié l'entête de mes catégories, ça je sais faire, le problème c'est qu'il se répète dans le corps des sujets, quand on va dans forum et sous forum.
- Spoiler:

- Spoiler:

J'ai fais des recherches mais je n'ai pas trouvé ce que je cherche. Je sais que c'est faisable, je suis tombée sur des forums ayant cette configuration.
Je pense que ça doit venir du CSS et qu'il faut surement que je personnalise chaque catégorie différemment, mais c'est là que le bat blesse .. je ne sais pas faire et je suis tombée sur pleins d'explications de modification de template et de CSS mais j'ai peur de faire des bêtises.
Si quelqu'un qui m'a comprise pouvait m'aider, ça m'arrangerait.
Merci d'avance !

Dernière édition par Bella78 le Mer 10 Oct 2018 - 13:54, édité 2 fois
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Bonsoir,
Je ne sais pas si j'ai tout compris alors je vais te demander confirmation ^^
Tu voudrais par exemple que ton fil d'ariane s'affiche tout en texte comme ceci ?
Until Dawn :: Chroniques d'Until Dawn :: Synopsis
C'est bien ça ?
Si oui, je te conseille un tuto d'Ea qui se trouve ici : https://forum.forumactif.com/t346338-placer-une-image-comme-titre-de-forum
Bonne soirée
Je ne sais pas si j'ai tout compris alors je vais te demander confirmation ^^
Tu voudrais par exemple que ton fil d'ariane s'affiche tout en texte comme ceci ?
Until Dawn :: Chroniques d'Until Dawn :: Synopsis
C'est bien ça ?
Si oui, je te conseille un tuto d'Ea qui se trouve ici : https://forum.forumactif.com/t346338-placer-une-image-comme-titre-de-forum
Ea a écrit:Cette astuce explique comment mettre une image en tant que titre de forum ou de catégorie, tout en conservant plutôt un texte dans :
les listes déroulantes de forum
le fil d'ariane
l'affichage de nom de forum dans le panneau d'administration
Bonne soirée

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Bonsoir Completely Wooked et merci de ta réponse !
J'ai vu son tuto mais ce n'est pas ce que je recherche, voici un exemple :
sur un forum où j'ai vu cette configuration, voici ce qu'il y a sur la PA général
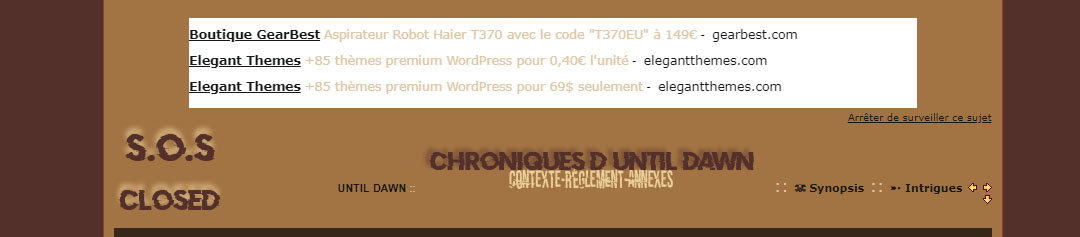
Et quand on circule dans les forum et sous-forum, il est écrit d'une manière et d'une taille différente :
Je pense que pour la PA l'image passe par le CSS et pour le reste des forums et sous forums ça doit passer par le panneau d'admin.
Sauf que je ne sait pas quelle code mettre sachant qu'il faut qu'ils soient tous différents en fonction des noms que je donne à mes catégories, donc je dois coder ça en plusieurs fois, et c'est là que je suis perdue
Quels codes ? où exactement ? je n'arrive pas à trouver la manip à faire ...
J'ai vu son tuto mais ce n'est pas ce que je recherche, voici un exemple :
sur un forum où j'ai vu cette configuration, voici ce qu'il y a sur la PA général
- Spoiler:

Et quand on circule dans les forum et sous-forum, il est écrit d'une manière et d'une taille différente :
- Spoiler:

Je pense que pour la PA l'image passe par le CSS et pour le reste des forums et sous forums ça doit passer par le panneau d'admin.
Sauf que je ne sait pas quelle code mettre sachant qu'il faut qu'ils soient tous différents en fonction des noms que je donne à mes catégories, donc je dois coder ça en plusieurs fois, et c'est là que je suis perdue

Quels codes ? où exactement ? je n'arrive pas à trouver la manip à faire ...

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Re,
(je me suis permise de demander à Bella le lien du forum par MP afin de pouvoir l'aider, en espérant que cette action ne soit pas répréhensible)
Alors j'ai compris On va y aller pas à pas ^^
On va y aller pas à pas ^^
1) Ce forum a une image de fond pour sa catégorie : https://2img.net/image.noelshack.com/fichiers/2018/32/5/1533926458-hautcate.png
2) Ils ont donc mis des images pour chacune de leurs catégories, par exemple pour celui que tu montrais, l'image est celle-ci : https://2img.net/image.noelshack.com/fichiers/2018/32/5/1533926455-titre3.png
3) C'est cette image qui est réaffichée dans le fil d'ariane. Afin de réduire la taille de l'image, le code css suivant est utilisé :
Ce qui réduit la largeur de l'image à 100px de large.
Donc contrairement à ce que tu pensais, il ne s'agissait pas de deux images différentes, c'est juste l'image du titre de la catégorie qui était réduite ^^
Voilà, en espérant que ça ait pu t'éclairer
(je me suis permise de demander à Bella le lien du forum par MP afin de pouvoir l'aider, en espérant que cette action ne soit pas répréhensible)
Alors j'ai compris
1) Ce forum a une image de fond pour sa catégorie : https://2img.net/image.noelshack.com/fichiers/2018/32/5/1533926458-hautcate.png
2) Ils ont donc mis des images pour chacune de leurs catégories, par exemple pour celui que tu montrais, l'image est celle-ci : https://2img.net/image.noelshack.com/fichiers/2018/32/5/1533926455-titre3.png
3) C'est cette image qui est réaffichée dans le fil d'ariane. Afin de réduire la taille de l'image, le code css suivant est utilisé :
- Code:
a.nav img {
max-width: 100px;
}
Ce qui réduit la largeur de l'image à 100px de large.
Donc contrairement à ce que tu pensais, il ne s'agissait pas de deux images différentes, c'est juste l'image du titre de la catégorie qui était réduite ^^
Voilà, en espérant que ça ait pu t'éclairer
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Bonjour Completely ! 
D'abord je tiens à te remercier infiniment de ton aide
Alors, j'ai testé à l'instant ton explication et je me disais que enfin ! j'allais enfin pouvoir arrêté de me prendre la tête au sujet de ce problème qui me rumine .. sauf que ... ça ne fonctionne pas
Comme tu peux le voir j'ai bien mis le code dans le panneau CSS
Mais le résultat reste le même :
Et tu remarqueras ce qui me déplaît sur mon screen, c'est que les boutons pour écrire ou répondre à un message se retrouve l'un sur l'autre à cause de ce problème de taille que je n'arrive pas à réduire
HELP !

D'abord je tiens à te remercier infiniment de ton aide

Alors, j'ai testé à l'instant ton explication et je me disais que enfin ! j'allais enfin pouvoir arrêté de me prendre la tête au sujet de ce problème qui me rumine .. sauf que ... ça ne fonctionne pas

Comme tu peux le voir j'ai bien mis le code dans le panneau CSS
- Spoiler:

Mais le résultat reste le même :
- Spoiler:

Et tu remarqueras ce qui me déplaît sur mon screen, c'est que les boutons pour écrire ou répondre à un message se retrouve l'un sur l'autre à cause de ce problème de taille que je n'arrive pas à réduire
HELP !

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Bonjour Bella,
Ne t'inquiète pas, on va trouver la source du problème
Est-ce que tu peux poster ton template viewtopic_body et ta feuille de style CSS ?
Ne t'inquiète pas, on va trouver la source du problème
Est-ce que tu peux poster ton template viewtopic_body et ta feuille de style CSS ?
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Ouiiii ! Merci !!
Voilà le template :
Et le CSS :

Voilà le template :
- template :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN switch_user_logged_in --><!-- BEGIN watchtopic -->
<tr><td colspan="2" align="right" valign="bottom"><span class="gensmall">{S_WATCH_TOPIC}</span></td></tr><!-- END watchtopic --><!-- END switch_user_logged_in -->
<tr><td align="left" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td valign="middle" align="right"><span class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND} <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></span>
</td></tr>
<tr><td colspan="2"><div id="tlePOST">{TOPIC_TITLE}</div></td></tr>
</table>
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0" >
<!-- BEGIN topicpagination -->
<tr><td colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td></tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr><td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td></tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}"><td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr><td valign="top">
<div class="boxPOST"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:-30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a><div class="avaPOST"><span class="icon_online">{postrow.displayed.ONLINE_IMG}</span>{postrow.displayed.POSTER_AVATAR}</div><div class="nameIPOST grpPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}</div><div class="namePOST"><span style="display:inline-block; vertical-align:middle; height:85px;"></span><span style="display:inline-block; vertical-align:middle;"><strong>{postrow.displayed.POSTER_NAME}</strong><div class="borderPOST"></div><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div></span></div></div><div class="abtPOST"></span><center>{postrow.displayed.RANK_IMAGE}</center>
<!-- BEGIN profile_field --><div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></div>
</div>
</td>
<td valign="top" width="100%">
<div class="DTPOST grpPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}</div><div class="datePOST"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</div><div class="toolsPOST">{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}</div><div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div></div>
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div></div>
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature -->
<span class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} style="display:block; text-align:right;">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></span>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="2"><span class="genmed">{no_post.L_NO_POST}</span></td>
</tr>
<!-- END no_post -->
</table>
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
</table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}<!-- END switch_user_logged_in -->
</td></tr>
</table>
<script type="text/javascript">$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color"); $(this).closest('.grpPOST').css("background-color", color);});});</script>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Et le CSS :
- CSS:
- Code:
LISTE MEMBRES
/* AFFICHAGE LISTE DES MEMBRES */
#LMBER {
margin:auto; width:775px;
}
/* ENTÊTE - RECHERCHER UN UTILISATEUR OU MODIFIER ORDRE AFFICHAGE */
.tleLMBER {
margin:0 auto 5px; width:765px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE */
}
/* TITRE ENTÊTE */
.tleLMBER th {
margin-bottom:5px; padding:5px 0;
text-transform:uppercase; font-family:Arial; font-size:16px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*/ color:white; /* MODIFIABLE */
}
/* BLOC MEMBRE */
.MBER {
float:left; margin:5px;
width:145px; padding-top:10px; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE - COULEUR PAR DEFAUT */
}
/* AVATAR */
.imgLMBER{
margin:auto; margin-bottom:-55px;
width:100px; height:100px; border-radius:100px; overflow:hidden;
}
.imgLMBER img{
width:100px;
}
/* NOMBRE DE MESSAGES */
.msgLMBER {
position:absolute; margin-top:10px; margin-left:10px;
width:80px; height:50px; padding-top:30px; border-radius:80px;
font-family:Arial; font-size:16px; text-align:center; font-weight:bold;
background:rgba(250,250,250,0.7); /* MODIFIABLE */
opacity:0; transition:opacity 0.45s ease; -webkit-transition:opacity 0.45s ease;
}
.imgLMBER:hover .msgLMBER {
opacity:1;
}
/* BLOC PSEUDONYME & INSCRIPTION / DERNIERE VISITE / IMAGES MP & WWW */
.boxLMBER {
padding:45px 10px 7px;
font-family:Arial; text-align:center;
background:rgba(255,255,255,0.8); /* MODIFIABLE */
}
/* BLOC PSEUDONYME & INSCRIPTION */
.nameLMBER{
margin-top:20px; height:30px; padding:5px 0;
text-align:center; text-transform:uppercase; letter-spacing:-0.5px; font-family:Arial; font-size:12px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE */
}
/* DATE INSCRIPTION */
.joinLMBER{
font-size:10px; text-align:center; letter-spacing:0;
}
/* DERNIERE VISITE */
.lstvLMBER {
margin-top:5px; padding:2px 0;
background:rgba(255,255,255,0.6); /* MODIFIABLE */
font-size:9px; text-align:center;
}
/* IMAGES MP & WWW */
.btnLMBER {
margin-top:5px; height:15px;
}
.btnLMBER img{
max-height:15px; filter:grayscale(1); -webkit-filter:grayscale(1);
}
PROFIL AFFICHAGE
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px; font-family:Arial;
}
/* BLOC POSITIONNEMENT */
.boxPFIL {
display:inline-block; vertical-align:top;
}
/* BLOC SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
margin-bottom:10px;
width:100px; height:100px; padding:10px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(250,250,250,0.8); /* MODIFIABLE */
}
/* BORDURE SUJETS UTILISATEUR PROFIL */
.sbjPFIL a {
display:block; margin:auto;
width:98px; height:58px; padding-top:40px; border:1px solid;
border-color:rgba(0,0,0,0.4); color:grey; /* MODIFIABLE */
}
/* BLOC MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
margin-bottom:10px;
width:100px; height:100px; padding:10px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(255,255,255,0.5); /* MODIFIABLE */
}
/* BORDURE MESSAGES UTILISATEUR PROFIL */
.msgPFIL a {
display:block; margin:auto;
width:98px; height:58px; padding-top:40px; border:1px solid;
border-color:rgba(0,0,0,0.3); color:rgba(0,0,0,0.3); /* MODIFIABLE */
}
/* BLOC DERNIERE VISITE PROFIL */
.lstPFIL {
width:100px; height:100px; padding:10px;
text-align:center; font-size:11px;
background:rgba(255,255,255,0.4); /* MODIFIABLE */
}
/* BORDURE DERNIERE VISITE PROFIL */
.lstPFIL div {
display:block; margin:auto;
width:88px; height:98px; padding:0 5px; border:1px solid;
border-color:rgba(0,0,0,0.2); color:grey; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
text-transform:uppercase;
}
/* BLOC ALIGNEMENT */
.lstPFIL i {
display:inline-block; vertical-align:middle; font-style:normal;
}
/* BLOC PSEUDONYME PROFIL */
.namePFIL {
margin-left:10px; margin-bottom:10px;
height:20px; padding:15px;
text-transform:uppercase; text-align:right; letter-spacing:3px;
background:rgba(255,255,255,0.7); /* MODIFIABLE - COULEUR PAR DEFAUT */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
color:white; /* MODIFIABLE */
}
/* BLOC AVATAR & IMAGES CONTACT PROFIL */
.avPFIL {
display:inline-block; vertical-align:top; margin-left:10px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC IMAGES CONTACT & ADMINISTRATION PROFIL */
#ktactPFIL {
position:absolute;
width:200px; height:305px; padding-top:15px; text-align:center;
background:rgba(0,0,0,0.8); /* MODIFIABLE */
opacity:0; transition:opacity ease-in-out 0.75s; -webkit-transition:opacity ease-in-out 0.75s;
}
#ktactPFIL:hover {
opacity:1;
}
/* BLOC ADMINISTRATION PROFIL */
#adminPFIL {
margin-bottom:15px;
font-size:11px; color:white; /* MODIFIABLE */
}
/* LIENS ADMINISTRATION PROFIL */
#adminPFIL a {
color:white; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL img {
margin:auto; margin-bottom:10px;
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; margin-left:10px;
width:440px; height:300px; padding:10px; overflow:auto; font-size:11px;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; font-weight:bold; color:black; /* MODIFIABLE */
}
/* INFORMATIONS PROFIL */
.abtPFIL div {
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; margin-top:10px;
width:780px; padding:10px;
background:rgba(255,255,255,0.4); /* MODIFIABLE */
}
/* INTITULES CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#191919; /* MODIFIABLE */
}
.boxRPG div:nth-of-type(1) br {
display:none;
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img {
width:7px;
}
/* PRESENTATION DU SUJET */
/* TITRE SUJET */
#tlePOST {
margin:5px auto; padding:15px 0;
background:#37271b; color:#FFA34F; /* MODIFIABLE */
text-align:center; text-transform:uppercase; font-size:32px; font-family:Arial;
}
/* NAVIGATION SUJET */
.navPOST {
font-size:11px; font-family:Arial;
}
.navPOST a {
font-size:11px; text-transform:uppercase; font-family:Arial;
}
/* BLOC JOUEUR */
.boxPOST {
margin-right:10px; width:220px; text-align:center;
}
/* BLOC AVATAR */
.avaPOST {
margin:auto; width:200px; padding:10px; border:1px solid;
border-color:#53312a; background:#f2c385; /* MODIFIABLE */
}
/* BLOC PSEUDONYME & RANG */
.nameIPOST {
margin:10px auto; width:220px; height:85px;
border:1px solid; text-align:right;
border-color:#53312a; background:grey; /* MODIFIABLE - BACKGROUND DES INVITES */
}
/* CONTENU PSEUDONYME & RANG */
.namePOST {
margin-left:45px;
width:165px; height:85px; padding-right:10px; font-family:Arial;
background:white; /* MODIFIABLE */
}
.namePOST a {
text-decoration:none !important; font-size:14px;
}
/* BORDURE PSEUDONYME */
.borderPOST {
margin-top:5px; border-bottom:1px solid;
border-bottom-color:lightbrown; /* MODIFIABLE */
}
/* TEXTE RANG */
.rankPOST {
padding-top:5px; font-size:10px;
color:black; /* MODIFIABLE */
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin:10px auto;
width:222px; text-align:left; font-size:11px; font-family:Arial;
}
/* INFORMATIONS JOUEUR */
.abtPOST div {
margin-bottom:5px;
width:210px; padding:5px; border:1px solid;
text-transform:uppercase; font-size:10px;
border-color:#666; background:white; color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST span.label {
color:black; /* MODIFIABLE */
}
/* REDIMENSIONNEMENT IMAGES INFORMATIONS JOUEUR */
.abtPOST div img {
margin:auto; max-width:100%;
}
/* BLOC DATE / OUTILS MODERATION / IMAGES CONTACT JOUEUR */
.DTPOST {
padding:10px;
text-align:right; text-transform:uppercase; font-size:11px; font-family:Arial;
background:grey; /* MODIFIABLE - COULEUR DES INVITES */
}
/* DATE SUJET */
.datePOST {
display:inline-block; vertical-align:middle;
color:white; /* MODIFIABLE */
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block; vertical-align:middle; margin-left:15px;
filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* IMAGES CONTACT JOUEUR */
.ktactPOST {
margin-top:5px; height:20px; padding-top:9px; border-top:1px solid;
border-top-color:white; /* MODIFIABLE */
text-align:right;
}
.ktactPOST img {
max-height:20px; filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* APPARENCE MESSAGE */
div.postbody {
min-height:500px; padding:15px; border:1px solid; border-top:none;
border-color:#666; background:#f2c385; color:black; /* MODIFIABLE */
text-align:justify;
}
div.postbody img {
max-width:100%;
}
/* BLOC SIGNATURE */
.signPOST {
margin-top:10px;
min-height:50px; padding:15px; border:1px solid;
border-color:#666; background:#f2c385; color:black; /* MODIFIABLE */
font-size:11px;
}
.signPOST br:nth-child(1) {
display:none;
}
.signPOST br:nth-child(2) {
display:none;
}
/* QEEL */
.QEEL {
margin:auto; width:900px; font-family:Arial;
}
/* BLOC TITRE QEEL */
.tleQEEL {
width:575px; height:25px; padding:10px 0;
background:#37271b; /* MODIFIABLE */
text-transform:uppercase; font-family:Arial; text-align:left;
}
/* TITRE QEEL */
.tleQEEL a{
margin-left:15px; font-size:22px;
color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* TRIANGLE TITRE QEEL */
.triQEEL {
position:absolute; z-index:3; margin-left:575px; margin-top:-45px;
width:0; height:0; border-style:solid; border-width:45px 20px 0 0; border-color:transparent;
border-top-color:#37271b; /* MODIFIABLE */
}
/* NOMS DES GROUPES QEEL */
.contenu_onglet div{
position:absolute; z-index:2; margin-left:-85px; margin-top:-70px;
width:325px; height:33px; padding:12px 0 0;
text-align:center; font-size:18px; font-family:Arial; text-transform:uppercase; letter-spacing:1px;
color:white; text-shadow:1px 1px 0 rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* BLOC STATISTIQUES / MEMBRES EN LIGNE / 24H / DESCRIPTIFS GROUPES QEEL */
.blocQEEL {
width:900px; padding:10px 0;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* BLOC STATISTIQUES QEEL */
#stsQEEL {
display:inline-block; vertical-align:middle;
width:200px; margin-left:-25px;
}
#stsQEEL img {
position:absolute; margin-left:35px;
width:150px; height:200px; border-radius:10px;
transition:all 0.80s ease; -webkit-transition:all 0.80s ease;
}
#stsQEEL:hover img{
opacity:0; transform:scale(0) rotate(360deg); -webkit-transform:scale(0) rotate(360deg);
}
/* STATISTIQUES QEEL */
.stsQEEL {
margin-left:60px;
width:150px; height:200px; padding-top:0px; border-radius:10px; overflow:hidden;
background:#EDEFF4; color:black; /* MODIFIABLE */
text-align:center; font-size:11px;
}
/* INTITULES STATISTIQUES QEEL */
.stsQEEL div {
margin:5px 0; padding:5px 0;
text-transform:uppercase; text-align:center;
border-bottom:1px dashed black; /* MODIFIABLE */
}
/* MEMBRES CONNECTES QEEL */
.onlineQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:200px; height:195px; padding:10px; overflow:hidden;
background:rgba(255,255,255,0.7); color:black; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.onlineQEEL:hover {
overflow:auto;
}
/* 24H QEEL */
.dayQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:220px; height:205px; padding:5px; overflow:hidden;
background:rgba(255,255,255,0.7); /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.dayQEEL:hover {
overflow:auto;
}
.dayQEEL .row1 {
padding:0 !important; background:none !important;
}
/* COULEUR TEXTE 24H QEEL */
.dayQEEL .row1 .gensmall {
font-family:Arial;
color:black; /* MODIFIABLE */
}
/* BLOC DESCRIPTIFS GROUPES QEEL */
.blocGQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:215px; height:195px; padding:10px; overflow:auto;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.contenu_onglet {
display:none;
}
/* BLOC TRAITS COLORES GROUPES QEEL */
.GQEEL {
width:900px; height:15px; padding:10px 0; text-align:center;
}
/* TRAITS COLORES GROUPES QEEL */
.onglet {
display:inline-block; margin:0 5px;
width:55px; height:15px;
opacity:0.5; transition:all 0.45s linear; -webkit-transition:all 0.45s linear;
}
/* SURVOL TRAIT COLORE GROUPE QEEL */
.onglet_1 {
opacity:1;
}
/* NAVIGATION */
.navSIT {
position:absolute; top:0; left:5%; /* MODIFIABLE - DETERMINE LA POSITION */
width:145px; padding:15px 10px 25px; border-radius:0 0 75px 75px; line-height:16px;
background:rgba(0,0,0,0.3); /* MODIFIABLE */
}
.mainmenu img{
display:none;
}
/* LIENS NAVIGATION */
.navSIT a.mainmenu {
display:block;
text-transform:uppercase; text-align:center;
font-size:12px; font-weight:bold; font-family:Arial; color:white; /* MODIFIABLE */
opacity:0.8; transition:opacity 0.55s; -webkit-transition:opacity 0.55s;
}
/* SURVOL LIEN NAVIGATION */
.navSIT a.mainmenu:hover {
opacity:1;
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:45px !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:grey; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:5px auto 0;
width:800px; padding:20px 0; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
margin:10px;
font-size:150px; text-transform:uppercase; font-family:'Amaranth', sans-serif;
color:white; letter-spacing:3px; /* MODIFIABLE */
}/* CONTENU CATEGORIE */
.mdlCAT {
margin:auto; width:800px; padding:10px 0 25px;
background:#ccc; /* MODIFIABLE */
}
/* BAS CATEGORIE */
.btmCAT {
margin:auto; margin-bottom:15px; width:800px;
height:15px; background:; /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin:auto; width:750px;
text-align:center; font-family:Rainbow;
}
/* TITRE FORUM */
.tleFRM {
width:750px; padding:10px 0 5px;
text-align:center; font-size:18px; text-transform:uppercase; letter-spacing:1px; font-family:Rainbow;
}
.tleFRM a {
display:inline-block; vertical-align:middle;
color:#332a29 !important; /* MODIFIABLE */
}
/* NOMBRE SUJETS & MESSAGES FORUM */
.nbFRM {
display:inline-block; vertical-align:middle;
width:200px; padding-left:15px;
text-transform:uppercase; font-size:9px;
color:#594C4D; /* MODIFIABLE */
}
/* ICÔNES FORUM */
.imgFRM {
display:inline-block; vertical-align:top;
width:100px; height:100px;
}
/* BLOC DESCRIPTION FORUM */
#descFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:300px; height:100px; overflow:hidden; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* IMAGE DESCRIPTIVE FORUM */
#descFRM img {
position:absolute;
width:375px; height:100px;
filter:grayscale(1); -webkit-filter:grayscale(1);
transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
.FRM:hover #descFRM img {
filter:grayscale(0); -webkit-filter:grayscale(0);
}
/* DESCRIPTION FORUM */
.descFRM {
position:relative; z-index:3; margin:auto; margin-top:10px;
width:340px; height:70px; padding:5px; overflow-y:auto;
font-size:9px; text-align:center;
background:white; color:black; /* MODIFIABLE */
opacity:0; transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
/* SURVOL DESCRIPTION FORUM */
#descFRM:hover .descFRM {
opacity:1;
}
/* BLOC DERNIER MESSAGE / AVATAR DERNIER POSTEUR FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
width:290px; height:85px; padding:15px 15px 0; overflow:hidden;
background:white; /* MODIFIABLE */
}
/* DERNIER MESSAGE FORUM */
.lmsgFRM {
display:inline-block; vertical-align:middle; margin-right:10px;
width:220px; text-align:center; text-transform:uppercase; font-size:12px; line-height:18px;
color:black; /* MODIFIABLE */
}
/* COULEUR TITRE SUJET DERNIER MESSAGE FORUM */
.lmsgFRM a {
font-size:14px; color:black; /* MODIFIABLE */
}
/* TAILLE PSEUDONYME DERNIER POSTEUR FORUM */
.lmsgFRM .gensmall {
font-size:14px; /* MODIFIABLE */
}
/* AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
display:inline-block; vertical-align:middle;
width:60px; height:70px; overflow:hidden;
}
.avaFRM img {
width:60px; filter:grayscale(1); -webkit-filter:grayscale(1);
transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
.FRM:hover .avaFRM img {
filter:grayscale(0); -webkit-filter:grayscale(0);
}
/* BLOC SOUS-FORUMS */
.sfFRM {
margin:auto; margin-top:10px;
width:750px; text-align:center; font-size:10px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:#74878B; /* MODIFIABLE */
}
/* SOUS-FORUMS */
.sfFRM a {
display:inline-block; vertical-align:middle; margin:5px 0; margin-right:1px;
text-transform:uppercase; color:#74878B !important; /* MODIFIABLE */
}
/* PRESENTATION LISTE SUJETS */
/* BLOC SUJET */
.LSBJ {
margin:10px auto; width:800px; font-family:Arial;
}
/* OUTIL MODERATION SUJET */
.modSBJ {
position:absolute; z-index:3; margin-left:-15px; margin-top:25px;
}
/* BLOC ICÔNES / VUES & REPONSES SUJET */
#ivrSBJ {
display:inline-block; vertical-align:top; margin-right:10px;
width:150px; height:100px;
}
.ivrSBJ {
position:relative;
width:150px; height:100px; overflow:hidden;
}
/* ICÔNES SUJET */
.imgSBJ {
width:150px; height:100px;
}
/* VUES SUJET */
.vuesSBJ {
position:absolute; z-index:2; margin-top:-200px;
width:150px; height:35px; padding-top:15px;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
opacity:0; transition:all 0.45s ease; -webkit-transition:all 0.45s ease;
}
.LSBJ:hover .vuesSBJ {
margin-top:-100px; opacity:1;
}
/* REPONSES SUJET */
.repSBJ {
position:absolute; z-index:2; margin-top:0px;
width:150px; height:35px; padding-top:15px;
background:rgba(250,250,250,0.6); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
opacity:0; transition:all 0.45s ease; -webkit-transition:all 0.45s ease;
}
.LSBJ:hover .repSBJ {
margin-top:-50px; opacity:1;
}
/* BLOC TITRE & DESCRIPTION / DERNIER MESSAGE / AUTEUR SUJET */
.boxSBJ {
display:inline-block; vertical-align:top;
width:640px;
}
/* BLOC TITRE & DESCRIPTION SUJET */
.tleSBJ {
display:inline-block; vertical-align:top; margin-bottom:10px;
width:620px; height:55px; padding:0 10px; overflow:hidden;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white; /* MODIFIABLE */
text-align:left; text-transform:uppercase;
}
/* TITRE SUJET */
.tleSBJ a {
color:white !important; /* MODIFIABLE */
}
/* DESCRIPTION SUJET */
.descSBJ {
display:inline-block; vertical-align:middle; margin-right:5px;
color:#DEDEDE; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
/* LISTE DES PAGES SUJET */
.gotoSBJ {
display:inline-block; vertical-align:middle; font-size:9px;
color:#DEDEDE; /* MODIFIABLE */
}
.gotoSBJ a{
color:#DEDEDE !important; /* MODIFIABLE */
}
.gotoSBJ br:nth-of-type(1) {
display:none;
}
.gotoSBJ img {
display:none;
}
/* DERNIER MESSAGE SUJET */
.lmsgSBJ {
display:inline-block; vertical-align:top; margin-right:10px;
width:340px; height:23px; padding:12px 0 0 10px; overflow:hidden;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
font-size:9px; text-align:center;
}
/* AUTEUR SUJET */
.nameSBJ {
display:inline-block; vertical-align:top;
width:280px; height:23px; padding:12px 0 0; overflow:hidden;
background:rgba(255,255,255,0.8); /* MODIFIABLE */
font-size:11px; text-align:center; text-transform:uppercase;
}
/* BOTTIN D'AVATARS */
/* LETTRES */
.LTRSV {
background:#8c3f2a! important; color:white! important;
}
/* SURVOL LETTRES */
.LTRSV:hover {
background:grey! important; color:white! important;
}
/* LISTE DES SOURCES */
.LTRSV div {
background:rgba(250,250,250,0.3)! important; color:black! important;
}
/* BANDES DECORATION */
#LTRSV span{
background-image: url("https://zupimages.net/up/18/38/wjls.jpg")! important;
}
/* FICHE DE PRESENTATION */
.SET {
box-shadow:0px 0px 5px rgba(0,0,0,0.2); background:grey;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg")!important; /* BANDE BAS */
}
/* NOM PRENOM(S) */
.npSET div {
background:#37271b; color:white; text-shadow:0px 1px 2px rgba(255,255,255,0.5);
}
/* INFORMATIONS */
.abtSET div {
background:rgba(255,255,255,0.9); color:black;
}
/* TITRES CARACTERE & PHYSIQUE */
.tSET {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white;
}
/* CARACTERE */
.caraSET {
border-color:#37271b !important; box-shadow:inset 0px 0px 5px rgba(0,0,0,0.3);
background:rgba(250,250,250,0.3); color:black;
}
/* PHYSIQUE */
.phyzSET {
border-color:#37271b !important; box-shadow:inset 0px 0px 5px rgba(0,0,0,0.3);
background:rgba(250,250,250,0.3); color:black;
}
/* TITRES HISTOIRE & PRESENTATION JOUEUR */
.tIISET {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white;
}
/* HISTOIRE */
.storySET {
background:rgba(0,0,0,0.3); color:white;
}
/* PRESENTATION JOUEUR */
.USET {
background:rgba(0,0,0,0.3); color:white;
}
/* CREDIT */
.cdtSET a {
color:#CCC !important;
}
/* FICHE DE PREDEFINI */
/* RELATIONS */
.RPFPSN {
background:#e0c7a6; color:black;
}
/* FICHE */
.PFPSN {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg");
}
/* PHYSIQUE */
.phyzPFPSN div {
background:#e0c7a6; color:black;
}
/* INFORMATIONS */
.abtPFPSN div {
background:#e0c7a6; color:black;
}
/* HISTOIRE */
.storyPFPSN {
background:#e0c7a6; color:black;
}
/* BLOC STAFF PA */
.staffRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* CONTENUS STAFF PA */
.staffRCR div p {
background:#e0c7a6; color:black; /* MODIFIABLE */
}
/* DISPONIBLE PA */
.onRCR {
background:lightgreen; color:black; /* MODIFIABLE */
}
/* INDISPONIBLE PA */
.offRCR {
background:crimson; color:white; /* MODIFIABLE */
}
/* LIENS PROFILS STAFF PA */
.staffRCR a {
color:#53312A; /* MODIFIABLE */
}
/* BLOC MEMBRE DU MOIS & EVENEMENT EN COURS PA */
.boxRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* MEMBRE DU MOIS PA */
.mdmRCR p {
background:#53312A; color:#e0c7a6; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* EVENEMENT EN COURS PA */
.eventRCR p {
background:#53312A; color:#e0c7a6; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* BLOC LIENS PA */
.lksRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* LIENS PA */
.lksRCR a {
background:#e0c7a6; color:#53312A; /* MODIFIABLE */
}
/* SURVOL LIEN PA */
.lksRCR a:hover {
background:#e0c7a6; color:#e0c7a6; /* MODIFIABLE */
}
/* ACTUALITES PA */
.newsRCR p {
background:#e0c7a6; color:#53312A; /* MODIFIABLE */
}
/* BLOC CONTEXTE PA */
.ctxtRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* CONTEXTE PA */
.ctxtRCR div {
background:#e0c7a6; color:black; /* MODIFIABLE */
}
/* PARTENAIRES PA */
.partRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* BLOC TOP-SITES PA */
.topRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* TOP-SITES PA */
.topRCR a {
background:rgba(255,255,255,0.7); /* MODIFIABLE */
}
/*BOUTONS HAUT ET BAS*/
.boutonhautbas {
bottom: 35px;
right: 50px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/* ONGLETS MESSAGERIE - BOITE DE RECEPTION / MESSAGES ENVOYES / BOITE ENVOI / ARCHIVES */
.ongMSGY {
display:inline-block; margin:0 5px 5px 0;
width:125px; height:10px; padding:2px 0;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:11px;
}
/* ONGLETS INACTIFS */
.ongMSGY a {
color:lightgrey; /* MODIFIABLE */
}
/* BOUTON ALLER MESSAGERIE */
.goMSGY {
display:inline-block; vertical-align:middle; margin-top:-2px;
height:15px; border:none;
background:white; color:black; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:10px;
}
/* CAPACITE DE LA MESSAGERIE */
.boxMSGY {
height:23px; padding:10px 10px 0 0;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white; /* MODIFIABLE */
text-align:right; font-size:10px; text-transform:uppercase; font-family:Arial; line-height:12px;
}
/* PAS DE MESSAGE */
.noneMSGY {
margin:5px auto; padding:5px;
background:white; /* MODIFIABLE */
text-align:center; font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* BLOC MESSAGE */
.blocMSGY {
margin:5px auto;
height:30px; padding:5px; overflow:hidden;
background:white; /* MODIFIABLE */
transition:all 0.45s linear; -webkit-transition:all 0.45s linear;
}
.blocMSGY:hover {
height:55px;
}
/* BLOC TITRE MESSAGE */
.tleMSGY {
display:inline-block; vertical-align:top;
width:70%; height:20px; padding:5px 0; overflow:hidden;
background:#E9E9E9; /* MODIFIABLE */
text-align:left; font-size:11px; font-family:Arial; line-height:16px;
}
/* TITRE MESSAGE */
.tleMSGY a {
color:black !important; /* MODIFIABLE */
}
/* BLOC AUTEUR MESSAGE */
.nameMSGY {
display:inline-block; vertical-align:top; margin-left:1%;
width:29%; height:20px; padding:5px 0; overflow:hidden;
background:#53312a; /* MODIFIABLE */
text-align:center; font-size:10px; text-transform:uppercase; font-family:Arial; line-height:19px;
}
/* COULEUR PSEUDONYME AUTEUR MESSAGE */
.nameMSGY strong {
color:white; /* MODIFIABLE */
}
/* DATE MESSAGE */
.dateMSGY {
display:block; margin-top:5px;
width:100%; height:10px; padding:5px 0;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:10px; font-family:Arial; line-height:10px;
}
/* PAGINATION MESSAGERIE */
.navMSGY {
margin:5px 0; padding:3px;
background:#53312a; color:white; /* MODIFIABLE */
}
.fontMSGY {
font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* NUMEROS PAGES PAGINATION MESSAGERIE */
.navMSGY a {
color:white; /* MODIFIABLE */
font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* TOUT SELECTIONNER / TOUT DESELECTIONNER MESSAGERIE */
.selectMSGY {
font-size:9px; text-transform:uppercase; font-family:Arial;
}
.selectMSGY a {
color:black !important; /* MODIFIABLE */
}
/* OPTIONS MESSAGERIE - SAUVEGARDER / SUPPRIMER / TOUT SUPPRIMER */
.btnMSGY {
display:inline-block; vertical-align:top; margin-left:5px;
padding:3px 5px 2px; border:none;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:10px;
}
.jumpMSGY .gensmall {
font-size:0;
}
/*SELECTIONNER LE CONTENU*:
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right;
}
.icon_online {
position:absolute;
margin-left:***px;
margin-top:-***px;
}

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Bon alors il y a quelques trucs qui me chiffonnent mais on va commencer par ça :
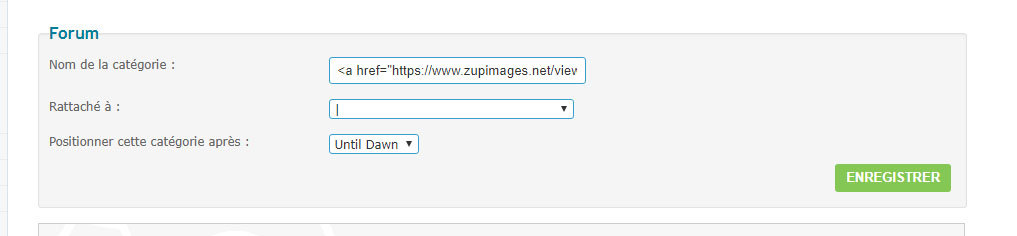
Voilà ce qui apparaît dans l'éditeur d'éléments quand on est sur ton lien de catégorie. En gros, si on clique sur ton lien, on atterrit non pas sur la catégorie... mais sur l'image !
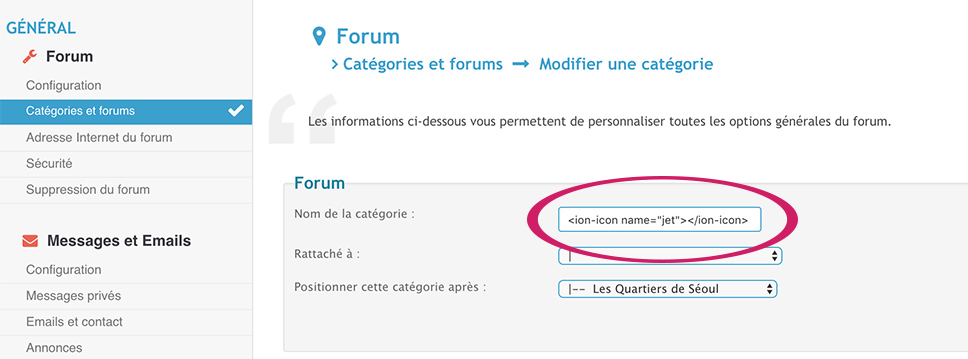
Est-ce que tu peux me dire ce que tu as mis dans PA > Général > Catégories et Forums > L'une de tes catégories > Nom de la catégorie ?

- Code:
<a href="/c2-category?tt=1" class="nav">
<span></span>
</a>
<a href="https://www.zupimages.net/viewer.php?id=18/41/kf3c.png">
<img src="https://zupimages.net/up/18/41/kf3c.png" alt="">
</a>
Voilà ce qui apparaît dans l'éditeur d'éléments quand on est sur ton lien de catégorie. En gros, si on clique sur ton lien, on atterrit non pas sur la catégorie... mais sur l'image !
Est-ce que tu peux me dire ce que tu as mis dans PA > Général > Catégories et Forums > L'une de tes catégories > Nom de la catégorie ?
- Spoiler:

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
C'est ma binome qui c'est occupée de faire les catégories elle a mit le lien des image que j'ai faites
- Spoiler:

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
C'est bien ce que je pensais, y a un souci du coup car on a un double lien... Tu peux copier/coller ici ce qu'il y a dans la case "nom de la catégorie" ? ^^
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
y'a cas demandé ^^
- Code:
<a href="https://www.zupimages.net/viewer.php?id=18/41/kf3c.png"><img src="https://zupimages.net/up/18/41/kf3c.png" alt="" /></a>
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Voilà, alors tu vas remplacer ce qu'il y a dans cette case par ceci :
Alors je t'explique ^^
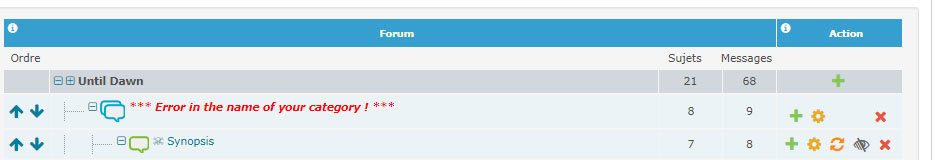
1) On aurait pu mettre simplement le code < img src="lien" > mais tu aurais eu un affichage en rouge disant que le code n'est pas valide : ** Error in the name of your category ! *** J'ai rajouté le span avec un display none : ça permettra dans ton panneau d'administration de voir affiché "Chroniques d'Until Dawn" et non cette erreur en rouge Le display none permet de ne voir que l'image s'afficher par contre sur ton forum (si on n'avait pas mis le display none, tu aurais eu à la fois l'image qui se serait affichée et en dessous, en texte "Chroniques d'Until Dawn) Le display none permet donc d'éviter ça ^^
Le display none permet de ne voir que l'image s'afficher par contre sur ton forum (si on n'avait pas mis le display none, tu aurais eu à la fois l'image qui se serait affichée et en dessous, en texte "Chroniques d'Until Dawn) Le display none permet donc d'éviter ça ^^
2) Valide ce code et ensuite j'irai sur ton forum pour le résultat et comment gérer la suite ^^
- Code:
<img src="https://zupimages.net/up/18/41/kf3c.png"><span style="display:none;">Chroniques d'Until Dawn</span>
Alors je t'explique ^^
1) On aurait pu mettre simplement le code < img src="lien" > mais tu aurais eu un affichage en rouge disant que le code n'est pas valide : ** Error in the name of your category ! *** J'ai rajouté le span avec un display none : ça permettra dans ton panneau d'administration de voir affiché "Chroniques d'Until Dawn" et non cette erreur en rouge
2) Valide ce code et ensuite j'irai sur ton forum pour le résultat et comment gérer la suite ^^
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
j'ai effectivement ce message d'erreur sur toutes les catégories
C'est bon pour le code je l'ai changé ^^

- Spoiler:

C'est bon pour le code je l'ai changé ^^

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Voilà et normalement avec le code que je t'ai donné, ce message d'erreur a disparu pour la catégorie que t'as édité ^^ Ca te permettra d'avoir un panneau d'administration beaucoup plus lisible 
Alors ça fonctionne comme je veux, quand on clique maintenant sur ta catégorie, on tombe bien sur la dite catégorie et non sur l'image.
Tu vas pouvoir rajouter ceci dans ton CSS :
J'ai mis 150px pour que l'image soit réduite mais encore lisible et j'ai rajouté un margin-bottom de -5px afin que l'image soit centrée verticalement par rapport aux liens qui l'entourent. Tu pourras ajuster comme tu le souhaites ^^
Dis-moi si tout est ok maintenant
Alors ça fonctionne comme je veux, quand on clique maintenant sur ta catégorie, on tombe bien sur la dite catégorie et non sur l'image.
Tu vas pouvoir rajouter ceci dans ton CSS :
- Code:
a.nav img {
max-width: 150px;
margin-bottom: -5px;
}
J'ai mis 150px pour que l'image soit réduite mais encore lisible et j'ai rajouté un margin-bottom de -5px afin que l'image soit centrée verticalement par rapport aux liens qui l'entourent. Tu pourras ajuster comme tu le souhaites ^^
Dis-moi si tout est ok maintenant
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Alors, je dois modifié tout les autres codes des catégories avant de faire la manip du CSS ?
Car j'ai fais sans le faire et ça n'a rien changé.
Car j'ai fais sans le faire et ça n'a rien changé.
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Alors oui il faut que tu changes le code pour toutes tes catégories et faire selon le modèle que je t'ai donné ^^
Mais tu es sûre d'avoir bien validé ta feuille CSS après avoir ajouté le code
Car je ne le vois pas effectif sur ton forum
Mais tu es sûre d'avoir bien validé ta feuille CSS après avoir ajouté le code
- Code:
a.nav img {
max-width: 150px;
margin-bottom: -5px;
}
Car je ne le vois pas effectif sur ton forum
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
oui oui je l'ai mis et validé
Je refais les code des autres catégories en parallèle
- Spoiler:

Je refais les code des autres catégories en parallèle
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Je trouvais bizarre que ton code s'affiche en marron... C'était signe qu'il y avait quelque chose de mal fermé et effectivement il manquait un petit slash de fin après /*SELECTIONNER LE CONTENU*
Voilà ton CSS qui fonctionnera
Voilà ton CSS qui fonctionnera
- Code:
LISTE MEMBRES
/* AFFICHAGE LISTE DES MEMBRES */
#LMBER {
margin:auto; width:775px;
}
/* ENTÊTE - RECHERCHER UN UTILISATEUR OU MODIFIER ORDRE AFFICHAGE */
.tleLMBER {
margin:0 auto 5px; width:765px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE */
}
/* TITRE ENTÊTE */
.tleLMBER th {
margin-bottom:5px; padding:5px 0;
text-transform:uppercase; font-family:Arial; font-size:16px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*/ color:white; /* MODIFIABLE */
}
/* BLOC MEMBRE */
.MBER {
float:left; margin:5px;
width:145px; padding-top:10px; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE - COULEUR PAR DEFAUT */
}
/* AVATAR */
.imgLMBER{
margin:auto; margin-bottom:-55px;
width:100px; height:100px; border-radius:100px; overflow:hidden;
}
.imgLMBER img{
width:100px;
}
/* NOMBRE DE MESSAGES */
.msgLMBER {
position:absolute; margin-top:10px; margin-left:10px;
width:80px; height:50px; padding-top:30px; border-radius:80px;
font-family:Arial; font-size:16px; text-align:center; font-weight:bold;
background:rgba(250,250,250,0.7); /* MODIFIABLE */
opacity:0; transition:opacity 0.45s ease; -webkit-transition:opacity 0.45s ease;
}
.imgLMBER:hover .msgLMBER {
opacity:1;
}
/* BLOC PSEUDONYME & INSCRIPTION / DERNIERE VISITE / IMAGES MP & WWW */
.boxLMBER {
padding:45px 10px 7px;
font-family:Arial; text-align:center;
background:rgba(255,255,255,0.8); /* MODIFIABLE */
}
/* BLOC PSEUDONYME & INSCRIPTION */
.nameLMBER{
margin-top:20px; height:30px; padding:5px 0;
text-align:center; text-transform:uppercase; letter-spacing:-0.5px; font-family:Arial; font-size:12px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /*image de fond*//* MODIFIABLE */
}
/* DATE INSCRIPTION */
.joinLMBER{
font-size:10px; text-align:center; letter-spacing:0;
}
/* DERNIERE VISITE */
.lstvLMBER {
margin-top:5px; padding:2px 0;
background:rgba(255,255,255,0.6); /* MODIFIABLE */
font-size:9px; text-align:center;
}
/* IMAGES MP & WWW */
.btnLMBER {
margin-top:5px; height:15px;
}
.btnLMBER img{
max-height:15px; filter:grayscale(1); -webkit-filter:grayscale(1);
}
PROFIL AFFICHAGE
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px; font-family:Arial;
}
/* BLOC POSITIONNEMENT */
.boxPFIL {
display:inline-block; vertical-align:top;
}
/* BLOC SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
margin-bottom:10px;
width:100px; height:100px; padding:10px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(250,250,250,0.8); /* MODIFIABLE */
}
/* BORDURE SUJETS UTILISATEUR PROFIL */
.sbjPFIL a {
display:block; margin:auto;
width:98px; height:58px; padding-top:40px; border:1px solid;
border-color:rgba(0,0,0,0.4); color:grey; /* MODIFIABLE */
}
/* BLOC MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
margin-bottom:10px;
width:100px; height:100px; padding:10px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(255,255,255,0.5); /* MODIFIABLE */
}
/* BORDURE MESSAGES UTILISATEUR PROFIL */
.msgPFIL a {
display:block; margin:auto;
width:98px; height:58px; padding-top:40px; border:1px solid;
border-color:rgba(0,0,0,0.3); color:rgba(0,0,0,0.3); /* MODIFIABLE */
}
/* BLOC DERNIERE VISITE PROFIL */
.lstPFIL {
width:100px; height:100px; padding:10px;
text-align:center; font-size:11px;
background:rgba(255,255,255,0.4); /* MODIFIABLE */
}
/* BORDURE DERNIERE VISITE PROFIL */
.lstPFIL div {
display:block; margin:auto;
width:88px; height:98px; padding:0 5px; border:1px solid;
border-color:rgba(0,0,0,0.2); color:grey; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
text-transform:uppercase;
}
/* BLOC ALIGNEMENT */
.lstPFIL i {
display:inline-block; vertical-align:middle; font-style:normal;
}
/* BLOC PSEUDONYME PROFIL */
.namePFIL {
margin-left:10px; margin-bottom:10px;
height:20px; padding:15px;
text-transform:uppercase; text-align:right; letter-spacing:3px;
background:rgba(255,255,255,0.7); /* MODIFIABLE - COULEUR PAR DEFAUT */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
color:white; /* MODIFIABLE */
}
/* BLOC AVATAR & IMAGES CONTACT PROFIL */
.avPFIL {
display:inline-block; vertical-align:top; margin-left:10px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC IMAGES CONTACT & ADMINISTRATION PROFIL */
#ktactPFIL {
position:absolute;
width:200px; height:305px; padding-top:15px; text-align:center;
background:rgba(0,0,0,0.8); /* MODIFIABLE */
opacity:0; transition:opacity ease-in-out 0.75s; -webkit-transition:opacity ease-in-out 0.75s;
}
#ktactPFIL:hover {
opacity:1;
}
/* BLOC ADMINISTRATION PROFIL */
#adminPFIL {
margin-bottom:15px;
font-size:11px; color:white; /* MODIFIABLE */
}
/* LIENS ADMINISTRATION PROFIL */
#adminPFIL a {
color:white; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL img {
margin:auto; margin-bottom:10px;
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; margin-left:10px;
width:440px; height:300px; padding:10px; overflow:auto; font-size:11px;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; font-weight:bold; color:black; /* MODIFIABLE */
}
/* INFORMATIONS PROFIL */
.abtPFIL div {
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; margin-top:10px;
width:780px; padding:10px;
background:rgba(255,255,255,0.4); /* MODIFIABLE */
}
/* INTITULES CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#191919; /* MODIFIABLE */
}
.boxRPG div:nth-of-type(1) br {
display:none;
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img {
width:7px;
}
/* PRESENTATION DU SUJET */
/* TITRE SUJET */
#tlePOST {
margin:5px auto; padding:15px 0;
background:#37271b; color:#FFA34F; /* MODIFIABLE */
text-align:center; text-transform:uppercase; font-size:32px; font-family:Arial;
}
/* NAVIGATION SUJET */
.navPOST {
font-size:11px; font-family:Arial;
}
.navPOST a {
font-size:11px; text-transform:uppercase; font-family:Arial;
}
/* BLOC JOUEUR */
.boxPOST {
margin-right:10px; width:220px; text-align:center;
}
/* BLOC AVATAR */
.avaPOST {
margin:auto; width:200px; padding:10px; border:1px solid;
border-color:#53312a; background:#f2c385; /* MODIFIABLE */
}
/* BLOC PSEUDONYME & RANG */
.nameIPOST {
margin:10px auto; width:220px; height:85px;
border:1px solid; text-align:right;
border-color:#53312a; background:grey; /* MODIFIABLE - BACKGROUND DES INVITES */
}
/* CONTENU PSEUDONYME & RANG */
.namePOST {
margin-left:45px;
width:165px; height:85px; padding-right:10px; font-family:Arial;
background:white; /* MODIFIABLE */
}
.namePOST a {
text-decoration:none !important; font-size:14px;
}
/* BORDURE PSEUDONYME */
.borderPOST {
margin-top:5px; border-bottom:1px solid;
border-bottom-color:lightbrown; /* MODIFIABLE */
}
/* TEXTE RANG */
.rankPOST {
padding-top:5px; font-size:10px;
color:black; /* MODIFIABLE */
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin:10px auto;
width:222px; text-align:left; font-size:11px; font-family:Arial;
}
/* INFORMATIONS JOUEUR */
.abtPOST div {
margin-bottom:5px;
width:210px; padding:5px; border:1px solid;
text-transform:uppercase; font-size:10px;
border-color:#666; background:white; color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST span.label {
color:black; /* MODIFIABLE */
}
/* REDIMENSIONNEMENT IMAGES INFORMATIONS JOUEUR */
.abtPOST div img {
margin:auto; max-width:100%;
}
/* BLOC DATE / OUTILS MODERATION / IMAGES CONTACT JOUEUR */
.DTPOST {
padding:10px;
text-align:right; text-transform:uppercase; font-size:11px; font-family:Arial;
background:grey; /* MODIFIABLE - COULEUR DES INVITES */
}
/* DATE SUJET */
.datePOST {
display:inline-block; vertical-align:middle;
color:white; /* MODIFIABLE */
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block; vertical-align:middle; margin-left:15px;
filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* IMAGES CONTACT JOUEUR */
.ktactPOST {
margin-top:5px; height:20px; padding-top:9px; border-top:1px solid;
border-top-color:white; /* MODIFIABLE */
text-align:right;
}
.ktactPOST img {
max-height:20px; filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* APPARENCE MESSAGE */
div.postbody {
min-height:500px; padding:15px; border:1px solid; border-top:none;
border-color:#666; background:#f2c385; color:black; /* MODIFIABLE */
text-align:justify;
}
div.postbody img {
max-width:100%;
}
/* BLOC SIGNATURE */
.signPOST {
margin-top:10px;
min-height:50px; padding:15px; border:1px solid;
border-color:#666; background:#f2c385; color:black; /* MODIFIABLE */
font-size:11px;
}
.signPOST br:nth-child(1) {
display:none;
}
.signPOST br:nth-child(2) {
display:none;
}
/* QEEL */
.QEEL {
margin:auto; width:900px; font-family:Arial;
}
/* BLOC TITRE QEEL */
.tleQEEL {
width:575px; height:25px; padding:10px 0;
background:#37271b; /* MODIFIABLE */
text-transform:uppercase; font-family:Arial; text-align:left;
}
/* TITRE QEEL */
.tleQEEL a{
margin-left:15px; font-size:22px;
color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* TRIANGLE TITRE QEEL */
.triQEEL {
position:absolute; z-index:3; margin-left:575px; margin-top:-45px;
width:0; height:0; border-style:solid; border-width:45px 20px 0 0; border-color:transparent;
border-top-color:#37271b; /* MODIFIABLE */
}
/* NOMS DES GROUPES QEEL */
.contenu_onglet div{
position:absolute; z-index:2; margin-left:-85px; margin-top:-70px;
width:325px; height:33px; padding:12px 0 0;
text-align:center; font-size:18px; font-family:Arial; text-transform:uppercase; letter-spacing:1px;
color:white; text-shadow:1px 1px 0 rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* BLOC STATISTIQUES / MEMBRES EN LIGNE / 24H / DESCRIPTIFS GROUPES QEEL */
.blocQEEL {
width:900px; padding:10px 0;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* BLOC STATISTIQUES QEEL */
#stsQEEL {
display:inline-block; vertical-align:middle;
width:200px; margin-left:-25px;
}
#stsQEEL img {
position:absolute; margin-left:35px;
width:150px; height:200px; border-radius:10px;
transition:all 0.80s ease; -webkit-transition:all 0.80s ease;
}
#stsQEEL:hover img{
opacity:0; transform:scale(0) rotate(360deg); -webkit-transform:scale(0) rotate(360deg);
}
/* STATISTIQUES QEEL */
.stsQEEL {
margin-left:60px;
width:150px; height:200px; padding-top:0px; border-radius:10px; overflow:hidden;
background:#EDEFF4; color:black; /* MODIFIABLE */
text-align:center; font-size:11px;
}
/* INTITULES STATISTIQUES QEEL */
.stsQEEL div {
margin:5px 0; padding:5px 0;
text-transform:uppercase; text-align:center;
border-bottom:1px dashed black; /* MODIFIABLE */
}
/* MEMBRES CONNECTES QEEL */
.onlineQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:200px; height:195px; padding:10px; overflow:hidden;
background:rgba(255,255,255,0.7); color:black; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.onlineQEEL:hover {
overflow:auto;
}
/* 24H QEEL */
.dayQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:220px; height:205px; padding:5px; overflow:hidden;
background:rgba(255,255,255,0.7); /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.dayQEEL:hover {
overflow:auto;
}
.dayQEEL .row1 {
padding:0 !important; background:none !important;
}
/* COULEUR TEXTE 24H QEEL */
.dayQEEL .row1 .gensmall {
font-family:Arial;
color:black; /* MODIFIABLE */
}
/* BLOC DESCRIPTIFS GROUPES QEEL */
.blocGQEEL {
display:inline-block; vertical-align:middle; margin:5px;
width:215px; height:195px; padding:10px; overflow:auto;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
.contenu_onglet {
display:none;
}
/* BLOC TRAITS COLORES GROUPES QEEL */
.GQEEL {
width:900px; height:15px; padding:10px 0; text-align:center;
}
/* TRAITS COLORES GROUPES QEEL */
.onglet {
display:inline-block; margin:0 5px;
width:55px; height:15px;
opacity:0.5; transition:all 0.45s linear; -webkit-transition:all 0.45s linear;
}
/* SURVOL TRAIT COLORE GROUPE QEEL */
.onglet_1 {
opacity:1;
}
/* NAVIGATION */
.navSIT {
position:absolute; top:0; left:5%; /* MODIFIABLE - DETERMINE LA POSITION */
width:145px; padding:15px 10px 25px; border-radius:0 0 75px 75px; line-height:16px;
background:rgba(0,0,0,0.3); /* MODIFIABLE */
}
.mainmenu img{
display:none;
}
/* LIENS NAVIGATION */
.navSIT a.mainmenu {
display:block;
text-transform:uppercase; text-align:center;
font-size:12px; font-weight:bold; font-family:Arial; color:white; /* MODIFIABLE */
opacity:0.8; transition:opacity 0.55s; -webkit-transition:opacity 0.55s;
}
/* SURVOL LIEN NAVIGATION */
.navSIT a.mainmenu:hover {
opacity:1;
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:45px !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:grey; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:5px auto 0;
width:800px; padding:20px 0; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
margin:10px;
font-size:150px; text-transform:uppercase; font-family:'Amaranth', sans-serif;
color:white; letter-spacing:3px; /* MODIFIABLE */
}/* CONTENU CATEGORIE */
.mdlCAT {
margin:auto; width:800px; padding:10px 0 25px;
background:#ccc; /* MODIFIABLE */
}
/* BAS CATEGORIE */
.btmCAT {
margin:auto; margin-bottom:15px; width:800px;
height:15px; background:; /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin:auto; width:750px;
text-align:center; font-family:Rainbow;
}
/* TITRE FORUM */
.tleFRM {
width:750px; padding:10px 0 5px;
text-align:center; font-size:18px; text-transform:uppercase; letter-spacing:1px; font-family:Rainbow;
}
.tleFRM a {
display:inline-block; vertical-align:middle;
color:#332a29 !important; /* MODIFIABLE */
}
/* NOMBRE SUJETS & MESSAGES FORUM */
.nbFRM {
display:inline-block; vertical-align:middle;
width:200px; padding-left:15px;
text-transform:uppercase; font-size:9px;
color:#594C4D; /* MODIFIABLE */
}
/* ICÔNES FORUM */
.imgFRM {
display:inline-block; vertical-align:top;
width:100px; height:100px;
}
/* BLOC DESCRIPTION FORUM */
#descFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:300px; height:100px; overflow:hidden; text-align:center;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* IMAGE DESCRIPTIVE FORUM */
#descFRM img {
position:absolute;
width:375px; height:100px;
filter:grayscale(1); -webkit-filter:grayscale(1);
transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
.FRM:hover #descFRM img {
filter:grayscale(0); -webkit-filter:grayscale(0);
}
/* DESCRIPTION FORUM */
.descFRM {
position:relative; z-index:3; margin:auto; margin-top:10px;
width:340px; height:70px; padding:5px; overflow-y:auto;
font-size:9px; text-align:center;
background:white; color:black; /* MODIFIABLE */
opacity:0; transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
/* SURVOL DESCRIPTION FORUM */
#descFRM:hover .descFRM {
opacity:1;
}
/* BLOC DERNIER MESSAGE / AVATAR DERNIER POSTEUR FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
width:290px; height:85px; padding:15px 15px 0; overflow:hidden;
background:white; /* MODIFIABLE */
}
/* DERNIER MESSAGE FORUM */
.lmsgFRM {
display:inline-block; vertical-align:middle; margin-right:10px;
width:220px; text-align:center; text-transform:uppercase; font-size:12px; line-height:18px;
color:black; /* MODIFIABLE */
}
/* COULEUR TITRE SUJET DERNIER MESSAGE FORUM */
.lmsgFRM a {
font-size:14px; color:black; /* MODIFIABLE */
}
/* TAILLE PSEUDONYME DERNIER POSTEUR FORUM */
.lmsgFRM .gensmall {
font-size:14px; /* MODIFIABLE */
}
/* AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
display:inline-block; vertical-align:middle;
width:60px; height:70px; overflow:hidden;
}
.avaFRM img {
width:60px; filter:grayscale(1); -webkit-filter:grayscale(1);
transition:all 0.45s ease-in-out; -webkit-transition:all 0.45s ease-in-out;
}
.FRM:hover .avaFRM img {
filter:grayscale(0); -webkit-filter:grayscale(0);
}
/* BLOC SOUS-FORUMS */
.sfFRM {
margin:auto; margin-top:10px;
width:750px; text-align:center; font-size:10px;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:#74878B; /* MODIFIABLE */
}
/* SOUS-FORUMS */
.sfFRM a {
display:inline-block; vertical-align:middle; margin:5px 0; margin-right:1px;
text-transform:uppercase; color:#74878B !important; /* MODIFIABLE */
}
/* PRESENTATION LISTE SUJETS */
/* BLOC SUJET */
.LSBJ {
margin:10px auto; width:800px; font-family:Arial;
}
/* OUTIL MODERATION SUJET */
.modSBJ {
position:absolute; z-index:3; margin-left:-15px; margin-top:25px;
}
/* BLOC ICÔNES / VUES & REPONSES SUJET */
#ivrSBJ {
display:inline-block; vertical-align:top; margin-right:10px;
width:150px; height:100px;
}
.ivrSBJ {
position:relative;
width:150px; height:100px; overflow:hidden;
}
/* ICÔNES SUJET */
.imgSBJ {
width:150px; height:100px;
}
/* VUES SUJET */
.vuesSBJ {
position:absolute; z-index:2; margin-top:-200px;
width:150px; height:35px; padding-top:15px;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
opacity:0; transition:all 0.45s ease; -webkit-transition:all 0.45s ease;
}
.LSBJ:hover .vuesSBJ {
margin-top:-100px; opacity:1;
}
/* REPONSES SUJET */
.repSBJ {
position:absolute; z-index:2; margin-top:0px;
width:150px; height:35px; padding-top:15px;
background:rgba(250,250,250,0.6); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
opacity:0; transition:all 0.45s ease; -webkit-transition:all 0.45s ease;
}
.LSBJ:hover .repSBJ {
margin-top:-50px; opacity:1;
}
/* BLOC TITRE & DESCRIPTION / DERNIER MESSAGE / AUTEUR SUJET */
.boxSBJ {
display:inline-block; vertical-align:top;
width:640px;
}
/* BLOC TITRE & DESCRIPTION SUJET */
.tleSBJ {
display:inline-block; vertical-align:top; margin-bottom:10px;
width:620px; height:55px; padding:0 10px; overflow:hidden;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white; /* MODIFIABLE */
text-align:left; text-transform:uppercase;
}
/* TITRE SUJET */
.tleSBJ a {
color:white !important; /* MODIFIABLE */
}
/* DESCRIPTION SUJET */
.descSBJ {
display:inline-block; vertical-align:middle; margin-right:5px;
color:#DEDEDE; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
/* LISTE DES PAGES SUJET */
.gotoSBJ {
display:inline-block; vertical-align:middle; font-size:9px;
color:#DEDEDE; /* MODIFIABLE */
}
.gotoSBJ a{
color:#DEDEDE !important; /* MODIFIABLE */
}
.gotoSBJ br:nth-of-type(1) {
display:none;
}
.gotoSBJ img {
display:none;
}
/* DERNIER MESSAGE SUJET */
.lmsgSBJ {
display:inline-block; vertical-align:top; margin-right:10px;
width:340px; height:23px; padding:12px 0 0 10px; overflow:hidden;
background:rgba(255,255,255,0.5); color:black; /* MODIFIABLE */
font-size:9px; text-align:center;
}
/* AUTEUR SUJET */
.nameSBJ {
display:inline-block; vertical-align:top;
width:280px; height:23px; padding:12px 0 0; overflow:hidden;
background:rgba(255,255,255,0.8); /* MODIFIABLE */
font-size:11px; text-align:center; text-transform:uppercase;
}
/* BOTTIN D'AVATARS */
/* LETTRES */
.LTRSV {
background:#8c3f2a! important; color:white! important;
}
/* SURVOL LETTRES */
.LTRSV:hover {
background:grey! important; color:white! important;
}
/* LISTE DES SOURCES */
.LTRSV div {
background:rgba(250,250,250,0.3)! important; color:black! important;
}
/* BANDES DECORATION */
#LTRSV span{
background-image: url("https://zupimages.net/up/18/38/wjls.jpg")! important;
}
/* FICHE DE PRESENTATION */
.SET {
box-shadow:0px 0px 5px rgba(0,0,0,0.2); background:grey;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg")!important; /* BANDE BAS */
}
/* NOM PRENOM(S) */
.npSET div {
background:#37271b; color:white; text-shadow:0px 1px 2px rgba(255,255,255,0.5);
}
/* INFORMATIONS */
.abtSET div {
background:rgba(255,255,255,0.9); color:black;
}
/* TITRES CARACTERE & PHYSIQUE */
.tSET {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white;
}
/* CARACTERE */
.caraSET {
border-color:#37271b !important; box-shadow:inset 0px 0px 5px rgba(0,0,0,0.3);
background:rgba(250,250,250,0.3); color:black;
}
/* PHYSIQUE */
.phyzSET {
border-color:#37271b !important; box-shadow:inset 0px 0px 5px rgba(0,0,0,0.3);
background:rgba(250,250,250,0.3); color:black;
}
/* TITRES HISTOIRE & PRESENTATION JOUEUR */
.tIISET {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white;
}
/* HISTOIRE */
.storySET {
background:rgba(0,0,0,0.3); color:white;
}
/* PRESENTATION JOUEUR */
.USET {
background:rgba(0,0,0,0.3); color:white;
}
/* CREDIT */
.cdtSET a {
color:#CCC !important;
}
/* FICHE DE PREDEFINI */
/* RELATIONS */
.RPFPSN {
background:#e0c7a6; color:black;
}
/* FICHE */
.PFPSN {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg");
}
/* PHYSIQUE */
.phyzPFPSN div {
background:#e0c7a6; color:black;
}
/* INFORMATIONS */
.abtPFPSN div {
background:#e0c7a6; color:black;
}
/* HISTOIRE */
.storyPFPSN {
background:#e0c7a6; color:black;
}
/* BLOC STAFF PA */
.staffRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* CONTENUS STAFF PA */
.staffRCR div p {
background:#e0c7a6; color:black; /* MODIFIABLE */
}
/* DISPONIBLE PA */
.onRCR {
background:lightgreen; color:black; /* MODIFIABLE */
}
/* INDISPONIBLE PA */
.offRCR {
background:crimson; color:white; /* MODIFIABLE */
}
/* LIENS PROFILS STAFF PA */
.staffRCR a {
color:#53312A; /* MODIFIABLE */
}
/* BLOC MEMBRE DU MOIS & EVENEMENT EN COURS PA */
.boxRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* MEMBRE DU MOIS PA */
.mdmRCR p {
background:#53312A; color:#e0c7a6; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* EVENEMENT EN COURS PA */
.eventRCR p {
background:#53312A; color:#e0c7a6; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* BLOC LIENS PA */
.lksRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* LIENS PA */
.lksRCR a {
background:#e0c7a6; color:#53312A; /* MODIFIABLE */
}
/* SURVOL LIEN PA */
.lksRCR a:hover {
background:#e0c7a6; color:#e0c7a6; /* MODIFIABLE */
}
/* ACTUALITES PA */
.newsRCR p {
background:#e0c7a6; color:#53312A; /* MODIFIABLE */
}
/* BLOC CONTEXTE PA */
.ctxtRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* CONTEXTE PA */
.ctxtRCR div {
background:#e0c7a6; color:black; /* MODIFIABLE */
}
/* PARTENAIRES PA */
.partRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* BLOC TOP-SITES PA */
.topRCR {
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); /* MODIFIABLE */
}
/* TOP-SITES PA */
.topRCR a {
background:rgba(255,255,255,0.7); /* MODIFIABLE */
}
/*BOUTONS HAUT ET BAS*/
.boutonhautbas {
bottom: 35px;
right: 50px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/* ONGLETS MESSAGERIE - BOITE DE RECEPTION / MESSAGES ENVOYES / BOITE ENVOI / ARCHIVES */
.ongMSGY {
display:inline-block; margin:0 5px 5px 0;
width:125px; height:10px; padding:2px 0;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:11px;
}
/* ONGLETS INACTIFS */
.ongMSGY a {
color:lightgrey; /* MODIFIABLE */
}
/* BOUTON ALLER MESSAGERIE */
.goMSGY {
display:inline-block; vertical-align:middle; margin-top:-2px;
height:15px; border:none;
background:white; color:black; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:10px;
}
/* CAPACITE DE LA MESSAGERIE */
.boxMSGY {
height:23px; padding:10px 10px 0 0;
background-image: url("https://zupimages.net/up/18/38/wjls.jpg"); color:white; /* MODIFIABLE */
text-align:right; font-size:10px; text-transform:uppercase; font-family:Arial; line-height:12px;
}
/* PAS DE MESSAGE */
.noneMSGY {
margin:5px auto; padding:5px;
background:white; /* MODIFIABLE */
text-align:center; font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* BLOC MESSAGE */
.blocMSGY {
margin:5px auto;
height:30px; padding:5px; overflow:hidden;
background:white; /* MODIFIABLE */
transition:all 0.45s linear; -webkit-transition:all 0.45s linear;
}
.blocMSGY:hover {
height:55px;
}
/* BLOC TITRE MESSAGE */
.tleMSGY {
display:inline-block; vertical-align:top;
width:70%; height:20px; padding:5px 0; overflow:hidden;
background:#E9E9E9; /* MODIFIABLE */
text-align:left; font-size:11px; font-family:Arial; line-height:16px;
}
/* TITRE MESSAGE */
.tleMSGY a {
color:black !important; /* MODIFIABLE */
}
/* BLOC AUTEUR MESSAGE */
.nameMSGY {
display:inline-block; vertical-align:top; margin-left:1%;
width:29%; height:20px; padding:5px 0; overflow:hidden;
background:#53312a; /* MODIFIABLE */
text-align:center; font-size:10px; text-transform:uppercase; font-family:Arial; line-height:19px;
}
/* COULEUR PSEUDONYME AUTEUR MESSAGE */
.nameMSGY strong {
color:white; /* MODIFIABLE */
}
/* DATE MESSAGE */
.dateMSGY {
display:block; margin-top:5px;
width:100%; height:10px; padding:5px 0;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:10px; font-family:Arial; line-height:10px;
}
/* PAGINATION MESSAGERIE */
.navMSGY {
margin:5px 0; padding:3px;
background:#53312a; color:white; /* MODIFIABLE */
}
.fontMSGY {
font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* NUMEROS PAGES PAGINATION MESSAGERIE */
.navMSGY a {
color:white; /* MODIFIABLE */
font-size:10px; text-transform:uppercase; font-family:Arial;
}
/* TOUT SELECTIONNER / TOUT DESELECTIONNER MESSAGERIE */
.selectMSGY {
font-size:9px; text-transform:uppercase; font-family:Arial;
}
.selectMSGY a {
color:black !important; /* MODIFIABLE */
}
/* OPTIONS MESSAGERIE - SAUVEGARDER / SUPPRIMER / TOUT SUPPRIMER */
.btnMSGY {
display:inline-block; vertical-align:top; margin-left:5px;
padding:3px 5px 2px; border:none;
background:#53312a; color:white; /* MODIFIABLE */
text-align:center; font-size:9px; text-transform:uppercase; font-family:Arial; line-height:10px;
}
.jumpMSGY .gensmall {
font-size:0;
}
/*SELECTIONNER LE CONTENU*/:
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right;
}
.icon_online {
position:absolute;
}
a.nav img {
max-width: 150px;
margin-bottom: -5px;
}
 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Je sais pas comment te remercier !!!
Tu viens de sauver ma journée

1000 mercis !!!!


























 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Eheh de rien 
Ravie d'avoir pu t'aider Je te souhaite bon courage pour la suite de l'élaboration de ton forum
Je te souhaite bon courage pour la suite de l'élaboration de ton forum 
Bonne journée

Ravie d'avoir pu t'aider
 Je te souhaite bon courage pour la suite de l'élaboration de ton forum
Je te souhaite bon courage pour la suite de l'élaboration de ton forum Bonne journée

 Re: Modifier le titre des catégories/forum/sous forum :
Re: Modifier le titre des catégories/forum/sous forum :
Encore merci et bonne journée également ! 
 Sujets similaires
Sujets similaires» Modifier le titre des catégories sur un forum en ModernBB
» Modifier la taille de "Modérateurs" sous le titre du forum
» Modifier la séparation des sous-forums sur les catégories
» Modifier la taille du titre des catégories
» Modifier la police écriture catégories et sous-forums
» Modifier la taille de "Modérateurs" sous le titre du forum
» Modifier la séparation des sous-forums sur les catégories
» Modifier la taille du titre des catégories
» Modifier la police écriture catégories et sous-forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Bella78 Mar 9 Oct 2018 - 18:39
par Bella78 Mar 9 Oct 2018 - 18:39