gif animé d'anniversaire dans profil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 gif animé d'anniversaire dans profil
gif animé d'anniversaire dans profil
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://mecanique-auto.forumactif.com/
Description du problème
bonjour a tousj'aimerais savoir si c'est possible sur forumactif de faire apparaître un gif animé sous l'avatar des membres a la place du mot ici

gif animé qui serait visible seulement le jour de l'anniversaire des membres
merci
cordialement
 Re: gif animé d'anniversaire dans profil
Re: gif animé d'anniversaire dans profil
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: gif animé d'anniversaire dans profil
Re: gif animé d'anniversaire dans profil
Bonjour
Sujet toujours d'actualité
Up
Sujet toujours d'actualité
Up
 Re: gif animé d'anniversaire dans profil
Re: gif animé d'anniversaire dans profil
Hello fred9545,
on peut faire une requête a partir de l'index si les anniversaires sont affichés dans le qeel en bas de page.
A partir de là, on fera ce que l'on veut:
Dans le template index_body:
Affichage/Templates/Général/index_body
Recherches ceci:
Juste après déposes ceci:
Penses à enregistrer puis à valider en cliquant respectivement sur puis
puis 
Ensuite on va placer l'image qui sera englobée dans une div masquée.
Dans le template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
Juste après déposes ceci:
Penses à enregistrer puis à valider en cliquant respectivement sur puis
puis 
Tu peux changer le lien de l'image suivante :
https://2img.net/i/fa/responsive/icons/mini/birthday.png
Ce qui donne:

par celui de ton choix.
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches Sur les sujets
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
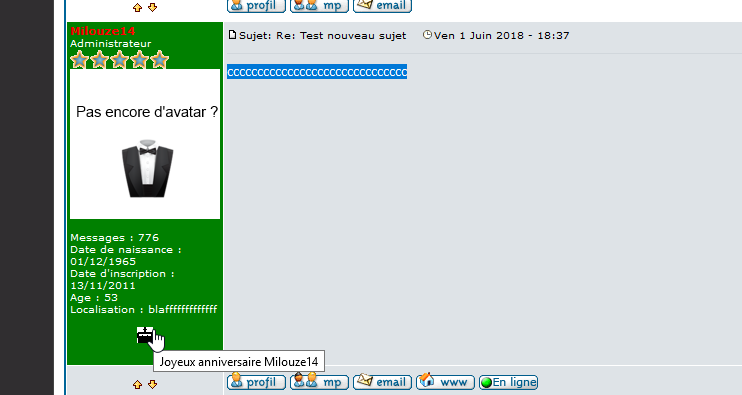
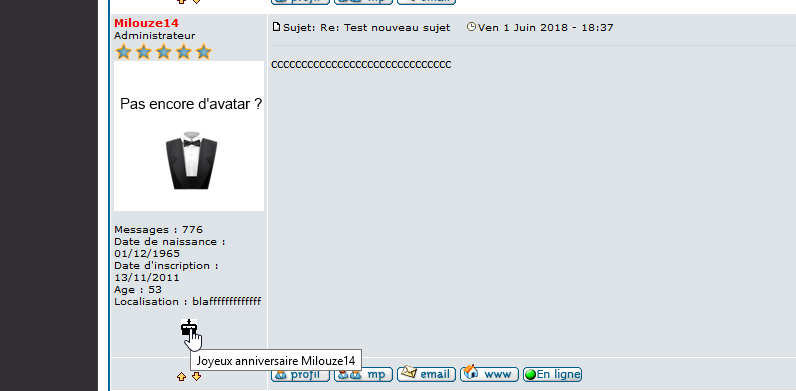
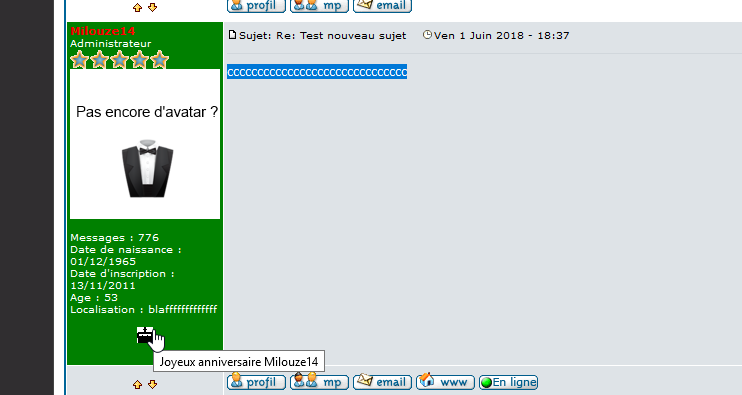
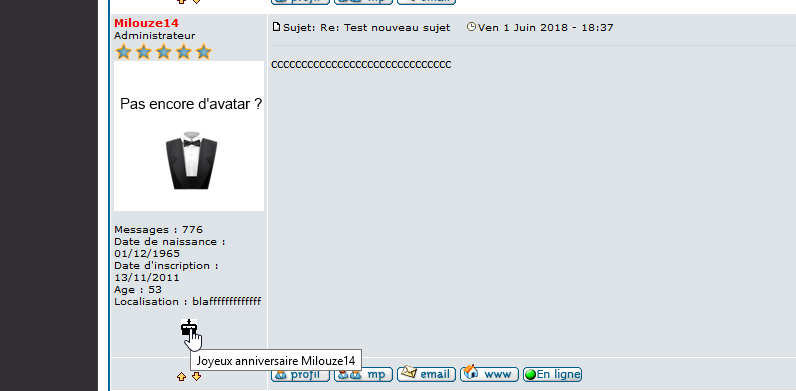
Alors le script pourra donner ceci:

Avec cette CSS:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Si tu désires afficher seulement l'image de l'anniversaire:

Tu n'as pas besoin de mettre quoique ce soit dans la feuille de style.
Voilou mon ami .
.
a++
on peut faire une requête a partir de l'index si les anniversaires sont affichés dans le qeel en bas de page.
A partir de là, on fera ce que l'on veut:
Dans le template index_body:
Affichage/Templates/Général/index_body
Recherches ceci:
- Code:
<!-- BEGIN disable_viewonline -->
Juste après déposes ceci:
- Code:
<table class="M14_anniv"style="display:none;">{L_WHOSBIRTHDAY_TODAY}</table>
Penses à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Ensuite on va placer l'image qui sera englobée dans une div masquée.
Dans le template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
- Code:
{postrow.displayed.POSTER_RPG}
Juste après déposes ceci:
- Code:
<br />
<div align="center"class="M14_anniverMember"style="display:none;">
<img src="https://2img.net/i/fa/responsive/icons/mini/birthday.png"/>
</div>
Penses à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Tu peux changer le lien de l'image suivante :
https://2img.net/i/fa/responsive/icons/mini/birthday.png
Ce qui donne:
par celui de ton choix.
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches Sur les sujets
Déposes ceci:
- Code:
$(function(){
$('tr[id^="p"]').each(function(){
var $this=$(this);
var a=$(this).find('span.name a[href^="/u"]').text();
$.get('/', function(data){
$(data).find('.M14_anniv').find('a[href^="/u"]').each(function(){
var b=$(this).text();
if(b==a)
{
$this.addClass('M14_postAnni');
$this.find('.M14_anniverMember').css('cursor','pointer').attr('title','Joyeux anniversaire '+a+'').show();
}
});});});});
Penses à cliquer sur le bouton VALIDER
Alors le script pourra donner ceci:

Avec cette CSS:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.M14_postAnni td[width="150"]
{
background-color:green;
color:white!important;
}
.M14_postAnni .postdetails.poster-profile,
.M14_postAnni .postdetails.poster-profile .label,
.M14_postAnni .postdetails.poster-profile .label span
{
color:white!important;
}
Penses à cliquer sur le bouton

Si tu désires afficher seulement l'image de l'anniversaire:

Tu n'as pas besoin de mettre quoique ce soit dans la feuille de style.
Voilou mon ami
a++

Invité- Invité
 Re: gif animé d'anniversaire dans profil
Re: gif animé d'anniversaire dans profil
bonjour Milouze14
la je ne peux dire qu'une chose , un très grand merci a toi , exactement ce que je souhaitais



merci et bon week end a toi
sujet
la je ne peux dire qu'une chose , un très grand merci a toi , exactement ce que je souhaitais



merci et bon week end a toi
sujet

 Re: gif animé d'anniversaire dans profil
Re: gif animé d'anniversaire dans profil
De rien mon ami  .
.
Bon week end a toi aussi.
a++
Bon week end a toi aussi.
a++

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par fred9545 Sam 24 Nov 2018 - 19:28
par fred9545 Sam 24 Nov 2018 - 19:28





