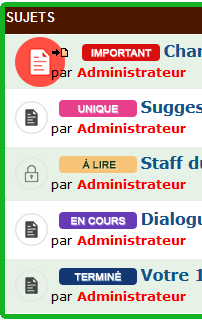
Icones des sujets débordant sur le titre
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Icones des sujets débordant sur le titre
Icones des sujets débordant sur le titre
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://ddjda.forumactif.fr
Description du problème
Bonjour,Tout est dans le titre et la capture
Je pense que c'est parce que les images sont en tant qu'arrière plan.
Je pense qu'en les intégrant en tant qu'image à la colonne et en adaptant la largeur de la colonne, cela devrait fonctionner.
J'ai un template légèrement modifié pour éviter la superposition des icônes de messages et de sujet comme par défaut, donc intégrer l’icône du sujet en tant qu'image ne posera normalement pas de problème... mais je ne sais pas comment faire
Mon template topics_list_box :
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<dt>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</dt>
<dd class="posts">{topics_list_box.row.L_REPLIES}</dd>
<dd class="views">{topics_list_box.row.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm" style="padding-left:0;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="topic-title-container"><span class="icones_sujets"></span><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> </h2></div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
<br />
{topics_list_box.row.GOTO_PAGE_NEW}
<span class="span-tab">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</dd>
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" />{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Chattigre
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Bonjour !
Normalement pas besoin de créer une colonne, un petit code CSS suffit. Mais je ne l'ai plus en tête et je n'ai aucun sujet exemple sur ton forum.
Essayes avec ceci :

Si ça ne va pas je regarderai pour modifier le template mais normalement ça devrait suffire
bIsous
Normalement pas besoin de créer une colonne, un petit code CSS suffit. Mais je ne l'ai plus en tête et je n'ai aucun sujet exemple sur ton forum.
Essayes avec ceci :
- Code:
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px !important;
}
Si ça ne va pas je regarderai pour modifier le template mais normalement ça devrait suffire
bIsous
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Désolé, mais cela ne fonctionne pas...
Cela éloigne le titre et l’icône du sujet (type ) de l'icône du forum (nouveau message, populaire...)
) de l'icône du forum (nouveau message, populaire...)
chattigre
Cela éloigne le titre et l’icône du sujet (type
 ) de l'icône du forum (nouveau message, populaire...)
) de l'icône du forum (nouveau message, populaire...)chattigre

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Hi,
Voir message suivant

Voir message suivant

Dernière édition par *Splash* le Sam 1 Juin 2019 - 15:34, édité 1 fois
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Pour un forum en phpBB3 le code CSS de base est celui-ci :
Étonnant que le code donné par Tite-May ne fonctionne pas chez toi
Sur ton forum il y a ce code CSS :
- Code:
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
Étonnant que le code donné par Tite-May ne fonctionne pas chez toi
Sur ton forum il y a ce code CSS :
- Code:
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Bonjour @Splash,
Cela fonctionne mais du coup, la colonne dernier message termine sur la ligne en dessous... Je suis clair ?
Cela fonctionne mais du coup, la colonne dernier message termine sur la ligne en dessous... Je suis clair ?
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Ah... c'est pour cela !
Je n'ai pas le problème sur les forums... mais DANS les forums... En gros, dans ta capture, remplace forum par sujet
Désolé pour l'incompréhension
Chattigre
PS : Le PB n'est que avec les icones de nouveau messages plus larges
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
OK, tu as un lien accessible d'un sujet avec cette icône ?
 Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Malheureusement non, c'est une icône "nouveau..." mais tu as l'exemple dans la capture
Sinon, les images "pas nouveau" font 33*33 px et les "nouveaux" 50*50 px, ça c'est pour les sous forums
Pour les forums, elles font toutes 50*50 mais comme le paramètre de largeur de la cellule image existe pour les forums, je n'ai pas de problèmes sur les forums. Uniquement sur les sous-forums
Une image normale :
Une image nouveau :
Chattigre
Sinon, les images "pas nouveau" font 33*33 px et les "nouveaux" 50*50 px, ça c'est pour les sous forums
Pour les forums, elles font toutes 50*50 mais comme le paramètre de largeur de la cellule image existe pour les forums, je n'ai pas de problèmes sur les forums. Uniquement sur les sous-forums
Une image normale :

Une image nouveau :

Chattigre

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Oui merci, j'avais déjà essayé de redimensionner mais ça buguait...
Pourrais-je abuser de tes services et te donner les autres à redimensionner STP ?
Chattigre
Pourrais-je abuser de tes services et te donner les autres à redimensionner STP ?
Chattigre

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Icones des sujets débordant sur le titre
Re: Icones des sujets débordant sur le titre
Merci beaucoup 




chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Sujets similaires
Sujets similaires» Titre et description des sujets/forums qui débordent sur les icones
» Marge icônes et titre+description pour les sujets
» Code CSS pour que le titre des sujets ne déborde pas sur les icônes des forums?
» Mettre les icones de sujet entre le logo "Nouveau" et le titre des sujets
» Problème d'affichage entre les icônes de sujets et le titre du message privé
» Marge icônes et titre+description pour les sujets
» Code CSS pour que le titre des sujets ne déborde pas sur les icônes des forums?
» Mettre les icones de sujet entre le logo "Nouveau" et le titre des sujets
» Problème d'affichage entre les icônes de sujets et le titre du message privé
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par