Awesome BB : Changer fond d'une div
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Awesome BB : Changer fond d'une div
Awesome BB : Changer fond d'une div
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Opera
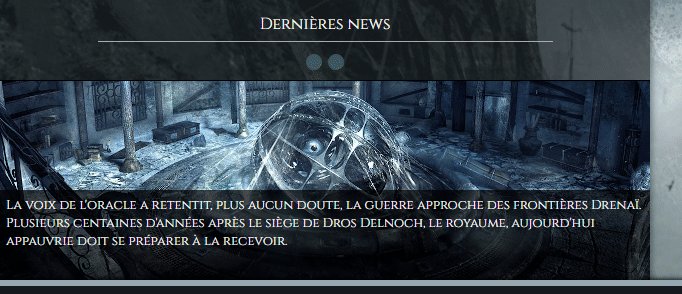
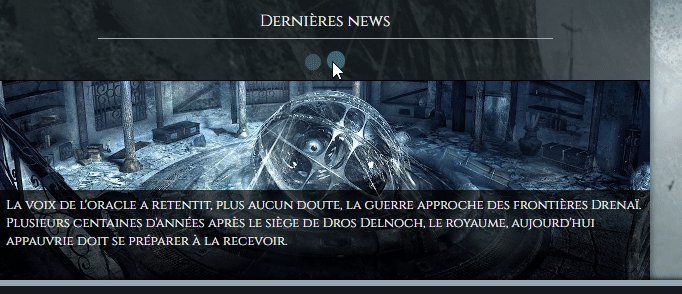
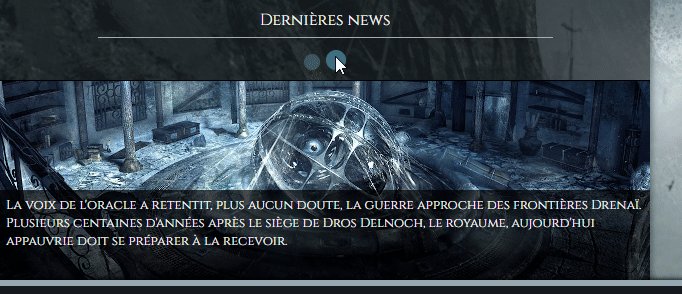
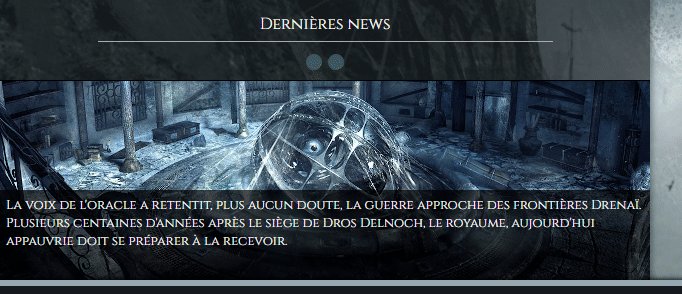
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour, je tente de faire changer le fond d'une de mes div qui représentera les news et seront sélectionnées avec le span cliquable au dessus via le onClick. A la suite de mon code, j'ai donc fait un JS et il semble fonctionner jusqu'à réussir à changer le contenu en interchangeant les display en none et block. Seulement, le switch qui est censé changer le background aussi, semble erroné sans que je puisse déceler d'où ça vient.- Code:
<div id="header-banner">
<table border="1" cellpadding="0" cellspacing="0" class="headertable">
<tr>
<th valign="top" align="center" style="height: 44px; font-size: 20px; padding-top: 20px; text-transform: uppercase;">
Monde Drenaï
</th>
</tr>
<tr>
<td align="center" style="height: 20px;">
<img src="https://i.imgur.com/bcYGFgc.png" height="20" style="margin: auto;"/>
</td>
</tr>
<tr>
<td style="height: 14px; text-align: center;">
<i>Univers réinterprété du Cycle Drenaï - David Gemmell</i>
</td>
</tr>
<tr>
<td valign="top" style="padding-top: 30px; padding-left: 24px; padding-right: 24px; font-size: 13px; height: 45%">
Vivamus volutpat scelerisque tortor ac eleifend. Etiam cursus porta purus, quis sollicitudin ante fringilla at. Quisque a ipsum massa. Aenean vitae orci sem. Aenean consectetur gravida elit non finibus. Praesent dictum metus nec viverra rutrum. Integer non odio sit amet mi ultricies venenatis et vel risus. Aenean dictum elit vitae ligula tincidunt, quis placerat tellus facilisis. Nulla facilisi. Etiam pharetra vestibulum leo, eu posuere lorem hendrerit sit amet. Vestibulum mattis eget ipsum eget porta. Suspendisse potenti. Pellentesque id magna leo. Aenean non malesuada tellus. Cras ac ex vel magna efficitur volutpat. Integer a nibh a tortor tincidunt dignissim.
Cras pretium ullamcorper nisi placerat ultricies. Praesent vestibulum nunc et lorem molestie sodales. Aliquam maximus nulla vel consectetur sodales. Donec tristique ante eget sapien egestas cursus. Nunc eleifend id neque vel finibus. Etiam nec porttitor justo. Aliquam erat volutpat. Vivamus leo neque, faucibus quis quam at, bibendum molestie lorem. Suspendisse libero justo, fermentum ac vestibulum vitae, semper quis ligula. Sed ut convallis tellus. Curabitur suscipit mauris augue, sed cursus lectus vehicula ac.
</td>
</tr>
<tr>
<td valign="bottom" align="center">
<div class="titre-news">Dernières news</div><hr/>
<span class="bouton-news" onclick="openNews('news-1')"></span>
<span class="bouton-news" onclick="openNews('news-2')"></span>
<div class="news">
<div id="news-1" class="inner-news">La voix de l'oracle a retentit, plus aucun doute, la guerre approche des frontières Drenaï. Plusieurs centaines d'années après le siège de Dros Delnoch, le royaume, aujourd'hui appauvrie doit se préparer à la recevoir.</div>
<div id="news-2" class="inner-news" style="display: none;">TEST</div>
</div>
</td>
</tr>
</table>
<script>
function openNews(numero) {
var i;
var x = document.getElementsByClassName("inner-news");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
document.getElementById(numero).style.display = "block";
switch (numero) {
case 'news-1':
document.getElementsByClassName("news").style.background = "url(https://i.imgur.com/KZYyPrB.png)";
break;
case 'news-2':
document.getElementsByClassName("news").style.background = "url(https://i.imgur.com/FpTnLdK.png)";
break;
default:
document.getElementsByClassName("news").style.background = "url(https://i.imgur.com/KZYyPrB.png)";
break;
}
}
</script>
</div>
Merci d'avance !
Amnesiye.
 Re: Awesome BB : Changer fond d'une div
Re: Awesome BB : Changer fond d'une div
J'ai trouvé de moi-même au final, si ça peut aider des gens : Le getElementByClassName va target une classe et en retourner une collection, il faut soit :
-Passer en ID.
-Soit faire comme ceci :
Résolu !
-Passer en ID.
-Soit faire comme ceci :
- Code:
<script>function openNews(numero) {
var i;
var x = document.getElementsByClassName("inner-news");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
document.getElementById(numero).style.display = "block";
// ça à l'air de fonctionner jusque là e.e
switch (numero) {
case "news-1":
document.getElementsByClassName("news")[0].style.background = "url(https://i.imgur.com/KZYyPrB.png)";
break;
case "news-2":
document.getElementsByClassName("news")[0].style.background = "url(https://i.imgur.com/FpTnLdK.png)";
break;
default:
document.getElementsByClassName("news")[0].style.background = "url(https://i.imgur.com/KZYyPrB.png)";
break;
}
}
</script>
- Spoiler:

Résolu !
 Sujets similaires
Sujets similaires» Awesome BB, modifier la couleur de fond message d'accueil
» Forum Awesome, Code pour image de fond des pages html
» Changer la couleur de fond pour un fond personnalisé en fonction du groupe / rang
» Changer la couleur de la PA, sans changer le fond des forums & catégories
» Je n'arrive pas changer la couleur fond de page et fond de cadre du forum. Jr
» Forum Awesome, Code pour image de fond des pages html
» Changer la couleur de fond pour un fond personnalisé en fonction du groupe / rang
» Changer la couleur de la PA, sans changer le fond des forums & catégories
» Je n'arrive pas changer la couleur fond de page et fond de cadre du forum. Jr
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Amnesiye Lun 1 Juil 2019 - 23:00
par Amnesiye Lun 1 Juil 2019 - 23:00

