Enlever le fond blanc de la PA
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Enlever le fond blanc de la PA
Enlever le fond blanc de la PA
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
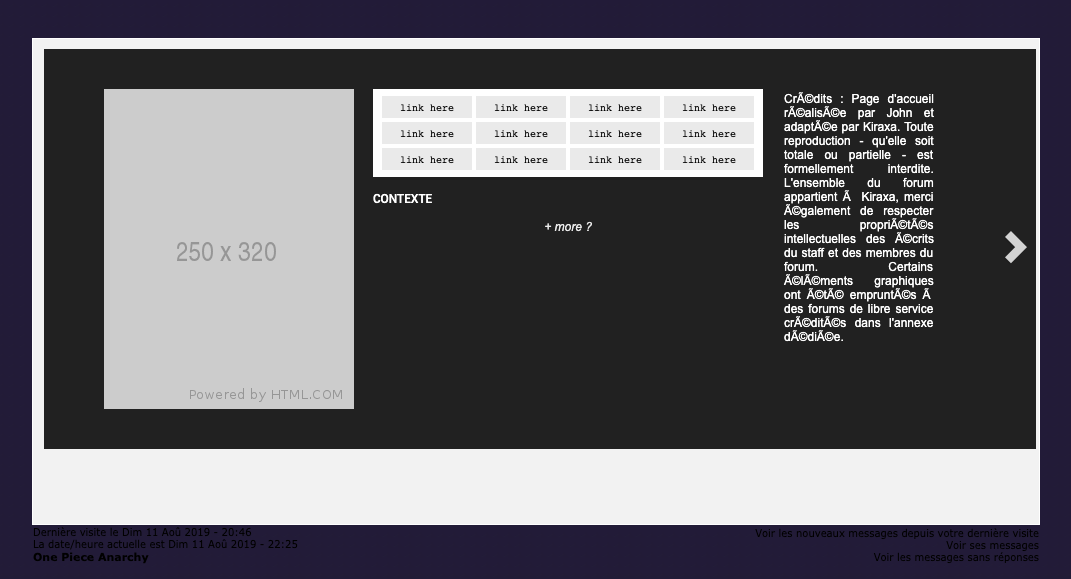
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://onepieceanarchy.forumactif.com/
Description du problème
Bonjour,Malgré l'épluchage des sujets à propos de ce souci, je n'ai pas réussi à enlever le fond blanc présent derrière ma page d'accueil... (cf capture d'écran jointe)
Quelqu'un peut-il m'aider s'il vous plait ?
Voici mon code correspondant (page HTML) mise en "iframe" dans généralités :
- Code:
<div class="PAspar1">
<iframe name="" src="http://kiraxa.forumactif.com/h4-pa-v2" scrolling="no" frameborder="no" style="width: 1000px; height: 470px;">
</iframe>
</div><br />
La page HTML en question :
- Code:
<div style="width: 999px; height: 400px; background-image: url();margin:0 auto;">
<div class="bcgpa"><div class="sp-slideshow">
<!--ici genre tu touches pas stp c'est les boutons ronds--><input id="button-1" type="radio" name="radio-set" class="sp-selector-1" checked="checked" />
<label for="button-1" class="button-label-1"></label>
<input id="button-2" type="radio" name="radio-set" class="sp-selector-2" />
<label for="button-2" class="button-label-2"></label>
<input id="button-3" type="radio" name="radio-set" class="sp-selector-3" />
<label for="button-3" class="button-label-3"></label>
<!--et là du coup c'est les flèches--><label for="button-1" class="sp-arrow sp-a1"></label>
<label for="button-2" class="sp-arrow sp-a2"></label>
<label for="button-3" class="sp-arrow sp-a3"></label>
<div class="sp-content"><div class="sp-parallax-bg"></div>
<!--ul = le slide général genre là où y'a le fond quoi; li = l'intérieur de chauqe slide, en gros-->
<ul class="sp-slider clearfix">
<li><div style="width: 999px; height: 400px; margin-left: -60px;"><div class="imgrandom" style="float:left; margin-left:40px;margin-top:40px;"><img src="http://via.placeholder.com/250x320"/></div><div class="blancdroite"><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div><div class="linku"><a href="/">Link here</a></div></div><div class="blokenba" style="color:white;">
CONTEXTE <br/><br/><center><a href="#" style="font-family:arial;font-size:12px;color:#eaeaea;text-decoration:none!important;font-style:italic;">+ more ?</a></center>
</div><div style="position:relative;margin-left:740px;top:-295px;width:150px;height:300px;font-family:arial;font-size:12px;color:white;text-align:justify;">Crédits : Page d'accueil réalisée par John et adaptée par Kiraxa. Toute reproduction - qu'elle soit totale ou partielle - est formellement interdite. L'ensemble du forum appartient à Kiraxa, merci également de respecter les propriétés intellectuelles des écrits du staff et des membres du forum. Certains éléments graphiques ont été empruntés à des forums de libre service crédités dans l'annexe dédiée.</div>
</div></li>
<li><div style="width: 999px; height: 400px; margin-left: -75px;">
<!--Le staff et le hover du coup--><div class="pastaff"><div class="pas2"><div class="pas4">Staff<br/>Statut
</div></div>
<div class="pas3"><div class="pas4">Staff<br/>Statut
</div></div>
<div class="pas5"><div class="pas4">Staff<br/>Statut
</div></div>
<div class="pas6"><div class="pas4">Staff<br/>Statut
</div></div></div>
<div class="blokd">
<!--predef'--><div class="predeftit">personnages recherchés</div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div><div class="predefi"><a href="/"><img src="http://via.placeholder.com/60x60"/></a></div>
<div class="trukrond" style="margin-top:66px;margin-left: 90px;width: 100px;height: 100px;"><img src="http://via.placeholder.com/100x100"/></div><div style="font-size:12px;color:white;width:100px;font-family:roboto;margin-left:190px;margin-top:-70px;">optimisé pour google chrome</div></div>
</div></li>
<li><div style="width: 999px; height: 400px; margin-left: -65px;">
<!--les groupes j'crois ?--><div class="tit">Zelos</div><div class="txtgr">
Nec vox accusatoris ulla licet subditicii in his malorum quaerebatur acervis ut saltem specie tenus crimina praescriptis legum committerentur, quod aliquotiens fecere principes saevi: sed quicquid Caesaris implacabilitati sedisset, id velut fas iusque perpensum confestim urgebatur impleri.
Ideoque fertur neminem aliquando ob haec vel similia poenae addictum oblato de more elogio revocari iussisse, quod inexorabiles quoque principes factitarunt. et exitiale hoc vitium, quod in aliis non numquam intepescit, in illo aetatis progressu effervescebat, obstinatum eius propositum accendente adulatorum cohorte.
</div>
<div class="tit">chronos</div><div class="txtgr">
Nec vox accusatoris ulla licet subditicii in his malorum quaerebatur acervis ut saltem specie tenus crimina praescriptis legum committerentur, quod aliquotiens fecere principes saevi: sed quicquid Caesaris implacabilitati sedisset, id velut fas iusque perpensum confestim urgebatur impleri.
Ideoque fertur neminem aliquando ob haec vel similia poenae addictum oblato de more elogio revocari iussisse, quod inexorabiles quoque principes factitarunt. et exitiale hoc vitium, quod in aliis non numquam intepescit, in illo aetatis progressu effervescebat, obstinatum eius propositum accendente adulatorum cohorte.
</div>
<div class="tit">Phobos</div><div class="txtgr">
Nec vox accusatoris ulla licet subditicii in his malorum quaerebatur acervis ut saltem specie tenus crimina praescriptis legum committerentur, quod aliquotiens fecere principes saevi: sed quicquid Caesaris implacabilitati sedisset, id velut fas iusque perpensum confestim urgebatur impleri.
Ideoque fertur neminem aliquando ob haec vel similia poenae addictum oblato de more elogio revocari iussisse, quod inexorabiles quoque principes factitarunt. et exitiale hoc vitium, quod in aliis non numquam intepescit, in illo aetatis progressu effervescebat, obstinatum eius propositum accendente adulatorum cohorte.
</div>
<div class="tit">Gïa</div><div class="txtgr">
Nec vox accusatoris ulla licet subditicii in his malorum quaerebatur acervis ut saltem specie tenus crimina praescriptis legum committerentur, quod aliquotiens fecere principes saevi: sed quicquid Caesaris implacabilitati sedisset, id velut fas iusque perpensum confestim urgebatur impleri.
Ideoque fertur neminem aliquando ob haec vel similia poenae addictum oblato de more elogio revocari iussisse, quod inexorabiles quoque principes factitarunt. et exitiale hoc vitium, quod in aliis non numquam intepescit, in illo aetatis progressu effervescebat, obstinatum eius propositum accendente adulatorum cohorte.
</div>
</div></li>
</ul></div></div>
</div></div>
<style>
.txtgr {
display:inline-block;
color:white;
font-size:13px;
font-style:italic;
text-align:justify;
margin:5px;
font-family:roboto;
width:160px;
position:relative;
top:80px;
left:15px;
overflow:auto;
height:250px;
}
.tit {
display:inline-block;
color:white;
position:absolute;
font-family:roboto;
font-style:italic;
font-size:20px;
text-transform:uppercase;
text-align:center;
width:160px;
margin-left:18px;
margin-top:50px;
}
.txtgr::-webkit-scrollbar {
width: 6px;
background: #eaeaea;
}
.txtgr::-webkit-scrollbar {
width: 6px;
}
.txtgr::-webkit-scrollbar-thumb {
background-color: #ca1e53;
}
.txtgr::-webkit-scrollbar-track {
background-color: #111;
border: 0px solid #eaeaea;
}
.pastaff {
width:160px;
height:300px;
float:left;
padding:10px;
margin-left:80px;
margin-top:50px;
font-family:roboto;
}
.pas2 {
overflow:hidden;
width:160px; height:60px;
background:url('http://image.noelshack.com/fichiers/2016/34/1471982126-rileypa.png');
margin-top:10px;
}
.pas4 {
padding-top:15px;
color:white;
text-align:center;
text-transform:uppercase;
font-size:11px;
transition: 300ms all ease;
opacity:0.8;
background:black;
height:60px;
width:160px; margin-top:60px;
}
.pas2:hover .pas4 {
margin-top:0px;
}
.pas3 {
overflow:hidden;
width:160px;
height:60px;
background:url('http://image.noelshack.com/fichiers/2016/34/1471982126-klauspa.png');
margin-top:10px;
}
.pas3:hover .pas4 {
margin-top:0px;
}
.pas5 {overflow:hidden;
width:160px;
height:60px;
background:url('http://image.noelshack.com/fichiers/2016/34/1471982126-incopa.png');
margin-top:10px;
}
.pas5:hover .pas4 {
margin-top:0px;
}
.pas6 {overflow:hidden;
width:160px;
height:60px;
background:url('http://image.noelshack.com/fichiers/2016/34/1471982126-incopa.png');
margin-top:10px;
}
.pas6:hover .pas4 {
margin-top:0px;
}
.predefi {
position: relative;
top: 64px;
display: inline-block;
margin: 5px;
left: -25px;
}
.trukrond img{
border-radius:100%;
width:100px;
height:100px;
}
.blokd {
width:480px;
height:350px;
padding:10px;
float:right;
}
.predeftit {
border-bottom:2px solid white;
width:300px;
position:relative;
top:60px;
text-align:left;
color:white;
font-family:roboto;
font-size:15px;
}
.blancdroite {
width:380px;
height:78px;
padding:5px;
background:white;
float:right;
margin:40px;
position:relative;
right:240px;
}
.imgrandom {
position:relative;
left:20px;
}
.linku {
padding:5px;
background:#eaeaea;
display:inline-block;
width:80px;
margin:2px;
transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all;
}
.linku:hover
{
background:#d10a26
}
.linku a {
font-family:'roboto mono', monospace;
color:black;
text-decoration:none;
text-transform:lowercase;
font-size:10px;
}
.blokenba {
float:right;
width:390px;
padding:5px;
height:190px;
margin-top:-30px;
background:transparent;
color:white;
margin-right:275px;
color:black;
text-align:justify;
font-size:12px;
font-family:roboto;
overflow:auto;
}
.blokenba::-webkit-scrollbar {
width: 6px;
background: #eaeaea;
}
.blokenba::-webkit-scrollbar {
width: 6px;
}
.blokenba::-webkit-scrollbar-thumb {
background-color: #ca1e53;
}
.blokenba::-webkit-scrollbar-track {
background-color: #111;
border: 2px solid #eaeaea;
}
.bcgpa { background-color: #212121;}
.sp-slideshow { position: relative; margin: 0px; width: 999px; height: 400px;}
.sp-content { position: relative; width: 100%; height: 100%; overflow: hidden;}
.sp-parallax-bg { background-size: cover; position: absolute; top: 0; left: 0; width: 100%; height: 100%; overflow: hidden;}
.sp-slideshow input { position: absolute; bottom: 15px; left: 50%; width: 9px; height: 9px; z-index: 1001; cursor: pointer; opacity: 0;}
.sp-slideshow input + label { position: absolute;bottom: 15px;left: 50%;width: 10px;height: 10px;display: block;z-index: 1000; -webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;-webkit-transition: background-color linear 0.1s;-moz-transition: background-color linear 0.1s;-o-transition: background-color linear 0.1s;-ms-transition: background-color linear 0.1s;transition: background-color linear 0.1s;}
.sp-slideshow input:checked + label {background-color: none;}
.sp-selector-1, .button-label-1 {margin-left: -36px;}
.sp-selector-2, .button-label-2 { margin-left: -18px;}
.sp-selector-4, .button-label-4 {margin-left: 18px;}
.sp-selector-5, .button-label-5 {margin-left: 36px;}
.sp-arrow { position: absolute; top: 50%; width: 28px; height: 38px; margin-top: -19px; display: none; opacity: 0.8; cursor: pointer; z-index: 1000; background: transparent url(http://tympanus.net/Tutorials/CSS3FluidParallaxSlideshow/images/arrows.png) no-repeat; transition: opacity linear 0.3s; }
.sp-arrow:hover{ opacity: 1;}
.sp-arrow:active{ margin-top: -18px; }
.sp-selector-1:checked ~ .sp-arrow.sp-a2, .sp-selector-2:checked ~ .sp-arrow.sp-a3, .sp-selector-3:checked ~ .sp-arrow.sp-a4, .sp-selector-4:checked ~ .sp-arrow.sp-a5 { right: 15px; display: block; background-position: top right; }
.sp-selector-2:checked ~ .sp-arrow.sp-a1, .sp-selector-3:checked ~ .sp-arrow.sp-a2, .sp-selector-4:checked ~ .sp-arrow.sp-a3, .sp-selector-5:checked ~ .sp-arrow.sp-a4 { left: 15px; display: block; background-position: top left;}
.sp-slideshow input:checked ~ .sp-content { transition: background-position linear 0.6s, background-color linear 0.8s;}
.sp-slideshow input:checked ~ .sp-content .sp-parallax-bg { transition: background-position linear 0.7s;}
input.sp-selector-1:checked ~ .sp-content { background-position: 0 0; }
input.sp-selector-2:checked ~ .sp-content { background-position: -100px 0; }
input.sp-selector-3:checked ~ .sp-content { background-position: -200px 0; }
input.sp-selector-4:checked ~ .sp-content { background-position: -300px 0;}
input.sp-selector-5:checked ~ .sp-content { background-position: -400px 0;}
input.sp-selector-1:checked ~ .sp-content .sp-parallax-bg { background-position: 0 0;}
input.sp-selector-2:checked ~ .sp-content .sp-parallax-bg { background-position: -200px 0;}
input.sp-selector-3:checked ~ .sp-content .sp-parallax-bg { background-position: -400px 0;}
input.sp-selector-4:checked ~ .sp-content .sp-parallax-bg { background-position: -600px 0;}
input.sp-selector-5:checked ~ .sp-content .sp-parallax-bg { background-position: -800px 0;}
.sp-slider { position: relative; left: 0; width: 500%; height: 100%; list-style: none; margin: 0; padding: 0; transition: left ease-in 0.8s; }
.sp-slider > li { color: #fff; width: 20%; box-sizing: border-box; height: 100%; padding: 0 60px; float: left; text-align: center; opacity: 0.4; transition: opacity ease-in 0.4s 0.8s; }
.sp-slider > li img{ box-sizing: border-box; display: block; margin: 0 auto;max-height: 100%; max-width: 100%;}
input.sp-selector-1:checked ~ .sp-content .sp-slider {left: 0;}
input.sp-selector-2:checked ~ .sp-content .sp-slider {left: -100%;}
input.sp-selector-3:checked ~ .sp-content .sp-slider {left: -200%;}
input.sp-selector-4:checked ~ .sp-content .sp-slider {left: -300%;}
input.sp-selector-5:checked ~ .sp-content .sp-slider {left: -400%;}
input.sp-selector-1:checked ~ .sp-content .sp-slider > li:first-child, input.sp-selector-2:checked ~ .sp-content .sp-slider > li:nth-child(2), input.sp-selector-3:checked ~ .sp-content .sp-slider > li:nth-child(3), input.sp-selector-4:checked ~ .sp-content .sp-slider > li:nth-child(4), input.sp-selector-5:checked ~ .sp-content .sp-slider > li:nth-child(5){ opacity: 1;}
</style>
Je vous remercie
Kiraxa
 Re: Enlever le fond blanc de la PA
Re: Enlever le fond blanc de la PA
je up, merci 
 Re: Enlever le fond blanc de la PA
Re: Enlever le fond blanc de la PA
Hello Kiraxa,
il faut juste donner la même couleur de fond au bloc de la P.A en ajoutant une class "Background" à la table et à deux cellules.
Dans le template index_body:
Affichage/Templates/Général/index_body
Recherches ceci :
Supprimes et remplaces par:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Puis dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Et voilou .
.
a++
il faut juste donner la même couleur de fond au bloc de la P.A en ajoutant une class "Background" à la table et à deux cellules.
Dans le template index_body:
Affichage/Templates/Général/index_body
Recherches ceci :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
Supprimes et remplaces par:
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline Background" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead Background" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1 Background" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Puis dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.Background{background-color:#19152e !important;}
Penses à cliquer sur le bouton

Et voilou
a++

Invité- Invité
 Re: Enlever le fond blanc de la PA
Re: Enlever le fond blanc de la PA
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Enlever le fond blanc de la PA
Re: Enlever le fond blanc de la PA
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Enlever fond de la PA
» Enlever image de fond.
» enlever les couleur de fond
» Enlever le fond du message d'accueil ?
» Enlever une image sur un fond
» Enlever image de fond.
» enlever les couleur de fond
» Enlever le fond du message d'accueil ?
» Enlever une image sur un fond
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kiraxa Dim 11 Aoû 2019 - 22:28
par Kiraxa Dim 11 Aoû 2019 - 22:28






