Bandeau bas de page : messages-membress-nouveau
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bandeau bas de page : messages-membress-nouveau
Bandeau bas de page : messages-membress-nouveau
Bonsoir,
J'ai recherché car j'avais demandé pour le mettre et pas retrouvé.
Je souhaite le retirer.
Merci de me donner le "savoir faire"
Bonne nuit.



J'ai recherché car j'avais demandé pour le mettre et pas retrouvé.
Je souhaite le retirer.
Merci de me donner le "savoir faire"
Bonne nuit.



Dernière édition par Coventgarden le Mer 23 Oct 2019 - 14:44, édité 1 fois

Invité- Invité
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Hi,
Comme ça c'est difficile de te venir en aide, précisément tu veux faire quoi ?
Comme ça c'est difficile de te venir en aide, précisément tu veux faire quoi ?
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
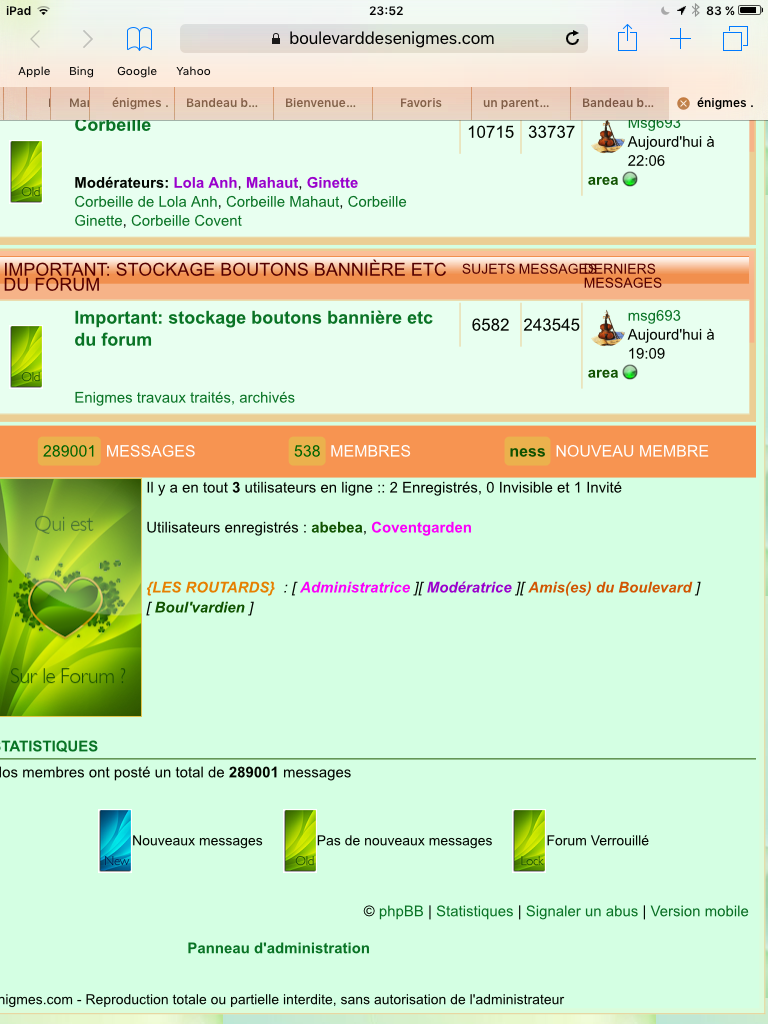
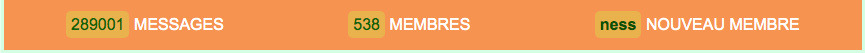
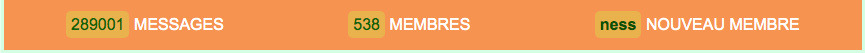
Tu parles de ceci

Dans ton template index_body tu as ceci (ou équivalent) :
Tu supprimes ce bloc ainsi que le code CSS correspondant

Dans ton template index_body tu as ceci (ou équivalent) :
- Code:
<div class="global-stat-bar">
<div>
<span>{TOTAL_POSTS}</span>
<script>$('script:last').prev().text(function(_,o){return o.match(/[0-9]+/)[0]})</script>
messages sur le forum
</div>
<div>
<span>{TOTAL_USERS}</span>
<script>$('script:last').prev().text(function(_,o){return o.match(/[0-9]+/)[0]})</script>
membres inscrits
</div>
<div>
<span>{NEWEST_USER}</span>
<script>$('script:last').prev().html(function(_,o){return o.match(/<.*>/)[0]})</script>
nouveau membre
</div>
</div>
Tu supprimes ce bloc ainsi que le code CSS correspondant
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Merci *Splash*, c'est virer grâce au template mais j'ai pas trouvé le CSS associé.
Ma fois ça fonctionne sans.
Ma fois ça fonctionne sans.

Invité- Invité
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
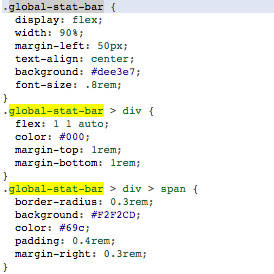
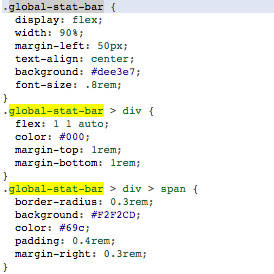
Dans ta CSS tu dois avoir ce genre de code :
Dans la barre de recherche de la CSS écrit "global-stat-bar" et les termes "global-stat-bar" seront surlignés en jaune
C'est plus propre de virer ce code !
- Code:
/***BARRE DES STATISTIQUES AU QEEL***/
.global-stat-bar {
display: flex;
width: 90%;
margin-left: 50px;
text-align: center;
background: #dee3e7;
font-size: .8rem;
}
.global-stat-bar > div {
flex: 1 1 auto;
color: #000;
margin-top: 1rem;
margin-bottom: 1rem;
}
.global-stat-bar > div > span {
border-radius: 0.3rem;
background: #F2F2CD;
color: #69c;
padding: 0.4rem;
margin-right: 0.3rem;
}
/***FIN BARRE DES STATISTIQUES AU QEEL***/
Dans la barre de recherche de la CSS écrit "global-stat-bar" et les termes "global-stat-bar" seront surlignés en jaune
C'est plus propre de virer ce code !
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Ok, j'y retournerais demain depuis mon PC car avec la tablette je fais que des bêtises.
Merci pour ton aide.
Merci pour ton aide.

Invité- Invité
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Bonjour *Splash*
je n'ai pas trouvé ce code CSS
Je peux te mettre mes CSS
je n'ai pas trouvé ce code CSS
Je peux te mettre mes CSS
- Code:
/* Fond des boutons de l'éditeur */
.sceditor-group {
background: #83D483!important;
}
/* fin */
/* Icones partage réseaux sociaux de la tool bar */
/* #fa_toolbar #fa_rss {
display:none!important;
} */
#fa_toolbar #fa_mail{
display: none!important;
}
/* fin */
/* avatar sur l'index */
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
/* fin */
/* Avatar réponse rapide */
#quick_reply #av_quickreply{
display: table-cell;
width: 200px;
}
#quick_reply #textarea_content{
width: 800px !important;
display: table;
}
#quick_reply #text_editor_controls{
position: relative;
left: 100px;
}
h2 {
font-size: 18px!important;
border-bottom: 0px!important;}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
/* fin */
.postbody {
visibility:hidden;
}
.postbody * {
visibility:visible;
}
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#BDC8D0;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#eb9226;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before{
content:"Précédent"
}
#navMP-suivant::before{
content:"Suivant"
}
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: none!important;
}
#fa_share {
display: none!important;
}
#fa_search #fa_textarea {
display: none!important;
}
span.legende {
color:#e67f00;
font-weight:bold;
}
.lastpost-avatar img,.postprofile a[href^="/u"] img, #av_quickreply img
{
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
}
/*Couleur fond barre de Navigation et Bas de page */
#page-footer, .navbar{background-color: #d4ffe3 !important;}
.sceditor-group{background-color: #fadc91!important;}
input[name=hideonline] { display: none; }
*START DECO NOEL */
/*START DECO COUNTDOWN */
/*START DECO GUIRLANDE */
.stage {
position: absolute;
top: 0;
left: 0;
width: 100%;
min-width: 900px;
height: 300px;
overflow: hidden;
}
#noel {
background: transparent url(https://2img.net/r/hpimg15/pics/708949noel150.png) 0 -20px repeat-x;
z-index: 48;
}
#joyeux {
background: transparent url(https://2img.net/r/hpimg15/pics/633070JOYEUX150.png) 0 0px repeat-x;
z-index: 51;
}
#guirlande {
background: transparent url(https://2img.net/r/hpimg15/pics/618768guir200.png) 0 -10px repeat-x;
z-index: 65;
}
/*END DECO GUIRLANDE */
/***************************
Start Stars
***************************/
.stage {
position: absolute;
top: 0;
left: 0;
width: 100%;
min-width: 900px;
height: 300px;
overflow: hidden;
}
#stars {
background: transparent url(https://2img.net/r/hpimg15/pics/528193STARS1.png) 0 -20px repeat-x;
z-index: 48;
}
#stars1 {
background: transparent url(https://2img.net/r/hpimg15/pics/528193STARS1.png) 0 0px repeat-x;
d: transparent url(https://2img.net/r/hpimg15/pics/143563guir2.png) 0 -10px repeat-x;
z-index: 71;
}
/***************************
End Stars
***************************/
/***************************
Start Sapin
***************************/
.stage {
position: absolute;
top: 0;
left: 0;
width: 100%;
min-width: 900px;
height: 300px;
overflow: hidden;
}
#garland3 {
background: transparent url(https://2img.net/r/hpimg15/pics/788876GAR3.png) 0 20px repeat-x;
z-index: 1;
}
/***************************
End sapin
***************************/
.global-stat-bar {
display: flex;
width: 100%;
text-align: center;
background: #f79451;
font-size: 1rem;
}
.global-stat-bar > div {
flex: 1 1 auto;
color: white;
margin-top: 1rem;
margin-bottom: 1rem;
}
.global-stat-bar > div > span {
border-radius: 0.3rem;
background: #ebb14d;
color: darkgreen;
padding: 0.3rem;
margin-right: 0.3rem;
}
/*couleur des titres des widgets*/
#left div.h3 {
color: #d1262e;
}
div#santa {
position: fixed;
z-index: 10;
bottom: 21px;
left: 45px;
width: 26px;
height: 26px;
background-image: url(https://sd-1.archive-host.com/membres/up/37821634957680146/santa-claus.svg);
background-repeat: no-repeat;
}
#countdown-container {
position: fixed;
z-index: 5;
width: 80px;
max-width: 80px;
bottom: 85px;
left: 20px;
}
#countdown {
position: absolute;
}
.counter {
margin: 10px 25px auto;
position: absolute;
color: rgba(75, 182, 244, 0.8);
}
#number {
font-family: 'Arial Black', sans-serif;
}
#jours {
font-family: 'Arial ', sans-serif;
z-index: 59;
margin: 10;
}
.counter p {
margin: 0;
font-weight: 500;
font-size: 0.9em;
color: rgba(255, 255, 38, 0.9);
color: rgba(255, 255, 38, 0.9);
}
.counter p.days {
font-size: 1.7em;
font-weight: 70;
color: rgba(255, 255, 255, 0.8);
color: rgb(255, 255, 255);
}
canvas#snow {
width: 100%;
height: 100%;
background: black;
border-radius: 100%;
border: 4px dotted rgba(0, 204, 255, 0.8);
}

Invité- Invité
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Hi,
Et bien dans la CSS que tu viens de poster le code est bien présent entre cette partie :
Et celle-ci :
Le voici :
Comme dit ici : https://forum.forumactif.com/t401460-bandeau-bas-de-page-messages-membress-nouveau#3349989
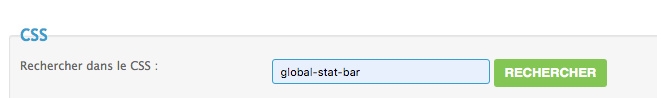
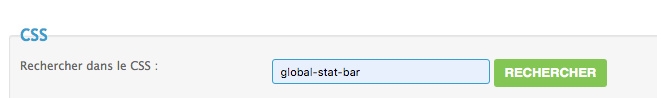
Dans la barre de recherche tu inscrit le terme ainsi

et tu cliques sur "Rechercher"
Par la recherche le terme sera surligné

Tu supprimes le bloc qui correspond au CSS de l'astuce
Et bien dans la CSS que tu viens de poster le code est bien présent entre cette partie :
- Code:
/***************************
End sapin
***************************/
Et celle-ci :
- Code:
/*couleur des titres des widgets*/
Le voici :
- Code:
/***************************
End sapin
***************************/
.global-stat-bar {
display: flex;
width: 100%;
text-align: center;
background: #f79451;
font-size: 1rem;
}
.global-stat-bar > div {
flex: 1 1 auto;
color: white;
margin-top: 1rem;
margin-bottom: 1rem;
}
.global-stat-bar > div > span {
border-radius: 0.3rem;
background: #ebb14d;
color: darkgreen;
padding: 0.3rem;
margin-right: 0.3rem;
}
/*couleur des titres des widgets*/
Comme dit ici : https://forum.forumactif.com/t401460-bandeau-bas-de-page-messages-membress-nouveau#3349989
*Splash* a écrit:
Dans la barre de recherche de la CSS écrit "global-stat-bar" et les termes "global-stat-bar" seront surlignés en jaune
C'est plus propre de virer ce code !
Dans la barre de recherche tu inscrit le terme ainsi

et tu cliques sur "Rechercher"
Par la recherche le terme sera surligné

Tu supprimes le bloc qui correspond au CSS de l'astuce
 Re: Bandeau bas de page : messages-membress-nouveau
Re: Bandeau bas de page : messages-membress-nouveau
Merci beaucoup *Splash*, c'est viré.
Passe un bel après-midi.


Passe un bel après-midi.




Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mar 22 Oct 2019 - 23:27
par Invité Mar 22 Oct 2019 - 23:27