comment redimensionner automatiquement les avatars ?
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 comment redimensionner automatiquement les avatars ?
comment redimensionner automatiquement les avatars ?
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : https://univers-dorothee.forumactif.com/
Description du problème
Bonsoir à tous !Voila, plusieurs membres de mon forum se plaignent de pas pouvoir utiliser un avatar car leurs images sont trop grandes.
Bien entendu, Forumactif n'est pas responsable du problème mais je me demandais s'il n'existerait pas un script qui permettrait de redimensionner automatiquement les avatars dépassant une résolution que j'aurais choisi.
Merci.
Complément d'information :
Ce que j'aurais voulu dans l'idéal, c'est que les avatars inférieur à 250x250 garde leur taille d'origine (donc si ça fait admettons, 200x249, l'avatar devra rester à cette taille) mais que si une image dépasse ce seuil, qu'elle soit redimensionner automatiquement (dans l'idéal sans déformation, un peu comme ce qui se fait pour les images dans les sujets).
Est-ce que c'est réalisable ?
Après avoir pu récupérer une image qui posait problème auprès un de mes membres, celle-ci en l'occurrence, j'ai pu faire des tests et il s'avère que sans bidouillages de CSS ou autres, les images en grand format du style 1920x1080 sont correctement redimensionné par mon forum mais dès qu'il s'agit d'une image comme celle-ci :

Le redimensionnement automatique n'a pas lieu (malgré le fait que l'avatar dépasse les dimensions que j'ai autorisé dans le panneau d'admin), conséquence de quoi, voila ce qui se produit sur mon forum :

D'où le pourquoi je me permet un Up ! pour savoir s'il est techniquement possible de redimensionné les avatars tel que je le souhaiterai dans le message que je cite.

Dernière édition par orpheus le Ven 22 Nov 2019 - 10:13, édité 1 fois
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Et pourquoi les membres ne redimenssionnent ils pas leurs Avatars tout simplement 

 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
PHOENIX_VINCENT a écrit:Et pourquoi les membres ne redimenssionnent ils pas leurs Avatars tout simplement
J'ai effectivement proposé cette solution mais elle ne semble pas convenir ... Peut-être car tout le monde est pas forcément doué avec le milieu informatique ?

De plus, il me semble que sur certains forums de Forumactif, ce redimensionnement automatique a déjà été appliqué ... D'où ma question.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Bonjour,
Par cette recherche vous trouverez de nombreuses réponses, dont entre-autre celle-ci : Redimensionner automatiquement les avatars.
Cordialement.
Par cette recherche vous trouverez de nombreuses réponses, dont entre-autre celle-ci : Redimensionner automatiquement les avatars.
Cordialement.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Chacha a écrit:Bonjour,
Par cette recherche vous trouverez de nombreuses réponses, dont entre-autre celle-ci : Redimensionner automatiquement les avatars.
Cordialement.
Bonjour Chacha et merci pour votre aide.
J'avais déjà pris connaissance de la page que vous m'indiquiez mais j'ignore si cela correspond réellement à ma demande ?
Si on prend en exemple le topic Kaeloo, celui-ci voulait que tous les avatars fassent la même taille et ce, peu importe si ça déformait les avatars.
Moi dans mon cas, je ne souhaite pas déformer tous les avatars, uniquement ceux qui dépassent une certaine résolution comme 250x250.
Les avatars en dessous de cette taille s'ils font par exemple 150x200 devront resté à cette taille ...
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Re bonjour @orpheus,
Si j'avais eu la solution, je vous l'aurais donnée directement
Patientez qu'une personne ayant les connaissances voulues en codes vous réponde.
Cordialement.
Si j'avais eu la solution, je vous l'aurais donnée directement
Patientez qu'une personne ayant les connaissances voulues en codes vous réponde.
Cordialement.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Hi orpheus,
Tente ce code CSS :
Sinon il existe cette astuce :
PA / Affichage / Avatar / Galerie des avatars / Onglet "Avatars personnels" / Talle maximale du fichier avatar, la tu inscrits 250 x 250 pixels
Tente ce code CSS :
- Code:
.postdetails.poster-profile a img {
height:250px;
width:250px;
}
Sinon il existe cette astuce :
PA / Affichage / Avatar / Galerie des avatars / Onglet "Avatars personnels" / Talle maximale du fichier avatar, la tu inscrits 250 x 250 pixels
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Merci pour le code Splash, je vais demander aux membres si ça résout le problème.
Sinon, pour la taille maximal des avatars via le panneau d'administration, ça fonctionne aussi sur les avatars qu'on relie via l'adresse URL d'un site/externe ? Car j'ai activé l'option mais j'ignore si mes membres ont eu ce soucis avant ou après son activation ! ^^
Edit : j'ai essayé le code CSS en modifiant volontairement les valeurs (50x50) pour faire des essais mais il semblerait qu'il n'applique aucune modification de tailles sur les avatars de mon forum.
Sinon, pour la taille maximal des avatars via le panneau d'administration, ça fonctionne aussi sur les avatars qu'on relie via l'adresse URL d'un site/externe ? Car j'ai activé l'option mais j'ignore si mes membres ont eu ce soucis avant ou après son activation ! ^^
Edit : j'ai essayé le code CSS en modifiant volontairement les valeurs (50x50) pour faire des essais mais il semblerait qu'il n'applique aucune modification de tailles sur les avatars de mon forum.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Étonnant car ce code fonctionne sur mon forum testorpheus a écrit:Edit : j'ai essayé le code CSS en modifiant volontairement les valeurs (50x50) pour faire des essais mais il semblerait qu'il n'applique aucune modification de tailles sur les avatars de mon forum.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Oui je comprends pas.
Pour te donner un exemple concret par exemple dans ce topic : https://univers-dorothee.forumactif.com/t32-topic-unique-les-problemes-en-tout-genre
tous les avatars dépassent 50x50 et malgré le script que j'ai ajouté au CSS aucune image n'a été redimensionné.
Pour te donner un exemple concret par exemple dans ce topic : https://univers-dorothee.forumactif.com/t32-topic-unique-les-problemes-en-tout-genre
tous les avatars dépassent 50x50 et malgré le script que j'ai ajouté au CSS aucune image n'a été redimensionné.
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Ou est le code CSS ?orpheus a écrit:Oui je comprends pas.
Pour te donner un exemple concret par exemple dans ce topic : https://univers-dorothee.forumactif.com/t32-topic-unique-les-problemes-en-tout-genre
tous les avatars dépassent 50x50 et malgré le script que j'ai ajouté au CSS aucune image n'a été redimensionné.
Avec le code CSS :

 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
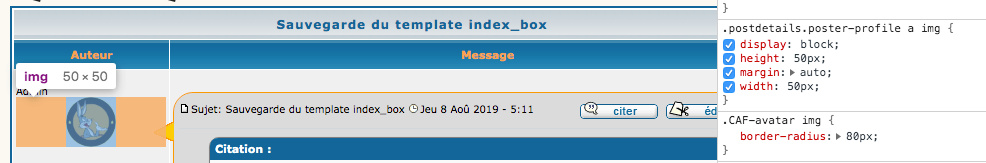
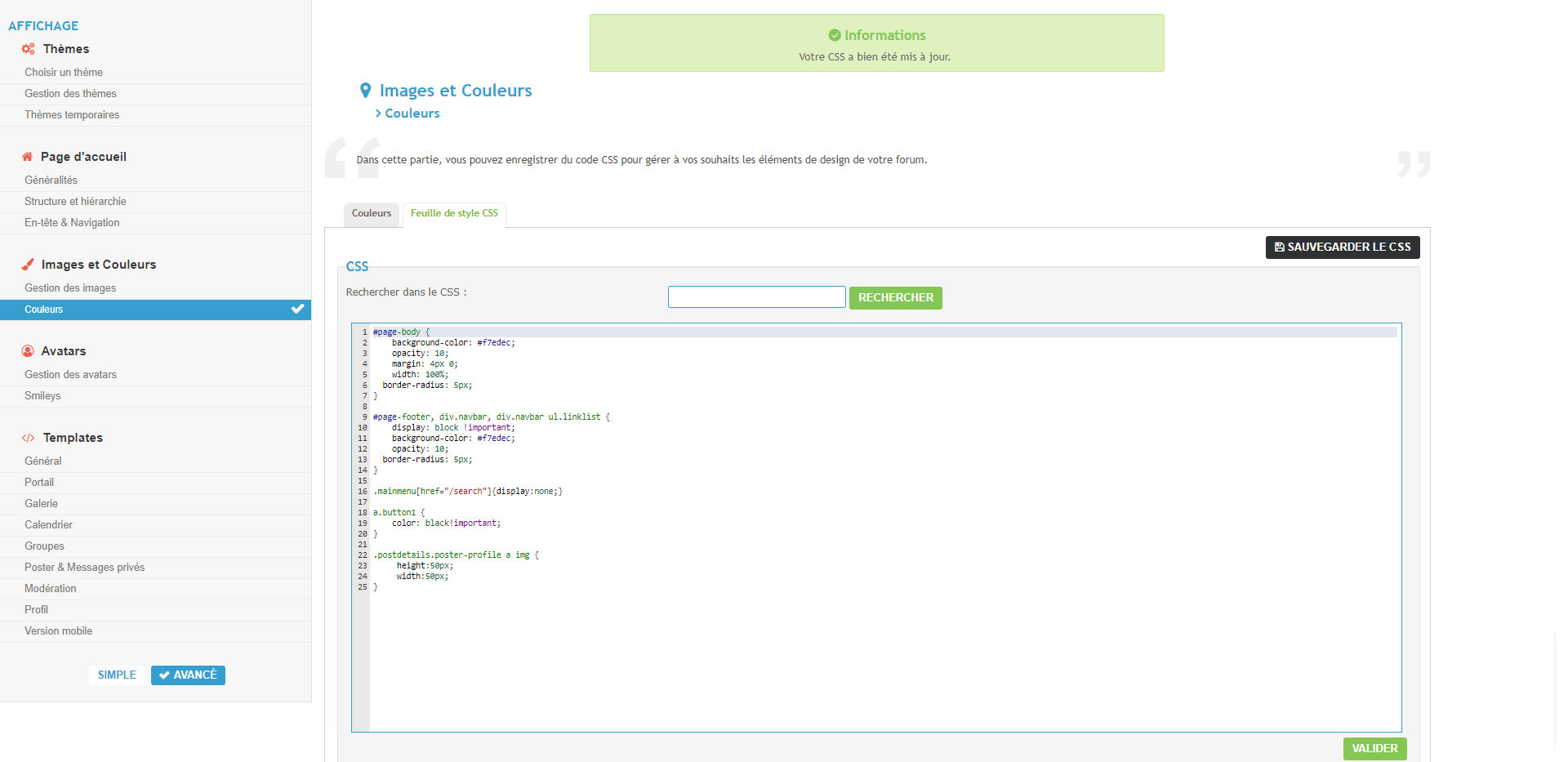
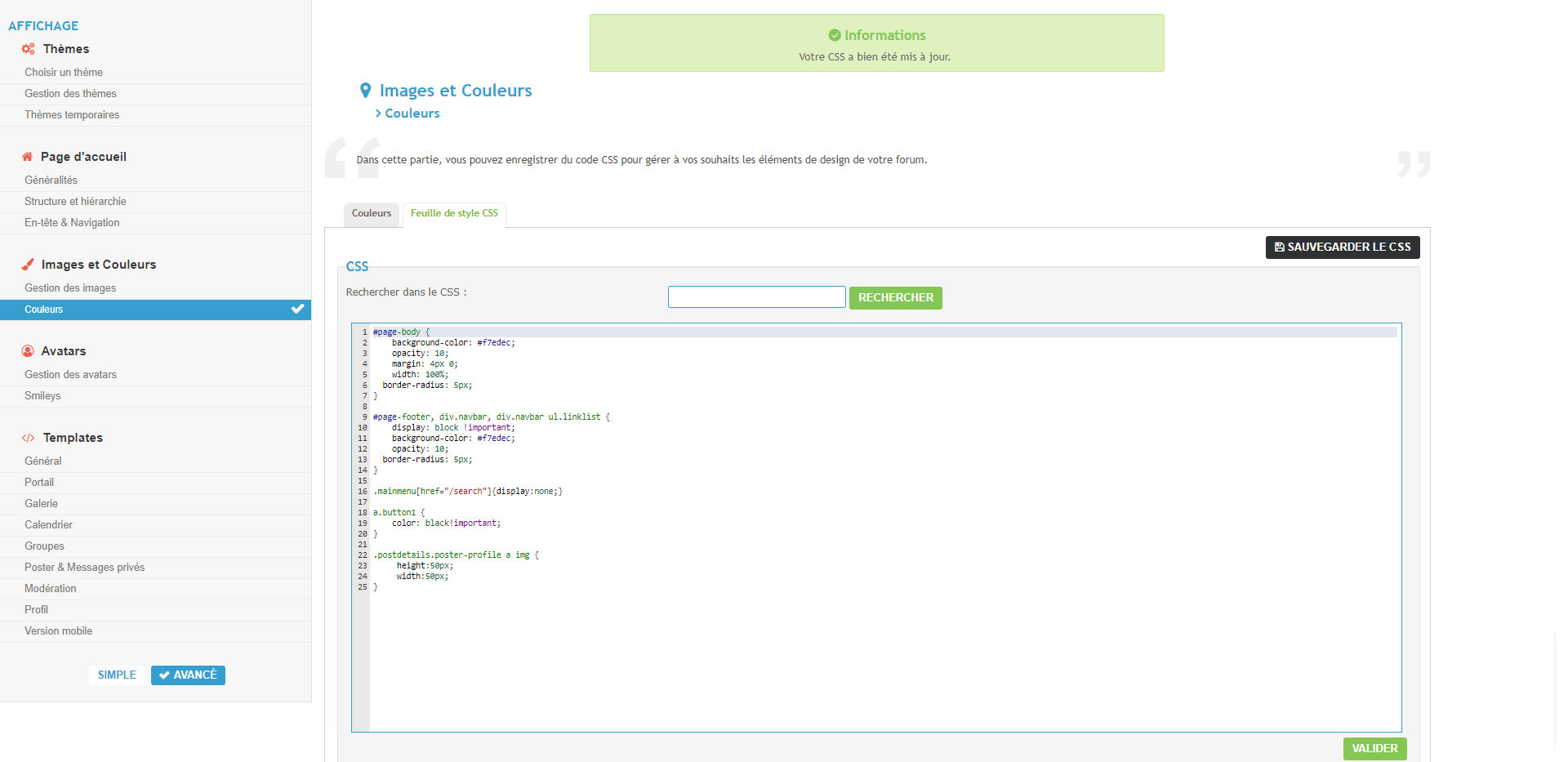
Ben, j'ai placé le code CSS dans Couleurs => feuille de style CSS.
Voici tout ce qu'il y a d'inscrit dans le bloc si jamais ça peut aider :
Voici tout ce qu'il y a d'inscrit dans le bloc si jamais ça peut aider :
- Code:
#page-body {
background-color: #f7edec;
opacity: 10;
margin: 4px 0;
width: 100%;
border-radius: 5px;
}
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
background-color: #f7edec;
opacity: 10;
border-radius: 5px;
}
.mainmenu[href="/search"]{display:none;}
a.button1 {
color: black!important;
}
.postdetails.poster-profile a img {
height:50px;
width:50px;
}
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
En inspectant le lien que tu donnes juste au-dessus le code CSS ne figure pourtant pas
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Je comprend pas car comme tu peux le constater ici, je l'ai pourtant bien inscrit. J'ai même essayé dans le doute de re-valider encore une fois le tout mais aucun changements de mon côté :

Serait-ce éventuellement un problème au niveau de Forumactif ?

Serait-ce éventuellement un problème au niveau de Forumactif ?
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Essaie ce code :
- Code:
.postprofile-details dt img {
max-height: 50px;
max-width: 50px;
}
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Je viens d'essayer mais ça marche pas non plus. Décidément, je comprend pas ce qui se passe 

 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Tu peux mettre ici, entre balises codes, l'intégralité de ton template viewtopic_body ainsi que ta CSS complète ?
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Oui ^^
CSS :
Viewtopic_body :
Pour ce dernier, j'avais juste viré une ligne de mémoire qui correspond à ne pas faire apparaître les mentions du style "a été éditée x fois".
CSS :
- Code:
#page-body {
background-color: #f7edec;
opacity: 10;
margin: 4px 0;
width: 100%;
border-radius: 5px;
}
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
background-color: #f7edec;
opacity: 10;
border-radius: 5px;
}
.mainmenu[href="/search"]{display:none;}
a.button1 {
color: black!important;
}
.postprofile-details dt img {
max-height: 50px;
max-width: 50px;
}
Viewtopic_body :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Pour ce dernier, j'avais juste viré une ligne de mémoire qui correspond à ne pas faire apparaître les mentions du style "a été éditée x fois".
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Remplace ton template par celui-ci :
En ligne 222, j'ai remplacé ceci :
Par ceci :
Ensuite place ce code CSS :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="CAF-avatar">{postrow.displayed.POSTER_AVATAR}</div>
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
En ligne 222, j'ai remplacé ceci :
- Code:
{postrow.displayed.POSTER_AVATAR}
Par ceci :
- Code:
<div class="CAF-avatar">{postrow.displayed.POSTER_AVATAR}</div>
Ensuite place ce code CSS :
- Code:
.CAF-avatar img {height: 150px;width: 150px;}
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Je viens de faire un essai et je confirme que cette fois, le script fonctionne ! 
Par contre, je constate que les valeurs que j'indique influe sur la taille final de l'avatar.
Je m'explique : avec ton code, la taille des avatars est "forcé" dans le sens ou si je met du 250x250, l'avatar est automatiquement zoomé/déformé et si je met du 150x150, celui-ci est rétréci/déformé.
Moi ce que j'aurais voulu dans l'idéal, c'est que les avatars inférieur à 250x250 garde leur taille d'origine (donc si ça fait admettons, 200x249, l'avatar devra rester à cette taille) mais que si une image dépasse ce seuil, qu'elle soit redimensionner automatiquement (dans l'idéal sans déformation, un peu comme ce qui se fait pour les images dans les sujets).
Est-ce que c'est réalisable ?
Merci encore pour toute ton aide et ta patience en tout cas
Par contre, je constate que les valeurs que j'indique influe sur la taille final de l'avatar.
Je m'explique : avec ton code, la taille des avatars est "forcé" dans le sens ou si je met du 250x250, l'avatar est automatiquement zoomé/déformé et si je met du 150x150, celui-ci est rétréci/déformé.
Moi ce que j'aurais voulu dans l'idéal, c'est que les avatars inférieur à 250x250 garde leur taille d'origine (donc si ça fait admettons, 200x249, l'avatar devra rester à cette taille) mais que si une image dépasse ce seuil, qu'elle soit redimensionner automatiquement (dans l'idéal sans déformation, un peu comme ce qui se fait pour les images dans les sujets).
Est-ce que c'est réalisable ?
Merci encore pour toute ton aide et ta patience en tout cas
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
orpheus a écrit:Je viens de faire un essai et je confirme que cette fois, le script fonctionne !
Par contre, je constate que les valeurs que j'indique influe sur la taille final de l'avatar.
Je m'explique : avec ton code, la taille des avatars est "forcé" dans le sens ou si je met du 250x250, l'avatar est automatiquement zoomé/déformé et si je met du 150x150, celui-ci est rétréci/déformé.
Moi ce que j'aurais voulu dans l'idéal, c'est que les avatars inférieur à 250x250 garde leur taille d'origine (donc si ça fait admettons, 200x249, l'avatar devra rester à cette taille) mais que si une image dépasse ce seuil, qu'elle soit redimensionner automatiquement (dans l'idéal sans déformation, un peu comme ce qui se fait pour les images dans les sujets).
Est-ce que c'est réalisable ?
Merci encore pour toute ton aide et ta patience en tout cas
Après avoir pu récupérer une image qui posait problème auprès un de mes membres, celle-ci en l'occurrence, j'ai pu faire des tests et il s'avère que sans bidouillages de CSS ou autres, les images en grand format du style 1920x1080 sont correctement redimensionné par mon forum mais dès qu'il s'agit d'une image comme celle-ci :

Le redimensionnement automatique n'a pas lieu (malgré le fait que l'avatar dépasse les dimensions que j'ai autorisé dans le panneau d'admin), conséquence de quoi, voila ce qui se produit sur mon forum :

D'où le pourquoi je me permet un Up ! pour savoir s'il est techniquement possible de redimensionné les avatars tel que je le souhaiterai dans le message que je cite.

 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Coucou 
tu peux essayer de remplacer ça
par ça :
si la largeur ou la hauteur dépasse, l'avatar sera redimensionné
tu peux essayer de remplacer ça
- Code:
.CAF-avatar img {height: 150px;width: 150px;}
par ça :
- Code:
.CAF-avatar img {
max-height: 250px;
max-width: 250px;
}
si la largeur ou la hauteur dépasse, l'avatar sera redimensionné
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Coucou Miettes 
Je te remercie pour ton aide, le script a l'air de fonctionner mais il semblerait qu'il s'applique pas à tous les avatars.
Pour te donner un exemple, ici : https://univers-dorothee.forumactif.com/t35-les-nouveautes-du-forum
L'avatar du membre « Nicolas » ne se redimensionne pas malgré le fait que j'ai limité le tout à du 200x200 et que le sien fait 150x265, est-ce normal ?
Je te remercie pour ton aide, le script a l'air de fonctionner mais il semblerait qu'il s'applique pas à tous les avatars.
Pour te donner un exemple, ici : https://univers-dorothee.forumactif.com/t35-les-nouveautes-du-forum
L'avatar du membre « Nicolas » ne se redimensionne pas malgré le fait que j'ai limité le tout à du 200x200 et que le sien fait 150x265, est-ce normal ?
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
ah c'est du à un réglage dans ton panneau d'admin qui fixe la largeur max à 230px et idem pour la hauteur max des avatars.
Essaie d'ajouter des !important dans la CSS :
Essaie d'ajouter des !important dans la CSS :
- Code:
.CAF-avatar img {
max-height: 200px !important;
max-width: 200px !important;
}
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Je viens d'essayer et je confirme que cette fois, tout fonctionne parfaitement !
Je te remercie Miettes pour cette astuce fort utile.
Un dernier renseignement avant de classer en résolu : est-ce que cette astuce fonctionne également à l'identique (je veux dire pour les modifications de templates et tout) sur les forums en phpBB2 / ModernBB ?
Je pose la question car ayant des forums tournant sur ces versions, l'astuce pourrait m'être utile pour mettre la même chose en place
Je te remercie Miettes pour cette astuce fort utile.
Un dernier renseignement avant de classer en résolu : est-ce que cette astuce fonctionne également à l'identique (je veux dire pour les modifications de templates et tout) sur les forums en phpBB2 / ModernBB ?
Je pose la question car ayant des forums tournant sur ces versions, l'astuce pourrait m'être utile pour mettre la même chose en place
 Re: comment redimensionner automatiquement les avatars ?
Re: comment redimensionner automatiquement les avatars ?
Hello 
Logiquement oui Il te suffit d'entourer l'avatar de cette façon dans le template
Il te suffit d'entourer l'avatar de cette façon dans le template
et d'ajouter la CSS donnée plus haut ^^
Logiquement oui
- Code:
<div class="CAF-avatar">{postrow.displayed.POSTER_AVATAR}</div>
et d'ajouter la CSS donnée plus haut ^^
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Redimensionner automatiquement les avatars
» Redimensionner automatiquement les images selon la résolution
» Est-il possible de redimensionner automatiquement du flash?
» Redimensionner automatiquement les messages posté
» Contours noir autour des avatars automatiquement !
» Redimensionner automatiquement les images selon la résolution
» Est-il possible de redimensionner automatiquement du flash?
» Redimensionner automatiquement les messages posté
» Contours noir autour des avatars automatiquement !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par orpheus Ven 15 Nov 2019 - 21:34
par orpheus Ven 15 Nov 2019 - 21:34






