Commentaires fb sur les publications
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Commentaires fb sur les publications
Commentaires fb sur les publications
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Opera
Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,J'aurais voulu savoir s'il était possible d'intégrer aux Publications une box commentaires face book ? https://developers.facebook.com/docs/plugins/comments/?translation#moderation-setup-instructions
j'ai réussi à le faire sur les sujets du forum en suivant ce sujet : https://forum.forumactif.com/t347121-comments-box-de-facebook-sur-les-sujets?highlight=facebook
mais pour les publications y a pas moyen à moins de savoir où positionner les deux codes dans les deux templates dédiées aux publications ?
Merci d'avance.
Dernière édition par dm61 le Jeu 26 Déc 2019 - 9:32, édité 1 fois
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Bonjour,
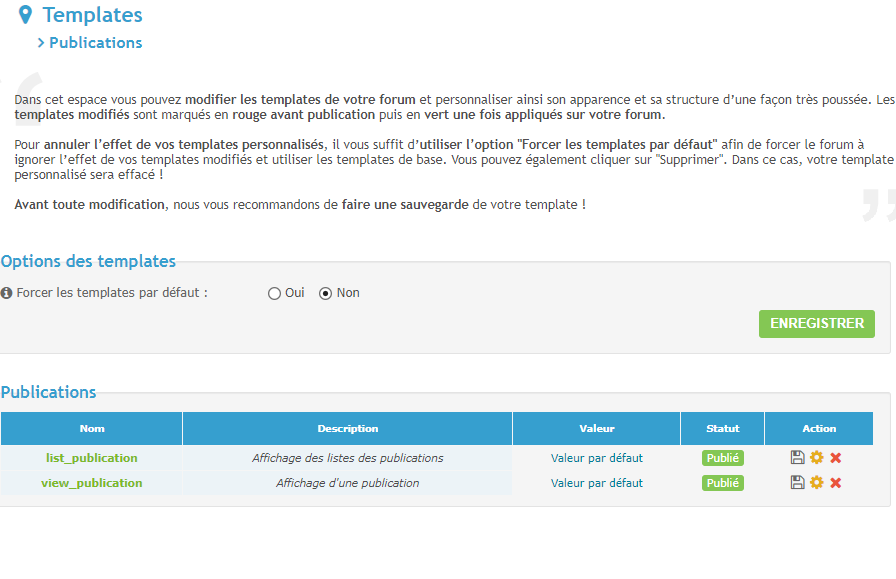
Vous pensez à quels templates ? Je ne vois aucun template concernant les publications.
Vous pensez à quels templates ? Je ne vois aucun template concernant les publications.
Panneau d'admin a écrit:La section "Publication" se différencie du reste de votre forum par son design minimaliste et son ergonomie. Elle est compatible avec le projet "Accelerated Mobile Pages" (AMP) qui permet un chargement quasi instantané de vos publications et un rendu optimal sur tous les terminaux mobiles.
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Faline a écrit:Bonjour,
Vous pensez à quels templates ? Je ne vois aucun template concernant les publications.Panneau d'admin a écrit:La section "Publication" se différencie du reste de votre forum par son design minimaliste et son ergonomie. Elle est compatible avec le projet "Accelerated Mobile Pages" (AMP) qui permet un chargement quasi instantané de vos publications et un rendu optimal sur tous les terminaux mobiles.
Bonjour,
ces deux-là :

 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Faline a écrit:moi, je ne les ai pas avec phpBB2. Qu'est-ce qu'il y a dans ces templates par défaut ?
le premier : liste des publications
- Code:
<!-- BEGIN list_articles -->
<article id="main-page" class="container">
<!-- BEGIN switch_flash_message -->
{list_articles.switch_flash_message.message}
<!-- END switch_flash_message -->
<h1>{list_articles.h1}</h1>
<!-- BEGIN switch_no_publication -->
<p>{list_articles.switch_no_publication.MESSAGE}</p>
<!-- END switch_no_publication -->
<div class="articles-features clearfix">
<!-- BEGIN article_showcase1 -->
<article class="article-one">
<a href="{list_articles.article_showcase1.url}">
<amp-img width="640" height="360" layout="responsive" alt="{list_articles.article_showcase1.title}" src="{list_articles.article_showcase1.thumbnailx2}"></amp-img>
</a>
<div class="article-infos">
<a href="{list_articles.article_showcase1.url}">
<h2 class="title">{list_articles.article_showcase1.title}</h2>
</a>
<ul class="inline">
<li><p>{list_articles.article_showcase1.by}</p></li>
<li><p>{list_articles.article_showcase1.author}</p></li>
<li><p>{list_articles.article_showcase1.date}</p></li>
<li><p>{list_articles.article_showcase1.view} {list_articles.article_showcase1.L_VIEWS}</p></li>
</ul>
</div>
</article>
<!-- END article_showcase1 -->
<!-- BEGIN article_showcase2 -->
<article class="article-double">
<a href="{list_articles.article_showcase2.url}">
<amp-img width="310" height="175" layout="responsive" alt="{list_articles.article_showcase2.title}" src="{list_articles.article_showcase2.thumbnailx1}" srcset="{list_articles.article_showcase2.thumbnailx1} 981w, {list_articles.article_showcase2.thumbnailx2} 100w"></amp-img>
</a>
<div class="article-infos">
<a href="{list_articles.article_showcase2.url}">
<h2 class="title">{list_articles.article_showcase2.title}</h2>
</a>
<ul class="inline">
<li><p>{list_articles.article_showcase2.by}</p></li>
<li><p>{list_articles.article_showcase2.author}</p></li>
<li><p>{list_articles.article_showcase2.date}</p></li>
<li><p>{list_articles.article_showcase2.view} {list_articles.article_showcase2.L_VIEWS}</p></li>
</ul>
</div>
</article>
<!-- END article_showcase2 -->
<!-- BEGIN article_showcase3 -->
<article class="article-double expend-margin">
<a href="{list_articles.article_showcase3.url}">
<amp-img width="310" height="175" layout="responsive" alt="{list_articles.article_showcase3.title}" src="{list_articles.article_showcase3.thumbnailx1}" srcset="{list_articles.article_showcase3.thumbnailx1} 981w, {list_articles.article_showcase3.thumbnailx2} 100w"></amp-img>
</a>
<div class="article-infos">
<a href="{list_articles.article_showcase3.url}">
<h2 class="title">{list_articles.article_showcase3.title}</h2>
</a>
<ul class="inline">
<li><p>{list_articles.article_showcase3.by}</p></li>
<li><p>{list_articles.article_showcase3.author}</p></li>
<li><p>{list_articles.article_showcase3.date}</p></li>
<li><p>{list_articles.article_showcase3.view} {list_articles.article_showcase3.L_VIEWS}</p></li>
</ul>
</div>
</article>
<!-- END article_showcase3 -->
<div class="clearfix"></div>
</div>
<div class="article-list {list_articles.CLASS_LIST}">
<!-- BEGIN articles -->
<article class="article-default">
<a href="{list_articles.articles.url}" title="{list_articles.articles.title}">
<div class="img">
<amp-img src="{list_articles.articles.thumbnailx1}" srcset="{list_articles.articles.thumbnailx1} 981w, {list_articles.articles.thumbnailx2} 100w" width="310" height="175" layout="responsive" alt="{list_articles.articles.title}" ></amp-img>
</div>
</a>
<div class="article-infos">
<a href="{list_articles.articles.url}" title="{list_articles.articles.title}">
<h5 class="title">{list_articles.articles.title}</h5>
</a>
<p class="description">{list_articles.articles.description}</p>
<ul class="inline">
<li><p>{list_articles.articles.by} {list_articles.articles.author}</p></li>
<li><p>{list_articles.articles.date}</p></li>
<li><p>{list_articles.articles.view} {list_articles.articles.L_VIEWS}</p></li>
</ul>
</div>
</article>
<!-- END articles -->
<!-- BEGIN articles_inline -->
<article class="inline_list">
<span class="publi_label_block">
{list_articles.articles_inline.label}
</span>
<a href="{list_articles.articles_inline.url}" title="{list_articles.articles_inline.title}" class="img">
<amp-img src="{list_articles.articles_inline.thumbnailx1}" srcset="{list_articles.articles_inline.thumbnailx1} 981w, {list_articles.articles_inline.thumbnailx2} 100w" width="310" height="175" layout="responsive" alt="{list_articles.articles_inline.title}" ></amp-img>
</a>
<div class="article-infos">
<a href="{list_articles.articles_inline.url}" title="{list_articles.articles_inline.title}">
<h5 class="title">{list_articles.articles_inline.title}</h5>
</a>
<p class="description">{list_articles.articles_inline.description}</p>
<ul class="inline">
<li><p>{list_articles.articles_inline.by} {list_articles.articles_inline.author}</p></li>
<li><p>{list_articles.articles_inline.date}</p></li>
</ul>
</div>
<div class="clearfix"></div>
</article>
<!-- END articles_inline -->
<div class="clearfix"></div>
</div>
<ul class="pagination">
<!-- BEGIN switch_pagination -->
<li class="{list_articles.switch_pagination.active}"><a href="{list_articles.switch_pagination.url}" title="{list_articles.switch_pagination.label}">{list_articles.switch_pagination.label}</a></li>
<!-- END switch_pagination -->
</ul>
</article>
<!-- END list_articles -->
le second : affichage d'une publication
- Code:
<article id="main-page" class="container">
<!-- BEGIN switch_flash_message -->
<div class="msg-padding">
{switch_flash_message.message}
</div>
<!-- END switch_flash_message -->
<!-- BEGIN article -->
<div class="main-img">
<amp-img src="{article.main_picture}" alt="{article.title}" width="980" height="550" layout="responsive"></amp-img>
<div class="block-action">
<!-- BEGIN switch_status -->
<div class="status-publi-img">{article.switch_status.span_status}</div>
<!-- END switch_status -->
<!-- BEGIN switch_options -->
<div class="dropdown">
<button><amp-img srcset="{ILLIWEB_URL}/fa/publications/ic_gear_white_1x_web_24dp.png 1x, {ILLIWEB_URL}/fa/publications/ic_gear_white_2x_web_24dp.png 2x" width="24" height="24" alt="navigation"></amp-img></button>
<ul class="dropdown-menu">
<!-- BEGIN switch_options_list -->
<li><a href="{article.switch_options.switch_options_list.link}" {article.switch_options.switch_options_list.attr}>{article.switch_options.switch_options_list.label}</a></li>
<!-- END switch_options_list -->
</ul>
</div>
<!-- END switch_options -->
</div>
</div>
<div class="article-title">
<h1>{article.title}</h1>
<p><small>{article.author}</small> | <small class="date">{article.date}</small> | <small> {article.view} {article.L_VIEWS} </small></p>
</div>
<div class="article-content clearfix">{article.content}</div>
<div class="article-social clearfix">
<div class="left">
<ul class="inline">
<li><amp-social-share type="twitter" data-param-url="{article.share_url}" width="40" height="40"></amp-social-share></li>
<li><amp-social-share type="email" data-param-body="{article.share_url}" width="40" height="40"></amp-social-share></li>
<li><amp-social-share type="pinterest" data-param-url="{article.share_url}" width="40" height="40"></amp-social-share></li>
<li><amp-social-share type="whatsapp" width="40" height="40"></amp-social-share></li>
</ul>
</div>
</div>
<!-- END article -->
<!-- BEGIN author -->
<div class="article-author card">
<h6>{author.title}</h6>
<div class="article-author-infos clearfix">
<amp-img width="100" height="100" layout="fixed" alt="{author.name}" src="{author.img}" class="left"></amp-img>
<div class="left">
<p><a href="{author.url}" title="{author.name}"><b>{author.name}</b></a></p>
<p>{author.introduction}</p>
</div>
</div>
</div>
<!-- END author -->
<!-- BEGIN related -->
<div class="article-more">
<amp-list class="items" width="200" height="100" layout=responsive src="{related.src}">
<template type="amp-mustache">
<div class="tile item">
<a href="{{url}}">
<amp-img width="310" height="175" layout="responsive" alt="{{title}}" src="{{thumbnail}}"></amp-img>
<p class="name">{{title}}</p>
</a>
<p>{{by}} <a href="{{author_url}}" title="{{author}}"><b>{{author}}</b></a></p>
</div>
</template>
</amp-list>
</div>
<!-- END related -->
</article>
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Merci ! Je ne vois pas de publications/liste sur le forum. Pour trouver un emplacement, il faudrait y avoir accès pour inspecter par clic droit...
Je pense que si vous en écrivez une ou deux en les appelant Test et ne contenant comme texte que le mot Test, vous ne risquez pas de les voir publiées pour de vrai sur le Mag.
Je pense que si vous en écrivez une ou deux en les appelant Test et ne contenant comme texte que le mot Test, vous ne risquez pas de les voir publiées pour de vrai sur le Mag.
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Bonsoir,
 .
.
Vous pouvez essayer de placer le code pour les commentaires Facebook juste après cette partie dans le template "view_publication" :
C'est normal, les publications ne sont pas activées sur votre forum. Pour voir les templates des publications il faut les activerFaline a écrit:Je ne vois pas de publications/liste sur le forum.
 .
.Vous pouvez essayer de placer le code pour les commentaires Facebook juste après cette partie dans le template "view_publication" :
- Code:
<!-- BEGIN author -->
<div class="article-author card">
<h6>{author.title}</h6>
<div class="article-author-infos clearfix">
<amp-img width="100" height="100" layout="fixed" alt="{author.name}" src="{author.img}" class="left"></amp-img>
<div class="left">
<p><a href="{author.url}" title="{author.name}"><b>{author.name}</b></a></p>
<p>{author.introduction}</p>
</div>
</div>
</div>
<!-- END author -->
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
sisi elles sont sur le portail, j'avais mal réglé les permissionsFaline a écrit:Merci ! Je ne vois pas de publications/liste sur le forum. Pour trouver un emplacement, il faudrait y avoir accès pour inspecter par clic droit...
Je pense que si vous en écrivez une ou deux en les appelant Test et ne contenant comme texte que le mot Test, vous ne risquez pas de les voir publiées pour de vrai sur le Mag.
la plus récente : http://agri-occitanie.forumactif.org/p1029276-calendrier-région-occitanie-2020
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Mat a écrit:Bonsoir,C'est normal, les publications ne sont pas activées sur votre forum. Pour voir les templates des publications il faut les activerFaline a écrit:Je ne vois pas de publications/liste sur le forum..
Vous pouvez essayer de placer le code pour les commentaires Facebook juste après cette partie dans le template "view_publication" :
- Code:
<!-- BEGIN author -->
<div class="article-author card">
<h6>{author.title}</h6>
<div class="article-author-infos clearfix">
<amp-img width="100" height="100" layout="fixed" alt="{author.name}" src="{author.img}" class="left"></amp-img>
<div class="left">
<p><a href="{author.url}" title="{author.name}"><b>{author.name}</b></a></p>
<p>{author.introduction}</p>
</div>
</div>
</div>
<!-- END author -->
Bonjour,
merci ça marche
par contre je viens de tester, ça ne fait pas la distinction (pareil que pour les sujets du forum) et les commentaires sont sous toutes les publications,
je suppose qu'on ne peut pas faire mieux ?
 Re: Commentaires fb sur les publications
Re: Commentaires fb sur les publications
Merci Mat et dm61 !
Ça fonctionne parfaitement chez moi aussi. J'ai testé aussi en bas de la liste (donc un seul exemplaire et pas en bas de chaque publication), juste avant la pagination. Ne vous étonnez pas que l'iframe est vide, c'est parce que j'y ai placé le fofo de dm61, qui n'a pas de certificat SSL (et chez moi le https est forcé).
Ça fonctionne parfaitement chez moi aussi. J'ai testé aussi en bas de la liste (donc un seul exemplaire et pas en bas de chaque publication), juste avant la pagination. Ne vous étonnez pas que l'iframe est vide, c'est parce que j'y ai placé le fofo de dm61, qui n'a pas de certificat SSL (et chez moi le https est forcé).
 Sujets similaires
Sujets similaires» Publications - afficher un aperçu du contenu des publications sur l'accueil
» Concernant les Publications
» les publications
» Les publications
» Notifications publications
» Concernant les Publications
» les publications
» Les publications
» Notifications publications
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par dm61 Sam 21 Déc 2019 - 0:59
par dm61 Sam 21 Déc 2019 - 0:59



