Déplacer l'indicateur "en ligne"
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Déplacer l'indicateur "en ligne"
Déplacer l'indicateur "en ligne"
Bonjour. 
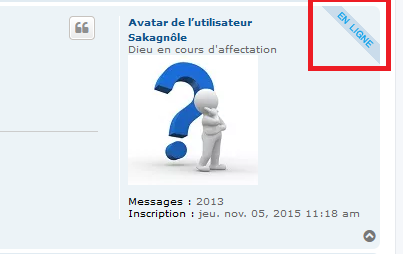
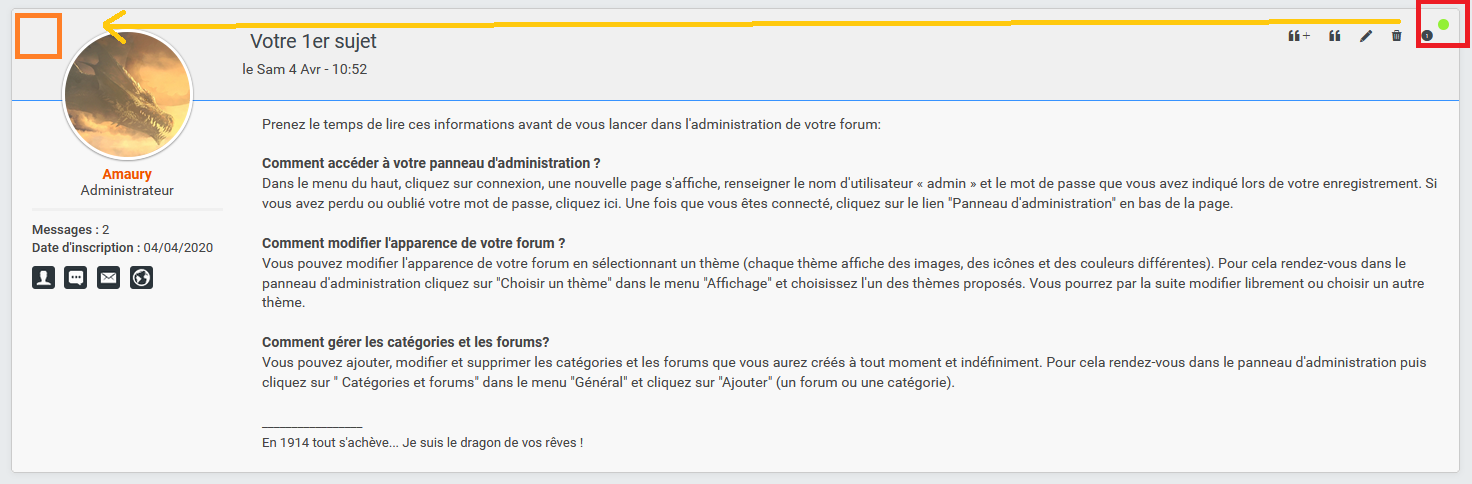
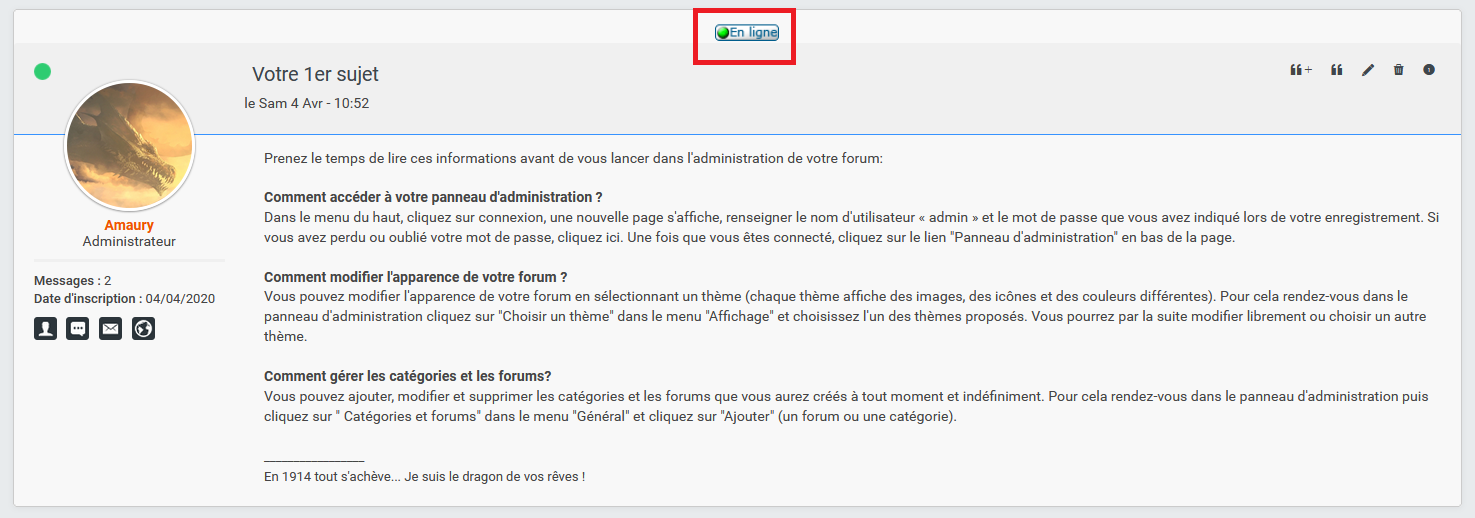
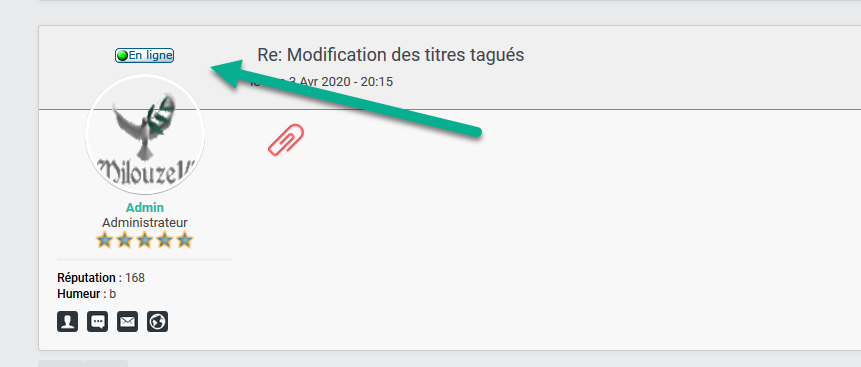
Je souhaiterais savoir s'il existe un moyen de déplacer l'indicateur "en ligne" des sujets et réponses (présent dans l'encadré rouge sur l'image) et de l'afficher à côté de l'avatar du posteur (au niveau de l'encadré orange sur l'image).

En question subsidiaire, je souhaiterais savoir également comment modifier cette image de point vert par une autre image. ^^
Merci d'avance pour votre aide.
Amaury
EDIT : Le forum est sous ModernBB, je suis le fondateur, sous Mozilla Firefox.
Je souhaiterais savoir s'il existe un moyen de déplacer l'indicateur "en ligne" des sujets et réponses (présent dans l'encadré rouge sur l'image) et de l'afficher à côté de l'avatar du posteur (au niveau de l'encadré orange sur l'image).

En question subsidiaire, je souhaiterais savoir également comment modifier cette image de point vert par une autre image. ^^
Merci d'avance pour votre aide.
Amaury
EDIT : Le forum est sous ModernBB, je suis le fondateur, sous Mozilla Firefox.
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello,
Merci de ton aide.
Oui, je l'avais déjà suivi, mais sans aucun changement visible sur mon forum. :/ Je vais retenter, mais j'ai l'impression que quelque chose bloque.
Merci de ton aide.
Oui, je l'avais déjà suivi, mais sans aucun changement visible sur mon forum. :/ Je vais retenter, mais j'ai l'impression que quelque chose bloque.
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Et bien il était mal avisé de tenter ça à 1h du matin...
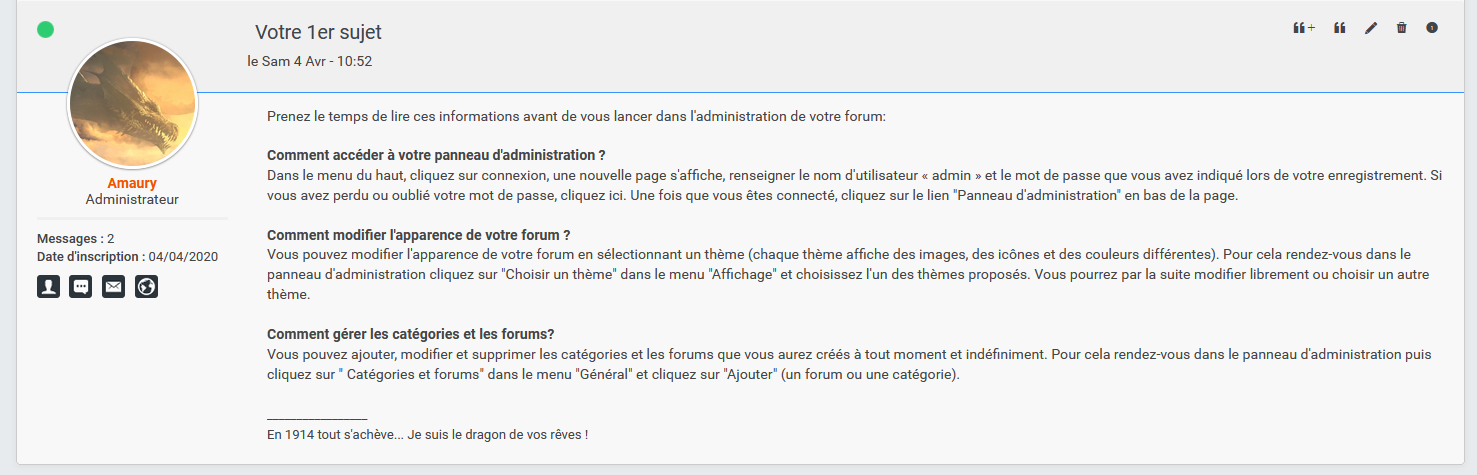
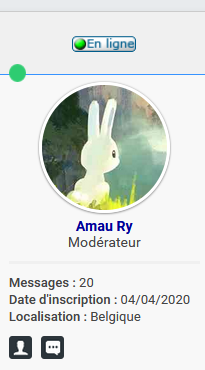
La première partie a bien fonctionné, j'obtiens ceci en utilisant "bêtement" les codes présentés dans le tuto.

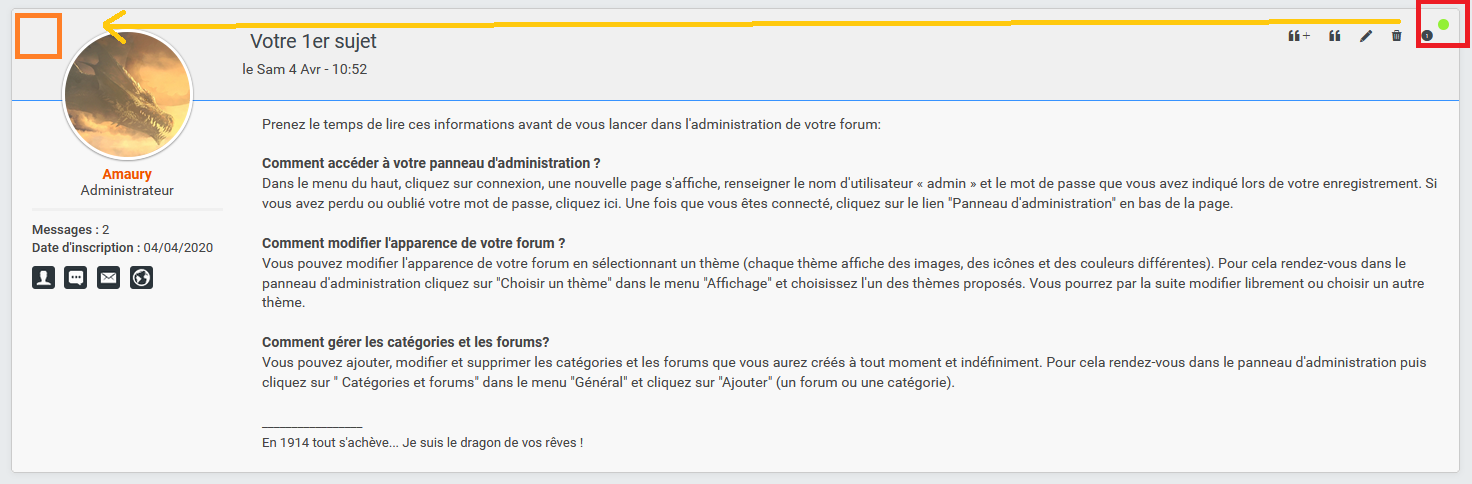
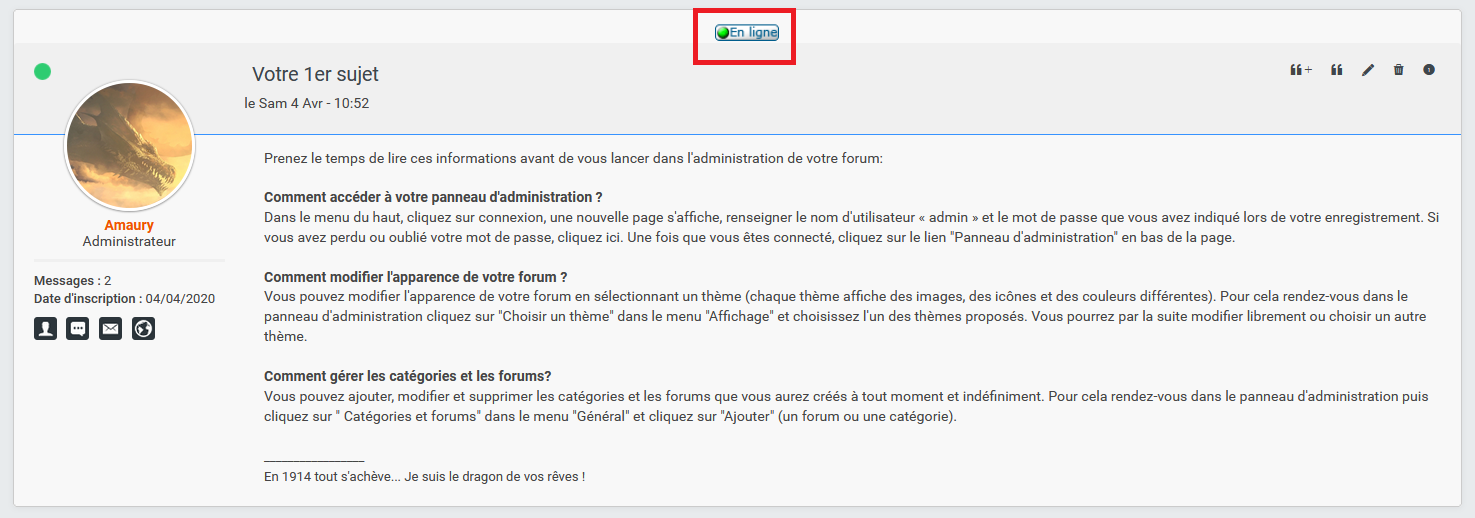
Par contre lorsque je tente de passer à la partie suivante pour placer une image, j'obtiens ceci avec le code fourni. L'image se centre au-dessus de mon message (voir encadré rouge).

Sur quoi dois-je jouer pour placer mon image (par exemple la centrer au-dessus de mon avatar) ?
Nota: je n'y connais pas grand chose dans le domaine, mais je comprends l'anglais et apprends vite.
La première partie a bien fonctionné, j'obtiens ceci en utilisant "bêtement" les codes présentés dans le tuto.

Par contre lorsque je tente de passer à la partie suivante pour placer une image, j'obtiens ceci avec le code fourni. L'image se centre au-dessus de mon message (voir encadré rouge).

Sur quoi dois-je jouer pour placer mon image (par exemple la centrer au-dessus de mon avatar) ?
Nota: je n'y connais pas grand chose dans le domaine, mais je comprends l'anglais et apprends vite.
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Bonjour,
Je pense qu'en réalité la seule modification à apporté c'est de mettre cela dans votre feuille de style css :
 , à vous de voir si vous pouvez les retirer, il me semble si mes souvenirs sont bons que la feuille de style modifiée étant placée après celle de base du forum il n'y en a pas forcément besoin.
, à vous de voir si vous pouvez les retirer, il me semble si mes souvenirs sont bons que la feuille de style modifiée étant placée après celle de base du forum il n'y en a pas forcément besoin.
Il est mieux de ne pas utiliser de script histoire de ne pas alourdir le chargement de vos pages inutilement .
.
Je pense qu'en réalité la seule modification à apporté c'est de mettre cela dans votre feuille de style css :
- Code:
.online:before{
background-image: url(https://2img.net/i/fa/subsilver/icon_online_fr.gif) !important;
position: absolute !important;
left: 74px ! important;
width: 60px !important;
height: 26px !important;
background-color: transparent !important;
}
.postprofile{margin-top: 10px}
 , à vous de voir si vous pouvez les retirer, il me semble si mes souvenirs sont bons que la feuille de style modifiée étant placée après celle de base du forum il n'y en a pas forcément besoin.
, à vous de voir si vous pouvez les retirer, il me semble si mes souvenirs sont bons que la feuille de style modifiée étant placée après celle de base du forum il n'y en a pas forcément besoin.Il est mieux de ne pas utiliser de script histoire de ne pas alourdir le chargement de vos pages inutilement
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello les ami(e)s,
voir aussi cette astuce:
https://www.milouze14.com/t32033-modernbb-ajouter-les-boutons-en-ligne-et-hors-ligne#608783
ou cette c.s.s qui va placer l'image dans le profil:
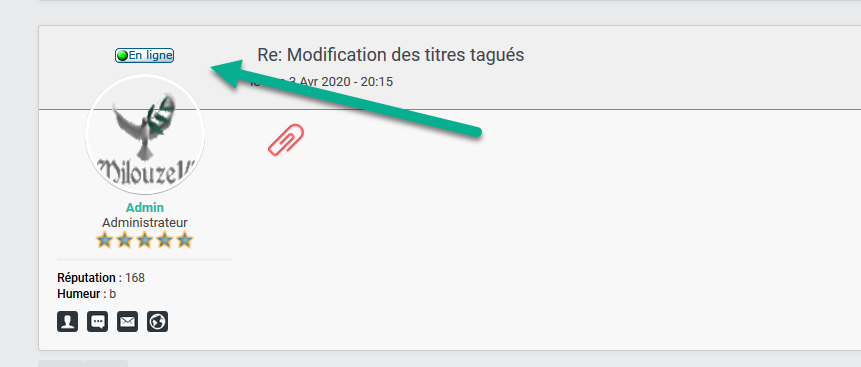
Ce qui donne en visu:

a++
voir aussi cette astuce:
https://www.milouze14.com/t32033-modernbb-ajouter-les-boutons-en-ligne-et-hors-ligne#608783
ou cette c.s.s qui va placer l'image dans le profil:
- Code:
.post.online:before{display: none}
.online .postprofile:before {
display: block; /*ça ça ne change pas on lui demande d'être un bloc */
background: url('https://2img.net/i/fa/subsilver/icon_online_fr.gif') no-repeat; /* On installe notre image de fond et on interdit la répétition */
background-position: center;/* On place notre image de fond au centre */
width: 170px; /*on lui indique notre largeur de bloc (généralement la largeur de la colonne) */
position:relative; /* on lui enlève la position absolue */
top: auto; /* On annule la position par rapport au haut */
right: auto; /* On annule la position par rapport à la droite */
content: ""; /* On laisse le content vide */
height: 20px; /*on règle la hauteur du bloc */
margin: 0 auto 10px; /*on centre notre bloc sur la largeur et on lui met une marge en dessous de 10px */
border-radius:0; /*on enlève l'arrondie */
}
Ce qui donne en visu:

a++

Invité- Invité
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Super, merci à vous deux.
J'ai directement tenté le CSS donné par Milouze, et ça fonctionne en effet correctement.
Je peux te demander un peu sur quoi tu as agi ? Je vois que les deux premières lignes de codes sont celles qui ont influencé le placement de l'image, quelles sont leur fonction ? Merci d'avance.
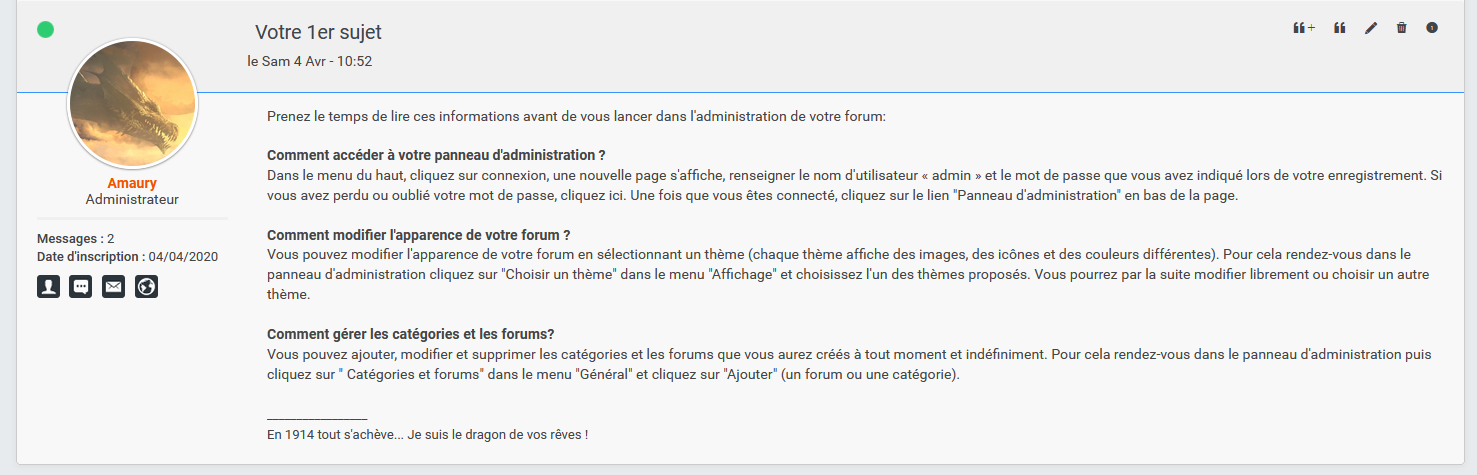
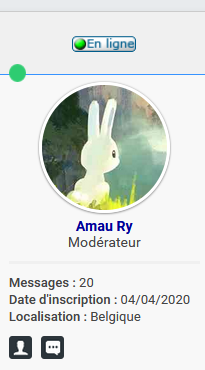
EDIT : Quoique, sur mon forum il y a une différence :

En effet, un espace supplémentaire a été rajouté au-dessus de l'avatar. Enfin, si on se réfère à la ligne horizontale bleue, elle passait à mi-hauteur de l'avatar comme sur ton image, Milouze, mais ici elle est remontée au-dessus de celui-ci. L'espace entre l'image et l'avatar est moins optimisée que chez toi où les deux se frôlent. (Nota: laissons de côté le gros point vert que je n'ai pas encore retiré. ^^)
J'ai directement tenté le CSS donné par Milouze, et ça fonctionne en effet correctement.
Je peux te demander un peu sur quoi tu as agi ? Je vois que les deux premières lignes de codes sont celles qui ont influencé le placement de l'image, quelles sont leur fonction ? Merci d'avance.
EDIT : Quoique, sur mon forum il y a une différence :

En effet, un espace supplémentaire a été rajouté au-dessus de l'avatar. Enfin, si on se réfère à la ligne horizontale bleue, elle passait à mi-hauteur de l'avatar comme sur ton image, Milouze, mais ici elle est remontée au-dessus de celui-ci. L'espace entre l'image et l'avatar est moins optimisée que chez toi où les deux se frôlent. (Nota: laissons de côté le gros point vert que je n'ai pas encore retiré. ^^)
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello Hyruama,
ben tout est commenté, il suffit de lire les commentaires entre les:
Si tu souhaites descendre le bouton, il faut jouer avec le margin:
La dernière valeur veut dire, qu'on laisse 10px de marge entre l'avatar et le bouton
Si tu remplaces par:
Çà devrait régler le problème.
a++
ben tout est commenté, il suffit de lire les commentaires entre les:
- Code:
/* commentaires */
Si tu souhaites descendre le bouton, il faut jouer avec le margin:
- Code:
margin: 0 auto 10px;
La dernière valeur veut dire, qu'on laisse 10px de marge entre l'avatar et le bouton
Si tu remplaces par:
- Code:
margin: 0 auto;
Çà devrait régler le problème.
a++

Invité- Invité
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello Hyruama,
il faut remplacer toute la css par celle-ci:
Et jouer avec cette ligne pour placer l'image correctement en fonction de ton fofo:
a++
il faut remplacer toute la css par celle-ci:
- Code:
/*.post.online:before{display: none}*/
.online .postprofile dt .postprofile-avatar:before {
background: url('https://2img.net/i/fa/prosilver/icon_user_online_fr.png') no-repeat; /* On installe notre image de fond et on interdit la répétition */
background-position:top right;/* On place notre image de fond au centre */
width:58px; /*on lui indique notre largeur de bloc (généralement la largeur de la colonne) */
position:absolute; /* on lui enlève la position absolue */
content: ""; /* On laisse le content vide */
height: 58px; /*on règle la hauteur du bloc identique a la hauteur de l'image*/
margin: -18px 0px 0px 90px; /* on decale l image */
border-radius:0; /*on enlève l'arrondie */
}
Et jouer avec cette ligne pour placer l'image correctement en fonction de ton fofo:
- Code:
margin: -18px 0px 0px 90px; /* on decale l image */
a++

Invité- Invité
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
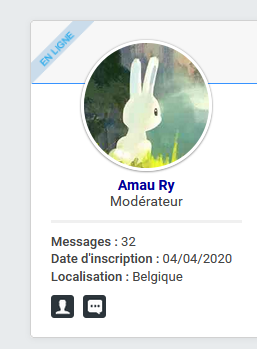
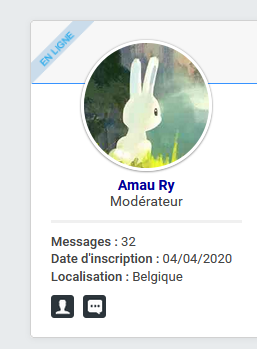
Je te remercie, je suis parvenu à ce que ça donne ceci.

Dernière question : est-ce qu'il est possible de jouer sur les dimensions (redimensionnement) d'une image avec le CSS, ou bien faut-il obligatoirement travailler sur le fichier image source ? Pur exemple théorique : le bandeau "En ligne" que je trouve est trop grand, j'aimerais le rétrécir légèrement. Est-ce possible ?

Dernière question : est-ce qu'il est possible de jouer sur les dimensions (redimensionnement) d'une image avec le CSS, ou bien faut-il obligatoirement travailler sur le fichier image source ? Pur exemple théorique : le bandeau "En ligne" que je trouve est trop grand, j'aimerais le rétrécir légèrement. Est-ce possible ?
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
La réponse à la question de base ayant été apportée, je vais passer en résolu. 
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello Hyruama,
On travaille avec un background image, donc on ne peut pas jouer avec la taille.
j'ai redimensionné l'image 36px par 36px
Il faudra donc jouer avec le margin:
La nouvelle C.S.S:
a++
On travaille avec un background image, donc on ne peut pas jouer avec la taille.
j'ai redimensionné l'image 36px par 36px
Il faudra donc jouer avec le margin:
La nouvelle C.S.S:
- Code:
/*.post.online:before{display: none}*/
.online .postprofile dt .postprofile-avatar:before {
background: url('https://i20.servimg.com/u/f20/20/11/87/27/199.png') no-repeat; /* On installe notre image de fond et on interdit la répétition */
background-position:top right;/* On place notre image de fond au centre */
width:36px; /*on lui indique notre largeur de bloc (généralement la largeur de la colonne) */
position:absolute; /* on lui enlève la position absolue */
content: ""; /* On laisse le content vide */
height: 36px; /*on règle la hauteur du bloc identique a la hauteur de l'image*/
margin: -18px 0px 0px 90px; /* on decale l image */
border-radius:0; /*on enlève l'arrondie */
}
a++

Invité- Invité
 Re: Déplacer l'indicateur "en ligne"
Re: Déplacer l'indicateur "en ligne"
Hello. 
C'est tout ce que je voulais savoir, encore merci pour tes retours.
Milouze14 a écrit:
On travaille avec un background image, donc on ne peut pas jouer avec la taille.
C'est tout ce que je voulais savoir, encore merci pour tes retours.
 Sujets similaires
Sujets similaires» deplacer qui est en ligne
» Supprimer dans le QEEL la ligne "Qui est en ligne ?" ainsi que le raccourci qu'il contient
» Déplacer la légende et qui est en ligne
» Déplacer l'icone du "En ligne"
» Déplacer MP & En ligne dans l'encadrement du profil, affiché dans les messages
» Supprimer dans le QEEL la ligne "Qui est en ligne ?" ainsi que le raccourci qu'il contient
» Déplacer la légende et qui est en ligne
» Déplacer l'icone du "En ligne"
» Déplacer MP & En ligne dans l'encadrement du profil, affiché dans les messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hyruama Jeu 9 Avr 2020 - 11:40
par Hyruama Jeu 9 Avr 2020 - 11:40