Avatar qui ne s'affiche pas dans la liste des membres
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Avatar qui ne s'affiche pas dans la liste des membres
Avatar qui ne s'affiche pas dans la liste des membres
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
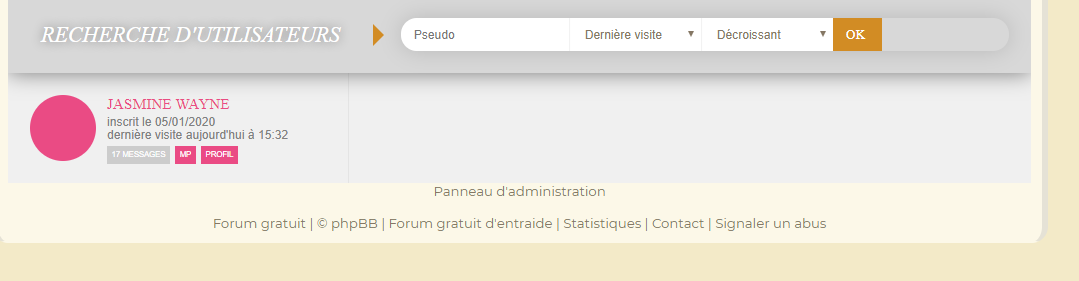
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum :
Description du problème
BonjourVoilà comme indiqué dans le titre, l'avatar des membres devraient en théorie s'afficher dans le rond rose (voir photo) mais je n'arrive pas à trouver d'où vient le problème /: Après avoir testé le même code sur un autre forum il semblerait que le problème vienne du Css et non du template mais je n'arrive pas à trouver quel code css empêche que les avatars s'affichent ...
Merci d'avance à ceux qui pourront m'aider
Css :
- Code:
body {
cursor : crosshair;
}
a {
cursor :nw-resize;
}
.bodyline {
border-radius: 15px 15px 15px 15px;
border-left: 5px solid #E5E2D6;
border-right: 5px solid #E5E2D6;
}
.mainmenu{
font-size: 15px;
font-weight: bold;
color: #da8673;
text-shadow: white 3px 0px;
}
a.mainmenu{
text-decoration: none;color:#F6CD77;
background-color: var(--couleur1)
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 0.5;
}
a.mainmenu:hover{
text-decoration: none; font-size: 12px;
font-weight: bold;
color: #da8673;
text-shadow: white 3px 0px;
}
.boxtoproundtitle {
background-image:url() /*vous réglez la couleur du fond */
border: # 1px solid; /*la taille et couleur de la bordure*/
border-radius: 0px 0px / 100px 100px; /*l’arrondis du cadre*/
color:#000000; /*la couleur du texte*/
text-decoration:none;
width: 200px; /*la taille du cadre*/
letter-spacing:0px; /*l’espacement entre les lettres du texte*/
text-transform:lowercase; /*majuscule ou minuscule*/
font-size:11px; /*taille du texte*/
font-family: 'Raleway'; /*police du texte*/
margin:0px 0px 10px 0px; /*la marge intérieure*/
padding: 3px 2px 3px 2px; /*la marge extérieure*/
display:block;
text-align : center; /*alignement du texte*/
}
/* MODIFIABLE */
a.mainmenu img {
display:none;
}
/* LIENS HEADER */
.liens_header_categories a {
color: #fbb794;
font-size: 10px;
letter-spacing: 5px;
margin: 0 2%;
text-transform: uppercase;
display: inline-block;
font-family: 'Maven Pro', Arial;
}
.liens_header_categories {
text-align: center;
margin: 2% 0;
}
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:10px auto;
width:800px; padding:5px 0;
background-image:url(https://www.zupimages.net/up/20/21/garx.png) /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
margin:0 auto;
font-size: 15px;
font-weight: bold;
color: #857764;
margin-left:20px;text-transform:lowercase;
text-shadow: white 3px 0px; /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin:10px auto;
width:780px; padding:10px;
background:#fcf8e8; /* MODIFIABLE */
text-align:center; font-family: 'Montserrat', sans-serif;
}
/* BLOC TITRE & DESCRIPTION FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
width:525px;
}
/* BLOC TITRE FORUM */
.tleFRM {
height:15px; padding:5px 0;
text-align:left; font-size: 15px;
font-weight: bold;
color: #FCF8E8;
text-shadow: white 3px 0px;font-family: 'Abril Fatface', cursive;text-transform:uppercase;
width:410px;background:#E5E2D6;/* MODIFIABLE */
}
/* TITRE FORUM */
.tleFRM a {
margin-left:10px;
color:#da8673; !important; /* MODIFIABLE */
}
.tleFRM a:hover {
margin-left:10px;
color:#f6cd77; important; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
.descFRM {
height:55px;width:400px; padding:5px; overflow:hidden;
text-align:justify; font-size:10px; line-height:11px;
background:linear-gradient(#F3EAC8,#FCF8E8); 'Montserrat', sans-serif; /* MODIFIABLE */
}
.descFRM:hover {
overflow-y:auto;
}
/* ICÔNES FORUM */
.imgFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:40px; height:63px;
}
/* BLOC DERNIER MESSAGE & SOUS-FORUMS */
.boxIIFRM {
font-family: 'Montserrat', sans-serif;font-size:10px;text-transform:uppercase;
display:inline-block; vertical-align:top;
}
.ListeSousForums {
font-size:0px;
}
.ListeSousForums a {
color:white;
padding-right:5px; /* on rajoute un espace après le lien */
}
/* pour les navigateurs qui acceptent la pseudo-classe :last-child, on supprime l'espace final qui ne sert à rien */
.ListeSousForums a:last-child {
padding-right:0px;
}
.coralie {
width:400px;height:15px; padding:5px; overflow:auto;font-size:10px;text-transform:uppercase;
background: rgb(243,234,200);
background: radial-gradient(circle, rgba(243,234,200,1) 7%, rgba(223,223,212,1) 89%);
}
/*On donne une taille de police a 0px*/
#M14_sous_fofo{font-size:0px;}
/*on donne une taille de police aux liens des sous fofos a 11px*/
#M14_sous_fofo a.gensmall{font-size:11px;}
/*on donne une apparence au symbole choisi*/
#M14_sous_fofo a.gensmall:after{content="+";font-size:8px;margin: 0px 2px 0px 2px;}
/*on supprime le symbole pour le dernier sous fofo*/
#M14_sous_fofo a.gensmall:last-child:after {content:"+";}
/* DERNIER MESSAGE FORUM */
.lmsgFRM {
width:150px; height:100px; padding:0 10px; margin-top:20px;
text-align:center; font-size:11px;
background:#; color:; /* MODIFIABLE */
}
/* NOMBRE SUJETS & MESSAGES FORUM */
.nbFRM {position:absolute; z-index:3; margin-left:-40px; margin-top:-50px;
transform:rotate(-90deg); -webkit-transform:rotate(-90deg);
width:90px; height:25px; padding:5px 0; overflow:hidden;
text-align:center; font-size:9px; line-height:10px;letter-spacing:1px;text-transform:uppercase;color:#cc50b0;
background:linear-gradient(#F3EAC8,#FCF8E8);/* MODIFIABLE */
}
/* AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
position:absolute; margin-left:420px; margin-top:-80px;
width:55px; height:100px; overflow:hidden;
border: solid 1px black;
filter: grayscale(100%);
-webkit-filter: grayscale(80%);
-moz-filter: grayscale(80%);
-ms-filter: grayscale(80%);
-o-filter: grayscale(80%);
}
.avaFRM img {
height:100px;
}
.avaFRM a:hover {
position:absolute; margin-left:420px; margin-top:-90px;
width:55px; height:100px; overflow:hidden;
border: solid 1px black;
}
/*scrollbar*/
.template-linus-14 .tli-body ::-webkit-scrollbar {
width: 6px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-track {
background:#eee;
border: thin solid lightgray;
box-shadow: 0px 0px 3px #dfdfdf inset;
border-radius:10px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-thumb {
background:#999;
border: thin solid gray;
border-radius:10px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-thumb:hover {
background:#F6CD77;
}
--------
a, a:hover {
text-decoration: none !important;
transition: .3s all;
}
::-webkit-scrollbar {
background: #FCF8E8;
border: 0;
width: 3px;
}
::-webkit-scrollbar-thumb {
background: #F6CD77;
border: 0;
}
/************************************* LISTE DES SUJETS ******************************************/
.corp_sujet {
margin: 10px auto;
width: 890px;
height: 65px;
}
.vu_rep_sujet {
background-image:url(https://zupimages.net/up/20/18/472a.png); /*modifiable*/
color: #faf0e3;font-family: 'Montserrat', sans-serif; /*modifiable*/
margin-bottom: 8px;
padding: 2px;
}
.corp_desc_sujet {
display: inline-block;
margin-left: 10px;font-family: 'Montserrat', sans-serif;
width: 573px;
}
.titre_sujet {
background-color: #FAEDDD; /*modifiable*/
box-shadow: 1px 1px 1px #5F5D5D; /*modifiable*/
height: 60px;font-family: 'Montserrat', sans-serif;font-size:13px;
overflow: hidden;
padding-left: 10px;
padding-top: 5px;
width: 554px;
}
.titre_sujet a {
color: #735D26!important; /*modifiable*/
font-family: 'Montserrat', sans-serif; /*modifiable*/
font-size: 13px; /*modifiable*/
}
.titre_sujet a:hover {
color: #E4333F !important; /*modifiable*/
}
.auteur_sujet {
font-size: 10px;
margin: 5px 10px 0;
text-align: left;
color: #423737; /*modifiable*/
}
.auteur_sujet a {
font-size: 10px; /*modifiable*/
}
.desc_sujet {
color:#191919; /*modifiable*/
font-size: 10px; /*modifiable*/
}
.corp_stat_sujet {
color: #5D5959; /*modifiable*/
display: inline-block;
font-size: 12px; /*modifiable*/
height: 65px;
overflow: hidden;
text-align: center;
width: 183px;
background-color: #FAEDDD; /*modifiable*/
box-shadow: 1px 1px 1px #4C4B4B; /*modifiable*/
}
.stats_sujet {
float:center;
}
.avatar_sujet {
float: right;
height: 60px;
overflow: hidden;
width: 55px;
margin-right: 8px;
border: 4px solid #F6CD77;/*modifiable*/
}
.avatar_sujet img {
width: 55px;
height: 90px;
}
.img_old_new_sujet {
display: inline-block;
height: 70px;
width: 20px;
}
.go_to_page_sujet {
float: right;
font-size: 10px; /*modifiable*/
margin-right: 5px;
margin-top: -24px;
text-align: right;
display: inline-block;
}
.go_to_page_sujet a {
font-size: 11px; /*modifiable*/
}
/********************* FICHE ADMINISTRATION *********************/
.administration {
background-color:#FAEDDD; no-repeat bottom right #F8E3D2;
width: 500px;
border: 1px solid;
margin: auto;
}
.administration .entete {
background: url(https://zupimages.net/up/20/18/xo53.png);
padding: 5% 0;
margin: 0 0 2% 0;
}
.administration .entete h2 {
font-size: 24px;
color: #735D26;
text-align:center; font-size:25px; line-height:5px;font-family: 'La Belle Aurore', cursive;letter-spacing:3px;
letter-spacing: -2px;
}
.administration .entete h3 {
color: #423737;
text-align: center;
margin: 2% 0;
text-transform: uppercase;
font-size: 11px;
letter-spacing: 5px;
}
.administration .contenu {
width: 80%;
margin: 5% auto;
text-align: justify;overflow:auto; max-height:750px;max-width:500px;
padding: 2%;
}
.administration .contenu div {
border-left: 5px solid #F8E3D2;
padding: 2%;
margin: 0 0 0 5%;
}
.administration h4 {
text-transform: uppercase;
border-bottom: 1px solid;
padding: 0 0 2% 0;
}
.administration h4::before {
content: "▷";
padding: 0 2% 0 0;
color: #423737;
}
/********************* FIN FICHE ADMINISTRATION *********************/
/* TITRE SUJET */
#tleSBJ {
margin:auto; padding:10px 0;
text-transform:uppercase; font-weight:bold;
background: rgb(243,234,200);
background: radial-gradient(circle, rgba(243,234,200,1) 7%, rgba(223,223,212,1) 89%); color: #83516d;/* MODIFIABLE */
}
.PRFL_date {
width: 400px;
border-bottom: 1px #F6CD77 solid;
padding-bottom: 5px;
text-align: center;
color: #71757A;
margin: 10px auto;
}
.PRFL_btnadmin {
background-color:#;
width:300px;
padding:3px 2px;
margin:10px auto;
text-align:center;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
/* APPARENCE MESSAGE */
div.postbody {
min-height:500px;min-width:500px;
padding-left: 15px;
padding-right: 15px;
background:rgba(255,255,255,0.3); color:#423737; /* MODIFIABLE */
text-align:justify;
}
/* AVATAR */
.avaPOST {
width:200px; height:320px; border:5px solid;
border-color:#F6CD77;/* MODIFIABLE */
transition:transform 0.65s linear; -webkit-transition:transform 0.65s linear;
}
.avaPOST img {
width:200px; height:320px;
}
.triangles{
text-align:center;margin-top:-5px;}
/* PSEUDONYME */
.namePOST {
font-size: 20px;font-family: 'La Belle Aurore', cursive;text-align:center;
}
/* IMAGE RANG */
.imgrankPOST {
position:absolute; z-index:3;
margin-top:-63px;
}
/* ICONE EN LIGNE */
.onS {
position:absolute; z-index:4;
margin-left:99px; margin-top:-30px;
}
/* BLOC INFORMATIONS JOUEUR */
.boxPOST {
padding-top:50px; padding-bottom:5px;
font-size:10px; color:#735D26; /* MODIFIABLE */
background-color:#efead8; /* MODIFIABLE */
}
/* TEXTE RANG */
.rankPOST {
padding:5px; width:200px;
text-transform:uppercase; text-align:center;
color:#d1bbc2; /* MODIFIABLE */
}
/* IMAGES CONTACT JOUEUR */
.ktactPOST {
width:210px; padding:5px 0; text-align:center;
opacity:0.5;
}
/* IMAGES INFORMATIONS JOUEUR */
.abtPOST img{
margin:auto; max-width:180px;
}
/* INFORMATIONS JOUEUR */
.abtPOST {
margin:auto;border:4px solid;
border-color:#F6CD77;
width:180px; height:250px; padding:5px; overflow:auto; /* MODIFIABLE */
font-size:10px; color:#735D26; /* MODIFIABLE */
}
/******************************************************
CSS de @linus pour Epicode : http://epicode.bbactif.com
Téléchargé le 22/05/2020
En cas de pépin contactez-moi par MP sur Epicode!
******************************************************/
/*** import google fonts ***/
@import 'http://fonts.googleapis.com/css?family=Oswald';
/*reset des styles par défault du navigateur*/
.template-linus-34 ul{ list-style:none; }
.template-linus-34 ul, .template-linus-34 h5, .template-linus-34 h4, .template-linus-34 h3, .template-linus-34 h2, .template-linus-34 h1, .template-linus-34 p, .template-linus-34 figure{margin:0;padding:0;font-weight:normal;}
.template-linus-34 a, .template-linus-34 a:hover{text-decoration:none;text-decoration:none!important;}
.template-linus-34 a img{border:none;}
.template-linus-34 {
font-size:12px;
line-height:15px;
font-family:arial,serif;
overflow:hidden;
background:#F0F0F0;
min-width:670px;
margin:auto;
}
.template-linus-34 .tli-pseudo{
display:block;
font-family:"Oswald";
text-transform:uppercase;
font-size: 14px;
line-height: 16px;
margin-bottom:3px;
color:#16a085;
}
.template-linus-34 .tli-pseudo strong,
.template-linus-34 .tli-pseudo b{
font-weight:normal!important;
}
.template-linus-34 .tli-avatar{
width:60px;
height:60px;
border-radius:100%;
overflow:hidden;
position:relative;
background:#cccccc;
flex-shrink:0;
flex-grow:0;
transition:transform 1s;
-webkit-transition:-webkit-transform 1s;
}
.template-linus-34 .tli-avatar:hover{
-webkit-transform:scale(1.1);
transform:scale(1.1);
}
.template-linus-34 .tli-avatar>a>span,
.template-linus-34 .tli-avatar>a{
position:absolute;
width:calc(100% - 4px);
height:calc(100% - 4px);
left:0;
top:0;
margin:2px;
border-radius:100%;
overflow:hidden;
}
.template-linus-34 .tli-avatar>a{
z-index:10;
background:#F0F0F0;
}
.template-linus-34 .tli-avatar>a img{
position:absolute;
width:100%;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}
.template-linus-34 .tli-lastvisit:not([data-val="Jamais"]):before{
content:'dernière visite ';
}
.template-linus-34 .tli-lastvisit[data-val="Jamais"]{
font-size:0;
line-height:0;
}
.template-linus-34 .tli-lastvisit[data-val="Jamais"]:before{
content:'aucune visite';
font-size:11px;
line-height:12px;
}
.template-linus-34 .tli-lastvisit{
text-transform:lowercase;
}
.template-linus-34 .tli-posts{
background:#cccccc;
color: white;
font-size: 7px;
text-transform: uppercase;
padding:4px;
margin-right:5px;
}
.template-linus-34 .tli-posts:after{
content:'messages';
margin-left:2px;
}
.template-linus-34 .tli-posts[data-val="0"]:after,
.template-linus-34 .tli-posts[data-val="1"]:after{
content:'message';
margin-left:2px;
}
.template-linus-34 .tli-buttons{
margin-top:6px;
}
.template-linus-34 .tli-buttons img{
display:none;
}
.template-linus-34 .tli-buttons a[href^="/privmsg"]:before{
content:'MP';
}
.template-linus-34 .tli-buttons a{
background:#cccccc;
color: white;
font-size: 7px;
text-transform: uppercase;
padding:4px;
margin-right:5px;
}
.template-linus-34 .tli-members{
display:flex;
flex-wrap:wrap;
}
.template-linus-34 .tli-members li:nth-child(3n):not(:nth-last-child(1)),
.template-linus-34 .tli-members li:nth-child(3n+2):not(:nth-last-child(1)):not(:nth-last-child(2)),
.template-linus-34 .tli-members li:nth-child(3n+1):not(:nth-last-child(1)):not(:nth-last-child(2)):not(:nth-last-child(3)){
border-bottom:1px solid #e4e4e4!important;
}
.template-linus-34 .tli-members li:nth-child(3n+1),
.template-linus-34 .tli-members li:nth-child(3n+2){
border-right:1px solid #e4e4e4!important;
}
.template-linus-34 .tli-members li{
display: flex;
align-items: center;
padding: 20px;
width: 33.33%;
box-sizing: border-box;
overflow: hidden;
}
.template-linus-34 .tli-infos{
padding-left:10px;
font-size:11px;
line-height:12px;
color:gray;
}
/*** FORMULAIRE ***/
.template-linus-34 .tli-title{
text-align:right;
text-transform:uppercase;
font-family:"Oswald",serif;
font-size: 20px;
line-height: 20px;
padding:20px 30px;
background: #16a085;
background: -webkit-linear-gradient(to right, #16a085, #d28c24);
background: linear-gradient(to right, #16a085, #d28c24);
color:white;
text-shadow: 0px 0px 10px rgba(0,0,0,0.5);
font-style:italic;
width:calc(33.33% - 60px);
display:flex;
align-items:center;
justify-content: center;
flex-shrink: 0;
flex-grow: 0;
position:relative;
}
.template-linus-34 .tli-title:after{
content:' ';
display:block;
width:0;
height:0;
border-left:10px solid #d28c24;
border-top:10px solid transparent;
border-bottom:10px solid transparent;
position:absolute;
top:0;
bottom:0;
right:-10px;
margin:auto;
}
.template-linus-34 form{
background: #d8d8d8;
box-shadow: 0px 0px 20px rgba(0,0,0,0.5);
position:relative;
display:flex;
}
.template-linus-34 .tli-fields{
margin:20px 20px 20px 25px;
width:100%;
}
.template-linus-34 .tli-fields>div{
min-height:30px;
border-radius: 30px;
overflow: hidden;
height:100%;
box-shadow: 0px 0px 20px rgba(0,0,0,0.15);
}
.template-linus-34 input[type="submit"]{
text-transform: uppercase;
width: 45px!important;
text-align: center;
background: #d28c24;
color:white;
font-family:"Oswald",serif;
font-size: 12px;
line-height: 12px;
vertical-align: middle;
margin:0!important;
padding:0 5px 0 0!important;
border-radius:0!important;
text-shadow:none!important;
cursor:pointer;
}
.template-linus-34 input[type="text"]{
width:calc(100% - (120px*2) - 45px);
}
.template-linus-34 input[type="text"],
.template-linus-34 select{
padding:0 10px;
background:white!important;
font-size:11px!important;
line-height:30px!important;
font-family:arial!important;
margin:0!important;
vertical-align: middle;
border-radius:0!important;
text-shadow:none!important;
}
.template-linus-34 input,
.template-linus-34 button,
.template-linus-34 select{
outline:none;
border:none!important;
height:100%;
box-sizing: border-box;
display:inline-block;
}
.template-linus-34 select{
border-left:1px solid rgba(0,0,0,0.05)!important;
width:120px;
}
.template-linus-34 .tli-pagination{
font-size:0!important;
line-height:0!important;
}
.template-linus-34 .tli-pagination:not(:empty){
border-top:1px solid #e4e4e4!important;
padding:10px;
}
.template-linus-34 .tli-pagination:not(:empty):before{
content:'Pagination : ';
font-size:10px!important;
line-height:10px!important;
text-transform:uppercase;
color:gray;
}
.template-linus-34 .tli-pagination>b,
.template-linus-34 .tli-pagination>a[href^="/search"]{
font-size:12px!important;
line-height:12px!important;
margin-left:3px;
font-weight:normal!important;
}
.template-linus-34 .tli-pagination>a[href^="/search"]{
color:#16a085!important;
}
/* BLOC STAFF PA */
.staffRCR {
background:#BEBEBE; /* MODIFIABLE */
}
/* CONTENUS STAFF PA */
.staffRCR div p {
background:rgba(255,255,255,0.9); color:black; /* MODIFIABLE */
}
/* DISPONIBLE PA */
.onRCR {
background:lightgreen; color:black; /* MODIFIABLE */
}
/* INDISPONIBLE PA */
.offRCR {
background:crimson; color:white; /* MODIFIABLE */
}
/* LIENS PROFILS STAFF PA */
.staffRCR a {
color:black; /* MODIFIABLE */
}
/* BLOC MEMBRE DU MOIS & EVENEMENT EN COURS PA */
.boxRCR {
background:#212121; /* MODIFIABLE */
}
/* MEMBRE DU MOIS PA */
.mdmRCR p {
background:#BEBEBE; color:white; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* EVENEMENT EN COURS PA */
.eventRCR p {
background:#BEBEBE; color:white; text-shadow:1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* BLOC LIENS PA */
.lksRCR {
background:grey; /* MODIFIABLE */
}
/* LIENS PA */
.lksRCR a {
background:#BEBEBE; color:white; /* MODIFIABLE */
}
/* SURVOL LIEN PA */
.lksRCR a:hover {
background:rgba(250,250,250,0.8); color:#BEBEBE; /* MODIFIABLE */
}
/* ACTUALITES PA */
.newsRCR p {
background:#CCC; color:black; /* MODIFIABLE */
}
/* BLOC CONTEXTE PA */
.ctxtRCR {
background:grey; /* MODIFIABLE */
}
/* CONTEXTE PA */
.ctxtRCR div {
background:rgba(250,250,250,0.3); color:black; /* MODIFIABLE */
}
/* PARTENAIRES PA */
.partRCR {
background:#BEBEBE; /* MODIFIABLE */
}
/* BLOC TOP-SITES PA */
.topRCR {
background:#212121; /* MODIFIABLE */
}
/* TOP-SITES PA */
.topRCR a {
background:rgba(255,255,255,0.7); /* MODIFIABLE */
}
a { text-decoration: none; }
/* Mise en forme de l'avatar du membre */
#chatbox .cb-avatar{
padding:0!important;
overflow:hidden;
width:50px!important;
height:50px!important;
border-radius:50%;
}
#chatbox .cb-avatar > img{
position:relative!important;
top:-10px!important;
width:50px!important;
height:auto!important;
transform: translateZ(0); /* empeche bug Chrome */
}
/* Mise en forme de la date */
#chatbox .date-and-time {
display:inline-block;
float:none!important;
margin-left:2px!important;
margin-top:2px!important;
margin-bottom:3px!important;
font-size:12px;font-family: 'Montserrat', sans-serif;
}
/* Mise en forme du pseudo du membre ayant poste */
#chatbox .user { float:left!important; }
#chatbox .user strong {font-size: 0;}
.chatbox-username.chatbox-message-username { font-size: 12px;font-family: 'Montserrat', sans-serif; }
.boutique{background-color: #F5F1ED; padding: 15px; border-radius: 5px; line-height : 2px; font-family : questrial} .article{background-color : #F5F5F5; padding : 3px; line-height : 14px; border-radius : 1px; min-height: 31px;} .prix{display: block; float: left; width: 50px; height: 31px; line-height: 33px; color: white; font-size: 16px; text-align: center; background-color: #D1BBC2; border-radius: 2px; margin-right: 7px; -o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s;} .prix:hover{background-color: #D1BBC2; -o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s;} .prix::after{content : '$'} .article strong{color: #423737; font-size : 15px; font-weight: normal; letter-spacing : 0px; -o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s;} .article strong:hover{letter-spacing: 2px; -o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s;} .article i{font-size : 11px; text-transform : lowercase; color : black; font-style : normal; letter-spacing : 1px;} .stock{float : right; font-size : 12px;} .stock::before{content : 'stock : x'} .categorie{border-bottom: 4px solid #D1BBC2; line-height: 15px; color: #FAFAFA; letter-spacing: 2px; text-transform: lowercase; font-size: 20px; text-align : center; margin-top : 10px;} .expl{font-family: arial; line-height: 19px; font-size: 11px; padding: 7px 20px 7px 20px; text-align: justify; background-color: #F0F0F0;} .bout-titre{color: #D1BBC2; border-bottom: 2px solid #D1BBC2; font-size: 25px; padding-left: 12px; line-height: 20px; font-family: questrial; margin-bottom : -10px; letter-spacing : 0px; -o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s;} .bout-titre:hover{-o-transition-duration : 0.4s; -webkit-transition-duration : 0.4s; -moz-transition-duration : 0.4s; transition-duration : 0.4s; letter-spacing : 2px;} .boutique .cart{width : 55px; float : left; margin-right : 7px;} .creditbout{font-size : 9px; font-family : arial; text-align : center; color : rgba(0, 0, 0, 0.34); text-transform : uppercase} .creditbout a{color : (0, 0, 0, 0.44); font-weight : bold; text-decoration : none;}
/* BOTTIN AVATARS */
/* BANDE LETTRES : LETTRES */
.topAB4C a {
background-image:url(https://zupimages.net/up/20/18/472a.png); color:#FAEDDD; !important; /* MODIFIABLE */
}
/* LETTRES ABC - GHI - MNO - STUV */
.LAB4C span {
box-shadow:0 0 1px rgba(0,0,0,0.1); background:#E7AD9A; color:#FAEDDD; text-shadow:1px 1px 0 rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* SURVOL ABC - GHI - MNO - STUV : LETTRES */
.LAB4C:hover span {
background-image:url(https://zupimages.net/up/20/18/472a.png); color:#FAEDDD; /* MODIFIABLE */
}
/* CONTENUS ABC - GHI - MNO - STUV */
.LAB4C p {
box-shadow:0 0 3px rgba(0,0,0,0.1); background:#FAEDDD; color:#423737; /* MODIFIABLE */
}
/* SURVOL ABC - GHI - MNO - STUV : CONTENUS */
.LAB4C:hover p {
background:#F8E3D2; color:grey; /* MODIFIABLE */
}
/* LETTRES DEF - JKL - PQR - WXYZ */
.RAB4C span {
box-shadow:0 0 1px rgba(0,0,0,0.1); background:#E7AD9A; color:#FAEDDD; text-shadow:1px 1px 0 rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* SURVOL DEF - JKL - PQR - WXYZ : LETTRES */
.RAB4C:hover span {
background-image:url(https://zupimages.net/up/20/18/472a.png); color:#423737; /* MODIFIABLE */
}
/* CONTENUS DEF - JKL - PQR - WXYZ */
.RAB4C p {
box-shadow:0 0 3px rgba(0,0,0,0.1); background:#FAEDDD; color:#423737; /* MODIFIABLE */
}
/* SURVOL DEF - JKL - PQR - WXYZ : CONTENUS */
.RAB4C:hover p {
background:#F8E3D2; color:#423737; /* MODIFIABLE */
}
/* QEEL */
.QEEL {
margin:auto; width:800px;
}
/* BLOC TITRE QEEL */
.tleQEEL {
width:790px; height:15px; padding:10px 0 10px 10px;
font-size: 15px;
font-weight: bold;
color: #857764;
margin-left:20px;text-transform:lowercase;text-shadow: white 3px 0px;
background-image:url(https://www.zupimages.net/up/20/21/garx.png);
}
/* TITRE QEEL */
.tleQEEL a.cattitle {
letter-spacing:15px; /* MODIFIABLE */
}
/* STATISTIQUES QEEL */
.stsQEEL {
position:absolute; margin-top:-34px; margin-left:300px;
width:485px; text-align:right;
}
/* TOTAL MEMBRES */
.tlMQEEL {
position:absolute; z-index:3; margin-left:-65px; margin-top:115px;
transform:rotate(-90deg); -webkit-transform:rotate(-90deg);
height:25px; padding:5px; text-align:center; font-size:11px;letter-spacing:1px;
font-family: 'Montserrat', sans-serif;color:#857764; background-image:url();/* MODIFIABLE */
}
/* TOTAL MESSAGES */
.tlPQEEL {
position:absolute; z-index:3; margin-left:-70px; margin-top:15px;
transform:rotate(-90deg); -webkit-transform:rotate(-90deg);
height:25px; padding:5px; text-align:center; font-size:11px;letter-spacing:1px;
font-family: 'Montserrat', sans-serif;color:#857764; background-image:url();/* MODIFIABLE */
}
/* DERNIER UTILISATEUR ENREGISTRE QEEL */
.lstQEEL {
display:inline-block; vertical-align:top;
height:25px; padding:3px 5px;text-align:justify; font-size:11px;
font-family: 'Montserrat', sans-serif;color:#857764; background-image:url();/* MODIFIABLE */
}
.newuser {
display:inline-block; letter-spacing:1px;
font-size:14px;font-family: 'La Belle Aurore', cursive;color:#423737; text-transform:lowercase; /* MODIFIABLE */
}
/* MEMBRES CONNECTES QEEL */
.onlineQEEL {
display:inline-block; vertical-align:top;
width:295px; height:160px; padding:5px; overflow:auto;
background-color:#efead8; /* MODIFIABLE */
font-size:11px; text-align:justify;
}
/* 24H QEEL */
.dayQEEL {
display:inline-block; margin:0 10px;
width:285px; height:160px; padding:5px; overflow:auto;
background-color:#efead8;font-size:11px;/* MODIFIABLE */
text-align:justify;
}
.dayQEEL .row1 {
padding:0 !important; background:none !important;
}
/* COULEUR TEXTE 24H QEEL */
.dayQEEL .gensmall {
color:#423737; /* MODIFIABLE */
}
.qeelmess {
display:inline-block; vertical-align:top; padding:5px;
background-color:#FAFAFA;; /* MODIFIABLE */
font-size:11px; text-align:center;font-family: 'Abril Fatface', cursive;text-transform:uppercase;
background: rgb(243,234,200);
background: radial-gradient(circle, rgba(243,234,200,1) 7%, rgba(223,223,212,1) 89%);
}
/* BLOC GROUPES QEEL */
.GQEEL {
display:inline-block; vertical-align:top;
width:180px; height:180px; overflow:hidden;
text-align:center; font-size:12px; text-transform:uppercase;font-family: 'Abril Fatface',
}
/* GROUPES QEEL */
.GQEEL a{
font-family: 'Abril Fatface',
display:block; margin-bottom:5px;
height:19px; padding:5px 0 0; overflow:hidden;
}
.jumpMSGY .gensmall {
font-size:0;
}
input.liteoption {
background-image: url('https://zupimages.net/up/20/18/472a.png');
background-position: top;
font-size:12px; color:#fef7f7; text-transform:uppercase;font-family: 'Abril Fatface',
}
input.mainoption {
background-image: url('https://zupimages.net/up/20/18/472a.png');
background-position: top;
font-size:12px;color:#fef7f7; text-transform:uppercase;font-family: 'Abril Fatface',
}
a, a:hover {
text-decoration: none !important;
transform: all;
transition: .5s;
}
.clear {
clear: both;
}
/* F I C H E D E P R É S E N T A T I O N
par bird box. */
.bird {
background-color : #faf4ed; /* couleur du fond */
border-top : 4px solid #E7AD9A; /* couleur du bord haut */
border-left : 1px solid #E7AD9A; /* couleur du bord gauche */
border-right : 1px solid #E7AD9A; /* couleur du bord droit */
border-bottom : 4px solid #E7AD9A; /* couleur du bord haut */
width : 460px ;
font-size : 11px ; font-family: 'Montserrat', sans-serif;
text-align : justify ;
border-radius : 10px ;
padding : 5px; }
.aigle {
background-color : #E7AD9A; /* couleur du fond prénom nom */
width : 203px ;
font-size : 10px ;
color : #FAEDDD; /* couleur du texte */
text-align : center ; font-family: 'Montserrat', sans-serif;
padding : 2px ;
margin-left:-80px;
-ms-transform: rotate(-90deg) ;
-webkit-transform: rotate(-90deg) ;
transform: rotate(-90deg) ;
transition : 1s ; }
.aigle:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
royal {
font-family: 'Montserrat', sans-serif;
font-size : 10px ;
text-transform : uppercase ; }
.eider {
border : 3px solid #735D26; /* couleur bordure avatar */
height : 200px ; }
.faucon {
background-color : #F8E3D2; /* couleur fond informations */
color : #454545 ; /* couleur du texte */
width : 250px ;
border-radius : 5px ;
margin-left:-80px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
pie {
font-family : arial ;
font-weight : bold ;
color : #E4333F; /* couleur du texte */
font-size : 10px ;
text-transform : uppercase ; }
.espace {
margin-right:5px ; }
.roselin {
overflow: auto ;
height: 196px ; }
.roselin::-webkit-scrollbar {
width: 5px ; }
.roselin::-webkit-scrollbar-track {
background-color: #F8E3D2; /* couleur fond scrollbar */ }
.roselin::-webkit-scrollbar-thumb {
background-color: #FAEDDD; /* couleur scrollbar active */ }
.mouette {
background-color : #E4333F; /* couleur du fond "ainsi va la vie" */
width : 203px ;
font-size : 10px ;
color : #FAEDDD; /* couleur du texte */
text-align : center ;
padding : 2px ;
margin-left:-80px;
-ms-transform: rotate(90deg) ;
-webkit-transform: rotate(90deg) ;
transform: rotate(90deg) ;
transition : 1s ; }
.mouette:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
.hirondelle {
background-color : #F8E3D2; /* couleur fond anecdotes */
color : #454545 ; /* couleur du texte */
width : 395px ;
border-radius : 5px ;
margin-left:5px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.alouette {
background-color : #F8E3D2; /* couleur du fond */
border-top : 4px solid #E7AD9A; /* couleur du bord haut */
border-left : 1px solid #E7AD9A; /* couleur du bord gauche */
border-right : 1px solid #E7AD9A; /* couleur du bord droit */
border-bottom : 4px solid #E7AD9A; /* couleur du bord haut */
width : 300px ;
font-size : 10px ;
text-align : justify ;
border-radius : 30px ;
margin-left : 200px ;
margin-top : -50px ;
padding : 5px; }
.monticole {
background-color : #F8E3D2; /* couleur fond hors-jeu */
color : #735D26; /* couleur du texte */
border-radius : 30px ;
margin-left:5px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.albatros {
background-color : #E4333F; /* couleur du fond "ainsi va la vie" */
width : 450px ;
font-size : 10px ;
color : #FAEDDD; /* couleur du texte */
text-align : center ;
padding : 2px ;
margin-left:-80px ;
-ms-transform: rotate(90deg) ;
-webkit-transform: rotate(90deg) ;
transform: rotate(90deg) ;
transition : 1s ; }
.albatros:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
.fauvette {
background-color : #F8E3D2; /* couleur fond informations */
color : #454545 ; /* couleur du texte */
width : 440px ;
border-radius : 5px ;
margin-left:0px ;
margin-right : -125px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.grisette {
overflow: auto ;
height: 440px ; }
.grisette::-webkit-scrollbar {
width: 5px ; }
.grisette::-webkit-scrollbar-track {
background-color: #FAFAFA ; /* couleur fond scrollbar */ }
.grisette::-webkit-scrollbar-thumb {
background-color: #FADBD8 ; /* couleur scrollbar active */ }
.credits {
font-family : arial ;
margin-left : 60px ;
margin-bottom : 10px ;
margin-top : 10px ;
font-size: 8px ;
letter-spacing : 1px ;
color : #E5E8E8 ; /* couleur du crédit */ }
/* F I N F I C H E D E P R É S E N T A T I O N
par bird box. */
#av_quickreply img
{border :5px solid #E7AD9A;
position: relative;
margin-right: -150px;
margin-top: 15px;
width:100px;
height:160px;
}
#av_quickreply
{ height: 160px;
margin-top: 5px;
position:absolute;
width: 100px;
}
div.sceditor-container{max-width:450px !important;padding-right: -15px;}
/*PERSONNALISATION CODE SPOILER CITATION ETC*/
dd.quote {
border-left: 5px solid #E7AD9A !important;
background: none;
border: 0;
padding: 0 5%;
font-size: 11px;
line-height: 1.5;
}
dd.code {
background: #FAEDDD;
padding: 2%;
border-bottom: 5px solid #E7AD9A;
color: #6c676e;
font-size: 12px;
font-family: Courier;
}
.codebox.spoiler dt, .spoiler dd {
background: #FAEDDD;
border: 0;
text-transform: uppercase;
color: #fff;
display: block;
padding: 2% 0 0 2%;
}
.spoiler_content {
text-transform: initial;
padding: 2%;
border: 0;
font-size: 13px;
color: #6c676e;
border: 2px solid #eba48f;
}
body{
margin-top:0 !important;
}
.is-sticky#headerbar-top.w-toolbar {
top: 0px !important;
}
.fa_avatar img {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
.newNotif{
color:red !important;
font-size:18px !important;
}
/* F I C H E D E S C E N A R I O
par glory night. */
.haley{ background-color : #F8E3D2; /* couleur du fond */
width : 480px ;
font-size : 11px ; font-family: 'Montserrat', sans-serif;
text-align : justify ;
border-radius : 10px ;
padding : 5px; }
.avas {
border : 3px solid #E7AD9A;border-radius : 10px ; /* couleur bordure avatar */
height : 250px ; position: relative; }
.nathan {
text-shadow: 0px 1px 1px #000000;
font-size:20pt;letter-spacing: -2px;
width:480px }
.peyton {
border-bottom: 2px dotted #E4333F; width: 200px; }
.lucas {
background-color: #FAEDDD; border-radius : 10px ;border-bottom : 3px solid #735D26; /* couleur du bord haut */
padding: 8px;padding: 8px; -moz-border-radius: 100px 100px 100px 100px; -moz-border-radius: 10px 10px 10px 10px;width:465px;height:160px;overflow:auto;line-height:12px;}
.brooke {
padding: 4px; width: 100px;height:100px; border: 1px #ffffff solid;border-height:8px; padding: 5px; -moz-border-radius: 100px 100px 100px 100px; -moz-border-radius: 10px 10px 10px 10px;
background-color: #faf4ed;line-height:12px;}
.julian {padding: 8px; width: 295px;height:170px;padding: 8px;overflow:auto;
background-color: #FAEDDD;border-radius : 10px ;line-height:12px;border-top : 3px solid #735D26; /* couleur du bord haut */}
.quinn {padding: 4px; width: 340px;height:90px;padding: 10px;overflow:auto;
background-color: #FAEDDD;line-height:12px;border-radius : 10px ;}
tree {
font-family : arial ;
font-weight : bold ;
color : #E4333F; /* couleur du texte */
font-size : 11px ;
text-transform : uppercase ; }
hill {
font-family : 'La Belle Aurore';
font-weight : italic;
color : #E4333F; /* couleur du texte */
font-size : 28px ; text-align:center;
}
/* F I N F I C H E D E S C E N A R I O
par glorynight */
/* MODULE DE CONNEXION RAPIDE PAR ASHLING POUR EPICODE */
.cor {width:400px; padding:10px; height:180px; margin:auto; margin-bottom:30px; background:#FAEDDD; box-shadow: 0 0 2px silver;} /*bloc global, gris*/
.cort1 {width:390px; padding:5px; text-align:center; background:#E7AD9A; text-transform:uppercase; color:#fff; letter-spacing:8px; text-shadow:1px 1px 0px #A90825; font-family:abel; font-size:22px;} /*titre du module*/
.cor2 {width:400px; height:134px; margin-top:10px;}
.cor3 {height:130px; width:160px; float:left;}
.cortexte {height:90px; width:160px; overflow:auto; text-align:center; font-family:arial; text-shadow:1px 1px 0px white; font-size:12px; lien-height:15px; color:#4B4B4B;} /*bloc du petit texte sur la gauche*/
.cor4 {height:130px; width:230px; background: rgb(251,206,162);
background: radial-gradient(circle, rgba(251,206,162,1) 0%, rgba(238,202,204,0.751819396286868) 100%); float:left; margin-left:10px; box-shadow: 0 0 1px silver} /*bloc contenant les informations de connexion*/
.corapi {text-align:center; font-family:arial; font-size:9px; text-transform:uppercase; width:210px; height:115px; margin:5px; padding:5px 5px 0px 5px;}
.corapi input.coo {color:#A1A1A1; text-align:center; background:#fff; width:204px; box-shadow: 0 0 1px silver; padding:3px; margin-bottom:6px; border:none !important; font-size:11px;} /*bloc des entrées de texte "pseudo" et "mdp"*/
.corapi input.mainoption{margin-top:9px; padding:4px; background-color:#A00823; font-size:10px; font-family:arial; text-transform:uppercase; color:#fff; border:2px solid #D20C2F;} /*bouton "connexion"*/
.corapi input.mainoption:active {border:2px solid #FE9E39 !important; background:#FCA951 !important;}
.corins {font-family:abel; text-transform:uppercase; font-size:15px; text-align:center; letter-spacing:5px; width:144px; padding:5px; border:3px solid #F8E3D2; height:19px; background:#E7AD9A; margin-top:5px;} /*bouton "inscription*/
.corins a {text-decoration:none; color:#fefefe}
/* FIN MODULE DE CONNEXION RAPIDE PAR ASHLING POUR EPICODE */
a.sceditor-button
{
background: #E7AD9A !important;
border-radius: 20px !important;
}
a.sceditor-button:hover
{
background: #F8E3D2 !important;
}
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px;
}
/* BLOC DERNIERE VISITE - SUJETS & MESSAGES UTILISATEUR PROFIL */
.topPFIL {
margin-bottom:10px; padding:10px;
background-image:url(https://www.zupimages.net/up/20/21/garx.png); /* MODIFIABLE */
}
/* DERNIERE VISITE PROFIL */
.lstPFIL {
display:inline-block; vertical-align:middle;
width:550px; height:22px; padding:8px 10px 0;
font-size:10px; text-transform:uppercase; text-align:left; line-height:14px;
color:white; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
color:white; /* MODIFIABLE */
}
/* SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
display:inline-block; vertical-align:middle; margin:0 10px;
width:65px; height:22px; padding:8px 10px 0;
text-transform:uppercase; text-align:center; font-size:11px;
background: rgb(243,234,200);
background: radial-gradient(circle, rgba(243,234,200,1) 7%, rgba(223,223,212,1) 89%); color:#857764 !important; /* MODIFIABLE */
}
/* MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
display:inline-block; vertical-align:middle;
width:85px; height:22px; padding:8px 10px 0;
text-transform:uppercase; text-align:center; font-size:11px;
background: rgb(243,234,200);
background: radial-gradient(circle, rgba(243,234,200,1) 7%, rgba(223,223,212,1) 89%); color:#857764 !important; /* MODIFIABLE */
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
display:inline-block; vertical-align:top; width:60px; height:320px;
background:#FCF8E8; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL {
display:block; margin:10px auto 0; max-width:40px; overflow:hidden; text-align:center;
}
.ktactPFIL img {
margin:auto; max-width:40px;
}
.ALPFIL {
height:320px;
}
/* BLOC AVATAR PROFIL */
.avPFIL {
display:inline-block; vertical-align:top; margin:0 10px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; vertical-align:top;
width:500px; height:300px; padding:10px; overflow-y:auto;
font-size:11px;text-align: justify;
background:#FCF8E8; color:#857764 /* MODIFIABLE */
}
.postdetails.poster-profile img {
max-width:200px; /* largeur */
max-height:200px; /* hauteur */
}
/* INFORMATIONS PROFIL */
.abtPFIL div{
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BLOC PSEUDONYME & ADMINISTRATION PROFIL */
.namePFIL {
margin-top:10px;
height:20px; padding:15px;
text-transform:uppercase; text-align:left;
background:#F3EAC8; /* MODIFIABLE */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
font-size: 15px;
font-weight: bold;
color: #da8673;
text-shadow: white 3px 0px; /* MODIFIABLE */
}
/* ADMINISTRATION PROFIL */
.adminPFIL {
float:right; margin-top:3px;
font-size:10px; text-align:right; text-transform:uppercase;
color:#d68979; /* MODIFIABLE */
}
/* LIENS ADMINISTRATION PROFIL */
.adminPFIL a {
color:#857764; /* MODIFIABLE */
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img{
width:7px;
}
/* COMPTEUR DE MOTS */
.CWORDS {
position:absolute;
margin-top:-40px; margin-left:-35px; /* DETERMINE LA POSITION */
width:590px; /* MODIFIER EN FONCTION DE LA TAILLE DE VOTRE EDITEUR */
padding:5px 0; border-radius:5px;
text-transform:uppercase; border:none;
background:black; color:white; /* MODIFIABLE */
}
:root {
--couleur1:#F6CD77;
--couleur2:#FCF8E8;
--couleur3:#F3EAC8;
--couleur4: #F3EAC8;
--couleur5:#F3EAC8;
}
.container {
display: flex;
flex-direction: column;
box-sizing: border-box;
}
.main-container,.second-container{
display: flex;
justify-content: space-evenly;
margin: auto;
width: 100%;
}
.main-container__first,.main-container__third{
overflow: auto;
height: 9em;
padding: .5em;
margin: 1em;
border: 1px #f6cd77 solid;
text-align: justify;
background:linear-gradient(#F3EAC8,#FCF8E8); /*fond des blocs gris clairs*/
width: 30%;
}
.main-container__second{
position: relative;
height: 9em;
width: 30%;
padding-top: 3em;
}
.title{
font-size: 30px;
font-weight: bold;
color: #E5E2D6;
text-shadow: white 3px 0px;
}
/*'du forum'*/
.title-second{
position: absolute;
top: 1.5em;
z-index: 9;
}
.title-third{
font-size: 12px;
font-weight: bold;
color: #da8673;
text-align:justify;
text-shadow: white 3px 0px;
}
/*sous-titre*/
.subtitle{
letter-spacing: 3px;
font-size: 10px;
padding-top: 10px;
}
.second-container__first,.second-container__second,.second-container__third {
overflow: auto;
padding: .5em;
margin: 0 1em 1em;
text-align: justify;
background:radial-gradient(#F3EAC8,#eae6d9);
}
.second-container__first,.second-container__third {
width: 30%;
}
.second-container__third{
display: flex;
}
.second-container__second {
width: 30%;
text-align: center;
border: 3px double var(--couleur2);
}
.second-container__first{
display: flex;
justify-content: space-around;
}
.box-img{
width: 20%;
text-align: center;
}
.second-first-text{
text-align: justify;
width: 70%;
}
.iconpa{
width: 40px;
border-radius: 100%;
border: 4px solid #FCF8E8;
margin: 5px;
filter: grayscale(100%);
}
.iconpacol{
width: 20px;
border-radius: 100%;
border: 4px solid #FCF8E8;
margin: 5px;
}
.nav-container {
width: 100%;
}
/*barre de navigation du haut*/
.navig {
text-transform: uppercase;
text-align: center;
display: inline-block;
padding:2px;
width: 15%; /*à modifier en fonction de la largeur du forum*/
background-color: var(--couleur1)
border: double white 3px;
}
.navig>a{
font-weight: bold;
color: var(--couleur2);
}
.navig2 {
text-transform: uppercase;
text-align: center;
display: inline-block;
padding:2px;
width: 15%; /*à modifier en fonction de la largeur du forum*/
background:radial-gradient(#F3EAC8,#eae6d9);
border: double white 3px;
}
/*couleur des noms d'admins*/
.admin{
color: #cc50b0;
font-weight: bold;
font-style: italic;
}
/* background contexte et infos pratiques*/
.empha{
background:linear-gradient(#F3EAC8,#FCF8E8);
color: #857764;
text-transform: uppercase;
font-weight: bold;
padding-right: 3px;
padding-left: 3px;
}
/*images rondes*/
.img-box{
display: block;
text-align: center;
width: 80%;
}
/*texte des membres du mois*/
.mdm {
font-style: italic;
text-align: justify;
width: 59%;
}
/*footer de la pa*/
.nav-foot{
background-color: #e5e2d6;
text-transform: uppercase;
letter-spacing: 1px;
border: double white 3px;
}
/*couleurs des membres du mois*/
.col {
color: #F6CD77;
font-weight: bold;
}
/*bloc des partenaires*/
#partner {
margin-top: 5px;
background-color: var(--couleur2);
font-size: 9px;
text-transform: uppercase;
}
.partnermore {
background-color: rgba(255, 255, 255, 0.5);
width: 100%;
margin-top: 7px;
}
.partnermore>a {
color: var(--couleur2);
letter-spacing: 2px;
}
template memberlist_body :
- Code:
<div class="template-linus-34">
<form action="{S_MODE_ACTION}" method="get">
<h2 class="tli-title">Recherche d'utilisateurs</h2>
<div class="tli-fields">
<div>
<input type="text" placeholder="Pseudo" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{S_MODE_SELECT}
{S_ORDER_SELECT}
<input type="submit" name="submit" value="{L_SUBMIT}" />
</div>
</div>
{S_HIDDEN_SID}
</form>
<ul class="tli-members">
<!-- BEGIN memberrow -->
<li class="tli-member">
<div class="tli-avatar">
<a href="{memberrow.U_VIEWPROFILE}">
<span>{memberrow.AVATAR_IMG}</span>
</a>
</div>
<div class="tli-infos">
<a class="tli-pseudo" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a>
<div class="tli-joined">inscrit le {memberrow.JOINED}</div>
<div class="tli-lastvisit" data-val="{memberrow.LASTVISIT}">{memberrow.LASTVISIT}</div>
<div class="tli-buttons">
<span class="tli-posts" data-val="{memberrow.POSTS}">{memberrow.POSTS}</span>
{memberrow.PM_IMG}
<a href="{memberrow.U_VIEWPROFILE}">Profil</a>
</div>
</div>
</li>
<!-- END memberrow -->
</ul>
<!-- BEGIN switch_no_user -->
<!-- END switch_no_user -->
<!-- BEGIN switch_pagination -->
<div class="tli-pagination">{PAGINATION}</div>
<!-- END switch_pagination -->
</div>
<script>$('.template-linus-34 .tli-pseudo span[style^="color"]').each(function(){var c=$(this).css('color'),m=$(this).closest('.tli-member');m.find('.tli-avatar, .tli-buttons a').css('background-color',c)})</script>
 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Hello o/
Possible d'avoir le lien du forum ?
Possible d'avoir le lien du forum ?
 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Bonjour,
Oui bien sûr désolée, c'est
Merci
Oui bien sûr désolée, c'est
Merci
Dernière édition par Naley13 le Mer 27 Mai 2020 - 18:40, édité 3 fois
 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Re o/
L'erreur est toute simple:
Là et là:
Il manque simplement un espace à gauche et à droite du tiret -. Il faut que chaque valeur ait un espace entre elle et le signe d'opération.
L'erreur est toute simple:
- Code:
.template-linus-34 .tli-avatar>a, .template-linus-34 .tli-avatar>a>span {
border-radius: 100%;
height: calc(100%-4px);
left: 0;
margin: 2px;
overflow: hidden;
position: absolute;
top: 0;
width: calc(100%-4px);
}
Là et là:
- Code:
height: calc(100%-4px);
width: calc(100%-4px);
Il manque simplement un espace à gauche et à droite du tiret -. Il faut que chaque valeur ait un espace entre elle et le signe d'opération.
 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Re,
La console indique toujours l'absence d'espaces.
Dans tes Options du CSS (en-dessous du bloc où tu mets ton CSS :b), l'option pour Optimiser le CSS est activée ? Si oui, désactive-la pour voir :/
La console indique toujours l'absence d'espaces.
Dans tes Options du CSS (en-dessous du bloc où tu mets ton CSS :b), l'option pour Optimiser le CSS est activée ? Si oui, désactive-la pour voir :/
 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Ah oui je l'ai désactivé et ça fonctionne parfaitement ! Merci beaucoup 

 Re: Avatar qui ne s'affiche pas dans la liste des membres
Re: Avatar qui ne s'affiche pas dans la liste des membres
Au plaisir ! :>
 Sujets similaires
Sujets similaires» Avatar dans la liste des membres invisible ?
» Changer la taille de l'avatar dans la liste des membres
» Changer le lien des membres dans la liste des membres
» Cacher les membres inactifs dans la liste des membres du forum.
» des membres supprimés du forum de nouveau dans la liste des membres
» Changer la taille de l'avatar dans la liste des membres
» Changer le lien des membres dans la liste des membres
» Cacher les membres inactifs dans la liste des membres du forum.
» des membres supprimés du forum de nouveau dans la liste des membres
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Naley13 Mer 27 Mai 2020 - 15:45
par Naley13 Mer 27 Mai 2020 - 15:45



