Petits soucis avec un code Profil + messages
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Petits soucis avec un code Profil + messages
Petits soucis avec un code Profil + messages
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
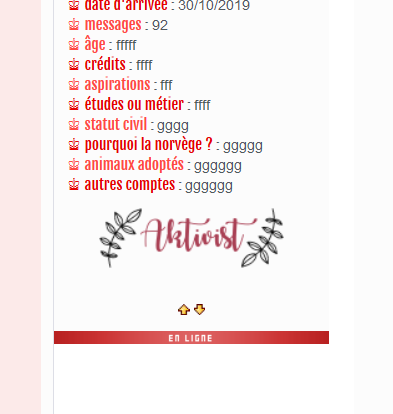
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous !Sur mon forum test, je viens d'installer un code Profil + Messages, mais je rencontre quelques petits soucis :
- J'ai tenté de mettre une scrollbar pour éviter que les champs du profil soient trop longs, sans succès ;
- J'ai aussi mis un code pour redimensionner les gifs afin que les images ne sont pas trop grandes, mais ça ne semble pas marcher ;
- Enfin, j'aimerais pouvoir rajouter un espace (image + texte) à la fin des champs du profil.
Voici le template concerné (profile_view_body) :
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<div class="PFIL"><div class="topPFIL"><div class="colorPFIL" style="display:none;">{USERNAME}</div><a class="sbjPFIL" href="/sta/{PUSERNAME}">{L_TOPICS}</a><a class="msgPFIL" href="/spa/{PUSERNAME}">{L_POSTS}</a><div class="namePFIL">{USERNAME}<div class="lstPFIL"><span>{L_LAST_VISITED} :</span> {LAST_VISIT_TIME}</div></div></div>
<div class="avPFIL"><div class="adminPFIL"><!-- BEGIN switch_auth_user --><div>{ADMINISTRATE_USER}{BAN_USER}</div><!-- END switch_auth_user --><!-- BEGIN switch_dhow_mp --><div>{L_PRIVATE_MSG} : {PRIVATE_MSG}</div><!-- END switch_dhow_mp --></div>
<span id="avatar_membre">{AVATAR_IMG}</span>
</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
$(this).closest('.topPFIL').css("background-color", color);});});//]]></script>
<div class="boxPFIL"><div class="abtPFIL"><!-- BEGIN profile_field --><div id="field_id{profile_field.ID}"><div><span class="gen">{profile_field.LABEL}</span> {profile_field.CONTENT}</div></div><!-- END profile_field --></div><div id="ktactPFIL"><span style="display:inline-block; vertical-align:middle; height:35px;"></span><!-- BEGIN contact_field --><div class="ktactPFIL">{contact_field.CONTENT}</div><!-- END contact_field --></div>
</div>
<!-- BEGIN switch_rpg -->
<div class="boxRPG"><div style="float:left; margin:0 10px 10px 0;">{RPG_IMAGE}</div>
<!-- BEGIN rpg_fields -->
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br/>
<!-- END rpg_fields -->
{U_ADMIN_RPG}
</div>
<!-- END switch_rpg -->
<!-- BEGIN switch_admin_user_comment_active --><span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span> {ADMIN_USER_COMMENT}<!-- END switch_admin_user_comment_active -->
</div>
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Ainsi que la partie du CSS :
- Code:
/*Taille du gif dans les messages*/
.as_profil img { max-width:195px; height: auto; }
/*Redimensionner le gif dans le profil*/
.field_uneditable img { max-width: 195px;}
/* ---------------------------- DEBUT DU PROFIL ET DES MESSAGES ---------------------------- */
/* AFFICHE DU SUJET PAR SYGEA SUR EPICODE*/
.suj_header{height: 70px; padding-top:25px; color: black; font: 12px 'Fjalla One', sans-serif; text-transform: uppercase; background: #fcfcfc; text-align: center; line-height: 30px; overflow: hidden;}
.suj_header h1{font-size: 36px;}
.suj_bloc_avatar, .suj_bloc_profil{background: #fcfcfc; width: 200px!important; min-height: 300px; padding: 10px; font: 11px Arial; color: #52585e; text-transform: lowercase; text-align: justify; position: relative; margin: 0px auto;}
.suj_bloc_avatar img{position: absolute; overflow: hidden!important; height: 320px!important; width: 200px; top: -10px; left: -5px;}
#profil{min-height:0px; overflow: auto;}
.suj_bloc_profil .label{ /* texte des champs de profil (messages, date d'inscription, etc) */ font: 12px 'Fjalla One', sans-serif;}
.suj_conteneur_pseudo{background: #fcfcfc; height: 40px; line-height: 30px; color: #52585e; font: 11px Arial; padding: 10px!important;}
.pseudo_groupe, .pseudo_groupe a{text-transform: uppercase; font: 16px 'Fjalla One', sans-serif;}
.suj_message{ /*message posté*/ background: #fcfcfc; width: 470px; color: #fcfcfc52585e;
font: 11px arial; /*police du message*/ line-height: 18px; /*interligne par défaut du message*/
padding: 20px; min-height: 100px; text-align: justify; margin: 0px auto;}
.suj_message > i, .suj_message > strong{ /* personnalisation italique et gras des messages */
color: #E60000;}
.suj_message > img{max-width: 580px;}
.postbody{display: flex; flex-wrap: wrap; margin-top: 10px;}
.postbody:before{display: block; content: " "; width: 0; height: 0; border-top: 15px solid transparent; border-bottom: 15px solid transparent; border-right: 20px solid #fcfcfc; margin-top: 15px;}
.rang{ /* img de rang de 200px de largeur */ max-width: 200px; text-align: center; margin-top: 10px;}
.signature_div{width: 550px; max-height: 300px; /*hauteur max de la signature avant de déclencher scroll*/ background: #f6f6f6; overflow: auto; padding: 0px 10px 10px 10px; margin: auto;}
/* ---------------------------- FIN DU PROFIL ET DES MESSAGES ---------------------------- */
Merci d'avance à la personne qui pourra m'aider
Dernière édition par Lany_13 le Sam 30 Mai 2020 - 17:47, édité 1 fois
 Re: Petits soucis avec un code Profil + messages
Re: Petits soucis avec un code Profil + messages
Bonjour,
Je poste pour voir sur le forum.
EDIT : Vous pouvez essayer avec ces codes là :
Si ça ne fonctionne pas, est-il possible de rendre les champs du profil concernés visibles aux invités, pour pouvoir inspecter le problème ?
Je poste pour voir sur le forum.
EDIT : Vous pouvez essayer avec ces codes là :
- Code:
.suj_bloc_profil {
max-height: 100px; /*hauteur max profil*/
overflow: auto;
}
.suj_bloc_profil img {
max-width: 90%; /*largeur max image*/
max-height: 100px; /*hauteur max image*/
}
Si ça ne fonctionne pas, est-il possible de rendre les champs du profil concernés visibles aux invités, pour pouvoir inspecter le problème ?

MlleAlys- Membre actif
- Messages : 5801
Inscrit(e) le : 12/09/2012
 Re: Petits soucis avec un code Profil + messages
Re: Petits soucis avec un code Profil + messages
Bonjour,
Les champs sont maintenant ouverts aux invités !
J'ai tenté d'installer le code que vous m'avez donné : cela fonctionnait, mais seulement pour la partie de l'avatar. J'ai alors essayé de l'appliquer à cette partie :
Mais malheureusement, ça ne marche pas
Les champs sont maintenant ouverts aux invités !
J'ai tenté d'installer le code que vous m'avez donné : cela fonctionnait, mais seulement pour la partie de l'avatar. J'ai alors essayé de l'appliquer à cette partie :
- Code:
.suj_bloc_profil .label{ /* texte des champs de profil (messages, date d'inscription, etc) */ font: 12px 'Fjalla One', sans-serif; min-height: 100px; overflow: auto;}
Mais malheureusement, ça ne marche pas
 Re: Petits soucis avec un code Profil + messages
Re: Petits soucis avec un code Profil + messages
comment ça pour la partie de l'avatar ? auriez-vous une capture ?
Vous souhaitez que la barre de défilement se mette sur chaque champ de profil ? Sur l'ensemble du bloc contenant les champs de profil ? Sur tout le profil ?
Edit : Je ne comprends pas bien ce que vous voulez dire par "rajouter un espace (image + texte) à la fin des champs du profil" ? Le même partout ?
Vous souhaitez que la barre de défilement se mette sur chaque champ de profil ? Sur l'ensemble du bloc contenant les champs de profil ? Sur tout le profil ?
Edit : Je ne comprends pas bien ce que vous voulez dire par "rajouter un espace (image + texte) à la fin des champs du profil" ? Le même partout ?

MlleAlys- Membre actif
- Messages : 5801
Inscrit(e) le : 12/09/2012
 Re: Petits soucis avec un code Profil + messages
Re: Petits soucis avec un code Profil + messages
Hello o/
Je poste pour voir le forum, j'éditerai d'ici-là si personne n'a posté.
Je poste pour voir le forum, j'éditerai d'ici-là si personne n'a posté.
 Re: Petits soucis avec un code Profil + messages
Re: Petits soucis avec un code Profil + messages
Bonjour !
Je viens de vérifier et c'était bien une erreur de ma part : j'avais inséré le code donné sans insérer la balise .suj_bloc_profil { juste avant : je l'ai mise à la suite d'un code déjà existant, ce qui provoquait le bug (la scrollbat était sur l'avatar : on ne pouvait le voir qu'en 100 px, et il fallait dérouler la scrollbar pour le visualiser).
Je voulais en effet que la scrollbar concerne uniquement les champs de profil, afin qu'ils n'étirent pas trop le profil, en fonction du contenu mis par chaque membre.
Concernant l'espace image + texte, cela correspond à un champ de profil, que chacun peut décorer à son goût : avec la scrollbar, je ne pense pas qu'il sera défiguré, ou que cela changera l'apparence du profil. Je vais faire un essai, et j'éditerai ce message si je rencontre un problème.
Merci encore !
EDIT : Tout fonctionne bien ! Merci !
Merci !
Je viens de vérifier et c'était bien une erreur de ma part : j'avais inséré le code donné sans insérer la balise .suj_bloc_profil { juste avant : je l'ai mise à la suite d'un code déjà existant, ce qui provoquait le bug (la scrollbat était sur l'avatar : on ne pouvait le voir qu'en 100 px, et il fallait dérouler la scrollbar pour le visualiser).
Je voulais en effet que la scrollbar concerne uniquement les champs de profil, afin qu'ils n'étirent pas trop le profil, en fonction du contenu mis par chaque membre.
Concernant l'espace image + texte, cela correspond à un champ de profil, que chacun peut décorer à son goût : avec la scrollbar, je ne pense pas qu'il sera défiguré, ou que cela changera l'apparence du profil. Je vais faire un essai, et j'éditerai ce message si je rencontre un problème.
Merci encore !
EDIT : Tout fonctionne bien !
 Sujets similaires
Sujets similaires» Soucis de cadre avec mon profil
» de petits emoticones qui creent de gros soucis dans notre profil
» Soucis avec Barre de navigation + Soucis de profil (infobulle & Onglet 'en ligne')
» Gros soucis avec l'ensemble du profil et message avec la largeur du forum Urgent
» Soucis avec le profil dans le PA
» de petits emoticones qui creent de gros soucis dans notre profil
» Soucis avec Barre de navigation + Soucis de profil (infobulle & Onglet 'en ligne')
» Gros soucis avec l'ensemble du profil et message avec la largeur du forum Urgent
» Soucis avec le profil dans le PA
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Ven 29 Mai 2020 - 16:45
par Lany_13 Ven 29 Mai 2020 - 16:45


