Problème d'affichage des éléments du forum (PHPBB2)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème d'affichage des éléments du forum (PHPBB2)
Problème d'affichage des éléments du forum (PHPBB2)
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
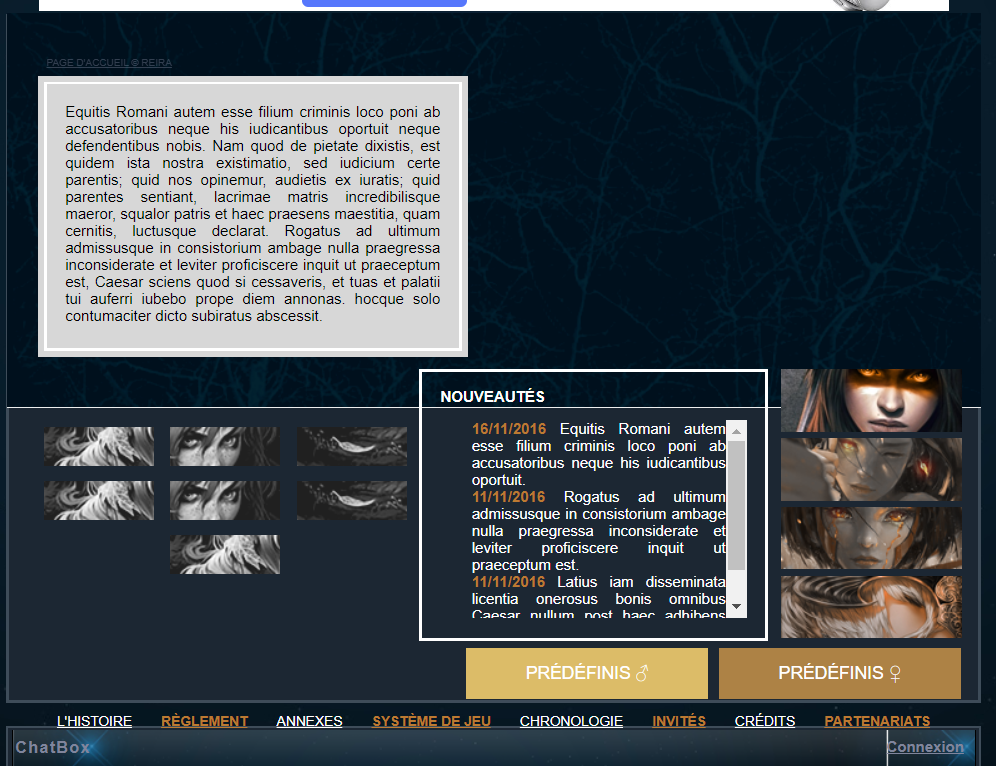
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://spacefight.forumactif.com/
Description du problème
Bonjour/Bonsoir,J'ai créer un forum il y a peu sous PHPBB2, ce n'est pas mon premier forum. Mais, je dois rouillée mdr je n'arrive pas à installer une PA ou un qeel même un header. Pourtant je poste tout les codes au bon endroit et pourtant rien ne s'affiche correctement.
Le qeel n’apparaît pas et la PA apparaît toute déformé. Je ne suis pas une super codeuse, donc si quelqu'un pourrait éclairer ma lanterne sur ce problème, ça m'aiderait beaucoup. Vous pouvez également vous inscrire sur le forum juste pour m'aider à installer, je n'y verrais aucun inconvénient.
Exemple pour la PA: J'utilise ce code pour "Généralité"
- Code:
<div class="background">
<div class="pa">
<div class="bordercontext">
<div class="contexte">
<p>
Equitis Romani autem esse filium criminis loco poni ab accusatoribus neque his iudicantibus oportuit neque defendentibus nobis. Nam quod de pietate dixistis, est quidem ista nostra existimatio, sed iudicium certe parentis; quid nos opinemur, audietis ex iuratis; quid parentes sentiant, lacrimae matris incredibilisque maeror, squalor patris et haec praesens maestitia, quam cernitis, luctusque declarat. Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit.
</p>
<div class="credit">
<a href="http://libre-graph.forumperso.com/"> Page d'accueil :copyright: reira </a>
</div>
</div>
</div>
<div class="droite">
<div class="news">
<h1>
Nouveautés
</h1>
<p>
<span class="date">16/11/2016</span> Equitis Romani autem esse filium criminis loco poni ab accusatoribus neque his iudicantibus oportuit.<br /> <span class="date">11/11/2016</span> Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est.<br /> <span class="date">11/11/2016</span> Latius iam disseminata licentia onerosus bonis omnibus Caesar nullum post haec adhibens modum orientis latera cuncta vexabat nec honoratis
</p>
</div>
<div class="staff">
<div class="memberstaff">
<img class="staffimg" src="https://www.zupimages.net/up/16/46/oktu.png" />
<div class="stafftext">
Votre pseudo
</div>
</div>
<div class="memberstaff">
<img class="staffimg" src="https://www.zupimages.net/up/16/46/yjua.png" />
<div class="stafftext">
Votre pseudo
</div>
</div>
<div class="memberstaff">
<img class="staffimg" src="https://www.zupimages.net/up/16/46/dj1b.png" />
<div class="stafftext">
Votre pseudo
</div>
</div>
<div class="memberstaff">
<img class="staffimg" src="https://www.zupimages.net/up/16/46/zl79.png" />
<div class="stafftext">
Votre pseudo
</div>
</div>
</div>
<div class="clear">
</div>
<div class="predef premier">
Prédéfinis ♂
</div>
<div class="predef">
Prédéfinis ♀
</div>
</div>
<div class="clear">
</div>
</div>
<div class="lienrapide">
<a href="#">L'histoire</a> <a href="#">Règlement</a> <a href="#">Annexes</a> <a href="#">Système de jeu</a> <a href="#">Chronologie</a> <a href="#">Invités</a> <a href="#">Crédits</a> <a href="#">Partenariats</a>
</div>
</div>
<div class="parto">
<img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" />
</div>
et ce code pour la CSS:
- Code:
/* PA LS HEROIC FANTASY REIRA */
.background {
background: url('https://www.zupimages.net/up/16/46/pf18.png');
border-bottom:1px solid #eee;
margin:-5px;
height: 315px;
}
.pa {
position: relative;
left: 15px;
}
.contexte {
background: #D7D7D7;
color: black;
padding: 15px;
text-align: justify;
position: relative;
transition:1s;
}
.contexte p {
margin: 0;
padding: 0;
height: 181px;
overflow: auto;
}
.bordercontext {
background: white;
padding: 2px;
border: 5px solid #D7D7D7;
width: 330px;
float: left;
margin-left: 10px;
margin-top: 50px;
z-index: 2;
position: relative;
transition:1s;
}
.bordercontext:hover {
border: 5px solid #464343;
background: #BC7A32;
transition:1s;
}
.bordercontext:hover .contexte {
background: #464343;
color: white;
transition:1s;
}
.droite {
width: 424px;
float: right;
margin-top: 10px;
margin-right: 10px;
}
.clear {
clear:both;
}
.news {
border: 2px solid #fff;
color: #fff;
left: -30px;
padding: 5px 15px;
position: relative;
text-align: justify;
z-index: 1;
width: 245px;
float: left;
transition:1s;
}
.news:hover {
border:2px solid #BC7A32;
transition:1s;
}
.news h1 {
color: white !important;
text-transform: uppercase;
font-size: 12px !important;
}
.credit {
color: white;
text-transform: uppercase;
font-size: 8px;
position: absolute;
top: -22px;
left: 0;
opacity: 0.4;
}
.date {
color: #BC7A32;
font-weight: bold;
}
.news p {
margin-left: 25px;
height: 158px;
overflow: auto;
}
.staff {
float: left;
width: 145px;
position: relative;
left: -20px;
}
.memberstaff {
width:145px;
height:50px;
position:relative;
margin-bottom: 5px;
}
.staffimg {
width:145px;
height:50px;
position:absolute;
top:0;
left:0;
z-index:1;
transition:1s;
}
.stafftext {
position:absolute;
text-transform:uppercase;
font-family:arial;
font-size:12px;
top:15px;
left:28px;
z-index:2;
opacity:0;
transition:1s;
color:white;
}
.memberstaff:hover .staffimg {
opacity:0.2;
transition:1s;
}
.memberstaff:hover .stafftext {
opacity:1;
transition:1s;
}
.predef {
background: #AD8245;
color: #fff;
display: inline-block;
font-size: 14px;
margin-top: 3px;
padding: 12px;
text-transform: uppercase;
width: 170px;
transition:1s;
}
.predef:hover {
background:#464343 !important;
transition:1s;
}
.premier {
background: #DCBC68;
position: relative;
left: -13px;
margin-right: -8px;
}
.lienrapide {
margin-top: 10px;
}
.lienrapide a {
text-transform: uppercase;
color: white !important;
margin: 10px;
font-size: 11px;
}
.lienrapide a:nth-child(even) {
color: #BC7A32 !important;
font-weight: 700;
}
.parto {
margin-top: 15px;
}
.parto img {
margin: 5px;
}
/* FIN PA */
[PS: ne faite pas gaffe à l'aspect du forum j'ai juste installer un thème provisoire]
Dernière édition par Polux18 le Mar 2 Juin 2020 - 19:22, édité 2 fois
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Bonjour, et bienvenue sur le Forum des Forums Forumactif
Si vos codes ne s'affichent pas ou sont déformés, c'est qu'ils contiennent vraisemblablement des erreurs.
Comme vous n'avez pas fourni la source des problèmes, bah on ne vous fournira pas la solution
Si vos codes ne s'affichent pas ou sont déformés, c'est qu'ils contiennent vraisemblablement des erreurs.
Comme vous n'avez pas fourni la source des problèmes, bah on ne vous fournira pas la solution
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Merci pour ta réponse ^^
Oui en effet, surement mais j'en vois pas. J'utilise des codages en Libre Service et pour mes anciens forum ça marchait je comprend pas
Oups c'est vrai autant pour moi, j'ai pas l'habitude de demander de l'aide ici je rectifie ça
je rectifie ça
Oui en effet, surement mais j'en vois pas. J'utilise des codages en Libre Service et pour mes anciens forum ça marchait je comprend pas
Oups c'est vrai autant pour moi, j'ai pas l'habitude de demander de l'aide ici
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Est ce mieux comme cela ?
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Beaucoup mieux oui mais elle devais ressembler à ça  : https://i.servimg.com/u/f12/19/21/33/22/no_pro10.png
: https://i.servimg.com/u/f12/19/21/33/22/no_pro10.png
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Pourrions nous avoir le code d'origine ?
- Un lien si le code est accessible aux invités
- Le code entre balises code et hide dans le cas contraire.
Sinon pour en arriver là, j'ai simplement minifié le code avant de l'insérer sur le PA
- Un lien si le code est accessible aux invités
- Le code entre balises code et hide dans le cas contraire.
Sinon pour en arriver là, j'ai simplement minifié le code avant de l'insérer sur le PA
- Code:
<div class="background"><div class="pa"><div class="bordercontext"><div class="contexte"><p> Equitis Romani autem esse filium criminis loco poni ab accusatoribus neque his iudicantibus oportuit neque defendentibus nobis. Nam quod de pietate dixistis, est quidem ista nostra existimatio, sed iudicium certe parentis; quid nos opinemur, audietis ex iuratis; quid parentes sentiant, lacrimae matris incredibilisque maeror, squalor patris et haec praesens maestitia, quam cernitis, luctusque declarat. Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit.</p><div class="credit"> <a href="http://libre-graph.forumperso.com/"> Page d'accueil reira </a></div></div></div><div class="droite"><div class="news"><h1> Nouveautés</h1><p> <span class="date">16/11/2016</span> Equitis Romani autem esse filium criminis loco poni ab accusatoribus neque his iudicantibus oportuit.<br /> <span class="date">11/11/2016</span> Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est.<br /> <span class="date">11/11/2016</span> Latius iam disseminata licentia onerosus bonis omnibus Caesar nullum post haec adhibens modum orientis latera cuncta vexabat nec honoratis</p></div><div class="staff"><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/oktu.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/yjua.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/dj1b.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/zl79.png" /><div class="stafftext"> Votre pseudo</div></div></div><div class="clear"></div><div class="predef premier"> Prédéfinis ♂</div><div class="predef"> Prédéfinis ♀</div></div><div class="clear"></div></div><div class="lienrapide"> <a href="#">L'histoire</a> <a href="#">Règlement</a> <a href="#">Annexes</a> <a href="#">Système de jeu</a> <a href="#">Chronologie</a> <a href="#">Invités</a> <a href="#">Crédits</a> <a href="#">Partenariats</a></div></div><div class="parto"> <img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" /></div>
reira </a></div></div></div><div class="droite"><div class="news"><h1> Nouveautés</h1><p> <span class="date">16/11/2016</span> Equitis Romani autem esse filium criminis loco poni ab accusatoribus neque his iudicantibus oportuit.<br /> <span class="date">11/11/2016</span> Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est.<br /> <span class="date">11/11/2016</span> Latius iam disseminata licentia onerosus bonis omnibus Caesar nullum post haec adhibens modum orientis latera cuncta vexabat nec honoratis</p></div><div class="staff"><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/oktu.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/yjua.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/dj1b.png" /><div class="stafftext"> Votre pseudo</div></div><div class="memberstaff"> <img class="staffimg" src="https://www.zupimages.net/up/16/46/zl79.png" /><div class="stafftext"> Votre pseudo</div></div></div><div class="clear"></div><div class="predef premier"> Prédéfinis ♂</div><div class="predef"> Prédéfinis ♀</div></div><div class="clear"></div></div><div class="lienrapide"> <a href="#">L'histoire</a> <a href="#">Règlement</a> <a href="#">Annexes</a> <a href="#">Système de jeu</a> <a href="#">Chronologie</a> <a href="#">Invités</a> <a href="#">Crédits</a> <a href="#">Partenariats</a></div></div><div class="parto"> <img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" /> <img src="https://www.zupimages.net/up/16/46/c1m7.png" /> <img src="https://www.zupimages.net/up/16/46/ru6b.png" /> <img src="https://www.zupimages.net/up/16/46/36kn.png" /></div>
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
C'est le codage d'origine que je vous ais mis et je viens d'essayer le codage de la PA sur un ancien forum à moi, et surprise il marche!!!  ça veut dire que ça vient pas du code...
ça veut dire que ça vient pas du code...
J'ai mon HTML et javascript d'activé mais d'ou ça peut venir je désespère
mais d'ou ça peut venir je désespère 
J'ai mon HTML et javascript d'activé
 mais d'ou ça peut venir je désespère
mais d'ou ça peut venir je désespère 
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Hello Polux18 et Hélène,
il serait judicieux de donner ta feuille de style dans sa totalité car sur ton fofo (celui mentionné) , il y aurait un soucis à ce niveau:
Double accolade à la fin ici:
Et tout celà se ballade dans la nature:
a++
il serait judicieux de donner ta feuille de style dans sa totalité car sur ton fofo (celui mentionné) , il y aurait un soucis à ce niveau:
- Code:
span.gen{display:none}}
.navig{position:absolute;top:0;width:100%}
background-color: #000000;
border: 3px solid #dedede;
border-bottom: 3px solid #a17a55;
border-top: 3px solid #a17a55;
Double accolade à la fin ici:
- Code:
span.gen{display:none}}
Et tout celà se ballade dans la nature:
- Code:
background-color: #000000;
border: 3px solid #dedede;
border-bottom: 3px solid #a17a55;
border-top: 3px solid #a17a55;
a++

Invité- Invité
 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
Merci à toi Milouze14  oh surement, ce qui est bizarre c'est que le code en entier marche parfaitement sur mon ancien fo et pas sur le nouveau il pars en sucette (les deux sont sous forumactif) donc bizarre x)
oh surement, ce qui est bizarre c'est que le code en entier marche parfaitement sur mon ancien fo et pas sur le nouveau il pars en sucette (les deux sont sous forumactif) donc bizarre x)
Bref je pense que je vais arrêter d’embêter mon monde, je vais supprimer le forum et le batir sur mon ancien fo' qui lui affiche normalement tout les codage que je lui met. Sa sera plus simple pour moi et pour vous, (je vais mettre que c'est résolu)
Merci encore pour votre aide à tout les deux, vous gérer grave
 oh surement, ce qui est bizarre c'est que le code en entier marche parfaitement sur mon ancien fo et pas sur le nouveau il pars en sucette (les deux sont sous forumactif) donc bizarre x)
oh surement, ce qui est bizarre c'est que le code en entier marche parfaitement sur mon ancien fo et pas sur le nouveau il pars en sucette (les deux sont sous forumactif) donc bizarre x)Bref je pense que je vais arrêter d’embêter mon monde, je vais supprimer le forum et le batir sur mon ancien fo' qui lui affiche normalement tout les codage que je lui met. Sa sera plus simple pour moi et pour vous, (je vais mettre que c'est résolu)
Merci encore pour votre aide à tout les deux, vous gérer grave

 Re: Problème d'affichage des éléments du forum (PHPBB2)
Re: Problème d'affichage des éléments du forum (PHPBB2)
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 Sujets similaires
Sujets similaires» probléme avec les élements du thème
» Problème de zoom avec certains éléments
» problème modification thème phpbb2
» Problème de saisie texte phpbb2
» Problème forum phpBB2. (Format des pages ??)
» Problème de zoom avec certains éléments
» problème modification thème phpbb2
» Problème de saisie texte phpbb2
» Problème forum phpBB2. (Format des pages ??)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Polux18 Mar 2 Juin 2020 - 13:51
par Polux18 Mar 2 Juin 2020 - 13:51