Problème CSS éditeur de texte
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème CSS éditeur de texte
Problème CSS éditeur de texte
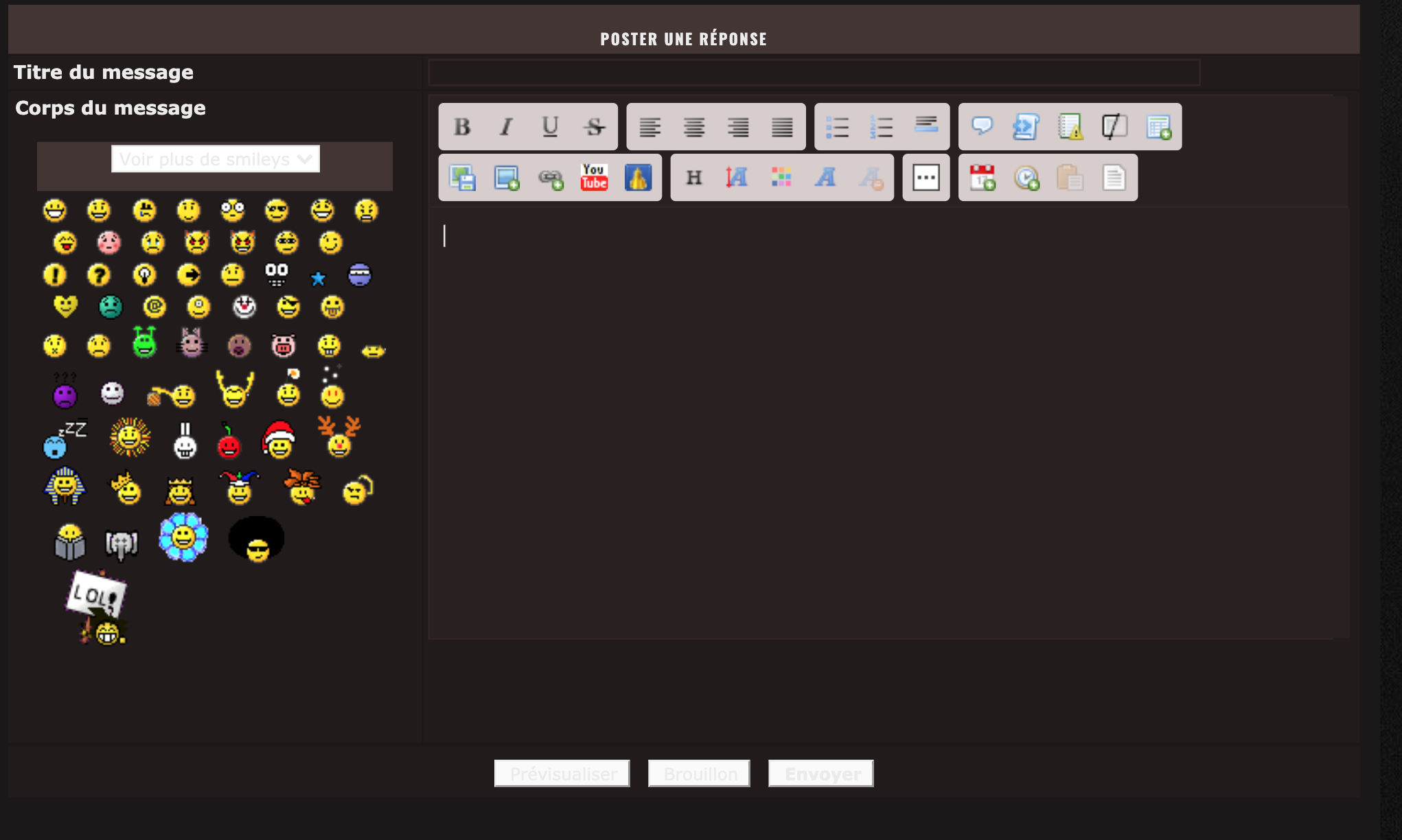
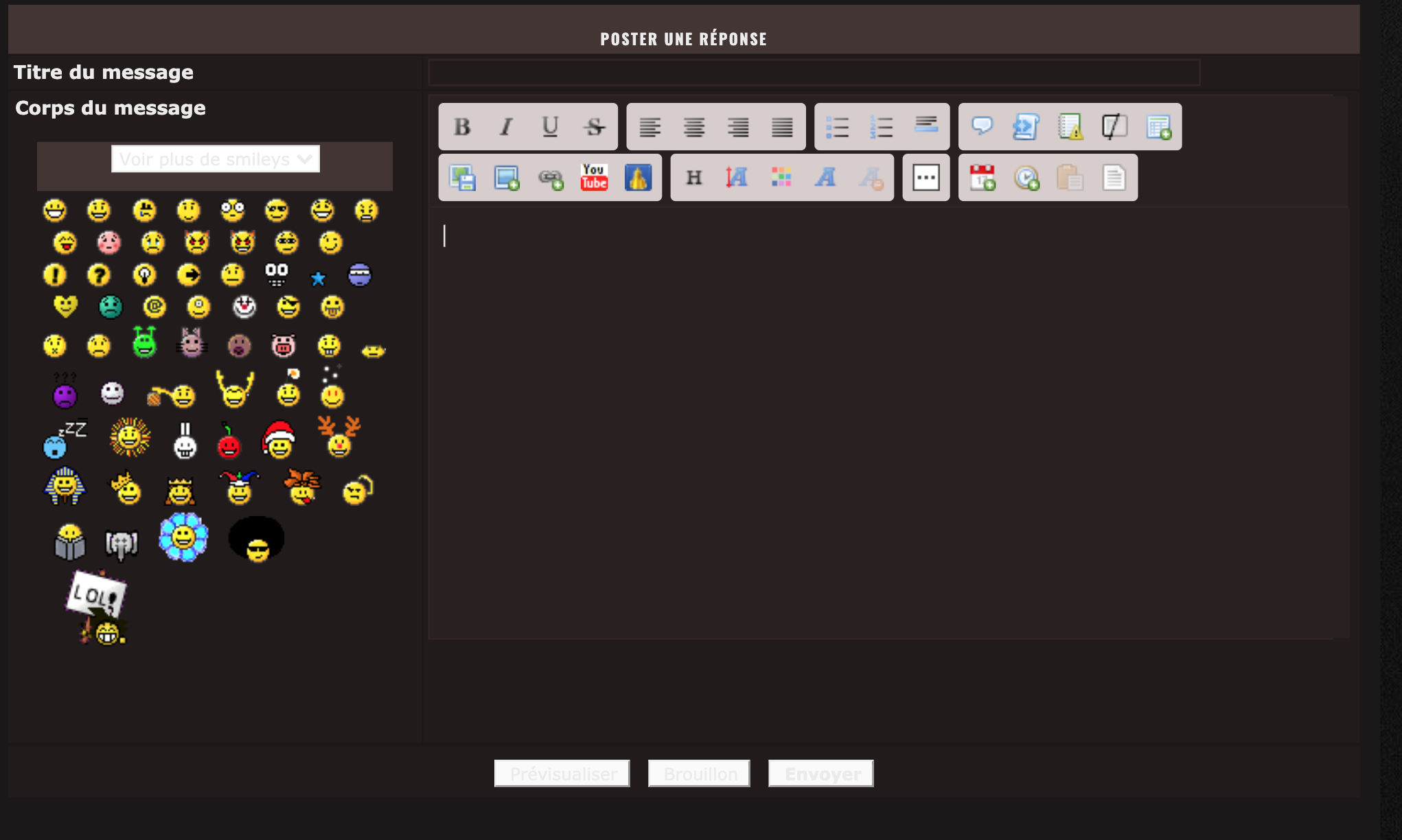
J'ai un nouveau problème avec cet éditeur de texte. J'ai fait des modifications et je n'arrive pas à retrouver un éditeur normal. Je ne comprends pas pourquoi le cadre dépasse de la bordure (à droite notamment) et pourquoi malgré la hauteur de plus de 500px que j'ai choisi, il reste aussi limité en hauteur. En fait il faudrait qu'il fasse toute la hauteur de la cellule.

Mon autre problème c'est qu'à chaque fois que je modifie la largeur du cadre de la réponse rapide, les modifications sont aussi faites sur l'éditeur normal. Or je voudrais que l'éditeur rapide soit plus large.
Un jour je saurais gérer mes codes comme une grande

- Code:
/*--- CADRE POUR TAPER LE TEXTE ---*/
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
background-color: #29200 !important;
border-radius:0;}
.sceditor-container.ltr.wysiwygMode {
background-color: #29200 !important;
border-radius:0;}
.sceditor-dropdown {
width: 790px !important; }
/*--- Cadre titre du sujet ---*/
input[type=text],textarea {
border:1px solid #322525; }
input,textarea, select {
background-color: #29200; }
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #29200 !important;
width: 532px !important;
border-left:none!important;
border-right:none;
border-top:none;}
/*--- Partie texte area : fond ---*/
.sceditor-container iframe, .sceditor-container textarea {
background-color: #29200 !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 532px!important;
height: 510px;!important;
color: #ebebeb !important;
font-size:11px !important;
border-radius:0;
padding:8px!important;}
/*--- Boutons sélectionnés ---*/
a.sceditor-button.hover {
background-color: #29200 !important;}
/*--- Smileys ---*/
.sceditor-dropdown.sceditor-emoticon {
padding: 0;
border: none;}
html#sceditor_smilies {
background-color: transparent; }
.sce_smilies_body {
background-color: none;
border: none; }
.sceditor-emoticons {
width: 350px !important;
height: 350px !important;
overflow: auto !important;
border:none;}
img.smiley {
width: auto !important;
height : auto !important; }
/* largeur de l'éditeur */
.sceditor-container {
width: 532px!important;
height: 510px;!important;
border-radius:0;
padding-left:8px;
padding-top:8px;}
/* largeur de la zone de saisie de texte */
.sceditor-container iframe, .sceditor-container textarea {
width: 99%!important;
height:500px}
/* fond de la barre d'outil */
.sceditor-toolbar {
background: #292020 !important;
border:1px solid #322525;
border-radius: 0px;}
/* fond de la zone de saisie de texte */
.sceditor-container{
background: #292020 !important;
border:1px solid #322525;
border-radius: 0px; }
.sceditor-container iframe, .sceditor-container textarea{
background: #292020 !important;
border:1px solid #322525;
border-radius: 0px; }
/* fond de groupe de bouton */
body div.sceditor-group {
background: #d7cdcd; }
/* fond d'un bouton survolé ou activé */
.sceditor-button.hover, a.sceditor-button:hover {
background: #d7cdcd; }
/* bordure de l'éditeur */
div.sceditor-container {
border: 1px solid #322525; }
/* bordure entre la barre d'outils et la zone de saisie de texte */
body div.sceditor-toolbar {
border-bottom: 1px solid #322525; }
/* bordure sous les groupes de bouton */
body div.sceditor-group {
border-bottom: none; }
/* ombre d'un bouton survolé ou activé */
a.sceditor-button:hover, a.sceditor-button.hover {
box-shadow: none;}
/* limitation de la taille du cadre des smileys */
.sceditor-emoticons {
max-width: 350px !important;
max-height: 350px !important;
overflow: auto !important;
text-align: center;}
.sceditor-emoticons div {
display: inline!important; }
/* taille maximum de 40 pixels */
img.smiley {
width: auto !important;
height : auto !important;
vertical-align: middle;
max-width: 40px;
max-height: 40px;}
Mon autre problème c'est qu'à chaque fois que je modifie la largeur du cadre de la réponse rapide, les modifications sont aussi faites sur l'éditeur normal. Or je voudrais que l'éditeur rapide soit plus large.
Un jour je saurais gérer mes codes comme une grande
 Re: Problème CSS éditeur de texte
Re: Problème CSS éditeur de texte
Bonsoir,
- Dans le passage :
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background-color: #29200 !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 532px!important;
height: 510px;!important;
color: #ebebeb !important;
font-size:11px !important;
border-radius:0;
padding:8px!important;}
- Code:
height: 510px;!important;
- Ensuite dans votre code vous agissez je ne sais combien de fois sur le même élément mais de manières différentes, exemple le plus flagrant, avec ces morceaux de votre code que j'ai rassemblé :
- Code:
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
background-color: #29200 !important;
border-radius:0;}
.sceditor-container.ltr.wysiwygMode {
background-color: #29200 !important;
border-radius:0;}
/*--- Partie texte area : fond ---*/
.sceditor-container iframe, .sceditor-container textarea {
background-color: #29200 !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 532px!important;
height: 510px;!important;
color: #ebebeb !important;
font-size:11px !important;
border-radius:0;
padding:8px!important;}
/* largeur de l'éditeur */
.sceditor-container {
width: 532px!important;
height: 510px !important;
border-radius:0;
padding-left:8px;
padding-top:8px;}
/* largeur de la zone de saisie de texte */
.sceditor-container iframe, .sceditor-container textarea {
width: 99%!important;
height:500px}
/* fond de la zone de saisie de texte */
.sceditor-container{
background: #292020 !important;
border:1px solid #322525;
border-radius: 0px; }
.sceditor-container iframe, .sceditor-container textarea{
background: #292020 !important;
border:1px solid #322525;
border-radius: 0px; }
/* bordure de l'éditeur */
div.sceditor-container {
border: 1px solid #322525; }
- En modifiant votre code par le code suivant on devrait corriger le tir
 :
:- Code:
/*--- CADRE POUR TAPER LE TEXTE ---*/
/*--- Bloc réponse rapide ---*/
#message-box .sceditor-container{width: 532px !important; /*pour agir sur la largeur*/}
.sceditor-container{
height: 510px !important;
padding-left:8px;
padding-top:8px;
border:1px solid #322525;
background-color: #292020 !important;
border-radius:0px;
}
/*--- Partie texte area : fond ---*/
.sceditor-container iframe, .sceditor-container textarea{
background-color: #292020 !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 532px!important;
height: 510px!important;
color: #ebebeb !important;
font-size:11px !important;
border:1px solid #322525;
border-radius:0px;
padding:8px!important;
}
.sceditor-dropdown{
width: 790px !important;
}
/*--- Cadre titre du sujet ---*/
input[type=text]{
border:1px solid #322525;
}
input, select{
background-color: #292020 !important;
}
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar{
background-color: #292020 !important;
width: 532px !important;
border-radius: 0px;
border-left:none!important;
border-right:none;
border-bottom: 1px solid #322525;
border-top:none;
}
/* bordure sous les groupes de bouton */
body div.sceditor-group{
background: #d7cdcd;
border-bottom: none;
}
/* ombre d'un bouton survolé ou activé */
a.sceditor-button:hover, a.sceditor-button.hover{
background: #d7cdcd;
box-shadow: none;
}
/* limitation de la taille du cadre des smileys */
.sceditor-emoticons{
border:none;
max-width: 350px !important;
max-height: 350px !important;
overflow: auto !important;
text-align: center;
}
.sceditor-emoticons div{
display: inline!important;
}
/* taille maximum de 40 pixels */
img.smiley{
width: auto !important;
height : auto !important;
vertical-align: middle;
max-width: 40px;
max-height: 40px;
}
/*--- Smileys ---*/
.sceditor-dropdown.sceditor-emoticon{
padding: 0;
border: none;
}
html#sceditor_smilies{
background-color: transparent;
}
.sce_smilies_body{
background-color: none;
border: none;
}
 Re: Problème CSS éditeur de texte
Re: Problème CSS éditeur de texte
Coucou Lana Cleevest et Maxime  ,
,
hum pour la réponse rapide ce serait plutôt :
a++
hum pour la réponse rapide ce serait plutôt :
- Code:
#quick_reply .sceditor-container{width: 532px !important; /*pour agir sur la largeur*/}
a++

Invité- Invité
 Re: Problème CSS éditeur de texte
Re: Problème CSS éditeur de texte
Milouze14 a écrit:Coucou Lana Cleevest et Maxime,
hum pour la réponse rapide ce serait plutôt :
- Code:
#quick_reply .sceditor-container{width: 532px !important; /*pour agir sur la largeur*/}
a++
Alors j'avoue que j'avais pas fait attention que le commentaire était placé la pour la réponse rapide et je l'ai pas retiré.
Mais il concernait ce bout de code :
- Code:
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
background-color: #29200 !important;
border-radius:0;}
.sceditor-container.ltr.wysiwygMode {
background-color: #29200 !important;
border-radius:0;}
Qui agira réponse rapide ou pas, donc oui un le sélecteur pour agir sur la réponse rapide serait celui que tu cites
 Re: Problème CSS éditeur de texte
Re: Problème CSS éditeur de texte
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème CSS éditeur de texte
Re: Problème CSS éditeur de texte
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Problème avec le texte de l'éditeur
» [Topic Unique] HTML - Nouvel éditeur de messages
» Probléme avec l'éditeur de texte
» Problème avec l'éditeur de texte
» Nom des couleurs éditeur de texte
» [Topic Unique] HTML - Nouvel éditeur de messages
» Probléme avec l'éditeur de texte
» Problème avec l'éditeur de texte
» Nom des couleurs éditeur de texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lana Cleevest Dim 7 Juin 2020 - 12:05
par Lana Cleevest Dim 7 Juin 2020 - 12:05





