Ajout d'un bouton dans la fenêtre d'édition
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ajout d'un bouton dans la fenêtre d'édition
Ajout d'un bouton dans la fenêtre d'édition
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : Toujours
Lien du forum : https://astronautique.actifforum.com/
Description du problème
Bonjour,Pour apporter de nouvelles fonctionnalité à mon forum, je voudrais ajouter un bouton dans la fenêtre d'édition de message (qu'il s'agisse d'un message dans le forum ou d'un MP).
Cette question a déjà été posée de par le passé, il y a une dizaine d'années (!!!), à cet endroit : https://forum.forumactif.com/t285231-ajouter-un-bouton-dans-la-fenetre-d-edition
Malheureusement, la réponse apportée par @Ea est stockée sur une page dont le lien n'est plus valide.
Aujourd'hui donc, je cherche à retrouver la façon de faire pour ajouter mes propres boutons à la fenêtre d'édition, à côté des classiques boutons B (gras), I (italique) etc.
En vous remerciant d'avance si vous pouvez m'aider !
Dernière édition par Thierz le Lun 13 Juil 2020 - 0:38, édité 1 fois
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Hi
Tu peux suivre ce tuto de EA > https://forum.forumactif.com/t311191-ajouter-un-bouton-de-sauvegarde-a-l-editeur-en-mode-source
Cela permet d'ajouter un bouton à la barre de tâches de l'éditeur afin d'y stocker des BBCodes personnalisés
Tu peux suivre ce tuto de EA > https://forum.forumactif.com/t311191-ajouter-un-bouton-de-sauvegarde-a-l-editeur-en-mode-source
Cela permet d'ajouter un bouton à la barre de tâches de l'éditeur afin d'y stocker des BBCodes personnalisés
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Hello Thierz et Fred,
Fred, l'astuce que tu mentionnes est basée sur une sauvegarde sur l'éditeur et non sur des ajouts persos.
Ensuite Thierz , il faudrait savoir ce que tu souhaites comme ajout car ta demande est assez vague.
Combien de boutons?
Leurs fonctions?
a++
Fred, l'astuce que tu mentionnes est basée sur une sauvegarde sur l'éditeur et non sur des ajouts persos.
Ensuite Thierz , il faudrait savoir ce que tu souhaites comme ajout car ta demande est assez vague.
Combien de boutons?
Leurs fonctions?
a++

Invité- Invité
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Hello Phil
La demande étant tellement peu explicite que ce tuto peut être une solution, encore faut-il que le demandeur suive son sujet !
La demande étant tellement peu explicite que ce tuto peut être une solution, encore faut-il que le demandeur suive son sujet !
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Bonsoir,
à toutes fins utiles :
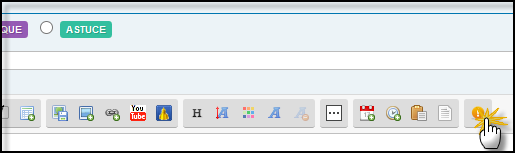
Ce script permet de placer le bouton après les boutons par défaut de l'éditeur :
Après, c'est à vous de programmer l'action de ce bouton à la suite de ce script... Où, comme évoqué par Milouze14 (Coucou), il faudrait davantage détailler votre demande.
Bonne soirée.
à toutes fins utiles :
- Code:
$(window).load(function() {
var settings = {
img: 'https://i.servimg.com/u/f38/11/01/36/00/warnin11.png',
title: 'Avertissement'
};
$('.sceditor-group:last').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-message" title="' + settings["title"] + '"><div style="background:url(' + settings["img"] + ') no-repeat;"></div></a></div>');
// ACTIONS DU SCRIPT
});
- img : Lien de l'image du bouton ;
- title : Titre du bouton ;
Ce script permet de placer le bouton après les boutons par défaut de l'éditeur :
Après, c'est à vous de programmer l'action de ce bouton à la suite de ce script... Où, comme évoqué par Milouze14 (Coucou), il faudrait davantage détailler votre demande.
Bonne soirée.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Hello Fred, Bipo  ,
,
Thierz,
alors on peut placer un "groupe de boutons" avant le bouton "Gras" et ensuite injecter d'autres boutons.
Je vais donc détailler les différentes étapes:
J'ai créé 2 boutons (l'image doit avoir ces dimensions 16px par 16px)
La variable A:
La variable B:
J'ai préféré mettre des doubles quote pour les accents .
.
Puis les contenus déposés dans l'éditeur:
Ensuite on créer un groupe de boutons avant le premier:
On importe les boutons en leurs donnant une class différente à chaque fois:
Puis l'action au clic:
J’espère avoir était clair dans les explications!!
Le script complet:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposer ceci:
Penser à cliquer sur le bouton VALIDER
a++
 ,
,Thierz,
alors on peut placer un "groupe de boutons" avant le bouton "Gras" et ensuite injecter d'autres boutons.
Je vais donc détailler les différentes étapes:
J'ai créé 2 boutons (l'image doit avoir ces dimensions 16px par 16px)
La variable A:
La variable B:
- Code:
//L APPARENCE DU PREMIER BOUTON
var A = {
img: "https://i.servimg.com/u/f38/11/01/36/00/warnin11.png",
title: "Avertissement"
};
//L APPARENCE DU DEUXIEME BOUTON
var B = {
img: "https://i.servimg.com/u/f20/20/11/87/27/premiu10.png",
title: "Bouton remercier l'auteur du sujet"
};
J'ai préféré mettre des doubles quote pour les accents
Puis les contenus déposés dans l'éditeur:
- Code:
//LE CONTENU DANS L EDITEUR AU CLIC SUR LE PREMIER BOUTON
var contenu1="Merci d'être le plus courtois possible";
//LE CONTENU DANS L EDITEUR AU CLIC SUR LE DEUXIEME BOUTON
var contenu2="Merci beaucoup";
Ensuite on créer un groupe de boutons avant le premier:
- Code:
$('<div class="sceditor-group before"></div>').insertBefore('.sceditor-group:first');
On importe les boutons en leurs donnant une class différente à chaque fois:
- Code:
//L IMPORTATION DU PREMIER BOUTON
$('<a class="sceditor-button sceditor-one" title="' + A["title"] + '"><div style="background:url(' + A["img"] + ') no-repeat;"></div></a>').appendTo('div.sceditor-group.before');
// L IMPORTATION DU DEUXIEME BOUTON
$('<a class="sceditor-button sceditor-two" title="' + B["title"] + '"><div style="background:url(' + B["img"] + ') no-repeat;"></div></a>').appendTo('div.sceditor-group.before');
Puis l'action au clic:
- Code:
//L ACTION DU PREMIER BOUTON
$('.sceditor-one').click(function(){
//AU CLIC ON AFFICHE LE CONTENU DE LA VARIABLE contenu1
editoR.insert('<strong>'+contenu1+'</strong>');
});
//L ACTION DU DEUXIEME BOUTON
$('.sceditor-two').click(function(){
//AU CLIC ON AFFICHE LE CONTENU DE LA VARIABLE contenu1
editoR.insert('<strong>'+contenu2+'</strong>');
});
J’espère avoir était clair dans les explications!!
Le script complet:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposer ceci:
- Code:
$(function() {
$(function() {
var editoR=$('#text_editor_textarea').sceditor("instance");
//L APPARENCE DU PREMIER BOUTON
var A = {
img: "https://i.servimg.com/u/f38/11/01/36/00/warnin11.png",
title: "Avertissement"
};
//L APPARENCE DU DEUXIEME BOUTON
var B = {
img: "https://i.servimg.com/u/f20/20/11/87/27/premiu10.png",
title: "Bouton remercier l'auteur du sujet"
};
//LE CONTENU DANS L EDITEUR AU CLIC SUR LE PREMIER BOUTON
var contenu1="Merci d'être le plus courtois possible";
//LE CONTENU DANS L EDITEUR AU CLIC SUR LE DEUXIEME BOUTON
var contenu2="Merci beaucoup";
$('<div class="sceditor-group before"></div>').insertBefore('.sceditor-group:first');
//L IMPORTATION DU PREMIER BOUTON
$('<a class="sceditor-button sceditor-one" title="' + A["title"] + '"><div style="background:url(' + A["img"] + ') no-repeat;"></div></a>').appendTo('div.sceditor-group.before');
// L IMPORTATION DU DEUXIEME BOUTON
$('<a class="sceditor-button sceditor-two" title="' + B["title"] + '"><div style="background:url(' + B["img"] + ') no-repeat;"></div></a>').appendTo('div.sceditor-group.before');
//L ACTION DU PREMIER BOUTON
$('.sceditor-one').click(function(){
//AU CLIC ON AFFICHE LE CONTENU DE LA VARIABLE contenu1
editoR.insert('<strong>'+contenu1+'</strong>');
});
//L ACTION DU DEUXIEME BOUTON
$('.sceditor-two').click(function(){
//AU CLIC ON AFFICHE LE CONTENU DE LA VARIABLE contenu1
editoR.insert('<strong>'+contenu2+'</strong>');
});
})});
Penser à cliquer sur le bouton VALIDER
a++

Invité- Invité
 Re: Ajout d'un bouton dans la fenêtre d'édition
Re: Ajout d'un bouton dans la fenêtre d'édition
Bonjour, merci pour toutes vos réponses. Ca m'a pris du temps pour digérer la première, puisque le code fourni est assez compact, et j'ai eu des difficultés pour le comprendre en vue de l'adapter à mes besoins. Je n'ai pas encore terminé le travail.
L'idée est d'avoir une petite popup qui s'affiche, à l'instar de "insérer un lien" ou "insérer une image", avec 3 champs :
Le bbcode inséré sera une concaténation structurée des trois, que je mettrai ensuite en forme pour l'affichage à l'aide d'un second javascript.
Avec toutes vos réponses très complètes je m'en sortirai, merci encore, je suis surtout rassuré que l'ajout de boutons soit faisable, c'était ma plus grosse crainte. Le reste ne sera qu'un peu de temps et de matière grise. Sujet résolu.
L'idée est d'avoir une petite popup qui s'affiche, à l'instar de "insérer un lien" ou "insérer une image", avec 3 champs :
- Un champ date (que j'aimerais facilement saisissable, type petit calendrier déroulant)
- Un champ heure
- Une liste déroulante de fuseaux horaires
Le bbcode inséré sera une concaténation structurée des trois, que je mettrai ensuite en forme pour l'affichage à l'aide d'un second javascript.
Avec toutes vos réponses très complètes je m'en sortirai, merci encore, je suis surtout rassuré que l'ajout de boutons soit faisable, c'était ma plus grosse crainte. Le reste ne sera qu'un peu de temps et de matière grise. Sujet résolu.
 Sujets similaires
Sujets similaires» Ajout de fenêtre pop-up à l'intention des nouveaux membres uniquement
» R'ajout d'un bouton supplément
» Demande code pour ajout de bouton.
» Chatbox : agrandir la fenêtre et changer le bouton
» Ajouter un bouton dans la fenêtre d'édition
» R'ajout d'un bouton supplément
» Demande code pour ajout de bouton.
» Chatbox : agrandir la fenêtre et changer le bouton
» Ajouter un bouton dans la fenêtre d'édition
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Thierz Mer 8 Juil 2020 - 21:57
par Thierz Mer 8 Juil 2020 - 21:57