Problème avec les nth-child ou nth-first-of-type
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec les nth-child ou nth-first-of-type
Problème avec les nth-child ou nth-first-of-type
Bonjour (ou bonsoir) à vous !
J'ai toujours eu des soucis avec les nth par rapport aux catégories, je n'ai jamais compris comment ça fonctionnait et maintenant je suis bloquée...
Je vous explique avec des screenshots. J'aimerais que le titre de la deuxième catégorie soit décalé d'environ 100px par rapport à la première, et ce pour toutes les catégories qui suivront.
En gros, tous les titres de toutes les catégories seront décalés de 100px du bas de la précédente catégorie sauf celui de la première qui sera à 0px.
En clair, mon prototype (faites abstraction de l'image de la baleine sur le titre) :
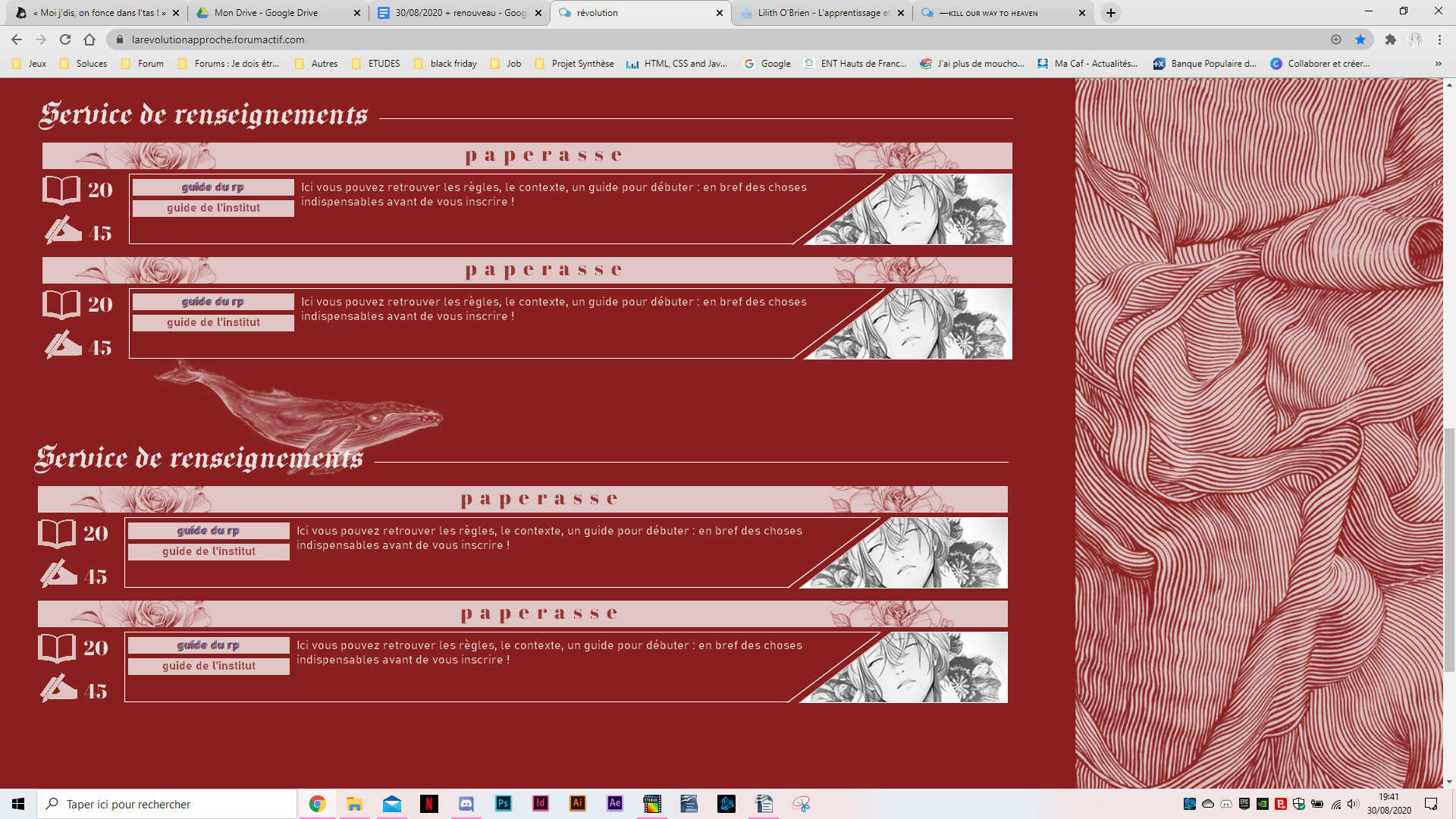
Et ce que j'ai :
Je ne sais vraiment pas comment faire !
Voici le lien vers mon forum : https://larevolutionapproche.forumactif.com/
Je vous remercie d'avance pour l'aide que vous m'apporterez !
A bientôt
(et si vous avez besoin de plus d'explications, je peux les donner bien sûr x) )
J'ai toujours eu des soucis avec les nth par rapport aux catégories, je n'ai jamais compris comment ça fonctionnait et maintenant je suis bloquée...
Je vous explique avec des screenshots. J'aimerais que le titre de la deuxième catégorie soit décalé d'environ 100px par rapport à la première, et ce pour toutes les catégories qui suivront.
En gros, tous les titres de toutes les catégories seront décalés de 100px du bas de la précédente catégorie sauf celui de la première qui sera à 0px.
En clair, mon prototype (faites abstraction de l'image de la baleine sur le titre) :
- Spoiler:

Et ce que j'ai :
- Spoiler:

Je ne sais vraiment pas comment faire !
Voici le lien vers mon forum : https://larevolutionapproche.forumactif.com/
Je vous remercie d'avance pour l'aide que vous m'apporterez !
A bientôt
(et si vous avez besoin de plus d'explications, je peux les donner bien sûr x) )
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Hello Shiyami,
cette petite ligne devrait résoudre ton soucis:
On recherche tout sauf la première:
 .
.
a++
cette petite ligne devrait résoudre ton soucis:
On recherche tout sauf la première:
- Code:
.titCAT h2:not(:first-of-type){margin-top: 100px;}
a++

Invité- Invité
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Bonjour 
Je viens de penser que j'ai oublié de donner le code :')
Le voici ! Et j'ai essayé mais le code ne fonctionne pas malheureusement... Je ne sais pas si tu as d'autres idées ? Si ça peut venir de mon codage ou non ?
Je viens de penser que j'ai oublié de donner le code :')
Le voici ! Et j'ai essayé mais le code ne fonctionne pas malheureusement... Je ne sais pas si tu as d'autres idées ? Si ça peut venir de mon codage ou non ?
- CSS:
- Code:
/* ---------- CATÉGORIES ---------- */
#wrap {background-color: #891F1F;
margin-left: 0!important;
padding-top: 0!important;max-width:none!important;width:1400px;}
/* Assurance backgound */
.corCAT {
left:0;width:1400px;}
/* Corps caté */
.intcorCAT {width:1280px;position:relative;
margin:auto;}
/* Titre */
.titCAT h2{position:relative;z-index:3;font-family:'Chomsky';font-size:40px;color:#ECDCDC;background:#891F1F;display:inline-block;padding-right:15px;font-style:italic;}
.ligtitCAT {position:absolute;height:1px;width:100%;background:white;z-index:2;margin-top:35px;}
.titCAT h2:not(:first-of-type){margin-top: 100px;}
/* Sous-titre */
.stitCAT {background:url('https://zupimages.net/up/20/36/zg0g.bmp') no-repeat;width:100%;height:35px;text-align:center;font-family:'Abril Fatface';text-transform:lowercase;color:#891F1F;font-size:30px;line-height:28px;letter-spacing:5px;
overflow:hidden;margin-top:10px;margin-bottom:10px;}
.stitCAT a {color:#891F1F!important;}
/* Message et sujet */
.messujCAT {float:left;width:100px;height:95px;}
.messujCAT img {display:inline-block;vertical-align:middle;}
.messujCAT span {display:inline-block;color:#ECDCDC;font-family:'Abril Fatface';font-size:30px;vertical-align:middle;}
/* Description de la catégorie */
.descCAT {height:91px;border:1px solid white;text-align:justify;width:850px;float:left;margin-left:20px;position:relative;}
.descCAT .pCAT{margin:0px;padding:10px;padding-right:25px;color:white;font-size:12px;height:65px;overflow:auto;}
/* Image new/no new */
.newnoCAT {position:absolute;right:0;top:0;margin-top:-4px;margin-right:-150px;z-index:3;height:98px;}
/* Liens sous catégories */
.scatCAT {margin:2.5px 10px;text-align:center;}
.scatCAT a {color:white;font-style:italic;transition:all 0.5s ease-in-out;font-family:'Abril Fatface';}
.scatCAT a:hover {letter-spacing:0.5px;font-weight:700;color:#ECDCDC;}
/* Avatar + nouveau message */
.vavaCAT {float:left;height:93px;overflow:hidden;width:277px;margin-left:30px;position:relative;z-index:1;}
.vavaCAT img {width:100%;filter:grayscale(100%);max-width:none!important;position:relative;}
.vavaCAT .messCAT {position:absolute;transition:all 1s ease;height:93px;overflow:hidden;width:277px;top:93px;background:white;z-index:3;text-align:right;padding:10px;}
.vavaCAT .messCAT img {width:auto!important;}
.vavaCAT:hover .messCAT {top:0;}
.imgbaleineCAT {positon:absolute;}
/* ---------- FIN CATÉGORIES ---------- */
- index_box:
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<div class="corCAT">
<!-- BEGIN catrow -->
<div class="intcorCAT">
<!-- DÉBUT CATÉGORIES -->
<!-- BEGIN tablehead -->
<div class="titCAT"><div class="ligtitCAT"></div>{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="stitCAT"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="messujCAT">
<img src="https://www.zupimages.net/up/20/36/k42s.bmp" /> <span>{catrow.forumrow.TOPICS}</span>
<br/><img src="https://www.zupimages.net/up/20/36/17ld.bmp"/> <span>{catrow.forumrow.POSTS}</span>
</div>
<div class="descCAT">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="newnoCAT"/>
<div class="pCAT">{catrow.forumrow.FORUM_DESC}</div>
<div class="scatCAT">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}</div>
</div>
<div class="vavaCAT">
<div class="messCAT"><!-- BEGIN ads --><span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span> <!-- END ads -->
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
<!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar -->
</div>
<div class="clear"></div>
</div>
<!-- END forumrow -->
<!-- END catrow -->
<!-- FIN CATÉGORIE -->
</div>
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Hello Shiyami,
tu peux tester ceci:
a++
tu peux tester ceci:
- Code:
.titCAT h2:not(:first-child){margin-top: 100px;}
a++

Invité- Invité
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Recoucou !
J'ai essayé et ça fait le margin-top pour tous les titres (même le premier) :')
J'ai vraiment du mal à comprendre les nth avec les catégories, apparemment y'a une histoire de nth-of-type(n+1) mais j'ai jamais compris comment on était sensé faire;')
Je sais pas si t'as d'autres idées ? Merci en tout cas pour ton aide !
J'ai essayé et ça fait le margin-top pour tous les titres (même le premier) :')
J'ai vraiment du mal à comprendre les nth avec les catégories, apparemment y'a une histoire de nth-of-type(n+1) mais j'ai jamais compris comment on était sensé faire;')
Je sais pas si t'as d'autres idées ? Merci en tout cas pour ton aide !
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Hello Shiyami,
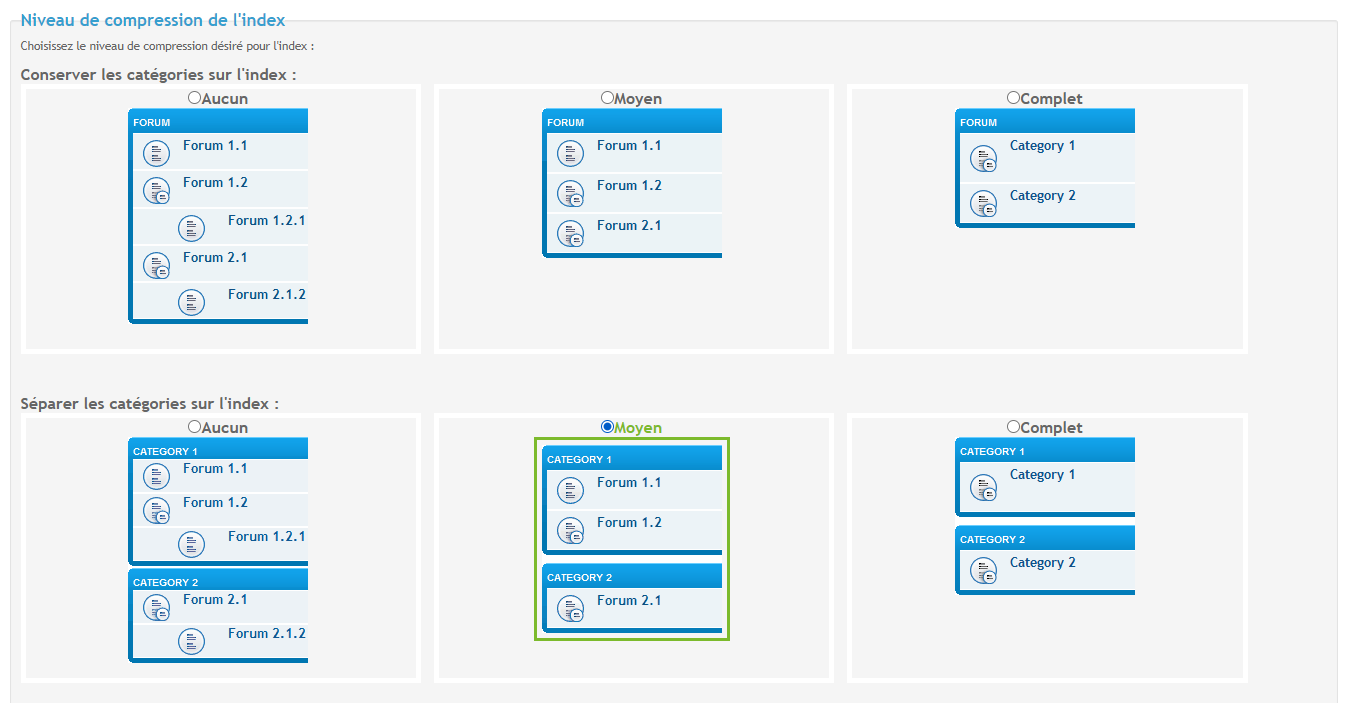
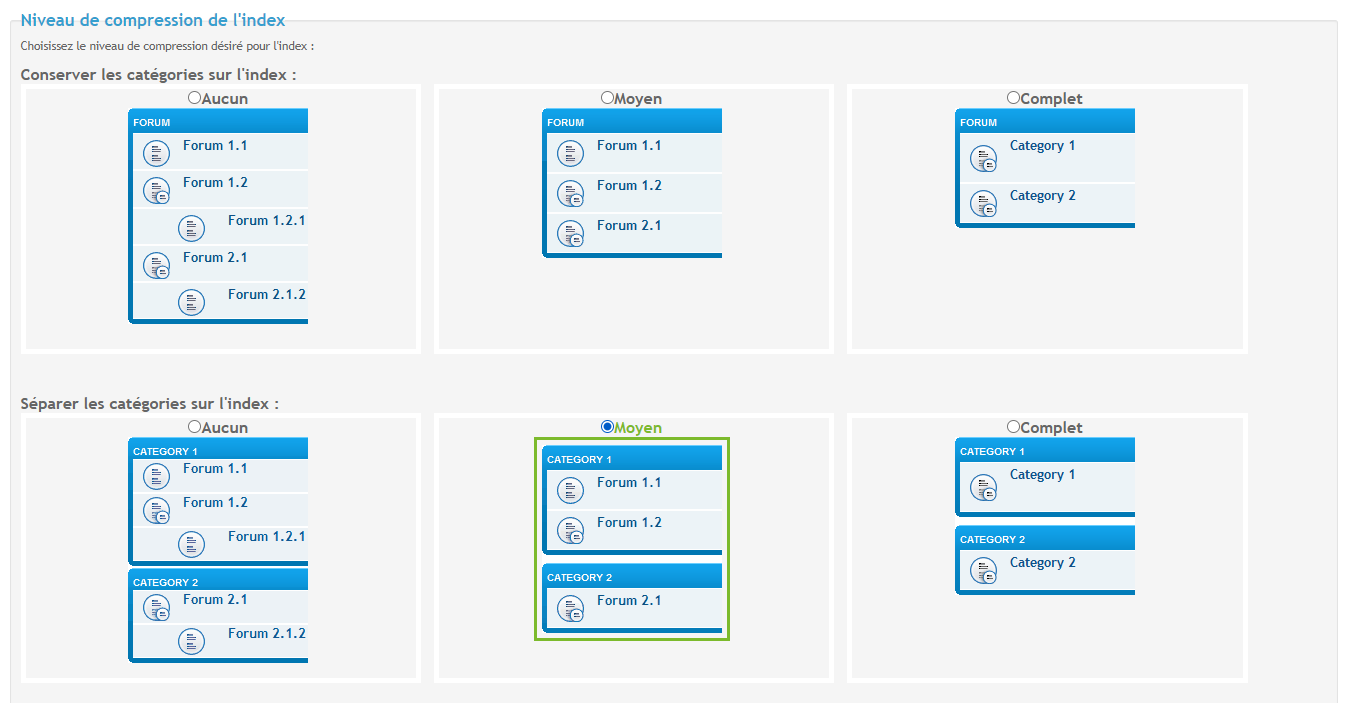
tu peux donner le niveau de compression de ton index stp:
Affichage/Page d'acceuil/ Structure et hiérarchie/Niveau de compression de l'index
Conserver les catégories sur l'index :
Séparer les catégories sur l'index
Ton template comporte des erreurs, il suffit de regarder le code source .
a++
tu peux donner le niveau de compression de ton index stp:
Affichage/Page d'acceuil/ Structure et hiérarchie/Niveau de compression de l'index
Conserver les catégories sur l'index :
Séparer les catégories sur l'index
Ton template comporte des erreurs, il suffit de regarder le code source .
a++

Invité- Invité
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Je me serai doutée qu'il y avait des problèmes dans mon template, j'y regarde de plus près demain (il est 01h43 je vais dormir x) )
Mon niveau de compression c'est celui-ci :

Je reviens vers toi dès que j'ai vu ce qu'il n'allait pas !
Merci encore
Mon niveau de compression c'est celui-ci :

Je reviens vers toi dès que j'ai vu ce qu'il n'allait pas !
Merci encore
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Hello Shiyami,
alors j'ai revu ton template:
A quoi sert cette div vide?:
Puis le script tout en bas ne sert à rien vu que la forabg (de la version phpbb3 n'est plus présente dans ton template).
Voilà donc ton template modifié:
Le script tout en bas sert a attribuer une class (bottom) qui nous servira pour mettre en place ce que tu souhaites.
Puis la css a ajouter:
Chaque class (intcorCAT) correspond désormais à une catégorie avec ses forums.
Chaque class (conteneur_cat) correspond désormais au bloc contenant les forums de chaque catégorie.
Chaque class (conteneur_forum) correspond désormais aux forums .
Ensuite, je te conseille de mettre des valeurs en pourcentage et non en pixels.
Attribues directement une largeur dans ton P.A:
Général/Configuration/Général/Structure des pages
Largeur du forum (nombre ou %) :
Bon codage chère amie.
a++
alors j'ai revu ton template:
A quoi sert cette div vide?:
- Code:
<div class="ligtitCAT"></div>
Puis le script tout en bas ne sert à rien vu que la forabg (de la version phpbb3 n'est plus présente dans ton template).
Voilà donc ton template modifié:
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<div class="corCAT">
<!-- DÉBUT CATÉGORIES -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="intcorCAT">
<div class="titCAT">{catrow.tablehead.L_FORUM}</div>
<div class="conteneur_cat">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="conteneur_forum">
<div class="stitCAT"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="forum">
<div class="messujCAT">
<img src="https://www.zupimages.net/up/20/36/k42s.bmp" /> <span>{catrow.forumrow.TOPICS}</span>
<br/><img src="https://www.zupimages.net/up/20/36/17ld.bmp"/> <span>{catrow.forumrow.POSTS}</span>
</div>
<div class="descCAT">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="newnoCAT"/>
<div class="pCAT">{catrow.forumrow.FORUM_DESC}</div>
<div class="scatCAT">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}</div>
</div>
<div class="vavaCAT">
<div class="messCAT"><!-- BEGIN ads --><span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span> <!-- END ads -->
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
<!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar -->
</div>
</div></div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow --> <!-- FIN CATÉGORIE -->
</div>
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script>
$(function(){
$('div[class="intcorCAT"]').not(":first").addClass('bottom');
});
</script>
Le script tout en bas sert a attribuer une class (bottom) qui nous servira pour mettre en place ce que tu souhaites.
Puis la css a ajouter:
- Code:
.intcorCAT.bottom .titCAT h2{margin-top:100px!important;}
Chaque class (intcorCAT) correspond désormais à une catégorie avec ses forums.
Chaque class (conteneur_cat) correspond désormais au bloc contenant les forums de chaque catégorie.
Chaque class (conteneur_forum) correspond désormais aux forums .
Ensuite, je te conseille de mettre des valeurs en pourcentage et non en pixels.
Attribues directement une largeur dans ton P.A:
Général/Configuration/Général/Structure des pages
Largeur du forum (nombre ou %) :
Bon codage chère amie.
a++

Invité- Invité
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Oh merci beaucoup pour la révision de mon codage !
Le ligtitCAT me sert à créer la ligne du titrage (celle qui est à côté du titre ; enfin techniquement sous le titre)
Pour les valeurs en pourcentages, j'aimerai bien le faire mais ça me demanderait de modifier pour chaque taille d'écran tous mes codes et je n'ai qu'un ordinateur avec un écran de 17'' et un téléphone portable... Et je ne sais pas s'il existe des sites web qui permettent de voir comment est notre site selon les écrans ? Si oui je prends volontiers parce que je commencerai enfin à travailler en pourcentages !
Merci encore pour l'aide et les explications !!
Le ligtitCAT me sert à créer la ligne du titrage (celle qui est à côté du titre ; enfin techniquement sous le titre)
Pour les valeurs en pourcentages, j'aimerai bien le faire mais ça me demanderait de modifier pour chaque taille d'écran tous mes codes et je n'ai qu'un ordinateur avec un écran de 17'' et un téléphone portable... Et je ne sais pas s'il existe des sites web qui permettent de voir comment est notre site selon les écrans ? Si oui je prends volontiers parce que je commencerai enfin à travailler en pourcentages !
Merci encore pour l'aide et les explications !!
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Hello Shiyami,
Non pas besoin, du moment ou tu laisses le codage ainsi et renseigner la largeur du fofo en pourcentage .
Tu ne risques rien!!
a++
Pour les valeurs en pourcentages, j'aimerai bien le faire mais ça me demanderait de modifier pour chaque taille d'écran tous mes codes
Non pas besoin, du moment ou tu laisses le codage ainsi et renseigner la largeur du fofo en pourcentage .
Tu ne risques rien!!
a++

Invité- Invité
 Re: Problème avec les nth-child ou nth-first-of-type
Re: Problème avec les nth-child ou nth-first-of-type
Oh merci beaucoup !
Je pense que je n'ai plus besoin de quoique ce soit x)
Encore merci pour ton aide !!
Je pense que je n'ai plus besoin de quoique ce soit x)
Encore merci pour ton aide !!
 Sujets similaires
Sujets similaires» Probleme avec un code CSS type "balayage"
» Problème avec la page d'accueil type onglet
» Problème avec une structure de type tableau à onglets
» Problème de CNAME avec un nom de domaine externe de type .TK
» Problème avec la taille et le type de la police d'une page à l'autre pour la Barre de Nav et les catégories :3
» Problème avec la page d'accueil type onglet
» Problème avec une structure de type tableau à onglets
» Problème de CNAME avec un nom de domaine externe de type .TK
» Problème avec la taille et le type de la police d'une page à l'autre pour la Barre de Nav et les catégories :3
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Jeu 3 Sep 2020 - 1:57
par Shiyami Jeu 3 Sep 2020 - 1:57

