QEEL: volet coulissant
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
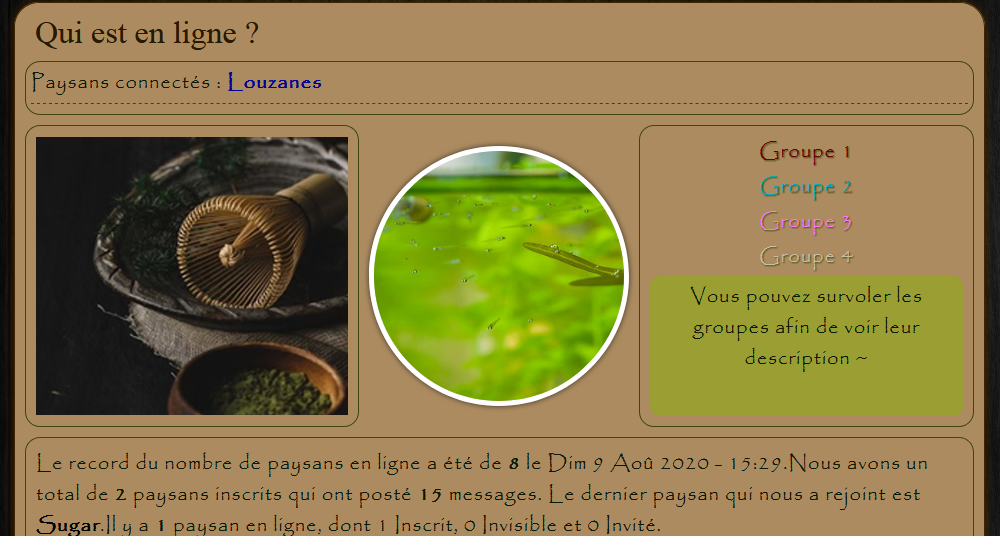
 QEEL: volet coulissant
QEEL: volet coulissant
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://bikinoutest.forumactif.com/
Description du problème
Bonjour à tousà la base, j'avais repris ce QEEL de Never Utopia pour les codes permettant de transformer le texte des parties du QEEL. Ensuite la disposition correspondait également à mon désir. Jusque là pas de souci, Je me décide à le modifier et là, je bute sur os.
Dans le forum au niveau des descriptions du forum, j'ai un volet coulissant. J'ai voulu refaire le même système dans mon QEEL. Je connais le code pour mettre un volet coulissant mais impossible de le paramétrer. Mon souhait serait de mettre un volet coulissant au niveau des anniversaires (panneau gauche) et au niveau des groupes (panneau droit).
Si dessous, je vous mets le QEEL de base. Je n'ai rien modifier encore.
- Code:
<div align="center">
<table class="qeel_box" width="100%" border="0" cellpadding="0" cellspacing="10">
<tr>
<td colspan="3">
<span class="qeel_title"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
</td>
</tr>
<tr>
<td colspan="3" class="qeel_box_td qeel_box2">
<div id="loggedlist"><table>{LOGGED_IN_USER_LIST}</table></div>
<div class="qeel_line"></div>
<div id="totalconn"><table>{L_CONNECTED_MEMBERS}</table></div>
<script type="text/javascript">
document.getElementById('loggedlist').innerHTML=document.getElementById('loggedlist').innerHTML.replace(/Utilisateurs enregistrés/,"Paysans connectés");
document.getElementById('totalconn').innerHTML=document.getElementById('totalconn').innerHTML.replace(/Membres connectés au cours des 24 dernières heures/,"Paysans connectés récemment");
document.getElementById('totalconn').innerHTML=document.getElementById('totalconn').innerHTML.replace(/Membres connectés au cours des 48 dernières heures/,"Paysans connectés récemment");
document.getElementById('totalconn').innerHTML=document.getElementById('totalconn').innerHTML.replace(/Membres connectés au cours des 99 dernières heures/,"Paysans connectés récemment");
</script>
</td>
</tr>
<tr>
<td class="qeel_box_td qeel_box3" width="50%">
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div>
<script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script>
</td>
<td class="qeel_box4">
<img src="http://jeremysquires.smugmug.com/Aquarium-Journal-2009-Updates/i-32MqCBS/2/S/galaxy_rasbora_v2_666%20x%20800-S.jpg" alt=" " />
</td>
<td class="qeel_box_td qeel_box5" valign="top" align="center" width="50%">
<div id="groupe1" class="groupes">
<a href="#">Groupe 1</a>
</div>
<div id="groupe2" class="groupes">
<a href="#">Groupe 2</a>
</div>
<div id="groupe3" class="groupes">
<a href="#">Groupe 3</a>
</div>
<div id="groupe4" class="groupes">
<a href="#">Groupe 4</a>
</div>
<div class="qeel_infobulles">
Vous pouvez survoler les groupes afin de voir leur description ~
</div>
<div class="qeel_infobulles" id="qeel_infobulle1">
Description du groupe 1
</div>
<div class="qeel_infobulles" id="qeel_infobulle2">
Description du groupe 2
</div>
<div class="qeel_infobulles" id="qeel_infobulle3">
Description du groupe 3
</div>
<div class="qeel_infobulles" id="qeel_infobulle4">
Description du groupe 4
</div>
</td>
</tr>
<tr>
<td colspan="3" class="qeel_box_td">
<span id="recorduser">{RECORD_USERS}</span>.
<span id="totaluser">{TOTAL_USERS}</span>
<span id="totalpost">{TOTAL_POSTS}</span>.
<span id="newuser">{NEWEST_USER}</span>.
<span id="totalonline">{TOTAL_USERS_ONLINE}</span>
<div id="chatters_stats">
<span id="totalchatter">{TOTAL_CHATTERS_ONLINE}</span>
<span id="chatterlist">{CHATTERS_LIST}</span>
</div>
<script type="text/javascript">
document.getElementById('recorduser').innerHTML=document.getElementById('recorduser').innerHTML.replace(/d'utilisateurs en ligne est/,"de paysans en ligne a été");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Nous avons/,"Nous avons un total de");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/membre enregistré/,"paysan inscrit");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/membres enregistrés/,"paysans inscrits");
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/Nos membres ont posté un total de/," qui ont posté");
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/," Le dernier paysan qui nous a rejoint est");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Il y a en tout/,"Il y a");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/utilisateurs en ligne ::/,"paysans en ligne, soit");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/utilisateur en ligne ::/,"paysan en ligne, dont");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Enregistrés/,"Inscrits");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Enregistré/,"Inscrit");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invités /,"Invités.");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invité /,"Invité.");
document.getElementById('totalchatter').innerHTML=document.getElementById('totalchatter').innerHTML.replace(/utilisateur/,"paysan");
document.getElementById('totalchatter').innerHTML=document.getElementById('totalchatter').innerHTML.replace(/ChatBox/,"ChatBox : ");
</script>
</td>
</tr>
</table>
</div>
- Code:
/*Fond du qeel*/
.qeel_box {
margin-top: 20px;
background: #ac8b60;
border: 1px solid #3f2600;
box-shadow: 0px 0px 10px #3f2600;
border-radius: 25px;
text-align: left;
}
/*Cellules du qeel*/
.qeel_box_td {
background: #83871f;
border: solid 1px #3f4511;
border-radius: 15px;
padding: 10px;
font-size: 13px;
font-family: Open Sans;
color: #0b1906;
text-align: left;
}
/*Ligne pointillée dans les membres connectés et les anniversaires*/
.qeel_line {
border-top: 1px #3f4511 dashed;
height: 0px;
margin-top: 5px;
margin-bottom: 5px;
}
/*Titre du qeel*/
.qeel_title a {
display: inline-block;
margin-left: 10px;
font-size: 32px;
font-family: Pacifico;
color: #291900;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Titre du qeel au survol*/
.qeel_title a:hover {
text-decoration: none!important;
letter-spacing: 5px;
}
/*Bloc des membres connectés*/
.qeel_box2 {
padding: 5px;
}
/*Bloc des membres connectés actuellement*/
#loggedlist {
padding-right: 5px;
max-height: 5em;
overflow: auto;
text-align: justify;
}
/*Les membres connectés récemment*/
#totalconn {
padding-right: 5px;
max-height: 5em;
overflow: auto;
text-align: justify;
}
/*Les anniversaires aujourdhui*/
#birthtoday {
height: 133px;
padding-right: 5px;
overflow: auto;
text-align: center;
}
/*Les anniversaires au cours des 7 prochains jours*/
#birthweek {
height: 134px;
padding-right: 5px;
overflow: auto;
text-align: center;
}
/*Image du milieu*/
.qeel_box4 img {
width: 250px;
height: 300px;
border: solid 1px #3f4511;
border-radius: 15px;
}
/*Bloc des groupes*/
.qeel_box5 {
text-align: center;
}
/*Groupes*/
.groupes {
height: 35px;
text-align: center;
text-shadow: 1px 1px 1px #3f4511;
}
/*Couleur du groupe 1*/
#groupe1 a, #groupe1 a:hover {
color: #6c0000;
}
/*Couleur du groupe 2*/
#groupe2 a, #groupe2 a:hover {
color: #0ba7b5;
}
/*Couleur du groupe 3*/
#groupe3 a, #groupe3 a:hover {
color: #fc79f3;
}
/*Couleur du groupe 4*/
#groupe4 a, #groupe4 a:hover {
color: #c7c0a3;
}
/*Description des groupes*/
.qeel_infobulles {
height: 130px;
overflow: auto;
background: #9a9e33;
border-radius: 10px;
text-shadow: none;
color: #0b1906;
padding: 5px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Description des groupes sans survol*/
#qeel_infobulle1, #qeel_infobulle2, #qeel_infobulle3, #qeel_infobulle4 {
position: relative;
z-index: 1;
margin-top: -140px;
opacity: 0;
filter: alpha(opacity=0);
transform: rotate(-180deg);
-ms-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
}
/*Apparition de la description des groupes*/
#groupe1:hover ~ #qeel_infobulle1, #groupe2:hover ~ #qeel_infobulle2, #groupe3:hover ~ #qeel_infobulle3, #groupe4:hover ~ #qeel_infobulle4 {
opacity: 1;
filter: alpha(opacity=100);
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/*Liste des membres sur la CB*/
#chatters_stats {
padding-right: 3px;
max-height: 5em;
overflow: auto;
text-align: justify;
}
/*Écriture des aniversaires et des membres connectés récemment*/
#totalconn td.row1, #birthtoday td.row1 {
background: transparent;
padding: 0px;
display: inline;
}
#totalconn td.row1 span.gensmall, #birthtoday td.row1 span.gensmall {
font-size: 13px;
padding: 0px;
font-family: Open Sans;
color: #0b1906;
}
/************************************************** FIN DU QEEL **************************************************/
Code pour volet coulissant dans le template Index_body
- Code:
<div class="voletg">
<img src="https://i.servimg.com/u/f44/17/06/92/55/porte110.png" /></div>
J'avais commencé à faire ceci
- Code:
<div class="voletg">
<td class="qeel_box_td qeel_box3" width="50%">
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div>
<script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script>
</td></div>
- Code:
.voletg{
overflow: hidden;
position: absolute;
z-index: 10;
width: 450px;
height: 550px;
margin-left: -150px;
margin-top: 120px;
}
.voletg img{
position: absolute;
transition: 1s;
}
.voletg:hover img{
margin-left: 450px;
}
Merci pour votre aide
Dernière édition par Louzanes le Jeu 24 Sep 2020 - 9:39, édité 1 fois
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Hello! 
Alors pour commencer, la fameuse balise <div class="voletg"> (et sa comparse </div>) doit se trouver à l'intérieur de la cellule (dont les balises sont <td> et </td>), sinon c'est une erreur de code. En principe, les navigateurs corrigent par eux même, mais le résultat peut varier selon le navigateur utilisé.
Ensuite, pour créer un effet de "volet", tout ce que tu as à faire sur le principe est d'insérer une image et de la positionner par dessus le bloc que tu veux recouvrir, puis la décaler quand le bloc qui la contient est survolé (j'avais fait, il y a... à peu près huit ans de ça, un LS à ce sujet, j'ai récemment remis à jour la page de démonstration, si ça peut t'aider)
Du coup, à l'intérieur de ta cellule, tu devrais avoir quelque chose comme ceci :
Du coup maintenant on a un bloc qui s'affiche par dessus un autre bloc, mais ça serait bien qu'il s'en aille quand on survole le tout! Du coup, c'est ce qu'on fait, on prend le bloc englobant, donc dans mon exemple c'est celui avec la classe .blocAnniv mais dans ton cas tu pourrais t'en passer et utiliser la cellule elle même (ça évite de redéfinir une hauteur et une largeur, ou de se battre avec le padding) et quand il est survolé (.blocAnniv:hover, ou .qeel_box3:hover) on demande à ce que le bloc de classe .blocVolet se décale :
Note que j'ai utilisé une div pour mon exemple, mais ça marchera tout aussi bien avec une image, c'est juste que c'est un plus compliqué parce qu'il faut avoir des dimensions exactes pour être sûr de tout recouvrir du coup je préfère l'option du bloc avec une image de fond ^^
Voilà voilà, j'espère que ça t'aura aidée!
Alors pour commencer, la fameuse balise <div class="voletg"> (et sa comparse </div>) doit se trouver à l'intérieur de la cellule (dont les balises sont <td> et </td>), sinon c'est une erreur de code. En principe, les navigateurs corrigent par eux même, mais le résultat peut varier selon le navigateur utilisé.
Ensuite, pour créer un effet de "volet", tout ce que tu as à faire sur le principe est d'insérer une image et de la positionner par dessus le bloc que tu veux recouvrir, puis la décaler quand le bloc qui la contient est survolé (j'avais fait, il y a... à peu près huit ans de ça, un LS à ce sujet, j'ai récemment remis à jour la page de démonstration, si ça peut t'aider)
Du coup, à l'intérieur de ta cellule, tu devrais avoir quelque chose comme ceci :
- Code:
<div class="blocAnniv">
<div class="blocVolet">(une image ici ?)</div>
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div>
</div>
- Code:
/* le bloc dont le contenu sera "caché" */
.blocAnniv {
/* positionnement du bloc pour qu'il serve de point de référence pour un autre bloc positionné */
position:relative;
/* on cache tout ce qui dépasse */
overflow:hidden;
}
- Code:
.blocVolet {
/* une image de fond */
background:url('lien de ton image');
/* un positionnement absolu par rapport au bloc parent */
position:absolute;
top:0;
left:0;
/* largeur du bloc (identique au bloc principal) */
width: 100%;
/* hauteur du bloc (identique au bloc principal) */
height: 100%;
/* réglage de la transition pour que ça soit plus joli */
transition: all 1s linear;
/* On s'assure que ça recouvre bien tout */
z-index:50;
}
Du coup maintenant on a un bloc qui s'affiche par dessus un autre bloc, mais ça serait bien qu'il s'en aille quand on survole le tout! Du coup, c'est ce qu'on fait, on prend le bloc englobant, donc dans mon exemple c'est celui avec la classe .blocAnniv mais dans ton cas tu pourrais t'en passer et utiliser la cellule elle même (ça évite de redéfinir une hauteur et une largeur, ou de se battre avec le padding) et quand il est survolé (.blocAnniv:hover, ou .qeel_box3:hover) on demande à ce que le bloc de classe .blocVolet se décale :
- Code:
.blocAnniv:hover .blocVolet {
left:-100%;
}
Note que j'ai utilisé une div pour mon exemple, mais ça marchera tout aussi bien avec une image, c'est juste que c'est un plus compliqué parce qu'il faut avoir des dimensions exactes pour être sûr de tout recouvrir du coup je préfère l'option du bloc avec une image de fond ^^
Voilà voilà, j'espère que ça t'aura aidée!
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Bonjour et merci pour ta réponse Christa, oui cela m'a beaucoup aidé.
Par contre j'ai deux petits problèmes
En remettant mon code
plus le code que tu m'as proposé avec l'image en fond. J'avais double image. J'ai retiré mon image et laissé que <div class="blocVolet"></div>. Du coup, ma question est ma formulation était-elle bonne ? Voir ci-dessous
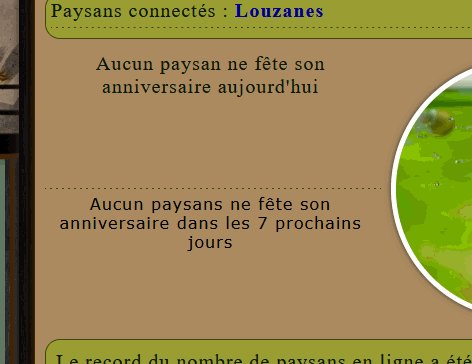
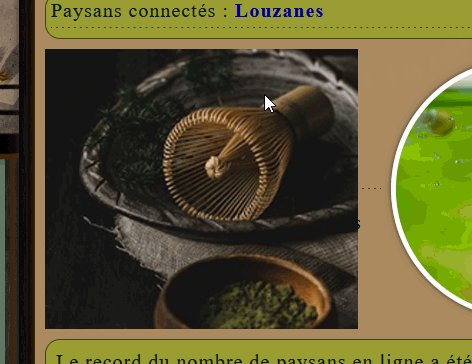
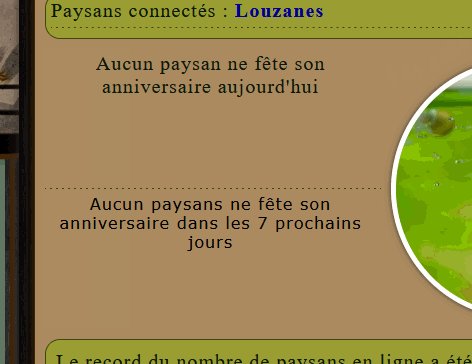
Second problème, c'est que cela ne recouvre pas la totalité de mon bloc du dessous en vert

Mon idée, serait de faire "passer" sous mon rond l'image pour donner une impression de porte coulissante .
 .
.
J'avais vu cette façon de procéder sur NU mais malheureusement impossible de modifier quoique se soit à ma convenance. Ta proposition est plus "légère" et "plus manipulable"
Par contre j'ai deux petits problèmes
En remettant mon code
- Code:
<div class="blocAnniv">
<div class="blocVolet"><img src="https://i.servimg.com/u/f14/15/30/06/17/essai_18.png" /></div>
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div>
</div>
plus le code que tu m'as proposé avec l'image en fond. J'avais double image. J'ai retiré mon image et laissé que <div class="blocVolet"></div>. Du coup, ma question est ma formulation était-elle bonne ? Voir ci-dessous
- Code:
<td class="qeel_box_td qeel_box3" width="50%"><div class="blocAnniv">
<div class="blocVolet"></div>
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div>
<script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script></div>
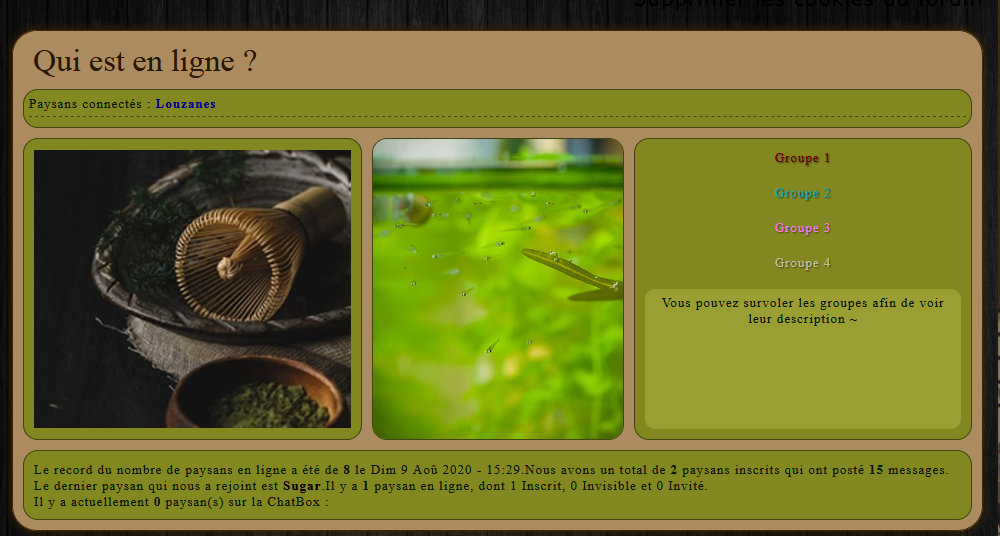
Second problème, c'est que cela ne recouvre pas la totalité de mon bloc du dessous en vert

Mon idée, serait de faire "passer" sous mon rond l'image pour donner une impression de porte coulissante .
 .
.J'avais vu cette façon de procéder sur NU mais malheureusement impossible de modifier quoique se soit à ma convenance. Ta proposition est plus "légère" et "plus manipulable"
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Alors, pour le fait que l'image ne recouvre pas tout le bloc vert contenant les anniversaires, c'est normal ^^ Comme je l'ai indiqué dans mes explications, ta cellule, celle qui a les classes .qeel_box_td et .qeel_box3, comporte également un padding (un espacement à l'intérieur, entre ses bords et son contenu). Comme tu utilises ta div à l'intérieur, elle est affectée par ce padding. C'est pour ça que je suggérais d'utiliser la cellule elle même comme bloc de référence, grosso modo comme ça :
Et sinon, oui, il faut faire le choix entre utiliser une image dans le html, ou une image de fond dans le CSS, sinon ça fait doublon
Et je ne comprends pas trop ta question avec le rond, désolée
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
<div class="blocVolet"></div>
...
</td>
- Spoiler:

Et sinon, oui, il faut faire le choix entre utiliser une image dans le html, ou une image de fond dans le CSS, sinon ça fait doublon
Et je ne comprends pas trop ta question avec le rond, désolée
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
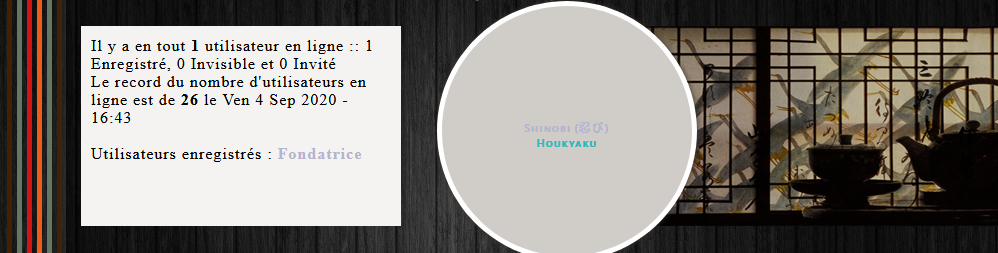
Ah, oui, si je comprends bien, tu veux qu'il n'y ait que le rond au centre et que le reste du contenu apparaisse au survole à droite et à gauche?
Ça doit pouvoir se faire, mais c'est un peu plus compliqué parce que d'après tes captures, il faut que le cercle central reste "par dessus" les éléments qui se glissent en dessous (ça peut se faire avec un positionnement absolu). Du coup je ne suis pas sûre que garder un tableau pour l'affichage soit très efficace, faudrait voir.
Ceci dit, la logique est exactement la même qu'avant, sauf qu'au lieu de mettre des informations SOUS le volet coulissant, au contraire tu mets les informations SUR le volet coulissant, et la position du volet coulissant est cette fois ci cachée par défaut. Donc, par exemple :
Si tu veux que les blocs glissent "sous" le rond ça va être un poil plus compliqué par contre XD
Globalement :
- Il faut que la ligne de tableau soit en positionnement relatif (elle servira de point de référence)
- Il faut que l'image du rond soit positionnée de façon absolue par rapport à la ligne de tableau, d'où l'étape précédente (ça demande un calcul savant pour la positionner pile au centre, heureusement CSS a une fonction calc() pour ça)
- Il faut que la valeur de la propriété z-index du rond soit supérieure à celle des blocs couvrants
J'ai pour principe de ne pas faire le travail à la place des autres quand je fais du support, donc je te laisse méditer sur la question Bon courage !
Bon courage !
Ça doit pouvoir se faire, mais c'est un peu plus compliqué parce que d'après tes captures, il faut que le cercle central reste "par dessus" les éléments qui se glissent en dessous (ça peut se faire avec un positionnement absolu). Du coup je ne suis pas sûre que garder un tableau pour l'affichage soit très efficace, faudrait voir.
Ceci dit, la logique est exactement la même qu'avant, sauf qu'au lieu de mettre des informations SOUS le volet coulissant, au contraire tu mets les informations SUR le volet coulissant, et la position du volet coulissant est cette fois ci cachée par défaut. Donc, par exemple :
- Code:
<div class="blocDuDessous">
<div class="blocDuDessus">
Le contenu du bloc qui bouge
</div>
Le contenu du bloc fixe
</div>
- Code:
.blocDuDessous {
position:relative;
overflow:auto;
}
.blocDuDessus {
position:absolute;
top:0px;
/* cette fois ci on décale le bloc dès le départ */
left:-100%;
/* largeur et hauteur identiques au bloc du dessous*/
width:100%;
height:100%
/* la transition */
transition: all 1s linear;
/* On s'assure que ça recouvre bien tout */
z-index:50;
}
/* et au survol, cette fois ci, on ramène le bloc du dessus pile poil au dessus du bloc du dessous */
.blocDuDessous:hover .blocDuDessus {
left:0;
}
- Spoiler:

Si tu veux que les blocs glissent "sous" le rond ça va être un poil plus compliqué par contre XD
Globalement :
- Il faut que la ligne de tableau soit en positionnement relatif (elle servira de point de référence)
- Il faut que l'image du rond soit positionnée de façon absolue par rapport à la ligne de tableau, d'où l'étape précédente (ça demande un calcul savant pour la positionner pile au centre, heureusement CSS a une fonction calc() pour ça)
- Il faut que la valeur de la propriété z-index du rond soit supérieure à celle des blocs couvrants
- Spoiler:

J'ai pour principe de ne pas faire le travail à la place des autres quand je fais du support, donc je te laisse méditer sur la question
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Si j'ai bien compris ce que tu me dis, ce bloc là doit être en-dessous
<td class="qeel_box_td qeel_box3" width="50%">
Ce bloc là doit être au-dessus
<div class="blocVolet"></div>
</td>
Ensuite grâce au CSS modifier les positions ?
<td class="qeel_box_td qeel_box3" width="50%">
Ce bloc là doit être au-dessus
<div class="blocVolet"></div>
</td>
Ensuite grâce au CSS modifier les positions ?
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Ouip, exactement! ^^ En même temps, tu ne peux pas manipuler des cellules de tableau comme tu manipules des div, donc forcément, c'est l'élément "statique" dans toute cette histoire.
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Ok, en suivant ton raisonnement, du moins j'essaie mais moi, perso, je suis plutôt nulle en codage et encore plus après 5 ans d'absence.
Il faudrait mettre ça
<td class="blocvolet" width="50%">
<div class="qeel_box_td qeel_box3"></div>
</td>
Css
.qeel_box_td qeel_box3 {
position:relative;
overflow:auto;
}
.blocvolet {
position:absolute;
top:0px;
/* cette fois ci on décale le bloc dès le départ */
left:-100%;
/* largeur et hauteur identiques au bloc du dessous*/
width:100%;
height:100%
/* la transition */
transition: all 1s linear;
/* On s'assure que ça recouvre bien tout */
z-index:50;
}
/* et au survol, cette fois ci, on ramène le bloc du dessus pile poil au dessus du bloc du dessous */
.qeel_box_td qeel_box3:hover .blocvolet {
left:0;
}
Il faudrait mettre ça
<td class="blocvolet" width="50%">
<div class="qeel_box_td qeel_box3"></div>
</td>
Css
.qeel_box_td qeel_box3 {
position:relative;
overflow:auto;
}
.blocvolet {
position:absolute;
top:0px;
/* cette fois ci on décale le bloc dès le départ */
left:-100%;
/* largeur et hauteur identiques au bloc du dessous*/
width:100%;
height:100%
/* la transition */
transition: all 1s linear;
/* On s'assure que ça recouvre bien tout */
z-index:50;
}
/* et au survol, cette fois ci, on ramène le bloc du dessus pile poil au dessus du bloc du dessous */
.qeel_box_td qeel_box3:hover .blocvolet {
left:0;
}
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Hello! Pense à utiliser les balises de code du forum, c'est plus simple à lire grâce à la coloration syntaxique ^^
Je vois que tu as changé les classes affectées à chaque élément, mais ce n'était pas nécessaire, tu peux juste changer les propriétés CSS affectées à chaque classe.
Note également que l'attribut class d'un élément HTML peut contenir plusieurs classes. Ainsi, dans le cas de la cellule de tableau qui servait à nos tests/exemples, son code était le suivant :
En toute logique, la première est utilisée pour donner une apparence similaire aux différentes cellules du QEEL (les coins arrondis je suppose?). La classe .qeel_box3 est là pour donner un style spécifiquement à la cellule qui contient les anniversaires. D'où le fait que dans mes exemples, je ne parlais que de la classe .qeel_box3.
Bref, dans les faits, tu n'as pas grand chose à changer par rapport au premier code testé avec effet volet.
En l'occurence, dans ma démonstration plus haut, .blocDuDessous était l'équivalent de .qeel_box3, et .blocDuDessus était l'équivalent de .blocVolet.
Je vois que tu as changé les classes affectées à chaque élément, mais ce n'était pas nécessaire, tu peux juste changer les propriétés CSS affectées à chaque classe.
Note également que l'attribut class d'un élément HTML peut contenir plusieurs classes. Ainsi, dans le cas de la cellule de tableau qui servait à nos tests/exemples, son code était le suivant :
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
...
</td>
En toute logique, la première est utilisée pour donner une apparence similaire aux différentes cellules du QEEL (les coins arrondis je suppose?). La classe .qeel_box3 est là pour donner un style spécifiquement à la cellule qui contient les anniversaires. D'où le fait que dans mes exemples, je ne parlais que de la classe .qeel_box3.
Bref, dans les faits, tu n'as pas grand chose à changer par rapport au premier code testé avec effet volet.
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
<div class="blocVolet">
(ici, les éléments que tu veux voir apparaitre AVEC le volet)
</div>
</td>
En l'occurence, dans ma démonstration plus haut, .blocDuDessous était l'équivalent de .qeel_box3, et .blocDuDessus était l'équivalent de .blocVolet.
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Je sens que je vais péter un câble. J'ai compris en gros le principe que tu veux me faire mettre en place sauf que chez moi ça merdouille.
En voulant changer mon qeel_box3 et le mettre à la place du bloc volet, mon image prenait toute la hauteur côté gauche et en remettant mon qeel_box3 à sa place. Mon image est coincé à gauche et ne bouge pas. Là, j'avoue que je suis plus que larguée
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
<div class="blocvolet">
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div><script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script></div>
</td>
En voulant changer mon qeel_box3 et le mettre à la place du bloc volet, mon image prenait toute la hauteur côté gauche et en remettant mon qeel_box3 à sa place. Mon image est coincé à gauche et ne bouge pas. Là, j'avoue que je suis plus que larguée
- Code:
/************************************************** QEEL **************************************************/
/*Fond du qeel*/
.qeel_box {
margin-top: 20px;
background: #ac8b60;
border: 1px solid #3f2600;
box-shadow: 0px 0px 10px #3f2600;
border-radius: 25px;
text-align: left;
}
/*Cellules du qeel*/
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
/*Image du milieu*/
.qeel_box4 img {
position: relative;
z-index: 11;
width: 250px;
height: 250px;
margin: auto;
background: #d0cdc8;
border: 5px solid #ffffff;
border-radius: 250px;
box-shadow: 0px 0px 5px #39322c;
overflow: hidden;
}
.blocvolet {
position:relative;
overflow:auto;
}
.qeel_box3{
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
position:absolute;
top:0px;
left:-100%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:50;
}
.qeel_box3:hover .blocvolet{
left:0;
}
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Ah ah, ne t'inquiète pas, c'est en testant et en se trompant qu'on apprend ^^
Pour t'aider, relis bien mes explications plus haut concernant le fonctionnement d'un effet de volet.
Souviens toi, tu as un élément conteneur, et un élément qui glisse dedans selon ce que tu veux.
Dans le code HTML que tu viens de partager, notre conteneur, le bloc fixe, c'est la cellule, celle qui a (entre autres) la classe .qeel_box3. Ça veut dire que c'est à cette classe que tu dois attribuer au minimum les propriétés overflow:hidden et position:relative;.
Le "volet", c'est le bloc avec la classe .blocvolet. C'est lui qui doit se promener (apparaitre ou disparaitre), donc c'est lui qui doit être positionné en absolu, avec toutes les spécificités que ça entraine ^^
Je constate que entre ton extrait de code HTML dans ton dernier message, et ce qu'il y a sur ton forum, tu as interverti les classes .blocvolet et .qeel_box3 dans le html (et dans le CSS), c'est peut-être pour ça que ça coince?
En résumé,
Est-ce que ça te semble plus clair comme ça ?
Pour t'aider, relis bien mes explications plus haut concernant le fonctionnement d'un effet de volet.
Souviens toi, tu as un élément conteneur, et un élément qui glisse dedans selon ce que tu veux.
Dans le code HTML que tu viens de partager, notre conteneur, le bloc fixe, c'est la cellule, celle qui a (entre autres) la classe .qeel_box3. Ça veut dire que c'est à cette classe que tu dois attribuer au minimum les propriétés overflow:hidden et position:relative;.
Le "volet", c'est le bloc avec la classe .blocvolet. C'est lui qui doit se promener (apparaitre ou disparaitre), donc c'est lui qui doit être positionné en absolu, avec toutes les spécificités que ça entraine ^^
Je constate que entre ton extrait de code HTML dans ton dernier message, et ce qu'il y a sur ton forum, tu as interverti les classes .blocvolet et .qeel_box3 dans le html (et dans le CSS), c'est peut-être pour ça que ça coince?
En résumé,
- La classe attribuée à l'élément qui ne bouge pas doit avoir au minimum la propriété overflow:hidden; pour cacher le contenu qui dépasse ET la propriété position:relative; pour servir d'élément de référence à l'élément que tu vas bouger.
- La classe attribuée à l'élément qui bouge doit le positionner par dessus l'élément fixe avec la propriété position:absolute; ainsi que les positionnements par rapport aux bords de son contenu (donc top et left dans mes exemples), et le dimensionner de manière à ce qu'il prenne tout l'espace disponible (d'où les width:100% et height:100%).
- Lorsque l'élément fixe est survolé (:hover), on change une (ou plusieurs) des propriétés de positionnement de l'élément qui bouge de manière à ce que son emplacement final change.
Est-ce que ça te semble plus clair comme ça ?
Dernière édition par 'Christa le Ven 18 Sep 2020 - 20:22, édité 1 fois
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
- Code:
/*Cellules du qeel*/
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
.blocvolet{
position: absolute;
overflow:hidden;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0px;
left:-100%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:50;
}
.qeel_box3{
position:relative;
overflow:auto;
}
.qeel_box3:hover .blocvolet{
left:0;
}
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
<div class="blocvolet"></div>
ma cellule fixe c'est mon qeel_box3, elle, elle est en auto et relative
ma cellule mouvante c'est mon blocvolet, elle, elle est en hidden et absolute
En outre mon blocvolet doit être en hover
J'ai corrigé mais j'ai toujours mon problème d'image qui n'est pas sur le texte mais à côté et lorsqu'on passe la souris revient sur l'image
Où ai-je mal interprété ce que tu me dis ?
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
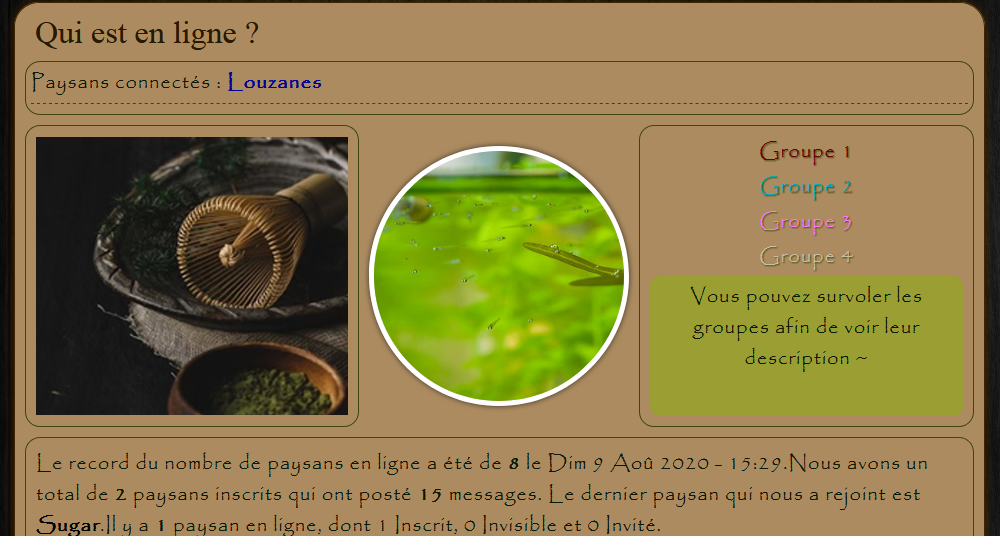
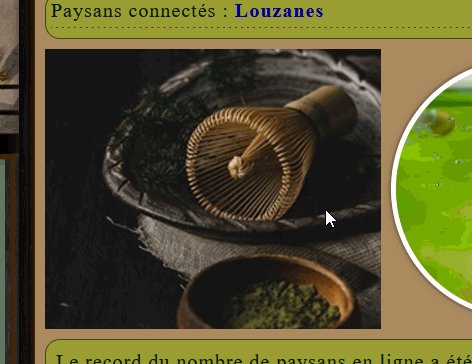
Après des petits ajustement, c'est presque bon mon histoire
Problème 1
- le volet ne s'ouvre pas complètement au passage de la souris.
vitesse ? erreur d'indication d'ouverture ?
Problème2
- mon image ne prends pas toute la largeur
taille trop petite ? erreur de codage ?
Merci beaucoup de l'aide que tu m'as fourni.
Problème 1
- le volet ne s'ouvre pas complètement au passage de la souris.
vitesse ? erreur d'indication d'ouverture ?
Problème2
- mon image ne prends pas toute la largeur
taille trop petite ? erreur de codage ?
Merci beaucoup de l'aide que tu m'as fourni.
- Code:
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
.blocvolet{
position: absolute;
overflow:hidden;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0px;
left:10%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
.qeel_box3{
position:relative;
overflow:auto;
}
.qeel_box3:hover .blocvolet{
left:0;
}
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Bonjour!
Je viens de réaliser qu'en cours de route, j'ai apparemment eu la langue qui a fourché à plusieurs reprises et écrit overflow:auto; au lieu de overflow:hidden;, probablement parce qu'à côté je codais autre chose qui n'avait rien à voir XD Du coup, forcément, ça n'aide pas à comprendre ^^'. Toutes mes excuses pour cette distraction de ma part !
Donc, bref, pour info, le bloc qui doit avoir un dépassement ("overflow") caché ("hidden") c'est le bloc fixe, celui qui contient le volet, parce que le volet ne doit pas dépasser, et si il dépasse, il doit être "caché". (Sauf si tu ne veux pas que ça soit caché mais c'est une autre histoire du coup XD)
Du coup dans ton code ceci doit être corrigé :
Et pour ton erreur de volet qui ne s'ouvre/se ferme pas complètement, je pense que ça vient de cette partie du CSS :
Et sinon pour l'image de fond qui ne prend pas tout l'espace, il existe une propriété background-size que tu peux utiliser, donc par exemple tu pourrais écrire ça :
Je viens de réaliser qu'en cours de route, j'ai apparemment eu la langue qui a fourché à plusieurs reprises et écrit overflow:auto; au lieu de overflow:hidden;, probablement parce qu'à côté je codais autre chose qui n'avait rien à voir XD Du coup, forcément, ça n'aide pas à comprendre ^^'. Toutes mes excuses pour cette distraction de ma part !
Donc, bref, pour info, le bloc qui doit avoir un dépassement ("overflow") caché ("hidden") c'est le bloc fixe, celui qui contient le volet, parce que le volet ne doit pas dépasser, et si il dépasse, il doit être "caché". (Sauf si tu ne veux pas que ça soit caché mais c'est une autre histoire du coup XD)
Du coup dans ton code ceci doit être corrigé :
- Code:
.qeel_box3{
position:relative;
overflow:auto;
}
Et pour ton erreur de volet qui ne s'ouvre/se ferme pas complètement, je pense que ça vient de cette partie du CSS :
- Code:
.blocvolet{
...
top:0px;
left:10%;
...
}
Et sinon pour l'image de fond qui ne prend pas tout l'espace, il existe une propriété background-size que tu peux utiliser, donc par exemple tu pourrais écrire ça :
- Code:
.blocvolet{
...
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
background-size:100%;
...
}
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
bonjour,
J'ai un gros souci.
Je vais remettre les choses à plat.
Premièrement, mon template
Sa disposition de change pas ?
Deuxièment, est-ce que mon CSS est bon ?
Mon image n'apparaît que si je survole mon cadre alors qu'elle devrait être là et glisser au moment où on passe la souris dessus
Troisièment, comment je fais ensuite pour le mettre sous mon image centrale ?
J'ai un gros souci.
Je vais remettre les choses à plat.
Premièrement, mon template
- Code:
<td class="qeel_box_td qeel_box3" width="50%">
<div class="blocvolet"></div>
Sa disposition de change pas ?
Deuxièment, est-ce que mon CSS est bon ?
Mon image n'apparaît que si je survole mon cadre alors qu'elle devrait être là et glisser au moment où on passe la souris dessus
- Code:
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
.blocvolet{
position: absolute;
overflow:hidden;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0px;
left:100%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
.qeel_box3{
position:relative;
overflow:auto;
}
.qeel_box3:hover .blocvolet{
left:0;
}
Troisièment, comment je fais ensuite pour le mettre sous mon image centrale ?
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Bonjour !
Je vais supposer que la portion de HTML que tu m'as donnée est correctement complétée par le reste de la cellule (je m'inquiète de la disparition du </td>) et de ce côté là, tout est bon. Nous avons une cellule, et à l'intérieur de la cellule, un bloc qui servira de "volet" (ou bloc coulissant, quoi).
Côté CSS, les sections qui nous concernent sont celles-ci :
Pour répondre à ta question, tu souhaites que le bloc (l'image) glisse quand il est survolé. Ça veut dire que sa position par défaut doit être bien pile par dessus la cellule. Comme je l'ai expliqué auparavant, ce sont les propriétés top (haut) et left (gauche) qui règlent la position du bloc de classe .blocvolet. Elles représentent sa position (distance) par rapport aux bords haut et gauche du bloc parent (la cellule de tableau).
Du coup, il faut que :
Je vais supposer que la portion de HTML que tu m'as donnée est correctement complétée par le reste de la cellule (je m'inquiète de la disparition du </td>) et de ce côté là, tout est bon. Nous avons une cellule, et à l'intérieur de la cellule, un bloc qui servira de "volet" (ou bloc coulissant, quoi).
Côté CSS, les sections qui nous concernent sont celles-ci :
- Code:
.blocvolet {
position: absolute;
overflow: hidden; /* Cette ligne n'est pas forcément utile pour le volet (mais elle ne casse rien en principe) */
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top: 0px;
left: 100%;
width: 100%;
height: 100%;
transition: all 1s linear;
z-index: 10;
}
.qeel_box3 {
position: relative;
overflow: auto; /* Il faut que ça soit hidden, pas auto ! */
}
.qeel_box3:hover .blocvolet {
left: 0;
}
Pour répondre à ta question, tu souhaites que le bloc (l'image) glisse quand il est survolé. Ça veut dire que sa position par défaut doit être bien pile par dessus la cellule. Comme je l'ai expliqué auparavant, ce sont les propriétés top (haut) et left (gauche) qui règlent la position du bloc de classe .blocvolet. Elles représentent sa position (distance) par rapport aux bords haut et gauche du bloc parent (la cellule de tableau).
Du coup, il faut que :
- Par défaut, la valeur de left soit égale à zéro (aucune distance par rapport au bord gauche de la cellule), ce qui est pris en charge dans les propriétés du sélecteur .blocvolet;
- Quand on survole le bloc, la valeur attribuée à left doit être changée pour 100% (ce qui veut basiquement dire "ce bloc est décalé sur la gauche d'une distance égale à la largeur de la cellule, comme ça il en sortira, allez, houste"), ce qui est pris en charge dans les propriétés du sélecteur .qeel_box3:hover .blocvolet
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
- Code:
<td class="qeel_box_td blocanniv" width="50%">
<div class="volantannif"></div>
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div><script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script>
</td>
Je n'avais pas tout mis du code de qeel_box3 sorry.
- Code:
/*Cellules du qeel*/
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
.volantannif{
position: absolute;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0px;
left:100%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
.blocanniv{
position:relative;
overflow:hidden;
}
.blocanniv:hover .volantannif{
left:0%;
}
/*image centrale*/
.rond img {
position: relative;
z-index: 11;
width: 270px;
height: 270px;
margin: auto;
background: #d0cdc8;
border: 5px solid #ffffff;
border-radius: 250px;
box-shadow: 0px 0px 5px #39322c;
overflow: hidden;
}
En dehors des noms que j'ai modifié pour pouvoir retrouver ma partie anniversaire, j'ai suivi tes instructions à la lettre et quoi que je fasse, mon image n'apparaît que si je passe ma souris
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Plop !
Alors tu t'es sans doute perdue en cours de route ^^ Le nouveau bloc qui se promène, c'est celui qui a la classe .volantannif, du coup jetons un oeil à ses propriétés CSS :
Et que se passe-t-il au survol ? Pour ça, on regarde du côté du sélecteur .blocanniv:hover .volantannif, voyons ce qui se passe dans le CSS :
Du coup au début (sans survol) le bloc est décalé, et quand on survole, le bloc revient à la position de départ. Ce qui veut donc dire que ton volet est "caché" par défaut. Tu dois inverser les deux valeurs de left, de manière à ce que le volet soit par dessus ton texte au départ, mais se décale au survol.
Alors tu t'es sans doute perdue en cours de route ^^ Le nouveau bloc qui se promène, c'est celui qui a la classe .volantannif, du coup jetons un oeil à ses propriétés CSS :
- Code:
.volantannif{
position: absolute;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0px;
left:100%;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
Et que se passe-t-il au survol ? Pour ça, on regarde du côté du sélecteur .blocanniv:hover .volantannif, voyons ce qui se passe dans le CSS :
- Code:
.blocanniv:hover .volantannif{
left:0%;
}
Du coup au début (sans survol) le bloc est décalé, et quand on survole, le bloc revient à la position de départ. Ce qui veut donc dire que ton volet est "caché" par défaut. Tu dois inverser les deux valeurs de left, de manière à ce que le volet soit par dessus ton texte au départ, mais se décale au survol.
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Nickel, merci beaucoup. Maintenant, pourrais-tu m'expliquer pour que mon image sois en-dessous de mon rond ?
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Heu, ça dépend, si tu veux que l'image-volet glisse sous l'image quand elle s'ouvre, il suffit juste de retirer le overflow:hidden; de la classe attribuée à la cellule, vu que ça laissera sortir l'image du cadre.
Si tu veux que le rond soit placé de manière à recouvrir les deux blocs sur les côtés c'est un poil plus compliqué.
Basiquement :
Pour le coup, difficile de te tromper, le code est clairement visible dans mes captures d'écran Je te laisse faire tes expérimentations ! Il y aura une fois de plus des ajustements à faire, mais pour le coup je te laisse te débrouiller, c'est en bidouillant qu'on apprend!
Je te laisse faire tes expérimentations ! Il y aura une fois de plus des ajustements à faire, mais pour le coup je te laisse te débrouiller, c'est en bidouillant qu'on apprend!
Si tu veux que le rond soit placé de manière à recouvrir les deux blocs sur les côtés c'est un poil plus compliqué.
Basiquement :
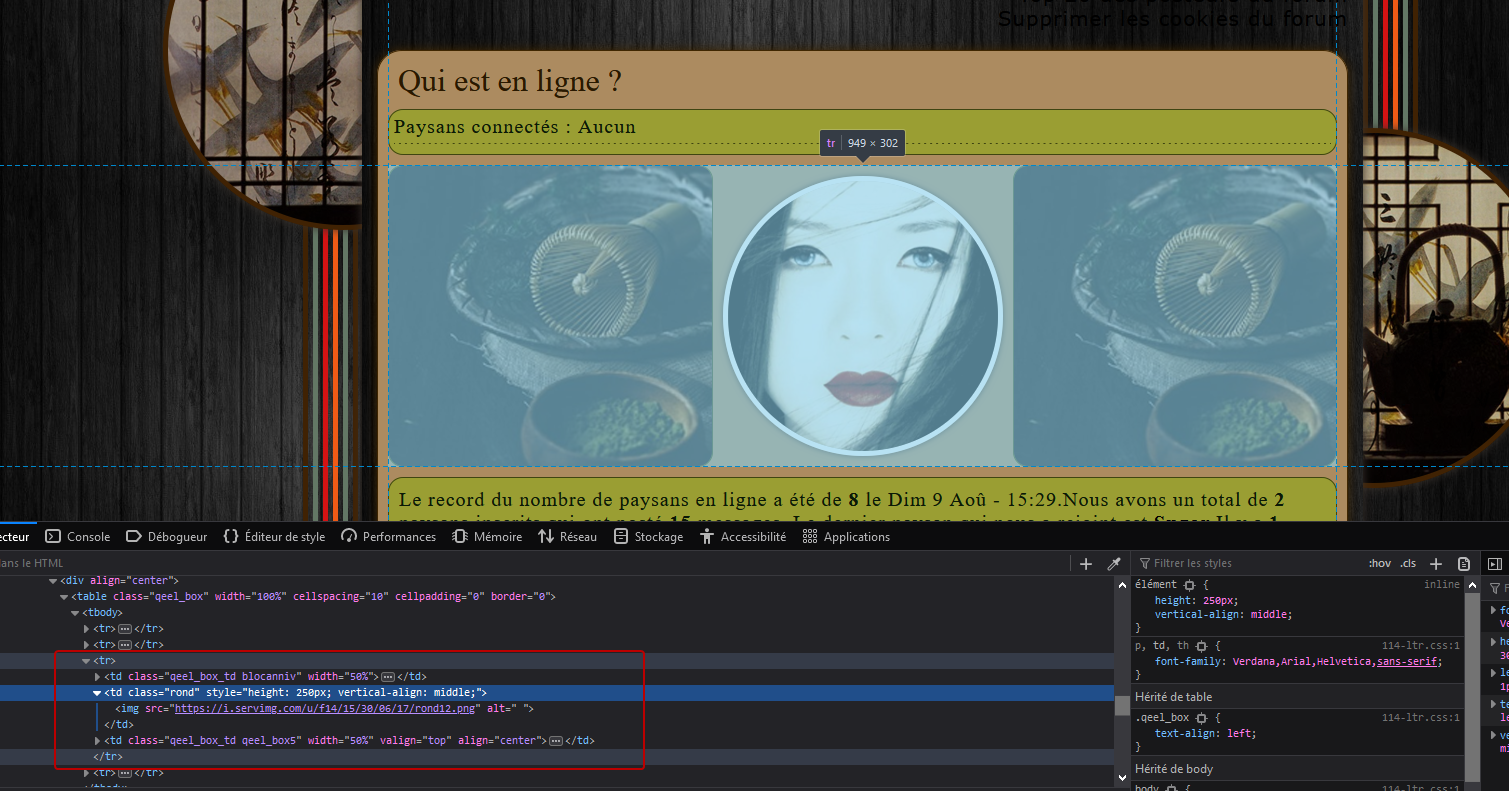
- Cette partie du QEEL est comprise dans une ligne (balise <tr>) qui contient trois cellules distinctes.
- Illustration:

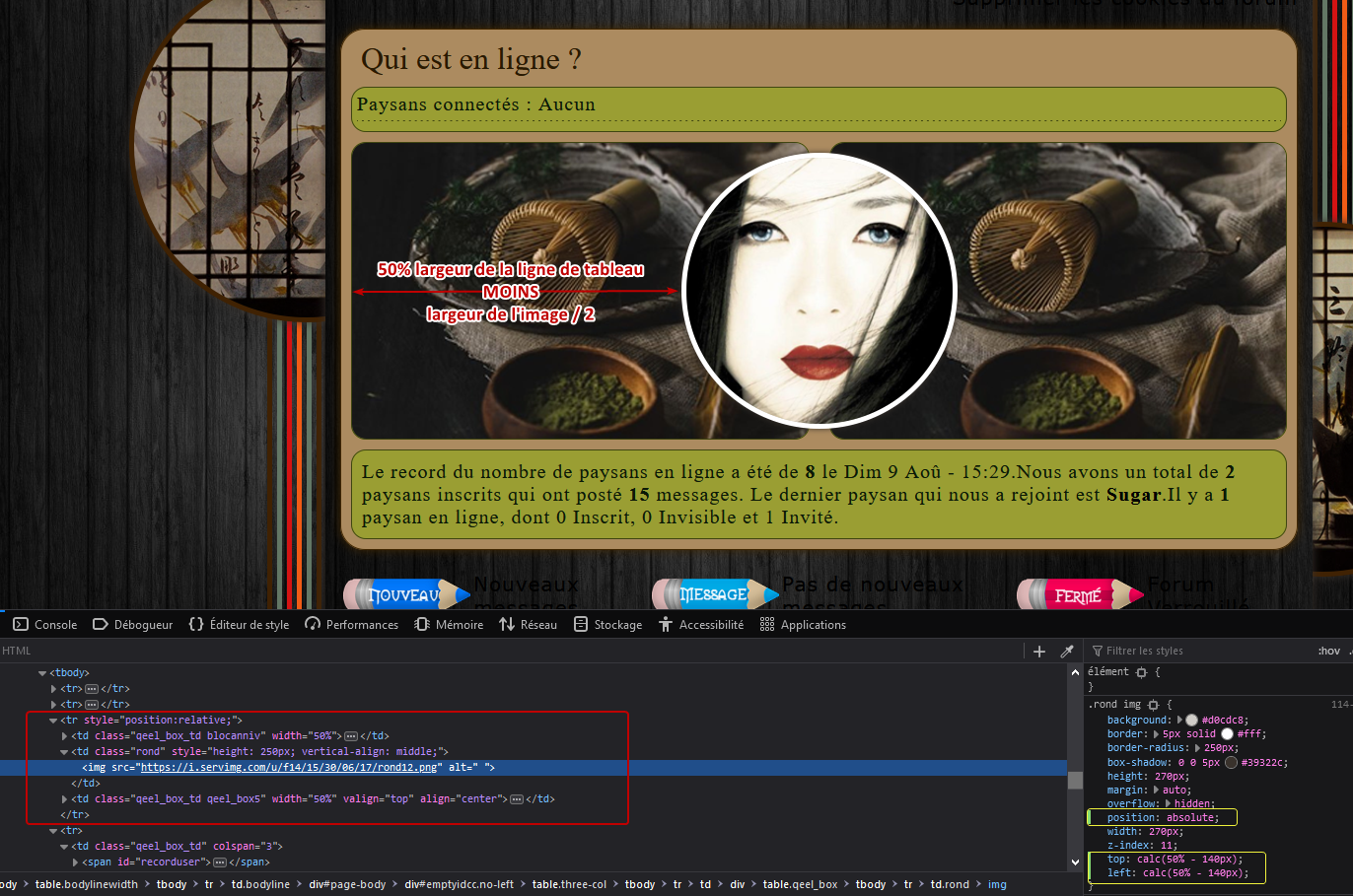
- On va essayer de positionner le contenu de la deuxième cellule (celle qui contient le rond) de manière absolue par rapport au contenu de la ligne de tableau, donc la première étape, c'est de donner la propriété position:relative; à la ligne de tableau en question (via une classe ou directement dans le HTML c'est toi qui vois)
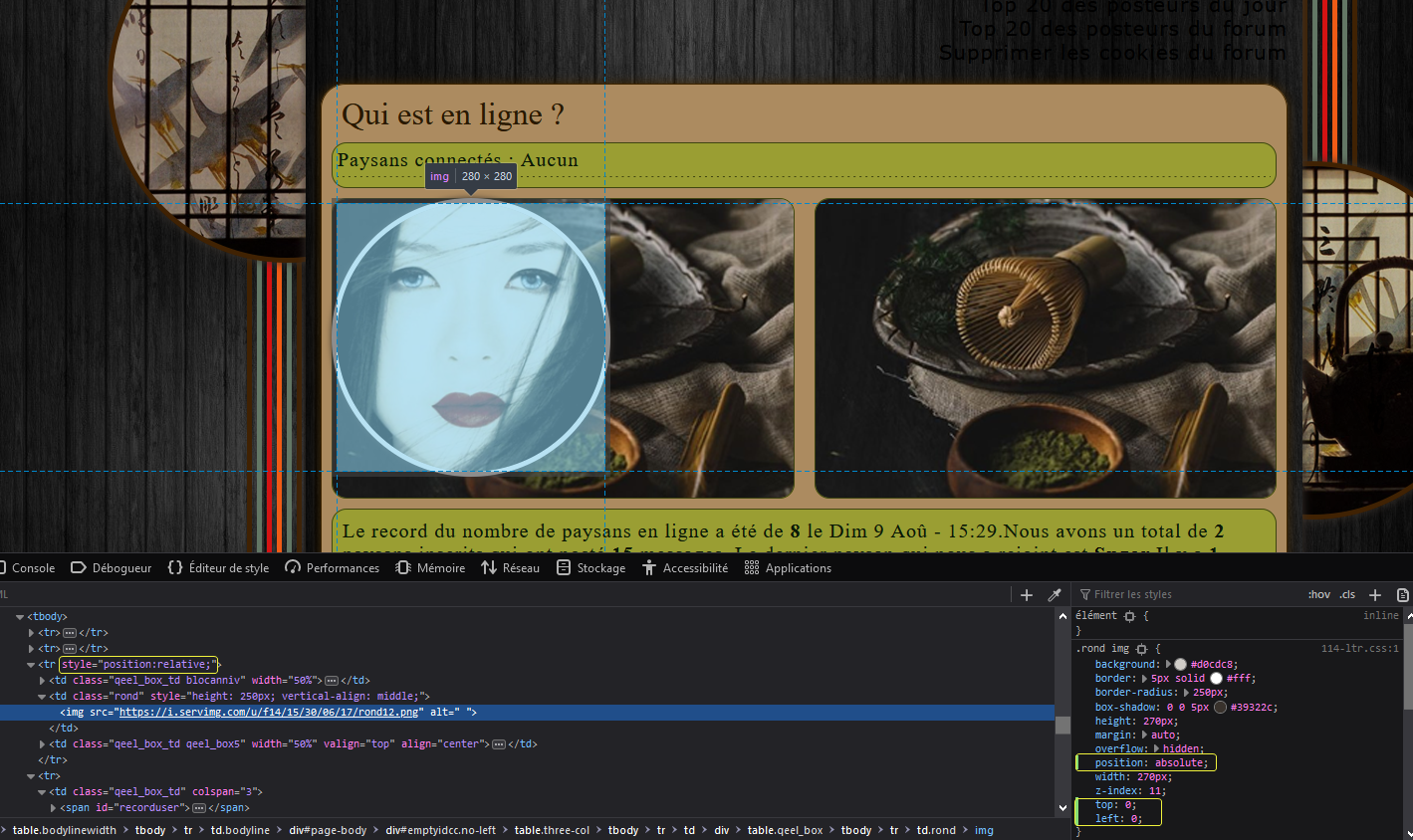
- Ensuite, on peut juste modifier ton sélecteur existant .rond img de manière à positionner l'image de façon absolue, par rapport aux bords de la ligne de tableau, comme ça a été fait pour les volets jusqu'ici.
- Illustration:

- En principe, pour centrer l'image, utiliser la même méthode qu'avant (avec des positionnements en pourcentages) fonctionnerait, sauf que c'est plus compliqué que ça :
- Illustration:

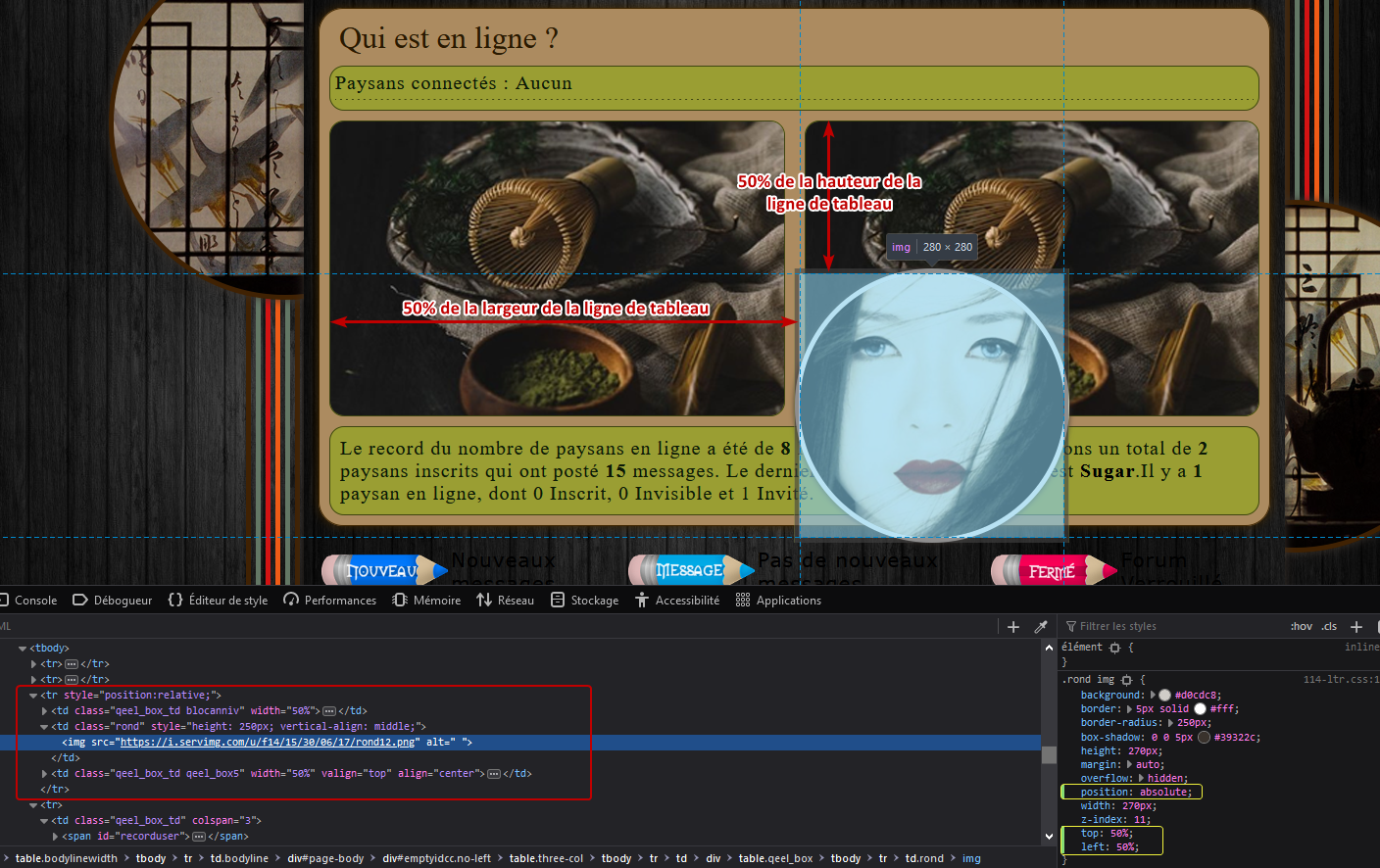
- En fait, il faut aussi prendre en compte les dimensions de l'image (270px de large et de hauteur) et l'épaisseur de la bordure blanche (5px). Donc si tu veux que le tout soit centré, il faut juste retirer la moitié de la largeur (et hauteur) de l'image, ainsi que la valeur de la bordure, à ces 50%. Pour ça tu as deux choix, soit tu fais ça en faisant des calculs au pixel près en ayant une largeur du tableau fixée et connue, soit (c'est ma solution dans l'exemple qui va suivre) tu utilises la fonction calc() qui existe en CSS
- Illustration:

Pour le coup, difficile de te tromper, le code est clairement visible dans mes captures d'écran
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
OK, j'ai du cafouillé quelque part en cours de route car en suivant tes indications sur tes images jusque là, tout fonctionnait nickel puis arrivée au calcul, le rond refuse de bouge. Je pense que j'ai du mal écrire une ligne ou oublié un truc. Mon rond reste en bas de l'image droite
50%=largeur du tableau
270px= taille de mon image (celle de gauche et celle de droite)
270/2=135px
A cela je rajoute la valeur de bordure : 5px
donc , on arrive à
135+5=140px
- Code:
/*Fond du qeel*/
.qeel_box {
margin-top: 20px;
background: #ac8b60;
border: 1px solid #3f2600;
box-shadow: 0px 0px 10px #3f2600;
border-radius: 25px;
text-align: left;
}
/*Cellules du qeel*/
.qeel_box_td{
border: solid 1px #3f4511;
border-radius: 15px;
padding:10px;
font: 20px papyrus;
color: #0b1906;
text-align: left;
background: #9a9e33;
}
.volantannif{
position: absolute;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0;
left:0;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
.blocanniv{
position:relative;
overflow:hidden;
}
.blocanniv:hover .volantannif{
left:100%;
}
/*image centrale*/
.rond img {
width:270px;
height:270px;
top:calc(50% - 140px);
left:calc(50% - 140px);
position:absolute;
overflow:hidden;
z-index:11;
margin: auto;
background: #d0cdc8;
border:5px solid #ffffff;
border-radius: 250px;
box-shadow: 0px 0px 5px #39322c;
}
.volantdroit{
position:absolute;
background: url(https://i.servimg.com/u/f14/15/30/06/17/essai_19.png);
top:0;
right:0;
width:100%;
height:100%;
transition: all 1s linear;
z-index:10;
}
.qeel_box5 {
text-align: center;
position:relative;
overflow:hidden;
}
.qeel_box5:hover .volantdroit{
right:100%;
}
- Code:
<tr style="position:relative;">
<td class="qeel_box_td blocanniv" width="50%">
<div class="volantannif"></div>
<div id="birthtoday"><table>{L_WHOSBIRTHDAY_TODAY}</table></div>
<div class="qeel_line"></div>
<div id="birthweek"><table>{L_WHOSBIRTHDAY_WEEK}</table></div><script type="text/javascript">
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membre/,"paysan");
document.getElementById('birthtoday').innerHTML=document.getElementById('birthtoday').innerHTML.replace(/membres/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthweek').innerHTML.replace(/membre/,"paysans");
document.getElementById('birthweek').innerHTML=document.getElementById('birthtweek').innerHTML.replace(/membres/,"paysan");
</script>
</td>
<td class="rond" style="height: 250px; vertical-align: middle;">
<img src="https://i.servimg.com/u/f14/15/30/06/17/rond12.png" alt=" " />
</td>
<td class="qeel_box_td qeel_box5" valign="top" align="center" width="50%">
<div class="volantdroit"></div>
<div id="groupe1" class="groupes">
<a href="#">Groupe 1</a>
</div>
<div id="groupe2" class="groupes">
<a href="#">Groupe 2</a>
</div>
<div id="groupe3" class="groupes">
<a href="#">Groupe 3</a>
</div>
<div id="groupe4" class="groupes">
<a href="#">Groupe 4</a>
</div>
<div class="qeel_infobulles">
Vous pouvez survoler les groupes afin de voir leur description ~
</div>
<div class="qeel_infobulles" id="qeel_infobulle1">
Description du groupe 1
</div>
<div class="qeel_infobulles" id="qeel_infobulle2">
Description du groupe 2
</div>
<div class="qeel_infobulles" id="qeel_infobulle3">
Description du groupe 3
</div>
<div class="qeel_infobulles" id="qeel_infobulle4">
Description du groupe 4
</div>
</td>
</tr>
50%=largeur du tableau
270px= taille de mon image (celle de gauche et celle de droite)
270/2=135px
A cela je rajoute la valeur de bordure : 5px
donc , on arrive à
135+5=140px
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Hello!
Alors, si j'en crois l'inspecteur de code, même si ça ne correspond pas au code que tu as partagé dans ton précédent message, le problème pourrait être dû à l'usage de la fonction calc(). Il doit y avoir une espace avant et après l'opérande. Ergo, calc(50%-140px) ne marchera pas, mais calc(50% - 140px) fonctionnera.
Edit: Et il faut désactiver la compression du CSS ! C'est probablement le coupable dans cette affaire, qui dit compression, dit suppression des espaces, et le script de compression n'a probablement pas été mis à jour après l'arrivée de cette fonction.
Alors, si j'en crois l'inspecteur de code, même si ça ne correspond pas au code que tu as partagé dans ton précédent message, le problème pourrait être dû à l'usage de la fonction calc(). Il doit y avoir une espace avant et après l'opérande. Ergo, calc(50%-140px) ne marchera pas, mais calc(50% - 140px) fonctionnera.
Edit: Et il faut désactiver la compression du CSS ! C'est probablement le coupable dans cette affaire, qui dit compression, dit suppression des espaces, et le script de compression n'a probablement pas été mis à jour après l'arrivée de cette fonction.
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Je sais ^^ C'est pour ça que je disais que tu aurais des ajustements à faire. Il te suffit simplement d'ajouter des marges internes (padding, pour rappel) aux cellules, mais pour le coup je te laisse trouver par toi même, autant le positionnement relatif et absolu c'est difficile, autant manipuler des marges, c'est important de savoir le faire tout seul.
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Bonjour,
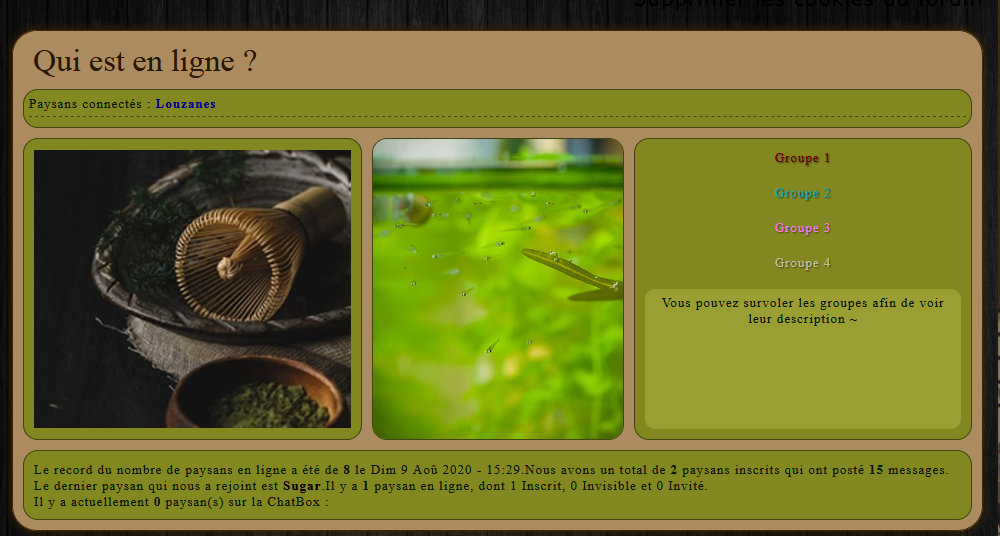
Ce n'est pas le problème de padding et de margin qui me préoccupe actuellement. La question que je me posais était par rapport à la taille de mon bloc anniv et de mon bloc groupe. Est-ce que je peux réduire les tailles sans démolir le travail déjà fait ? Le padding est intéressant si on vaut mieux placer les cellules à l'intérieur d'une autre cellule mais en l'occurence, j'aimerai repousser légèrement mes deux blocs afin que les bords des 2 blocs soient juste à la limite des bords gauche et droite du rond
En gros faire ce genre là
https://habitatpresto.wgcdn.net/devisprestofly/upload/article/baie_vitr%C3%A9e.JPG
Ce n'est pas le problème de padding et de margin qui me préoccupe actuellement. La question que je me posais était par rapport à la taille de mon bloc anniv et de mon bloc groupe. Est-ce que je peux réduire les tailles sans démolir le travail déjà fait ? Le padding est intéressant si on vaut mieux placer les cellules à l'intérieur d'une autre cellule mais en l'occurence, j'aimerai repousser légèrement mes deux blocs afin que les bords des 2 blocs soient juste à la limite des bords gauche et droite du rond
En gros faire ce genre là
https://habitatpresto.wgcdn.net/devisprestofly/upload/article/baie_vitr%C3%A9e.JPG
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Hello ^^
Hum, je te redirige vers ce que j'ai écrit plus haut :
Du coup je suis perdue. Est-ce que tu veux que le texte contenu en dessous des blocs coulissants ne soit pas recouvert par le rond (comme sur cette image) ? Auquel cas, un padding à droite/à gauche judicieusement appliqué aux classes .blocanniv et .qeel_box5 fera l'affaire. Ou bien est-ce que tu veux avoir ce que tu avais déjà avant, et du coup, je ne comprends pas pourquoi tu as suivi mes instructions ?
Enfin, je réalise que ça fait une semaine que je te donne des explications pour chaque modification que tu souhaites faire, et même si j'aime beaucoup aider, je me demande si tu ne t'attaques pas à quelque chose d'un peu trop complexe pour ton niveau, parce que je me rends bien compte que tu as du mal avec mes explications. Ne serait-ce pas plus simple si tu faisais une commande de code sur un des forum d'entraide existant, ou si tu trouvais des codes tous faits?
Hum, je te redirige vers ce que j'ai écrit plus haut :
Toutes mes explications précédentes sur le positionnement du rond étaient uniquement pour ce cas de figure, je pensais donc que si tu les avais suivies, c'est pour obtenir ce résultat ? Parce que de base, ces blocs étaient déjà contre les bords du cercle, et au pire, tu pouvais jouer avec la valeur de cellspacing de ton tableau pour réduire l'espacement entre les cellules.'Christa a écrit:Si tu veux que le rond soit placé de manière à recouvrir les deux blocs sur les côtés c'est un poil plus compliqué.
Du coup je suis perdue. Est-ce que tu veux que le texte contenu en dessous des blocs coulissants ne soit pas recouvert par le rond (comme sur cette image) ? Auquel cas, un padding à droite/à gauche judicieusement appliqué aux classes .blocanniv et .qeel_box5 fera l'affaire. Ou bien est-ce que tu veux avoir ce que tu avais déjà avant, et du coup, je ne comprends pas pourquoi tu as suivi mes instructions ?
Enfin, je réalise que ça fait une semaine que je te donne des explications pour chaque modification que tu souhaites faire, et même si j'aime beaucoup aider, je me demande si tu ne t'attaques pas à quelque chose d'un peu trop complexe pour ton niveau, parce que je me rends bien compte que tu as du mal avec mes explications. Ne serait-ce pas plus simple si tu faisais une commande de code sur un des forum d'entraide existant, ou si tu trouvais des codes tous faits?
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
bonjour,
non tu m'as compris. Tout ce que tu m'a appris là c'est exactement ce que je voulais.
Savoir faire mon coulissement et mon système de porte. Cela correspond exactement à mon souhait.
Ce matin, je me suis amusée avec mon padding dans mon CSS mais malheureusement, certaines parties de texte restaient invisibles.
Du coup, je me demandais si en réduisant la taille de mon bloc anniversaires, pas de beaucoup , cela me permettrait d'avoir ce texte caché. j'ai testé de changer la hauteur et la largeur mais malheureusement à part la largeur, la hauteur refusait de bouger.
Edit: je retire ce que j'ai dit, ce matin, j'avais mis un padding de 10px puis de 30px sans penser à aller encore plus haut. Autant pour moi
Par contre, tu penses que je pourrais réduire un peu ma hauteur de cellule ou pas ??
Toutes mes excuses si tu as cru que tu avais travaillé pour rien. merci encore
non tu m'as compris. Tout ce que tu m'a appris là c'est exactement ce que je voulais.
Savoir faire mon coulissement et mon système de porte. Cela correspond exactement à mon souhait.
Ce matin, je me suis amusée avec mon padding dans mon CSS mais malheureusement, certaines parties de texte restaient invisibles.
Du coup, je me demandais si en réduisant la taille de mon bloc anniversaires, pas de beaucoup , cela me permettrait d'avoir ce texte caché. j'ai testé de changer la hauteur et la largeur mais malheureusement à part la largeur, la hauteur refusait de bouger.
Edit: je retire ce que j'ai dit, ce matin, j'avais mis un padding de 10px puis de 30px sans penser à aller encore plus haut. Autant pour moi
Par contre, tu penses que je pourrais réduire un peu ma hauteur de cellule ou pas ??
Toutes mes excuses si tu as cru que tu avais travaillé pour rien. merci encore
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
Hello !
Ah, tu me rassures, je commençais à me demander ce qui se passait.
En principe avec les explications que je t'ai données, tout fonctionnera quelle que soit la hauteur de tes cellules (c'était tout l'intérêt des hauteur et largeur à 100%, le volet qui glisse couvre tout l'espace disponible). C'est le reste du contenu de ces cellules qui conditionne ton affichage, à toi d'ajuster selon ce dont tu as besoin. D'un côté tu as les deux blocs d'anniversaire qui font une hauteur fixe, de l'autre tu as l'affichage des groupes que tu peux retravailler (ça prendra forcément de la place parce que les blocs de description de groupes sont toujours là, même s'ils sont cachés et empilés)
Ah, tu me rassures, je commençais à me demander ce qui se passait.
En principe avec les explications que je t'ai données, tout fonctionnera quelle que soit la hauteur de tes cellules (c'était tout l'intérêt des hauteur et largeur à 100%, le volet qui glisse couvre tout l'espace disponible). C'est le reste du contenu de ces cellules qui conditionne ton affichage, à toi d'ajuster selon ce dont tu as besoin. D'un côté tu as les deux blocs d'anniversaire qui font une hauteur fixe, de l'autre tu as l'affichage des groupes que tu peux retravailler (ça prendra forcément de la place parce que les blocs de description de groupes sont toujours là, même s'ils sont cachés et empilés)
 Re: QEEL: volet coulissant
Re: QEEL: volet coulissant
bonjour,pour ce passage c'est bon, je vais le mettre en résolu. Merci encore à toi et à ta patience. Je vais voir pour mieux disposer mon QEEL.
Dernière petite question, J'aimerai avoir des sous blocs cachés par la même porte
en gros, j'aurai ça côté gauche
bloc anniversaire
bloc outils
côté doit, j'aurai
les groupes
les partenaires
Est-ce possible sans tout destructuré?
Dernière petite question, J'aimerai avoir des sous blocs cachés par la même porte
en gros, j'aurai ça côté gauche
bloc anniversaire
bloc outils
côté doit, j'aurai
les groupes
les partenaires
Est-ce possible sans tout destructuré?
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» problème volet coulissant
» Volet coulissant pour accueil
» Qeel accordéon ou coulissant
» Panneau latéral coulissant transformé en panneau vertical coulissant?
» Message d'accueil avec volet
» Volet coulissant pour accueil
» Qeel accordéon ou coulissant
» Panneau latéral coulissant transformé en panneau vertical coulissant?
» Message d'accueil avec volet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Louzanes Mar 15 Sep 2020 - 20:55
par Louzanes Mar 15 Sep 2020 - 20:55