Adaptation de l'astuce Sélecteur de style
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Adaptation de l'astuce Sélecteur de style
Adaptation de l'astuce Sélecteur de style
Rappel du premier message :
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum :
Je souhaite installer le sélecteur de style proposé ici : https://forum.forumactif.com/t308631-
Mais voilà, problème, il ne fonctionne pas sur la Chatbox !
Je sais, il ne peut fonctionner sur la Chatbox en pleine page, car les JS ne sont pas appelés sur la page de la Chatbox.
Mais dans le script, il y a bien une partie #frame_chatbox qui devrait sauf si je me trompe agir sur la chatbox intégrée en bas de page... mais ça ne fonctionne pas...
J'aimerais donc :
1 - Faire fonctionner cette astuce sur les chatbox intégrées aux pages (en tant qu'élément object ou iframe au choix ^^)
2- Remplacer la liste déroulante de thèmes par une checkbox : non cochée pour le thème par défaut, cochée pour le thème secondaire
Merci de votre aide !
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum :
Description du problème
Bonjour,Je souhaite installer le sélecteur de style proposé ici : https://forum.forumactif.com/t308631-
Mais voilà, problème, il ne fonctionne pas sur la Chatbox !
Je sais, il ne peut fonctionner sur la Chatbox en pleine page, car les JS ne sont pas appelés sur la page de la Chatbox.
Mais dans le script, il y a bien une partie #frame_chatbox qui devrait sauf si je me trompe agir sur la chatbox intégrée en bas de page... mais ça ne fonctionne pas...
J'aimerais donc :
1 - Faire fonctionner cette astuce sur les chatbox intégrées aux pages (en tant qu'élément object ou iframe au choix ^^)
2- Remplacer la liste déroulante de thèmes par une checkbox : non cochée pour le thème par défaut, cochée pour le thème secondaire
Merci de votre aide !
Dernière édition par chattigre le Lun 11 Jan 2021 - 20:20, édité 4 fois
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
@Lutins : Je comprends, alors voici  :
:
Je cherchais à proposer un style alternatif pour la Chatbox lorsqu'elle est affichée en pleine page
Un JS était nécessaire, et impossible d'activer ce dernier sur la page /chatbox qui n'est pas accessible...
J'ai donc intégré la Chatbox dans une iframe sur une page HTML et me suis basé (avec l'aide précieuse de @Milouze14 que je remercie encore ) sur l'astuce "Installer un sélecteur de style" pour proposer la sélection dudit thème.
) sur l'astuce "Installer un sélecteur de style" pour proposer la sélection dudit thème.
La partie "mise en place du style secondaire" est résolue.
Il reste un dernier élément à résoudre : Modifier les liens pointant vers la page /chatbox vers la page HTML contenant la Chatbox (ex: /h3-chatbox)
Ces liens sont :
- Le lien [Rejoindre le Chat] de l'index -> résolu
- Le / les lien(s) sur le titre "ChatBox" (des ChatBox de l'index, du portail, etc.)
Et c'est ce dernier point qui bloque.
J'avais tenté de détourner l'astuce pour changer le titre de la Chatbox pour modifier l'attribut href du lien, ça fonctionne, certes, mais lorsque l'on bascule vers les archives ou que l'on revient vers le chat etc., le changement est supprimé, le titre revient à ChatBox. Je précise que j'ai testé avec directement le code de l'astuce non modifié, le problème est le même


Je cherchais à proposer un style alternatif pour la Chatbox lorsqu'elle est affichée en pleine page
Un JS était nécessaire, et impossible d'activer ce dernier sur la page /chatbox qui n'est pas accessible...
J'ai donc intégré la Chatbox dans une iframe sur une page HTML et me suis basé (avec l'aide précieuse de @Milouze14 que je remercie encore
La partie "mise en place du style secondaire" est résolue.
Il reste un dernier élément à résoudre : Modifier les liens pointant vers la page /chatbox vers la page HTML contenant la Chatbox (ex: /h3-chatbox)
Ces liens sont :
- Le lien [Rejoindre le Chat] de l'index -> résolu
- Le / les lien(s) sur le titre "ChatBox" (des ChatBox de l'index, du portail, etc.)
Et c'est ce dernier point qui bloque.
J'avais tenté de détourner l'astuce pour changer le titre de la Chatbox pour modifier l'attribut href du lien, ça fonctionne, certes, mais lorsque l'on bascule vers les archives ou que l'on revient vers le chat etc., le changement est supprimé, le titre revient à ChatBox. Je précise que j'ai testé avec directement le code de l'astuce non modifié, le problème est le même
- Code de l'astuce originale:
- Code:
$(window).load(function() {
var chatbox_script = function() {
$("a.chat-title").text("In Da Place");
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox"],iframe[src^="/chatbox"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
- Code modifié pour changer l'attribut href et non le titre:
(Ne vous basez pas forcément là-dessus, c'est certainement pas terrible )
)- Code:
$(window).load(function() {
var chatbox_script = function() {
$("a.chat-title").attr('href','/h3-chatbox');
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox"],iframe[src^="/chatbox"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Re @chattigre,
Un très grand merci pour ce message !
Après plusieurs tests, je doute que votre demande soit réalisable. Par ailleurs, @Ea l'avait plus ou moins anticipé quand on regarde la liste des codes disponibles pour la ChatBox :
Donc, la solution peut être d'intégrer l'ouverture des archives sur une autre page :
Bon courage dans vos recherches
Un très grand merci pour ce message !
Après plusieurs tests, je doute que votre demande soit réalisable. Par ailleurs, @Ea l'avait plus ou moins anticipé quand on regarde la liste des codes disponibles pour la ChatBox :
Ea a écrit:Pour qu'un clic sur le lien Archives les ouvres dans un nouvel onglet plutôt que recharger la page. C'est surtout utile quand on utilise d'autres scripts ( qui ne fonctionneront plus après un clic sur Archives ).
Donc, la solution peut être d'intégrer l'ouverture des archives sur une autre page :
- Code:
$(window).load(function() {
var chatbox_script = function() {
$("a.chat-title").attr('href', '/h3-chatbox');
$("#chatbox_option_with_archives a").attr('target', 'ChatBox');
};
var s = document.createElement('script');
s.text = "(" + chatbox_script.toString() + ")();";
$('object[data^="/chatbox"],iframe[src^="/chatbox"]').each(function() {
try {
$(this.contentDocument || this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function() {
this.appendChild(s.cloneNode(true))
})
} catch (a) {}
})
});
Bon courage dans vos recherches
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour
Merci ! Je n'avais pas vu cette petite ligne
J'ai trouvé malgré tout une solution en CSS qui a cependant le désavantage de supprimer totalement le lien du titre, mais bon, c'est peut-être déjà ça ^^
Après, quand vous prenez l'astuce "Sélecteur de style", le style est bien réappliqué lorsque l'on va dans les archives ou on en revient. Je ne sais pas comment, mais n'est-il pas envisageable de faire la même chose avec les autres scripts ?
Je n'en sais rien hein, je me demande
Une chose qui me conforte une n-ième fois dans l'idée qu'il serait fort intéressant de proposer un placement des scripts sur la chatbox ! (Une suggestion est déjà à l'étude depuis des années, j'ai hélas peu d'espoir... )
)
Merci et bonne journée
Merci ! Je n'avais pas vu cette petite ligne
J'ai trouvé malgré tout une solution en CSS qui a cependant le désavantage de supprimer totalement le lien du titre, mais bon, c'est peut-être déjà ça ^^
Après, quand vous prenez l'astuce "Sélecteur de style", le style est bien réappliqué lorsque l'on va dans les archives ou on en revient. Je ne sais pas comment, mais n'est-il pas envisageable de faire la même chose avec les autres scripts ?

Je n'en sais rien hein, je me demande
Une chose qui me conforte une n-ième fois dans l'idée qu'il serait fort intéressant de proposer un placement des scripts sur la chatbox ! (Une suggestion est déjà à l'étude depuis des années, j'ai hélas peu d'espoir...
Merci et bonne journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonsoir @chattigre,
Si j'en crois la lecture du Js proposé par Ea, il y a un enregistrement qui se fait dans les cookies du navigateur, ce qui doit expliquer que le CSS soit préservé même quand il y a une actualisation de la ChatBox (en cliquant sur le bouton archive). J'ai essayé de suivre le même principe avec le JS mais sans aucun succès (et je me dis que si Ea n'a pas corrigé le problème... c'est que probablement, ce n'est pas possible ou trop compliqué). Sinon, je rejoins les remarques données par @Milouze14.
A toutes fins utiles, vous avez le lien en question ? Pourriez-vous me l'envoyer par MP ?
Merci
chattigre a écrit:Après, quand vous prenez l'astuce "Sélecteur de style", le style est bien réappliqué lorsque l'on va dans les archives ou on en revient. Je ne sais pas comment, mais n'est-il pas envisageable de faire la même chose avec les autres scripts ?Je n'en sais rien hein, je me demande
Si j'en crois la lecture du Js proposé par Ea, il y a un enregistrement qui se fait dans les cookies du navigateur, ce qui doit expliquer que le CSS soit préservé même quand il y a une actualisation de la ChatBox (en cliquant sur le bouton archive). J'ai essayé de suivre le même principe avec le JS mais sans aucun succès (et je me dis que si Ea n'a pas corrigé le problème... c'est que probablement, ce n'est pas possible ou trop compliqué). Sinon, je rejoins les remarques données par @Milouze14.
chattigre a écrit:Une chose qui me conforte une n-ième fois dans l'idée qu'il serait fort intéressant de proposer un placement des scripts sur la chatbox ! (Une suggestion est déjà à l'étude depuis des années, j'ai hélas peu d'espoir...
A toutes fins utiles, vous avez le lien en question ? Pourriez-vous me l'envoyer par MP ?
Merci
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Merci de votre réponse (reçue par MP, je précise pour les lecteurs  )
)
Je vous tiens au courant si je trouve quelque chose, et si quelqu'un a une idée...
Bonne journée
Je vous tiens au courant si je trouve quelque chose, et si quelqu'un a une idée...
Bonne journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour @Chattigre,
Le Père Noël vous a déposé un cadeau : Ajouter des scripts personnalisés pour la ChatBox.
En espérant que cela solutionnera plus facilement votre projet.

chattigre a écrit:Une chose qui me conforte une n-ième fois dans l'idée qu'il serait fort intéressant de proposer un placement des scripts sur la chatbox ! (Une suggestion est déjà à l'étude depuis des années, j'ai hélas peu d'espoir...)
Le Père Noël vous a déposé un cadeau : Ajouter des scripts personnalisés pour la ChatBox.
En espérant que cela solutionnera plus facilement votre projet.
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour @Lutins !
C'est (presque) certain !
Je ne sais comment vous remercier de cet ajout ! Cela débloque énormément de possibilités, et pas uniquement dans le cas de ce sujet !
PS : On est déjà le 4 janvier ?
Les scripts "Chatbox" sont appelés quel que soit la méthode d'accès à la Chatbox, c'est parfait !
Je ne peux tester dans l'immédiat, panne de mon hébergement avec les feuilles de style... ^^
^^
Je vous tiens au courant dans la journée
C'est (presque) certain !
Je ne sais comment vous remercier de cet ajout ! Cela débloque énormément de possibilités, et pas uniquement dans le cas de ce sujet !
PS : On est déjà le 4 janvier ?
Les scripts "Chatbox" sont appelés quel que soit la méthode d'accès à la Chatbox, c'est parfait !
Je ne peux tester dans l'immédiat, panne de mon hébergement avec les feuilles de style...
Je vous tiens au courant dans la journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour
Excusez mon silence en cette période de fêtes
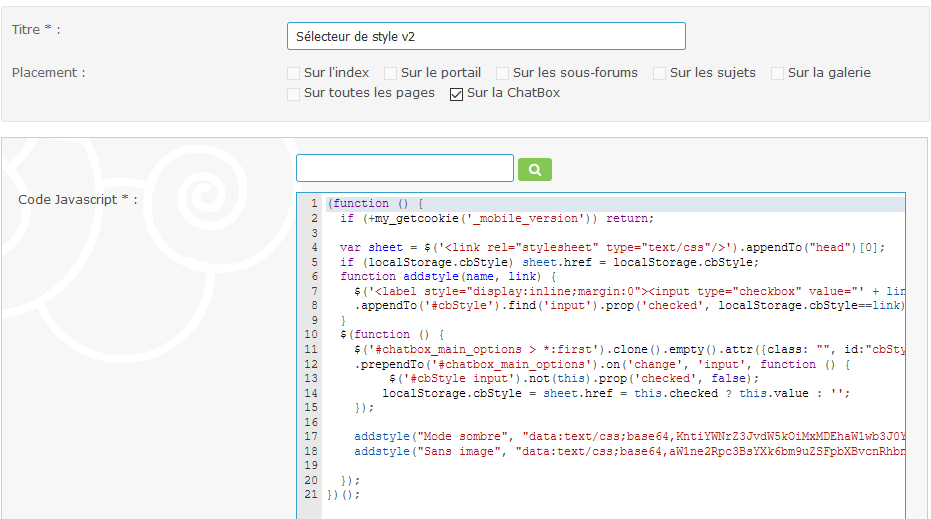
J'ai donc placé le script (adapté) sur la Chatbox, cela fonctionne !
Il subsiste un problème : Cet ajout ne doit pas être appliqué à la version mobile...
Je suppose que l'on doit pouvoir tester la présence d'un élément (spécifique à la version mobile) et annuler le fonctionnement du script dans ce cas, mais je ne sais comment ^^
Le script en hide
Excusez mon silence en cette période de fêtes
J'ai donc placé le script (adapté) sur la Chatbox, cela fonctionne !
Il subsiste un problème : Cet ajout ne doit pas être appliqué à la version mobile...
Je suppose que l'on doit pouvoir tester la présence d'un élément (spécifique à la version mobile) et annuler le fonctionnement du script dans ce cas, mais je ne sais comment ^^
Le script en hide
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour @Chattigre,
Je vous laisse essayer cette correction :
Je vous laisse essayer cette correction :
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
if (my_getcookie("sstyle")) {
$("#tstyle").attr("href", my_getcookie('sstyle'));
}
function addstyle(nom, lien) {
$("#sstyle").append('<option value="' + lien + '">' + nom + '</option>');
}
function changestyle(cssurl) {
my_setcookie('sstyle', $('#tstyle')[0].href = cssurl, 1, 0);
}
$(function() {
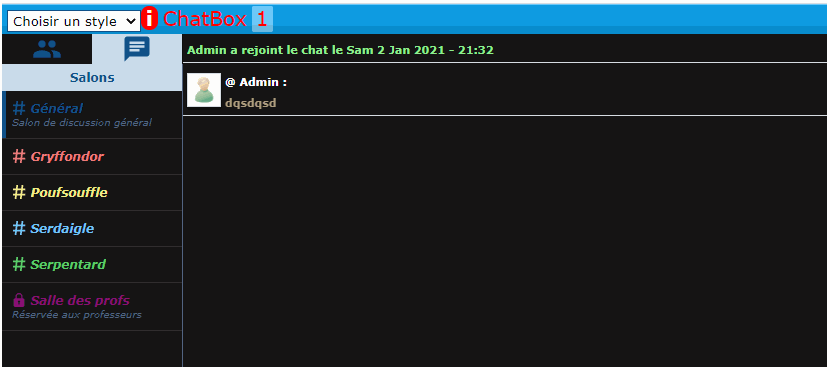
$('.chatbox-title:not(:has(span.cb_title_span))').prepend('<select id="sstyle" onChange="changestyle(this.value);this.selectedIndex=0;"><option>Choisir un style</option></select>');
addstyle("Mode sombre", "https://fblf.chattigre.fr/static/cb-dark.css");
addstyle("Style par défaut", "");
});
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour @Lutins
Merci pour cette correction, cependant elle ne fonctionne pas correctement : Si l'on choisi le style sombre depuis la version "PC", le choix est enregistré et est appliqué même en version mobile
Le sélecteur est en revanche bien absent sur mobile
J'ai l'impression que c'est ce morceau qui récupère le Cookie et applique le style qui pose souci (je me me tromper...) :
Bonne journée et merci !
Merci pour cette correction, cependant elle ne fonctionne pas correctement : Si l'on choisi le style sombre depuis la version "PC", le choix est enregistré et est appliqué même en version mobile
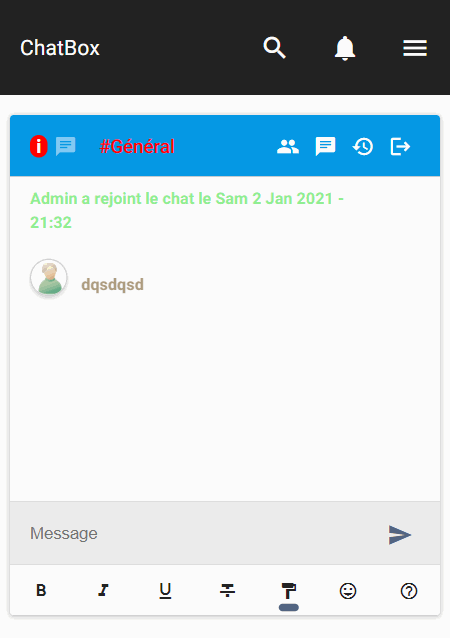
Le sélecteur est en revanche bien absent sur mobile
J'ai l'impression que c'est ce morceau qui récupère le Cookie et applique le style qui pose souci (je me me tromper...) :
- Code:
if (my_getcookie("sstyle")) {
$("#tstyle").attr("href", my_getcookie('sstyle'));
}
Bonne journée et merci !

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonsoir @chattigre,
Je viens de tester plusieurs fois et je ne rencontre pas le problème soulevé...
Je viens de tester plusieurs fois et je ne rencontre pas le problème soulevé...
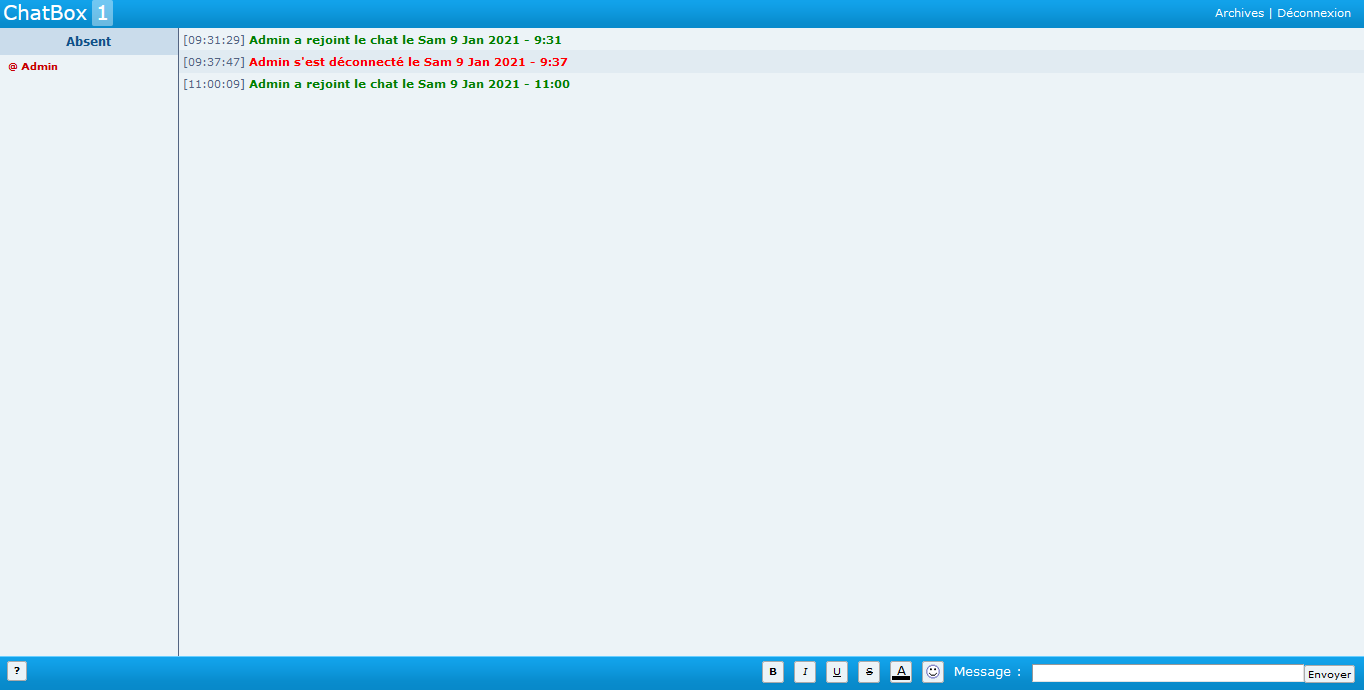
- Version PC (thème sombre):
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour
Votre capture montre pourtant bien le problème
Le i entouré de rouge est ajouté par le mode sombre, et votre pseudo illisible car en blanc
Certains éléments comme le fond ne sont effectivement pas "sombres", certainement une différence de structure
Merci et bonne soirée
Votre capture montre pourtant bien le problème
Le i entouré de rouge est ajouté par le mode sombre, et votre pseudo illisible car en blanc
Certains éléments comme le fond ne sont effectivement pas "sombres", certainement une différence de structure
Merci et bonne soirée
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
UP 

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
UP
J'espère que les @Lutins consentiront à faire une exception à leur sieste en Laponie
J'espère que les @Lutins consentiront à faire une exception à leur sieste en Laponie

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Up...Il subsiste un problème : Cet ajout ne doit pas être appliqué à la version mobile...
Je suppose que l'on doit pouvoir tester la présence d'un élément (spécifique à la version mobile) et annuler le fonctionnement du script dans ce cas, mais je ne sais comment ^

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonsoir Chattigre,
Les Lutins sont, en effet, partis du forum ! Toutefois, après avoir fait remonter votre doléance, l'un des lutins proposent cette correction :
En espérant qu'elle réponde à votre attente.
Bonne soirée sur Forumactif.
Bipo.
J'espère que les @Lutins consentiront à faire une exception à leur sieste en Laponie
Les Lutins sont, en effet, partis du forum ! Toutefois, après avoir fait remonter votre doléance, l'un des lutins proposent cette correction :
- Code:
if (document.getElementById('phpbb')) {
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
}
if (my_getcookie("sstyle")) {
$("#tstyle").attr("href", my_getcookie('sstyle'));
}
function addstyle(nom, lien) {
$("#sstyle").append('<option value="' + lien + '">' + nom + '</option>');
}
function changestyle(cssurl) {
my_setcookie('sstyle', $('#tstyle')[0].href = cssurl, 1, 0);
}
$(function() {
$('.chatbox-title:not(:has(span.cb_title_span))').prepend('<select id="sstyle" onChange="changestyle(this.value);this.selectedIndex=0;"><option>Choisir un style</option></select>');
addstyle("Mode sombre", "https://fblf.chattigre.fr/static/cb-dark.css");
addstyle("Style par défaut", "");
});
En espérant qu'elle réponde à votre attente.
Bonne soirée sur Forumactif.
Bipo.

Bipo- Rédactif

- Messages : 3789
Inscrit(e) le : 23/09/2010
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Salut,
Si j'ai compris et que c'est un script sur la chatbox. Vu que c'est dans sa propre iframe je ne pense pas que id="phpbb" soit là.
Ceci à l'air de fonctionner comme script ajouté à la chatbox et avec des cases à cocher:
On peut remplacer data:text/css;... par le lien d'un fichier CSS.
pour que le script agisse aussi sur le mode mobile, il faut retirer cette ligne:
Cordialement.
Si j'ai compris et que c'est un script sur la chatbox. Vu que c'est dans sa propre iframe je ne pense pas que id="phpbb" soit là.
Ceci à l'air de fonctionner comme script ajouté à la chatbox et avec des cases à cocher:
- Code:
(function () {
if ($('link[href^="/mobi-"][href$=".css"]').length) return;
var sheet = $('<link rel="stylesheet" type="text/css"/>').appendTo("head")[0];
if (localStorage.cbStyle) sheet.href = localStorage.cbStyle;
function addstyle(name, link) {
$('<label style="display:inline;margin:0"><input type="checkbox" value="' + link + '" /> ' + name + ' | </label>')
.appendTo('#cbStyle').find('input').prop('checked', localStorage.cbStyle==link);
}
$(function () {
$('#chatbox_main_options > *:first').clone().empty().attr({class: "", id:"cbStyle",style:''})
.prependTo('#chatbox_main_options').on('change', 'input', function () {
$('#cbStyle input').not(this).prop('checked', false);
localStorage.cbStyle = sheet.href = this.checked ? this.value : '';
});
addstyle("Mode sombre", "data:text/css;base64,KntiYWNrZ3JvdW5kOiMxMDEhaW1wb3J0YW50O2NvbG9yOiMwZjQhaW1wb3J0YW50O2ZvbnQtZmFtaWx5Om1vbm9zcGFjZSFpbXBvcnRhbnR9");
addstyle("Sans image", "data:text/css;base64,aW1ne2Rpc3BsYXk6bm9uZSFpbXBvcnRhbnR9");
});
})();
On peut remplacer data:text/css;... par le lien d'un fichier CSS.
pour que le script agisse aussi sur le mode mobile, il faut retirer cette ligne:
- Code:
if ($('link[href^="/mobi-"][href$=".css"]').length) return;
Cordialement.
Dernière édition par Ea le Jeu 14 Jan 2021 - 21:34, édité 2 fois

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour Bipo et Ea
Bipo, désolé mais votre correction ne fonctionne pas, le sélecteur est bien présent sur PC, absent sur mobile, mais le style n'est jamais appliqué ^^
En effet, l'id phpbb est absent de la Chatbox
En revanche @Ea, votre code semble ne pas fonctionner.
Afin de vous épargner tout travail superflu, je vous précise qu'il n'y a qu'un seul style, le mode sombre. Si cela peut vous simplifier le travail, je préfère le dire.
Merci beaucoup d'avoir tenté avec une case à cocher !
En gros : Case décochée = style "normal", pas de CSS supplémentaire / Case cochée = style sombre avec une feuille CSS ajoutée
Le tout visible et actif uniquement sur la chatbox version PC
Merci beaucoup
Bonne soirée
Bipo, désolé mais votre correction ne fonctionne pas, le sélecteur est bien présent sur PC, absent sur mobile, mais le style n'est jamais appliqué ^^
En effet, l'id phpbb est absent de la Chatbox
En revanche @Ea, votre code semble ne pas fonctionner.
Afin de vous épargner tout travail superflu, je vous précise qu'il n'y a qu'un seul style, le mode sombre. Si cela peut vous simplifier le travail, je préfère le dire.
Merci beaucoup d'avoir tenté avec une case à cocher !
En gros : Case décochée = style "normal", pas de CSS supplémentaire / Case cochée = style sombre avec une feuille CSS ajoutée
Le tout visible et actif uniquement sur la chatbox version PC
Merci beaucoup
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Je vois ceci sur chrome:
et ceci sur firefox:
La seule explication pour la différence, ça pourrait être que:
ne fonctionne pas. Dans ce cas pour tester la ligne pourrait être retirée.
Si c'est ça, il y aurait moyen de remplacer la ligne par ceci qui fonctionne également chez moi:
Une autre méthode si on ne veut pas le sélecteur de style juste en fonction de la taille de l'écran (par exemple 768 pixels maximum) c'est ajouter ceci dans le CSS (Index > Panneau d'administration > Affichage > Images et Couleurs | Couleurs > Feuille de style CSS) :
- Spoiler:
et ceci sur firefox:
- Spoiler:
La seule explication pour la différence, ça pourrait être que:
- Code:
if (+my_getcookie('_mobile_version')) return;
ne fonctionne pas. Dans ce cas pour tester la ligne pourrait être retirée.
Si c'est ça, il y aurait moyen de remplacer la ligne par ceci qui fonctionne également chez moi:
- Code:
if ($('link[href^="/mobi-"][href$=".css"]').length) return;
Une autre méthode si on ne veut pas le sélecteur de style juste en fonction de la taille de l'écran (par exemple 768 pixels maximum) c'est ajouter ceci dans le CSS (Index > Panneau d'administration > Affichage > Images et Couleurs | Couleurs > Feuille de style CSS) :
- Code:
@media only screen and (max-width: 768px) {
.chatbox #cbStyle { display: none; }
}

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Hello,
juste pour confirmer ce que mentionne EA,
je suis inscris sur ton fofo chattigre et le script est fonctionnel de mon côté.
a++
juste pour confirmer ce que mentionne EA,
je suis inscris sur ton fofo chattigre et le script est fonctionnel de mon côté.
a++

Invité- Invité
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Salut Milouze et Ea
Ben voilà autre chose
Je vais voir côté navigateur alors
Merci beaucoup
Ben voilà autre chose
Je vais voir côté navigateur alors
Merci beaucoup

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Hello chattigre,
très bonne déduction .
.
a++
chattigre a écrit:Salut Milouze et Ea
Ben voilà autre chose
Je vais voir côté navigateur alors
Merci beaucoup
très bonne déduction
a++

Invité- Invité
 Re: Adaptation de l'astuce Sélecteur de style
Re: Adaptation de l'astuce Sélecteur de style
Bonjour
Eh bien si le sélecteur ne s'affichait pas sur mon PC, c'est car le cookie mobile était présent
J'ai du utiliser récemment la fonction de prévisualisation mobile de Firefox pour tester la fonctionnalité, et cela a entrainé la création du cookie. J'ai ensuite tout simplement fermé l'onglet en question... sauf que ça ne supprime pas le cookie qui est resté défini ^^
J'ai mangé le gâteau incriminé, et on en parle plus
Cela fonctionne et correspond parfaitement !!!
Merci à @Milouze14, @Lutins, @Bipo et @Ea pour votre aide précieuse ^^
Et désolé puisque la MAJ arrivée en cours de route a rendu inutile toute la première partie de ce sujet.
Merci d'ailleurs au Staff de FA pour cette MAJ qui a particulièrement aidé ce problème, même s'il a fallu modifier les acquis ^^
Je dois dire, @Ea, que vous mettez la cerise sur lecookie gâteau avec la transformation en case à cocher ! 
Bonne journée
chattigre
Eh bien si le sélecteur ne s'affichait pas sur mon PC, c'est car le cookie mobile était présent
J'ai du utiliser récemment la fonction de prévisualisation mobile de Firefox pour tester la fonctionnalité, et cela a entrainé la création du cookie. J'ai ensuite tout simplement fermé l'onglet en question... sauf que ça ne supprime pas le cookie qui est resté défini ^^
J'ai mangé le gâteau incriminé, et on en parle plus
Cela fonctionne et correspond parfaitement !!!
Merci à @Milouze14, @Lutins, @Bipo et @Ea pour votre aide précieuse ^^
Et désolé puisque la MAJ arrivée en cours de route a rendu inutile toute la première partie de ce sujet.
Merci d'ailleurs au Staff de FA pour cette MAJ qui a particulièrement aidé ce problème, même s'il a fallu modifier les acquis ^^
Je dois dire, @Ea, que vous mettez la cerise sur le
Bonne journée
chattigre

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessairePage 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» sélecteur de style
» Selecteur de style - style par défaut
» Sélecteur de style via CSS
» Placement du sélecteur de style
» Selecteur de Style
» Selecteur de style - style par défaut
» Sélecteur de style via CSS
» Placement du sélecteur de style
» Selecteur de Style
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par
par