Les mots sont coupés sous ModernBB
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Les mots sont coupés sous ModernBB
Les mots sont coupés sous ModernBB
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
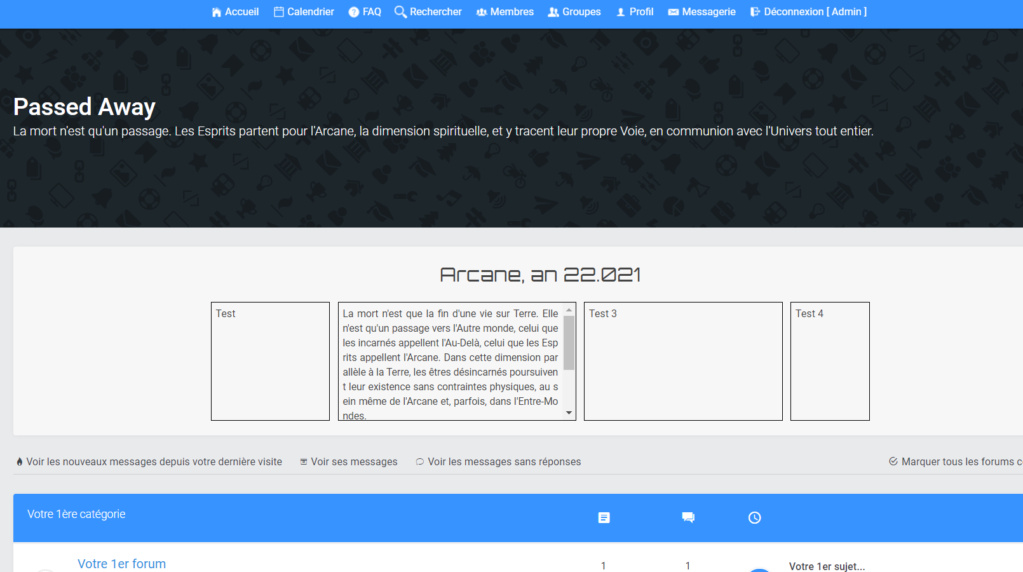
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://passed-away.forumactif.com
Description du problème
Bonjour,Comme le screen l'illustre, les mots contenus dans ma cellule sont coupés au lieu de revenir à la ligne. C'est très embêtant !!! Je ne sais pas comment y remédier. Je ne rencontre pas ce pb si je change de version (Phbb2, 3, PunBB, Awesome...)
Je n'ai absolument rien modifié du CSS ou des templates du forum puisque je viens tout juste de le créer, et souhaite rester en version ModernBB...
Merci pour votre aide !
Dernière édition par Undra le Mer 21 Juil 2021 - 17:55, édité 1 fois
 Re: Les mots sont coupés sous ModernBB
Re: Les mots sont coupés sous ModernBB
Bonjour 
Pouvez-vous testé avec ce code CSS, svp ?
Tenez-moi au courant
Pouvez-vous testé avec ce code CSS, svp ?
- Code:
word-wrap: break-word;
Tenez-moi au courant
 Re: Les mots sont coupés sous ModernBB
Re: Les mots sont coupés sous ModernBB
Bonjour,
Vous avez quelque chose dans votre CSS qui force la césure des mots :
Pour palier ce problème, dans votre CSS, vous pouvez changer cela en rajoutant, pour la classe .contexte, ces lignes :
Ça doit donner ça normalement :
hyphens: auto; permet de rajouter un petit trait d'union quand un mot est coupé en deux. Ce qui est génial avec cette propriété, c'est qu'elle respecte les règles grammaticales françaises. En clair, ça coupe le mot pile au bon endroit. Mais si vous n'en voulez pas vous pouvez l'enlever, les deux autres lignes font le travail.
Vous avez quelque chose dans votre CSS qui force la césure des mots :
.panel div.mes-txt:last-child, .panel p:last-child {
word-wrap: break-word;
}
.panel div.mes-txt, .panel p {
font-size: 1.3rem;
word-break: break-all;
}
Pour palier ce problème, dans votre CSS, vous pouvez changer cela en rajoutant, pour la classe .contexte, ces lignes :
- Code:
hyphens: auto;
word-wrap: normal !important;
word-break: normal !important;
Ça doit donner ça normalement :
- Code:
.contexte {
background: rgba(186,186,202,0.9);
border-radius: 5px;
box-shadow: 0 0 5px #555;
color: #222;
font-size: 10px;
height: 350px;
overflow: hidden;
padding: 10px;
text-align: justify;
transition: .5s all linear;
width: 300px;
hyphens: auto;
word-wrap: normal !important;
word-break: normal !important;
}
hyphens: auto; permet de rajouter un petit trait d'union quand un mot est coupé en deux. Ce qui est génial avec cette propriété, c'est qu'elle respecte les règles grammaticales françaises. En clair, ça coupe le mot pile au bon endroit. Mais si vous n'en voulez pas vous pouvez l'enlever, les deux autres lignes font le travail.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Les mots sont coupés sous ModernBB
Re: Les mots sont coupés sous ModernBB
Bryx a écrit:Bonjour
Pouvez-vous testé avec ce code CSS, svp ?
- Code:
word-wrap: break-word;
Tenez-moi au courant
Merci pour votre aide ! Malheureusement, ce code ne change rien sur le forum :/
Lixyr a écrit:Bonjour,
Vous avez quelque chose dans votre CSS qui force la césure des mots :.panel div.mes-txt:last-child, .panel p:last-child {
word-wrap: break-word;
}
.panel div.mes-txt, .panel p {
font-size: 1.3rem;
word-break: break-all;
}
Pour palier ce problème, dans votre CSS, vous pouvez changer cela en rajoutant, pour la classe .contexte, ces lignes :
- Code:
hyphens: auto;
word-wrap: normal !important;
word-break: normal !important;
Ça doit donner ça normalement :
- Code:
.contexte {
background: rgba(186,186,202,0.9);
border-radius: 5px;
box-shadow: 0 0 5px #555;
color: #222;
font-size: 10px;
height: 350px;
overflow: hidden;
padding: 10px;
text-align: justify;
transition: .5s all linear;
width: 300px;
hyphens: auto;
word-wrap: normal !important;
word-break: normal !important;
}
hyphens: auto; permet de rajouter un petit trait d'union quand un mot est coupé en deux. Ce qui est génial avec cette propriété, c'est qu'elle respecte les règles grammaticales françaises. En clair, ça coupe le mot pile au bon endroit. Mais si vous n'en voulez pas vous pouvez l'enlever, les deux autres lignes font le travail.
Merci beaucoup, ça fonctionne parfaitement !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Undra Lun 19 Juil 2021 - 18:15
par Undra Lun 19 Juil 2021 - 18:15