Mettre des liens rapides dans l'image de catégorie.
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre des liens rapides dans l'image de catégorie.
Mettre des liens rapides dans l'image de catégorie.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
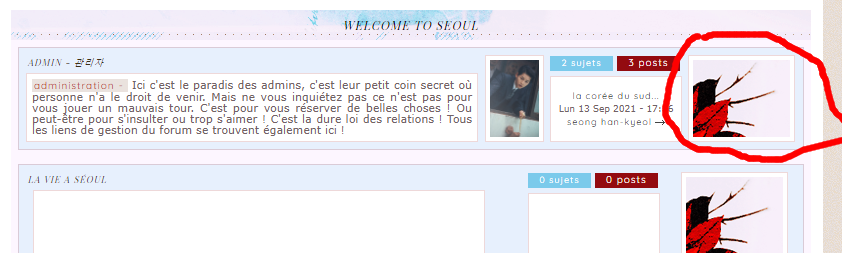
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Je ne suis pas face à un problème à part entière mais plus un manque de connaissance. Je m'excuse si ce n'est pas le bon endroit. Quelqu'un saurait-il comment intégrer des liens rapides (qui remplacent les sous-forums) dans l'image de catégorie ? J'ai entouré en rouge l'emplacement exact dont je parle. J'aimerai y mettre des liens rapides portant vers un autre sujet en hover mais peine à trouver comment faire.
Merci d'avance à vous !
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Je précise que j'aimerai y mettre des liens rapides différents selon les catégories. J'ai essayé de passer par les descriptions dans le panneau d'administration mais ça me semble impossible. Peut-être m'y suis-je mal pris.
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Hello Elena Carter,
bienvenue sur le forum des Forums .
.
alors le contenu du template concerné et sa c.s.s aurait été un plus.
Sinon, concernant la compression:
Affichage/Page d'acceuil/ Structure et hiérarchie/Niveau de compression de l'index
Comment est configuré ton fofo ?
Conserver les catégories sur l'index / Séparer les catégories sur l'index.
a++
bienvenue sur le forum des Forums
alors le contenu du template concerné et sa c.s.s aurait été un plus.
Sinon, concernant la compression:
Affichage/Page d'acceuil/ Structure et hiérarchie/Niveau de compression de l'index
Comment est configuré ton fofo ?
Conserver les catégories sur l'index / Séparer les catégories sur l'index.
a++

Invité- Invité
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Coucou ! 
Merci pour ta réponse ! Pour le coup je peux sans souci fournir le CSS et le Template en privé, c'est juste que ce sont mes codes personnels alors j'avoue que je préfère les garder pour moi.
Pour répondre à ta question : Séparer les catégories sur l'index : moyen.

Merci pour ta réponse ! Pour le coup je peux sans souci fournir le CSS et le Template en privé, c'est juste que ce sont mes codes personnels alors j'avoue que je préfère les garder pour moi.
Pour répondre à ta question : Séparer les catégories sur l'index : moyen.
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Bonjour Elena Carter,
Je comprends et respecte votre souhait de garder pour vous vos codes, toutefois, voici quelques raisons pour lesquelles ce n'est pas pratique dans le cas présent :
Pour ma part, je vais tout de même tenter de vous proposer quelque chose sur base de ce que je vois sur votre forum.
Pour commencer, assurez-vous d'avoir bien activé l'option "Afficher les liens vers les sous-forums".
Ensuite, dans votre template, cherchez les variables {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}, déplacez les à côté de votre image de catégorie. Nous allons créer un élément dans lequel figurera les liens rapides vers les sous-forums, et un ensemble qui englobera ce dernier ainsi que l'image de la catégorie.
Cela donnerait quelque chose comme ça :
Maintenant, dans votre feuille CSS, vous avez :
Remplacez cela par le css des éléments que nous avons ajoutés dans votre template :
Je comprends et respecte votre souhait de garder pour vous vos codes, toutefois, voici quelques raisons pour lesquelles ce n'est pas pratique dans le cas présent :
- Pour quelqu'un qui souhaite vraiment récupérer votre CSS, la manœuvre est extrêmement simple.
- Pour le template, c'est plus compliqué mais il y a toujours moyen de le deviner en analysant les différents éléments. Néanmoins les personnes qui sont vraiment gênées ici sont celles qui cherchent à vous aider.
- Vous avez la possibilité de partager les codes sous balise hide, pour réserver son accès à ceux qui ont participé à ce sujet et aux membres du staff.
Pour ma part, je vais tout de même tenter de vous proposer quelque chose sur base de ce que je vois sur votre forum.
Pour commencer, assurez-vous d'avoir bien activé l'option "Afficher les liens vers les sous-forums".
Ensuite, dans votre template, cherchez les variables {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}, déplacez les à côté de votre image de catégorie. Nous allons créer un élément dans lequel figurera les liens rapides vers les sous-forums, et un ensemble qui englobera ce dernier ainsi que l'image de la catégorie.
Cela donnerait quelque chose comme ça :
- Code:
<div class="conteneur_sf"><img src="https://i.servimg.com/u/f68/20/23/93/70/imgcat11.png" class="img-categorie"><div class="sousforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></div>
Maintenant, dans votre feuille CSS, vous avez :
- Code:
.img-categorie {
background-color: var(--fond-deux);
border: 1px solid var(--border);
height: 77px;
margin-right: 4px;
margin-top: 7px;
padding: 4px;
width: 97px
}
Remplacez cela par le css des éléments que nous avons ajoutés dans votre template :
- Code:
.conteneur_sf {
width: 97px;
height: 77px;
overflow: hidden;
margin-right: 12px;
margin-top: 7px;
}
.img-categorie {
background-color: var(--fond-deux);
border: 1px solid var(--border);
height: 77px;
width: 97px;
padding: 4px;
position: absolute;
z-index: 2;
transition: .5s;
}
.img-categorie:hover {
opacity: 0;
}
.sousforums {
background: #111;
color: #eee;
width: 97px;
height: 77px;
padding: 4px;
position: absolute;
word-wrap: break-word;
}
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Coucou Elena Carter,
Oui je comprend , il y a les balises hide (Caché) qui permettre de masquer le contenu que l'on désire.
Ou tu peux m'envoyer tout cela en MP .
.
J'ai absolument besoin besoin de voir le rendu avec tes modifications avant de te donner une solution .
.
Voir sur mon fofo de tests
Édit:
Hello Oka.mi ,
On ne parle pas des sous forums mais des liens divers .
.
J'ai faillit me faire avoir .
.
a++
Elena Carter a écrit:Pour le coup je peux sans souci fournir le CSS et le Template en privé, c'est juste que ce sont mes codes personnels alors j'avoue que je préfère les garder pour moi.
Oui je comprend , il y a les balises hide (Caché) qui permettre de masquer le contenu que l'on désire.
Ou tu peux m'envoyer tout cela en MP
J'ai absolument besoin besoin de voir le rendu avec tes modifications avant de te donner une solution
Voir sur mon fofo de tests
Édit:
Hello Oka.mi ,
Elena Carter a écrit:Je précise que j'aimerai y mettre des liens rapides différents selon les catégories. J'ai essayé de passer par les descriptions dans le panneau d'administration mais ça me semble impossible. Peut-être m'y suis-je mal pris.
On ne parle pas des sous forums mais des liens divers
J'ai faillit me faire avoir
a++
Dernière édition par Milouze14 le Mer 29 Sep 2021 - 6:52, édité 1 fois

Invité- Invité
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Bonsoir,
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Hello Milouze14,
Ok, je vois l'autre interprétation possible, merci pour la précision.
Elena Carter, si vous souhaitez mettre des liens personnalisés et différents pour chaque forum, et de faire qu'ils s'affichent après passage de la souris sur votre image, vous pouvez faire comme suit.
D'abord, dans votre template, au lieu de récupérer les variables susmentionnées, remplacez simplement la ligne qui concerne votre image par :
J'ai adapté les noms des div et le css en fonction, en conséquence c'est ce code qu'il faut ajouter dans la feuille css (toujours à la place de votre ancien .img-categorie) :
Créez un JavaScript, collez ceci avec affichage sur toutes les pages :
Maintenant, pour ajouter vos liens, il vous suffit de passer par la description classique, et de mettre la class "lrapide" pour les liens que vous voulez voir déplacés. Exemple :
Ok, je vois l'autre interprétation possible, merci pour la précision.
Elena Carter, si vous souhaitez mettre des liens personnalisés et différents pour chaque forum, et de faire qu'ils s'affichent après passage de la souris sur votre image, vous pouvez faire comme suit.
D'abord, dans votre template, au lieu de récupérer les variables susmentionnées, remplacez simplement la ligne qui concerne votre image par :
- Code:
<div class="conteneur_lr"><img src="https://i.servimg.com/u/f68/20/23/93/70/imgcat11.png" class="img-categorie"><div class="liste_lr"></div></div>
J'ai adapté les noms des div et le css en fonction, en conséquence c'est ce code qu'il faut ajouter dans la feuille css (toujours à la place de votre ancien .img-categorie) :
- Code:
.conteneur_lr {
width: 97px;
height: 77px;
overflow: hidden;
margin-right: 12px;
margin-top: 7px;
}
.img-categorie {
background-color: var(--fond-deux);
border: 1px solid var(--border);
height: 77px;
width: 97px;
padding: 4px;
position: absolute;
}
.liste_lr {
background: #111;
color: #eee;
width: 97px;
height: 77px;
padding: 4px;
position: absolute;
word-wrap: break-word;
opacity: 0;
transition: .5s;
}
.liste_lr:hover {
opacity: 1;
}
Créez un JavaScript, collez ceci avec affichage sur toutes les pages :
- Code:
$(function() {
$(".fond-cate2").each(function(){
$(this).find('.liste_lr').append($(this).find('.lrapide'));
});
});
Maintenant, pour ajouter vos liens, il vous suffit de passer par la description classique, et de mettre la class "lrapide" pour les liens que vous voulez voir déplacés. Exemple :
- Code:
<a class="lrapide" href="https://forum.forumactif.com/">Forumactif</a>
Dernière édition par Oka.mi le Mer 29 Sep 2021 - 14:56, édité 1 fois (Raison : Petite correction sur le code JavaScript)
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Hello Oka.mi,
ah j'avais une autre idée de mon côté,
je plaçais une div avec un display none (css) dans la description de chaque forum:
Exemple:
Dans le template dans la dernière cellule à droite, ce code html:
La c.s.s:
Puis le script sur l'index vu que l'on est sur les catégories:
a++
ah j'avais une autre idée de mon côté,
je plaçais une div avec un display none (css) dans la description de chaque forum:
Exemple:
- Code:
<div class="M14_topics">
<a title="Premier sujet mais le titre est vraiment très long" class="M14_link" href="LE LIEN 1">Premier sujet mais le titre est vraiment très long</a><a title="Deuxième sujet mais le titre est un peu long" class="M14_link" href="LE LIEN 2">Deuxième sujet mais le titre est un peu long</a><a title="Troisième sujet et le titre est court" class="M14_link" href="LE LIEN 3">Troisième sujet et le titre est court</a><a title="Quatrième sujet et le titre est court" class="M14_link" href="LE LIEN 4">Quatrième sujet et le titre est court</a>
</div>
Dans le template dans la dernière cellule à droite, ce code html:
- Code:
<div class="M14_bloc"> <div class="M14_td_image"></div>
<div class="M14_recept_link"></div>
</div>
La c.s.s:
- Code:
/* ON CACHE LA DIV PRESENTE DANS LE PA*/
.M14_topics{display:none;height:0px;width:0px;}
/*LE BLOC ENTOURANT LES DEUX DIVS DANS LE TEMPLATE*/
/*ON DONNE DES DIMENSIONS EN FONCTION DES VALEURS width et height DE L IMAGE*/
.M14_bloc
{
height:77px;
width:97px;
position: relative;
top: 0px;
border: 1px solid #333;
}
/*SI PAS DE DIV */
/*ON DONNE DES DIMENSIONS EN FONCTION DES VALEURS width et height DE L IMAGE*/
.M14_topics_none
{
position: absolute;
margin-top: 0px;
background:#20aec8;
display:none;
font-size:10px;
color:#000;
text-align:center;
line-height:77px;
height:77px;
width:97px;
}
/*LA DIV QUI S AFFICHERA AU SURVOL*/
/*ON DONNE DES DIMENSIONS EN FONCTION DES VALEURS width et height DE L IMAGE*/
.M14_recept_link .M14_topics
{
background:#333;
height:77px;
width:97px;
overflow-y:auto;
text-align:left;
}
/*ON POSITIONNE LA DIV*/
/*ON DONNE DES DIMENSIONS EN FONCTION DES VALEURS width et height DE L IMAGE*/
.M14_recept_link
{
margin-top:0px;
position:absolute;
height:77px;
width:97px;
}
.M14_recept_link .M14_topics a.M14_link
{
display:list-item;
font-size:10px;
color:#fff;
list-style:none;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width:80px;
text-decoration:none!important;
}
/*ON DONNE UNE APPARENCE A LA DIV RECEVANT L IMAGE*/
/*ON DONNE DES DIMENSIONS EN FONCTION DES VALEURS width et height DE L IMAGE*/
div.M14_td_image
{
background-image:url(https://i.servimg.com/u/f68/20/23/93/70/imgcat11.png);
background-repeat:no-repeat;
height:77px;
width:97px;
position: absolute;
margin-top: 0px;
cursor:pointer;
}
Puis le script sur l'index vu que l'on est sur les catégories:
- Code:
$(function(){
$('.M14_recept_link').each(function(){
var a=$(this).closest('tr').find('.M14_topics').length;
var $this=$(this).closest('tr').find('.M14_topics');
if(a)
{
$(this).closest('tr').find('.M14_recept_link').append($this).show();
$(this).closest('tr').find('.M14_bloc').hover(function(){
$(this).closest('tr').find('.M14_td_image').hide(300);
$(this).closest('tr').find('.M14_topics').show(300); }, function(){
$(this).closest('tr').find('.M14_td_image').show(300);
$(this).closest('tr').find('.M14_topics').hide(300);
});
}
else
{
var none="Aucun sujet";
$(this).closest('tr').find('.M14_recept_link').append('<div class="M14_topics_none">'+none+'</div>');
$(this).closest('tr').find('.M14_recept_link').append($this).show();
$(this).closest('tr').find('.M14_bloc').hover(function(){
$(this).closest('tr').find('.M14_td_image').hide(300);
$(this).closest('tr').find('.M14_topics_none').show(300); }, function(){
$(this).closest('tr').find('.M14_td_image').show(300);
$(this).closest('tr').find('.M14_topics_none').hide(300);
});
}
});
});
a++

Invité- Invité
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Merci beaucoup à tous pour vos réponses, il me semblait bien qu'il fallait que je passe par le Javascript (que je ne maîtrise pas) j'essaie ça dès que possible et vous tiens au courant ! 
Je me permets donc de suivre votre conseil en mettant mes codes en hide, il risque d'y avoir des erreurs de débutant dans mes codes, hein, je ne code pas depuis longtemps
Le CSS :
Le Template Index_box :

Je me permets donc de suivre votre conseil en mettant mes codes en hide, il risque d'y avoir des erreurs de débutant dans mes codes, hein, je ne code pas depuis longtemps
Le CSS :
Le Template Index_box :
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Oka.mi a écrit:
Créez un JavaScript, collez ceci avec affichage sur toutes les pages :
- Code:
$(".fond-cate2").each(function(){
$(this).find('liste_lr').append($(this).find('.lrapide'));
});
Maintenant, pour ajouter vos liens, il vous suffit de passer par la description classique, et de mettre la class "lrapide" pour les liens que vous voulez voir déplacés. Exemple :
- Code:
<a class="lrapide" href="https://forum.forumactif.com/">Forumactif</a>
Pour le coup j'ai essayé cette méthode, néanmoins les liens restent dans la description et ne viennent pas se greffer au hover de l'image. Peut-être est-ce parce qu'il faut que je fasse une ligne de CSS avec .lrapide ?
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Pour la méthode de Milouze14 , j'avoue que j'ai du mal à visualiser, je vois bien que c'est une sorte de bidouillage sur des objets rendus invisibles, qu'il y a un javascript mais j'avoue ne pas être suffisamment avancée, peut-être pour comprendre le cheminement. Peut-être pourrais-je être éclairée grâce aux codes que j'ai partagé ! 
En tous cas merci vraiment pour vos retours complets et votre aide, c'est vraiment agréable !
En tous cas merci vraiment pour vos retours complets et votre aide, c'est vraiment agréable !
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Re,
Je ne suis pas chez moi pour l'instant donc je ne peux pas examiner le souci en détails, mais avez-vous bien modifié le template ?
Voici la nouvelle version à copier coller si vous n'êtes pas sûre
Je ne suis pas chez moi pour l'instant donc je ne peux pas examiner le souci en détails, mais avez-vous bien modifié le template ?
Voici la nouvelle version à copier coller si vous n'êtes pas sûre
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Pour le coup oui il est modifié, le conteneur en hover se voit très bien, c'est vraiment le lien qui reste dans la description qui me pose souci, celui-ci n'étant pas dans le hover.
Aucun souci, ça ne presse pas du tout !
Aucun souci, ça ne presse pas du tout !
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Re !
En fait c'est tout bête, j'ai oublié un "." avant la class de liste_lr dans mon code JavaScript x)
Je faisais un changement d'appellation de dernière minute vu que j'ai fait mes tests avec mes anciens div et j'ai zappé le . au passage...
Avec ça comme JavaScript ça fonctionnera mieux ! :p
En fait c'est tout bête, j'ai oublié un "." avant la class de liste_lr dans mon code JavaScript x)
Je faisais un changement d'appellation de dernière minute vu que j'ai fait mes tests avec mes anciens div et j'ai zappé le . au passage...
Avec ça comme JavaScript ça fonctionnera mieux ! :p
- Code:
$(".fond-cate2").each(function(){
$(this).find('.liste_lr').append($(this).find('.lrapide'));
});
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
J'avoue que j'ai bien revérifié tout mais ça ne fonctionne pas plus  Le lien reste dans la description
Le lien reste dans la description 
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Ah oui, en passant par le module JavaScript, le code s'exécute avant que la page ne se charge (du coup il ne fait rien), j'oublie toujours ce détail >_<
Du coup petit ajout pour qu'il le fasse après :
Du coup petit ajout pour qu'il le fasse après :
- Code:
$(function() {
$(".fond-cate2").each(function(){
$(this).find('.liste_lr').append($(this).find('.lrapide'));
});
});
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Super ! Merci infiniment ça fonctionne ! 
 Re: Mettre des liens rapides dans l'image de catégorie.
Re: Mettre des liens rapides dans l'image de catégorie.
Désolée, je suis distraite parfois 
Avec plaisir, bonne journée ~
(J'ai édité mon post récapitulatif pour ajouter la version corrigée du JavaScript, si d'autres personnes rencontrent le même besoin )
)
Avec plaisir, bonne journée ~
(J'ai édité mon post récapitulatif pour ajouter la version corrigée du JavaScript, si d'autres personnes rencontrent le même besoin

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Sujets similaires
Sujets similaires» Liens rapides dans les sous-forums
» Mettre des liens dans une rubrique...
» Liens dans la description d'une catégorie
» Mettre des liens dans le bas de la page d'acceuil.
» Catégorie, sous catégorie, forum... : Mettre le nombre de sujets et de messages dans le même encadrer que les derniers messages
» Mettre des liens dans une rubrique...
» Liens dans la description d'une catégorie
» Mettre des liens dans le bas de la page d'acceuil.
» Catégorie, sous catégorie, forum... : Mettre le nombre de sujets et de messages dans le même encadrer que les derniers messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elena Carter Dim 26 Sep 2021 - 14:58
par Elena Carter Dim 26 Sep 2021 - 14:58





