Modifier la couleur du texte dans la zone de saisie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier la couleur du texte dans la zone de saisie
Modifier la couleur du texte dans la zone de saisie
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
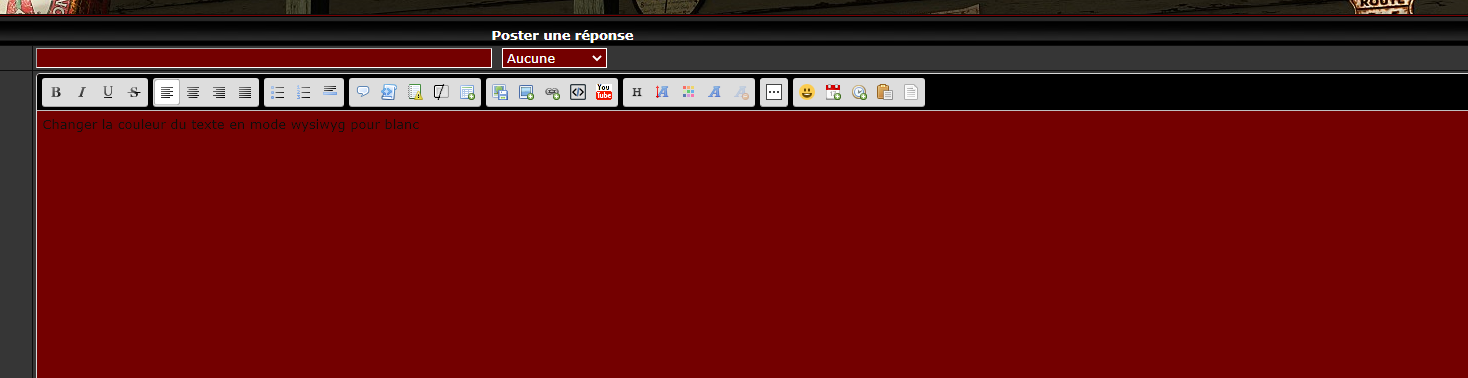
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le début du forum
Lien du forum : https://forumautosma.kanak.fr/
Description du problème
Bonjour, je suis tout nouveau sur la plate forme de Forumactif et je m'efforce de me familiariser avec le fonctionnement des templates et les modifications, bref après avoir chercher a multiple endroit et tentative de modifier une couleur dans la zone de saisie je n 'arrive pas a changer la couleur du texte au moment de la composition de message, il est toujours en noir sur le fond rouge et c'est dur pour les yeux.J'ai essayer de changer les couleurs dans la section couleur et image et rien a faire, j'ai ensuite ajoute un code dans la feuille de style mais ca change un seul mode d'édition, il me manque la partie pour le mode wysiwyg.
Voici le code que j'ai mit dans la feuille de style
- Code:
.sceditor-container textarea{color:#fff !important}
Merci pour votre aide en espérant que tout est clair, c'est mon premier message.....
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Bonjour et bienvenue sur Forumactif ! 
Vous pouvez passer par cette https://forum.forumactif.com/t352754-modifier-l-apparence-de-l-editeur
https://forum.forumactif.com/t352754-modifier-l-apparence-de-l-editeur
Dans votre cas, vous avez juste à modifier le "red" en #fff, comme ceci :
Vous pouvez passer par cette
 https://forum.forumactif.com/t352754-modifier-l-apparence-de-l-editeur
https://forum.forumactif.com/t352754-modifier-l-apparence-de-l-editeurChanger la couleur de texte en mode wysiwyg
- Allez dans Modules > Gestion des codes javascript
- Vérifiez que l'option "Activer la gestion des codes Javascript " est cochée sur OUI
- Créez un nouveau code. Donnez lui un nom ("couleur wysiwyg" par exemple)
- Cochez "sur toutes les pages" pour le placement
Dans votre cas, vous avez juste à modifier le "red" en #fff, comme ceci :
- Code:
$(function() {
var a = $("#text_editor_textarea");
0 != a.length && $(function() {
a.sceditor && a.sceditor("instance") && a.sceditor("instance").css("body,p{color:#fff}");
});
});

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Bonjour, j'ai essayer ce code déjà mais le texte reste noir, je ne veut pas changer mon fond rouge mais bel et bien le texte pendant que je compose le message en mode wysiwyg, je vais essayer de modifier en passant par les astuces que vous m'avez proposer.
Si quelqu'un a une autre solutions je suis preneur, merci.
Si quelqu'un a une autre solutions je suis preneur, merci.
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
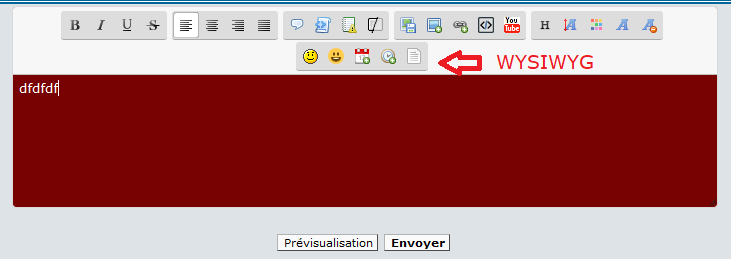
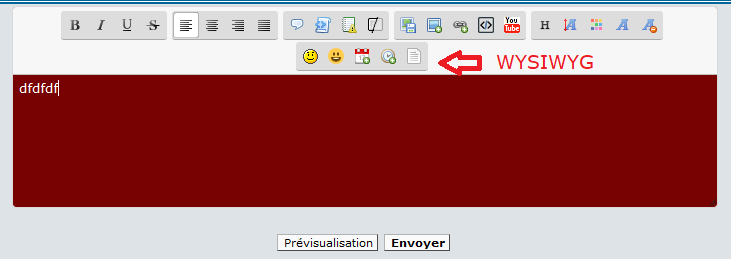
Le sujet que je vous ai partagé contient plusieurs codes, pour modifier différents éléments touchant à l'apparence de l'éditeur. Je vous ai partagé, précisément, celui qui fait changer la couleur du texte sous wysiwyg, avec les instructions qui vont avec. J'ai d'ailleurs essayé le code au préalable sur mon forum test et cela fonctionne, comme on peut le voir ici :

Si malgré cela, vous ne parvenez pas à obtenir ce que vous souhaitez, je veux bien un lien vers un sujet de votre forum où la réponse est autorisée pour les invités, ainsi je pourrai examiner votre souci.

Si malgré cela, vous ne parvenez pas à obtenir ce que vous souhaitez, je veux bien un lien vers un sujet de votre forum où la réponse est autorisée pour les invités, ainsi je pourrai examiner votre souci.
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Le problème est que par défaut c'est le mode wysiwyg qui est activer lors de réponses de message, si on change le mode d'édition a ce moment la oui le texte est blanc mais je ne veut pas changer le mode a chaque fois pour avoir un texte en blanc.
Chaque fois que je compose un nouveau message mon texte est noir sur un fond rouge et c'est cette couleur de texte que je veut mettre en blanc, il y a quelques chose qui empêche d'avoir le texte en blanc, j'ai essayer de changer toute les couleur une par une dans le panneau d'administration , rien a faire.
Voici le liens pour posterhttps://forumautosma.kanak.fr/t3-presentation-de-gp246
Chaque fois que je compose un nouveau message mon texte est noir sur un fond rouge et c'est cette couleur de texte que je veut mettre en blanc, il y a quelques chose qui empêche d'avoir le texte en blanc, j'ai essayer de changer toute les couleur une par une dans le panneau d'administration , rien a faire.
Voici le liens pour posterhttps://forumautosma.kanak.fr/t3-presentation-de-gp246
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Avec votre ligne de code plus haut .sceditor-container textarea{color:#fff !important} placée dans la feuille css et le code JavaScript que je vous ai partagé, cela fonctionnera sur les deux modes peu importe celui qui est affiché par défaut.gp246 a écrit:Le problème est que par défaut c'est le mode wysiwyg qui est activer lors de réponses de message, si on change le mode d'édition a ce moment la oui le texte est blanc mais je ne veut pas changer le mode a chaque fois pour avoir un texte en blanc.
Vous ne devez pas passer par le panneau d'administration. C'est une couleur spécifique qui se change en passant par le JavaScript.gp246 a écrit:j'ai essayer de changer toute les couleur une par une dans le panneau d'administration
Alors, en examinant la page que vous avez communiquée, il y a plusieurs soucis dans votre code JavaScript.
- Je vois que vous avez mis le code que je vous ai partagé directement dans un autre code, apparemment pour un système de bannière défilante ou aléatoire ? Le souci c'est que ce code ne marche pas et a des soucis de syntaxe (présence d'un <head> dans un fichier javascript...)
- Vous avez mis #white pour la couleur du texte alors que ça ne marche pas, c'est soit #fff tel que je vous l'ai mis à l'origine, soit white
Du coup vous avez deux solutions :
- soit vous recréez un code JavaScript à côté avec le code correct pour la couleur (en laissant le code des bannières avec ses erreurs)
- soit on apporte la correction sur les deux codes mais dans ce cas merci de me préciser si vous souhaitez une bannière défilante ou aléatoire
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Ca commence a être compliquer.... voici mon code pour ma bannière défilante :
Ce code provient d'un autre forum que j'ai du modifier en ajoutant les nouvelle image héberger sur servimg.com, bon jusque la ce code a toujours fonctionner sans problème mais j'avoue que le fonctionnement de forumactif est diffèrent et il faut que je m'adapte, le dit code je l'ai placer dans le Overhall Header qui suit :
De ce que je comprend mon code de bannière empêche le script des couleurs de fonctionner.
J'ai déjà vu ce genre de problème avec une page ayant 2 script diffèrent dans la même page donc je suis partant pour corriger le script de la bannière déroulante pour que le script de couleur wysiwyg fonctionne.
Dite moi ce qu'il y a a corriger......ah que c'est compliquer les codes.
- Code:
<HEAD><!-- DEBUT DU SCRIPT -->
<SCRIPT LANGUAGE="JavaScript">
/*
SCRIPT EDITE SUR L'EDITEUR JAVASCRIPT
http://www.editeurjavascript.com
*/
imgPath = new Array;
SiClickGoTo = new Array;
version = navigator.appVersion.substring(0,1);
if (version >= 3)
{
i0 = new Image;
i0.src = 'https://i21.servimg.com/u/f21/18/53/56/85/10_20_10.jpg';
SiClickGoTo[0] = "https://forumautosma.kanak.fr/";
imgPath[0] = i0.src;
i1 = new Image;
i1.src = 'https://i21.servimg.com/u/f21/18/53/56/85/40_50_10.jpg';
SiClickGoTo[1] = "https://forumautosma.kanak.fr/";
imgPath[1] = i1.src;
i2 = new Image;
i2.src = 'https://i21.servimg.com/u/f21/18/53/56/85/muscle10.jpg';
SiClickGoTo[2] = "https://forumautosma.kanak.fr/";
imgPath[2] = i2.src;
i3 = new Image;
i3.src = 'https://i21.servimg.com/u/f21/18/53/56/85/sans-t10.jpg';
SiClickGoTo[3] = "https://forumautosma.kanak.fr/";
imgPath[3] = i3.src;
i4 = new Image;
i4.src = 'https://i21.servimg.com/u/f21/18/53/56/85/tuning10.jpg';
SiClickGoTo[4] = "https://forumautosma.kanak.fr/";
imgPath[4] = i4.src;
}
a = 0;
function StartAnim()
{
if (version >= 3)
{
document.write('<A HREF="#" onClick="ImgDest();return(false)"><IMG SRC="https://i21.servimg.com/u/f21/18/53/56/85/10_20_10.jpg" BORDER=0 ALT=Menu NAME=defil></A>');
defilimg()
}
else
{
document.write('<A HREF="https://forumautosma.kanak.fr/"><IMG SRC="https://i21.servimg.com/u/f21/18/53/56/85/10_20_10.jpg" BORDER=0></A>')
}
}
function ImgDest()
{
document.location.href = SiClickGoTo[a-1];
}
function defilimg()
{
if (a == 5)
{
a = 0;
}
if (version >= 3)
{
document.defil.src = imgPath[a];
tempo3 = setTimeout("defilimg()",3000);
a++;
}
}
</SCRIPT>
<!-- FIN DU SCRIPT --></HEAD>
<BODY><!-- DEBUT DU SCRIPT -->
<!--
SCRIPT EDITE SUR L'EDITEUR JAVASCRIPT
http://www.editeurjavascript.com
-->
<SCRIPT LANGUAGE="JavaScript">
StartAnim();
</SCRIPT>
<!-- FIN DU SCRIPT --><noscript><a href="http://www.editeurjavascript.com/">ajax</a></noscript></BODY>
Ce code provient d'un autre forum que j'ai du modifier en ajoutant les nouvelle image héberger sur servimg.com, bon jusque la ce code a toujours fonctionner sans problème mais j'avoue que le fonctionnement de forumactif est diffèrent et il faut que je m'adapte, le dit code je l'ai placer dans le Overhall Header qui suit :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<table class="forumline" style="padding: 0px; width: 480px;" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{inactive_users_modal.L_MODAL_TITLE}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<span class="genmed">{inactive_users_modal.L_MODAL_BODY}</span>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="mainoption" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button" value="{inactive_users_modal.L_CLOSE}" />
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
<!-- BEGIN switch_quick_login -->
<tr>
<td class="row1" align="left" valign="top">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</td>
</tr>
<!-- END switch_quick_login -->
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<p align="center"><HEAD><!-- DEBUT DU SCRIPT -->
<SCRIPT LANGUAGE="JavaScript">
/*
SCRIPT EDITE SUR L'EDITEUR JAVASCRIPT
http://www.editeurjavascript.com
*/
imgPath = new Array;
SiClickGoTo = new Array;
version = navigator.appVersion.substring(0,1);
if (version >= 3)
{
i0 = new Image;
i0.src = 'https://i.servimg.com/u/f21/18/53/56/85/10_20_13.jpg';
SiClickGoTo[0] = "https://forumautosma.kanak.fr/";
imgPath[0] = i0.src;
i1 = new Image;
i1.src = 'https://i.servimg.com/u/f21/18/53/56/85/40_50_11.jpg';
SiClickGoTo[1] = "https://forumautosma.kanak.fr/";
imgPath[1] = i1.src;
i2 = new Image;
i2.src = 'https://i.servimg.com/u/f21/18/53/56/85/muscle11.jpg';
SiClickGoTo[2] = "https://forumautosma.kanak.fr/";
imgPath[2] = i2.src;
i3 = new Image;
i3.src = 'https://i.servimg.com/u/f21/18/53/56/85/sans-t11.jpg';
SiClickGoTo[3] = "https://forumautosma.kanak.fr/";
imgPath[3] = i3.src;
i4 = new Image;
i4.src = 'https://i.servimg.com/u/f21/18/53/56/85/tuning11.jpg';
SiClickGoTo[4] = "https://forumautosma.kanak.fr/";
imgPath[4] = i4.src;
}
a = 0;
function StartAnim()
{
if (version >= 3)
{
document.write('<A HREF="#" onClick="ImgDest();return(false)"><IMG SRC="https://i.servimg.com/u/f21/18/53/56/85/10_20_13.jpg" BORDER=0 ALT=Menu NAME=defil></A>');
defilimg()
}
else
{
document.write('<A HREF="https://forumautosma.kanak.fr/"><IMG SRC="https://i.servimg.com/u/f21/18/53/56/85/10_20_13.jpg" BORDER=0></A>')
}
}
function ImgDest()
{
document.location.href = SiClickGoTo[a-1];
}
function defilimg()
{
if (a == 5)
{
a = 0;
}
if (version >= 3)
{
document.defil.src = imgPath[a];
tempo3 = setTimeout("defilimg()",3000);
a++;
}
}
</SCRIPT>
<!-- FIN DU SCRIPT --></HEAD>
<BODY><!-- DEBUT DU SCRIPT -->
<!--
SCRIPT EDITE SUR L'EDITEUR JAVASCRIPT
http://www.editeurjavascript.com
-->
<SCRIPT LANGUAGE="JavaScript">
StartAnim();
</SCRIPT>
<!-- FIN DU SCRIPT --><noscript><a href="http://www.editeurjavascript.com/">ajax</a></noscript></BODY></p>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
De ce que je comprend mon code de bannière empêche le script des couleurs de fonctionner.
J'ai déjà vu ce genre de problème avec une page ayant 2 script diffèrent dans la même page donc je suis partant pour corriger le script de la bannière déroulante pour que le script de couleur wysiwyg fonctionne.
Dite moi ce qu'il y a a corriger......ah que c'est compliquer les codes.
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Le script que vous avez mis pour votre bannière défilante dans le overall_header fonctionne. Il n'est pas propre d'un point de vue HTML (balises head, body présentes plusieurs fois), mais il fonctionne.
Le problème est que visiblement, vous l'avez mis aussi dans le module Javascript (panneau d'administration > modules > HTML & JavaScript > Gestion des codes JavaScript), et là-dedans, les balises head ne passent pas.
Du coup je vous propose de garder le overall_header tel qu'il est (car après relecture, tel qu'il est écrit, il ne peut être placé que dans un template) et de mettre ceci dans votre module JavaScript (panneau d'administration > modules > HTML & JavaScript > Gestion des codes JavaScript) avec placement sur toutes les pages :
Le problème est que visiblement, vous l'avez mis aussi dans le module Javascript (panneau d'administration > modules > HTML & JavaScript > Gestion des codes JavaScript), et là-dedans, les balises head ne passent pas.
Du coup je vous propose de garder le overall_header tel qu'il est (car après relecture, tel qu'il est écrit, il ne peut être placé que dans un template) et de mettre ceci dans votre module JavaScript (panneau d'administration > modules > HTML & JavaScript > Gestion des codes JavaScript) avec placement sur toutes les pages :
- Code:
$(function() {
var a = $("#text_editor_textarea");
0 != a.length && $(function() {
a.sceditor && a.sceditor("instance") && a.sceditor("instance").css("body,p{color:#fff}");
});
});
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
J'ai compris l'erreur que j'ai faite le code pour la bannières est a 2 endroit différent, ca datait probablement du début du forum et je ne souvenait plus de l'avoir placer a cet endroit dans la section des Java script.
Je vais le retirer et remettre le code dans mon overhall Header pour voir comme suggérer.
Je test et je revient.
Je vais le retirer et remettre le code dans mon overhall Header pour voir comme suggérer.
Je test et je revient.
 Re: Modifier la couleur du texte dans la zone de saisie
Re: Modifier la couleur du texte dans la zone de saisie
Ohhhhhhhhhh magie.......... ca fonctionne a merveille, j'ai retirer le script de la bannière et replacer dans le overhall header et créer le script pour l'éditeur blanc et tout fonctionne, merci pour tout les efforts et le temps 
 Sujets similaires
Sujets similaires» Modifier la couleur de la zone de saisie de texte ?
» Couleur du texte dans la zone de saisie
» Grosse bande de couleur dans le module réponse rapide (entre la zone de saisie et la zone des permissions du forum)
» Modifier couleur zone de saisie chatbox
» Changement involontaire de la couleur de fond zone saisie texte
» Couleur du texte dans la zone de saisie
» Grosse bande de couleur dans le module réponse rapide (entre la zone de saisie et la zone des permissions du forum)
» Modifier couleur zone de saisie chatbox
» Changement involontaire de la couleur de fond zone saisie texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par gp246 Sam 2 Oct 2021 - 0:03
par gp246 Sam 2 Oct 2021 - 0:03