Appliquer la couleur du groupe en fond du pseudo
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Appliquer la couleur du groupe en fond du pseudo
Appliquer la couleur du groupe en fond du pseudo
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
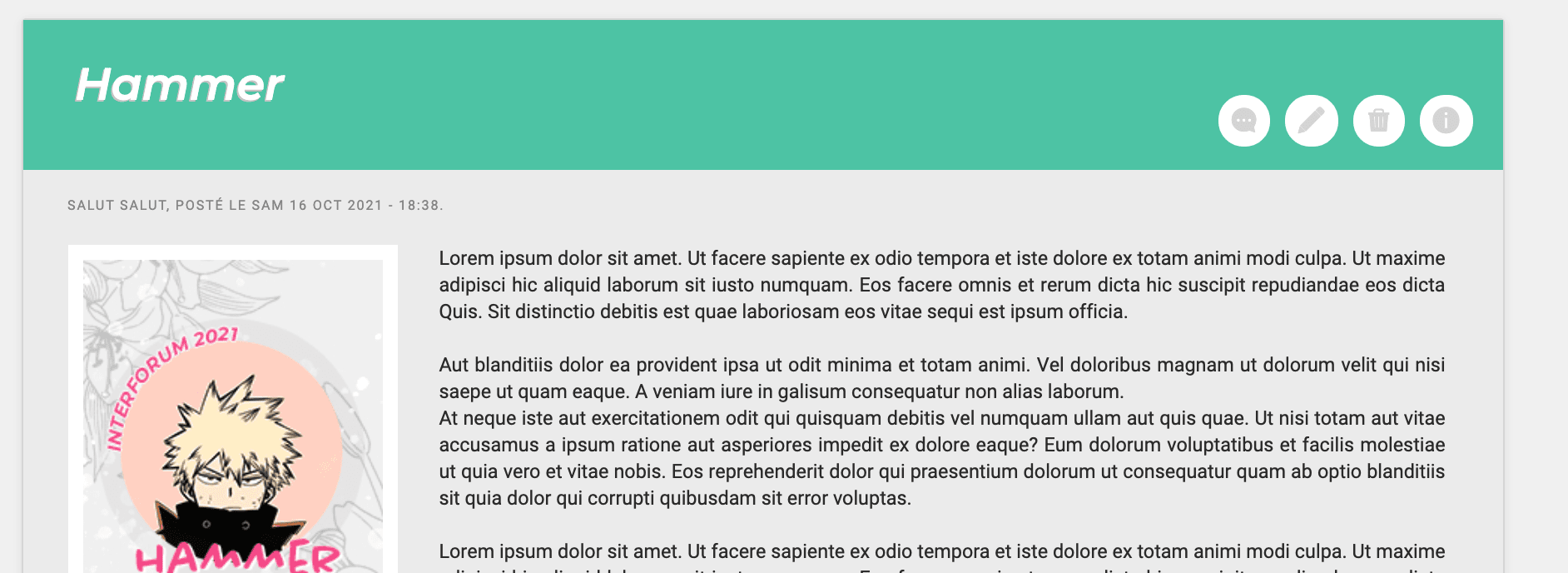
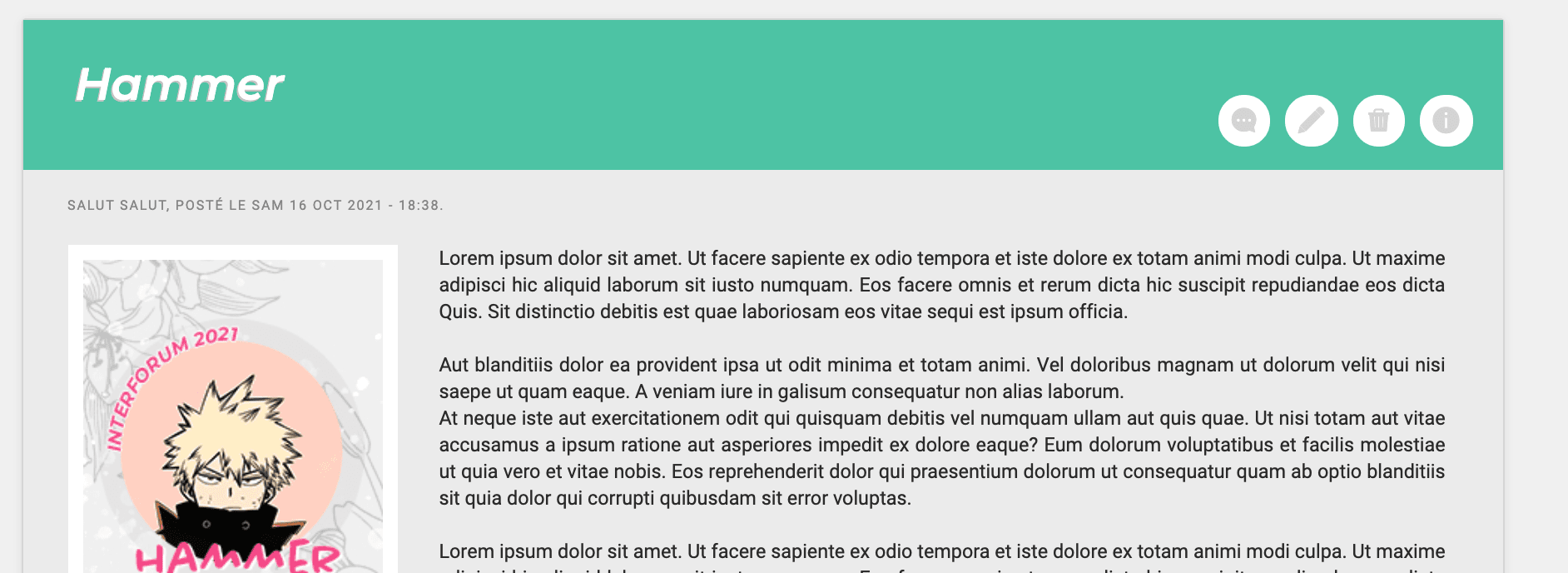
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://whreborn.forumotion.com/
Description du problème
Bonjour, bonjour !Je cherche à personnaliser l'apparence des messages dans un sujet. J'aimerais que le fond, derrière le pseudo et les outils d'édition, soit de la couleur du groupe du posteur.
Je suis tombé sur ce tuto, mais j'avoue ne pas m'y retrouver (puisqu'il est prévu pour les rangs) : https://forum.forumactif.com/t334565-distinguer-les-messages-du-staff
Est-ce possible selon vous ?
Voilà à quoi ressemble mon CSS concernant cette zone (bon c'est un peu le bordel, me jugez pas trop fort) :
- Code:
.post-top {
display: inline-block;
margin-left: -30px;
padding-left: 35px;
height: 100px;
position: relative;
flex: 100%;
flex-direction: column;
justify-content: center;
background-color: COULEUR DU GROUPE OUIN;
}
Par avance un immense merci !
Dernière édition par SmallBlaze le Jeu 21 Oct 2021 - 21:28, édité 1 fois
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Bonjour,
En fait le tutoriel mentionné utilise les rangs, mais vous pouvez parvenir à ce que vous souhaitez.
Dans votre cas vous mettez par exemple pour votre rang "Staff" :
Dans votre css
Dans le Javascript coché sur les sujets :
L'ennui effectivement c'est qu'il va falloir penser à modifier les rangs pour ajouter les span correspondants. On peut aussi écrire le javascript autrement pour se fier à la couleur du pseudo affichée mais ça n'empêche pas le fait que le jour où vous changerez la couleur du groupe, il faudra apporter les modifications dans le JS et le CSS aussi.
Pour les outils de l'éditeur par contre, je ne sais pas trop sur quel élément on pourrait s'appuyer pour récupérer la couleur, il faut que j'y réfléchisse.
En fait le tutoriel mentionné utilise les rangs, mais vous pouvez parvenir à ce que vous souhaitez.
Dans votre cas vous mettez par exemple pour votre rang "Staff" :
- Code:
<span class="groupe1">Staff</span>
Dans votre css
- Code:
.groupe1 {color:#eee;} /* Pour que ce soit lisible quand même */
.post-top.couleurgroupe1 {background:#4F4F4F;} /* couleur du staff */
Dans le Javascript coché sur les sujets :
- Code:
$(function() {
$('.groupe1').parents('.post-top').addClass('couleurgroupe1');
});
L'ennui effectivement c'est qu'il va falloir penser à modifier les rangs pour ajouter les span correspondants. On peut aussi écrire le javascript autrement pour se fier à la couleur du pseudo affichée mais ça n'empêche pas le fait que le jour où vous changerez la couleur du groupe, il faudra apporter les modifications dans le JS et le CSS aussi.
Pour les outils de l'éditeur par contre, je ne sais pas trop sur quel élément on pourrait s'appuyer pour récupérer la couleur, il faut que j'y réfléchisse.
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Hello !
Merci pour ces explications et ces codes, c'est superbe !
Voilà ce que j'ai fait (mais visiblement j'ai mal fait haha) :
En CSS :
En javascript, activé sur les sujets :
Mais je constate que le nom des groupes ne permet pas d'intitulé du type (il y a trop de caractères je pense) :
Concernant les outils de l'éditeur pas de souci, pas besoin qu'ils soient de ladite couleur. Je voudrais juste que le rouge affreux soit remplacé par la couleur du groupe du posteur :

Suis-je donc obligé de passer par les rangs ?
Merci pour ces explications et ces codes, c'est superbe !
Voilà ce que j'ai fait (mais visiblement j'ai mal fait haha) :
En CSS :
- Code:
/*Post-top selon la couleur du groupe du posteur*/
.shape {color:#eee;}
.post-top.shape {background:#db4743;}
.riddle {color:#eee;}
.post-top.riddle {background:#778899;}
.adult {color:#eee;}
.post-top.adult {background:salmon;}
.word {color:#eee;}
.post-top.word {background:#EDCE53;}
.alter {color:#eee;}
.post-top.alter {background:#78AED6;}
.expert {color:#eee;}
.post-top.expert {background:#5accb3;}
En javascript, activé sur les sujets :
- Code:
$(function() {
$('.shape').parents('.post-top').addClass('shape');
});
$(function() {
$('.riddle').parents('.post-top').addClass('riddle');
});
$(function() {
$('.adult').parents('.post-top').addClass('adult');
});
$(function() {
$('.word').parents('.post-top').addClass('word');
});
$(function() {
$('.alter').parents('.post-top').addClass('alter');
});
Mais je constate que le nom des groupes ne permet pas d'intitulé du type (il y a trop de caractères je pense) :
- Code:
<span class= shape>Shape</span>
Concernant les outils de l'éditeur pas de souci, pas besoin qu'ils soient de ladite couleur. Je voudrais juste que le rouge affreux soit remplacé par la couleur du groupe du posteur :

Suis-je donc obligé de passer par les rangs ?
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Non, comme je l'ai dit c'est possible de passer par la couleur des groupes. Avec cette option vous récupérez à chaque fois la couleur du pseudo et le code se base dessus pour déterminer la couleur de fond du post-top. Ici, comme les class sont posés, vous pouvez personnaliser cela un peu comme vous voulez dans le css, sans passer par le JS.SmallBlaze a écrit:Suis-je donc obligé de passer par les rangs ?
Du coup c'est à vous de voir en fonction de ce que vous voulez.
Pour le JavaScript vous pouvez regrouper comme ça :
- Code:
$(function() {
$('.shape').parents('.post-top').addClass('shape');
$('.riddle').parents('.post-top').addClass('riddle');
$('.adult').parents('.post-top').addClass('adult');
$('.word').parents('.post-top').addClass('word');
$('.alter').parents('.post-top').addClass('alter');
});
Oui en fait c'est dans les rangs qu'il faut ajouter ces span :$SmallBlaze a écrit:Mais je constate que le nom des groupes ne permet pas d'intitulé du type (il y a trop de caractères je pense) :du coup ça le coupe. :/
- Code:
<span class= shape>Shape</span>
Et n'oubliez point les guillemets, évidemment
- Code:
<span class="shape">Shape</span>
Je crois que je vois comment je peux procéder pour ça mais pour pouvoir faire mes tests, j'aurais besoin de savoir si vous voulez ça sur les boutons en eux-mêmes (auquel cas ce ne sera peut-être pas lisible sur toutes les couleurs) ou le fond des boutons.SmallBlaze a écrit:Concernant les outils de l'éditeur pas de souci, pas besoin qu'ils soient de ladite couleur.
Edit: on me dit dans l'oreillette que vous parlez peut-être juste des boutons citer, éditer et non les boutons de l'éditeur de texte... pouvez-vous clarifier ça svp ?
Oui, mais ça, c'est le fameux post-top qu'on essaie de modifier avec le JS non ? Je ne vois pas le rouge affreux sur le lien du forum renseigné en tout cas, mais normalement en ajoutant les guillemets et le span au bon endroit, ça devrait fonctionner.SmallBlaze a écrit:Je voudrais juste que le rouge affreux soit remplacé par la couleur du groupe du posteur :
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Je comprends le quiproquo : je travaille actuellement sur mon forum test ! Voici le lien vers le sujet qui me sert de test : https://blazing.forumactif.com/t2-salut-salut#3
J'ai fait en sorte que le nom du posteur soit blanc, quoiqu'il arrive, pas de problème pour changer le fond du coup.
Merci pour le javascript, c'est remplacé !
Du coup, j'ai bien les guillemets mais ça "coupe" quand même, voilà à quoi ça ressemble quand je reviens dans les paramètres du groupe :

Merci de m'aider en tous cas, c'est super chouette !
Juste une nouvelle question : si je veux que ce post-top soit gris quand on ne fait partie d'aucun groupe, je dois assigner un background-color par défaut ?
EDIT | Les boutons, pas besoin d'y toucher, tout va bien !
J'ai fait en sorte que le nom du posteur soit blanc, quoiqu'il arrive, pas de problème pour changer le fond du coup.
Merci pour le javascript, c'est remplacé !
Du coup, j'ai bien les guillemets mais ça "coupe" quand même, voilà à quoi ça ressemble quand je reviens dans les paramètres du groupe :

Merci de m'aider en tous cas, c'est super chouette !
Juste une nouvelle question : si je veux que ce post-top soit gris quand on ne fait partie d'aucun groupe, je dois assigner un background-color par défaut ?
EDIT | Les boutons, pas besoin d'y toucher, tout va bien !
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Alors vous avez bien mis le span dans les rangs finalement mais vous avez oublié le "class" après le span.
Là vous avez mis
Par ailleurs si vous mettez "expert" alors que dans le JS, il n'y a aucune ligne qui fait référence au class "expert", le JS ne fonctionnera pas. Pour appliquer la couleur, il faut que vous mettiez par exemple

Donc en résumé :
shape = sert à indiquer la couleur à mettre au JS, couleur spécifiée dans le css.
expert = style spécifique pour un rang personnel.
Ceci étant dit, je vous ai tout de même concocté un JS qui se baserait sur la couleur du pseudo pour remplacer la couleur du post-top :
Pour ce que vous demandez :
Pour cette deuxième technique (qui se base sur la couleur du span situé dans post-name), il faudrait faire en sorte que le pseudo des utilisateurs sans groupe soit gris par défaut.
Là vous avez mis
- Code:
<span="expert">loulou de poméranie officiel</span>
Par ailleurs si vous mettez "expert" alors que dans le JS, il n'y a aucune ligne qui fait référence au class "expert", le JS ne fonctionnera pas. Pour appliquer la couleur, il faut que vous mettiez par exemple
- Code:
<span class="shape expert">loulou de poméranie officiel</span>
Donc en résumé :
shape = sert à indiquer la couleur à mettre au JS, couleur spécifiée dans le css.
expert = style spécifique pour un rang personnel.
Ceci étant dit, je vous ai tout de même concocté un JS qui se baserait sur la couleur du pseudo pour remplacer la couleur du post-top :
- Code:
$(function(){
$('.post-top').each(function() {
$(this).css('background', $(this).find('.post-name span').css('color'));
$(this).find('.post-name span').attr('style','color:#eee');
});
});
Pour ce que vous demandez :
Oui si vous passez par la technique du span dans les rangs, il suffit de mettre le background-color dans le post-top, il sera remplacé par JS ensuite s'il y a un class spécifié dans le rang.SmallBlaze a écrit:Juste une nouvelle question : si je veux que ce post-top soit gris quand on ne fait partie d'aucun groupe, je dois assigner un background-color par défaut ?
Pour cette deuxième technique (qui se base sur la couleur du span situé dans post-name), il faudrait faire en sorte que le pseudo des utilisateurs sans groupe soit gris par défaut.
 Re: Appliquer la couleur du groupe en fond du pseudo
Re: Appliquer la couleur du groupe en fond du pseudo
Vous êtes fantastique, vous avez réussi à percer à jour ma capacité à foire des copier/coller ! 
Grâce à vous, c'est tout bon ! Je fais une petite danse de la joie.
J'ai procédé comme suit :
CSS
JAVASCRIPT
Toutefois, la couleur du rank est désormais identique à celle du fond (et est donc invisible) :

EDIT | PURÉE J'AI RIEN DIT, pardon je suis une boulet aujourd'hui. Tout marche parfaitement, merci mille fois !
Grâce à vous, c'est tout bon ! Je fais une petite danse de la joie.
J'ai procédé comme suit :
CSS
- Code:
/*Post-top selon la couleur du groupe du posteur*/
.shape {color:#999!important;}
.post-top.shape {background:#db4743!important;}
.riddle {color:#999!important;}
.post-top.riddle {background:#778899!important;}
.adult {color:#999!important;}
.post-top.adult {background:salmon!important;}
.word {color:#999!important;}
.post-top.word {background:#EDCE53!important;}
.alter {color:#999!important;}
.post-top.alter {background:#78AED6!important;}
.expert {color:#999!important;}
.post-top.expert {background:#5accb3!important;}
JAVASCRIPT
- Code:
$(function() {
$('.shape').parents('.post-top').addClass('shape');
$('.riddle').parents('.post-top').addClass('riddle');
$('.adult').parents('.post-top').addClass('adult');
$('.word').parents('.post-top').addClass('word');
$('.alter').parents('.post-top').addClass('alter');
$('.expert').parents('.post-top').addClass('expert');
});
Toutefois, la couleur du rank est désormais identique à celle du fond (et est donc invisible) :

EDIT | PURÉE J'AI RIEN DIT, pardon je suis une boulet aujourd'hui. Tout marche parfaitement, merci mille fois !
 Sujets similaires
Sujets similaires» Appliquer une couleur de fond en fonction du groupe / rang du membre
» Donner couleur de fond différente (et définie) de la couleur du pseudo en fonction du groupe
» Changer la couleur de fond pour un fond personnalisé en fonction du groupe / rang
» Appliquer la couleur d'un groupe au profil simple
» Couleur de pseudo différente de son groupe
» Donner couleur de fond différente (et définie) de la couleur du pseudo en fonction du groupe
» Changer la couleur de fond pour un fond personnalisé en fonction du groupe / rang
» Appliquer la couleur d'un groupe au profil simple
» Couleur de pseudo différente de son groupe
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par SmallBlaze Jeu 21 Oct 2021 - 17:12
par SmallBlaze Jeu 21 Oct 2021 - 17:12



