dark mode / mode sombre
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 dark mode / mode sombre
dark mode / mode sombre
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
j'essaie d'installer un dark mode sur mon forum, j'ai installé un javascript, mon css, et mon code dans mes templates, mais uniquement la couleur du corps du forum ne change quand je clique sur mon bouton, est-ce que vous auriez une solution? (alors que j'ai un second header plus sombre pour aller avec)merci d'avance de votre réponse
Dernière édition par mlle le Lun 8 Nov 2021 - 21:36, édité 2 fois
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
Bonjour,
Pour répondre directement à votre question qui est de savoir pourquoi le header du dark-theme ne s'affiche pas, c'est parce que dans votre css, vous avez :
Autres remarques :
Pour répondre directement à votre question qui est de savoir pourquoi le header du dark-theme ne s'affiche pas, c'est parce que dans votre css, vous avez :
- Code:
.headerlm.dark-theme {
background-image: url(https://i.imgur.com/ozQWGaV.png);
background-size: 760px;
height: 285px;
width: 760px
}
- Code:
.dark-theme .headerlm {
background-image: url(https://i.imgur.com/ozQWGaV.png);
background-size: 760px;
height: 285px;
width: 760px
}
Autres remarques :
- le bouton qui permet de changer de thème, vous l'avez mis directement dans le head. Il faudrait le déplacer juste après l'ouverture du body (donc juste après le <body>), ce sera plus sympa pour le navigateur

Profitez-en pour ajouter l'espace manquant après "moon" et mettre "/>" à la fin pour bien fermer la balise img.
- Code:
<img class="moon"src="https://i.imgur.com/UXUmOPm.png">
- il y a plusieurs erreurs JavaScript, notamment dans ceux-là :
- Code:
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');</script>
- Code:
<script type="text/javascript">document.getElementById('lastvisit_posts').innerHTML=document.getElementById ('lastvisit_posts').innerHTML.replace(/Voir les nouveaux messages depuis votre dernière visite/,"Messages depuis la dernière visite");</script><script type="text/javascript">document.getElementById('posts_unanswered').innerHTML=document.getElementById ('posts_unanswered').innerHTML.replace(/Voir les messages sans réponses/,"Messages sans réponses");</script><script type="text/javascript">document.getElementById('mark_read').innerHTML=document.getElementById ('mark_read').innerHTML.replace(/Marquer tous les forums comme lus/,"Tout marquer comme lu");</script>
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
bonjour !
merci beaucoup de ton aide
ça semblait marcher en premier lieu, mais soudainement maintenant (pendant que je mettais en place les changements) ça a arrêté de marcher je comprends pas exactement pourquoi ><
merci beaucoup de ton aide
ça semblait marcher en premier lieu, mais soudainement maintenant (pendant que je mettais en place les changements) ça a arrêté de marcher je comprends pas exactement pourquoi ><

 Re: dark mode / mode sombre
Re: dark mode / mode sombre
Dans vos modules javascript, allez dans 99643.js, récupérez ce passage (le dernier)
et avancez-le devant le
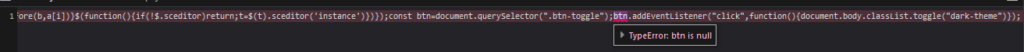
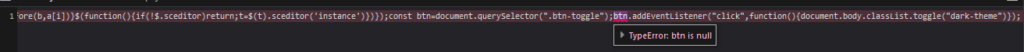
Ainsi, il bénéficiera du $(function () { précédent et sera exécuté après le chargement de la page. Actuellement, il le fait avant et donc ne trouve pas la variable "btn" :

Pour expliquer ce qui s'est passé schématiquement, ce qui fait qu'avant ça marchait et maintenant non :
<head> <== ancien emplacement de "btn"
Javascript sans $(function... a le temps de trouver "btn"
<body>
Après la modification :
<head>
Javascript sans $(function... ne trouve pas "btn" vu que "btn" intervient après
<body> <== nouvel emplacement de "btn"
D'où la nécessité d'attribuer le $(function au JS, pour le repasser après le chargement de "btn".
- Code:
const btn = document.querySelector(".btn-toggle");
btn.addEventListener("click", function () {
document.body.classList.toggle("dark-theme")
});
et avancez-le devant le
- Code:
});
Ainsi, il bénéficiera du $(function () { précédent et sera exécuté après le chargement de la page. Actuellement, il le fait avant et donc ne trouve pas la variable "btn" :

Pour expliquer ce qui s'est passé schématiquement, ce qui fait qu'avant ça marchait et maintenant non :
<head> <== ancien emplacement de "btn"
Javascript sans $(function... a le temps de trouver "btn"
<body>
Après la modification :
<head>
Javascript sans $(function... ne trouve pas "btn" vu que "btn" intervient après
<body> <== nouvel emplacement de "btn"
D'où la nécessité d'attribuer le $(function au JS, pour le repasser après le chargement de "btn".
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
bonjour 
je suis pas sûr que ça soit le problème, parce qu'il est déjà présenter comme ça dans mon module java 16597.js et je n'ai pas de module 99643.js ? est-ce que je dois remettre la template comme avant, avant le <head> ?

je suis pas sûr que ça soit le problème, parce qu'il est déjà présenter comme ça dans mon module java 16597.js et je n'ai pas de module 99643.js ? est-ce que je dois remettre la template comme avant, avant le <head> ?
- Code:
const btn = document.querySelector(".btn-toggle");
btn.addEventListener("click", function () {
document.body.classList.toggle("dark-theme")
});
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
Bonjour,
Pouvez-vous alors me montrer le JavaScript (en entier) où ce passage est présent ?
(Non, il ne faut pas remettre dans le head, on a corrigé quelque chose qu'il ne faut pas faire mais ce n'est pas parce que ça ne marche pas tout de suite qu'il faut remettre l'erreur en place :p)
Pouvez-vous alors me montrer le JavaScript (en entier) où ce passage est présent ?
(Non, il ne faut pas remettre dans le head, on a corrigé quelque chose qu'il ne faut pas faire mais ce n'est pas parce que ça ne marche pas tout de suite qu'il faut remettre l'erreur en place :p)
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
du coup la page ne contient que ça :
- Code:
const btn = document.querySelector(".btn-toggle");
btn.addEventListener("click", function () {
document.body.classList.toggle("dark-theme")
});
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
Ok donc je confirme que c'est bien le problème dont j'ai parlé plus haut. C'est juste que de mon côté, je vois la version "regroupée" de vos JavaScripts (99643.js) et j'ai fait l'erreur de vous indiquer de chercher là alors que ça peut très bien être un JS séparé.
Il faut donc modifier le code actuel par ça (j'ai juste ajouté le $(function(){ et les balises fermantes)
Il faut donc modifier le code actuel par ça (j'ai juste ajouté le $(function(){ et les balises fermantes)
- Code:
$(function () {
const btn = document.querySelector(".btn-toggle");
btn.addEventListener("click", function () {
document.body.classList.toggle("dark-theme")
});
});
 Re: dark mode / mode sombre
Re: dark mode / mode sombre
effectivement le problème est réglé ! 

merci beaucoup


merci beaucoup

 Re: dark mode / mode sombre
Re: dark mode / mode sombre
mlle a écrit:effectivement le problème est réglé !

merci beaucoup
 | Bonjour, Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |
 Sujets similaires
Sujets similaires» Changer le header en mode Dark/sombre
» Mode clair/mode sombre
» Bug en mode sombre
» Le Dark mode cache le design
» Mode nuit-sombre
» Mode clair/mode sombre
» Bug en mode sombre
» Le Dark mode cache le design
» Mode nuit-sombre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mlle Mer 3 Nov 2021 - 20:36
par mlle Mer 3 Nov 2021 - 20:36








