Apparence et position des récompenses
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Apparence et position des récompenses
Apparence et position des récompenses
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la maj des récompenses
Lien du forum : https://nigrum-times.forumactif.com/
Description du problème
Bonjour!Je viens pour vous demander un petit peu d'aide au niveau du système de récompenses. Pour nous c'est vraiment une idée incroyable ce système! Merci encore pour ça!
Le problème, c'est que nous avons des Template modifiées, j'ai essayer de "bidouiller" comme je le peut, mais le résultat n'est pas concluant sur ce que j'aimerais...
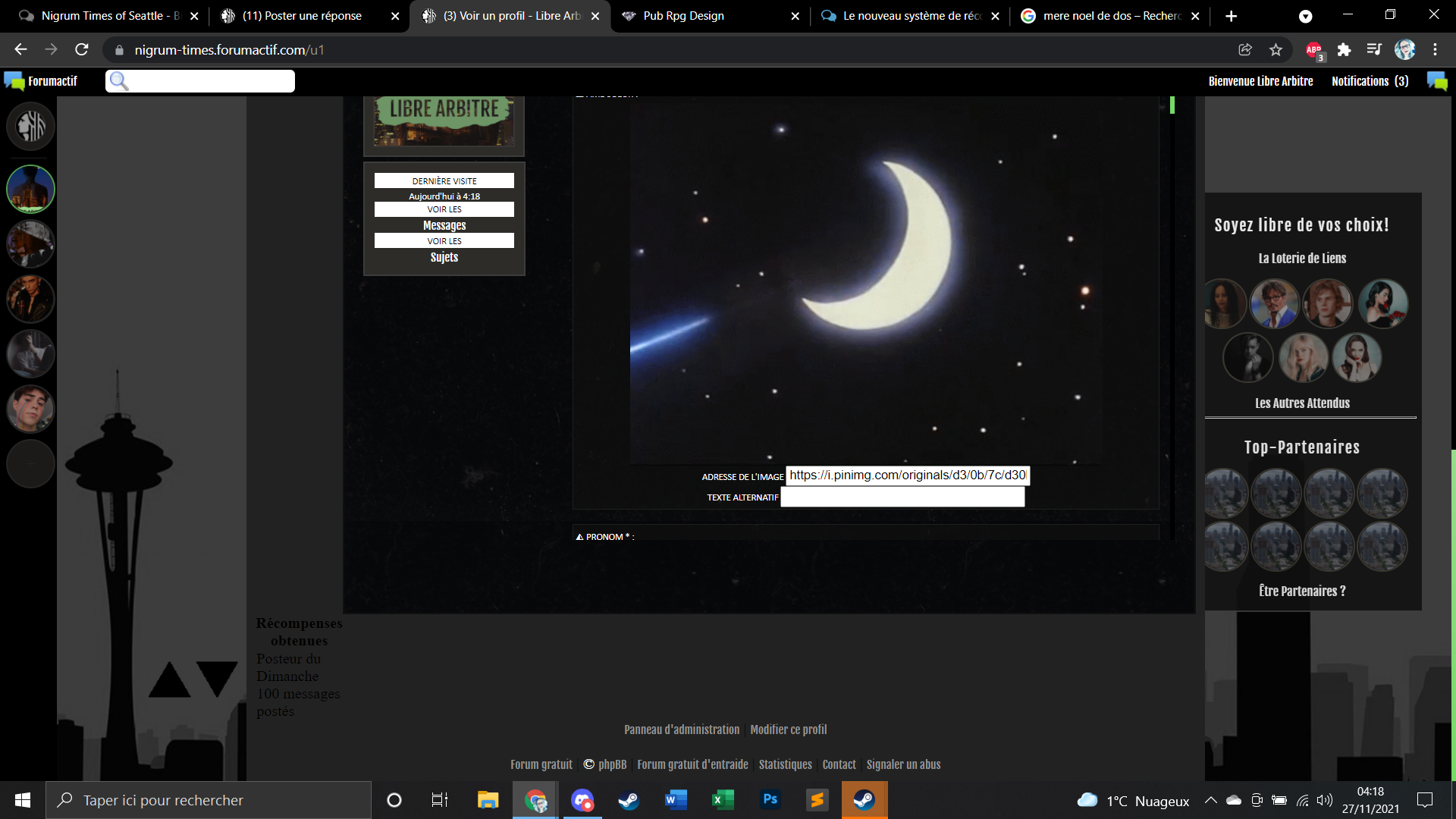
Déja, les récompenses apparaissent sous forme de texte, sous le profil.

Et nous aimerions que les badges apparaissent sous leur forme image uniquement et sous le bloc avec la recherche des sujets ici:

Voici le Template modifié du profile_view_body:
- Code:
<div class="profile_arte">
<div class="block_left_profile">
<center><div class="rank_profilemember">{POSTER_RANK}</div></center>
<br><br>
<div class="avatar_member_a">
{AVATAR_IMG}
</div>
<div class="infos_members">
<div>
dernière visite
</div>
<span>{LAST_VISIT_TIME}</span>
<div>
voir les
</div>
<span><a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<div>
voir les
</div>
<span><a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a></span>
</div>
</div>
<div class="block_right_arte">
<div class="pseudo_member_a">
{L_VIEWING_PROFILE}
</div>
<div class="member_i_ch">
<!-- BEGIN profile_field -->
<div class="champ_profile">
{profile_field.LABEL}
<center><span>{profile_field.CONTENT}</span></center>
</div>
<!-- END profile_field -->
<!-- BEGIN switch_awards -->
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_awards -->
</div>
</div>
<div class="contact_profile">
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Merci d'avance pour votre aide

 Re: Apparence et position des récompenses
Re: Apparence et position des récompenses
Bonjour Trw,
En copiant votre template et votre css sur mon forum test, je n'ai pas le problème de l'affichage en texte et hors cadre des récompenses, c'est pourquoi je pense que le problème vient d'un autre template. Je me suis créé un compte test sur votre forum pour examiner cela, mais j'ai vu que vous avez désactivé le système ; pouvez-vous le remettre le temps que je regarde ça ?
Voici les points à corriger dans le template profile_view_body en attendant :
Pour cela, dans votre template, enlevez le passage des awards (lignes 36-49).
Ensuite, à la ligne 22, juste avant ce passage (on se trouve donc dans le div du block left) :
collez ceci (le passage des awards avec l'ajout des balises <table>)
En copiant votre template et votre css sur mon forum test, je n'ai pas le problème de l'affichage en texte et hors cadre des récompenses, c'est pourquoi je pense que le problème vient d'un autre template. Je me suis créé un compte test sur votre forum pour examiner cela, mais j'ai vu que vous avez désactivé le système ; pouvez-vous le remettre le temps que je regarde ça ?
Voici les points à corriger dans le template profile_view_body en attendant :
- vous avez placé le passage des awards dans le div "block_right_arte" ce qui fait que, même s'il s'affiche correctement, il ne sera pas à l'endroit souhaité (il sera dans la colonne droite du profil).
- les <tr><td> sans <table> pour les contenir, ce n'est pas très clair pour le navigateur donc il faudra les ajouter.
Pour cela, dans votre template, enlevez le passage des awards (lignes 36-49).
Ensuite, à la ligne 22, juste avant ce passage (on se trouve donc dans le div du block left) :
- Code:
</div>
<div class="block_right_arte">
collez ceci (le passage des awards avec l'ajout des balises <table>)
- Code:
<!-- BEGIN switch_awards -->
<table>
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_awards -->

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Apparence et position des récompenses
Re: Apparence et position des récompenses
Bonjour!
Merci déjà de cette réponse rapide!
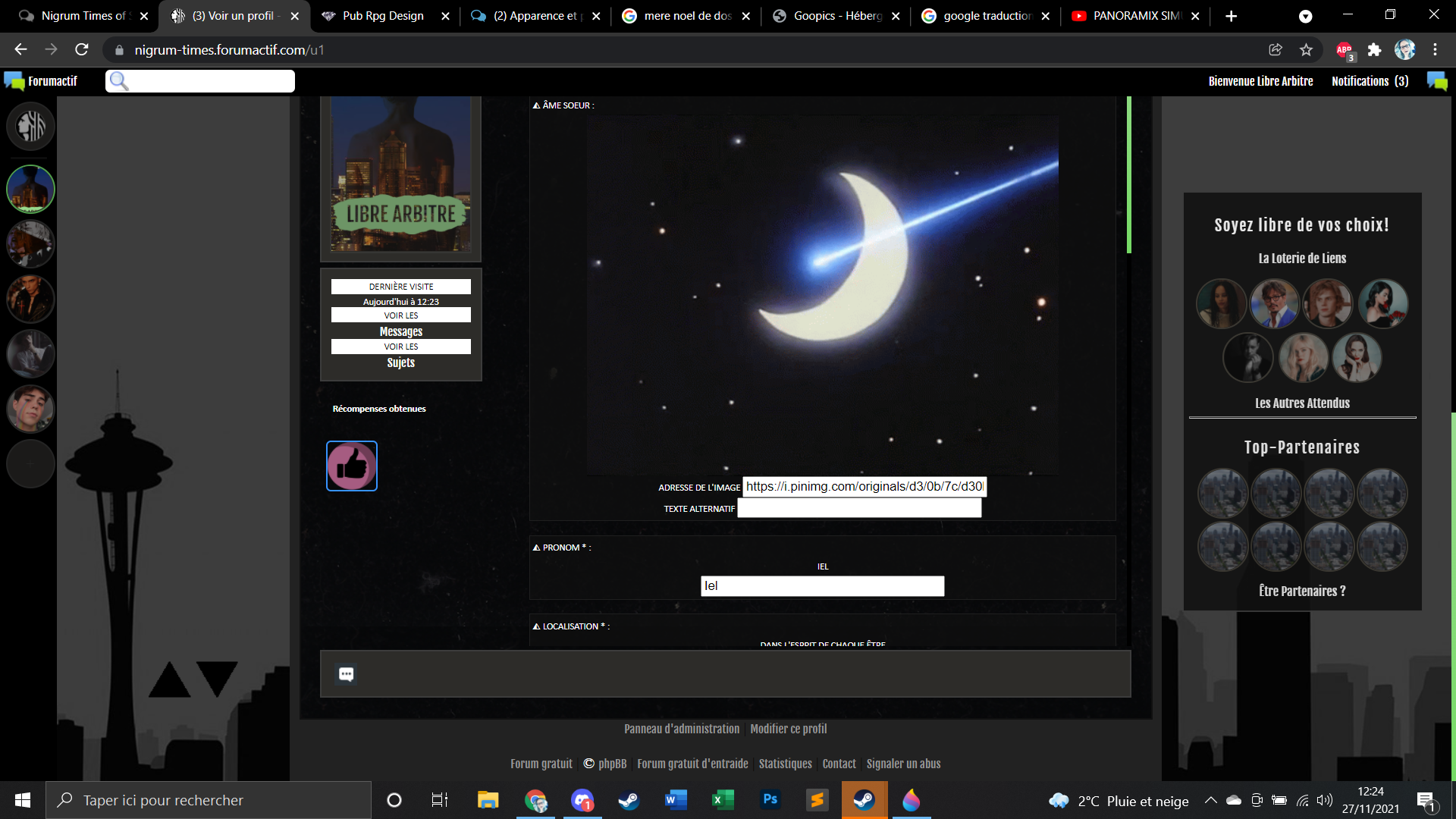
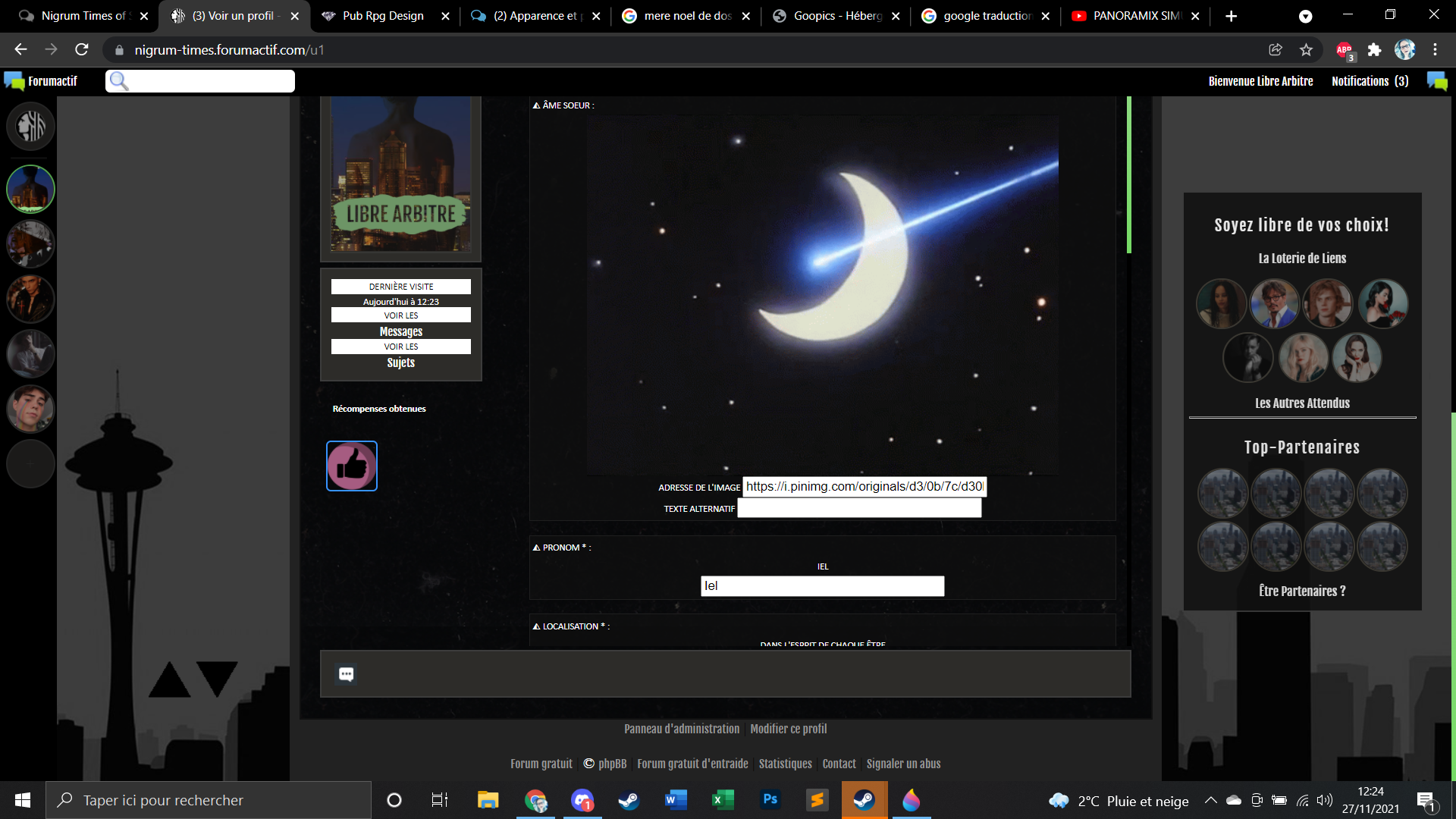
Je viens de changer ce que vous m'avez donner et
Va apparaît bien la ou j'aimerais, je n'ai pas désactiver le système seulement il n'y a que le membre Libre arbitre qui a un badge mais je vais faire un badge rapidement pour que tout le monde l'ai le temps de votre aide si vous le souhaitez
Merci encore!
Merci déjà de cette réponse rapide!
Je viens de changer ce que vous m'avez donner et
Va apparaît bien la ou j'aimerais, je n'ai pas désactiver le système seulement il n'y a que le membre Libre arbitre qui a un badge mais je vais faire un badge rapidement pour que tout le monde l'ai le temps de votre aide si vous le souhaitez
Merci encore!
 Re: Apparence et position des récompenses
Re: Apparence et position des récompenses
Comme vous avez désactivé le css de base, il vous manque de quoi définir le css des awards.
Donc vous pouvez coller ceci dans votre feuille de style css :
Donc vous pouvez coller ceci dans votre feuille de style css :
- Code:
:root {
--awards_color: #3793ff;
}
div.award {
background-image: var(--award-image);
background-position: center;
background-size: cover;
border: 2px solid var(--awards_color);
border-radius: 5px;
display: inline-block;
height: 50px;
margin: 3px;
position: relative;
scroll-snap-align: center;
width: 50px;
}
.award_tooltiptext {
background-color: #FEFEFE;
border: 2px solid var(--awards_color);
border-radius: 6px;
color: var(--awards_color);
font-weight: 400;
left: 60px;
line-height: 16px;
opacity: 0;
padding: 8px;
pointer-events: none;
position: absolute;
text-align: center;
top: 27px;
transform: translateY(-50%);
transition: opacity .4s;
visibility: collapse;
white-space: normal;
width: 130px;
word-break: break-word;
z-index: 6;
}
.award_tooltiptext::after {
border-color: transparent var(--awards_color) transparent transparent;
border-style: solid;
border-width: 7px;
content: "";
margin-top: -10px;
position: absolute;
right: 100%;
top: 50%;
}
.award_tooltiptext_title {
font-size: 13px;
font-style: normal;
font-weight: 700;
padding-bottom: 3px;
}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Apparence et position des récompenses
Re: Apparence et position des récompenses
C'est parfait! Merci beaucoup!

Je peut donc mettre en résolu!

Je peut donc mettre en résolu!
 Re: Apparence et position des récompenses
Re: Apparence et position des récompenses
Avec plaisir 
Bonne journée !
Bonne journée !

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Sujets similaires
Sujets similaires» Afficher les récompenses que les utilisateurs n'ont pas obtenus
» Nombre de récompenses erronées sur nouveau système de récompenses
» Organisation des "Récompenses"
» Le nouveau système de récompenses
» Changer l'apparence du fond des récompenses?
» Nombre de récompenses erronées sur nouveau système de récompenses
» Organisation des "Récompenses"
» Le nouveau système de récompenses
» Changer l'apparence du fond des récompenses?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Trw Sam 27 Nov 2021 - 4:33
par Trw Sam 27 Nov 2021 - 4:33




