Bannière sur la gauche, index sur la droite
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bannière sur la gauche, index sur la droite
Bannière sur la gauche, index sur la droite
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
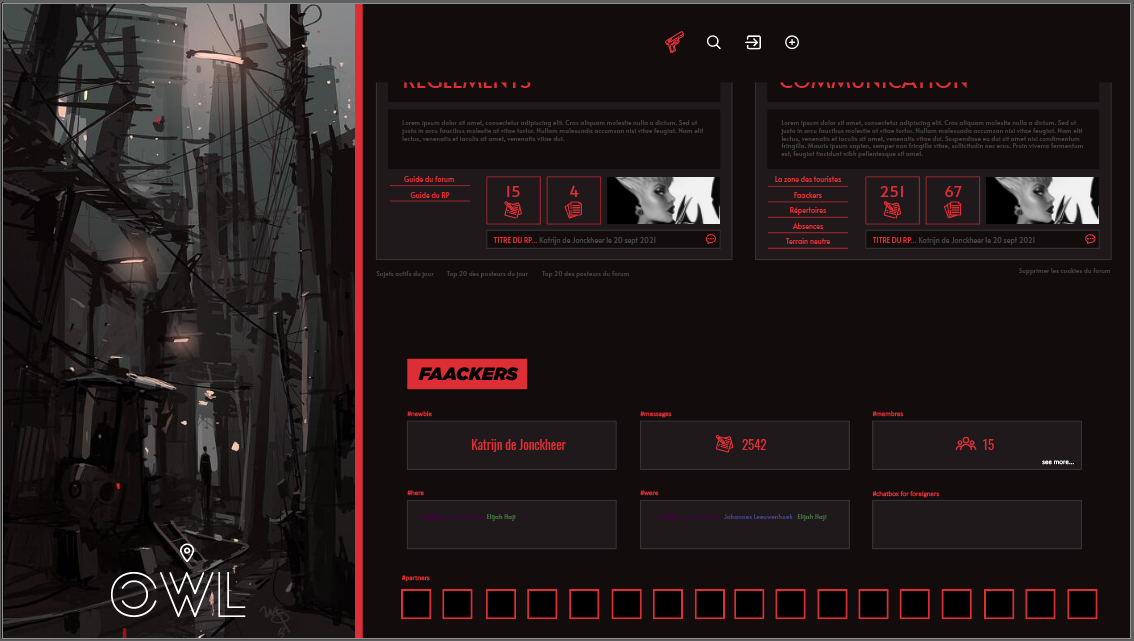
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous,Le "screen" que je vous ai fourni est en réalité ce que je voudrais sur le forum. Je m'en sors en codage, là-dessus aucun soucis, simplement comme les templates sont préfaites je n'arrive pas à forcer le forum à s'afficher comme présenté sur la maquette.
Si je mets le "flex-direction:row" sur le body, ça prend absolument tout et pas que la bannière et l'index.
J'ai essayé plusieurs méthodes, mais je n'arrive jamais à faire ce que je veux. Je n'ai pas envie d'utiliser un "background-image" pour contourner le problème, j'aimerai faire quelque chose de plus propre. Je ne sais pas si quelqu'un ici a une solution, mais j'avoue que ne pas pouvoir manipuler les div comme je le souhaite m'embête pas mal. (Après c'est logique, tout le monde n'est pas à l'aise avec le codage donc ça évite bon nombre de casse, mais ici c'est un problème).
Pour résumer : j'aimerai mettre la bannière sur la gauche et l'index juste à côté, sur la droite. Je suis sur ModernBB et j'ai tenté sur Invision mais bon... C'est mieux sans être mieux finalement.
Je vous remercie d'avance !
Shiyami.
EDIT :
Bon j'ai refait joujou avec le codage et je suis arrivée à un stade assez satisfaisant (bien que ce soit toujours de la bricole, ça risque de casser puisqu'ils ne sont théoriquement pas côte à côte).
Si vous voulez que je vous fournisse mon template overhall_header et mon css, ce serait avec plaisir. N'hésitez pas à m'en informer !
Après, j'ai créé d'autres problèmes que je n'arrive pas à résoudre (notamment les statistiques et l'accès vers le panneau d'administrateur). Pour les remettre en bas de page, je pense que ça va être un véritable parcours du combattant avec lequel s'en suivra beaucoup de bug.
Je laisse donc mon premier jet là, j'espère que vous pourrez m'apporter des réponses !
- Spoiler:

Dernière édition par Shiyami le Dim 28 Nov 2021 - 22:25, édité 1 fois
 Re: Bannière sur la gauche, index sur la droite
Re: Bannière sur la gauche, index sur la droite
Bonsoir,
Le lien que vous avez fourni est un forum de test, et l'image que vous avez fournie ne correspond pas avec celui-ci. Est-ce que vous pourriez fournir le lien du forum concerné pour que nous puissions vous aider ?
A moins que la "bannière" soit la div identifiée par bannFO ? Si oui, alors j'imagine que quelque chose comme ça pourrait faire l'affaire :
Mais, comme vous avez mis une largeur fixe de 500px sur la bannière, ça risque de rendre mal sur grand ou petit écran...
Le lien que vous avez fourni est un forum de test, et l'image que vous avez fournie ne correspond pas avec celui-ci. Est-ce que vous pourriez fournir le lien du forum concerné pour que nous puissions vous aider ?
A moins que la "bannière" soit la div identifiée par bannFO ? Si oui, alors j'imagine que quelque chose comme ça pourrait faire l'affaire :
- Code:
.conteneur_minwidth_IE {
max-width: 62%;
}
Mais, comme vous avez mis une largeur fixe de 500px sur la bannière, ça risque de rendre mal sur grand ou petit écran...

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Bannière sur la gauche, index sur la droite
Re: Bannière sur la gauche, index sur la droite
Ah je n'avais pas vu la réponse ! Alors oui ce que j'ai fourni était une maquette et vous êtes intervenue au moment où je testais d'autres choses donc ça a évolué ! J'ai édité mon message du coup avant de vous répondre x)
Oui, mon soucis c'est le responsive. A moins que je le fasse au cas par cas mais ça risque d'être long... Enfin si seulement ce n'était que le responsive x)
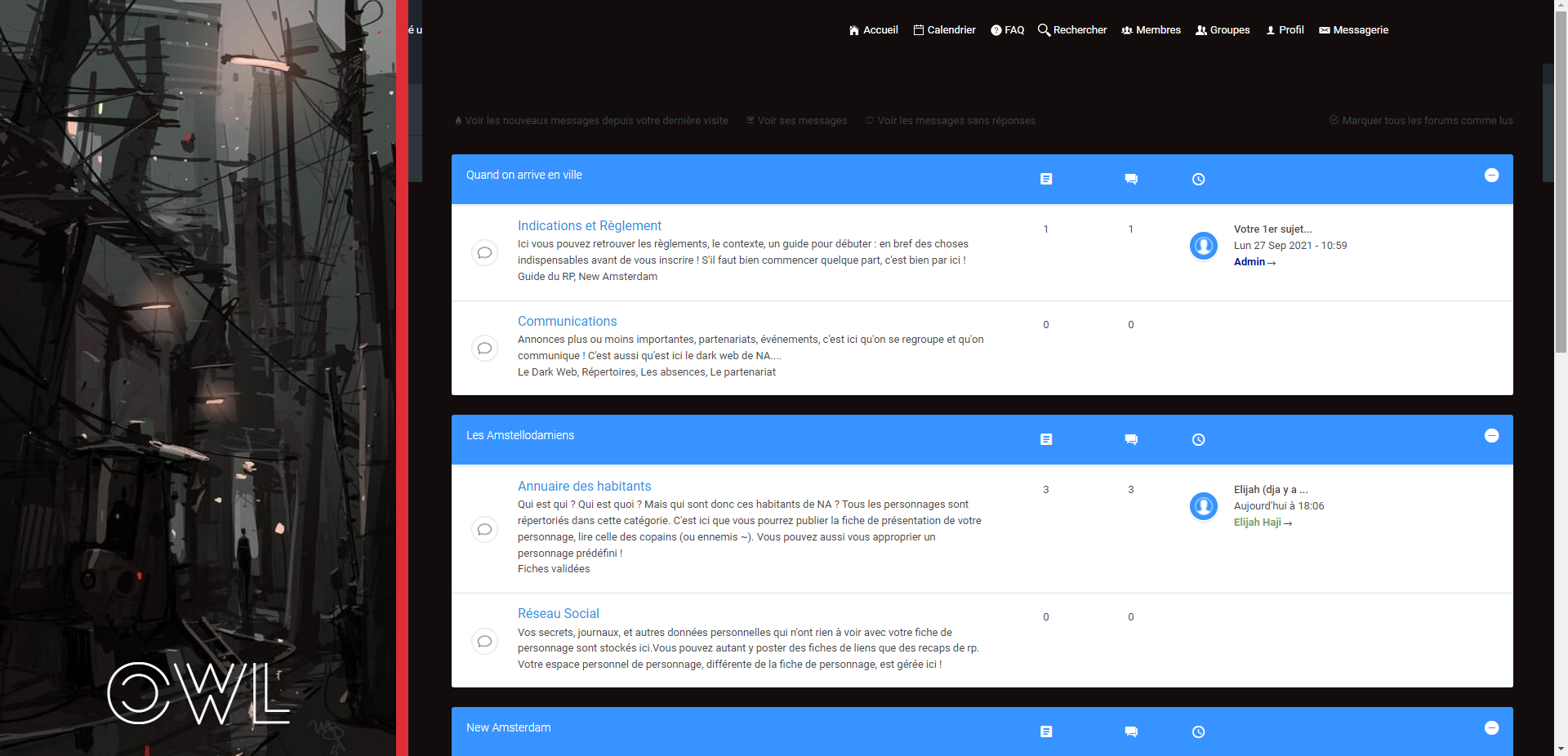
Mais le lien que j'ai donné du forum est le bon ! (Je fais toujours un forum test avant de mettre le codage sur le vrai). Et j'ai du coup fourni le screenshot de là où j'en suis restée.
EDIT :
J'ai mis le #bannFo (donc la bannière) en width:27% et le .conteneur_minwidth_IE en width 75% en attendant. Mais là j'ai plus du tout accès au panneau d'admin ni même aux statistiques x)
Oui, mon soucis c'est le responsive. A moins que je le fasse au cas par cas mais ça risque d'être long... Enfin si seulement ce n'était que le responsive x)
Mais le lien que j'ai donné du forum est le bon ! (Je fais toujours un forum test avant de mettre le codage sur le vrai). Et j'ai du coup fourni le screenshot de là où j'en suis restée.
EDIT :
J'ai mis le #bannFo (donc la bannière) en width:27% et le .conteneur_minwidth_IE en width 75% en attendant. Mais là j'ai plus du tout accès au panneau d'admin ni même aux statistiques x)
 Re: Bannière sur la gauche, index sur la droite
Re: Bannière sur la gauche, index sur la droite
Ah oui, je vois comment vous avez codé tout ça.
Alors, le plus simple serait de mettre le contenu du forum ainsi que le footer et les statistiques dans une même div qui engloberait tout ça, et c'est cette div qu'il faudra mettre à droite.
Hum, du coup, puisque vous connaissez un peu le codage, je pense que vous vous en sortirez si je vous indique simplement de rajouter les div dans le template sans le faire à votre place :
 Template overall_header :
Template overall_header :
Cherchez cette div :
 Template overall_footer_begin :
Template overall_footer_begin :
Cherchez cette div :
Et vous enregistrez les deux templates.
Ensuite, dans votre CSS, au lieu d'avoir
mettez
Ça peut marcher du premier coup comme faire quelque chose de déstructuré, mais on verra ça au fur et à mesure.
*edit à 23:12*
Attention ! J'ai édité mon message. Après test, si on met le header dans la div, ça ne fonctionne pas, donc il faut englober la div conteneur_minwidth_IE, les statistiques et le footer uniquement.
Ensuite j'ai oublié un truc dans le CSS (width: 100% .
.
Alors, le plus simple serait de mettre le contenu du forum ainsi que le footer et les statistiques dans une même div qui engloberait tout ça, et c'est cette div qu'il faudra mettre à droite.
Hum, du coup, puisque vous connaissez un peu le codage, je pense que vous vous en sortirez si je vous indique simplement de rajouter les div dans le template sans le faire à votre place :
 Template overall_header :
Template overall_header :Cherchez cette div :
et rajoutez cette div ouvrante juste AVANT :<div class="conteneur_minwidth_IE">
- Code:
<div id="owl_right">
 Template overall_footer_begin :
Template overall_footer_begin :Cherchez cette div :
et fermez la nouvelle div APRES la fermeture de page-footer (donc attention, cherchez bien la balise de fermeture de cette div). Normalement, si vous n'avez pas trop changé le template ça doit être après ça :<div id="page-footer">
Vous rajoutez une div fermante :
<!-- BEGIN html_validation -->
</div>
- Code:
</div>
Et vous enregistrez les deux templates.
Ensuite, dans votre CSS, au lieu d'avoir
.conteneur_minwidth_IE {
position: absolute;
right: 0;
top: 0;
width: 75%;
}
mettez
- Code:
#owl_right {
position: absolute;
right: 0;
top: 0;
width: 75%;
}
.conteneur_minwidth_IE {
position: relative !important;
width: 100%;
}
Ça peut marcher du premier coup comme faire quelque chose de déstructuré, mais on verra ça au fur et à mesure.
*edit à 23:12*
Attention ! J'ai édité mon message. Après test, si on met le header dans la div, ça ne fonctionne pas, donc il faut englober la div conteneur_minwidth_IE, les statistiques et le footer uniquement.
Ensuite j'ai oublié un truc dans le CSS (width: 100%

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Bannière sur la gauche, index sur la droite
Re: Bannière sur la gauche, index sur la droite
Aaaah en tout cas merci beaucoup, ça fonctionne !
Je reviendrai si jamais j'ai quelques soucis mais pour l'instant ça marche haha !
J'avoue ne pas trop vouloir toucher aux templates, ne sachant pas trop où commencent ou où se terminent certaines div entre toutes les templates, donc j'ai laissé tel quel.
Merci encore, je mets en résolu
Je reviendrai si jamais j'ai quelques soucis mais pour l'instant ça marche haha !
J'avoue ne pas trop vouloir toucher aux templates, ne sachant pas trop où commencent ou où se terminent certaines div entre toutes les templates, donc j'ai laissé tel quel.
Merci encore, je mets en résolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Dim 28 Nov 2021 - 21:50
par Shiyami Dim 28 Nov 2021 - 21:50



