Déformation de page suite à une réponse.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Déformation de page suite à une réponse.
Déformation de page suite à une réponse.
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
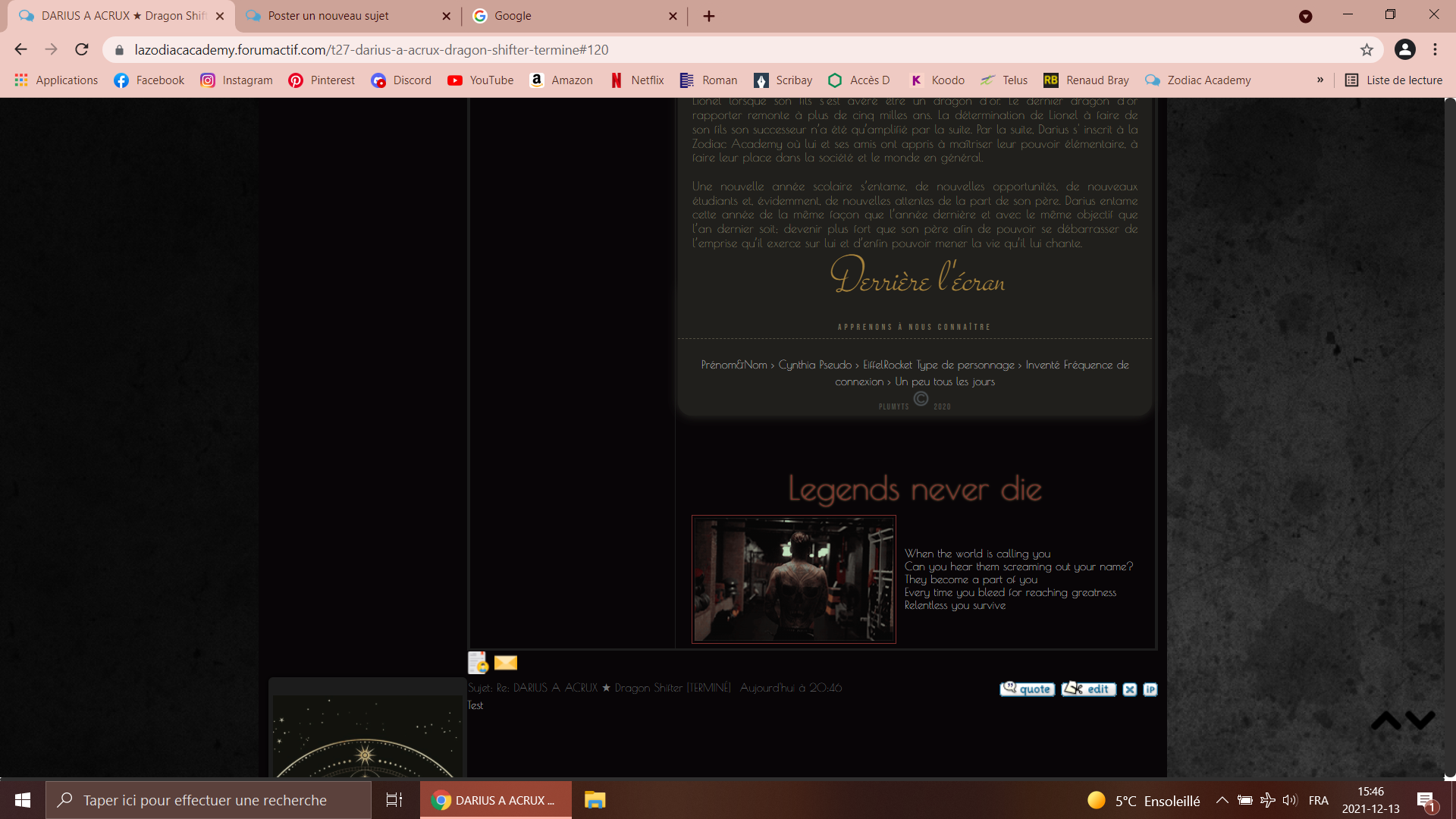
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Quelques jours lorsque j'ai souhaité la bienvenue à un membre et me suis rendu compte du problème.
Lien du forum : https://lazodiacacademy.forumactif.com/
Description du problème
Bonjour,Je viens vers vous aujourd'hui, car je rencontre un problème de déformation de page lorsqu'un message est posté à la suite de ma fiche de présentation. Je crois, mais je n'en suis pas certaine, que c'est un problème de table, mais après plusieurs manipulation cela ne semble pas s'améliorer. Je vous laisse en les codes utiliser pour ma fiche.
- Code:
<biv>
<biv>
<link href="https://fonts.googleapis.com/css?family=Bebas+Neue|Stalemate&display=swap" rel="stylesheet"> <style>.fdfi{box-shadow:0px 0px 10px 0px #201f1c;background-color:#201f1c;width:500px;margin-auto;border-radius:15px;} .imfi{border:5px double #736345;width:450px;border-radius:10px;filter:grayscale(50%);transition:1s;} .imfi:hover{filter:grayscale(0%);transition:1s;} .tifi{color:#a8833b;text-shadow:0px 0px 5px #0
00;font-family:'Stalemate';font-size:50px;margin-top:-25px;font-style:italic;position:relative;z-index:1;} .stfi{color:#79705d;border-bottom:1px dashed #534f42;font-family:'Bebas Neue';font-size:9px;text-transform:uppercase;letter-spacing:3px;margin-top:11px;padding-bottom:2px;} .tefi{color:#868176;text-align:justify;line-height:15px;font-size:13px;padding:15px;} .cd{color:#4f4d48;font-family:'Bebas Neue';font-size:9px;letter-spacing:1px;}
</style><!--
--><center><div class="fdfi"><br /><div><div class="tifi">Zodiac Academy</div>
<div class="textefiche"><bla>Prénom&Nom › </bla>Hailee Béatrice MacKenzie<bla> Âge › </bla>18 ans<bla> Signe du Zodiaque › </bla> Bélier <bla> Éléments contrôles › </bla> Air & Eau<bla> Ordre › </bla>Sirène<bla> Profession › </bla>Étudiante<bla> Faceclaim › </bla>Sara Sampaio<bla> Copyright › </bla>écrire ici</div>
<table><td><div class="tifi">Caractère</div><div class="stfi">Brève description du caractère du personnage.</div><div class="tefi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a ex egestas turpis pretium ultrices. Mauris pellentesque facilisis ligula, ac gravida velit maximus nec. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Cras scelerisque augue magna, non porta sapien elementum non. Nam quis eros ultrices, molestie leo eget, fringilla est. Integer iaculis turpis ligula, vitae venenatis dolor fermentum vel. Morbi tempor leo vehicula sem placerat, ac eleifend purus bibendum. Quisque et quam vehicula, pharetra lorem nec, convallis lorem. Etiam a pharetra felis. Duis consectetur, lacus eu vestibulum venenatis, nunc mi finibus nisl, vel congue augue odio quis dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Maecenas non tincidunt elit. Nullam rutrum sem ut turpis tempor, id volutpat risus euismod. Ut enim nulla, rhoncus ac auctor eleifend, suscipit non mauris. Nullam eget eros eget leo maximus convallis at eu dui.</div></div></div></td>
<td><img src="https://zupimages.net/up/21/49/kb4w.png" class="vavafiche" /></td></table>
<biv>
<biv>
<table><div class="tifi">Histoire</div>
<div class="stfi">Brève histoire du personnage</div><div class="tefi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a ex egestas turpis pretium ultrices. Mauris pellentesque facilisis ligula, ac gravida velit maximus nec. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Cras scelerisque augue magna, non porta sapien elementum non. Nam quis eros ultrices, molestie leo eget, fringilla est. Integer iaculis turpis ligula, vitae venenatis dolor fermentum vel. Morbi tempor leo vehicula sem placerat, ac eleifend purus bibendum. Quisque et quam vehicula, pharetra lorem nec, convallis lorem. Etiam a pharetra felis. Duis consectetur, lacus eu vestibulum venenatis, nunc mi finibus nisl, vel congue augue odio quis dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Maecenas non tincidunt elit. Nullam rutrum sem ut turpis tempor, id volutpat risus euismod. Ut enim nulla, rhoncus ac auctor eleifend, suscipit non mauris. Nullam eget eros eget leo maximus convallis at eu dui.</div>
<center><div class="fdfi"><br /><div><div class="tifi">Derrière l'écran</div>
<div class="stfi">Apprenons à nous connaître</div>
<div class="textefiche"><bla>Prénom&Nom › </bla>Cynthia <bla> Pseudo › </bla>EiffelRocket<bla> Type de personnage › </bla>Inventé<bla> Fréquence de connexion › </bla>Un peu tous les jours <bla></div>
<center><div class="cd">PLUMYTS :copyright:️ 2020</div></div></center></table>
Je vous remercie d'avance.
Dernière édition par EiffelRocket le Mar 14 Déc 2021 - 0:59, édité 1 fois
 Re: Déformation de page suite à une réponse.
Re: Déformation de page suite à une réponse.
Hello o/
Il y a des balises "<biv>"; elles n'existent pas, ce qui en soit n'est pas un problème vu qu'on peut quand même utiliser des balises personnalisées, mais elles ne sont jamais fermées. Par ailleurs, je ne crois pas qu'il s'agisse seulement de ces balises <biv> qui ne soient pas fermées
Essaies le code suivant ?:
Il y a des balises "<biv>"; elles n'existent pas, ce qui en soit n'est pas un problème vu qu'on peut quand même utiliser des balises personnalisées, mais elles ne sont jamais fermées. Par ailleurs, je ne crois pas qu'il s'agisse seulement de ces balises <biv> qui ne soient pas fermées
Essaies le code suivant ?:
- Code:
<link href="https://fonts.googleapis.com/css?family=Bebas+Neue|Stalemate&display=swap" rel="stylesheet" />
<style>.fdfi{box-shadow:0px 0px 10px 0px #201f1c;background-color:#201f1c;width:500px;margin-auto;border-radius:15px;} .imfi{border:5px double #736345;width:450px;border-radius:10px;filter:grayscale(50%);transition:1s;} .imfi:hover{filter:grayscale(0%);transition:1s;} .tifi{color:#a8833b;text-shadow:0px 0px 5px #0
00;font-family:'Stalemate';font-size:50px;margin-top:-25px;font-style:italic;position:relative;z-index:1;} .stfi{color:#79705d;border-bottom:1px dashed #534f42;font-family:'Bebas Neue';font-size:9px;text-transform:uppercase;letter-spacing:3px;margin-top:11px;padding-bottom:2px;} .tefi{color:#868176;text-align:justify;line-height:15px;font-size:13px;padding:15px;} .cd{color:#4f4d48;font-family:'Bebas Neue';font-size:9px;letter-spacing:1px;}</style>
<center>
<div class="fdfi">
<br>
<div>
<div class="tifi">
Zodiac Academy
</div>
<div class="textefiche">
Prénom&Nom › Hailee Béatrice MacKenzie Âge › 18 ans Signe du Zodiaque › Bélier Éléments contrôles › Air & Eau Ordre › Sirène Profession › Étudiante Faceclaim › Sara Sampaio Copyright › écrire ici
</div>
<table>
<tr>
<td>
<div class="tifi">
Caractère
</div>
<div class="stfi">
Brève description du caractère du personnage.
</div>
<div class="tefi">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a ex egestas turpis pretium ultrices. Mauris pellentesque facilisis ligula, ac gravida velit maximus nec. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Cras scelerisque augue magna, non porta sapien elementum non. Nam quis eros ultrices, molestie leo eget, fringilla est. Integer iaculis turpis ligula, vitae venenatis dolor fermentum vel. Morbi tempor leo vehicula sem placerat, ac eleifend purus bibendum. Quisque et quam vehicula, pharetra lorem nec, convallis lorem. Etiam a pharetra felis. Duis consectetur, lacus eu vestibulum venenatis, nunc mi finibus nisl, vel congue augue odio quis dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Maecenas non tincidunt elit. Nullam rutrum sem ut turpis tempor, id volutpat risus euismod. Ut enim nulla, rhoncus ac auctor eleifend, suscipit non mauris. Nullam eget eros eget leo maximus convallis at eu dui.
</div>
</td>
<td><img src="https://zupimages.net/up/21/49/kb4w.png" class="vavafiche" alt="kb4w"></td>
</tr>
</table>
<div class="tifi">
Histoire
</div>
<div class="stfi">
Brève histoire du personnage
</div>
<div class="tefi">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a ex egestas turpis pretium ultrices. Mauris pellentesque facilisis ligula, ac gravida velit maximus nec. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Cras scelerisque augue magna, non porta sapien elementum non. Nam quis eros ultrices, molestie leo eget, fringilla est. Integer iaculis turpis ligula, vitae venenatis dolor fermentum vel. Morbi tempor leo vehicula sem placerat, ac eleifend purus bibendum. Quisque et quam vehicula, pharetra lorem nec, convallis lorem. Etiam a pharetra felis. Duis consectetur, lacus eu vestibulum venenatis, nunc mi finibus nisl, vel congue augue odio quis dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Maecenas non tincidunt elit. Nullam rutrum sem ut turpis tempor, id volutpat risus euismod. Ut enim nulla, rhoncus ac auctor eleifend, suscipit non mauris. Nullam eget eros eget leo maximus convallis at eu dui.
</div>
<center>
<div class="fdfi">
<br>
<div>
<div class="tifi">
Derrière l'écran
</div>
<div class="stfi">
Apprenons à nous connaître
</div>
<div class="textefiche">
Prénom&Nom › Cynthia Pseudo › EiffelRocket Type de personnage › Inventé Fréquence de connexion › Un peu tous les jours
</div>
<center>
<div class="cd">
PLUMYTS :copyright:️ 2020
</div>
</center>
</div>
</div>
</center>
</div>
</div>
</center>
 Re: Déformation de page suite à une réponse.
Re: Déformation de page suite à une réponse.
Oh mon dieu ! Ça semble fonctionner, je te remercie énormément. Moi qui pensait devoir changer de fiche de présentation, ça me sauve la vie !  Merci milles fois
Merci milles fois
 Merci milles fois
Merci milles fois Sujets similaires
Sujets similaires» Réponse immédiate suite
» Déformation d'éléments du forum suite à l'instauration d'un code bannière.
» déformation page
» Déformation de la page
» Déformation page > profil messages en hover
» Déformation d'éléments du forum suite à l'instauration d'un code bannière.
» déformation page
» Déformation de la page
» Déformation page > profil messages en hover
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par EiffelRocket Lun 13 Déc 2021 - 21:53
par EiffelRocket Lun 13 Déc 2021 - 21:53



