VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
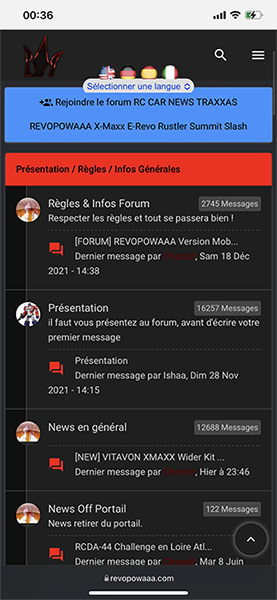
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis toujours.
Lien du forum : http://www.revopowaaa.com
Description du problème
En version Mobile, pour rappel.Bonjour,
Je voudrais retirer complètement le Logo qui se trouve sous la bannière, dans le Forum.
Merci à ceux qui pourraient m'aider !
EDIT.
Plus précis.
 Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Bonjour,
Il vous faut supprimer le logo de la version mobile qui est utilisé dans cet encart. Pour cela :
Dans le panneau d'administration > Affichage > Images et Couleurs > Gestion des images > Logo version mobile
Il vous faut supprimer le logo de la version mobile qui est utilisé dans cet encart. Pour cela :
Dans le panneau d'administration > Affichage > Images et Couleurs > Gestion des images > Logo version mobile

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Merci pour votre réponse.
J'ai supprimé le logo dans le panneau comme vous me l'avez indiqué, mais le fond était encore présent.
Donc, j'ai suivi la logique de travail de @Oka.mi sur notre sujet récent et j'ai réussi à supprimer le bloc.
Par contre le fond du bloc "Rejoindre...." reste encore Bleue malgré un ajustement CSS. Une idée ?
Dans les template Version Mobile / index_body, j'ai remplacé ce code (j'ai supprimé des parties):
J'ai laissé :
J'ai rajouté dans les CSS:
J'ai supprimé le logo dans le panneau comme vous me l'avez indiqué, mais le fond était encore présent.
Donc, j'ai suivi la logique de travail de @Oka.mi sur notre sujet récent et j'ai réussi à supprimer le bloc.
Par contre le fond du bloc "Rejoindre...." reste encore Bleue malgré un ajustement CSS. Une idée ?
- Capture d'écran:
Dans les template Version Mobile / index_body, j'ai remplacé ce code (j'ai supprimé des parties):
- Code:
<!-- BEGIN switch_logo_mob -->
<div class="box">
<div class="forum-header">
<!-- BEGIN switch_site_desc -->
<span id="forum-description">{switch_logo_mob.switch_site_desc.DESCRIPTION}</span>
<!-- END switch_site_desc -->
<div class="forum-header-background">
<img src="{switch_logo_mob.LOGO_MOB}" alt="{SITENAME}"/>
</div>
<div class="forum-header-content">
<span class="vertical-help"></span><img src="{switch_logo_mob.LOGO_MOB}" alt="{SITENAME}"/>
</div>
</div>
</div>
<div id="join_index_btn" class="box">
<!-- BEGIN switch_join_button -->
<a href="{switch_logo_mob.switch_join_button.U_LINK}" class="btn"><i class="material-icons">group_add</i> {switch_logo_mob.switch_join_button.L_TEXT}</a>
<!-- END switch_join_button -->
</div>
<!-- END switch_logo_mob -->
<!-- BEGIN message_admin_index -->
<div class="box introduction">
<!-- BEGIN message_admin_titre -->
<h2>{message_admin_index.message_admin_titre.MES_TITRE}</h2>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="box-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{BOARD_INDEX}
J'ai laissé :
- Code:
<!-- BEGIN switch_logo_mob -->
<div id="join_index_btn" class="box">
<!-- BEGIN switch_join_button -->
<a href="{switch_logo_mob.switch_join_button.U_LINK}" class="btn"><i class="material-icons">group_add</i> {switch_logo_mob.switch_join_button.L_TEXT}</a>
<!-- END switch_join_button -->
</div>
<!-- END switch_logo_mob -->
{BOARD_INDEX}
J'ai rajouté dans les CSS:
- Code:
#join_index_btn {background: #ff0000; margin: 15px auto 0; width: 399px; color: #fff}
 Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Bonjour !
Oui, le bloc reste bleu parce que le background-color bleu est sur le #join_index_btn a, c'est plutôt lui qu'il faut modifier. Je vous proposerais donc plutôt ce code :
Edit : comme me l'a fait remarquer Oka.mi, vous pouvez aussi modifier la couleur du bouton dans le panneau d'admin > couleurs > version mobile > Couleur du bouton "Rejoindre" !
Oui, le bloc reste bleu parce que le background-color bleu est sur le #join_index_btn a, c'est plutôt lui qu'il faut modifier. Je vous proposerais donc plutôt ce code :
- Code:
#join_index_btn {margin: 15px auto 0; width: 399px; color: #fff;} #join_index_btn a {background-color: #ff0000;}
Edit : comme me l'a fait remarquer Oka.mi, vous pouvez aussi modifier la couleur du bouton dans le panneau d'admin > couleurs > version mobile > Couleur du bouton "Rejoindre" !
 Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Re: VERSION MOBILE - Retirer le Logo sous la bannière, dans le Forum
Bonjour Toryudo,
Merci pour votre réponse.
J'ai essayé votre code, ça n'a pas fonctionné. (Surement le panneau couleur qui force)
J'ai donc essayé de le changer via le panneau des couleurs et c'est nickel.
Merci à vous trois !
Merci pour votre réponse.
J'ai essayé votre code, ça n'a pas fonctionné. (Surement le panneau couleur qui force)
J'ai donc essayé de le changer via le panneau des couleurs et c'est nickel.
Merci à vous trois !
 Sujets similaires
Sujets similaires» Comment changer un logo de forum version web et mobile ?
» VERSION MOBILE - Lister les derniers messages dans un post & retirer les news de cette liste
» Bannière sous logo du forum
» Logo du site sur la version mobile
» Afficher l'image de description du forum dans la version mobile
» VERSION MOBILE - Lister les derniers messages dans un post & retirer les news de cette liste
» Bannière sous logo du forum
» Logo du site sur la version mobile
» Afficher l'image de description du forum dans la version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chezoit Jeu 23 Déc 2021 - 15:34
par Chezoit Jeu 23 Déc 2021 - 15:34