Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le début
Lien du forum : https://marveldimensions.forumactif.com/
Description du problème
Bonjour, j'aimerais afficher un bouton UP / DOWN sur mon forum à partir de cette image :
J'aimerais que le mot UP soit cliquable pour aller en haut du forum, de même que le bouton DOWN pour aller en bas du forum mais je ne sais pas comment faire.
Je ne sais pas non plus quel code utiliser pour insérer le bouton.
De même, j'aimerais insérer l'image suivante en haut à gauche de mon forum sans que cela ne fasse bouger la barre de navigation :
- Spoiler:

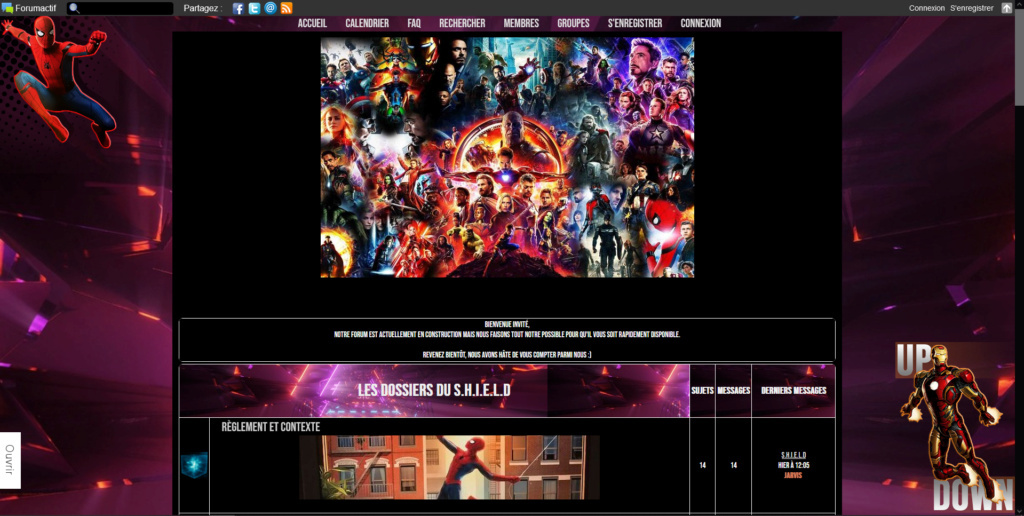
Voici le rendu que j'aimerais avoir sur mon forum :
- Spoiler:

Voici le premier lien d'aide que j'ai demandé au service de création graphique :
https://forum.forumactif.com/t407339-creation-de-boutons-up-et-down-pour-le-forum-et-incrustation-d-images-sur-les-cotes
Vous remerciant par avance pour votre aide
Dernière édition par Spencer73 le Mar 19 Juil 2022 - 21:30, édité 1 fois
 Re: Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Re: Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Bonjour,
Je vous ai dit qu'on peut passer par le template overall_header, mais tout compte fait, on va intégrer les éléments via JavaScript !
La différence, c'est qu'en éditant le template, vous ajoutez directement les éléments dans la page : ils seront présents au chargement. Avec JavaScript, ils seront installés après chargement de la page, mais ce n'est pas grave, parce que ça va vite, ça ne se verra pas. J'ai opté pour cette solution car en modifiant le template, celui-ci ne sera plus par défaut et ne sera donc plus mis à jour en cas de modifications du côté de Forumactif (même si généralement, quand il y a de gros changements, on vous en informe sur ce forum).
Bref, ajoutons donc ce JavaScript !
Si cela ne vous dit rien, je vous invite à lire Gestion des codes Javascript.
Gestion des codes Javascript.
Créez un nouveau JavaScript en veillant donc à ce que la gestion soit activée, puis cochez comme placement sur toutes les pages.
En gros, on intègre dans les balises body (le corps de la page) les éléments "spiderman" et "ironman" (qui contient deux liens, un qui mène vers le haut de la page, et l'autre vers le bas).
Les éléments sont installés, mais il reste à ajouter un peu de CSS pour donner forme à tout ça.
Pour cela, rendez-vous dans Affichage > Images et Couleurs > Couleurs > Feuille de style CSS, et ajoutez ceci :
Là, on a établi les dimensions des différents éléments en fonction de la taille des images, on leur a donné une position fixe (pour que ça suive le défilement de la page), et pour les liens, leurs dimensions occupent à chaque fois la moitié de l'image Ironman (224x160) !
Est-ce que cela vous convient ?
Je vous ai dit qu'on peut passer par le template overall_header, mais tout compte fait, on va intégrer les éléments via JavaScript !
La différence, c'est qu'en éditant le template, vous ajoutez directement les éléments dans la page : ils seront présents au chargement. Avec JavaScript, ils seront installés après chargement de la page, mais ce n'est pas grave, parce que ça va vite, ça ne se verra pas. J'ai opté pour cette solution car en modifiant le template, celui-ci ne sera plus par défaut et ne sera donc plus mis à jour en cas de modifications du côté de Forumactif (même si généralement, quand il y a de gros changements, on vous en informe sur ce forum).
Bref, ajoutons donc ce JavaScript !
Si cela ne vous dit rien, je vous invite à lire
 Gestion des codes Javascript.
Gestion des codes Javascript.Créez un nouveau JavaScript en veillant donc à ce que la gestion soit activée, puis cochez comme placement sur toutes les pages.
- Code:
$(function() {
$('body').append('<div id="spiderman"></div><div id="ironman"><a href="#top"></a><a href="#bottom"></a></div>');
});
En gros, on intègre dans les balises body (le corps de la page) les éléments "spiderman" et "ironman" (qui contient deux liens, un qui mène vers le haut de la page, et l'autre vers le bas).
Les éléments sont installés, mais il reste à ajouter un peu de CSS pour donner forme à tout ça.
Pour cela, rendez-vous dans Affichage > Images et Couleurs > Couleurs > Feuille de style CSS, et ajoutez ceci :
- Code:
#spiderman {
background-image: url(https://i.servimg.com/u/f38/20/37/93/37/u1784415.png);
position: fixed;
left: 0;
top: 30px;
width: 224px;
height: 320px;
}
#ironman {
background-image: url(https://i.servimg.com/u/f38/20/37/93/37/u1784412.png);
position: fixed;
right: 0;
bottom: 0;
width: 224px;
height: 320px;
}
#ironman a {
display: block;
width: 224px;
height: 160px;
}
Là, on a établi les dimensions des différents éléments en fonction de la taille des images, on leur a donné une position fixe (pour que ça suive le défilement de la page), et pour les liens, leurs dimensions occupent à chaque fois la moitié de l'image Ironman (224x160) !
Est-ce que cela vous convient ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Re: Bouton UP / DOWN à insérer en bas à gauche du forum et incrustation d'image sur les côtés
Wow, je suis vraiment bluffé, le code fonctionne parfaitement et le rendu est superbe !
Merci beaucoup !!
Merci beaucoup !!
 Sujets similaires
Sujets similaires» Pouvoir insérer un texte à gauche de la chatbox.
» Insérer une image à gauche du header sur la page d'accueil
» Comment insérer un menu déroulant des nouveaux messages a gauche sur les pages.
» Comment insérer un bouton j'aime sur mon forum ?
» forum a cotes des uns des autres...
» Insérer une image à gauche du header sur la page d'accueil
» Comment insérer un menu déroulant des nouveaux messages a gauche sur les pages.
» Comment insérer un bouton j'aime sur mon forum ?
» forum a cotes des uns des autres...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Spencer73 Mar 19 Juil 2022 - 20:55
par Spencer73 Mar 19 Juil 2022 - 20:55



