Gestion de la largeur des blocs code sur Chrome
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Gestion de la largeur des blocs code sur Chrome
Gestion de la largeur des blocs code sur Chrome
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
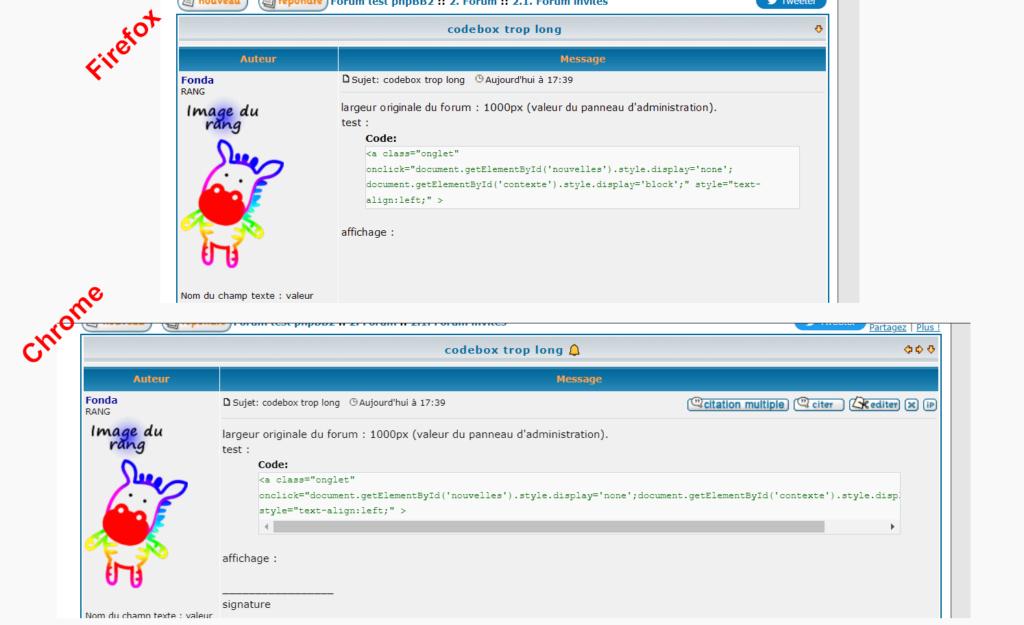
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://mllealys2.forumactif.org/t81-codebox-trop-long
Description du problème
Bonjour,En bidouillant sur mon forum test, j'ai remarqué que sur Chrome, certains blocs code élargissent le forum, lorsqu'ils contiennent un "mot" trop long : Il y a bien une barre de de défilement horizontale, mais le bloc s'élargit tout de même, et le forum avec.
Sur Firefox, je n'ai pas remarqué le même comportement : Le "mot" est automatiquement coupé pour revenir à la ligne, sans barre de défilement.
Alors je peux retrouver le même comportement que sur Firefox avec un petit css, mais je me demandais pourquoi ce n'était pas déjà le cas par défaut, et s'il fallait le signaler ? Donc dans le doute, voilà qui est fait
Egalement, j'ai par contre plus de mal à obtenir le comportement que je souhaiterais vraiment :
Pas de retour à la ligne automatique (nowrap ça c'est bon), avec de ce fait une barre de défilement horizontale si besoin : Elle apparait bien, mais je rencontre le même problème que actuellement sur chrome : Malgré la barre, le bloc est tout de même élargi ! J'aimerais qu'il garde sa taille "normale" et automatique en fonction de la largeur du forum, donc sans avoir besoin de lui appliquer une largeur fixe...
(j'ai tenté des max-width:100% à différents endroits; qui ne semblent pas fonctionner ! ^^")
Merci ! ^^

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Gestion de la largeur des blocs code sur Chrome
Re: Gestion de la largeur des blocs code sur Chrome
Hello !
Alors ça... les table et le design, ça ne fera jamais bon ménage ! Je suppose que tous les moteur de rendu HTML ont leur petite manière de gérer la chose par défaut... et qu'il est compliqué de connaitre tous les cas possibles.
En tout cas, pour le problème de Chrome, ce qu'il va falloir ajouter, c'est le CSS :
Sur l'élément de tableau de droite, qui correspond au message :

Alors ça... les table et le design, ça ne fera jamais bon ménage ! Je suppose que tous les moteur de rendu HTML ont leur petite manière de gérer la chose par défaut... et qu'il est compliqué de connaitre tous les cas possibles.
En tout cas, pour le problème de Chrome, ce qu'il va falloir ajouter, c'est le CSS :
- Code:
table-layout: fixed;
Sur l'élément de tableau de droite, qui correspond au message :

 Re: Gestion de la largeur des blocs code sur Chrome
Re: Gestion de la largeur des blocs code sur Chrome
Aaaah je suis sotte, je n'avais même pas pensé à un table-layout !
(Bon ça ne m'arrange pas d'avoir une personnalisation permanente sur mon fo test, mais tant pis !)
Merci Toryudo !
(Bon ça ne m'arrange pas d'avoir une personnalisation permanente sur mon fo test, mais tant pis !)
Merci Toryudo !

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Largeur des blocs code
» Modifier l'apparence des blocs Citation et Code
» Code pour google chrome sur la PA
» Problème de code suite à des MAJ de firefox et de google chrome
» Code CSS pour largeur des posts
» Modifier l'apparence des blocs Citation et Code
» Code pour google chrome sur la PA
» Problème de code suite à des MAJ de firefox et de google chrome
» Code CSS pour largeur des posts
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MlleAlys Jeu 1 Déc 2022 - 19:34
par MlleAlys Jeu 1 Déc 2022 - 19:34