Espacement du justify
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Espacement du justify
Espacement du justify
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
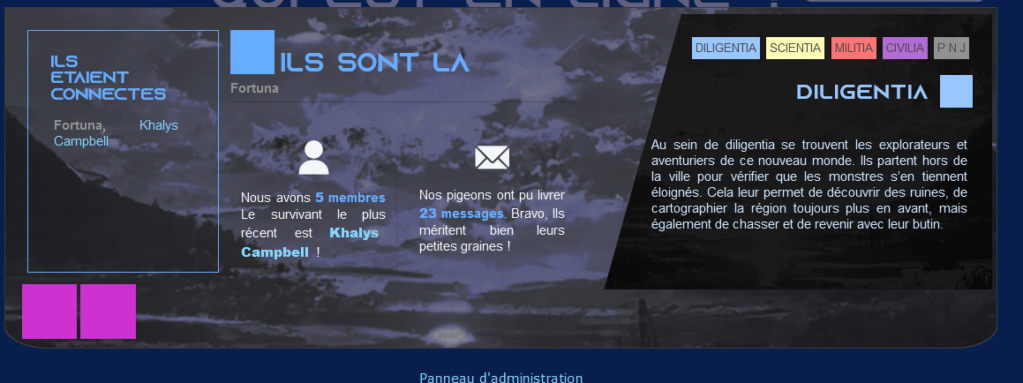
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://nova-aurora.forumactif.com/
Description du problème
Bonjour !J'aimerai savoir s'il est possible de régler les espacements causés par le justify ? Car ils font des entre mots pas vraiment agréable pour les yeux...
Voici le CSS
- Code:
:root {
--police-texte: "Montserrat", sans-serif; /** police du texte **/
--police-titres: "azonix", sans-serif; /** police des titres **/
--couleur-1: #66abff; /** couleur rouge par défaut **/
--couleur-2: #090909; /** couleur foncée par défaut **/
--couleur-texte: #f4f7fa; /** couleur du texte foncé par défaut **/
--couleur-fond: #4a4a4a; /** couleur clair du qeel et des textes clairs **/
--couleur-titre-qeel : #606181; /** couleur du titre du qeel et de son bloc **/
--couleur-gr: #436da0; /** couleur rouge par défaut des groupes **/
}
#contenuqeelarte a:hover { text-decoration : none; }
.titre-qeel {
width: 900px;
margin: 0 auto 13px;
text-align: center;
font: 45px var(--police-titres);
color: var(--couleur-titre-qeel);
position: relative;
}
.titre-qeel > span {
display: inline-block;
font: 10px var(--police-texte);
background: var(--couleur-titre-qeel);
color: #f4f7fa;
border-radius: 10px;
text-transform: uppercase;
box-sizing: content-box;
padding: 2px 5px;
position: absolute;
right: 10px;
top: 30%;
}
#contenuqeelarte,
#contenuqeelarte * {
box-sizing: border-box;
}
#contenuqeelarte {
color: #f4f7fa;
width: 900px;
display: grid;
grid-template-columns: 3fr 2fr;
gap: 10px;
background-color: var(--couleur-fond);
border: 1px solid rgba(0, 0, 0, 0.2);
margin: -23px auto 0;
font-family: var(--police-texte);
font-size: 12px;
position: relative;
padding: 5px;
border-bottom-right-radius: 40px 20px;
border-bottom-left-radius: 40px 20px;
}
#contenuqeelarte::before {
background-image: url(https://i.servimg.com/u/f74/20/14/12/09/fond111.jpg); /** image de fond visible sur la partie gauche du qeel **/
background-size: 150%;
background-position: center;
opacity: 0.70;
content: " ";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
border-bottom-right-radius: 40px 20px;
border-bottom-left-radius: 40px 20px;
}
.bloc-stats-gauche {
grid-column: 1/2;
display: grid;
grid-template-columns: 35% 1fr 1fr;
grid-template-rows: 90px 120px;
gap: 10px 10px;
padding: 15px;
position: relative;
z-index: 99;
}
.derniers-connectes {
grid-column: 1/2;
grid-row: 1/3;
border: 1px solid var(--couleur-1);
padding: 20px;
}
.derniers-connectes > h2 {
font: 15px var(--police-titres);
margin: 0;
line-height: 15px;
color: var(--couleur-1);
}
.derniers-connectes > div {
height: 85px;
margin: 10px auto;
overflow: auto;
text-align: justify;
color: var(--couleur-texte);
}
.derniers-connectes > div td.row1, td.row3.over:hover {
background-color: transparent;
}
.derniers-connectes > div .gensmall {
font-size: 12px;
font-family: var(--police-texte);
}
#contenuqeelarte a {text-decoration: none;}
.en-ligne-maintenant {
grid-column: 2/4;
grid-row: 1/2;
}
.en-ligne-maintenant > h4 {
font: 24px var(--police-titres);
color: var(--couleur-1);
margin: 0;
position: relative;
padding-left: 45px;
padding-top: 17px;
box-sizing: border-box;
}
.en-ligne-maintenant > h4::before {
content: " ";
width: 40px;
height: 40px;
background: var(--couleur-1);
position: absolute;
left: 0;
top: 0;
}
.en-ligne-maintenant > p {
margin: 3px auto;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
padding: 0 0 5px 0;
max-height: 40px;
overflow:auto;
}
.en-ligne-maintenant > p > strong {
font-weight: 300;
}
.en-ligne-maintenant > p > br {
display: none;
}
.en-ligne-maintenant > p a {
font-size: 12px;
font-family: var(--police-texte);
}
.stats-gauche {
text-align: center;
padding: 0 10px;
font-size: 11px;
}
.stats-gauche span i {
font-size: 30px;
color: #f4f7fa;
transition: all 0.2s;
}
.stats-gauche span i:hover {
color: var(--couleur-1);
}
.stats-gauche > p {
text-align: justify;
height: 70px;
overflow: auto;
font-family: var(--police-texte);
font-size: 12px;
}
.stats-gauche > p > strong {
color: var(--couleur-1);
}
.stats-membres {
grid-column: 2/3;
grid-row: 2/3;
border-right: 1px solid rgba(0, 0, 0, 0.1)
}
.stats-messages {
grid-column: 3/4;
grid-row: 2/3;
}
.bloc-groupes-droit {
grid-column: 2/3;
-webkit-clip-path: polygon(20% 0%, 100% 0, 100% 100%, 0% 100%);
clip-path: polygon(20% 0%, 100% 0, 100% 100%, 0% 100%);
background: var(--couleur-2);
position: relative;
padding: 5% 5% 5% 22%;
z-index: 99;
margin-right: -1px;
}
.bloc-groupes-droit::before {
background-image: url(https://i.servimg.com/u/f74/20/14/12/09/fond_q10.jpg); /** image de fond visible sur la partie droite du qeel **/
background-size: 200%;
background-position: center;
-webkit-filter: grayscale(100%) contrast(125%);
filter: grayscale(100%) contrast(125%);
opacity: .075;
content: " ";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
}
.contenu-bloc-groupe {
position: relative;
z-index: 99;
}
.boutons_onglets {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.bloc-onglet {
flex: 1 1 auto;
display: block;
margin: 4px 3px;
min-height: 20px;
text-align: center;
color: var(--couleur-fond);
text-transform: uppercase;
font-size: 10px;
line-height: 20px;
}
/*** Mise en forme de la description des groupes ***/
.contenu_onglet {
text-align: right;
display: none;
}
.contenu_onglet > h2 {
font: 18px var(--police-titres);
color: #d1e6ff;
text-transform: uppercase;
position: relative;
padding-right: 40px;
letter-spacing: 1px;
padding-top: 7px;
margin: 10px auto 0;
margin-bottom: 30px;
}
.contenu_onglet > h2::after {
color: #d1e6ff;
width: 30px;
height: 30px;
content: " ";
position: absolute;
top: 0;
right: 0;
margin-bottom: 30px;
}
.contenu_onglet > p {
color: #d1e6ff;
text-align: justify;
margin: 5px 0 0 -15%;
max-height: 205px;
overflow: auto;
padding-right: 5px;
padding-left: 5px;
width: 115%;
font-family: var(--police-texte);
font-size:12px;
margin-bottom: 30px;
}
.onglet {flex: 1 1 auto;}
.bloc-onglet {
background-color: var(--couleur-gr);
text-decoration: none;
color: var(--couleur-fond) !important;
}
.contenu_onglet > h2 {color: var(--couleur-gr);}
.contenu_onglet > h2:after {background-color: var(--couleur-gr);}
/** Ici pour la modification des couleurs de chaque groupe **/
.gr1 {--couleur-gr: #99c7ff;} /** couleur attachée au groupe 1 **/
.gr2 {--couleur-gr: #fffeb5;} /** couleur attachée au groupe 2 **/
.gr3 {--couleur-gr: #FF7575;} /** couleur attachée au groupe 3 **/
.gr4 {--couleur-gr: #b26bd6;} /** couleur attachée au groupe 4 **/
.gr5 {--couleur-gr: #929292;} /** couleur attachée au groupe 5 **/
.bloc-qeel-bonus {
grid-column: 1/-1;
position: relative;
margin-top: -15px;
margin-left : 10px
z-index: 10;
}
Merci en avance !
 Re: Espacement du justify
Re: Espacement du justify
Bonjour,
Non, pas moyen de les "régler", ils sont automatiquement répartis équitablement entre tous les mots, impossible de faire mieux.
Vous pouvez toutefois repasser ces textes en text-align: left; si cela ne rend pas bien en justifiant...
Cordialement
Non, pas moyen de les "régler", ils sont automatiquement répartis équitablement entre tous les mots, impossible de faire mieux.
Vous pouvez toutefois repasser ces textes en text-align: left; si cela ne rend pas bien en justifiant...
Cordialement
 Re: Espacement du justify
Re: Espacement du justify
Bonsoir,
Merci pour votre réponse ! Dommage, je pensais pouvoir...
Bonne année à vous
Merci pour votre réponse ! Dommage, je pensais pouvoir...
Bonne année à vous
 Sujets similaires
Sujets similaires» Problème de Justify
» Texte centré et justify
» Problème "justify" dans un template.
» Tous les sujets d'un forum sous format justify
» espacement de la bar de navigation
» Texte centré et justify
» Problème "justify" dans un template.
» Tous les sujets d'un forum sous format justify
» espacement de la bar de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Mar 27 Déc 2022 - 13:13
par Oz-Chan Mar 27 Déc 2022 - 13:13