Image en dessous de la PA que sur la page principale.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image en dessous de la PA que sur la page principale.
Image en dessous de la PA que sur la page principale.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://nova-aurora.forumactif.com/
Description du problème
Bonsoir,J'aimerai savoir s'il est possible de placer une image fixe en dessous de la page d'accueil (qui est transparente) et qui ne s'affichera que sur la page principale de mon forum. C'est à dire, qu'elle ne se répète pas dans les sujets ou catégorie (ce que j'ai actuellement.)
Je ne sais pas vraiment quel template donner pour aider...
Merci d'avance pour votre aide !
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Bonjour,
Dans le message de la page d'accueil ? (affichage > page d'accueil > généralités)
Dans le message de la page d'accueil ? (affichage > page d'accueil > généralités)

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Bonjour,
J'ai tenté ! Elle s'affichent toujours sur les pages catégories, sujets, etc... Ou alors, je n'arrive pas à l'étendre comme je voudrais. Elle n'apparaissait pas.
Celle actuelle, c'est en attendant une réponse qu'elle a été fusionnée avec le fond !
J'ai tenté ! Elle s'affichent toujours sur les pages catégories, sujets, etc... Ou alors, je n'arrive pas à l'étendre comme je voudrais. Elle n'apparaissait pas.
Celle actuelle, c'est en attendant une réponse qu'elle a été fusionnée avec le fond !
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Ah oui je comprends...
Dans ce cas, je pense que je tricherais comme ça :
- mettre l'image en bannière normale
- cacher la bannière dans le css du forum, donc sur toutes les pages :
- ajouter un css dans le message de la page d'accueil pour afficher la bannière : comme le message ne s'affiche que sur l'index, la bannière devrait s'afficher également uniquement sur l'index !
- Pour que la bannière puisse prendre toute la largeur du forum, on peut simplement sortir la bannière du corps du forum :
- dans le template "haut de page", localisez le passage suivant, qui correspond à l'entête du forum (ligne 324 du template par défaut) :
- Coupez ce passage, pour le coller quelques lignes plus haut, entre la ligne :
- Enregistrez, puis publiez le template
Dans ce cas, je pense que je tricherais comme ça :
- mettre l'image en bannière normale
- cacher la bannière dans le css du forum, donc sur toutes les pages :
- Code:
#i_logo {
width: 100%;
display: none;
}
- ajouter un css dans le message de la page d'accueil pour afficher la bannière : comme le message ne s'affiche que sur l'index, la bannière devrait s'afficher également uniquement sur l'index !
- Code:
<style>#i_logo{display:block;}</style>
- Pour que la bannière puisse prendre toute la largeur du forum, on peut simplement sortir la bannière du corps du forum :
- dans le template "haut de page", localisez le passage suivant, qui correspond à l'entête du forum (ligne 324 du template par défaut) :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
- Coupez ce passage, pour le coller quelques lignes plus haut, entre la ligne :
- Code:
{JAVASCRIPT}
- Code:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
- Enregistrez, puis publiez le template

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
AH, JE N'AVAIS PAS VU L'EDIT. J'en fais rapidement un aussi.
Je ne parle pas de la bannière, mais j'aimerai mettre une image en dessous (le personnage dans le cercle. Il y aura du décor sur les côtés, pas encore graph.
Comme dit précédemment, pour le moment, l'image est AVEC la bannière pour que je puisse continuer de graph en attendant une réponse ici. Les deux éléments seront séparés. La bannière ne doit pas disparaître. UNIQUEMENT. Ce qu'il y a dessous.
Finalement, après avoir tenter sur la PA, je pense essayer de refaire par ici.
Par contre, je n'arrive pas à faire en sorte que l'image ne détruise pas le reste du code. J'aimerai juste qu'elle soit dessous le reste sans tout déplacer... ):
J'ai tenté avec mon CSS, mais je dois oublier quelque chose...
et la PA
Merci de ton aide !
Je ne parle pas de la bannière, mais j'aimerai mettre une image en dessous (le personnage dans le cercle. Il y aura du décor sur les côtés, pas encore graph.
Comme dit précédemment, pour le moment, l'image est AVEC la bannière pour que je puisse continuer de graph en attendant une réponse ici. Les deux éléments seront séparés. La bannière ne doit pas disparaître. UNIQUEMENT. Ce qu'il y a dessous.
Finalement, après avoir tenter sur la PA, je pense essayer de refaire par ici.
Par contre, je n'arrive pas à faire en sorte que l'image ne détruise pas le reste du code. J'aimerai juste qu'elle soit dessous le reste sans tout déplacer... ):
J'ai tenté avec mon CSS, mais je dois oublier quelque chose...
- Code:
.fondPA{margin:-20px auto; width:800px; height:530px; background-image:url('.'); background-repeat:no-repeat; border-radius:20px;}
.blockg{padding:10px; float:left; margin:20px; height:450px; width:180px;}
.blockd{padding:10px; float:right; margin:20px; height:450px; width:180px;}
.contexte{background:#82a8d7; height:245px; width:300px; font-size:12px; margin-left:-50px; margin-top:5px; overflow:auto;
font-family:Montserrat, sans-serif; color:#454545; text-align:justify; padding:5px; border-radius: 5px;}
.contexte::-webkit-scrollbar{width: 6px; background: #eaeaea;}
.contexte::-webkit-scrollbar{width: 2px;}
.contexte::-webkit-scrollbar-thumb{background-color: #fff6cd;}
.contexte::-webkit-scrollbar-track{background-color: #82a8d7; border: 0px solid #82a8d7;}
.pred{position:relative; top:15px; left:2px;}
.contexte a{ color: #140e55!important; font-weight:bold;}
.contexte a:hover{ color: #580a8a!important; font-weight:bold;}
.linkpred{display:inline-block; margin:2px;}
.linkpred img{width:50px; height:50px; transition:all 800ms; filter:grayscale(70%); border:solid 1px #040219;}
.linkpred img:hover{transition:all 800ms; filter:grayscale(0%);}
.staffimage{width: 180px; height: 50px; border: 2.4px solid #040219; border-radius:10px; margin-top: 5px;}
.staff{opacity: 0.0; -webkit-transition: all 0.6s ease; -moz-transition: all 0.6s ease; -o-transition: all 0.6s ease; width: 180px; height: 40px;}
.staff img{width:180px; height:50px;}
.staff:hover{opacity: 1.0; -webkit-transition: all 0.6s ease;-moz-transition: all 0.6s ease;-o-transition: all 0.6s ease;
width: 155px;height: 25px;background-color:rgba(55,55,55,0.8);padding: 7px;margin: 5px;}
.staffname{text-align: left; text-align:center;line-height: 100%;text-transform: uppercase;}
.staffname a{font-family: montserrat, sans-serif;font-weight: 200;font-size: 11px; color: #82a8d7; text-shadow:0px 1px 2px black; text-decoration:none;}
.staff p{color:#eaeaea; font-size:10px; position:relative; top:-12px;}
.lienut{padding:8px; background:#02153c; margin:3px; text-align:center; outline: 1px solid #c2a417; outline-offset: -2px;}
.lienut a{color:#eaeaea; text-decoration:none; font-family:Montserrat, sans-serif; text-transform:uppercase; font-size:12px; font-size:12px; display:block;}
.topsite{display:inline-block; margin:3px; position:relative; left:2px; transition:all 800ms; border:solid 1px #040219;}
.lienut:hover{transition:all 800ms; opacity:0.6;}
a {
text-decoration: none!important;
}
.Background{background-color: transparent !important;}
a:hover {
text-decoration: none !important;
cursor: crosshair;
}
span.rank_no_text {
display:none;}
et la PA
- Code:
<div class="fondPA">
<div class="blockg">
<div class="contexte">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? <br /><br /> <a href="https://nova-aurora.forumactif.com"> Lire le contexte</a>
</div>
<div class="pred">
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<div class="linkpred">
<a href="/"><img src="
https://i.servimg.com/u/f74/20/14/12/09/bouton10.gif
" /></a>
</div>
<a href="https://nova-aurora.forumactif.com">Devenir partenaire? </a>
</div>
</div>
<div class="blockd">
<div style="background-image:url('https://i.servimg.com/u/f74/20/14/12/09/a110.jpg');" class="staffimage">
<div class="staff">
<div class="staffname">
<a href="https://nova-aurora.forumactif.com/privmsg?mode=post&u=4">Ace Campbell</a> <br /> Fondateur
</div>
</div>
</div>
<div style="background-image:url('https://i.servimg.com/u/f74/20/14/12/09/k110.jpg');" class="staffimage">
<div class="staff">
<div class="staffname">
<a href="https://nova-aurora.forumactif.com/privmsg?mode=post&u=5">Khalys Campbell</a> <br /> Fondatrice
</div>
</div>
</div>
<div style="background-image:url('https://i.servimg.com/u/f74/20/14/12/09/f110.jpg');" class="staffimage">
<div class="staff">
<div class="staffname">
<a href="https://nova-aurora.forumactif.com/privmsg?mode=post&u=1">Fortuna</a><br /> Compte FONDA
</div>
</div>
</div><br />
<div class="lienut">
<a href="/">Scénarios</a>
</div>
<div class="lienut">
<a href="/">Recensements</a>
</div>
<div class="lienut">
<a href="/">Guidebook</a>
</div>
<div class="lienut">
<a href="/">Bestiaire</a>
</div>
<div class="lienut">
<a href="/">Lien 5</a>
</div><br /> Votez pour nous :hearts: <br />
<div class="topsite">
<a href="/"><img src="https://i.servimg.com/u/f74/20/14/12/09/c411.jpg" /></a>
</div>
<div class="topsite">
<a href="/"><img src="https://i.servimg.com/u/f74/20/14/12/09/c313.jpg" /></a>
</div>
<div class="topsite">
<a href="/"><img src="https://i.servimg.com/u/f74/20/14/12/09/c510.jpg" /></a>
</div>
</div>
</div>
Merci de ton aide !
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
(arf oui pardon, j'ai ajouté les codes après coup)
Et effectivement j'avais mal compris alors ^^"
Vous souhaitez que l'image du personnage dans le cercle, qui est actuellement en fond de page avec la bannière, soit juste en fond de la PA ? Mais en sachant également que bientôt l'image fera toute la largeur de la page et doit donc dépasser la largeur du forum ?
Vous pouvez déjà mettre le personnage en fond via css dans le code suivant :
Et effectivement j'avais mal compris alors ^^"
Vous souhaitez que l'image du personnage dans le cercle, qui est actuellement en fond de page avec la bannière, soit juste en fond de la PA ? Mais en sachant également que bientôt l'image fera toute la largeur de la page et doit donc dépasser la largeur du forum ?
Vous pouvez déjà mettre le personnage en fond via css dans le code suivant :
- Code:
.fondPA {
margin: -20px auto;
width: 800px;
height: 530px;
background-image: url(.);
background-repeat: no-repeat;
border-radius: 20px;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Oui, c'est exactement ça ! A la base, je mets l'image comme vous me le dite à la place du point. Mais sachant que le reste sera bien plus grand, je ne peux pas changer les valeurs sans que tout ne se déplace. C'est sur quoi je fais les tests actuellement...
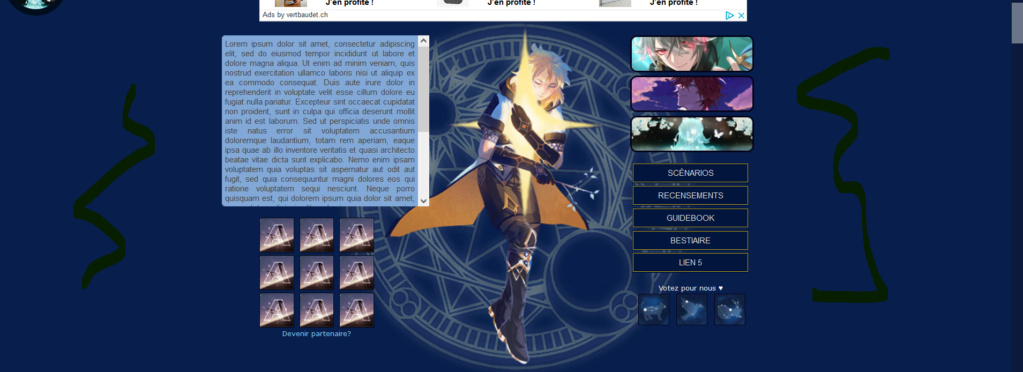
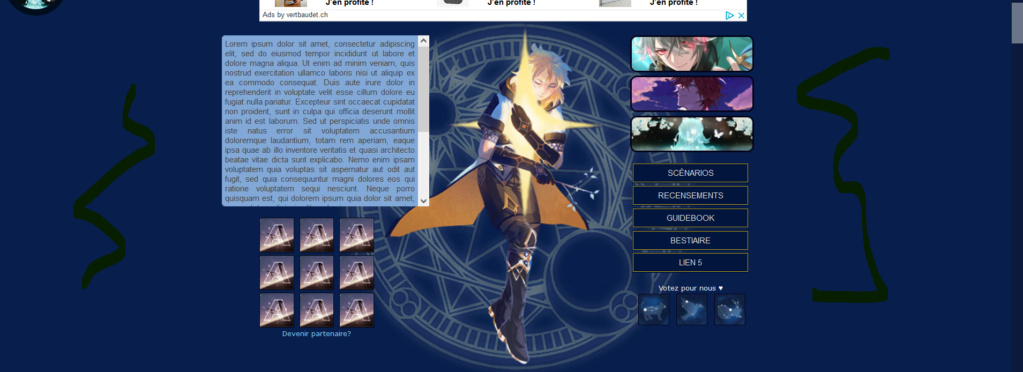
Je vous le fait en screen.

L'image de fond s'étendra sur tout l'écran pour pouvoir mettre des décorations là où j'ai actuellement gribouillé sur cette image de fond qui participeront depuis le personnage. Donc, je ne peux pas les ajouter sur l'image qui contient la bannière (donc l'image de fond.) En gros, j'aimerai qu'elle prenne toute la largeur !
Désolé, j'espère que j'ai été un peu plus clair pour vous ;;
Je vous le fait en screen.

L'image de fond s'étendra sur tout l'écran pour pouvoir mettre des décorations là où j'ai actuellement gribouillé sur cette image de fond qui participeront depuis le personnage. Donc, je ne peux pas les ajouter sur l'image qui contient la bannière (donc l'image de fond.) En gros, j'aimerai qu'elle prenne toute la largeur !
Désolé, j'espère que j'ai été un peu plus clair pour vous ;;
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Oui je vois.
Il est possible de mettre la largeur du forum à 100%, et de réduire les éléments qui s'en trouveraient trop larges (même si beaucoup ont l'air d'avoir été personnalisés donc il ne devrait pas en rester de trop). La PA pourra alors prendre toute la largeur, fond compris.
Ou bien placer l'image de façon absolue en dessous de la PA (mais elle ne pourra pas être dimensionnée en css en fonction de la largeur de l'écran).
Il est possible de mettre la largeur du forum à 100%, et de réduire les éléments qui s'en trouveraient trop larges (même si beaucoup ont l'air d'avoir été personnalisés donc il ne devrait pas en rester de trop). La PA pourra alors prendre toute la largeur, fond compris.
Ou bien placer l'image de façon absolue en dessous de la PA (mais elle ne pourra pas être dimensionnée en css en fonction de la largeur de l'écran).

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Je commence à m'en sortir, merci ! Il y a juste cette partie qui me tient tête.

Quand j'essaie de la mettre sous le contexte, tout explose et les carrés forment une ligne
Je vous repasse le CSS vu que j'y ai touché.

Quand j'essaie de la mettre sous le contexte, tout explose et les carrés forment une ligne
Je vous repasse le CSS vu que j'y ai touché.
- Code:
.fondPA{margin:-20px auto; width:1300px; height:550px; background-image:url('https://i.servimg.com/u/f74/20/14/12/09/192.jpg'); background-repeat:no-repeat; border-radius:20px;}
.blockg{padding:10px; float:left; margin:20px; height:450px; width:180px;}
.blockd{padding:10px; float:right; margin:20px; height:450px; width:180px; margin-right:200px;}
.contexte{background:#82a8d7; height:245px; width:300px; font-size:12px; margin-left:140px; margin-top:5px; overflow:auto;
font-family:Montserrat, sans-serif; color:#454545; text-align:justify; padding:5px; border-radius: 5px;}
.contexte::-webkit-scrollbar{width: 6px; background: #eaeaea;}
.contexte::-webkit-scrollbar{width: 2px;}
.contexte::-webkit-scrollbar-thumb{background-color: #fff6cd;}
.contexte::-webkit-scrollbar-track{background-color: #82a8d7; border: 0px solid #82a8d7;}
.pred{position:relative; top:15px; left:2px;}
.contexte a{ color: #140e55!important; font-weight:bold;}
.contexte a:hover{ color: #580a8a!important; font-weight:bold;}
.linkpred{display:inline-block; margin:2px; }
.linkpred img{width:50px; height:50px; transition:all 800ms; filter:grayscale(70%); border:solid 1px #040219;}
.linkpred img:hover{transition:all 800ms; filter:grayscale(0%);}
.staffimage{width: 180px; height: 50px; border: 2.4px solid #040219; border-radius:10px; margin-top: 5px;}
.staff{opacity: 0.0; -webkit-transition: all 0.6s ease; -moz-transition: all 0.6s ease; -o-transition: all 0.6s ease; width: 180px; height: 40px;}
.staff img{width:180px; height:50px;}
.staff:hover{opacity: 1.0; -webkit-transition: all 0.6s ease;-moz-transition: all 0.6s ease;-o-transition: all 0.6s ease;
width: 155px;height: 25px;background-color:rgba(55,55,55,0.8);padding: 7px;margin: 5px;}
.staffname{text-align: left; text-align:center;line-height: 100%;text-transform: uppercase;}
.staffname a{font-family: montserrat, sans-serif;font-weight: 200;font-size: 11px; color: #82a8d7; text-shadow:0px 1px 2px black; text-decoration:none;}
.staff p{color:#eaeaea; font-size:10px; position:relative; top:-12px;}
.lienut{padding:8px; background:#02153c; margin:3px; text-align:center; outline: 1px solid #c2a417; outline-offset: -2px;}
.lienut a{color:#eaeaea; text-decoration:none; font-family:Montserrat, sans-serif; text-transform:uppercase; font-size:12px; font-size:12px; display:block;}
.topsite{display:inline-block; margin:3px; position:relative; left:2px; transition:all 800ms; border:solid 1px #040219;}
.lienut:hover{transition:all 800ms; opacity:0.6;}
a {
text-decoration: none!important;
}
.Background{background-color: transparent !important;}
a:hover {
text-decoration: none !important;
cursor: crosshair;
}
span.rank_no_text {
display:none;}
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Modifier les codes des éléments suivant :
- Code:
.contexte {
background: #82a8d7;
height: 245px;
width: 300px;
font-size: 12px;
margin-top: 5px;
overflow: auto;
font-family: Montserrat,sans-serif;
color: #454545;
text-align: justify;
padding: 5px;
border-radius: 5px;
}
- Code:
.pred {
margin-top: 15px;
width: 200px;
}
- Code:
.blockg {
padding: 10px;
float: left;
margin-left: 150px;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
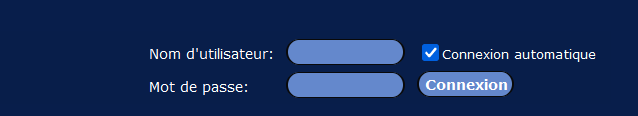
Vous pouvez régler la largeur du bloc de connexion avec le code css suivant :
- Code:
.user_login_form.forumline {
width: 900px;
margin: auto;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Image en dessous de la PA que sur la page principale.
Re: Image en dessous de la PA que sur la page principale.
Bonsoir,
Bonne année à vous !
Pour le moment, tout est bon, merci beaucoup ! J'archive
Bonne année à vous !
Pour le moment, tout est bon, merci beaucoup ! J'archive
 Sujets similaires
Sujets similaires» Image en dessous des posts
» Bordures / bandes blanches au-dessus et au-dessous de mon image de fond de page / background
» Mettre une image en dessous de la banderole
» sous categories en dessous de l'image
» Mettre une Image ci dessous
» Bordures / bandes blanches au-dessus et au-dessous de mon image de fond de page / background
» Mettre une image en dessous de la banderole
» sous categories en dessous de l'image
» Mettre une Image ci dessous
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Ven 30 Déc 2022 - 3:44
par Oz-Chan Ven 30 Déc 2022 - 3:44