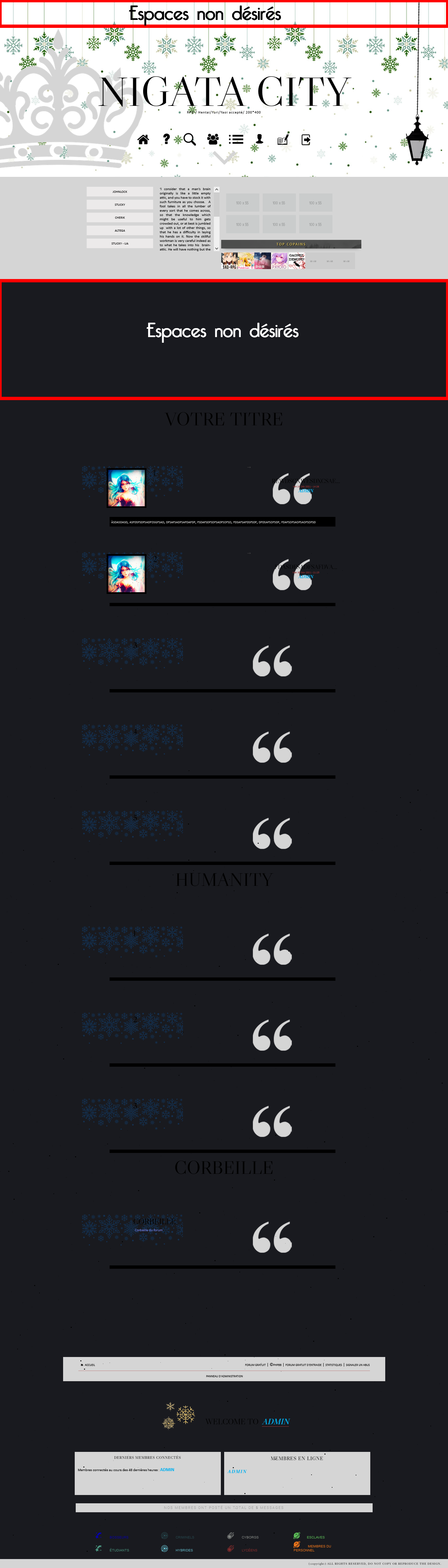
Espace qui apparaissent...
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Espace qui apparaissent...
Espace qui apparaissent...
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : 18 décembre 2022
Lien du forum : https://forumtestdoh.forumactif.com/ , https://fofotestdoh2.forumactif.com/
Description du problème
Bonjour depuis quelques temps il y a quelque bug concernant les codes... Peut importe le code que j'utilise il y a des espaces qui apparaissent dedans sans que je ne sache la raison. Le problème persiste peu importe le forum test où je suis et même en changeant avec un autre code. Donc... Je me demandais ce qu'il se passait car c'est très troublant de voir un code buguer pour une raison qui nous échappe...Le problème ce vois quand on utilise la fonction inspecter. Les espaces sont visible dans les codes sources.
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
Bonjour !
Je ne suis pas sûr de comprendre de quels codes ou de quels espaces vous parlez, est-ce que vous pourriez faire des captures d'écrans pour nous montrer ? Ainsi que nous dire ce que cela provoque sur la page ?
Je ne suis pas sûr de comprendre de quels codes ou de quels espaces vous parlez, est-ce que vous pourriez faire des captures d'écrans pour nous montrer ? Ainsi que nous dire ce que cela provoque sur la page ?
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
Ce n'est pas un seul template ou un seul... j'ai beau essayer plusieurs codes différents le résultat est le même. Des espaces se rajoute et cela fait buguer les codes. il y a des   qui apparaisse mais que dans les codes de base que j'utilise il n'y en a pas
- code:
- Code:
<body id="modernbb"> <title>fofotestdoh2</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta http-equiv="content-script-type" content="text/javascript"> <meta http-equiv="content-style-type" content="text/css"> <link rel="shortcut icon" type="image/x-icon" href="https://illiweb.com/fa/favicon/discussion.ico"> <meta name="language" content="fr"><meta name="description" content="forum test doh "><meta name="keywords" content="fofotestdoh2, test, doh" lang="fr"><meta name="robots" content="index, follow, noodp"><link rel="alternate" type="application/rss+xml" href="/feed/?f=1" title="1">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=3" title="2">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=4" title="3">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=5" title="4">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=6" title="5">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=7" title="1">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=8" title="2">
<link rel="alternate" type="application/rss+xml" href="/feed/?f=9" title="3">
<link rel="alternate" type="application/rss+xml" title="Derniers sujets (RSS 2.0)" href="https://fofotestdoh2.forumactif.com/feed/">
<link rel="alternate" type="application/atom+xml" title="Derniers sujets (ATOM)" href="https://fofotestdoh2.forumactif.com/feed/?type=atom">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/images/icons-144.png"><script type="application/ld+json">{"@context":"https:\/\/schema.org","@type":"WebSite","url":"https:\/\/fofotestdoh2.forumactif.com","potentialAction":{"@type":"SearchAction","target":"https:\/\/fofotestdoh2.forumactif.com\/search?search_keywords={search_term_string}","query-input":"required name=search_term_string"}}</script><script type="application/ld+json">{"@context":"https:\/\/schema.org","@type":"Organization","name":"fofotestdoh2","url":"https:\/\/fofotestdoh2.forumactif.com","logo":"https:\/\/fofotestdoh2.forumactif.com\/images\/icons-150.png"}</script><link rel="apple-touch-icon" sizes="57x57" href="/images/icons-57.png">
<link rel="apple-touch-icon" href="/images/icons-180.png">
<link rel="apple-touch-icon" sizes="60x60" href="/images/icons-60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/images/icons-72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/images/icons-76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/images/icons-114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/images/icons-120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/images/icons-144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/images/icons-152.png">
<link rel="apple-touch-icon" sizes="167x167" href="/images/icons-167.png">
<link rel="apple-touch-icon" sizes="180x180" href="/images/icons-180.png">
<meta name="apple-mobile-web-app-title" content=""> <meta property="og:title" content="fofotestdoh2"><meta property="og:site_name" content="fofotestdoh2.forumactif.com"><meta property="og:url" content="https://fofotestdoh2.forumactif.com/"><meta property="og:type" content="website"><meta property="og:image" content="https://2img.net/i/fa/empty.gif"><meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@forumactif">
<meta name="twitter:title" content="fofotestdoh2"><meta property="og:description" content="forum test doh "> <meta name="title" content="fofotestdoh2"> <link rel="stylesheet" href="/44-ltr.css" type="text/css"> <script type="text/javascript" src="https://www.aht.li/3413176/first.js"></script><script type="text/javascript" src="https://www.aht.li/3413177/second.js"></script> <script type="text/javascript" src="https://www.aht.li/3413178/troisieme.js"></script><script src="https://www.aht.li/3413179/quatrieme.js"></script><script>(function($){$(document).ready(function(){$("[title]").style_my_tooltips({tip_follows_cursor:true,tip_delay_time:0,tip_fade_speed:300});});})(jQuery);jQuery(document).ready(function($) { $(".scroll").click(function(event){ event.preventDefault(); $('html,body').animate({scrollTop:$(this.hash).offset().top}, 500); });});</script> <link href="//solrainha.github.io/honeybee/honeybee.css" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Libre+Caslon+Display&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/0pi4rr280t5vvs9/particles%20black.css"> <link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title=""> <link rel="search" type="application/opensearchdescription+xml" href="https://www.annuairedeforums.com/search/improvedsearch.xml" title="Rechercher des forums"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script src="https://illiweb.com/rs3/67/frm/lang/fr.js" type="text/javascript"></script><script type="application/ld+json">{"@context":"https:\/\/schema.org","@type":"BreadcrumbList","itemListElement":[{"@type":"ListItem","position":1,"item":{"@id":"https:\/\/fofotestdoh2.forumactif.com\/","name":"Forum"}}]}</script> <script type="text/javascript">//<![CDATA[
$(document).ready(function(){ }); //]]> </script> <style type="text/css"> #page-footer, div.navbar, div.navbar ul.linklist { display: block !important; } ul.linklist li.rightside, ul.linklist li.rightside a.copyright { display: inline !important; } </style> <script src="/10000.js" type="text/javascript"></script>
<script type="text/javascript" src="https://static.criteo.net/js/ld/publishertag.js"></script>
<script type="text/javascript" src="https://www.googletagmanager.com/gtag/js?id=UA-144388882-1"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/67/frm/jquery/cookie/jquery.cookie.js"></script><script type="text/javascript">
//<![CDATA[
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-144388882-1');
var setScreen = function() {
if (typeof document.documentElement !== "undefined"){
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
$.cookie("_fa-screen", '{"w":' + w + ',"h":' + h + '}', { expires: 15, domain: 'fofotestdoh2.forumactif.com' });
console.log( '{"w":' + w + ',"h":' + h + '}');
}
};
setScreen();
window.Criteo = window.Criteo || {};
window.Criteo.events = window.Criteo.events || [];
// Declare this above the adunits
var width = window.screen.width||window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth;
var isMobile = ( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) || width <= 768 );
var CriteoAdUnits = { "placements": [ /* Criteo Placements List */ { "slotid": "criteo_1351393", "zoneid": (isMobile ? "1334413" : "1351393") }, ]}; { "placements": [
/* Criteo Placements List */ { "slotid": "criteo_1333294", "zoneid": 1333294 }, ]};
Criteo.events.push(function() {
Criteo.SetIdentities([{
"uids": [
{
id: "1edcfc4daee814f0b14ae7dcc800efea",
atype: 3,
ext: {
stype: "hemmd5"
}
},
{
id: "20b70d64c81fadf97fd86744d0558c67b7f2ee5a68897d49dda0c03b06bb7e88",
atype: 3,
ext: {
stype: "hemsha256"
}
}
]
}]);
Criteo.Passback.RequestBids(CriteoAdUnits, 2000);
});
function CriteoAdblock(containerid, zoneid, pbcontainerid) {
Criteo.events.push(function() {
Criteo.DisplayAcceptableAdIfAdblocked({
"zoneid": zoneid,
"containerid": containerid,
"overrideZoneFloor": false,
"callbacksuccess": function() {
document.getElementById(pbcontainerid).style.display = "none"; //if adblock, collapse passback container id
}
});
window.addEventListener("message", function (e) {
if (e.data && e.data == 'criteo-adblock-passback-'+zoneid)
document.getElementById(containerid).style.display = "none";
else return;
}, false);
});
}
if(typeof(_userdata) == "undefined")
var _userdata = new Object();
_userdata["session_logged_in"] = 1;
_userdata["username"] = "Admin";
_userdata["user_id"] = 1;
_userdata["tpl_used"] = "modernbb";
_userdata["user_level"] = 1;
_userdata["user_lang"] = "fr";
_userdata["activate_toolbar"] = 0;
_userdata["fix_toolbar"] = 0;
_userdata["notifications"] = 1;
_userdata["avatar"] = "<img loading=\"lazy\" src=\"https://www.zupimages.net/up/20/08/kxq8.jpg\" alt=\"Admin\" style=\"max-width: 200px; max-height: 600px\" />";
_userdata["avatar_link"] = "https://www.zupimages.net/up/20/08/kxq8.jpg";
_userdata["user_posts"] = 5;
_userdata["user_nb_privmsg"] = 1;
if(typeof(_lang) == "undefined")
var _lang = new Object();
_lang["Share"] = "Partagez";
_lang["Login"] = "Connexion";
_lang["Register"] = "S'enregistrer";
_lang["Welcome"] = "Bienvenue";
_lang["Notifications"] = "Notifications";
_lang["See_my_profile"] = "Voir mon profil";
_lang["Edit_profile"] = "Editer mon profil";
_lang["All_Topics"] = "Mes sujets";
_lang["All_Messages"] = "Mes messages";
_lang["js_topics_followed"] = "Mes sujets suivis";
_lang["Admin_panel"] = "Panneau d'administration";
_lang["Logout"] = "Déconnexion";
_lang["Notif_see_all"] = "Voir toutes les notifications";
_lang["Notif_priv_msg"] = "Vous avez reçu un <a href=\"/privmsg?folder=inbox&nid=%(nid)s\">message privé</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_report"] = "<a href=\"/u%(id)d\">%(name)s</a> a créé un <a href=\"/report?nid=%(nid)s\">rapport de message</a>";
_lang["Notif_friend_req"] = "Vous avez reçu une <a href=\"/profile?mode=editprofile&nid=%(nid)s&page_profil=friendsfoes\">demande d'ami</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_group_req"] = "<a href=\"/u%(id)d\">%(name)s</a> a effectué une demande d'adhésion au groupe <a href=\"/g%(group_id)d-%(group_url_name)s?nid=%(nid)s\">%(group_name)s</a>";
_lang["Notif_friend_con"] = "<a href=\"/u%(id)d\">%(name)s</a> vient de se connecter au forum";
_lang["Notif_wall_msg"] = "<a href=\"/u%(id)d\">%(name)s</a> a écrit un message sur <a href=\"/u%(self)dwall?nid=%(nid)s\">votre mur</a>";
_lang["Notif_abuse"] = "<a href=\"/admin/?mode=active&nid=%(nid)s&part=misc&sub=support&tid=2243eb0476b3414823ba836d9d04ec52&_tc=1672153571\">Un abus</a> a été signalé";
_lang["Notif_topic_watch2"] = "<a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p2"] = "<a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_guest2"] = "Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p_guest2"] = "Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch"] = "<a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p"] = "<a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_guest"] = "Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p_guest"] = "Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_mention"] = "<a href=\"/u%(id)d\">%(name)s</a> vous a tagué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_like"] = "<a href=\"/u%(id)d\">%(name)s</a> a aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_dislike"] = "<a href=\"/u%(id)d\">%(name)s</a> n'a pas aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_hashtag"] = "Le mot-clé <a href=\"/tags/%(tag)s\">#%(tag)s</a> a été taggué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet</a>";
_lang["Notif_forum_watch"] = "%(name)s a publié <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s\">%(topic_title)s</a> dans le forum <a href=\"/f%(forum_id)d-%(forum_name)s?nid=%(nid)s\">%(forum_title)s</a>";
_lang["Notif_advert_validate"] = "Votre annonce \"%(ad_title)s\" a été validée. <a href=\"/d%(ad_id)d-%(ad_url)s?nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_delete"] = "Votre annonce \"%(ad_title)s\" a été suprimée.";
_lang["Notif_advert_refuse"] = "Votre annonce \"%(ad_title)s\" a été refusée. <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_expired"] = "Votre annonce \"\" est arrivée au terme de sa diffusion. Vous pouvez la remettre en ligne en <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">cliquant ici</a>";
_lang["Notif_award"] = "<div class=\"notif_award\" style=\"--award-image:url('%(award_image)s')\"></div><div class=\"notif_award_text\">%(award_notif)s</div>";
_lang["Notif_no_notifications"] = "Aucune nouvelle notification";
_lang["All_PMs"] = "Mes messages privés";
_lang["rank_title"] = "Admin";
_lang["No_assigned_rank"] ="Aucun rang spécial assigné";
_lang["Posts"] = "Messages";
_lang["PMs"] = "MPs";
_lang["Reputation"] ="Réputation";
_lang["Twitter"] ="forumactif";
if(typeof(_board) == "undefined")
var _board = new Object();
_board["reputation_active"] = 0;
_board["Forumotion"] = "Forumactif";
_board["toolbar_title_url"] = "https://www.forumactif.com";
_board["toolbar_logo"] = "https://2img.net/i/fa/i/toolbar/pa0.png";
if(typeof(_lang) == "undefined") {
var _lang = new Object();
}
_lang["Twitter"] ="forumactif";
//]]>
</script>
<style type="text/css">
#left .2a5b {background-color: #121316;color: #7182ed;margin-bottom:4px;overflow: hidden;padding:0;}#left .2a5b span.corners-bottom, #left .2a5b span.corners-top {margin:0;}#main .2a5b {color: #7182ed;margin-bottom: 4px;overflow: hidden;padding: 0 10px;}#main .2a5b span.corners-bottom, #main .2a5b span.corners-top {margin:0 -10px;}#main .2a5b .main-content iframe{display: block important!;visibility: visible important!}div#main-content iframe[src*=adstune]:not([style*=display]), div#main-content iframe[src*=criteo]:not([style*=display]), div#main-content iframe[src*=ad6b]:not([style*=display]), div#main-content iframe[src*=z5x]:not([style*=display]), div#main-content iframe[src*=doubleclick]:not([style*=display]) {display: block !important;visibility: visible !important;}div.p0cb77a9 {padding: 0 !important;margin-bottom: 10px !important;}
</style>
<script>
const publicKey='BPjEoNN4bPTpmv8chkQeccVnkaUOO9VbtPZgyvDmQaRf0PiqFaHoCuQCZpZL6O2ZnrTq50l8Aauy7sPyChTRLg8';
let isSubscribed = false;
let swRegistration = null;
function urlB64ToUint8Array(base64String) {
const padding = '='.repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding)
.replace(/\-/g, '+')
.replace(/_/g, '/');
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
}
function updateSubscriptionOnServer(subscription) {
if(subscription !=null){
const key = subscription.getKey('p256dh');
const token = subscription.getKey('auth');
const contentEncoding = (PushManager.supportedContentEncodings || ['aesgcm'])[0];
if('fetch' in window){
return fetch('ajax/webpush_register.php', {
method: 'POST',
body: JSON.stringify({
endpoint: subscription.endpoint,
publicKey: key ? btoa(String.fromCharCode.apply(null, new Uint8Array(key))) : null,
authToken: token ? btoa(String.fromCharCode.apply(null, new Uint8Array(token))) : null,
contentEncoding,
}),
}).then(() => subscription);
}else{
var http = new XMLHttpRequest();
var url = 'ajax/webpush_register.php';
http.open('POST', url, true);
//Send the proper header information along with the request
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.onreadystatechange = function() {//Call a function when the state changes.
if(http.readyState == 4 && http.status == 200) {
alert(http.responseText);
}
}
http.send(JSON.stringify({
endpoint: subscription.endpoint,
publicKey: key ? btoa(String.fromCharCode.apply(null, new Uint8Array(key))) : null,
authToken: token ? btoa(String.fromCharCode.apply(null, new Uint8Array(token))) : null,
contentEncoding: contentEncoding,
}));
}
}else{
if('fetch' in window){
return fetch('ajax/webpush_register.php', {
method: 'POST',
body: JSON.stringify({
endpoint: null
}),
}).then(() => subscription);
}else{
var http = new XMLHttpRequest();
var url = 'ajax/webpush_register.php';
http.open('POST', url, true);
//Send the proper header information along with the request
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.onreadystatechange = function() {//Call a function when the state changes.
if(http.readyState == 4 && http.status == 200) {
alert(http.responseText);
}
}
http.send(JSON.stringify({
endpoint: subscription.endpoint,
publicKey: key ? btoa(String.fromCharCode.apply(null, new Uint8Array(key))) : null,
authToken: token ? btoa(String.fromCharCode.apply(null, new Uint8Array(token))) : null,
contentEncoding,
}));
}
}
}
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(publicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
updateSubscriptionOnServer(subscription);
isSubscribed = true;
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err.message);
unsubscribeUser();
});
}
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
isSubscribed = false;
});
}if ('serviceWorker' in navigator && 'PushManager' in window) {
navigator.serviceWorker.register('/serviceworker.js')
.then(function(swReg) {
swRegistration = swReg;
subscribeUser();
})
}
</script><script type="text/javascript">
$(function(){
$("#web_redirect").on("click", function(){
var d = new Date();
var cookie_string = "_mobile_version=0";
d.setTime(d.getTime()+(365*24*60*60*1000));
var expires = d.toUTCString();
cookie_string += "; path=/";
cookie_string += "; domain=" + window.location.hostname;
cookie_string += "; expires=" + expires;
document.cookie = cookie_string;
location.reload();
});
}) ;
</script><script type="text/javascript">
$(function(){
$("#mobi_redirect").on("click", function(){
var d = new Date();
var cookie_string = "_mobile_version=1";
d.setTime(d.getTime()+(365*24*60*60*1000));
- screenshot:

 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
Effectivement, je vois plusieurs problèmes.
On peut commencer par le overall_header, c'est peut-être lui qui casse le reste. Je vois ce code en début de HTML :
Normalement, ce type de code doit se trouver entre <head> et </head>, mais chez vous, j'ai l'impression qu'il est avant.
Est-ce que vous pourriez faire en sorte que le Template commence par ces lignes :
Ainsi, le reste fonctionnera peut-être mieux.
J'ai aussi un doute en voyant deux </head> à la suite, peut-être dans ce même Template. Un seul suffit, ça corrigera peut-être un peu plus. Après ces corrections, on pourra voir ce que donne le reste !
On peut commencer par le overall_header, c'est peut-être lui qui casse le reste. Je vois ce code en début de HTML :
- Code:
<link rel="icon" type="image/png" href="http://orig00.deviantart.net/7e20/f/2012/168/0/e/0e21f3662a30f8fec2eff1454a07dc4b-d53ucad.gif" />
Normalement, ce type de code doit se trouver entre <head> et </head>, mais chez vous, j'ai l'impression qu'il est avant.
Est-ce que vous pourriez faire en sorte que le Template commence par ces lignes :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
Ainsi, le reste fonctionnera peut-être mieux.
J'ai aussi un doute en voyant deux </head> à la suite, peut-être dans ce même Template. Un seul suffit, ça corrigera peut-être un peu plus. Après ces corrections, on pourra voir ce que donne le reste !
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
le code que vous m'avez donner est déjà dans celui que j'ai ... le code que moi j'ai placer est le code quand on fait inspecter sur la page du forum... je met les templates modifiés.
- overhall header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<script type='text/javascript' src='https://www.aht.li/3413176/first.js'></script>
<script type='text/javascript' src='https://www.aht.li/3413177/second.js'></script>
<script type='text/javascript' src='https://www.aht.li/3413178/troisieme.js'></script>
<script src="https://www.aht.li/3413179/quatrieme.js"></script>
<script>
(function($){
$(document).ready(function(){
$("[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:0,
tip_fade_speed:300
});
});
})(jQuery);
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top}, 500);
});
});
</script>
<link href="//solrainha.github.io/honeybee/honeybee.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Libre+Caslon+Display&display=swap" rel="stylesheet"/>
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/0pi4rr280t5vvs9/particles%20black.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<div class="line1"></div>
<div class="lampe"></div>
<div class="particle particle-1"></div><div class="particle particle-2"></div>
<div class="particle particle-3"></div>
<div class="particle particle-4"></div>
<div class="imgfond"><img src="https://zupimages.net/up/22/51/5snf.png"/></div>
<div class="bloknameforum">
<div id="titlefo"><a href="/">Nigata City</a></div>
<div class="subtitle">RPG / Hentai/Yuri/Yaoi accepté/ 200*400 </div>
<div class="navbarfo">{GENERATED_NAV_BAR}</div>
<div class="arrowdown" style="text-align:center"><a href="#top"><img src="https://imgur.com/hdTezUr.png"/></a></div>
</div>
<div class="fondPA">
<div class="blok1">
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f1-johnlock">Johnlock</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f3-stucky">Stucky</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f2-cherik">Cherik</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f4-altega">Altega</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f5-stucky-alternatif">Stucky - UA</a></div></div>
<div class="contextePA">
‘I consider that a man’s brain originally is like a little empty attic, and you have to stock it with such furniture as you choose.
A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up
with a lot of other things, so that he has a difficulty in laying his hands on it. Now the skillful workman is very careful indeed as to what he takes into his
brain-attic. He will have nothing but the tools which may help him in doing his work, but of these he has a large assortment, and all in the most perfect order.
It is a mistake to think that little room has elastic walls and can distend to any extent. Depend uon it – there comes a time when for every addition of knowledge
you forget something that you knew before. It is of the highest importance, therefore, not to have useless facts elbowing out the useful ones.</div>
<div class="blokyy">
<div class="blok2">
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
</div>
<div class="parto"><div class="title_pa">Top copains</div>
<a target="_blank" href="http://swordartonline-rpg.forumactif.org/" class="postlink"><img border="0" src="https://2img.net/image.noelshack.com/fichiers/2015/42/1444833676-boutons.png" alt="" /></a>
<a href="http://pokemon-rebirth.forumsactifs.com/" target="_blank"><img src="https://i.imgur.com/6Az7i9F.png" /></a>
<a target="_blank" href="dawn-of-hope.forumgaming.fr"><img border="0" src="https://zupimages.net/up/21/44/h3ei.png" /></a>
<a target="_blank" href="https://pensionnat-2015.forumactif.org/"><img src="https://zupimages.net/up/20/45/vmrd.png" /></a>
<a target="_blank" href="https://ismadd.forumactif.com"> <img src="https://zupimages.net/up/22/25/3wue.png" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
</div>
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- index box:
- Code:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="titlecat">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="totalcat">
<div class="iconmess" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 100%;"></div>
<div class="contentcat">
<!-- BEGIN avatar -->
<div class="lastpostvava">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="titledesc">
<div id="titulocat"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="descriptioncat">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="lastpostgeneral">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}</div>
<div class="sousfofo">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</div>
<!-- END forumrow -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
- index body:
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
Edit : attendez quelques jours avant de faire les manips décrites à la suite, quelque chose me chagrine avec le fonctionnement actuel de la balise code (ajout de caractères spéciaux qui posent problèmes). Je préviens Forumactif, je vous recontacte dès que le problème est résolu.
Edit 2 : essayez de copier-coller les scripts de votre message dans vos Template depuis un autre navigateur que Firefox pour voir ? Possible problème de caractère spéciaux côté Firefox, un simple copier-coller depuis un autre navigateur pourrait résoudre l'affaire.
Est-ce que vous pouvez me dire avec quoi est-ce que vous écrivez vos codes ? Est-ce que vous les copiez-collez de quelque part ? Est-ce que vous utilisez un traitement de texte, quelque chose ?
En fait, la raison est la suivante : vous avez des caractères spéciaux dans votre code, des " " (caractère "Espace" codé a0 en hexadécimal) qui ressemblent à des " " (caractère "Espace" codé 20 en hexadécimal), mais qui sont... différents, et qui provoquent des problèmes, parce qu'un navigateur internet ne les interprète pas de la même façon. Vous pouvez les voir si vous affichez les caractères spéciaux dans votre fichier. Exemple quand j'utilise Notepad++ :

Souligné en vert : des vrais espaces (représentés en points oranges)
Souligné en rouge : des espaces embêtants (représentés comme des espaces)
Du coup, je ne fais que remplacer les espaces embêtants par de vrais espaces, et ça devrait fonctionner... mais attention dans le futur, parce qu'en fonction de la manière dont vous éditez le code, le problème pourrait revenir (je vais quand même signaler à Forumactif, au cas où ils puissent faire quelque chose à ce propos) :
Edit 2 : essayez de copier-coller les scripts de votre message dans vos Template depuis un autre navigateur que Firefox pour voir ? Possible problème de caractère spéciaux côté Firefox, un simple copier-coller depuis un autre navigateur pourrait résoudre l'affaire.
Est-ce que vous pouvez me dire avec quoi est-ce que vous écrivez vos codes ? Est-ce que vous les copiez-collez de quelque part ? Est-ce que vous utilisez un traitement de texte, quelque chose ?
En fait, la raison est la suivante : vous avez des caractères spéciaux dans votre code, des " " (caractère "Espace" codé a0 en hexadécimal) qui ressemblent à des " " (caractère "Espace" codé 20 en hexadécimal), mais qui sont... différents, et qui provoquent des problèmes, parce qu'un navigateur internet ne les interprète pas de la même façon. Vous pouvez les voir si vous affichez les caractères spéciaux dans votre fichier. Exemple quand j'utilise Notepad++ :

Souligné en vert : des vrais espaces (représentés en points oranges)
Souligné en rouge : des espaces embêtants (représentés comme des espaces)
Du coup, je ne fais que remplacer les espaces embêtants par de vrais espaces, et ça devrait fonctionner... mais attention dans le futur, parce qu'en fonction de la manière dont vous éditez le code, le problème pourrait revenir (je vais quand même signaler à Forumactif, au cas où ils puissent faire quelque chose à ce propos) :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<script type='text/javascript' src='https://www.aht.li/3413176/first.js'></script>
<script type='text/javascript' src='https://www.aht.li/3413177/second.js'></script>
<script type='text/javascript' src='https://www.aht.li/3413178/troisieme.js'></script>
<script src="https://www.aht.li/3413179/quatrieme.js"></script>
<script>
(function($){
$(document).ready(function(){
$("[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:0,
tip_fade_speed:300
});
});
})(jQuery);
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top}, 500);
});
});
</script>
<link href="//solrainha.github.io/honeybee/honeybee.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Libre+Caslon+Display&display=swap" rel="stylesheet"/>
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/0pi4rr280t5vvs9/particles%20black.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<div class="line1"></div>
<div class="lampe"></div>
<div class="particle particle-1"></div><div class="particle particle-2"></div>
<div class="particle particle-3"></div>
<div class="particle particle-4"></div>
<div class="imgfond"><img src="https://zupimages.net/up/22/51/5snf.png"/></div>
<div class="bloknameforum">
<div id="titlefo"><a href="/">Nigata City</a></div>
<div class="subtitle">RPG / Hentai/Yuri/Yaoi accepté/ 200*400 </div>
<div class="navbarfo">{GENERATED_NAV_BAR}</div>
<div class="arrowdown" style="text-align:center"><a href="#top"><img src="https://imgur.com/hdTezUr.png"/></a></div>
</div>
<div class="fondPA">
<div class="blok1">
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f1-johnlock">Johnlock</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f3-stucky">Stucky</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f2-cherik">Cherik</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f4-altega">Altega</a></div>
<div class="linksut"><a target="_blank" href="https://untilte.forumactif.com/f5-stucky-alternatif">Stucky - UA</a></div></div>
<div class="contextePA">
‘I consider that a man’s brain originally is like a little empty attic, and you have to stock it with such furniture as you choose.
A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up
with a lot of other things, so that he has a difficulty in laying his hands on it. Now the skillful workman is very careful indeed as to what he takes into his
brain-attic. He will have nothing but the tools which may help him in doing his work, but of these he has a large assortment, and all in the most perfect order.
It is a mistake to think that little room has elastic walls and can distend to any extent. Depend uon it – there comes a time when for every addition of knowledge
you forget something that you knew before. It is of the highest importance, therefore, not to have useless facts elbowing out the useful ones.</div>
<div class="blokyy">
<div class="blok2">
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
<div class="jambon" title="Nom du prédéfini"><a target="_blank" href="/"><img src="https://via.placeholder.com/100x55"/></a></div>
</div>
<div class="parto"><div class="title_pa">Top copains</div>
<a target="_blank" href="http://swordartonline-rpg.forumactif.org/" class="postlink"><img border="0" src="https://2img.net/image.noelshack.com/fichiers/2015/42/1444833676-boutons.png" alt="" /></a>
<a href="http://pokemon-rebirth.forumsactifs.com/" target="_blank"><img src="https://i.imgur.com/6Az7i9F.png" /></a>
<a target="_blank" href="dawn-of-hope.forumgaming.fr"><img border="0" src="https://zupimages.net/up/21/44/h3ei.png" /></a>
<a target="_blank" href="https://pensionnat-2015.forumactif.org/"><img src="https://zupimages.net/up/20/45/vmrd.png" /></a>
<a target="_blank" href="https://ismadd.forumactif.com"> <img src="https://zupimages.net/up/22/25/3wue.png" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
<a target="_blank" href="/"><img src="https://via.placeholder.com/50" /></a>
</div>
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- Code:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="titlecat">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="totalcat">
<div class="iconmess" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 100%;"></div>
<div class="contentcat">
<!-- BEGIN avatar -->
<div class="lastpostvava">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="titledesc">
<div id="titulocat"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="descriptioncat">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="lastpostgeneral">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}</div>
<div class="sousfofo">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</div>
<!-- END forumrow -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
ce n'est pas moi qui créer les codes mais même la codeuse ne comprends pas. elle utilise Opera comme navigateur et cela ne fonctionne pas plus.... mais bref... le problème est toujours la malgré les templates que vous m'avez envoyer. Je pense qu'il s'agit d'un bug forum actif... Merci pour votre aide mais j'abandonne hahaha nous allons utiliser un ancien code qui fonctionne...
Merci pour votre aide.
Merci pour votre aide.
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
J'ai posé la question, on peut attendre une petite semaine et voir ce qu'ils en pensent.
Pour avoir fait le test, j'ai vraiment un résultat différent quand je copie le code avec Firefox ou Edge, et j'ai l'impression qu'un autre membre a également eu un problème il y a quelques jours.
Si Forumactif peut faire quelque chose pour "corriger" le bug de Firefox, ce sera ça de pris pour tout le monde !
Pour avoir fait le test, j'ai vraiment un résultat différent quand je copie le code avec Firefox ou Edge, et j'ai l'impression qu'un autre membre a également eu un problème il y a quelques jours.
Si Forumactif peut faire quelque chose pour "corriger" le bug de Firefox, ce sera ça de pris pour tout le monde !
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Espace qui apparaissent...
Re: Espace qui apparaissent...
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Espace entre image et bordure ! Help s'ilvouplaît ! Problème pour un espace que j'aimerais retiré. Merci.
» pop up qui n'apparaissent plus
» mes invités n'apparaissent pas
» Problème d'affichage des images servimg : les images n'apparaissent plus sur les forums!
» Les signatures n'apparaissent pas
» pop up qui n'apparaissent plus
» mes invités n'apparaissent pas
» Problème d'affichage des images servimg : les images n'apparaissent plus sur les forums!
» Les signatures n'apparaissent pas
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par deedee Dim 25 Déc 2022 - 16:33
par deedee Dim 25 Déc 2022 - 16:33






