Espacement différent entre Firefox et Chrome
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Espacement différent entre Firefox et Chrome
Espacement différent entre Firefox et Chrome
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
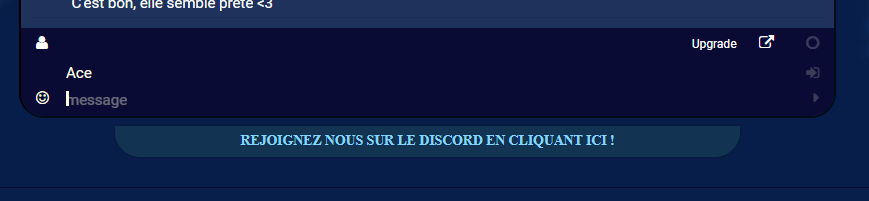
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://nova-aurora.forumactif.com
Description du problème
Bonsoir !Sur la page de maintenance de mon forum, il y a un espace différent sur le bas de page entre firefox et google chrome. Ce qui ne rend pas très joli... Comment puis-je avoir le même des deux côtés ?
CSS
- Code:
.boxBTD {
width:900px; height:645px;
margin-bottom:53px;
background-image:url('https://i.servimg.com/u/f74/20/14/12/09/fond24.jpg');
}
.bannBTD {
width:900px; border-radius:20px 20px 0 0;
background-color: transparent!important;
}
.bannBTD img {
width:700px; border-radius:20px 20px 0 0;
}
.cdtBTD {
position:absolute; z-index:2; margin-top:55px; margin-left:470px; text-align:right;
width:95px; height:13px; padding:5px; border-radius:15px 0 0 15px;
opacity:0; transition:opacity 0.65s; -webkit-transition:opacity 0.65s;
}
.boxBTD:hover .cdtBTD {
opacity:1;
}
.msgBTD {
padding:10px; font-size:12px; text-align:justify;
background-color:transparent!important;
}
.btmBTD {
background-color:
margin:auto; width:500px; height:15px; padding:5px 0px; overflow:hidden; border-radius:0px 0px 20px 20px;
text-align:center; font-size:11px; text-shadow:0 0 2px rgba(0,0,0,0.2); line-height:14px;
box-shadow:0px 0px 3px rgba(0,0,0,0.3);
}
HTML
- Code:
<!-- COULEURS & POLICE PERSONNALISABLES - BORDURE MESSAGE -->
<div "="" class="boxBTD">
<!-- BANNIERE -->
<div style="border-bottom-color:#123352;" class="bannBTD">
<!-- IMAGE | LARGEUR MINIMALE = 800PX --><img src="https://i.imgur.com/vzyFVma.png" />
</div>
<!-- MESSAGE -->
<div style="background:#FFF; color:black; font-family:Arial;" class="msgBTD">
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<center>
<iframe frameborder="3" style="width: 650px; height: 350px; border-color: #000b19; border-radius:20px; " scrolling="auto" marginwidth="0" marginheight="0" allow="autoplay" allowtransparency="yes" src="https://www5.cbox.ws/box/?boxid=938129&boxtag=MnIl6l"></iframe>
</center>
</div>
</div>
<!-- CITATION / TEXTE COURT -->
<div style="background:#123352; color:white; font-family:'Robot';" class="btmBTD">
<a href="https://nova-aurora.forumactif.com"><strong>REJOIGNEZ NOUS SUR LE DISCORD EN CLIQUANT ICI ! </strong></a>
</div>
Merci
 Re: Espacement différent entre Firefox et Chrome
Re: Espacement différent entre Firefox et Chrome
Bonjour,
De quel espacement parlez-vous exactement ? celui entre la chatbox et l'encadré "rejoignez-nous" ?
EDIT : votre code parait fort compliqué pour les éléments que vous avez, enregistrez les codes html et css et essayez de les remplacer par ceux-ci :
De quel espacement parlez-vous exactement ? celui entre la chatbox et l'encadré "rejoignez-nous" ?
EDIT : votre code parait fort compliqué pour les éléments que vous avez, enregistrez les codes html et css et essayez de les remplacer par ceux-ci :
- Code:
<div class="boxBTD">
<iframe frameborder="3" scrolling="auto" marginwidth="0" marginheight="0" allow="autoplay" allowtransparency="yes" src="https://www5.cbox.ws/box/?boxid=938129&boxtag=MnIl6l"></iframe>
<a class="btmBTD" href="https://nova-aurora.forumactif.com">REJOIGNEZ NOUS SUR LE DISCORD EN CLIQUANT ICI !</a>
</div>
- Code:
.boxBTD {
width: 900px;
min-height: 647px;
background: url(https://i.servimg.com/u/f74/20/14/12/09/fond25.jpg) no-repeat top center;
padding: 1px;
}
.boxBTD iframe {
display: block;
width: 650px;
margin: auto;
height: 350px;
border-color: #000b19;
border-radius: 20px;
margin-top: 340px;
}
.btmBTD {
display: block;
width: 500px;
margin: auto;
padding: 5px 10px;
border-radius: 0 0 20px 20px;
text-align: center;
font-size: 11px;
text-shadow: 0 0 2px rgb(0 0 0 / 20%);
box-shadow: 0 0 3px rgb(0 0 0 / 30%);
background: #123352;
font-weight: bold;
font-family: 'Robot';
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Espacement différent entre Firefox et Chrome
Re: Espacement différent entre Firefox et Chrome
Ah, c'est à cause de espaces dans le texte, l'éditeur est-il bien en mode source ?
Essayez sinon le code compacté ainsi :
Essayez sinon le code compacté ainsi :
- Code:
<div class="boxBTD"><iframe frameborder="3" scrolling="auto" marginwidth="0" marginheight="0" allow="autoplay" allowtransparency="yes" src="https://www5.cbox.ws/box/?boxid=938129&boxtag=MnIl6l"></iframe><a class="btmBTD" href="https://nova-aurora.forumactif.com">REJOIGNEZ NOUS SUR LE DISCORD EN CLIQUANT ICI !</a></div>

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Espacement différent entre Firefox et Chrome
Re: Espacement différent entre Firefox et Chrome
Ca marche super bien, merci beaucoup 
 Sujets similaires
Sujets similaires» Firefox / Chrome : Espacement différent sur la barre de navigation
» Problème d'affichage entre Firefox-Google Chrome et Explorer
» Problème apparence entre chrome et firefox
» Décalage de css des entêtes de catégories entre Firefox et Chrome
» Soucis d'espacement entre les tr
» Problème d'affichage entre Firefox-Google Chrome et Explorer
» Problème apparence entre chrome et firefox
» Décalage de css des entêtes de catégories entre Firefox et Chrome
» Soucis d'espacement entre les tr
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Mar 10 Jan 2023 - 3:38
par Oz-Chan Mar 10 Jan 2023 - 3:38