masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://inexorableoath-test.forumactif.com/
Description du problème
bonjour,je me permets de poster aujourd'hui car après moult recherches je ne parviens pas à trouver comment masquer (lors de l'édition d'un message, et au sain d'un sujet) les options, ainsi que l'ajout d'un sondage ou encore le lancé de dés avec un bouton déroulant.
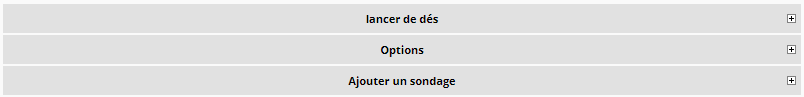
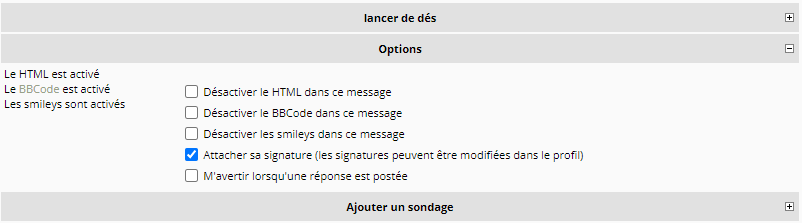
je souhaiterais finalement obtenir ce genre de résultat pour un aspect plus lisse et organisé :
- modèle:

&
étant encore une codeuse en herbe, et qui apprend sur son temps libre; je n'ai malheureusement pas encore toutes les clefs pour connaître la bonne manière et la façon de m'y prendre. alors si quelqu'un a la solution à ce problème, je lui en serais grandement reconnaissante.
en espérant, ne pas m'être trompée de catégorie puisqu'il s'agit plus d'un détail concernant l'apparence?
je vous remercie d'avance pour votre aide et le temps que vous y consacrerez.
bonne journée.

Dernière édition par d-elirium le Jeu 16 Fév 2023 - 15:21, édité 1 fois
 Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Bonjour !
Donc si je comprends bien, vous voudriez avoir le rendu de phpbb2 :

... sur phpbb3 :

Avec le + et les - qui permettent d'ouvrir et de fermer les catégories, le tout en étant par défaut tous fermés, c'est bien ça ?
Si oui, je veux bien votre Template posting_body si vous l'avez modifié, pour pouvoir travailler dessus !
Donc si je comprends bien, vous voudriez avoir le rendu de phpbb2 :

... sur phpbb3 :

Avec le + et les - qui permettent d'ouvrir et de fermer les catégories, le tout en étant par défaut tous fermés, c'est bien ça ?
Si oui, je veux bien votre Template posting_body si vous l'avez modifié, pour pouvoir travailler dessus !
 Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Toryudo a écrit:Bonjour !
Donc si je comprends bien, vous voudriez avoir le rendu de phpbb2 :
... sur phpbb3 :
Avec le + et les - qui permettent d'ouvrir et de fermer les catégories, le tout en étant par défaut tous fermés, c'est bien ça ?
Si oui, je veux bien votre Template posting_body si vous l'avez modifié, pour pouvoir travailler dessus !
bonsoir, oui c'est bien ce rendu que je souhaiterais obtenir;
et c'est vraiment gentil, mille merci pour votre aide.


voici mon template :
- Code:
<br/>{ERROR_BOX}
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
<!----------------------------------------------->
<!-- ENTETE DE LA PAGE -------------->
<div class="container">
<!-- Titre de la page -->
<div class="page-titleh1">{L_POST_A}</div>
<!-- Affichage de la prévisualisation (template : posting_topic_review ) -->
{POST_PREVIEW_BOX}
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- AVERTISSEMENT (si trop de citation) -------------->
<!-- BEGIN switch_quote_limit -->
<div class="post row2">
<br />
<p class="center" style="color:red">{switch_quote_limit.L_QUOTE_LIMIT_WARNING}</p>
<br />
</div>
<!-- END switch_quote_limit -->
<!----------------------------------------------->
<!-- CONTENU DE LA SECTION POSTER UN MESSAGE -------------->
<div class="panel" id="postingbox">
<!-- BEGIN switch_post_a -->
<div class="h3">{L_POST_A}</div>
<!-- END switch_post_a -->
<fieldset class="fields1" style="min-width: inherit; margin: 0 0 0 -13px;">
<!-- BEGIN switch_username_select -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd><input class="inputbox" type="text" name="username" maxlength="25" value="{USERNAME}" /></dd>
</dl>
<!-- END switch_username_select -->
<!-- BEGIN switch_reasons -->
<dl>
<dt><label>{L_REASON}</label></dt>
<dd>{REASON_NEW}</dd>
</dl>
<!-- END switch_reasons -->
<!-- BEGIN switch_privmsg -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd>
<!-- BEGIN switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" /><br />
<!-- END switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" id="username" name="username[]" value="{USERNAME}" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" style="vertical-align:middle" alt="" />
<input class="button2" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</dd>
</dl>
<!-- BEGIN switch_privmsg_group -->
<dl>
<dt><label>{switch_privmsg.switch_privmsg_group.L_OR_GROUP}</label></dt>
<dd>{switch_privmsg.switch_privmsg_group.MASS_PM} <input type="button" value=" ? " title="{switch_privmsg.switch_privmsg_group.MASS_PM_EXPLAIN}" class="button2" /></dd>
</dl>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_icon_checkbox -->
<dl>
<dt><label>{L_ICON_TITLE}</label></dt>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">
//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">
//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</dd>
</dl>
<!-- END switch_subject -->
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div><br />
{HTML_STATUS}<br />
<a href="/faq?mode=bbcode" target="_blank">{BBCODE_STATUS}</a><br />
{SMILIES_STATUS}
</div>
<div id="message-box">
<div class="left-box"><span id="helpbox" class="helpline"></span></div>
<br />
<div id="textarea_content" style="width:80%;">
<textarea id="text_editor_textarea" name="message">{MESSAGE}</textarea>
</div>
</div>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255" /></dd>
</dl>
<!-- END edit_reason -->
<div class="clear"></div>
</fieldset>
</div>
<!----------------------------------------------->
<!-- BOUTONS (envoyer, prévisu,...) -------------->
<fieldset class="submit-buttons">
{S_HIDDEN_FORM_FIELDS}
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
<!-- BEGIN switch_preview -->
<input class="button2" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="button2" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="button2" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="button1" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
<!-- BEGIN switch_signature -->
<input type="hidden" name="submit" value="{L_SUBMIT}" />
<!-- END switch_signature -->
</fieldset>
</div>
<br/>
<!----------------------------------------------->
<!-- SECTION : DÉS -------------->
<!-- BEGIN switch_roll_dice -->
<div class="h3">{ROLL_DICE_TITLE}</div>
<div class="panel row3">
<script type="text/javascript">
function add_dice(dice_number, dice, number) {
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : <select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select> <label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ',\'\',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if (dice == '') {
select_dice.selectedIndex = 0;
}
for (var i = 1; select_dice.options[i]; i++) {
select_dice.options[i].selected = (select_dice.options[i].value == dice);
}
}
</script>
<table style="width:100%" id="list_dice">
<tr>
<td>
<span class="ioef16">{ROLL_DICE_TITLE_LOW} :</span>
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}" {switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>
</td>
</tr>
</table>
{switch_roll_dice.DICE_SCRIPT}
</div>
<!-- END switch_roll_dice -->
<!----------------------------------------------->
<!-- SECTION : OPTION DU MESSAGE -------------->
<div class="h3">{L_OPTIONS}</div>
<div class="panel row3">
<!-- BEGIN switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_icon_checkbox -->
<dl>
<label>{POST_ICON_TITLE}</label>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} /> <span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<dl>
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_topic_button -->
<input type="button" class="button2" value="{L_SOLVED_WITHOUT_BRAKETS}" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</dd>
</dl>
</fieldset>
<!-- END switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_html_checkbox -->
<label><input type="checkbox" name="disable_html" {S_HTML_CHECKED} /> {L_DISABLE_HTML}</label><br />
<!-- END switch_html_checkbox -->
<!-- BEGIN switch_bbcode_checkbox -->
<label><input type="checkbox" name="disable_bbcode" {S_BBCODE_CHECKED} /> {L_DISABLE_BBCODE}</label><br />
<!-- END switch_bbcode_checkbox -->
<!-- BEGIN switch_smilies_checkbox -->
<label><input type="checkbox" name="disable_smilies" {S_SMILIES_CHECKED} /> {L_DISABLE_SMILIES}</label><br />
<!-- END switch_smilies_checkbox -->
<!-- BEGIN switch_signature_checkbox -->
<label><input type="checkbox" name="attach_sig" {S_SIGNATURE_CHECKED} /> {L_ATTACH_SIGNATURE}</label><br />
<!-- END switch_signature_checkbox -->
<!-- BEGIN switch_notify_checkbox -->
<label><input type="checkbox" name="notify" {S_NOTIFY_CHECKED} /> {L_NOTIFY_ON_REPLY}</label><br />
<!-- END switch_notify_checkbox -->
<!-- BEGIN switch_delete_checkbox -->
<label><input type="checkbox" name="delete" /> {L_DELETE_POST}</label><br />
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<br />{S_TYPE_TOGGLE}
<!-- END switch_type_toggle -->
</fieldset>
</div>
<!----------------------------------------------->
<!-- SECTION : SONDAGE -------------->
{POLLBOX}
</form>
<!----------------------------------------------->
<!-- SAUTER VERS UN FORUM -------------->
<!-- BEGIN switch_jumpbox -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
<!-- END switch_jumpbox -->
<!----------------------------------------------->
<!-- HISTORIQUES DES MESSAGES -------------->
<!-- (template : posting_topic_review (message) // privmsg_topic_review (messages privés)-->
{TOPIC_REVIEW_BOX}
<!----------------------------------------------->
<!---------------->
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<div id="group_pm_explain" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">
//<![CDATA[
$(function() {
<
!--BEGIN switch_privmsg-- >
privmsg_add_username('{U_SEARCH_USER}', '<br /><input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" />'); <
!--END switch_privmsg-- >
<
!--BEGIN switch_image_resize-- >
resize_images({
'selector': '.postbody .content',
'max_width': {
switch_image_resize.IMG_RESIZE_WIDTH
},
'max_height': {
switch_image_resize.IMG_RESIZE_HEIGHT
}
}); <
!--END switch_image_resize-- >
});
//]]>
</script>
{SCEDITOR}
 Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Bonjour !
J'avais oublié que le côté sondage était dans un autre Template... du coup voilà, les deux Templates mis à jour. J'ai fait en sorte de "fusionner" les systèmes de phpbb2 et phpbb3, je vous laisse voir si ça convient (il y aura probablement de la retouche CSS à faire, mais au moins techniquement, on doit être propre).
Template posting_body :
Template posting_poll_body :
J'avais oublié que le côté sondage était dans un autre Template... du coup voilà, les deux Templates mis à jour. J'ai fait en sorte de "fusionner" les systèmes de phpbb2 et phpbb3, je vous laisse voir si ça convient (il y aura probablement de la retouche CSS à faire, mais au moins techniquement, on doit être propre).
Template posting_body :
- Code:
<script src="{JS_DIR}extendedview.js" type="text/javascript"></script>
<br/>{ERROR_BOX}
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
<!----------------------------------------------->
<!-- ENTETE DE LA PAGE -------------->
<div class="container">
<!-- Titre de la page -->
<div class="page-titleh1">{L_POST_A}</div>
<!-- Affichage de la prévisualisation (template : posting_topic_review ) -->
{POST_PREVIEW_BOX}
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- AVERTISSEMENT (si trop de citation) -------------->
<!-- BEGIN switch_quote_limit -->
<div class="post row2">
<br />
<p class="center" style="color:red">{switch_quote_limit.L_QUOTE_LIMIT_WARNING}</p>
<br />
</div>
<!-- END switch_quote_limit -->
<!----------------------------------------------->
<!-- CONTENU DE LA SECTION POSTER UN MESSAGE -------------->
<div class="panel" id="postingbox">
<!-- BEGIN switch_post_a -->
<div class="h3">{L_POST_A}</div>
<!-- END switch_post_a -->
<fieldset class="fields1" style="min-width: inherit; margin: 0 0 0 -13px;">
<!-- BEGIN switch_username_select -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd><input class="inputbox" type="text" name="username" maxlength="25" value="{USERNAME}" /></dd>
</dl>
<!-- END switch_username_select -->
<!-- BEGIN switch_reasons -->
<dl>
<dt><label>{L_REASON}</label></dt>
<dd>{REASON_NEW}</dd>
</dl>
<!-- END switch_reasons -->
<!-- BEGIN switch_privmsg -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd>
<!-- BEGIN switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" /><br />
<!-- END switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" id="username" name="username[]" value="{USERNAME}" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" style="vertical-align:middle" alt="" />
<input class="button2" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</dd>
</dl>
<!-- BEGIN switch_privmsg_group -->
<dl>
<dt><label>{switch_privmsg.switch_privmsg_group.L_OR_GROUP}</label></dt>
<dd>{switch_privmsg.switch_privmsg_group.MASS_PM} <input type="button" value=" ? " title="{switch_privmsg.switch_privmsg_group.MASS_PM_EXPLAIN}" class="button2" /></dd>
</dl>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_icon_checkbox -->
<dl>
<dt><label>{L_ICON_TITLE}</label></dt>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">
//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">
//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</dd>
</dl>
<!-- END switch_subject -->
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div><br />
{HTML_STATUS}<br />
<a href="/faq?mode=bbcode" target="_blank">{BBCODE_STATUS}</a><br />
{SMILIES_STATUS}
</div>
<div id="message-box">
<div class="left-box"><span id="helpbox" class="helpline"></span></div>
<br />
<div id="textarea_content" style="width:80%;">
<textarea id="text_editor_textarea" name="message">{MESSAGE}</textarea>
</div>
</div>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255" /></dd>
</dl>
<!-- END edit_reason -->
<div class="clear"></div>
</fieldset>
</div>
<!----------------------------------------------->
<!-- BOUTONS (envoyer, prévisu,...) -------------->
<fieldset class="submit-buttons">
{S_HIDDEN_FORM_FIELDS}
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
<!-- BEGIN switch_preview -->
<input class="button2" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="button2" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="button2" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="button1" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
<!-- BEGIN switch_signature -->
<input type="hidden" name="submit" value="{L_SUBMIT}" />
<!-- END switch_signature -->
</fieldset>
</div>
<br/>
<!----------------------------------------------->
<!-- SECTION : DÉS -------------->
<!-- BEGIN switch_roll_dice -->
<div id="rolldice" style="display:{ROLLDICE_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="rolldice_show" style="display:{ROLLDICE_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<script type="text/javascript">
function add_dice(dice_number,dice,number) {
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : <select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select> <label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ',\'\',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if ( dice == '' ) {
select_dice.selectedIndex=0;
}
for ( var i = 1; select_dice.options[i]; i++ ) {
select_dice.options[i].selected = ( select_dice.options[i].value == dice );
}
}
</script>
<table style="width:100%" id="list_dice"><tr><td>
{ROLL_DICE_TITLE_LOW} #1 :
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}"{switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>
</td></tr>
</table>
{switch_roll_dice.DICE_SCRIPT}
</div>
</div>
</div>
<!-- END switch_roll_dice -->
<!----------------------------------------------->
<!-- SECTION : OPTION DU MESSAGE -------------->
<div id="optionsitems" style="display:{OPTIONSITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="optionsitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<!-- BEGIN switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_icon_checkbox -->
<dl>
<label>{POST_ICON_TITLE}</label>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} /> <span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<dl>
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_topic_button -->
<input type="button" class="button2" value="{L_SOLVED_WITHOUT_BRAKETS}" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</dd>
</dl>
</fieldset>
<hr class="dashed" />
<!-- END switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_html_checkbox -->
<label><input type="checkbox" name="disable_html"{S_HTML_CHECKED} /> {L_DISABLE_HTML}</label><br />
<!-- END switch_html_checkbox -->
<!-- BEGIN switch_bbcode_checkbox -->
<label><input type="checkbox" name="disable_bbcode"{S_BBCODE_CHECKED} /> {L_DISABLE_BBCODE}</label><br />
<!-- END switch_bbcode_checkbox -->
<!-- BEGIN switch_smilies_checkbox -->
<label><input type="checkbox" name="disable_smilies"{S_SMILIES_CHECKED} /> {L_DISABLE_SMILIES}</label><br />
<!-- END switch_smilies_checkbox -->
<!-- BEGIN switch_signature_checkbox -->
<label><input type="checkbox" name="attach_sig"{S_SIGNATURE_CHECKED} /> {L_ATTACH_SIGNATURE}</label><br />
<!-- END switch_signature_checkbox -->
<!-- BEGIN switch_notify_checkbox -->
<label><input type="checkbox" name="notify"{S_NOTIFY_CHECKED} /> {L_NOTIFY_ON_REPLY}</label><br />
<!-- END switch_notify_checkbox -->
<!-- BEGIN switch_delete_checkbox -->
<label><input type="checkbox" name="delete" /> {L_DELETE_POST}</label><br />
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<br />{S_TYPE_TOGGLE}
<!-- END switch_type_toggle -->
</fieldset>
</div>
</div>
<!----------------------------------------------->
<!-- SECTION : SONDAGE -------------->
{POLLBOX}
<!-- BEGIN switch_display_menus -->
<script type="text/javascript">
//<![CDATA[
ShowHideLayernew('rolldice');
ShowHideLayernew('optionsitems');
ShowHideLayernew('calendaritems');
ShowHideLayernew('pollitems');
//]]>
</script>
<!-- END switch_display_menus -->
</form>
<!----------------------------------------------->
<!-- SAUTER VERS UN FORUM -------------->
<!-- BEGIN switch_jumpbox -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
<!-- END switch_jumpbox -->
<!----------------------------------------------->
<!-- HISTORIQUES DES MESSAGES -------------->
<!-- (template : posting_topic_review (message) // privmsg_topic_review (messages privés)-->
{TOPIC_REVIEW_BOX}
<!----------------------------------------------->
<!---------------->
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<div id="group_pm_explain" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">
//<![CDATA[
$(function(){
<!-- BEGIN switch_privmsg -->
privmsg_add_username('{U_SEARCH_USER}', '<br /><input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" />');
<!-- END switch_privmsg -->
<!-- BEGIN switch_image_resize -->
resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} });
<!-- END switch_image_resize -->
});
//]]>
</script>
{SCEDITOR}
Template posting_poll_body :
- Code:
<div id="pollitems" style="display:{POLLITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_ADD_A_POLL}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('pollitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="pollitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_ADD_A_POLL}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('pollitems')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<fieldset>
<dl>
<dt><label>{L_POLL_QUESTION}</label></dt>
<dd><input type="text" name="poll_title" maxlength="255" class="inputbox" value="{POLL_TITLE}" /></dd>
</dl>
<!-- BEGIN poll_option_textarea -->
<dl>
<dt>
<label>{L_POLL_OPTION}</label><br />
<span class="italic">{L_POLL_QUESTION_EXPLAIN}</span>
</dt>
<dd><textarea name="poll_option_text" rows="{POLL_OPTION_NUMBER}" cols="40" class="inputbox">{POLL_OPTIONS}</textarea></dd>
</dl>
<!-- END poll_option_textarea -->
<hr class="dashed" />
<!-- BEGIN poll_option_rows -->
<dl>
<dt><label>{L_POLL_OPTION} n°{poll_option_rows.S_POLL_OPTION_NUM_AFFICHE}</label></dt>
<dd>
<input type="text" name="poll_option_text[{poll_option_rows.S_POLL_OPTION_NUM}]" class="inputbox" maxlength="255" value="{poll_option_rows.POLL_OPTION}" />
<input type="submit" name="del_poll_option[{poll_option_rows.S_POLL_OPTION_NUM}]" value="{L_DELETE_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_rows -->
<!-- BEGIN poll_option_new -->
<dl>
<dt><label>{L_POLL_OPTION} n°1</label></dt>
<dd><input type="text" name="poll_option_text[0]" class="inputbox" maxlength="255" value="" /></dd>
</dl>
<!-- END poll_option_new -->
<!-- BEGIN poll_option_more -->
<dl>
<dt><label>{L_POLL_OPTION}</label></dt>
<dd>
<input type="text" name="add_poll_option_text" maxlength="255" class="inputbox" value="{ADD_POLL_OPTION}" />
<input type="submit" name="add_poll_option" value="{L_ADD_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_more -->
<dl>
<dt><label>{L_POLL_LENGTH}</label></dt>
<dd>
<input type="text" name="poll_length" maxlength="3" class="tiny" value="{POLL_LENGTH}" />
{L_DAYS}<br />
<span class="italic">{L_POLL_LENGTH_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_MULTIPLE}</label></dt>
<dd>
<label><input type="radio" name="poll_multiple" value="1" {POLL_MULTIPLE_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_multiple" value="0" {POLL_MULTIPLE_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_CANCEL_VOTE}</label></dt>
<dd>
<label><input type="radio" name="poll_cancel_vote" value="1"{POLL_CANCEL_VOTE_AUTHORIZED_STATUS} /> {L_YES}</label>
<label><input type="radio" name="poll_cancel_vote" value="0"{POLL_CANCEL_VOTE_UNAUTHORIZED_STATUS} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
<!-- BEGIN switch_poll_hide_result -->
<dl>
<dt><label>{L_POLL_HIDE_RESULT}</label></dt>
<dd>
<label><input type="radio" name="poll_hide_result" value="1"{POLL_HIDE_RESULT_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_hide_result" value="0"{POLL_HIDE_RESULT_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_hide_result -->
<!-- BEGIN switch_poll_delete_toggle -->
<dl>
<dt><label>{L_POLL_DELETE}</label></dt>
<dd><input type="checkbox" name="poll_delete" /></dd>
</dl>
<!-- END switch_poll_delete_toggle -->
</fieldset>
</div>
</div>
 Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Re: masquer avec un bouton déroulant (options, lancé de dés, sondage) lors d'une édition de message/sujet
Toryudo a écrit:Bonjour !
J'avais oublié que le côté sondage était dans un autre Template... du coup voilà, les deux Templates mis à jour. J'ai fait en sorte de "fusionner" les systèmes de phpbb2 et phpbb3, je vous laisse voir si ça convient (il y aura probablement de la retouche CSS à faire, mais au moins techniquement, on doit être propre).
Template posting_body :
- Code:
<script src="{JS_DIR}extendedview.js" type="text/javascript"></script>
<br/>{ERROR_BOX}
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
<!----------------------------------------------->
<!-- ENTETE DE LA PAGE -------------->
<div class="container">
<!-- Titre de la page -->
<div class="page-titleh1">{L_POST_A}</div>
<!-- Affichage de la prévisualisation (template : posting_topic_review ) -->
{POST_PREVIEW_BOX}
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- AVERTISSEMENT (si trop de citation) -------------->
<!-- BEGIN switch_quote_limit -->
<div class="post row2">
<br />
<p class="center" style="color:red">{switch_quote_limit.L_QUOTE_LIMIT_WARNING}</p>
<br />
</div>
<!-- END switch_quote_limit -->
<!----------------------------------------------->
<!-- CONTENU DE LA SECTION POSTER UN MESSAGE -------------->
<div class="panel" id="postingbox">
<!-- BEGIN switch_post_a -->
<div class="h3">{L_POST_A}</div>
<!-- END switch_post_a -->
<fieldset class="fields1" style="min-width: inherit; margin: 0 0 0 -13px;">
<!-- BEGIN switch_username_select -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd><input class="inputbox" type="text" name="username" maxlength="25" value="{USERNAME}" /></dd>
</dl>
<!-- END switch_username_select -->
<!-- BEGIN switch_reasons -->
<dl>
<dt><label>{L_REASON}</label></dt>
<dd>{REASON_NEW}</dd>
</dl>
<!-- END switch_reasons -->
<!-- BEGIN switch_privmsg -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd>
<!-- BEGIN switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" /><br />
<!-- END switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" id="username" name="username[]" value="{USERNAME}" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" style="vertical-align:middle" alt="" />
<input class="button2" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</dd>
</dl>
<!-- BEGIN switch_privmsg_group -->
<dl>
<dt><label>{switch_privmsg.switch_privmsg_group.L_OR_GROUP}</label></dt>
<dd>{switch_privmsg.switch_privmsg_group.MASS_PM} <input type="button" value=" ? " title="{switch_privmsg.switch_privmsg_group.MASS_PM_EXPLAIN}" class="button2" /></dd>
</dl>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_icon_checkbox -->
<dl>
<dt><label>{L_ICON_TITLE}</label></dt>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">
//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">
//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</dd>
</dl>
<!-- END switch_subject -->
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div><br />
{HTML_STATUS}<br />
<a href="/faq?mode=bbcode" target="_blank">{BBCODE_STATUS}</a><br />
{SMILIES_STATUS}
</div>
<div id="message-box">
<div class="left-box"><span id="helpbox" class="helpline"></span></div>
<br />
<div id="textarea_content" style="width:80%;">
<textarea id="text_editor_textarea" name="message">{MESSAGE}</textarea>
</div>
</div>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255" /></dd>
</dl>
<!-- END edit_reason -->
<div class="clear"></div>
</fieldset>
</div>
<!----------------------------------------------->
<!-- BOUTONS (envoyer, prévisu,...) -------------->
<fieldset class="submit-buttons">
{S_HIDDEN_FORM_FIELDS}
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
<!-- BEGIN switch_preview -->
<input class="button2" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="button2" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="button2" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="button1" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
<!-- BEGIN switch_signature -->
<input type="hidden" name="submit" value="{L_SUBMIT}" />
<!-- END switch_signature -->
</fieldset>
</div>
<br/>
<!----------------------------------------------->
<!-- SECTION : DÉS -------------->
<!-- BEGIN switch_roll_dice -->
<div id="rolldice" style="display:{ROLLDICE_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="rolldice_show" style="display:{ROLLDICE_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<script type="text/javascript">
function add_dice(dice_number,dice,number) {
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : <select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select> <label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ',\'\',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if ( dice == '' ) {
select_dice.selectedIndex=0;
}
for ( var i = 1; select_dice.options[i]; i++ ) {
select_dice.options[i].selected = ( select_dice.options[i].value == dice );
}
}
</script>
<table style="width:100%" id="list_dice"><tr><td>
{ROLL_DICE_TITLE_LOW} #1 :
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}"{switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>
</td></tr>
</table>
{switch_roll_dice.DICE_SCRIPT}
</div>
</div>
</div>
<!-- END switch_roll_dice -->
<!----------------------------------------------->
<!-- SECTION : OPTION DU MESSAGE -------------->
<div id="optionsitems" style="display:{OPTIONSITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="optionsitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<!-- BEGIN switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_icon_checkbox -->
<dl>
<label>{POST_ICON_TITLE}</label>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} /> <span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<dl>
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_topic_button -->
<input type="button" class="button2" value="{L_SOLVED_WITHOUT_BRAKETS}" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</dd>
</dl>
</fieldset>
<hr class="dashed" />
<!-- END switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_html_checkbox -->
<label><input type="checkbox" name="disable_html"{S_HTML_CHECKED} /> {L_DISABLE_HTML}</label><br />
<!-- END switch_html_checkbox -->
<!-- BEGIN switch_bbcode_checkbox -->
<label><input type="checkbox" name="disable_bbcode"{S_BBCODE_CHECKED} /> {L_DISABLE_BBCODE}</label><br />
<!-- END switch_bbcode_checkbox -->
<!-- BEGIN switch_smilies_checkbox -->
<label><input type="checkbox" name="disable_smilies"{S_SMILIES_CHECKED} /> {L_DISABLE_SMILIES}</label><br />
<!-- END switch_smilies_checkbox -->
<!-- BEGIN switch_signature_checkbox -->
<label><input type="checkbox" name="attach_sig"{S_SIGNATURE_CHECKED} /> {L_ATTACH_SIGNATURE}</label><br />
<!-- END switch_signature_checkbox -->
<!-- BEGIN switch_notify_checkbox -->
<label><input type="checkbox" name="notify"{S_NOTIFY_CHECKED} /> {L_NOTIFY_ON_REPLY}</label><br />
<!-- END switch_notify_checkbox -->
<!-- BEGIN switch_delete_checkbox -->
<label><input type="checkbox" name="delete" /> {L_DELETE_POST}</label><br />
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<br />{S_TYPE_TOGGLE}
<!-- END switch_type_toggle -->
</fieldset>
</div>
</div>
<!----------------------------------------------->
<!-- SECTION : SONDAGE -------------->
{POLLBOX}
<!-- BEGIN switch_display_menus -->
<script type="text/javascript">
//<![CDATA[
ShowHideLayernew('rolldice');
ShowHideLayernew('optionsitems');
ShowHideLayernew('calendaritems');
ShowHideLayernew('pollitems');
//]]>
</script>
<!-- END switch_display_menus -->
</form>
<!----------------------------------------------->
<!-- SAUTER VERS UN FORUM -------------->
<!-- BEGIN switch_jumpbox -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
<!-- END switch_jumpbox -->
<!----------------------------------------------->
<!-- HISTORIQUES DES MESSAGES -------------->
<!-- (template : posting_topic_review (message) // privmsg_topic_review (messages privés)-->
{TOPIC_REVIEW_BOX}
<!----------------------------------------------->
<!---------------->
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<div id="group_pm_explain" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">
//<![CDATA[
$(function(){
<!-- BEGIN switch_privmsg -->
privmsg_add_username('{U_SEARCH_USER}', '<br /><input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" />');
<!-- END switch_privmsg -->
<!-- BEGIN switch_image_resize -->
resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} });
<!-- END switch_image_resize -->
});
//]]>
</script>
{SCEDITOR}
Template posting_poll_body :
- Code:
<div id="pollitems" style="display:{POLLITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_ADD_A_POLL}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('pollitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="pollitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{L_ADD_A_POLL}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('pollitems')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
</table>
<div class="panel row3">
<fieldset>
<dl>
<dt><label>{L_POLL_QUESTION}</label></dt>
<dd><input type="text" name="poll_title" maxlength="255" class="inputbox" value="{POLL_TITLE}" /></dd>
</dl>
<!-- BEGIN poll_option_textarea -->
<dl>
<dt>
<label>{L_POLL_OPTION}</label><br />
<span class="italic">{L_POLL_QUESTION_EXPLAIN}</span>
</dt>
<dd><textarea name="poll_option_text" rows="{POLL_OPTION_NUMBER}" cols="40" class="inputbox">{POLL_OPTIONS}</textarea></dd>
</dl>
<!-- END poll_option_textarea -->
<hr class="dashed" />
<!-- BEGIN poll_option_rows -->
<dl>
<dt><label>{L_POLL_OPTION} n°{poll_option_rows.S_POLL_OPTION_NUM_AFFICHE}</label></dt>
<dd>
<input type="text" name="poll_option_text[{poll_option_rows.S_POLL_OPTION_NUM}]" class="inputbox" maxlength="255" value="{poll_option_rows.POLL_OPTION}" />
<input type="submit" name="del_poll_option[{poll_option_rows.S_POLL_OPTION_NUM}]" value="{L_DELETE_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_rows -->
<!-- BEGIN poll_option_new -->
<dl>
<dt><label>{L_POLL_OPTION} n°1</label></dt>
<dd><input type="text" name="poll_option_text[0]" class="inputbox" maxlength="255" value="" /></dd>
</dl>
<!-- END poll_option_new -->
<!-- BEGIN poll_option_more -->
<dl>
<dt><label>{L_POLL_OPTION}</label></dt>
<dd>
<input type="text" name="add_poll_option_text" maxlength="255" class="inputbox" value="{ADD_POLL_OPTION}" />
<input type="submit" name="add_poll_option" value="{L_ADD_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_more -->
<dl>
<dt><label>{L_POLL_LENGTH}</label></dt>
<dd>
<input type="text" name="poll_length" maxlength="3" class="tiny" value="{POLL_LENGTH}" />
{L_DAYS}<br />
<span class="italic">{L_POLL_LENGTH_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_MULTIPLE}</label></dt>
<dd>
<label><input type="radio" name="poll_multiple" value="1" {POLL_MULTIPLE_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_multiple" value="0" {POLL_MULTIPLE_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_CANCEL_VOTE}</label></dt>
<dd>
<label><input type="radio" name="poll_cancel_vote" value="1"{POLL_CANCEL_VOTE_AUTHORIZED_STATUS} /> {L_YES}</label>
<label><input type="radio" name="poll_cancel_vote" value="0"{POLL_CANCEL_VOTE_UNAUTHORIZED_STATUS} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
<!-- BEGIN switch_poll_hide_result -->
<dl>
<dt><label>{L_POLL_HIDE_RESULT}</label></dt>
<dd>
<label><input type="radio" name="poll_hide_result" value="1"{POLL_HIDE_RESULT_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_hide_result" value="0"{POLL_HIDE_RESULT_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_hide_result -->
<!-- BEGIN switch_poll_delete_toggle -->
<dl>
<dt><label>{L_POLL_DELETE}</label></dt>
<dd><input type="checkbox" name="poll_delete" /></dd>
</dl>
<!-- END switch_poll_delete_toggle -->
</fieldset>
</div>
</div>
gkjgfjddjf c'est génial, tout est nickel; il ne me reste plus qu'à retoucher au niveau du css, vous m'avez grandement aidé !
merci pour tout, vraiment.


Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par d-elirium Mar 14 Fév 2023 - 10:55
par d-elirium Mar 14 Fév 2023 - 10:55



