problème d'affichage de l'avatar du dernier posteur
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 problème d'affichage de l'avatar du dernier posteur
problème d'affichage de l'avatar du dernier posteur
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://inexorableoath-test.forumactif.com/
Description du problème
rebonjour,décidemment ce n'est pas mon jour.
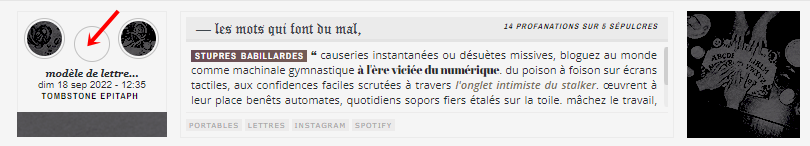
cette fois-ci je poste en raison d'un problème d'affichage avec l'avatar du dernier posteur dans les catégories. j'ai pris le soin de cocher "oui" pour cette option au niveau du panneau administratif, mais j'ai beau le retourner dans tous les sens rien ne s'affiche dans le cercle situé au centre, juste ici :
- apparence actuelle:

encore une fois merci pour le temps que vous prendrez à aider la néophyte que je suis.
bonne journée.

Dernière édition par d-elirium le Mar 14 Fév 2023 - 20:46, édité 1 fois
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Bonjour D'Elirium est ce que vous avez activé les avatars dans la hierarchie des messages ?
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
creange a écrit:Bonjour D'Elirium est ce que vous avez activé les avatars dans la hierarchie des messages ?
bonjour, en effet je l'ai activé; ce qui fait que je ne comprends pas trop où se situe le soucis.
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
creange a écrit:l'avatar est en blanc n'avez vous pas mis une couleur au groupe de cet utilisateur ce qui expliquerait que l'on ne voit pas son avatar
le hic c'est que j'ai besoin de ces couleurs pour départager les membres entre eux, mais je viens de toutes les retirer pour vérifier si le problème pouvait venir de là; et malheureusement ça n'est pas le cas. par ailleurs, je pense que la variable de l'avatar n'est tout simplement pas prise en compte mais seulement les dimensions indiquées par css pour ma div "lastpost-avatar".
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Désolée va falloir attendre quelqu'un qui s'y connaisse mieux en code car j'ai bien activé l'option avatar dernier posteur sans rien ajouter d'autre dans mon css
sur mon forum ce sont les pseudos en dernier qui s'affichent après les premiers avatars donc je ne peux pas vous aider davantage ...
bonne soirée
peut être que ce ce sujet pourra vous aider
sur mon forum ce sont les pseudos en dernier qui s'affichent après les premiers avatars donc je ne peux pas vous aider davantage ...
bonne soirée
peut être que ce ce sujet pourra vous aider
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Bonjour !
Potentiellement, je dirais que ça vient du Template index_box.
Je vois que rien ne s'affiche dans les balises <div class="lastpost-avatar">, alors qu'il devrait y avoir quelque chose. D'ailleurs, quand je regarde la page avec les Template par défaut, je vois l'avatar apparaitre, donc c'est très certainement ça.
Est-ce que vous pourriez fournir votre Template index_box ?
Ou alors, vous pouvez vérifier, le passage doit ressembler à ceci :
Ce serait le {catrow.forumrow.avatar.LAST_POST_AVATAR} qui manque !
Potentiellement, je dirais que ça vient du Template index_box.
Je vois que rien ne s'affiche dans les balises <div class="lastpost-avatar">, alors qu'il devrait y avoir quelque chose. D'ailleurs, quand je regarde la page avec les Template par défaut, je vois l'avatar apparaitre, donc c'est très certainement ça.
Est-ce que vous pourriez fournir votre Template index_box ?
Ou alors, vous pouvez vérifier, le passage doit ressembler à ceci :
- Code:
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
Ce serait le {catrow.forumrow.avatar.LAST_POST_AVATAR} qui manque !
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
creange a écrit:Désolée va falloir attendre quelqu'un qui s'y connaisse mieux en code car j'ai bien activé l'option avatar dernier posteur sans rien ajouter d'autre dans mon css
sur mon forum ce sont les pseudos en dernier qui s'affichent après les premiers avatars donc je ne peux pas vous aider davantage ...
bonne soirée
peut être que ce ce sujet pourra vous aider
ça ne fait rien, je vais attendre;
mais merci beaucoup pour le temps que vous m'avez accordé,
bonne soirée à vous aussi.

 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Toryudo a écrit:Bonjour !
Potentiellement, je dirais que ça vient du Template index_box.
Je vois que rien ne s'affiche dans les balises <div class="lastpost-avatar">, alors qu'il devrait y avoir quelque chose. D'ailleurs, quand je regarde la page avec les Template par défaut, je vois l'avatar apparaitre, donc c'est très certainement ça.
Est-ce que vous pourriez fournir votre Template index_box ?
Ou alors, vous pouvez vérifier, le passage doit ressembler à ceci :
- Code:
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
Ce serait le {catrow.forumrow.avatar.LAST_POST_AVATAR} qui manque !
bonsoir, dans mon template index_box il apparait comme ceci :
- Code:
<div class="io_barre">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_SEARCH_UNANSWERED}">/ voir les messages sans réponses</a>
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="io_cat_title">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="io_total_cat">
<div class="io_cat_a">
<div class="io_cat_lastpost">
<div class="io_cat_asd">
<div class="sd"><img src="https://zupimages.net/up/22/20/t4no.png" style="width:35px; height:35px; border-radius:50px;"/></div>
<div class="sd2"><div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div></div>
<div class="sd"><img src="https://zupimages.net/up/22/20/axt8.png" style="width:35px; height:35px; border-radius:50px;"/></div>
</div>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
<div class="io_cat_icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll 100%;"></div>
</div>
<div class="io_catf">
<div class="io_cat_desc"><div class="iotitrecat2"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="statsio">{catrow.forumrow.POSTS} profanations sur {catrow.forumrow.TOPICS} sépulcres</div></div>
<div class="io_cat_desc2">{catrow.forumrow.FORUM_DESC}</div>
<div class="io_cat_sousfo"><span>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div></div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<div class="io_barre">
<a href="{U_TODAY_ACTIVE}">/ actifs aujourd'hui</a>
<a href="{U_TODAY_POSTERS}">/ {L_TODAY_POSTERS}</a>
<a href="{U_MARK_READ}" accesskey="m">/ marquer comme lus</a>
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">/ {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Alors ce qui manque, ce sont les <!-- BEGIN avatar --> et <!-- END avatar --> qui sont autour !
Deux façons de l'écrire, soit (plus proche de l'original) :
Et voilà le Template corrigé avec l'une des deux solutions :
Deux façons de l'écrire, soit (plus proche de l'original) :
- Code:
<div class="sd2"><!-- BEGIN avatar --><div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
- Code:
<div class="sd2"><div class="lastpost-avatar"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div></div>
Et voilà le Template corrigé avec l'une des deux solutions :
- Code:
<div class="io_barre">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_SEARCH_UNANSWERED}">/ voir les messages sans réponses</a>
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="io_cat_title">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="io_total_cat">
<div class="io_cat_a">
<div class="io_cat_lastpost">
<div class="io_cat_asd">
<div class="sd"><img src="https://zupimages.net/up/22/20/t4no.png" style="width:35px; height:35px; border-radius:50px;"/></div>
<div class="sd2"><!-- BEGIN avatar --><div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
<div class="sd"><img src="https://zupimages.net/up/22/20/axt8.png" style="width:35px; height:35px; border-radius:50px;"/></div>
</div>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
<div class="io_cat_icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll 100%;"></div>
</div>
<div class="io_catf">
<div class="io_cat_desc"><div class="iotitrecat2"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="statsio">{catrow.forumrow.POSTS} profanations sur {catrow.forumrow.TOPICS} sépulcres</div></div>
<div class="io_cat_desc2">{catrow.forumrow.FORUM_DESC}</div>
<div class="io_cat_sousfo"><span>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div></div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<div class="io_barre">
<a href="{U_TODAY_ACTIVE}">/ actifs aujourd'hui</a>
<a href="{U_TODAY_POSTERS}">/ {L_TODAY_POSTERS}</a>
<a href="{U_MARK_READ}" accesskey="m">/ marquer comme lus</a>
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">/ {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: problème d'affichage de l'avatar du dernier posteur
Re: problème d'affichage de l'avatar du dernier posteur
Toryudo a écrit:Alors ce qui manque, ce sont les <!-- BEGIN avatar --> et <!-- END avatar --> qui sont autour !
Deux façons de l'écrire, soit (plus proche de l'original) :Ou alors :
- Code:
<div class="sd2"><!-- BEGIN avatar --><div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
- Code:
<div class="sd2"><div class="lastpost-avatar"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div></div>
Et voilà le Template corrigé avec l'une des deux solutions :
- Code:
<div class="io_barre">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_SEARCH_UNANSWERED}">/ voir les messages sans réponses</a>
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="io_cat_title">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="io_total_cat">
<div class="io_cat_a">
<div class="io_cat_lastpost">
<div class="io_cat_asd">
<div class="sd"><img src="https://zupimages.net/up/22/20/t4no.png" style="width:35px; height:35px; border-radius:50px;"/></div>
<div class="sd2"><!-- BEGIN avatar --><div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
<div class="sd"><img src="https://zupimages.net/up/22/20/axt8.png" style="width:35px; height:35px; border-radius:50px;"/></div>
</div>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
<div class="io_cat_icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll 100%;"></div>
</div>
<div class="io_catf">
<div class="io_cat_desc"><div class="iotitrecat2"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="statsio">{catrow.forumrow.POSTS} profanations sur {catrow.forumrow.TOPICS} sépulcres</div></div>
<div class="io_cat_desc2">{catrow.forumrow.FORUM_DESC}</div>
<div class="io_cat_sousfo"><span>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div></div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<div class="io_barre">
<a href="{U_TODAY_ACTIVE}">/ actifs aujourd'hui</a>
<a href="{U_TODAY_POSTERS}">/ {L_TODAY_POSTERS}</a>
<a href="{U_MARK_READ}" accesskey="m">/ marquer comme lus</a>
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">/ {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
omg merci beaucoup, ça fonctionne, je suis joie !
je ne pensais pas que les balises indicatives auraient leur importance ici, mais j'y ferais davantage attention maintenant.
encore merci, et bonne soirée.

 Sujets similaires
Sujets similaires» Dernier sujet, date et dernier posteur sur la même ligne mais trop collés.
» Problème de <td> et d'avatar du dernier posteur.
» Avatar dernier posteur.
» Problème d'affichage des avatars dernier posteur.
» Position de l'avatar du dernier posteur
» Problème de <td> et d'avatar du dernier posteur.
» Avatar dernier posteur.
» Problème d'affichage des avatars dernier posteur.
» Position de l'avatar du dernier posteur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par d-elirium Mar 14 Fév 2023 - 15:39
par d-elirium Mar 14 Fév 2023 - 15:39





