Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
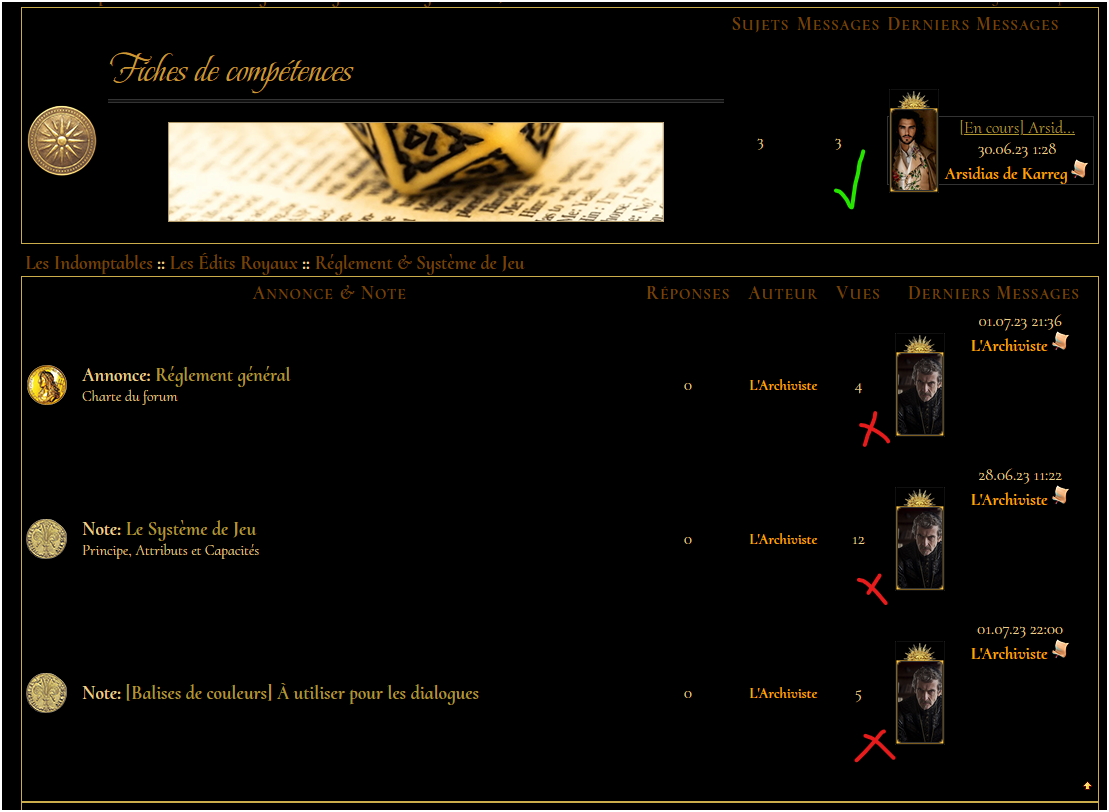
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai modifié le CSS et le template, cela apparait parfaitement sur l'image du haut (coche verte), mais rien n'est aligné sur les trois posts du bas (croix rouge).
Lien du forum : https://lesindomptables.forumsrpg.com/
Description du problème
Bonsoir à toute l'équipe,Je me permets de vous contacter car je ne parviens pas à faire en sorte que l'avatar du dernier posteur soit aligné avec les éléments de détails du post en question, ainsi que vous pouvez le voir dans la capture d'écran.
J'ai bien réussi pour celui qui apparait en haut, en ajoutant des <div> et en les liant à du code CSS comme suit :
- Code:
/* AVATAR DERNIER POSTEUR */
.lastpost-avatar
{
background: url('https://nsm09.casimages.com/img/2023/07/11//oGttQb-forum-jdr-indom-frameavatar4.png') no-repeat center;
width: 50px;
height: 104px;
padding-top: 43px;
}
.lastpost-avatar img
{
width: 44px;
height: 80px;
border: 1px #333 solid;
}
.lastpost_details
{
width: 205px;
margin-top: 50px;
border: 1px #333 solid;
}
J'ai bien trouvé le
- Code:
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
à la ligne 138 dans Général / viewtopic_body, mais j'ai beau ajouter du <div> et l'ajouter dans le CSS, rien n'y fait.
Est-ce que l'un d'entre vous aurait une petite idée/astuce afin que je puisse aligner proprement l'avatar et les infos du post ?
En vous remerciant, bonne soirée,
Encres.
 Re: Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Re: Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Bonjour !
Avec du phpbb2, quitte à avoir des <table>, autant en rajouter toujours plus !
Donc, pour la liste avec les croix rouges, on est plutôt sur le Template topics_list_box.
Au niveau du row3Right, qui correspond à la dernière colonne à droite, vous avez le code de l'avatar et du postdetails qui suit.
Ce qu'on peut faire, c'est créer une table en plus, avec une colonne pour l'avatar et une colonne pour le texte ; ainsi, le deux éléments s'aligneront tout seul au centre (ce n'est pas de la magie, c'est juste parce valign="middle" est déjà renseigné sur le td parent).
On va donc faire en sorte de transformer le code qui suit :
Par le code suivant :
Et je pense qu'avec ça, votre CSS est bon tout de suite sans rien avoir à retoucher.
Avec du phpbb2, quitte à avoir des <table>, autant en rajouter toujours plus !
Donc, pour la liste avec les croix rouges, on est plutôt sur le Template topics_list_box.
Au niveau du row3Right, qui correspond à la dernière colonne à droite, vous avez le code de l'avatar et du postdetails qui suit.
Ce qu'on peut faire, c'est créer une table en plus, avec une colonne pour l'avatar et une colonne pour le texte ; ainsi, le deux éléments s'aligneront tout seul au centre (ce n'est pas de la magie, c'est juste parce valign="middle" est déjà renseigné sur le td parent).
On va donc faire en sorte de transformer le code qui suit :
- Code:
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
Par le code suivant :
- Code:
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><table><tr><td>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td><td>
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td></tr></table></td>
Et je pense qu'avec ça, votre CSS est bon tout de suite sans rien avoir à retoucher.
 Re: Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Re: Impossibilité d'aligner l'avatar du dernier posteur avec les détails du post.
Bonsoir Toryudo !
Je viens à l'instant de tester votre proposition de modification, et cela fonctionne ! Encore merci pour votre réactivité, et votre aide !
Je clôture donc ce post et le place en RÉSOLU !
Bonne soirée,
Encres.
Je viens à l'instant de tester votre proposition de modification, et cela fonctionne ! Encore merci pour votre réactivité, et votre aide !
Je clôture donc ce post et le place en RÉSOLU !
Bonne soirée,
Encres.
 Sujets similaires
Sujets similaires» Avatar du dernier posteur
» Avatar dernier posteur.
» Dernier sujet, date et dernier posteur sur la même ligne mais trop collés.
» Positionnement de l'avatar du dernier posteur
» template index_box, dernier posteur.
» Avatar dernier posteur.
» Dernier sujet, date et dernier posteur sur la même ligne mais trop collés.
» Positionnement de l'avatar du dernier posteur
» template index_box, dernier posteur.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Encres Nomades Lun 17 Juil 2023 - 20:02
par Encres Nomades Lun 17 Juil 2023 - 20:02



