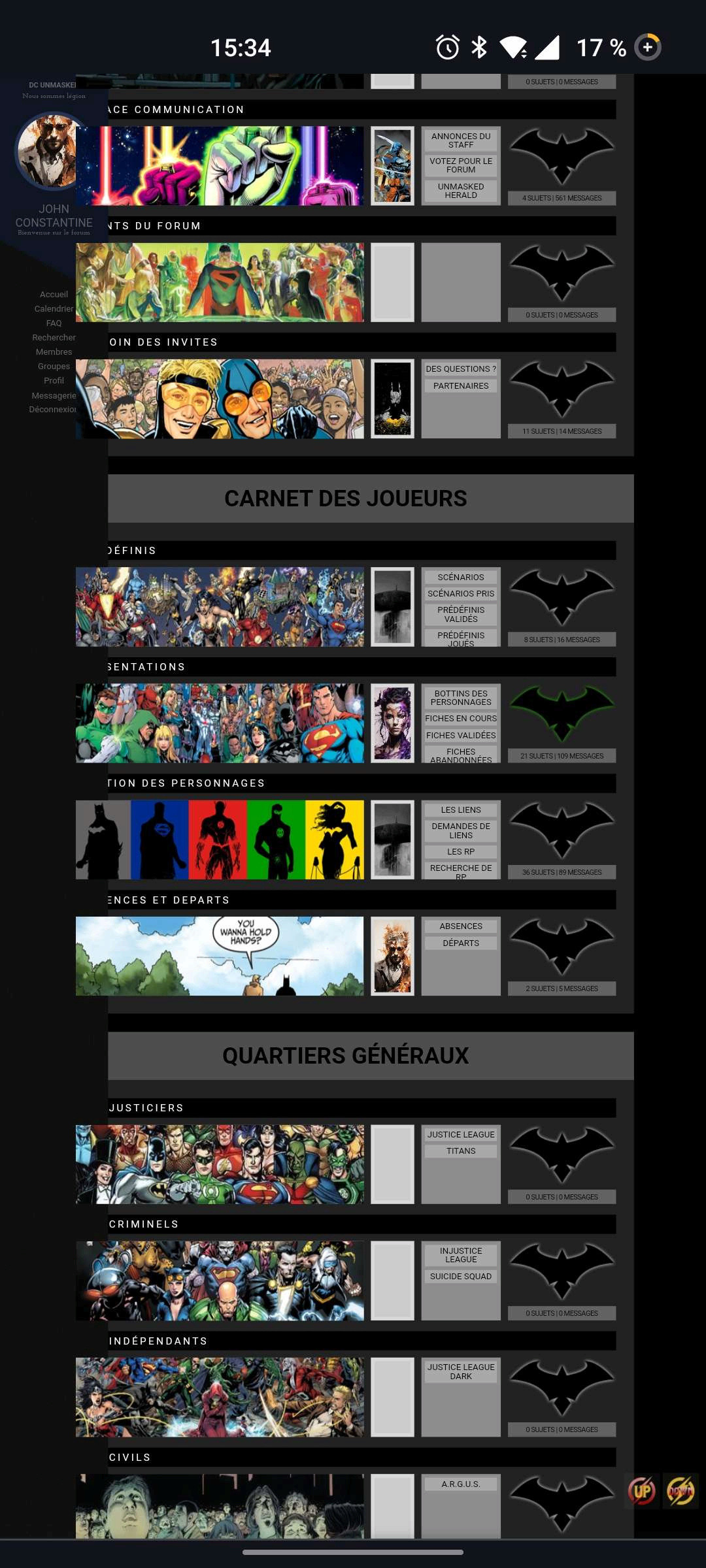
Header qui chevauche le forum sur la version mobile
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Header qui chevauche le forum sur la version mobile
Header qui chevauche le forum sur la version mobile
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Autre
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis l'installation du Header latéral
Lien du forum : https://dc-unmasked.forumactif.com/
Description du problème
Bonjour,Depuis quelques temps nous avons changé de Header pour une version codée en latéral, toutefois, sur PC tout fonctionne très bien, mais sur mobile et quelle que soit la version, le header chevauche une partie du forum, ce qui est particulièrement gênant pour de nombreuses choses (dont la modération).
Vu mon niveau assez bas en codage, j'ignore quelle partie de ce dernier je dois modifier afin que ce dernier s'adapte automatiquement à la taille de l'écran des mobiles utilisés.
Merci d'avance.
John
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Bonjour !
Le problème, c'est quand il n'y a plus beaucoup de place comme sur votre capture d'écran, comment faire ?
Si on réduit la taille du Header, il n'y aura peut-être même plus la place pour écrire des mots complets, vous n'allez plus pouvoir voir les liens correctement. On est peut-être dans un cas où mieux vaut ne pas afficher ce Header sur les petits écrans, non ?
Sur votre exemple, comment est-ce que vous voyez les choses ? La barre de gauche toute écrasée sur la gauche, plus petite encore que maintenant ? Tel que vous l'imaginez, est-ce que ce sera encore pratique pour "appuyer sur les liens quand on a des gros doigts" ?
Le problème, c'est quand il n'y a plus beaucoup de place comme sur votre capture d'écran, comment faire ?
Si on réduit la taille du Header, il n'y aura peut-être même plus la place pour écrire des mots complets, vous n'allez plus pouvoir voir les liens correctement. On est peut-être dans un cas où mieux vaut ne pas afficher ce Header sur les petits écrans, non ?
Sur votre exemple, comment est-ce que vous voyez les choses ? La barre de gauche toute écrasée sur la gauche, plus petite encore que maintenant ? Tel que vous l'imaginez, est-ce que ce sera encore pratique pour "appuyer sur les liens quand on a des gros doigts" ?
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Bonsoir.
Concrètement, mon désir le plus simple serait que le header s'adapte à la taille de l'écran. Je suppose que ce doit être faisable en modifiant un peu le code... Mais mes capacités sont encore trop limitées...
Sinon, et j'ignore si c'est possible, que le header de base prenne la place du header codé lorsque nous sommes sur portable.
Comme dirait un des membres du forum : "si tu as des gros doigts, tu zoom !"
John
Concrètement, mon désir le plus simple serait que le header s'adapte à la taille de l'écran. Je suppose que ce doit être faisable en modifiant un peu le code... Mais mes capacités sont encore trop limitées...
Sinon, et j'ignore si c'est possible, que le header de base prenne la place du header codé lorsque nous sommes sur portable.
Comme dirait un des membres du forum : "si tu as des gros doigts, tu zoom !"
John
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Bonjour !
Alors, il y a une propriété CSS qui s'appelle @media
En fonction du @media qu'on veut cibler, par exemple le @media screen (écran sur lequel s'affiche la page), et en fonction de valeurs associées à ce @media, comme par exemple le width (taille du @media screen), on peut associer un code CSS à des caractéristiques particulières de l'écran. Par exemple, si je note ceci :
Je demande à appliquer un width: 130px sur l'élément .navigation si l'écran qui affiche la page est inférieur à 1120 pixels.
Ça veut dire que pour les écrans plus petits, j'affiche le header plus petit (le .navigation de base étant 150px chez vous).
Et je peux continuer, enchainer :
Si l'écran est inférieur à 1090px, alors le .navigation passe à width: 110px.
Je ne change que le width du header, mais on pourrait imaginer qu'à partir de 1090px, le header n'est plus une barre fixe à gauche de l'écran, mais un header habituel en haut de la page. Il suffirait de changer le position: fixed; du .navigation, de changer sa valeur top ou left. On pourrait aussi décider de masquer l'élément #avatar_menu lorsque l'écran devient plus petit encore, avec un display: none.
Il y a autant de possibilités de personnalisation que vous le souhaitez en fait !
Alors, il y a une propriété CSS qui s'appelle @media
En fonction du @media qu'on veut cibler, par exemple le @media screen (écran sur lequel s'affiche la page), et en fonction de valeurs associées à ce @media, comme par exemple le width (taille du @media screen), on peut associer un code CSS à des caractéristiques particulières de l'écran. Par exemple, si je note ceci :
- Code:
@media screen and (max-width: 1120px) {
.navigation {
width: 130px;
}
}
Je demande à appliquer un width: 130px sur l'élément .navigation si l'écran qui affiche la page est inférieur à 1120 pixels.
Ça veut dire que pour les écrans plus petits, j'affiche le header plus petit (le .navigation de base étant 150px chez vous).
Et je peux continuer, enchainer :
- Code:
@media screen and (max-width: 1090px) {
.navigation {
width: 110px;
}
}
Si l'écran est inférieur à 1090px, alors le .navigation passe à width: 110px.
Je ne change que le width du header, mais on pourrait imaginer qu'à partir de 1090px, le header n'est plus une barre fixe à gauche de l'écran, mais un header habituel en haut de la page. Il suffirait de changer le position: fixed; du .navigation, de changer sa valeur top ou left. On pourrait aussi décider de masquer l'élément #avatar_menu lorsque l'écran devient plus petit encore, avec un display: none.
Il y a autant de possibilités de personnalisation que vous le souhaitez en fait !
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Bonsoir.
Donc si je comprends bien, ça pourrait corriger le soucis, mais j'ajoute ces lignes où et comment au juste ?
Si vous pouviez m'aiguiller ce serait vraiment sympa.
Donc si je comprends bien, ça pourrait corriger le soucis, mais j'ajoute ces lignes où et comment au juste ?
Si vous pouviez m'aiguiller ce serait vraiment sympa.
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Bonjour !
C'est du CSS classique, ça s'ajoute dans la feuille de style CSS.
Par ici pour le tuto si besoin : https://forum.forumactif.com/t404669-la-feuille-de-style-css
C'est du CSS classique, ça s'ajoute dans la feuille de style CSS.
Par ici pour le tuto si besoin : https://forum.forumactif.com/t404669-la-feuille-de-style-css
 Re: Header qui chevauche le forum sur la version mobile
Re: Header qui chevauche le forum sur la version mobile
Merci beaucoup !
Je vais regarder ça.
Je vais regarder ça.
 Sujets similaires
Sujets similaires» Adapter le header en version mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Ajout du choix de page dans la version mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Ajout du choix de page dans la version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par John Constantine Mer 8 Nov 2023 - 15:38
par John Constantine Mer 8 Nov 2023 - 15:38