Disparition d'un symbole sur mes catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Disparition d'un symbole sur mes catégories
Disparition d'un symbole sur mes catégories
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
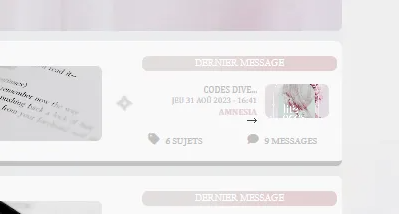
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !Dans les épisodes précédents, j'avais réussi à installer un petit symbole à côté de l'image d'illustration des catégories (visible sur la capture d'écran, qui date de genre septembre), et j'ai réalisé il y a peu qu'il avait disparu. Sauf que, la grande question, je ne saurais pas dire quand ni pourquoi ^^' Je m'en suis rendue compte y a deux semaines mais si ça se trouve il a disparu y a un mois...
Le bout de code est toujours présent dans le template, mais le symbole ne veut pas s'afficher, ce que je ne comprends pas du tout. C'est du CSS pur donc je me dis que l'installation d'un Javascript ne devrait pas faire conflit ? Bref, je suis paumée.
Voilà le code du template, la partie correspondant à ce symbole s'appelle "deco-cate" :
- Code:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:wght@400;700&display=swap" rel="stylesheet">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="nomcate" data-id="{catrow.tablehead.ID}">
<div class="titre-categories">
{catrow.tablehead.L_FORUM}
</div>
<div class="contenu-categorie" style="width: 950px; display: grid; grid-template-columns: 1fr; grid-auto-rows: minmax(100px, auto); grid-auto-flow: row; margin: auto; grid-gap: 10px; border-radius: 6px;">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-un" id="{catrow.forumrow.FORUM_NAME}" style="height: 125px; background: var(--fond-blocs); border: 0px solid var(--fond-blocs); display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr; box-sizing: border-box; padding: 35px 35px 0 35px; font-family: var(--police-texte); font-size: 14px; position: relative; border-radius: 6px; border-bottom:5px solid var(--couleur-secondaire);">
<div class="imgnew" style="margin-right:10px;height:50px; width:80px; object-fit:cover; border-radius:6px; background-size: 100% auto; filter: grayscale(40%);">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" style="border-radius:6px; background-size: 100% auto; filter: grayscale(40%);"/>
</div>
<ul style="margin-top : -20px;"><li style="list-style-type:none; width:400px; margin-left:15px; margin-top:-10px;"><div class="nom-forum" style="grid-column: 1/4; top:10px;">
<div class="nmb-post" style="grid-column: 1/2; grid-row: 1/2; display: flex; margin-bottom: 5px;">
</div>
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</li>
<li><div class="description_forum" style="grid-column: 1/4; grid-row: 2/3; height: 47px; font-family: calibri; color: var(--couleur-texte); overflow: hidden; text-align: justify; top:20px; overflow:auto;">
<p style="margin-bottom: 0; line-height: 13px; font-size: 11px;">
{catrow.forumrow.FORUM_DESC}
</p>
</div></li><li><div class="sous-forums" style="top:103px; bottom: 0; left:0; z-index:999; text-align: justify; height: 15px; padding: 0 20px; line-height: 0px; font-size: 0; border-radius: 6px;width:100%; position:absolute;border:none;"> {catrow.forumrow.LINKS}</div></li></ul>
<div class="deco-cate" style="z-index:100;content: " "; width: 25px; height: 22px; background: url(https://zupimages.net/up/23/34/jrjq.png); background-size: 100% auto; background-position: center; margin-right: 20px; position: relative; top: 15px; left:190px; background-repeat: no-repeat;"> </div>
<div class="bloc-droit" style="width: 200px; height: 100%; position: absolute; top: 0; right: 0; background: var(--fond-blocs); box-sizing: border-box; padding-top: 50px; text-align: center; border-radius: 10px;">
<div class="ti_derniermess" style="background-image: var(--couleur-degrade2); border-radius: 6px; color: #fff; font-size: 10px; text-align: center; min-width: 140px; margin-bottom:30px; margin-top:-35px; margin-right:5px;">
DERNIER MESSAGE
</div>
<div class="derniermess">
<ul><li style="list-style-type:none;"><div class="dernier-message" style="width: 110px; border-right: 0px solid var(--fond-blocs); text-align: right; box-sizing: border-box; padding-right: 10px; color: var(--couleur-texte); font-size: 8px; font-family: cambria; text-transform: uppercase; padding-top: 3px; margin: 10px 0 0 0; line-height: 11px; height: 40px; margin-top:-20px; left:-20px;">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}" style="display: block; color: var(--couleur-texte); text-transform: uppercase; text-decoration: none; font-family: cambria; font-size: 9px;">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div></li></ul>
<!-- BEGIN avatar -->
<div class="avatar-membre" style="width: 70px; height: 40px; overflow: hidden; margin: auto; border: 3px solid var(--fond-blocs); border-radius: 6px; margin-left:120px; margin-top:-40px;">
{catrow.forumrow.avatar.LAST_POST_AVATAR}
</div>
<table><tr><td style="width:100px;"><div class="messages-nmb" style="color: var(--couleur-texte) !important; width: 20px; position: relative; height: 20px; margin-top:10px;">
<span><i class="fas fa-tag"></i></span>
<span class="nmb-messages" style="width: 80px; background: var(--fond-blocs); padding: 2px 6px; text-transform: uppercase; font-size: 9px; position: absolute; font-weight: 700; color: var(--couleur-texte); text-align:left;">
{catrow.forumrow.TOPICS} {L_TOPICS}
</span>
</div></td><td style="width:100px;"><div class="messages-nmb" style="color: var(--couleur-texte) !important; width: 20px; position: relative; height: 20px; margin-top:10px;">
<span><i class="fas fa-comment"></i>
</span>
<span class="nmb-messages" style="width: 80px; background: var(--fond-blocs); padding: 2px 6px; text-transform: uppercase; font-size: 9px; position: absolute; font-weight: 700; color: var(--couleur-texte); text-align:left;">
{catrow.forumrow.POSTS} {L_POSTS}
</span>
</div></td></tr></table>
<!-- END avatar -->
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<style>.nom-forum > a { text-decoration: none; font-size: 30px; color: #CB9CFF; font-family: 'Sacramento', cursive;}
.description_forum img { position: absolute; left: 560px; bottom:20px; width: 150px; height: 75px; object-fit: cover; border: 0px solid #dedede; border-radius:6px; background-size: 100% auto; filter: grayscale(40%);}
.description_forum img:hover { background-color:var(--fond-blocs); height:75px; width:150px; border-radius:6px; z-index:999;}
.avatar-membre > img { width: 100%; height: 100%; object-fit: cover; border-radius: 6px;}
.dernier-message strong { display: block;}
.dernier-message img { display: none;}
.dernier-message br { display: none;}
.dernier-message:empty { display: none;}
.dernier-message img{display: initial;margin-left:-10px; margin-top:-10px;}
.sous-forums > a { font: 10px cambria; text-decoration: none; color: var(--couleur-texte); font-weight:bold; border-radius:4px;}
.sous-forums > a:hover { color:#B7B3E7;}
#li-sous-forums { margin-bottom:-100px;}
#Plinkyn .bloc-droit, #Stinland .bloc-droit { background: var(--couleur-secondaire); !important;}
.iconmess { width: 20px; height: 20px; position: absolute; top: -20px; left: 3px; background: #FAF9FA;}</style>
En vrai c'est une petite fantaisie de ma part, ça ne gâche rien à l'effet final, mais j'étais si fière d'avoir réussi à l'installer que ça me soule qu'il ait disparu sans raison TT
Merci d'avance à la personne qui se penchera sur ce mini-problème !
 Re: Disparition d'un symbole sur mes catégories
Re: Disparition d'un symbole sur mes catégories
Bonjour !
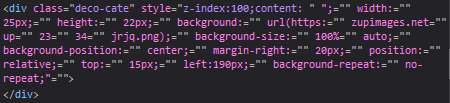
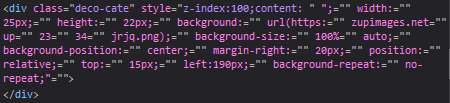
Problème à la fois facile et difficile à expliquer, mais qui peut un peu se voir si je copie colle ce morceau de code ici :
Grâce aux couleurs, on peut deviner qu'il se passe quelque chose d'un peu bizarre.
Un attribut HTML, c'est un nom suivit d'un = d'une ouverture de guillemet ", et enfin, un contenu qui se termine par une fermeture de guillemets ". id fonctionne comme ça, class fonctionne comme ça, style fonctionne comme ça... tout. Le problème, c'est qu'ici, vous avez copié la propriété CSS content qui ouvre et ferme aussi un guillemet. Pour le navigateur, l'ouverture de guillemet qui suit content, c'est en fait plutôt la fermeture de guillemet de l'attribut style... de ce fait, tout ce qui suit n'est plus considéré comme un style CSS, mais comme... des choses incompréhensibles pour le navigateur. Donc plus de width, plus de height, plus de background, plus rien.
Illustration de la souffrance du navigateur qui ne comprend plus rien :

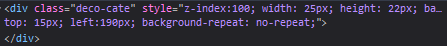
Je pense que content ne sert à rien dans ce code, donc si vous corrigez en ceci, tout devrait rentrer dans l'ordre :
Illustration du navigateur qui comprend mieux :

Problème à la fois facile et difficile à expliquer, mais qui peut un peu se voir si je copie colle ce morceau de code ici :
- Code:
<div class="deco-cate" style="z-index:100;content: " "; width: 25px; height: 22px; background: url(https://zupimages.net/up/23/34/jrjq.png); background-size: 100% auto; background-position: center; margin-right: 20px; position: relative; top: 15px; left:190px; background-repeat: no-repeat;"> </div>
Grâce aux couleurs, on peut deviner qu'il se passe quelque chose d'un peu bizarre.
Un attribut HTML, c'est un nom suivit d'un = d'une ouverture de guillemet ", et enfin, un contenu qui se termine par une fermeture de guillemets ". id fonctionne comme ça, class fonctionne comme ça, style fonctionne comme ça... tout. Le problème, c'est qu'ici, vous avez copié la propriété CSS content qui ouvre et ferme aussi un guillemet. Pour le navigateur, l'ouverture de guillemet qui suit content, c'est en fait plutôt la fermeture de guillemet de l'attribut style... de ce fait, tout ce qui suit n'est plus considéré comme un style CSS, mais comme... des choses incompréhensibles pour le navigateur. Donc plus de width, plus de height, plus de background, plus rien.
Illustration de la souffrance du navigateur qui ne comprend plus rien :

Je pense que content ne sert à rien dans ce code, donc si vous corrigez en ceci, tout devrait rentrer dans l'ordre :
- Code:
<div class="deco-cate" style="z-index:100; width: 25px; height: 22px; background: url(https://zupimages.net/up/23/34/jrjq.png); background-size: 100% auto; background-position: center; margin-right: 20px; position: relative; top: 15px; left:190px; background-repeat: no-repeat;"> </div>
Illustration du navigateur qui comprend mieux :

 Re: Disparition d'un symbole sur mes catégories
Re: Disparition d'un symbole sur mes catégories
Ah oui je comprends, j'avais pas pensé aux guillemets qui pourraient gêner !
Merci beaucoup du coup ça a fonctionné sans le content !
Et merci pour les explications !
Merci beaucoup du coup ça a fonctionné sans le content !
Et merci pour les explications !
 Sujets similaires
Sujets similaires» Disparition du titre des catégories
» Disparition subite du QUEEL et des catégories du forum
» Disparition de l'affichage des catégories après avoir changé les icônes du forum
» Bug de chargement pour ma galerie Pro et servimg
» Symbole indésirable
» Disparition subite du QUEEL et des catégories du forum
» Disparition de l'affichage des catégories après avoir changé les icônes du forum
» Bug de chargement pour ma galerie Pro et servimg
» Symbole indésirable
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Sam 25 Nov 2023 - 10:02
par Yunie16 Sam 25 Nov 2023 - 10:02




