Inverser liste des sujets et catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Inverser liste des sujets et catégories
Inverser liste des sujets et catégories
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
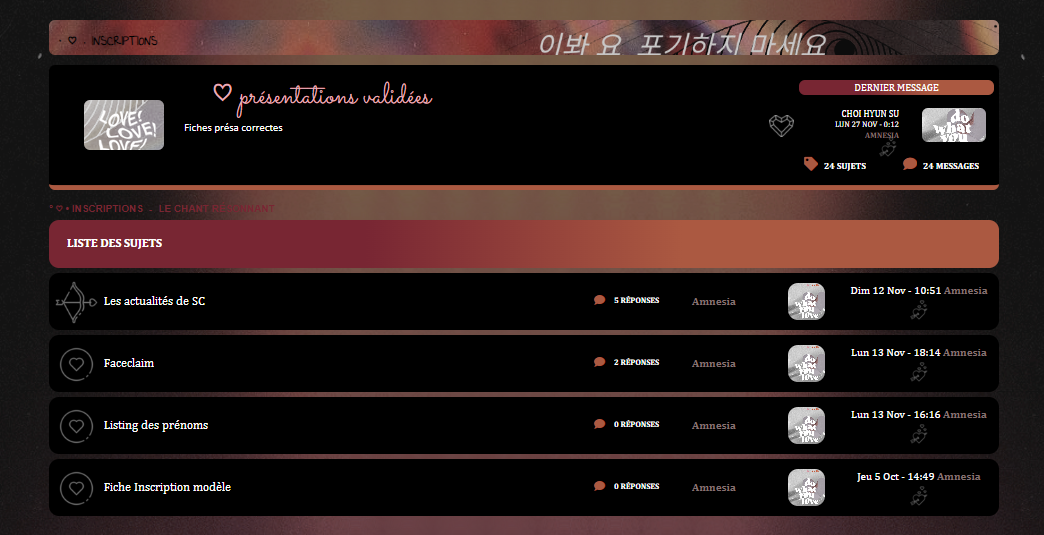
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !Pour des questions de visuel, j'aurais souhaité savoir s'il était possible d'inverser les zones "liste des sujets" et les catégories des sous-forums ? On a parfois des zones avec beaucoup de sous-forums, et des messages explicatifs qui sont donc touuuut en bas, et passent inaperçus, ça serait plus logique pour nous de les avoir au-dessus des sous-forums si c'est possible
Je mets le template topics_list_blocs :
- Code:
<!-- BEGIN topics_blog_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++)
{
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}')
{
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<ul class="bloglist topics">
<li class="header post-sujet-hea" style="font: 11px #fff !important; background: var(--couleur-degrade2); color: var(--couleur-texte); border-radius: 10px; height:50px; padding-top:20px;">
<dl class="icon">
<dt style="font-family: var(--police-texte) !important; text-transform: uppercase !important; font-weight: 700 !important; color: #fff !important; border-radius: 10px;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
Liste des sujets
</dt>
</dl>
</li>
</ul>
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_blog_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
<ul class="bloglist topics">
<li class="header post-sujet-hea" style="font: 11px #fff !important; background: var(--couleur-degrade2); color: var(--couleur-texte); border-radius: 10px;">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
Liste des sujets
</dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{topics_blog_box.row.topic.table_sticky.L_REPLIES}"></i></dd>
<dd class="views"><i class="ion-eye" data-tooltip="{topics_blog_box.row.topic.table_sticky.L_VIEWS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{topics_blog_box.row.topic.table_sticky.L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<!-- END table_sticky -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com">
<div class="list-sujet-un" style="width: 950px; background: var(--fond-blocs); margin: 5px auto; height: 57px; display: grid; grid-template-columns: 40px 480px 50px 120px 50px 1fr; grid-gap: 10px; border: 0px solid rgba(0, 0, 0, 0.2); align-items: center; font-family: var(--police-texte); font-size: 11px; box-sizing: border-box; padding: 0 5px; border-radius: 10px;">
<div class="img-sujet" style="grid-column: 1/2; align-items: center; margin-top: 2px; border-radius: 10px;"><dl class="sujetnewsn" style="background-image:url('{topics_blog_box.row.TOPIC_FOLDER_IMG}');width: 45px; height: 45px; background-size: 100%;">
<dd class="dterm" title="{topics_blog_box.row.L_TOPIC_FOLDER_ALT}" {topics_blog_box.row.ICON}></dd></dl></div>
<div class="nom-sujet" style="grid-column: 2/3;"><a href="{topics_blog_box.row.U_VIEW_TOPIC}" style="color: var(--couleur-texte); text-decoration: none; font-weight: 400; font-size: 12px;">
{topics_blog_box.row.TOPIC_TITLE}
</a>
<div class="pagination-sujet" style="font-weight: 700; color: var(--couleur-texte); font-size: 9px; border-radius: 10px;">
{topics_blog_box.row.GOTO_PAGE_NEW}
</div>
</div>
<div class="nmb-post-s" style="grid-column: 3/4; grid-row: 1/2; display: flex; margin-bottom: -5px; border-radius: 10px;">
<div class="messages-nmb" style="color: var(--couleur-texte); width: 20px; position: relative; height: 20px;">
<span><i class="fas fa-comment"></i>
</span>
<div style="width: 65px; left:10px; top:0; text-transform: uppercase; font-size: 8px; position: absolute; text-align: center; font-weight: 700; color: var(--couleur-texte); border-radius: 6px;">
{topics_blog_box.row.REPLIES} {L_REPLIES}
</div>
</div>
</div>
<div class="auteur-sujetlist" style="grid-column: 4/5; text-align: center;">{topics_blog_box.row.TOPIC_AUTHOR}</div>
<!-- BEGIN avatar -->
<div class="avatar-dernier-post" style="width: 45px; height: 45px; grid-column: 5/6; border: 0px solid var(--couleur-secondaire); box-sizing: border-box; padding: 4px; border-radius: 10px;">{topics_blog_box.row.topic.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="dernier-mess" style="text-align: center; font-size: 11px;color:var(--couleur-texte);">{topics_blog_box.row.LAST_POST_TIME} {topics_blog_box.row.LAST_POST_AUTHOR} {topics_blog_box.row.LAST_POST_IMG}</div>
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_blog_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_blog_box -->
<style>.fil-ariane { width: 950px; height: 20px; margin: 5px auto; display: grid; grid-template-columns: 1fr 1fr; border-radius: 10px;}
.sub-header-path { display: flex; font-size: 10px; line-height: 28px; border-radius: 10px;}
.sub-header-path a { text-decoration: none; text-transform: uppercase; color: var(--couleur-tertiaire); font-weight: 700; font-size: 10px; border-radius: 10px;}
.sub-header-path a + a:before { content: "-" !important; border-radius: 10px;}
.bloc-droit-new { grid-column: 2/3; justify-self: end; border-radius: 10px;}
.nouveau-mess { background: var(--couleur-degrade2); font: 10px var(--fond-blocs); text-transform: lowercase; box-shadow: none; border-radius: 0; font-weight: 700; padding: 3px; border-radius: 10px;}
a.nouveau-mess { color: var(--fond-blocs)!important;}
.paginations-sujet { margin-bottom: 4px; border-radius: 10px;}
.block-permissions { background: var(--fond-blocs); font: 11px var(--police-texte) !important; border: 0px solid rgba(0, 0, 0, 0.2); padding: 15px 25px; color: var(--couleur-texte); margin: 5px 0; border-radius: 10px;}
.block-permissions p { font-size: 10px; font-family: var(--police-texte);}
.block-permissions .h3 { border: none !important;}
.block-permissions .h3 strong { font: 11px var(--police-texte);}
.pagination-sujet a { font-size: 9px; border-radius: 10px;}
.auteur-sujetlist a { text-transform: uppercase; text-decoration: none; font-weight: 700;}
.avatar-dernier-post img { width: 100%; height: 100%; object-fit: cover; border-radius: 10px;}
.dernier-mess a { display: block; text-transform: uppercase; text-decoration: none; font-weight: 700;}
.dernier-message img{display: initial;margin-left:-10px; margin-top:-5px;}
.pagination span a:active,.pagination span a:link,.pagination span a:visited { background-color: transparent; border-radius: none; color: var(--couleur-texte); display: inline; font-size: 9px; font-weight: 700; line-height: 10px; margin: 0 6px 0 0; padding: 0; text-align: center; text-decoration: none; font-family: var(--police-texte) !important;}
.pagination > span:before { content: "page"; font-size: 9px; margin-right: 2px; text-transform: uppercase; color: var(--couleur-texte); font-weight: 700; font-family: var(--police-texte);}
.button, .button1, .button2, input[type="submit"] { color: var(--couleur-texte) !important;}
.pagination span strong { background-color: transparent; border-radius: 3px; display: inline; font-size: 11px; font-weight: 700; line-height: 30px; margin: 0 3px 0 0; padding: 0; text-align: center; text-decoration: none; width: 36px;}
.pagination > a { float: right; font-size: 10px; text-transform: uppercase; font-family: var(--police-texte); line-height: 18px; color: var(--couleur-texte); font-weight: 700;}</style>
Faut-il autre chose ?
Merci d'avance
 Re: Inverser liste des sujets et catégories
Re: Inverser liste des sujets et catégories
Bonjour !
Ça se passe plutôt dans le Template "viewforum_body".
Dedans, il y a la variable {BOARD_INDEX} qui contient tout ce qui concerne l'affichage des catégories. Vous n'avez qu'à déplacer cet affichage où vous voulez à l'intérieur du Template et le tour sera joué !
Ça se passe plutôt dans le Template "viewforum_body".
Dedans, il y a la variable {BOARD_INDEX} qui contient tout ce qui concerne l'affichage des catégories. Vous n'avez qu'à déplacer cet affichage où vous voulez à l'intérieur du Template et le tour sera joué !
 Re: Inverser liste des sujets et catégories
Re: Inverser liste des sujets et catégories
Bonjour !
Eh bien j'ai rarement vu une solution aussi rapide et efficace xD
Merci beaucoup, j'ai pu obtenir le résultat que je voulais du coup, c'est tout parfait !
Eh bien j'ai rarement vu une solution aussi rapide et efficace xD
Merci beaucoup, j'ai pu obtenir le résultat que je voulais du coup, c'est tout parfait !
 Sujets similaires
Sujets similaires» Inverser les catégories
» inverser les catégories et la colonne message
» Décalage entre l' en-tête et les colonnes ( liste des annonces et liste des sujets )
» Inverser titre du forum et x messages dans x sujets
» Supprimer l'affichage de la légende des icones sujets sous la liste des sujets
» inverser les catégories et la colonne message
» Décalage entre l' en-tête et les colonnes ( liste des annonces et liste des sujets )
» Inverser titre du forum et x messages dans x sujets
» Supprimer l'affichage de la légende des icones sujets sous la liste des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Dim 4 Fév 2024 - 19:58
par Yunie16 Dim 4 Fév 2024 - 19:58




