Mention + Multiquote en format texte
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mention + Multiquote en format texte
Mention + Multiquote en format texte
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
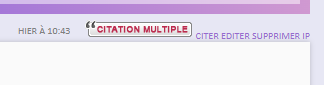
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Actuellement j'utilise sur mon forum un javascript trouvé dans ce forum d'entraide afin de basculer les images "citer" "éditer" etc. en mode texte. J'aimerais ajouter la citation multiple ainsi que la possibilité de mentionner un joueur à côté.
Pour la partie "mentionner", j'ai tenté d'utilisé ce tuto : https://forum.forumactif.com/t378492-rendre-le-systeme-de-mentions-plus-facile-a-utiliser
Mon template étant tellement modifié, je pense qu'il me manque des choses ..
Je vous remercie par avance pour le temps consacré à cette demande.
Voici le Javascript :
- Code:
$(function(){
$('a[href*="mode=quote"] img').replaceWith('Citer');
$('a[href*="mode=multi_quote"] img').replaceWith('Citation multiple');
$('a[href*="mode=edit"] img').replaceWith('Editer');
$('a[href*="&mode=delete"] img').replaceWith('supprimer');
$('a[href*="mode=ip"] img').replaceWith('IP');
$('a[href*="mode=report"] img').replaceWith('Signaler ce sujet');
$('a[href*="mode=lock&p"] img').replaceWith('Bloquer les alertes');
$('a[href*="mode=unlock&p"] img').replaceWith('Débloquer les alertes');
});
Voici le bout de CSS associé :
- Code:
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block; vertical-align:middle; margin-left:15px;
height: 22px;
line-height: 22px;
font: 10px calibri;
color: gray;
text-transform: uppercase;
padding: 0px 10px;
display: inline-block;
margin:5px;
}
Et pour finir voici mon template viewtopic_body :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table style="margin:auto; max-width:920px;" width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN switch_user_logged_in -->
<tr><!-- BEGIN watchtopic -->
<td align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td></tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr><td><div id="tlePOST"><span class="btnPOST">
<!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span><h1 class="cattitle">{TOPIC_TITLE}</h1>
<span class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND} <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></span></div></td>
</tr>
</table>
<table class="forumline" style="margin:auto; max-width:850px;" width="100%" border="0" cellspacing="0" cellpadding="0">
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td valign="top" colspan="3" align="right"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="datePOST"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</div><div class="toolsPOST">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
</td></tr>
<tr class="mainPOST">
<td class="blankPOST"></td>
<td id="boxPOST" valign="top"><div class="triIPOST"></div><div class="triIIPOST"></div>
<div class="boxPOST"><div class="namePOST">{postrow.displayed.POSTER_NAME}</div>
<div class="avaPOST"><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div>{postrow.displayed.POSTER_AVATAR}</div>
<div class="abtPOST">
<!-- BEGIN profile_field --><div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field --></div>
<div class="rpgPOST">{postrow.displayed.POSTER_RPG}</div>
<div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<div class="imgrankPOST">{postrow.displayed.RANK_IMAGE}</div>
</div></td>
<td class="PPOST" valign="top">
<div>{postrow.displayed.MESSAGE}</div>
</br></br>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div"><!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button></div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd></dl>
<!-- END switch_attachments -->
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature --> </td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" colspan="3">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="border-top:0px; margin:auto; max-width:920px;">
<tr><td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="border-top:0px; margin:auto; max-width:920px;">
<tbody><tr><td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr><td valign="top"><div class="cattitle"> {L_FORUM_RULES}</div></td></tr></tbody></table></td></tr>
<tr><td class="clearfix"><table><tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" alt="" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td></tr></table>
</td></tr></tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" style="margin:auto; max-width:920px;" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td></tr>
<tr><td align="left" valign="top" nowrap="nowrap">
<span class="nav"><!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}" style="display:inline-block; vertical-align:middle;">
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO} : {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</form>
</td></tr>
<tr><td></td></tr>
<tr><td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''"><tbody>
<!-- BEGIN show_permissions -->
<tr><td valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr><td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr></table>
</td></tr></tbody>
</table></td></tr>
<tr><td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody><tr><td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td></tr>
</table>
</td></tr></tbody></table>
</td></tr>
<tr><td>
<!-- BEGIN viewtopic_bottom -->
<span class="gen" style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
<!-- END viewtopic_bottom -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Mention + Multiquote en format texte
Re: Mention + Multiquote en format texte
Hello ADASTRA,
Dans le script que tu montres, tu peux supprimer cette ligne:
Le bouton Multiple Citation est géré par une image .
.
Tu peux ajouter ce script à la suite de l'autre qui va transformer l'image en pseudo lien :
Comme ceci:
Puis ce style a déposer dans la feuille de style (aides toi des commentaires pour mettre les couleurs que tu souhaites):
Ensuite tu peux toujours taguer un ou plusieurs membres lors de la réponse à une ou plusieurs citations:
https://forum.forumactif.com/t400968-mentionner-taguer-des-utilisateurs#3039896
a++
Dans le script que tu montres, tu peux supprimer cette ligne:
- Code:
$('a[href*="mode=multi_quote"] img').replaceWith('Citation multiple');
Le bouton Multiple Citation est géré par une image
Tu peux ajouter ce script à la suite de l'autre qui va transformer l'image en pseudo lien :
- Code:
//Remplacement de bouton citation multiple par du texte
$(function(){
$('.toolsPOST').find('img[id^="post_mq"]').each(function(){
var a=$(this).attr('id');
$(this).replaceWith('<a id="'+a+'"onclick="togglePostMultiQuote(this);">Citation Multiple</a>');
});});
Comme ceci:
- Code:
$(function(){
$('a[href*="mode=quote"] img').replaceWith('Citer');
$('a[href*="mode=edit"] img').replaceWith('Editer');
$('a[href*="&mode=delete"] img').replaceWith('supprimer');
$('a[href*="mode=ip"] img').replaceWith('IP');
$('a[href*="mode=report"] img').replaceWith('Signaler ce sujet');
$('a[href*="mode=lock&p"] img').replaceWith('Bloquer les alertes');
$('a[href*="mode=unlock&p"] img').replaceWith('Débloquer les alertes');
});
//Remplacement de bouton citation multiple par du texte
$(function(){
$('.toolsPOST').find('img[id^="post_mq"]').each(function(){
var a=$(this).attr('id');
$(this).replaceWith('<a id="'+a+'"onclick="togglePostMultiQuote(this);">Citation Multiple</a>');
});});
Puis ce style a déposer dans la feuille de style (aides toi des commentaires pour mettre les couleurs que tu souhaites):
- Code:
/*Le bouton multicitation non cliqué*/
a[id^="post_mq"]:not(.selected){color:white;font-size:13px;text-decoration:none!important;}
/*Le bouton multicitation cliqué*/
a[id^="post_mq"].selected{color:orange;font-size:13px;text-decoration:none!important;}
Ensuite tu peux toujours taguer un ou plusieurs membres lors de la réponse à une ou plusieurs citations:
https://forum.forumactif.com/t400968-mentionner-taguer-des-utilisateurs#3039896
a++
 Re: Mention + Multiquote en format texte
Re: Mention + Multiquote en format texte
Merci infiniment. Ca fonctionne correctement et j'ai bien la citation multiple qui ne s'affiche plus comme une image. 
Pour le problème de mention, je me suis sans doute mal exprimée. J'ai tenté de suivre le tuto 3 : "Bouton mentionner dans les options de message" ici : https://forum.forumactif.com/t378492-rendre-le-systeme-de-mentions-plus-facile-a-utiliser
Je n'ai pas le bouton "mention" qui apparait à côté de citer, éditer etc. Comme je l'ai spécifié plus haut, mon template viewtopic_body est pas mal modifié, donc ca peut venir de là. Je tente de comprendre le Javascript mais honnêtement j'ai du mal à m'y retrouver.
Et bien entendu, pour faire encore plus simple.. je voudrai aussi que ce bouton 'mention' apparaisse en texte comme 'citation multiple'.
Je continue à chercher de mon côté, je partage le javascript dont je parle :
Plus le bout de template où je pense qu'il manque quelque chose :

Pour le problème de mention, je me suis sans doute mal exprimée. J'ai tenté de suivre le tuto 3 : "Bouton mentionner dans les options de message" ici : https://forum.forumactif.com/t378492-rendre-le-systeme-de-mentions-plus-facile-a-utiliser
Je n'ai pas le bouton "mention" qui apparait à côté de citer, éditer etc. Comme je l'ai spécifié plus haut, mon template viewtopic_body est pas mal modifié, donc ca peut venir de là. Je tente de comprendre le Javascript mais honnêtement j'ai du mal à m'y retrouver.
Et bien entendu, pour faire encore plus simple.. je voudrai aussi que ce bouton 'mention' apparaisse en texte comme 'citation multiple'.
Je continue à chercher de mon côté, je partage le javascript dont je parle :
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 0,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention', '');
}
if (!/\/t\d+/.test(window.location.pathname)) return;
for (
var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.mobile-hide.post-buttons'][version]),
b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.postprofile-name a', '.post-author-name a'][version],
e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i < j; i++) {
b = document.createElement('A');
b.alt = 'Mentionner';
b.href = '#quick_reply';
b.title = 'Mentionner ' + $(a[i]).closest('.post,.post-wrap').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.innerHTML = '<img src="' + image + '"style="vertical-align:middle;"/>';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/, '');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/, '$1') + '&mode=reply';
}
};
a[i].insertBefore(b, a[i].firstChild);
}
$(function() {
if (!$.sceditor) return;
t = $(t).sceditor('instance');
});
});
Plus le bout de template où je pense qu'il manque quelque chose :
- Code:
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
 Re: Mention + Multiquote en format texte
Re: Mention + Multiquote en format texte
Aie c'est pas rassurant pour le template. 
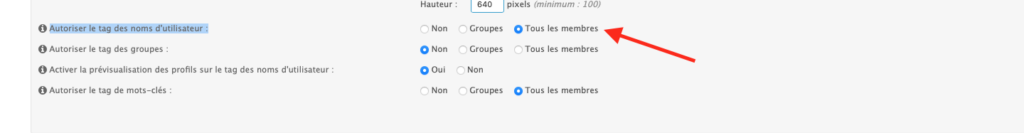
L'option est bien activée, mais rien ne s'affiche pour autant.

L'option est bien activée, mais rien ne s'affiche pour autant.
 Re: Mention + Multiquote en format texte
Re: Mention + Multiquote en format texte
Hello ADASTRA,
je reviens vers toi ,
Ton template avait un peu trop de balise tr dans le message en lui même et j'ai juste modifié cette partie: (les votes en haut a l'extreme droite) .
Que j'ai transformé en supprimant les balises tr et td:
Ton template modifié dans sa totalité:
Remplaces la totalité du script par celui-ci:
Comme tu ne désirais pas d'image, j'ai modifié un peu plus le script afin d'avoir du texte que tu pourras modifier à cet endroit:
Tu peux ensuite personnaliser le bouton "Mentionner" avec cette class dans ta feuille de style:
a++
je reviens vers toi ,
Ton template avait un peu trop de balise tr dans le message en lui même et j'ai juste modifié cette partie: (les votes en haut a l'extreme droite) .
- Code:
<tr>
<td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
</td></tr>
Que j'ai transformé en supprimant les balises tr et td:
- Code:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
Ton template modifié dans sa totalité:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table style="margin:auto; max-width:920px;" width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN switch_user_logged_in -->
<tr><!-- BEGIN watchtopic -->
<td align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td></tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr><td><div id="tlePOST"><span class="btnPOST">
<!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span><h1 class="cattitle">{TOPIC_TITLE}</h1>
<span class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND} <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></span></div></td>
</tr>
</table>
<table class="forumline" style="margin:auto; max-width:850px;" width="100%" border="0" cellspacing="0" cellpadding="0">
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td valign="top" colspan="3" align="right"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="datePOST"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</div>
<div class="toolsPOST">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG}
{postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}
{postrow.displayed.REPORT_IMG}
</div>
<br />
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<br />
<tr class="mainPOST">
<td class="blankPOST"></td>
<td id="boxPOST" valign="top"><div class="triIPOST"></div><div class="triIIPOST"></div>
<div class="boxPOST"><div class="namePOST">{postrow.displayed.POSTER_NAME}</div>
<div class="avaPOST"><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div>{postrow.displayed.POSTER_AVATAR}</div>
<div class="abtPOST">
<!-- BEGIN profile_field --><div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field --></div>
<div class="rpgPOST">{postrow.displayed.POSTER_RPG}</div>
<div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<div class="imgrankPOST">{postrow.displayed.RANK_IMAGE}</div>
</div></td>
<td class="PPOST" valign="top">
<div>{postrow.displayed.MESSAGE}</div>
<br /><br />
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div"><!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button></div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd></dl>
<!-- END switch_attachments -->
</td>
</tr>
<tr>
<td colspan="3">
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature --> </td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" colspan="3">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="border-top:0px; margin:auto; max-width:920px;">
<tr><td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="border-top:0px; margin:auto; max-width:920px;">
<tbody><tr><td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr><td valign="top"><div class="cattitle"> {L_FORUM_RULES}</div></td></tr></tbody></table></td></tr>
<tr><td class="clearfix"><table><tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" alt="" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td></tr></table>
</td></tr></tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" style="margin:auto; max-width:920px;" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td></tr>
<tr><td align="left" valign="top" nowrap="nowrap">
<span class="nav"><!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}" style="display:inline-block; vertical-align:middle;">
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO} : {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</form>
</td></tr>
<tr><td></td></tr>
<tr><td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''"><tbody>
<!-- BEGIN show_permissions -->
<tr><td valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr><td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr></table>
</td></tr></tbody>
</table></td></tr>
<tr><td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody><tr><td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td></tr>
</table>
</td></tr></tbody></table>
</td></tr>
<tr><td>
<!-- BEGIN viewtopic_bottom -->
<span class="gen" style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
<!-- END viewtopic_bottom -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Remplaces la totalité du script par celui-ci:
Comme tu ne désirais pas d'image, j'ai modifié un peu plus le script afin d'avoir du texte que tu pourras modifier à cet endroit:
- Code:
texte = 'Mentionner';
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 0,
texte = 'Mentionner';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention', '');
}
if (!/\/t\d+/.test(window.location.pathname)) return;
for (
var a = $(['.toolsPOST', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.mobile-hide.post-buttons'][version]),
b, c, d = ['.namePOST a', '.author a', '.username a', '.author a', '.postprofile-name a', '.post-author-name a'][version],
e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i < j; i++) {
b = document.createElement('A');
b.alt = 'Mentionner';
b.href = '#quick_reply';
b.title = 'Mentionner ' + $(a[i]).closest('.post,.post-wrap').next().find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.innerHTML = ''+ texte +'';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/, '');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/, '$1') + '&mode=reply';
}
};
a[i].insertBefore(b, a[i].firstChild);
}
$(function() {
if (!$.sceditor) return;
t = $(t).sceditor('instance');
});
});
Tu peux ensuite personnaliser le bouton "Mentionner" avec cette class dans ta feuille de style:
- Code:
.i_icon_mention{}
a++
 Re: Mention + Multiquote en format texte
Re: Mention + Multiquote en format texte
Merci beaucoup pour le temps consacré à mon problème
C'est résolu, bon weekend.
C'est résolu, bon weekend.
 Sujets similaires
Sujets similaires» problème format du texte
» Texte qui change de couleur et de format
» news letter compact format texte
» Est-il possible d'envoyer une newsletter par défaut en format TEXTE svp?
» comment conserver les attributs d'un texte copié dans un message
» Texte qui change de couleur et de format
» news letter compact format texte
» Est-il possible d'envoyer une newsletter par défaut en format TEXTE svp?
» comment conserver les attributs d'un texte copié dans un message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ✝ ADASTRA ✝ Sam 2 Mar 2024 - 19:38
par ✝ ADASTRA ✝ Sam 2 Mar 2024 - 19:38