Placer un cadre fixe autour du forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Placer un cadre fixe autour du forum
Placer un cadre fixe autour du forum
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Depuis ce week-end je travaille sur un nouveau projet de forum (d'où l'apparence très peu avancée du forum pour ceux qui iront voir /sort) et une de mes futures co-admins a trouvé un forum qui possédait un cadre tout autour de la page. Elle souhaitait que je reproduise un effet similaire comme c'est assez original, et j'ai trouvé un micro tuto qui me disait simplement d'ajouter une border à la class "body".
Le cadre est donc bien présent, cependant il n'est pas du tout fixé sur la page et quand on défile, il remonte avec, ce qui est fort peu élégant ^^'
L'idéal serait également qu'il soit par-dessus tout le reste du forum, mais le z-index n'a pas l'air fonctionner, je suppose parce que le body est fait pour être en arrière-plan ?
Mon micro-code pour le moment ressemble à ça :
- Code:
body {border:20px solid var(--white);z-index:999}
Si quelqu'un a une idée pour l'étoffer ou une autre solution, je suis preneuse ! Merci d'avance ^^
 Re: Placer un cadre fixe autour du forum
Re: Placer un cadre fixe autour du forum
Je viens actualiser les infos avec mes dernières modifications :
J'ai installé le dark mode et le switcheroo hier et, je sais pas si c'est ça qui a joué, mais le cadre est descendu de 40-50px sans que je ne parvienne à le remonter TT
J'ai tenté de le fixer avec position:fixed et sticky, rien n'y fait
Le code ressemble maintenant à ceci :
Et voici une capture d'écran du résultat actuel :
Capture de ce que j'avais hier, presque parfait, faudrait jusque que la bordure en bas passe au-dessus des éléments du forum et que le cadre reste en place quand on défile l'écran :
NB : faites pas gaffe, j'arrive pas à centrer le body du forum mais c'est un autre problème pour plus tard e.e
J'ai installé le dark mode et le switcheroo hier et, je sais pas si c'est ça qui a joué, mais le cadre est descendu de 40-50px sans que je ne parvienne à le remonter TT
J'ai tenté de le fixer avec position:fixed et sticky, rien n'y fait
Le code ressemble maintenant à ceci :
- Code:
body { background:url(https://zupimages.net/up/24/11/xmja.jpg);background-attachment:fixed!important;background-size:cover;border:30px solid var(--white);position:sticky!important;overflow-anchor: none;}
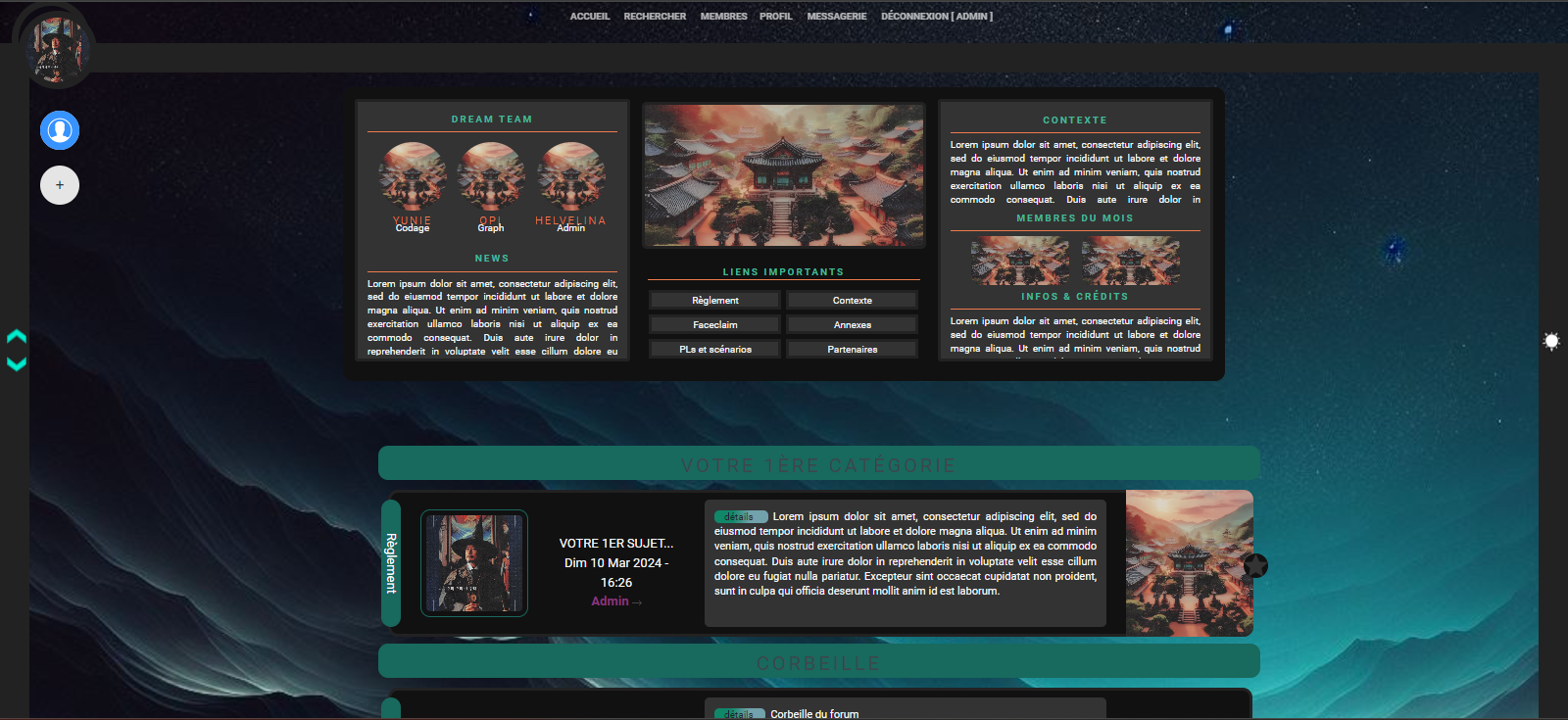
Et voici une capture d'écran du résultat actuel :
- Spoiler:

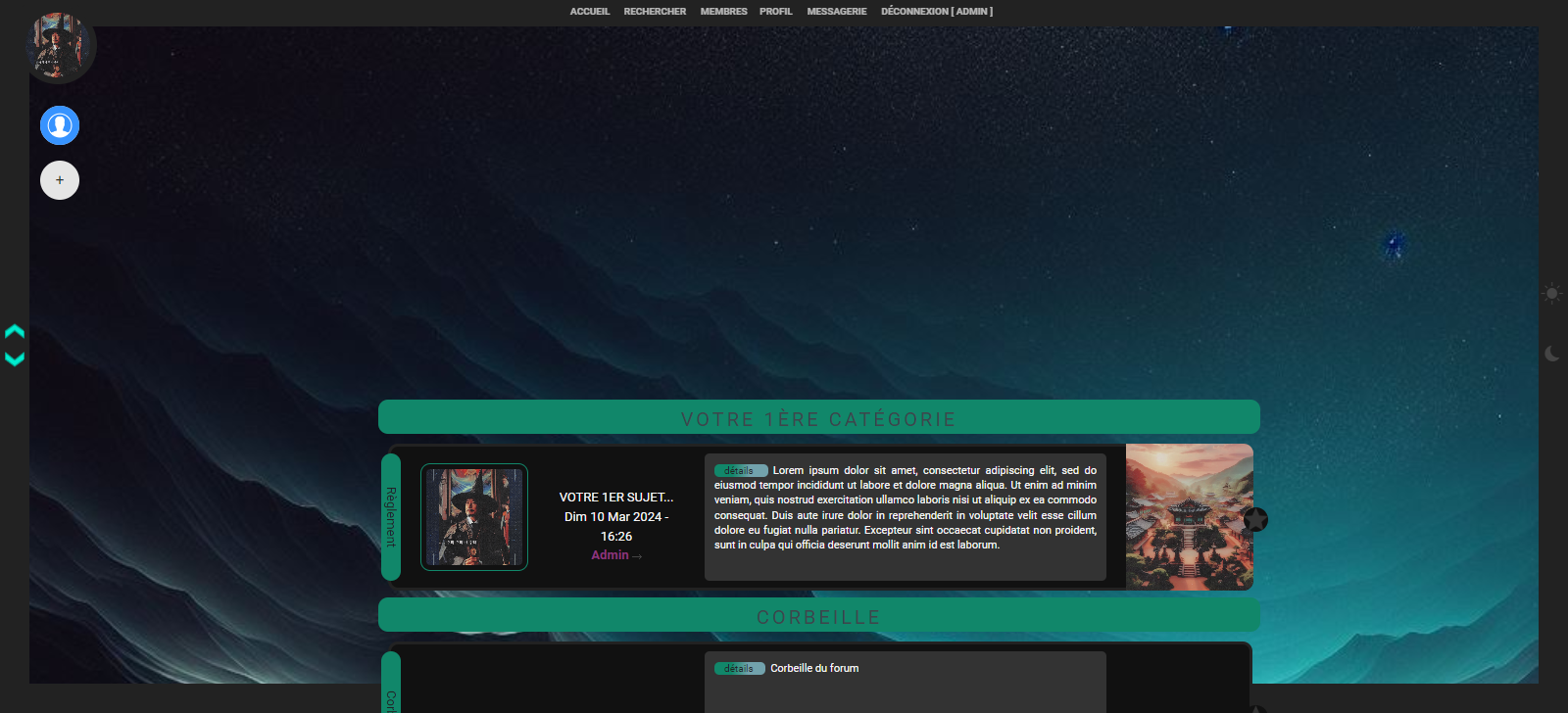
Capture de ce que j'avais hier, presque parfait, faudrait jusque que la bordure en bas passe au-dessus des éléments du forum et que le cadre reste en place quand on défile l'écran :
- Spoiler:

NB : faites pas gaffe, j'arrive pas à centrer le body du forum mais c'est un autre problème pour plus tard e.e
 Re: Placer un cadre fixe autour du forum
Re: Placer un cadre fixe autour du forum
Bonjour !
Je ne sais pas si cette solution du border peut fonctionner, je vais plutôt partir sur plus simple : un div qui prend tout l'écran, en position fixed pour défiler en même temps que la page, et aucune interaction au clic pour ne pas gêner les actions utilisateurs :
A placer dans le Template header ou footer, il faudra juste ajouter un z-index s'il se trouve dans le header !
Je ne sais pas si cette solution du border peut fonctionner, je vais plutôt partir sur plus simple : un div qui prend tout l'écran, en position fixed pour défiler en même temps que la page, et aucune interaction au clic pour ne pas gêner les actions utilisateurs :
- Code:
<div class="screenback" style="border: 30px solid var(--white);width: 100%;height: 100%;position: fixed;top: 0;left: 0;pointer-events: none;"></div>
A placer dans le Template header ou footer, il faudra juste ajouter un z-index s'il se trouve dans le header !
 Re: Placer un cadre fixe autour du forum
Re: Placer un cadre fixe autour du forum
Oh merci, ça fonctionne tout nickel placé dans le footer !
C'est parfait comme ça, je mets en résolu du coup **
C'est parfait comme ça, je mets en résolu du coup **
 Sujets similaires
Sujets similaires» Cadre de mon forum non fixe !
» cadre noir autour du forum
» Contour autour du cadre du forum
» Cadre autour des catégories du forum
» Cadre énorme autour du forum
» cadre noir autour du forum
» Contour autour du cadre du forum
» Cadre autour des catégories du forum
» Cadre énorme autour du forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Lun 11 Mar - 16:01
par Yunie16 Lun 11 Mar - 16:01




