Sujets qui se décalent vers le haut quand je poste
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Sujets qui se décalent vers le haut quand je poste
Sujets qui se décalent vers le haut quand je poste
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonsoir !Je suis face à une petite énigme que je n'arrive pas à résoudre depuis quelques jours et ça commence à me frustrer donc je viens vous voir ;;
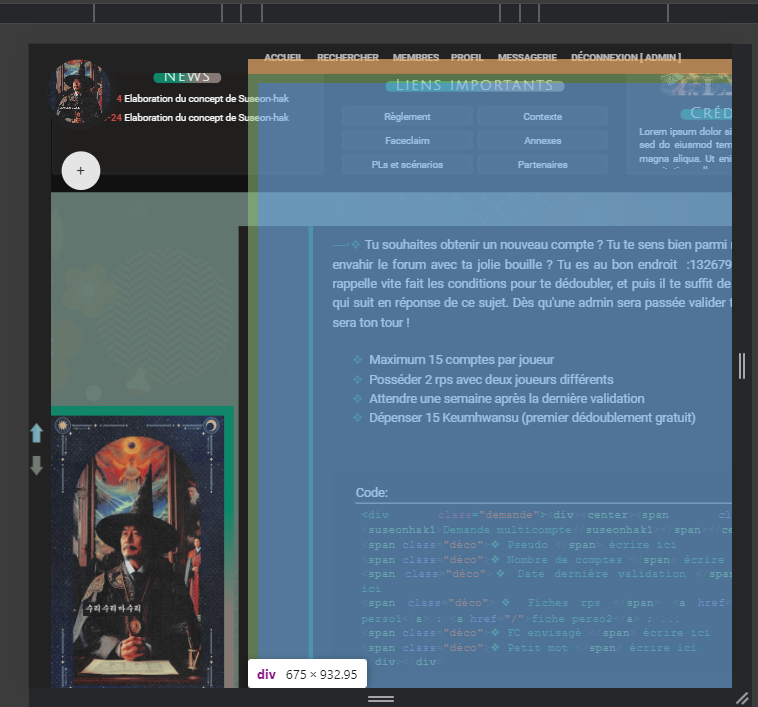
Sur le forum que je prépare ces derniers temps, dès que je poste un message, la colonne de droite contenant le corps du sujet se décale vers le haut (je sais pas comment expliquer mieux que ça, la capture d'écran est plus visuelle je pense ?). Le décalage semble plus ou moins important selon le nombre de réponses dans le sujet, par exemple ici sur la capture c'est un sujet avec plusieurs réponses, et si il n'y a qu'un message le décalage semble minime...
Ce n'est pas "si pire" dans le sens où on dirait que ce n'est qu'avec moi que ça le fait, mes admins n'ont pas le problème alors qu'elles utilisent le même compte, et un simple rafraîchissement de page suffit à régler le problème mais... ça m'agace un peu ^^' (EDIT du lendemain matin : une de mes admins m'informe que ça vient de lui arriver aussi pour la première fois)
Je précise aussi que ça me le fait sur différents ordinateurs, donc pas un problème de cookies, et également en navigation privée (j'ai testé parce que parfois quand je joue trop dans le CSS le forum se casse et je dois bosser en navigation privée donc j'avais envisagé cette option).
J'ai regardé en inspectant la page si il n'y avait pas un margin qui pouvait jouer là-dessus mais je ne trouve rien donc je désespère un peu ;; Je vous mets mon template viewtopic_body, avec le CSS qui correspond tout en bas, au cas où ça serait utile !
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin:auto;">
<tr>
<div class="topictitre">{TOPIC_TITLE}
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post" style="900px;">
<td valign="top" class="topicp">
<div class="topicprofil">
<div class="topichover"><div class="topicava">
{postrow.displayed.POSTER_AVATAR}</div><div class="topichover_inside">
<div class="champ_profil"><!-- BEGIN profile_field --><dl>{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}</dl><!-- END profile_field --></div>
</div></div></div>
<div class="topicpseudo">
{postrow.displayed.POSTER_NAME}<br /><div class="topicrank">{postrow.displayed.POSTER_RANK}</div>
<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="elt-declencheur">
</div>
<div class="afficher-masquer infos-supp" style="display: none; height:125px;overflow:auto!important;background:var(--less-white);padding:10px;margin-top:410px;object-fit:cover;color:var(--couleur_texte);"></div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%" style="background:none!important;">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<td colspan="2"><tr height="100%" valign="top">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -70px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="topicbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<a href="{postrow.displayed.QUOTE_URL}">citer</a> <a href="{postrow.displayed.EDIT_URL}">éditer</a> <a href="{postrow.displayed.DELETE_URL}">supprimer</a><br />
</div><div class="boutons-sujet"><!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button style="color:var(--btn_texte);" class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div style="margin-top:15px;padding:10px;text-align:justify;min-height:424px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div" style="margin-top:-20px;">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
<!-- BEGIN switch_likes_active -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- END switch_likes_active -->
</div></td></tr></table></td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
<br /><br /><!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<div class="YUbtn">{S_WATCH_TOPIC}</div>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
<style>.sub-header{width:900px;}
.sub-header-buttons a{color:var(--btn_texte)!important;}
a.nav {color:var(--couleur_texte);}
.topictitre {width:900px;font-family: "Julius Sans One", sans-serif;color:white;height:50px;background:var(--couleur_trois);border-radius:10px 10px 0px 0px;padding:10px;font-size:18px;}
.topicprofil {width:200px;background:none;border:none;margin-top:5px;}
.post td:hover{background:none;}
.topichover {width:200px;height:320px;background:var(--degrade2);opacity:1;position:absolute;}
.topichover a{ pointer-events: none;cursor: default;}
.topicava {width:180px;height:300px;margin-top:10px;margin-left:10px;}
.topicava img {width:180px;height:300px;}
.topichover_inside{background:var(--less-white);overflow:auto;opacity:0;padding:10px;width:180px;height:300px;margin-top:-300px;margin-left:10px;color:var(--couleur_texte);}
.topichover:hover .topichover_inside {opacity:1}
.topichover:hover .topicava img {opacity:0;}
.champ_profil {font-size:12px;color:var(--couleur-texte);overflow:auto;}
.champ_profil img{opacity:1!important}
.champ_profil span{text-transform:uppercase;color:var(--couleur_trois);}
.champ_profil dl {margin-top:5px;}
.champ_profil dl:nth-child(1) span, .champ_profil dl:nth-child(5) span, .champ_profil dl:nth-child(6) span, .champ_profil dl:nth-child(7) span {display:none}
.champ_profil dl:nth-child(1) img {width:150px;height:80px;border-radius:5px;bprder:3px solid var(--fond-cat);display:block;margin-left:5px;}
.champ_profil dl:nth-child(5) {width:76px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:10px;}
.champ_profil dl:nth-child(5)::after{content:" Keumhwansu";}
.champ_profil dl:nth-child(6) {width:73px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:-40px;margin-left:82px;}
.champ_profil dl:nth-child(6)::after{content:" messages";}
.champ_profil dl:nth-child(7) {margin-left:0px;margin-top:10px;}
.champ_profil dl:nth-child(7) img{width:45px;height:45px;object-fit:cover;border-radius:5px;border:3px solid var(--fond-cat);margin-left:5px;}
.topicpseudo {width:200px;height:75px;position:absolute;margin-top:325px;padding:4px;color:var(--couleur_texte);background:var(--less-white);text-align:center;font-size:15px;font-weight:300!important;}
.topicpseudo a{font-weight:300!important;font-family: "Architects Daughter", cursive;color:var(--couleur_texte);}
.topicpseudo img{height:20px;width:auto;margin-left:5px;}
.topicrank {line-height:25px;font-size:14px;font-family:"Noto Serif KR", serif;font-weight: 300;font-style: normal;margin-top:-10px;}
.elt-declencheur {width: 30px;height: 30px;font-size:0px;background: var(--couleur_trois);border-radius:0px 30px 0px 0px;margin-top: 370px;position:absolute;margin-left:0px;font-weight: 900;padding: 5px;box-sizing: border-box;text-transform: uppercase;color: var(--couleur_texte);text-align: center;}
.elt-delcencheur img{width: 17px;height: 17px;object-fit:cover;border-radius:25px;margin-top:10px;margin-left:-5px;z-index:999;}
.afficher-masquer img{object-fit:cover;}
.afficher-masquer span {text-transform:uppercase;color:var(--couleur_trois);}
.topicbody {width:695px;min-height:500px;background:var(--less-white);color:var(--couleur_texte);margin-left:5px;margin-top:5px;padding:10px;}
.postboutons {margin-top:-25px;margin-left:495px;}
.postboutons a{color:var(--couleur_texte);margin-left:10px;}
.boutons-sujet {margin-left:275px;margin-top:0px;}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div{}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--btn_texte)!important; background:var(--degrade1); border:none;}
.rep-button, .rep-button:active, .rep-button:focus { background: var(--degrade1); text-transform:uppercase; border: none; box-shadow: none; font-family: Trebuchet MS; font-size: 10px; height: 30px; padding:5px; width:70px;text-align:center;}
.fa_like_list {color:var(--couleur_texte);margin-top:20px;}
.fa_like_list a{color:var(--couleur_deux)}
.postbody {padding: 20px;}
.post{border:none;box-shadow:none!important;}
#quick-reply {margin:auto;}
table.forumline tr:hover td {background: none;}
#page-body{overflow:hidden}</style>
Merci d'avance
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
(disclaimer : ceci n'est pas pour uper le sujet mais pour l'updater avec les dernières infos que j'ai reçues, tapez moi pas ;; )
J'ai édité mon post ce matin pour signaler qu'une de mes admins avait aussi eu le problème sur le forum initial et... je viens d'avoir le problème sur un autre forum que j'ai codé également :
Je ne sais donc pas si c'est un bug de FA ou si c'est moi qui ai reproduit la même erreur sur les deux forums, mais vouala, vous avez les dernières infos en date du coup ^^'
J'ai édité mon post ce matin pour signaler qu'une de mes admins avait aussi eu le problème sur le forum initial et... je viens d'avoir le problème sur un autre forum que j'ai codé également :
- Spoiler:

Je ne sais donc pas si c'est un bug de FA ou si c'est moi qui ai reproduit la même erreur sur les deux forums, mais vouala, vous avez les dernières infos en date du coup ^^'
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Bonjour,
Je n'ai pas encore eu le temps de regarder en détails, et je ne sais pas si ce problème particulier est dû à ça, mais vous avez effectivement des problèmes de structure.
Par exemple ligne 88 :
=> Vous avez inséré une div directement dans des balises tr, ce qui n'est pas correct, les balises tr sont des lignes de tableau et doivent contenir des cellules de tableau td. La div peut alors être à l'intérieur de la cellule.
=> vous avez placé la variable poll_display dans les balises table comme une ligne de tableau, ce qui est correct pour un forum en version phpbb2 puisque poll_display est dans ce cas bien une ligne de tableau, mais je ne crois pas que ce soit le cas dans les version modernBB, donc à nouveau on se retrouve avec un bloc inséré dans une table sans ligne ni cellule...
Ces erreurs de structure sont interprétées par les navigateurs comme ils peuvent lors de l'affichage, cela peut se faire au petit bonheur la chance, et peut être que ces erreurs là ou d'autres du même style plus loin dans votre template sont à l'origine de votre problème.
De façon plus générale, j'ai l'impression en voyant les table tr td que vous vous basez sur des templates de phpbb2 pour construire votre forum modernBB, méfiez-vous je ne pense pas que ce soit une bonne idée, comme dit plus haut, les structures des deux versions sont radicalement différentes, et les variables diffèrent également.
Pour les variables, basez-vous plutôt sur le template par défaut de la version modernBB.
Je n'ai pas encore eu le temps de regarder en détails, et je ne sais pas si ce problème particulier est dû à ça, mais vous avez effectivement des problèmes de structure.
Par exemple ligne 88 :
- Code:
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin:auto;">
<tr>
<div class="topictitre">
{TOPIC_TITLE}
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
=> Vous avez inséré une div directement dans des balises tr, ce qui n'est pas correct, les balises tr sont des lignes de tableau et doivent contenir des cellules de tableau td. La div peut alors être à l'intérieur de la cellule.
=> vous avez placé la variable poll_display dans les balises table comme une ligne de tableau, ce qui est correct pour un forum en version phpbb2 puisque poll_display est dans ce cas bien une ligne de tableau, mais je ne crois pas que ce soit le cas dans les version modernBB, donc à nouveau on se retrouve avec un bloc inséré dans une table sans ligne ni cellule...
Ces erreurs de structure sont interprétées par les navigateurs comme ils peuvent lors de l'affichage, cela peut se faire au petit bonheur la chance, et peut être que ces erreurs là ou d'autres du même style plus loin dans votre template sont à l'origine de votre problème.
De façon plus générale, j'ai l'impression en voyant les table tr td que vous vous basez sur des templates de phpbb2 pour construire votre forum modernBB, méfiez-vous je ne pense pas que ce soit une bonne idée, comme dit plus haut, les structures des deux versions sont radicalement différentes, et les variables diffèrent également.
Pour les variables, basez-vous plutôt sur le template par défaut de la version modernBB.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
En effet, je viens de réaliser que je n'ai pas fait attention à ça... Le forum dont le parle dans le deuxième message était en phpbb2 et je me suis basée sur le code que j'ai fait sur ce forum pour créer l'affichage des sujets du forum modernBB, je regarderai donc à ça pour adapter correctement !
Du coup, même si ça pourrait apporter des problèmes, vu que ça m'arrive également sur le forum en phpbb2 je ne pense pas que ça soit ça la cause du décalage des sujets ;; Je mets le template des deux forums pour comparaison si jamais (sans correction pour le modernBB du coup, je me pencherai dessus plus tard)
phpbb2 :
modernBB :
Du coup, même si ça pourrait apporter des problèmes, vu que ça m'arrive également sur le forum en phpbb2 je ne pense pas que ça soit ça la cause du décalage des sujets ;; Je mets le template des deux forums pour comparaison si jamais (sans correction pour le modernBB du coup, je me pencherai dessus plus tard)
phpbb2 :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table class="forumline" border="0" cellspacing="2" cellpadding="0" style="margin:auto;">
<tr>
<td><div class="title-top">{TOPIC_TITLE}</div>
<span class="nav-liens-top">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<div class="bttNYU" style="margin-left:270px;margin-top:-60px;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" title="{T_POST_NEW_TOPIC}" alt="{L_POST_NEW_TOPIC}">Poster un nouveau sujet</a></div>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<div class="bttNYU" style="margin-left:82px;margin-top:-73px;"><a href="{U_POST_REPLY_TOPIC}" accesskey="r" title="{T_POST_REPLY_TOPIC" alt="{L_POST_REPLY_TOPIC}">Répondre au sujet</a></div>
<!-- END switch_user_authreply -->
</span>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet">{PAGINATION}</div>
<!-- END topicpagination -->
</td>
</tr>
</table>
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin-left:auto;margin-right:auto;">
<tr>
<div class="title-mid"><div class="title">{TOPIC_TITLE}</div><span class="ti-posteur" id="p{postrow.displayed.U_POST_ID}">{postrow.displayed.POSTER_NAME}</span>
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td valign="top">
<div class="profil_posteur">
<div class="rang-sujet" id="profile-rank">
<div class="rank">
<div class="rank-img">{postrow.displayed.RANK_IMAGE}</div> {postrow.displayed.POSTER_RANK}
</div>
</div>
<div class="avatar-sujet">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="ps_cnt_sujet">
{postrow.displayed.POSTER_NAME}
<br /><!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</div>
<script>
function setRankColor() {
let posts = document.querySelectorAll('.post');
posts.forEach(post => {
let coloredElement = post.querySelector('.ps_cnt_sujet [style^="color:"]');
if(!!coloredElement){
let rank = post.querySelector('.rang-sujet');
rank.style.setProperty("--groupColor", coloredElement.style.color);
}
});
}
setRankColor();
</script>
<div class="container">
<div class="container-onglets">
<div class="onglets active" data-anim="1">Personnage</div>
<div class="onglets" data-anim="2" style="margin-left:103px;">IRL</div>
</div>
<div class="contenu contenu1 activeContenu">
<!-- BEGIN profile_field --><dl>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</dl><!-- END profile_field -->
</div>
<div class="contenu contenu2">
</div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%" style="background:none!important;">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<td colspan="2"><tr height="100%" valign="top">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -70px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons"><!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
<div class="boutons-sujet">
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
</div></div>
<div style="margin-top:45px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div></td></tr></table></td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tr>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet" style="margin-top:0px;margin-left:700px;">{PAGINATION}</div>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<div class="bttYU" style="margin-left:650px;margin-top:20px;"><span class="gensmall">{S_WATCH_TOPIC}</span></div>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:30px;">
<tr>
<td colspan="2">
<div class="nav-liens-top" style="margin-left:0px;padding: 0;margin-top:-80px;">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
</td>
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="80%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<style>
.title-top {width:450px;overflow:hidden;height:15px;font-family: 'Overpass Mono', monospace;color:var(--white);font-size:15px;font-weight:bold;text-transform:uppercase;position:absolute;margin-left:-440px;margin-top:-50px;}
.nav-liens-top {display:flex;margin-left:-440px;position:absolute;margin-top:-20px;}
.nav-liens-top a{color:var(--white);font-size:11px;font-weight:300;font-family: 'Overpass Mono', monospace}
.bttNYU {position:absolute;text-align:center;width:140px;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:10px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;margin-bottom:20px;}
.bttNYU a {color:var(--white);font-size:10px;}
.bttNYU a:hover {color:var(--white);}
.bttYU {margin-top:10px;width:200px;text-align:center;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:12px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;}
.bttYU a {color:var(--white);font-size:10px;}
.bttYU a:hover {color:var(--white);}
.pagination-sujet{position:absolute;font-family: 'Overpass Mono', monospace;font-weight: 700; color: var(--yellow); font-size: 9px; border-radius: 10px;margin-top:-20px;margin-left:230px;}
.pagination-sujet a {color:var(--white);}
.title-mid {height:55px;width:885px;margin:auto;background:var(--dark);border-radius:10px;color:var(--white);padding-top:15px;padding-left:15px;}
.title {width:850px;height:30px;overflow:hidden;font-family: 'Overpass Mono', monospace;font-size:20px;font-weight:bold;padding-left:15px;}
.ti-posteur {font-size:12px;}
.profil_posteur{width:200px}
.rang-sujet {height:30px;margin-top:5px;width:100px;border-radius:5px;background-color:var(--groupColor);overflow:hidden;position:absolute;padding-top:10px;padding-left:100px;}
.rank {font-family: 'Overpass Mono', monospace;text-transform:uppercase;text-align:center;color:var(--white);font-size:20px;margin-left:-60px;}
.rank-img {width:50px;height;auto;float:left;margin-left:-55px;margin-top:-10px;position:absolute;margin-left:-15px;}
.rank-img img {width:50px;height;auto;object-fit:cover;}
.avatar-sujet {width:190px;height:310px;border:5px solid var(--dark);border-radius:5px;margin-top:50px;position:absolute;}
.avatar-sujet img {width:190px;height:310px;object-fit:cover;position:absolute;}
.ps_cnt_sujet img {height:20px;width:auto;background:#222;padding:5px;border-radius:5px;}
.ps_cnt_sujet {width:180px;height:50px;padding:10px;background:var(--dark);border-radius:5px;display:inline;items-align:center;text-align:center;margin-top:375px;text-align:center;position:absolute;}
.ps_cnt_sujet a {font-family: 'Overpass Mono', monospace;text-transform:uppercase;font-weight:bold;font-size:17px;}
.container {position:absolute;margin-top:450px;}
.container-onglets {display:flex; }
.onglets {font-family: 'Overpass Mono', monospace; width: 95px; height: 25px; background: var(--dark); margin-left: 0px; font-size: 10px; font-weight: 300; padding: 7px 10px; box-sizing: border-box; text-transform: uppercase; color: var(--white); text-align: center; border-radius: 6px; position:absolute; cursor:pointer; border:none; box-shadow:none;}
.onglets.active {background-color:#333;}
.contenu {display:none;margin-top:30px;position:absolute;height:125px;overflow:auto!important;width:180px;background:var(--dark);padding:10px;border-radius:6px;}
.contenu dl {color:var(--white); font-size:12px;height:auto;line-height:12px;flex-wrap: wrap;display: flex;}
.contenu dl span {color:var(--yellow);text-transform:uppercase;padding-right:5px;}
.contenu dl:nth-child(1) span {display:none}
.contenu dl:nth-child(1) img {width:100px;height:auto;margin-left:45px;border-radius:5px;}
.activeContenu {display:block!important;animation:fade 0.5s forwards;overflow:auto!important;}
@keyframe fade {from {opacity:0} to {opcity:1}}
.postbody {width:650px;min-height:700px;background:var(--dark);color:var(--white);border-radius:10px;margin-left:3px;}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div{ }
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--white); background:var(--degrade); border:none;}
.rep-button, .rep-button:active, .rep-button:focus { background: var(--degrade); border: none; border-radius: 4px; box-shadow: none; font-family: Trebuchet MS; font-size: 12px; font-weight: 400; height: 35px; text-transform: initial; padding:10px; border-radius:10px; width:80px;text-align:center;}
.postboutons {margin-left:390px;margin-top:-50px;}
.postbody {padding: 20px;}
.bodyline{overflow:hidden;}
</style>
modernBB :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin:auto;">
<tr>
<div class="topictitre">{TOPIC_TITLE}
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post" style="900px;">
<td valign="top" class="topicp">
<div class="topicprofil">
<div class="topichover"><div class="topicava">
{postrow.displayed.POSTER_AVATAR}</div><div class="topichover_inside">
<div class="champ_profil"><!-- BEGIN profile_field --><dl>{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}</dl><!-- END profile_field --></div>
</div></div></div>
<div class="topicpseudo">
{postrow.displayed.POSTER_NAME}<br /><div class="topicrank">{postrow.displayed.POSTER_RANK}</div>
<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="elt-declencheur">
</div>
<div class="afficher-masquer infos-supp" style="display: none; height:125px;overflow:auto!important;background:var(--less-white);padding:10px;margin-top:410px;object-fit:cover;color:var(--couleur_texte);"></div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%" style="background:none!important;">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<td colspan="2"><tr height="100%" valign="top">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -70px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="topicbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<a href="{postrow.displayed.QUOTE_URL}">citer</a> <a href="{postrow.displayed.EDIT_URL}">éditer</a> <a href="{postrow.displayed.DELETE_URL}">supprimer</a><br />
</div><div class="boutons-sujet"><!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button style="color:var(--btn_texte);" class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div style="margin-top:15px;padding:10px;text-align:justify;min-height:424px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div" style="margin-top:-20px;">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
<!-- BEGIN switch_likes_active -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- END switch_likes_active -->
</div></td></tr></table></td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
<br /><br /><!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<div class="YUbtn">{S_WATCH_TOPIC}</div>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
<style>.sub-header{width:900px;}
.sub-header-buttons a{color:var(--btn_texte)!important;}
a.nav {color:var(--couleur_texte);}
.topictitre {width:900px;font-family: "Julius Sans One", sans-serif;color:white;height:50px;background:var(--couleur_trois);border-radius:10px 10px 0px 0px;padding:10px;font-size:18px;}
.topicprofil {width:200px;background:none;border:none;margin-top:5px;}
.post td:hover{background:none;}
.topichover {width:200px;height:320px;background:var(--degrade2);opacity:1;position:absolute;}
.topichover a{ pointer-events: none;cursor: default;}
.topicava {width:180px;height:300px;margin-top:10px;margin-left:10px;}
.topicava img {width:180px;height:300px;}
.topichover_inside{background:var(--less-white);overflow:auto;opacity:0;padding:10px;width:180px;height:300px;margin-top:-300px;margin-left:10px;color:var(--couleur_texte);}
.topichover:hover .topichover_inside {opacity:1}
.topichover:hover .topicava img {opacity:0;}
.champ_profil {font-size:12px;color:var(--couleur-texte);overflow:auto;}
.champ_profil img{opacity:1!important}
.champ_profil span{text-transform:uppercase;color:var(--couleur_trois);}
.champ_profil dl {margin-top:5px;}
.champ_profil dl:nth-child(1) span, .champ_profil dl:nth-child(5) span, .champ_profil dl:nth-child(6) span, .champ_profil dl:nth-child(7) span {display:none}
.champ_profil dl:nth-child(1) img {width:150px;height:80px;border-radius:5px;bprder:3px solid var(--fond-cat);display:block;margin-left:5px;}
.champ_profil dl:nth-child(5) {width:76px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:10px;}
.champ_profil dl:nth-child(5)::after{content:" Keumhwansu";}
.champ_profil dl:nth-child(6) {width:73px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:-40px;margin-left:82px;}
.champ_profil dl:nth-child(6)::after{content:" messages";}
.champ_profil dl:nth-child(7) {margin-left:0px;margin-top:10px;}
.champ_profil dl:nth-child(7) img{width:45px;height:45px;object-fit:cover;border-radius:5px;border:3px solid var(--fond-cat);margin-left:5px;}
.topicpseudo {width:200px;height:75px;position:absolute;margin-top:325px;padding:4px;color:var(--couleur_texte);background:var(--less-white);text-align:center;font-size:15px;font-weight:300!important;}
.topicpseudo a{font-weight:300!important;font-family: "Architects Daughter", cursive;color:var(--couleur_texte);}
.topicpseudo img{height:20px;width:auto;margin-left:5px;}
.topicrank {line-height:25px;font-size:14px;font-family:"Noto Serif KR", serif;font-weight: 300;font-style: normal;margin-top:-10px;}
.elt-declencheur {width: 30px;height: 30px;font-size:0px;background: var(--couleur_trois);border-radius:0px 30px 0px 0px;margin-top: 370px;position:absolute;margin-left:0px;font-weight: 900;padding: 5px;box-sizing: border-box;text-transform: uppercase;color: var(--couleur_texte);text-align: center;}
.elt-delcencheur img{width: 17px;height: 17px;object-fit:cover;border-radius:25px;margin-top:10px;margin-left:-5px;z-index:999;}
.afficher-masquer img{object-fit:cover;}
.afficher-masquer span {text-transform:uppercase;color:var(--couleur_trois);}
.topicbody {width:695px;min-height:500px;background:var(--less-white);color:var(--couleur_texte);margin-left:5px;margin-top:5px;padding:10px;}
.postboutons {margin-top:-25px;margin-left:495px;}
.postboutons a{color:var(--couleur_texte);margin-left:10px;}
.boutons-sujet {margin-left:275px;margin-top:0px;}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div{}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--btn_texte)!important; background:var(--degrade1); border:none;}
.rep-button, .rep-button:active, .rep-button:focus { background: var(--degrade1); text-transform:uppercase; border: none; box-shadow: none; font-family: Trebuchet MS; font-size: 10px; height: 30px; padding:5px; width:70px;text-align:center;}
.fa_like_list {color:var(--couleur_texte);margin-top:20px;}
.fa_like_list a{color:var(--couleur_deux)}
.postbody {padding: 20px;}
.post{border:none;box-shadow:none!important;}
#quick-reply {margin:auto;}
table.forumline tr:hover td {background: none;}
#page-body{overflow:hidden}</style>
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Et avec ce template pour modernBB, le problème est-il toujours présent ?
J'ai sans doute mal replacé certains éléments en changeant rapidement la structure, mais ça sera toujours corrigeable ; par contre je n'avais pas le js pour l'affichage supplémentaire au clic sous le profil, du coup ça je ne sais pas si ça fonctionne toujours, mais pareil on doit pouvoir adapter. Le but est juste de savoir si avec cette structure là, le sujet se retrouve toujours plus haut, ou si ça semble régler le problème.
Pourriez-vous si jamais, fournir également le js concernant le profil ?
J'ai sans doute mal replacé certains éléments en changeant rapidement la structure, mais ça sera toujours corrigeable ; par contre je n'avais pas le js pour l'affichage supplémentaire au clic sous le profil, du coup ça je ne sais pas si ça fonctionne toujours, mais pareil on doit pouvoir adapter. Le but est juste de savoir si avec cette structure là, le sujet se retrouve toujours plus haut, ou si ça semble régler le problème.
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">{PAGINATION}</div>
<!-- END topicpagination -->
</div>
<h1 class="page-title">
<div class="topictitre">
{TOPIC_TITLE}
</div>
</h1>
{POLL_DISPLAY}
<div class="topic-body">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="topicprofil">
<div class="topichover">
<div class="topicava" data-id="{postrow.displayed.POSTER_ID}">{postrow.displayed.POSTER_AVATAR}</div>
<div class="topichover_inside">
<div class="champ_profil">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div>
</div>
<div class="topicpseudo">
{postrow.displayed.POSTER_NAME}
<br/>
<div class="topicrank">{postrow.displayed.POSTER_RANK}</div>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
<div class="elt-declencheur"></div>
</div>
<div class="afficher-masquer infos-supp" style="display: none; height:125px;overflow:auto!important;background:var(--less-white);padding:10px;margin-top:410px;object-fit:cover;color:var(--couleur_texte);"></div>
</div>
<div class="topic-message">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<a href="{postrow.displayed.QUOTE_URL}">citer</a>
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<br />
</div>
<div class="boutons-sujet">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button style="color:var(--btn_texte);" class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div style="margin-top:15px;padding:10px;text-align:justify;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
<style>
.sub-header-buttons a{color:var(--btn_texte)!important;}
a.nav {color:var(--couleur_texte);}
.topictitre {font-family: "Julius Sans One", sans-serif;color:white;height:50px;background:var(--couleur_trois);border-radius:10px 10px 0px 0px;padding:10px;font-size:18px;}
div.post {
display: grid;
grid-template-columns: 200px 1fr;
justify-content: center;
align-items: stretch;
gap: 5px;
padding-top: 5px;
background: none;
margin: 0;
}
.topicprofil {position:relative;}
.topichover {
height: 320px;
background: var(--degrade2);
position: relative;
}
.online:before{
left: 5px;
z-index: 2;
right:unset;
}
.topichover a{ pointer-events: none;cursor: default;}
.topicava {position: absolute; top: 10px;left: 10px;bottom: 10px;right: 10px;
z-index: 1;}
.topicava img {width: 100%;height: 100%;object-fit: cover;}
.topichover_inside { background: var(--less-white);
overflow: auto;
padding: 10px;
color: var(--couleur_texte);
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
}
.topichover:hover .topicava {display:none;}
.champ_profil {font-size:12px;color:var(--couleur-texte);overflow:auto;}
.champ_profil img{opacity:1!important}
.champ_profil span{text-transform:uppercase;color:var(--couleur_trois);}
.champ_profil dl {margin-top:5px;}
.champ_profil dl:nth-child(1) span, .champ_profil dl:nth-child(5) span, .champ_profil dl:nth-child(6) span, .champ_profil dl:nth-child(7) span {display:none}
.champ_profil dl:nth-child(1) img {width:150px;height:80px;border-radius:5px;bprder:3px solid var(--fond-cat);display:block;margin-left:5px;}
.champ_profil dl:nth-child(5) {width:76px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:10px;}
.champ_profil dl:nth-child(5)::after{content:" Keumhwansu";}
.champ_profil dl:nth-child(6) {width:73px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:-40px;margin-left:82px;}
.champ_profil dl:nth-child(6)::after{content:" messages";}
.champ_profil dl:nth-child(7) {margin-left:0px;margin-top:10px;}
.champ_profil dl:nth-child(7) img{width:45px;height:45px;object-fit:cover;border-radius:5px;border:3px solid var(--fond-cat);margin-left:5px;}
.topicpseudo {position:relative; padding:4px;color:var(--couleur_texte);background:var(--less-white);text-align:center;font-size:15px;font-weight:300!important;}
.topicpseudo a{font-weight:300!important;font-family: "Architects Daughter", cursive;color:var(--couleur_texte);}
.topicrank {line-height:25px;font-size:14px;font-family:"Noto Serif KR", serif;font-weight: 300;font-style: normal;margin-top:-10px;}
.elt-declencheur {
cursor: pointer;width: 30px;height: 30px;font-size:0px;background: var(--couleur_trois);border-radius:0px 30px 0px 0px;position:absolute;bottom: 0;left: 0;font-weight: 900;padding: 5px;box-sizing: border-box;text-transform: uppercase;color: var(--couleur_texte);text-align: center;}
.elt-delcencheur img{width: 17px;height: 17px;object-fit:cover;border-radius:25px;margin-top:10px;margin-left:-5px;z-index:999;}
.afficher-masquer img{object-fit:cover;}
.afficher-masquer span {text-transform:uppercase;color:var(--couleur_trois);}
.topic-message {
background: var(--less-white);
color: var(--couleur_texte);
padding: 10px;
}
.postboutons {
float: right;
}
.postboutons a{color:var(--couleur_texte);margin-left:10px;}
.boutons-sujet {
text-align: right;
}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div {
padding: 0;
}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--btn_texte)!important; background:var(--degrade1); border:none;}
.rep-button, .rep-button:active, .rep-button:focus {
vertical-align: middle;background: var(--degrade1); text-transform:uppercase; border: none; box-shadow: none; font-family: Trebuchet MS; font-size: 10px; height: 30px; padding:5px; width:70px;text-align:center;}
.fa_like_list {color:var(--couleur_texte);margin-top:20px;}
.fa_like_list a{color:var(--couleur_deux)}
.postbody {padding: 20px;}
.post{border:none;box-shadow:none!important;}
#quick-reply {margin:auto;}
table.forumline tr:hover td {background: none;}
#page-body{overflow:hidden}</style>
Pourriez-vous si jamais, fournir également le js concernant le profil ?
Dernière édition par MlleAlys le Mer 27 Mar 2024 - 16:17, édité 2 fois (Raison : correction dans le template)

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
A première vue ça n'a pas l'air de me le faire, j'ai testé en postant deux-trois messages et tout reste en place !
Effectivement les profils sont cassés par contre xD J'ai tenté de réparer vite fait derrière l'avatar déjà mais sans les "dl" ce n'est plus faisable, c'est obligatoire de les retirer ? Il y a une alternative ?
J'ai plusieurs codes javascript pour les profils :
Celui-ci pour créer l'onglet sous le pseudo :
Celui-ci pour déplacer les champs de profils dans l'onglet sous le pseudo :
Effectivement les profils sont cassés par contre xD J'ai tenté de réparer vite fait derrière l'avatar déjà mais sans les "dl" ce n'est plus faisable, c'est obligatoire de les retirer ? Il y a une alternative ?
J'ai plusieurs codes javascript pour les profils :
Celui-ci pour créer l'onglet sous le pseudo :
- Code:
$(function() {
$('body').on('click', '.elt-declencheur', function() {
$(".elt-declencheur").text("Afficher le profil");
$(".afficher-masquer").slideUp();
if ($(this).next(".afficher-masquer").is(":hidden")) {
$(this).text("Masquer le profil");
$(this).next(".afficher-masquer").slideDown(function() {
$(this).css('overflow', 'auto');
})
}
});
});
Celui-ci pour déplacer les champs de profils dans l'onglet sous le pseudo :
- Code:
jQuery(function() {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.topicp';
// On indique le chemin vers la balise qui contient les champs du profil
switch (versionForum) {
default:
$chemin = ".topicprofil .champ_profil dl";
break;
};
$($chemin).each(function(index) {
var champs = $(this).find('.label').text();
if (champs == "Pseudo : " || champs == "Faceclaim : " || champs == "DC : ") {
$(this).parents('.topicp').find('.afficher-masquer.infos-supp').append(this);
}
});
});
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Cette adaptation fonctionne chez moi :
template (modernbb) :
js (les deux à la suite l'un de l'autre, j'ai adapté le premier et simplifié le deuxième puisque a priori vous ne souhaitez pas l'affichage du texte "afficher/masquer" ?) :
template (modernbb) :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">{PAGINATION}</div>
<!-- END topicpagination -->
</div>
<h1 class="page-title">
<div class="topictitre">
{TOPIC_TITLE}
</div>
</h1>
{POLL_DISPLAY}
<div class="topic-body">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="topicprofil">
<div class="topichover">
<div class="topicava" data-id="{postrow.displayed.POSTER_ID}">{postrow.displayed.POSTER_AVATAR}</div>
<div class="topichover_inside">
<ul class="champ_profil">
<!-- BEGIN profile_field -->
<li>
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</li>
<!-- END profile_field -->
</ul>
</div>
</div>
<div class="topicpseudo">
{postrow.displayed.POSTER_NAME}
<br/>
<div class="topicrank">{postrow.displayed.POSTER_RANK}</div>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
<div class="elt-declencheur"></div>
</div>
<div class="afficher-masquer infos-supp"></div>
</div>
<div class="topic-message">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<a href="{postrow.displayed.QUOTE_URL}">citer</a>
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<br />
</div>
<div class="boutons-sujet">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button style="color:var(--btn_texte);" class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div style="margin-top:15px;padding:10px;text-align:justify;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
<style>
.sub-header-buttons a{color:var(--btn_texte)!important;}
a.nav {color:var(--couleur_texte);}
.topictitre {font-family: "Julius Sans One", sans-serif;color:white;height:50px;background:var(--couleur_trois);border-radius:10px 10px 0px 0px;padding:10px;font-size:18px;}
div.post {
display: grid;
grid-template-columns: 200px 1fr;
justify-content: center;
align-items: stretch;
gap: 5px;
padding-top: 5px;
background: none;
margin: 0;
}
.topicprofil {position:relative;}
.topicprofil ul, .topicprofil li {
display: block;
}
.topicprofil img {
max-width:100%;
}
.topichover {
height: 320px;
background: var(--degrade2);
position: relative;
}
.online:before{
left: 5px;
z-index: 2;
right:unset;
}
.topichover a{ pointer-events: none;cursor: default;}
.topicava {position: absolute; top: 10px;left: 10px;bottom: 10px;right: 10px;
z-index: 1;}
.topicava img {width: 100%;height: 100%;object-fit: cover;}
.topichover_inside { background: var(--less-white);
overflow: auto;
padding: 10px;
color: var(--couleur_texte);
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
}
.topichover:hover .topicava {display:none;}
.champ_profil {font-size:12px;color:var(--couleur-texte);overflow:auto;}
.champ_profil img{opacity:1!important}
.champ_profil span{text-transform:uppercase;color:var(--couleur_trois);}
.champ_profil dl {margin-top:5px;}
.champ_profil dl:nth-child(1) span, .champ_profil dl:nth-child(5) span, .champ_profil dl:nth-child(6) span, .champ_profil dl:nth-child(7) span {display:none}
.champ_profil dl:nth-child(1) img {width:150px;height:80px;border-radius:5px;bprder:3px solid var(--fond-cat);display:block;margin-left:5px;}
.champ_profil dl:nth-child(5) {width:76px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:10px;}
.champ_profil dl:nth-child(5)::after{content:" Keumhwansu";}
.champ_profil dl:nth-child(6) {width:73px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:-40px;margin-left:82px;}
.champ_profil dl:nth-child(6)::after{content:" messages";}
.champ_profil dl:nth-child(7) {margin-left:0px;margin-top:10px;}
.champ_profil dl:nth-child(7) img{width:45px;height:45px;object-fit:cover;border-radius:5px;border:3px solid var(--fond-cat);margin-left:5px;}
.topicpseudo {position:relative; padding:4px;color:var(--couleur_texte);background:var(--less-white);text-align:center;font-size:15px;font-weight:300!important;}
.topicpseudo a{font-weight:300!important;font-family: "Architects Daughter", cursive;color:var(--couleur_texte);}
.topicrank {line-height:25px;font-size:14px;font-family:"Noto Serif KR", serif;font-weight: 300;font-style: normal;margin-top:-10px;}
.elt-declencheur {
cursor: pointer;width: 30px;height: 30px;font-size:0px;background: var(--couleur_trois);border-radius:0px 30px 0px 0px;position:absolute;bottom: 0;left: 0;font-weight: 900;padding: 5px;box-sizing: border-box;text-transform: uppercase;color: var(--couleur_texte);text-align: center;}
.elt-delcencheur img{width: 17px;height: 17px;object-fit:cover;border-radius:25px;margin-top:10px;margin-left:-5px;z-index:999;}
.afficher-masquer {
background: var(--less-white);
padding: 10px;
color: var(--couleur_texte);
}
.afficher-masquer img{object-fit:contain;}
.afficher-masquer span {text-transform:uppercase;color:var(--couleur_trois);}
.topic-message {
background: var(--less-white);
color: var(--couleur_texte);
padding: 10px;
}
.postboutons {
float: right;
}
.postboutons a{color:var(--couleur_texte);margin-left:10px;}
.boutons-sujet {
text-align: right;
}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div {
padding: 0;
}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--btn_texte)!important; background:var(--degrade1); border:none;}
.rep-button, .rep-button:active, .rep-button:focus {
vertical-align: middle;background: var(--degrade1); text-transform:uppercase; border: none; box-shadow: none; font-family: Trebuchet MS; font-size: 10px; height: 30px; padding:5px; width:70px;text-align:center;}
.fa_like_list {color:var(--couleur_texte);margin-top:20px;}
.fa_like_list a{color:var(--couleur_deux)}
.postbody {padding: 20px;}
.post{border:none;box-shadow:none!important;}
#quick-reply {margin:auto;}
table.forumline tr:hover td {background: none;}
#page-body{overflow:hidden}</style>
js (les deux à la suite l'un de l'autre, j'ai adapté le premier et simplifié le deuxième puisque a priori vous ne souhaitez pas l'affichage du texte "afficher/masquer" ?) :
- Code:
jQuery(function() {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.topicprofil';
// On indique le chemin vers la balise qui contient les champs du profil
switch (versionForum) {
default:
$chemin = ".topicprofil .champ_profil li";
break;
};
$($chemin).each(function(index) {
var champs = $(this).find('.label').text();
if (champs == "champs == "Pseudo : " || champs == "Faceclaim : " || champs == "DC : ") {
$(this).parents('.topicprofil').find('.afficher-masquer').append(this);
}
});
});
$(function() {
$('.afficher-masquer').hide();
$('body').on('click', '.elt-declencheur', function() {
$(".elt-declencheur").closest('.topicprofil').find('.afficher-masquer').slideToggle();
});
});

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Merci pour la variante pour le profil, j'ai pu réparer tout ça donc voici le template actuel du coup :
Par contre le javascript ne semble pas fonctionner, les champs qui devaient être déplacés sont toujours derrière l'avatar et quand je clique sur le bouton pour ouvrir l'onglet, rien ne se passe... (et en effet je ne souhaite pas afficher de texte dans le bouton, je l'ai transformé en la petite zone orange/verte selon le thème dans la zone de pseudo-rang)
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="YUbtn" style="margin-left:10px">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">{PAGINATION}</div>
<!-- END topicpagination -->
</div>
<h1 class="page-title">
<div class="topictitre">
{TOPIC_TITLE}
</div>
</h1>
{POLL_DISPLAY}
<div class="topic-body">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="topicprofil">
<div class="topichover">
<div class="topicava" data-id="{postrow.displayed.POSTER_ID}">{postrow.displayed.POSTER_AVATAR}</div>
<div class="topichover_inside">
<ul class="champ_profil">
<!-- BEGIN profile_field -->
<li>
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</li>
<!-- END profile_field -->
</ul>
</div>
</div>
<div class="topicpseudo">
{postrow.displayed.POSTER_NAME}
<br/>
<div class="topicrank">{postrow.displayed.POSTER_RANK}</div>
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
<div class="elt-declencheur"></div>
</div>
<div class="afficher-masquer infos-supp"></div>
</div>
<div class="topic-message">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<a href="{postrow.displayed.QUOTE_URL}">citer</a>
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<br />
</div>
<div class="boutons-sujet">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button style="color:var(--btn_texte);" class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div style="margin-top:15px;padding:10px;text-align:justify;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<div class="YUbtn">{S_WATCH_TOPIC}</div>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="YUbtn">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="YUbtn">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="YUbtn">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
<style>
.sub-header-buttons a{color:var(--btn_texte)!important;}
a.nav {color:var(--couleur_texte);}
.topictitre {font-family: "Julius Sans One", sans-serif;color:white;height:50px;background:var(--couleur_trois);border-radius:10px 10px 0px 0px;padding:10px;font-size:18px;}
div.post {
display: grid;
grid-template-columns: 200px 1fr;
justify-content: center;
align-items: stretch;
gap: 5px;
padding-top: 5px;
background: none;
margin: 0;
}
.topicprofil {position:relative;}
.topicprofil ul, .topicprofil li {
display: block;
}
.topicprofil img {
max-width:100%;
}
.topichover {
height: 320px;
background: var(--degrade2);
position: relative;
}
.online:before{
left: 5px;
z-index: 2;
right:unset;
}
.topichover a{ pointer-events: none;cursor: default;}
.topicava {position: absolute; top: 10px;left: 10px;bottom: 10px;right: 10px;
z-index: 1;}
.topicava img {width: 100%;height: 100%;object-fit: cover;}
.topichover_inside { background: var(--less-white);
overflow: auto;
padding: 10px;
color: var(--couleur_texte);
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
}
.topichover:hover .topicava {display:none;}
.champ_profil {font-size:12px;color:var(--couleur-texte);overflow:auto;}
.champ_profil img{opacity:1!important}
.champ_profil span{text-transform:uppercase;color:var(--couleur_trois);}
.champ_profil li {margin-top:5px;}
.champ_profil li:nth-child(1) span, .champ_profil li:nth-child(5) span, .champ_profil li:nth-child(6) span, .champ_profil li:nth-child(7) span {display:none}
.champ_profil li:nth-child(1) img {width:150px;height:80px;border-radius:5px;bprder:3px solid var(--fond-cat);display:block;margin-left:5px;}
.champ_profil li:nth-child(5) {width:76px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:10px;}
.champ_profil li:nth-child(5)::after{content:" Keumhwansu";}
.champ_profil li:nth-child(6) {width:73px;border:2px solid var(--couleur_trois);border-radius:5px;text-align:center;margin-top:-40px;margin-left:82px;}
.champ_profil li:nth-child(6)::after{content:" messages";}
.champ_profil li:nth-child(7) {margin-left:0px;margin-top:10px;}
.champ_profil li:nth-child(7) img{width:45px;height:45px;object-fit:cover;border-radius:5px;border:3px solid var(--fond-cat);margin-left:5px;}
.topicpseudo {position:relative; padding:4px;color:var(--couleur_texte);background:var(--less-white);text-align:center;font-size:15px;font-weight:300!important;}
.topicpseudo a{font-weight:300!important;font-family: "Architects Daughter", cursive;color:var(--couleur_texte);}
.topicrank {line-height:25px;font-size:14px;font-family:"Noto Serif KR", serif;font-weight: 300;font-style: normal;margin-top:-10px;}
.topicpseudo img{width:25px;margin-right:5px;}
.elt-declencheur {
cursor: pointer;width: 30px;height: 30px;font-size:0px;background: var(--couleur_trois);border-radius:0px 30px 0px 0px;position:absolute;bottom: 0;left: 0;font-weight: 900;padding: 5px;box-sizing: border-box;text-transform: uppercase;color: var(--couleur_texte);text-align: center;}
.elt-delcencheur img{width: 17px;height: 17px;object-fit:cover;border-radius:25px;margin-top:10px;margin-left:-5px;z-index:999;}
.afficher-masquer {
background: var(--less-white);
padding: 10px;
color: var(--couleur_texte);
}
.afficher-masquer img{object-fit:contain;}
.afficher-masquer span {text-transform:uppercase;color:var(--couleur_trois);}
.topic-message {
background: var(--less-white);
color: var(--couleur_texte);
padding: 10px;
}
.postboutons {
float: right;
}
.postboutons a{color:var(--couleur_texte);margin-left:10px;}
.boutons-sujet {
text-align: right;
}
.postdetails {margin-top:10px;font-size:15px;color:var(--yellow);text-transform:uppercase;}
.fa_like_div {
padding: 0;
}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--btn_texte)!important; background:var(--degrade1); border:none;}
.rep-button, .rep-button:active, .rep-button:focus {
vertical-align: middle;background: var(--degrade1); text-transform:uppercase; border: none; box-shadow: none; font-family: Trebuchet MS; font-size: 10px; height: 30px; padding:5px; width:70px;text-align:center;}
.fa_like_list {color:var(--couleur_texte);margin-top:20px;}
.fa_like_list a{color:var(--couleur_deux)}
.postbody {padding: 20px;}
.post{border:none;box-shadow:none!important;}
#quick-reply {margin:auto;}
table.forumline tr:hover td {background: none;}
#page-body{overflow:hidden}</style>
Par contre le javascript ne semble pas fonctionner, les champs qui devaient être déplacés sont toujours derrière l'avatar et quand je clique sur le bouton pour ouvrir l'onglet, rien ne se passe... (et en effet je ne souhaite pas afficher de texte dans le bouton, je l'ai transformé en la petite zone orange/verte selon le thème dans la zone de pseudo-rang)
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Je ne vois pas le js en inspectant la page, comment l'avez vous installé ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Dans les pages Javascript, mais je peux l'ajouter dans le template entre balises script si c'est plus facile ?
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Normalement ce n'est pas nécessaire, même erroné, je devrais normalement le retrouver en inspectant 
Au cas où : les javascripts sont-ils bien activés ? Avez-vous bien coché le placement "sur les sujets" ?
Si oui et oui, pouvez vous tenter de désactiver les autres javascripts que vous avez, pour ne laisser d'actif que celui là ?
Au cas où : les javascripts sont-ils bien activés ? Avez-vous bien coché le placement "sur les sujets" ?
Si oui et oui, pouvez vous tenter de désactiver les autres javascripts que vous avez, pour ne laisser d'actif que celui là ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
De base c'était sur les sujets, dans le doute après votre message j'avais mis toutes les pages xD
Tout est désactivé du coup ! (je pense en effet que j'ai des codes qui font conflit entre eux mais je sais pas lesquels, j'ai notamment le bouton "copier le code" qui apparait une fois sur deux et la sauvegarde des messages qui est aléatoire mais j'ai pas encore trouvé le problème TT)
Tout est désactivé du coup ! (je pense en effet que j'ai des codes qui font conflit entre eux mais je sais pas lesquels, j'ai notamment le bouton "copier le code" qui apparait une fois sur deux et la sauvegarde des messages qui est aléatoire mais j'ai pas encore trouvé le problème TT)
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Il est apparu à l'inspection ! et du coup j'ai trouvé l'erreur, pardon c'est de mon côté, en modifiant le nom des champs pour tester sur mon forum, j'ai mal refait la modif dans l'autre sens... Essayez ainsi, seul puis en réactivant les autres si ça fonctionne bien :
- Code:
jQuery(function() {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.topicprofil';
// On indique le chemin vers la balise qui contient les champs du profil
switch (versionForum) {
default:
$chemin = ".topicprofil .champ_profil li";
break;
};
$($chemin).each(function(index) {
var champs = $(this).find('.label').text();
if (champs == "Pseudo : " || champs == "Faceclaim : " || champs == "DC : ") {
$(this).parents('.topicprofil').find('.afficher-masquer').append(this);
}
});
});
$(function() {
$('.afficher-masquer').hide();
$('body').on('click', '.elt-declencheur', function() {
$(".elt-declencheur").closest('.topicprofil').find('.afficher-masquer').slideToggle();
});
});

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
C'est bon ! Ca fonctionne merci ! (bon, pas le javascript pour la sélection de code mais c'est un autre problème, je me pencherai dessus une autre fois xD)
Du coup pour le forum phpbb2 le problème serait similaire vous pensez ? Les codes ont été créés en janvier et les premiers "symptômes" sont apparus ce matin seulement, je ne comprends pas trop ce qui s'est passé ;;
Du coup pour le forum phpbb2 le problème serait similaire vous pensez ? Les codes ont été créés en janvier et les premiers "symptômes" sont apparus ce matin seulement, je ne comprends pas trop ce qui s'est passé ;;
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
wow, je n'avais pas encore regardé, mais oui clairement il y a aussi des soucis dans le template phpbb2 ! ^^"
Sans avoir encore regardé en détails, je vois déjà beaucoup de positions absolues et de marges bizarrement élevées, de tableaux vides ou mal structurés (balises tr ou td manquantes, etc), et d'éléments déplacés loin de leur place d'origine, ce n'est pas bon signe !
- Un élément en position absolue sort complètement de la structure pour devenir "flottant", sans plus d'espace réservé dans la succession des éléments, c'est justement un très bon moyen pour faire des superpositions, mais il faut que ce soit bien géré.
- Les marges servent indiquer un espace entre les éléments, mais pas à les positionner ailleurs, il est très rare de devoir appliquer de grandes marges. Encore moins négatives. Encore moins sur des éléments en position absolue (pour lesquels on va utiliser les propriétés top, bottom, left ou right).
- pour éviter les superpositions, on peut également éviter d'indiquer des hauteurs fixes, afin de bien laisser les éléments s'adapter à leur contenu.
Sans avoir encore regardé en détails, je vois déjà beaucoup de positions absolues et de marges bizarrement élevées, de tableaux vides ou mal structurés (balises tr ou td manquantes, etc), et d'éléments déplacés loin de leur place d'origine, ce n'est pas bon signe !
- Un élément en position absolue sort complètement de la structure pour devenir "flottant", sans plus d'espace réservé dans la succession des éléments, c'est justement un très bon moyen pour faire des superpositions, mais il faut que ce soit bien géré.
- Les marges servent indiquer un espace entre les éléments, mais pas à les positionner ailleurs, il est très rare de devoir appliquer de grandes marges. Encore moins négatives. Encore moins sur des éléments en position absolue (pour lesquels on va utiliser les propriétés top, bottom, left ou right).
- pour éviter les superpositions, on peut également éviter d'indiquer des hauteurs fixes, afin de bien laisser les éléments s'adapter à leur contenu.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
C'est une bonne excuse si c'est le tout premier forum sur lequel j'ai bossé ? ^^'
Non en vrai de vrai les position absolues et marges négatives je sais que c'est pas idéal mais c'est le seul truc que j'ai trouvé pour réussir à placer les éléments comme je veux TT Quand je mets en relatif ça part en sucette et j'ai pas encore réussi à maîtriser le grid alors que ça semble si facile quand les autres le font x.x
Non en vrai de vrai les position absolues et marges négatives je sais que c'est pas idéal mais c'est le seul truc que j'ai trouvé pour réussir à placer les éléments comme je veux TT Quand je mets en relatif ça part en sucette et j'ai pas encore réussi à maîtriser le grid alors que ça semble si facile quand les autres le font x.x
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Bien sûr que c'est une bonne excuse ! 
ça s'apprend, comme tout, et en bidouillant on apprend beaucoup !
Essayez ce template (phpbb2), j'ai corrigé la structure et retiré la plupart des positions absolues, à voir si les onglets du profil fonctionnent encore correctement, et s'il y a des choses à déplacer (comme je ne vois pas tout sur votre forum en tant qu'invité, je ne peux que spéculer l'affichage de certains éléments).
Par exemple, je n'ai pas compris pourquoi vous aviez placer tous les éléments du profil en position absolue.... Alors qu'à priori, à part pour l'affichage du contenu des onglets, je n'ai pas vu d'effet de superposition ?
Pour ce qui est de positionner des éléments, voici quelques idées en vrac :
- déjà, la plupart du temps, les placer dans le template dans l'ordre dans lesquels on veut les voir apparaitre à l'affichage, ça aide !
(au passage, faire attention à la structure des tableaux, choisir entre div ou span, etc)
- par défaut, une div prend la largeur dont elle dispose, et sa hauteur s'adapte à ce qu'elle contient : inutile de préciser toutes les dimensions, au contraire, ça s'adapte moins bien et on risque plus de problèmes d'affichages.
- les marges préservent un espace entre les éléments. Elles ne servent pas à les "bouger", ne sont négatives que de façon exceptionnelle, et servent rarement aux positions absolues (puisque ces derniers n'ont plus de lien avec les éléments autour d'eux).
- les text-align right ou left permettent d'aligner le contenu d'un bloc à gauche ou à droite (par exemple, plutôt que de mettre une marge de 400px à gauche, parfois il suffit d'aligner à droite)
- les float... je ne sais même pas comment décrire, l'élément se met en parallèle du reste du contenu du bloc, à gauche ou à droite. C'est comme une image flottante dans un texte sur word. Pratique dans certains cas spécifiques, pénible dans d'autres. ça s'adapte plutôt bien en largeur, mais ça peut déborder en hauteur.
- les positions relatives permettent de décaler légèrement un élément de sa place d'origine, en utilisant top, bottom, left, right (décalage par rapport à la position d'origine). Même décalé, il laisse un trou à son emplacement d'origine. Une position relative peut aussi servir non pas à décaler l'élément, mais à faire en sorte qu'il serve de référence pour un élément qui est en position absolue à l'intérieur.
- les positions absolues permettent de sortir complètement un élément de la structure pour l'avoir complètement flottant, sans plus aucun lien avec ce qu'il y a autour. L'élément n'a plus de place réservée dans le flux, celle-ci disparait, et lui se superpose aux autres. On le positionne alors avec top et left ou right ou bottom, soit par rapport au bord de la page, soit par rapport à un parent lui même en position relative ou absolue.
- les inline-block peuvent permettre de mettre des blocs côte à côte, comme s'ils faisaient partie d'une ligne de texte et qu'ils étaient de gros caractères.
- des éléments sur une même ligne (texte, images, inline-block...) peuvent être alignés verticalement (en haut ou au milieu ou en bas de la ligne par exemple) grâce à vertical-align.
- les flex permettent d'aligner des blocs côte à côte ou sur plusieurs lignes, avec des dimensions qui vont pouvoir s'adapter en fonction du contenu et/ou de l'espace disponible, ça peut être très fluide. (j'avais plutôt bien compris les bases à partir de ce doc : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ )
- les grid sont plus rigides, c'est plus un équivalent d'un tableau avec des espaces fixes. (le même doc pour les grid : https://css-tricks.com/snippets/css/complete-guide-grid/ )
Euh... c'est déjà pas mal je pense, c'est du très grossier/vulgarisé pour ce qui m'a le plus servi dans les codages forumactif, je ne suis clairement pas pro et je suis sûre qu'il y aurait pas mal de corrections à faire, mais ça évite déjà pas mal de soucis...
ça s'apprend, comme tout, et en bidouillant on apprend beaucoup !
Essayez ce template (phpbb2), j'ai corrigé la structure et retiré la plupart des positions absolues, à voir si les onglets du profil fonctionnent encore correctement, et s'il y a des choses à déplacer (comme je ne vois pas tout sur votre forum en tant qu'invité, je ne peux que spéculer l'affichage de certains éléments).
Par exemple, je n'ai pas compris pourquoi vous aviez placer tous les éléments du profil en position absolue.... Alors qu'à priori, à part pour l'affichage du contenu des onglets, je n'ai pas vu d'effet de superposition ?
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table class="forumline" border="0" cellspacing="2" cellpadding="0" width="100%">
<tr>
<td width="100%">
<div class="title-top">{TOPIC_TITLE}</div>
<span class="nav-liens-top">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td style="white-space:nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<div class="bttNYU"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" title="{T_POST_NEW_TOPIC}" alt="{L_POST_NEW_TOPIC}">Poster un nouveau sujet</a></div>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<div class="bttNYU"><a href="{U_POST_REPLY_TOPIC}" accesskey="r" title="{T_POST_REPLY_TOPIC" alt="{L_POST_REPLY_TOPIC}">Répondre au sujet</a></div>
<!-- END switch_user_authreply -->
</span>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet">{PAGINATION}</div>
<!-- END topicpagination -->
</td>
</tr>
</table>
<table class="forumline" border="0" cellspacing="1" cellpadding="0">
<tr>
<td colspan="2">
<div class="title-mid">
<div class="title">{TOPIC_TITLE}</div>
</div>
</td>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td valign="top">
<div class="profil_posteur">
<div class="rang-sujet" id="profile-rank">
<div class="rank">
<span class="rank-img">{postrow.displayed.RANK_IMAGE}</span>
{postrow.displayed.POSTER_RANK}
</div>
</div>
<div class="avatar-sujet">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="ps_cnt_sujet">
{postrow.displayed.POSTER_NAME}
<br />
<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</div>
<script>
function setRankColor() {
let posts = document.querySelectorAll('.post');
posts.forEach(post => {
let coloredElement = post.querySelector('.ps_cnt_sujet [style^="color:"]');
if(!!coloredElement){
let rank = post.querySelector('.rang-sujet');
rank.style.setProperty("--groupColor", coloredElement.style.color);
}
});
}
setRankColor();
</script>
<div class="container">
<div class="container-onglets">
<div class="onglets active" data-anim="1">Personnage</div>
<div class="onglets" data-anim="2">IRL</div>
</div>
<div class="contenu contenu1 activeContenu">
<!-- BEGIN profile_field -->
<dl>
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</dl>
<!-- END profile_field -->
</div>
<div class="contenu contenu2"></div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%" style="background:none!important;">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -70px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
<div class="boutons-sujet">
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
</div>
</div>
<div style="margin-top:45px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tr>
<td>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet">{PAGINATION}</div>
<!-- END topicpagination -->
</td>
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td>
<div class="bttYU"><span class="gensmall">{S_WATCH_TOPIC}</span></div>
</td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:30px;">
<tr>
<td colspan="2">
<div class="nav-liens-top">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
</td>
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="80%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<style>
.title-top {font-family: 'Overpass Mono', monospace;color:var(--white);font-size:15px;font-weight:bold;text-transform:uppercase;}
.nav-liens-top a{color:var(--white);font-size:11px;font-weight:300;font-family: 'Overpass Mono', monospace}
.bttNYU {
text-align: center;
width: 140px;
height: 25px;
font-weight: 300;
text-transform: uppercase;
background: var(--degrade);
font-size: 10px;
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
border-radius: 5px;
display: inline-block;
vertical-align: middle;
}
.bttNYU a {color:var(--white);font-size:10px;}
.bttNYU a:hover {color:var(--white);}
.bttYU {margin-top:10px;width:200px;text-align:center;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:12px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;}
.bttYU a {color:var(--white);font-size:10px;}
.bttYU a:hover {color:var(--white);}
.pagination-sujet{position:absolute;font-family: 'Overpass Mono', monospace;font-weight: 700; color: var(--yellow); font-size: 9px; border-radius: 10px;margin-top:-20px;margin-left:230px;}
.pagination-sujet a {color:var(--white);}
.title-mid {height:55px;width:885px;margin:auto;background:var(--dark);border-radius:10px;color:var(--white);padding-top:15px;padding-left:15px;}
.title {width:850px;height:30px;overflow:hidden;font-family: 'Overpass Mono', monospace;font-size:20px;font-weight:bold;padding-left:15px;}
.ti-posteur {font-size:12px;}
.profil_posteur{width:200px}
.rang-sujet {
margin-top: 5px;
border-radius: 5px;
background-color: var(--groupColor);
}
.rank {
font-family: 'Overpass Mono', monospace;
text-transform: uppercase;
text-align: left;
color: var(--white);
font-size: 20px;
padding: 10px 5px 10px 25px;
}
.rank-img {
width: 50px;
position: relative;
display: inline-block;
vertical-align: bottom;
}
.rank-img img {
width: 50px;
position: absolute;
bottom: -20px;
}
.rank-img br {
display: none;
}
.avatar-sujet {
border: 5px solid var(--dark);
border-radius: 5px;
margin-top: 5px;
}
.avatar-sujet img {
width: 100%;
}
.ps_cnt_sujet img {height:20px;width:auto;background:#222;padding:5px;border-radius:5px;}
.ps_cnt_sujet {
padding: 10px;
background: var(--dark);
border-radius: 5px;
text-align: center;
margin-top: 5px;
}
.ps_cnt_sujet a {font-family: 'Overpass Mono', monospace;text-transform:uppercase;font-weight:bold;font-size:17px;}
.container {
margin-top: 5px;
position: relative;
}
.container-onglets {
display: flex;
justify-content: space-between;
align-items: stretch;
gap: 5px;
}
.onglets {
font-family: 'Overpass Mono', monospace;
line-height: 25px;
background: var(--dark);
font-size: 10px;
font-weight: 300;
text-transform: uppercase;
color: var(--white);
text-align: center;
border-radius: 6px;
cursor: pointer;
border: none;
padding: 0 10px;
width: 50%;
}
.onglets.active {background-color:#333;}
.contenu {
display: none;
margin-top: 5px;
position: absolute;
height: 125px;
overflow: auto !important;
background: var(--dark);
padding: 10px;
border-radius: 6px;
}
.contenu dl {color:var(--white); font-size:12px;height:auto;line-height:12px;flex-wrap: wrap;display: flex;}
.contenu dl span {color:var(--yellow);text-transform:uppercase;padding-right:5px;}
.contenu dl:nth-child(1) span {display:none}
.contenu dl:nth-child(1) img {width:100px;height:auto;margin-left:45px;border-radius:5px;}
.contenu.activeContenu {
display: block;
animation: fade 0.5s forwards;
}
@keyframe fade {from {opacity:0} to {opcity:1}}
.postbody {width:650px;min-height:700px;background:var(--dark);color:var(--white);border-radius:10px;margin-left:3px;}
.postdetails {
font-size: 15px;
color: var(--yellow);
text-transform: uppercase;
float: left;
}
.fa_like_div, .boutons-sujet {
display: inline-block;
margin: 0 !important;
padding: 0;
}
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--white); background:var(--degrade); border:none;}
.rep-button, .rep-button:active, .rep-button:focus {
background: var(--degrade);
border: none;
box-shadow: none;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 400;
height: 35px;
text-transform: initial;
padding: 10px;
border-radius: 10px;
width: 80px;
text-align: center;
float: none;
}
.postboutons {
text-align: right;
}
.postbody {padding: 20px;}
.bodyline{overflow:hidden;}
</style>
Pour ce qui est de positionner des éléments, voici quelques idées en vrac :
- déjà, la plupart du temps, les placer dans le template dans l'ordre dans lesquels on veut les voir apparaitre à l'affichage, ça aide !
(au passage, faire attention à la structure des tableaux, choisir entre div ou span, etc)
- par défaut, une div prend la largeur dont elle dispose, et sa hauteur s'adapte à ce qu'elle contient : inutile de préciser toutes les dimensions, au contraire, ça s'adapte moins bien et on risque plus de problèmes d'affichages.
- les marges préservent un espace entre les éléments. Elles ne servent pas à les "bouger", ne sont négatives que de façon exceptionnelle, et servent rarement aux positions absolues (puisque ces derniers n'ont plus de lien avec les éléments autour d'eux).
- les text-align right ou left permettent d'aligner le contenu d'un bloc à gauche ou à droite (par exemple, plutôt que de mettre une marge de 400px à gauche, parfois il suffit d'aligner à droite)
- les float... je ne sais même pas comment décrire, l'élément se met en parallèle du reste du contenu du bloc, à gauche ou à droite. C'est comme une image flottante dans un texte sur word. Pratique dans certains cas spécifiques, pénible dans d'autres. ça s'adapte plutôt bien en largeur, mais ça peut déborder en hauteur.
- les positions relatives permettent de décaler légèrement un élément de sa place d'origine, en utilisant top, bottom, left, right (décalage par rapport à la position d'origine). Même décalé, il laisse un trou à son emplacement d'origine. Une position relative peut aussi servir non pas à décaler l'élément, mais à faire en sorte qu'il serve de référence pour un élément qui est en position absolue à l'intérieur.
- les positions absolues permettent de sortir complètement un élément de la structure pour l'avoir complètement flottant, sans plus aucun lien avec ce qu'il y a autour. L'élément n'a plus de place réservée dans le flux, celle-ci disparait, et lui se superpose aux autres. On le positionne alors avec top et left ou right ou bottom, soit par rapport au bord de la page, soit par rapport à un parent lui même en position relative ou absolue.
- les inline-block peuvent permettre de mettre des blocs côte à côte, comme s'ils faisaient partie d'une ligne de texte et qu'ils étaient de gros caractères.
- des éléments sur une même ligne (texte, images, inline-block...) peuvent être alignés verticalement (en haut ou au milieu ou en bas de la ligne par exemple) grâce à vertical-align.
- les flex permettent d'aligner des blocs côte à côte ou sur plusieurs lignes, avec des dimensions qui vont pouvoir s'adapter en fonction du contenu et/ou de l'espace disponible, ça peut être très fluide. (j'avais plutôt bien compris les bases à partir de ce doc : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ )
- les grid sont plus rigides, c'est plus un équivalent d'un tableau avec des espaces fixes. (le même doc pour les grid : https://css-tricks.com/snippets/css/complete-guide-grid/ )
Euh... c'est déjà pas mal je pense, c'est du très grossier/vulgarisé pour ce qui m'a le plus servi dans les codages forumactif, je ne suis clairement pas pro et je suis sûre qu'il y aurait pas mal de corrections à faire, mais ça évite déjà pas mal de soucis...
Dernière édition par MlleAlys le Mer 27 Mar 2024 - 23:10, édité 1 fois

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Sujets qui se décalent vers le haut quand je poste
Re: Sujets qui se décalent vers le haut quand je poste
Wow **
Alors déjà merci beaucoup pour le template, y a tout qui est en place et le bug est réglé. Je m'attendais pas à ce que vous refassiez toute la structure c'est vraiment super gentil de votre part !
Et merci pour toutes ces infos, je vais les garder bien précieusement, ça me sera super utile !
C'est vraiment très gentil d'avoir consacré tout ce temps pour mon problème en tout cas, j'apprécie énormément **
Je peux passer en résolu du coup, bonne soirée à vous
Alors déjà merci beaucoup pour le template, y a tout qui est en place et le bug est réglé. Je m'attendais pas à ce que vous refassiez toute la structure c'est vraiment super gentil de votre part !
Et merci pour toutes ces infos, je vais les garder bien précieusement, ça me sera super utile !
C'est vraiment très gentil d'avoir consacré tout ce temps pour mon problème en tout cas, j'apprécie énormément **
Je peux passer en résolu du coup, bonne soirée à vous
 Sujets similaires
Sujets similaires» En haut des catégories/forums/sujets, lien vers l'index
» Problème niveau avatar quand on poste un message.
» Année quand le message a été posté
» Grand écart quand on poste
» Script, son quand on poste un message sur le chat
» Problème niveau avatar quand on poste un message.
» Année quand le message a été posté
» Grand écart quand on poste
» Script, son quand on poste un message sur le chat
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Mar 26 Mar 2024 - 22:06
par Yunie16 Mar 26 Mar 2024 - 22:06


