La date/heure actuelle est Ven 10 Mai 2024 - 4:09
1 résultat trouvé pour 36cb98
Modifier couleur cadre avatar en fonction du groupe ou du rang
Bonjour,Têted'ampoule a écrit:Je ne sais pas si c'est dû à l'emplacement des "balises" dans le template ?
Si on veut, oui, dans le sens où puisque votre page est structurée d'une autre manière, il faut adapter le JavaScript, plus précisément ce qu'on appelle le chemin.
Voici le code adapté à votre situation (cochez placement "sur les sujets") :
- Code:
$(function () {
$('.avatar_message').each(function () {
$(this).css('border-color', $(this).next().find('span').css('color'));
});
});
Si on décortique un peu, on dit que on cible chaque .avatar_message (puisqu'il y en aura potentiellement plusieurs sur votre page), le bloc qui possède le border dont on veut changer la couleur. Ensuite on dit que on veut changer son border-color en la couleur du span de l'élément qui se trouve juste après celui-ci ($(this)). Oui, faut lire le truc un peu à l'envers pour comprendre mais c'est le chemin adapté pour trouver les éléments dont on a besoin.
Documentation sur le .next() https://api.jquery.com/next/
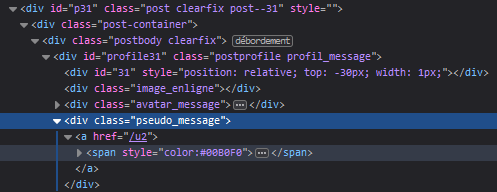
En faisant F12 ou clic droit-inspecter, on voit bien que l'élément qui suit immédiatement .avatar_message est .pseudo_message, qui possède un span dans lequel se trouve le pseudo de l'utilisateur, span dont on récupère la couleur.

Voilà, maintenant il faut aussi noter que du coup, dans votre css, la couleur que vous mettez dans la ligne "border" de .avatar_message détermine la couleur par défaut : si une personne n'a aucun groupe, ce sera la couleur de son cadre. Pour l'instant, ce sera donc #36cb98.
- le Jeu 10 Fév 2022 - 16:45
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modifier couleur cadre avatar en fonction du groupe ou du rang
- Réponses: 4
- Vues: 663

 Accueil
Accueil Créer un forum
Créer un forum
