La date/heure actuelle est Dim 28 Avr 2024 - 1:24
1 résultat trouvé pour fa_ranktitle
Personnaliser entièrement la toolbar via CSS
| Personnaliser entièrement la toolbar via CSS |
L’astuce qui suit vous permettra de connaître les différents identifiants CSS utilisés sur la toolbar de votre forum Forumactif. Vous pourrez ainsi personnaliser l’apparence de cette barre et adapter son style au reste de votre forum. Un libre service est également disponible en fin de tutoriel !
L’ensemble des codes sont à insérer dans :
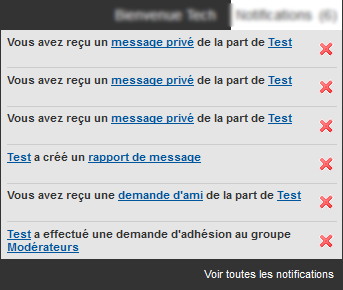
Les éléments CSS de la Toolbar
Différentes astuces en termes de personalisationSupprimer des élémentsSupprimer la barre de recherche
Supprimer les boutons de partage
Supprimer le lien "Bienvenue [X]"
Supprimer la flèche "Cacher la toolbar"
Modifier des élémentsMettre une image de fond
Modifier les boutons de partage- Modifier le bouton "Facebook" :
- Modifier le bouton "Twitter" :
- Modifier le bouton "Mail" :
- Modifier le bouton "Flux RSS" :
Remplacez adresse_de_votre_image par l'adresse de votre image. Libre serviceNous vous proposons quelques thèmes afin d'agrémenter votre toolbar. Il suffit de copier/coller le code correspondant au thème de votre choix :
Thème 1
Thème 2
Thème 3
Thème 4
Si vous souhaitez proposer d'autres thèmes, n'hésitez pas à envoyer un MP à un aidactif ou à un modéractif. |
| Cette astuce a été rédigée par Matriochka et Tech. Mise à jour par Bipo (août 2019). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Mar 29 Juil 2014 - 14:40
- Rechercher dans: Trucs et astuces
- Sujet: Personnaliser entièrement la toolbar via CSS
- Réponses: 0
- Vues: 12679

 Accueil
Accueil Créer un forum
Créer un forum