La date/heure actuelle est Ven 26 Avr 2024 - 23:50
125 résultats trouvés pour ffffff
Taille police dans CSS
Bonsoir,Je vous mets copie du CSS car je ne vois pas de quel code vous vous parlez
Couleurs et taille du texte
Couleur du Texte :
#FF66CC
Couleur du Lien :
#FF66CC
Couleur du Lien Visité :
#34CD57
Couleur du Lien Actif :
#720008
Couleur du Lien survolé :
#F00FA2
Police Titre :
Visualiser l'apparence des polices Google Fonts ici.
TrebuchetMS
Police Principale :
Verdana,Arial,Helvetica,sans-serif
Police Code :
Courier,'CourierNew',sans-serif
Taille Police Principale :
20
Couleur Police Citation :
#F00FA2
Couleur initiale du groupe [Administrateur] :
#FF66CC
Couleur initiale du groupe [Modérateur] :
#FF66CC
Couleur du titre du forum :
Couleur de l'en-tête des colonnes :
#FFFFFF
Les couleurs de fond
Couleur du fond de page :
#FF66CC
Couleur intérieure du cadre du forum :
#000000
Couleur de fond 1 :
#000000
Couleur de fond 2 :
#000000
Couleur de fond 3 :
#000000
Couleur des citations, codes et boutons :
#0A2A16
Couleur zones de saisie, menus déroulants et cadre de l'en-tête :
#15532C
Couleur de fond de l'en-tête (header) :
Couleur de survol :
#1A1619
Couleur de fond d'un message remercié :
#000000
Couleur de fond de l'éditeur (Barre de menu) :
#F7F7F7
Couleur de fond de l'éditeur (Zone de saisie de texte) :
#FFFFFF
Les contours
Couleur du cadre du forum :
#FF1CC0
Couleur du cadre des tables :
Couleur du cadre des cellules :
#FF66CC
Couleur Fond En-tête Catégorie :
Couleur Fond Catégorie :
#000000
Couleur Cadre Catégorie :
#FF1CC0
Couleurs de la barre de défilement
Face supérieure :
#E4B6DB
Contour :
#000000
Relief (Contour bas et droite) :
#000000
Flèche de direction :
#FF1CC0
Fond :
#FF66CC
Scrollbar 3dlight :
#FFFFFF
Scrollbar Darkshadow :
#000000
Galerie
Style et contour des photos :
Ombre Bordure
Couleur des albums et des catégories :
#FFFFFF
Couleur de l'ombre des albums, catégories et photos :
#888888
Couleur de contour des albums et des catégories :
#000000
Version mobile
Couleur du fond de page :
#F5F5F5
Couleur Fond En-tête Catégories et forums :
#0598E4
Couleur du bouton "Rejoindre" :
#3793FF
Couleur de la toolbar Google Chrome (Android) et Safari (iOS) :
#F2F2F2
Prévisualisation
400x300640x480800x6001024x7681152x6841152x8641280x960
Merci pour votre aide
- le Jeu 4 Avr 2024 - 20:42
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Taille police dans CSS
- Réponses: 11
- Vues: 336
Un bouton "question"
| Informations générales |
| Nature de la création : Bouton |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 140x40 |
| Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] |
| Textes |
| Texte à insérer : J'ai une question |
| Police à utiliser : Arial |
| Couleur de la police : [Vous devez être inscrit et connecté pour voir ce lien] |
| Images |
|
| Précisions |
| Bonjour, Je souhaite insérer ce bouton dans chacun des sujets de mon forum, pour pointer directement vers la rubrique "Questions". Je cherche quelque chose de sobre et tout à fait simple. MERCI d'avance pour l'aide ! |
- le Lun 9 Oct 2023 - 14:38
- Rechercher dans: Demandes terminées
- Sujet: Un bouton "question"
- Réponses: 2
- Vues: 313
Modifier la couleur de fond de la liste des sujets
Bonjour, j'aimerai modifier la couleur de fond en #ffffff uniquement sur la liste des sujets. Merci d'avance.
- le Jeu 16 Fév 2023 - 13:55
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modifier la couleur de fond de la liste des sujets
- Réponses: 2
- Vues: 228
Accessibilité aux aveugles et malvoyants
Bonsoir Chatigre,J'ai oublié de dire : merci d'avoir jeté un œil à notre forum, contente que ça vous plaise.
Je viens de vérifier les couleurs. J'ai mis le bleu un cran plus sombre. Mais je ne vois pas comment modifier l'écriture gris foncé sur gris clair. Les deux options que je vois dans le PA sont :
Couleur du titre du forum :
#000000
Couleur des textes et icônes des menus :
#FFFFFF
Donc, j'ai mis l'un en blanc l'autre en noir, je ne sais pas d'où vient le gris, que je ne crois pas avoir paramétré.
Cordialement
- le Mer 18 Jan 2023 - 2:07
- Rechercher dans: Archives des problèmes divers
- Sujet: Accessibilité aux aveugles et malvoyants
- Réponses: 25
- Vues: 1471
Centrer les message
Voilà ce que j’ai trouvé sur le CSS- Spoiler:
Merci pour votre réponse. Je suis bien sur la feuille de style mais ne comprends pas où je dois placer ce que vous m’indiquez
et j’ai peur de faire une bêtise...

Où je trouve : modifiez votre profil sur le forum des forums pour indiquer : CSS personnalisé : OUI. ???
Je me sens un peu godiche mais je n’ai vraiment pas envie de fiche le forum en l’air....
- le Mer 16 Nov 2022 - 20:10
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Centrer les message
- Réponses: 3
- Vues: 299
Mode de sujet non spécifié - JS
Sur le sujet en question j'ai plus de 17 erreurs...Et la moitié sont dû à "chrome" alors que je suis sous un opérateur certes de type chromium mais tout de même.
- Code:
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
publishertag.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
VM1518 t138p75-les-nuits-d-enoch:49 {"w":1920,"h":924}
js.sddan.com/GS.d?hd_m=54a526fa9e8c57f709a17e704ea8e42e&hd_s256=33e31f774264185aacd71bebfee98ed3d2e33c2e3231284a937661939178bdab&pa=24697&c=IxWav&cmp=0&u=https%3A%2F%2Falbastrya.bbactif.com%2Ft138p75-les-nuits-d-enoch%23bottom&r=https%3A%2F%2Falbastrya.bbactif.com%2Fadmin%2F%3Fpart%3Dmodules%26sub%3Dhtml%26mode%3Djs_edit%26id%3D11%26extended_admin%3D1%26tid%3D71352ceac56e8db08ad44b545125fb44%26amp%3B_t%3D1658830907&rand=1658830978215&gdpr=1&gdpr_consent=CPcnXMAPcnXMABcAIEFRCZCgAP_AAH_AAAqIIDkB7C9MTWNgcH5qCZsQQYxHwRAEImAADAAJgQABABJAMIQAAGAAIAFAAIAKAAAAIBJAAQEBCAlAAAAAIAAAACAIAAAAAAAAICAAAAARAgAACABIAQAAAAAAAABAAhAAgAAEYAoIQAQAAQAAAAAAAAAAAIABQAQEAAAAAAAQAAAAAAggOACIKkxAA2BQYEgAARAAgBBAEAQAIAAIAAGAAAAAEAAghAAQYAAAAAAAgAgAAAAgAgAAAAEACEAAAAAgAEAAAAgAAAAAAAAAIAAAAAEAAAAAAAABAAAAAAAAAEAAAACAAEAgAABAAAAAAAAAAAAAAAAAgEAAAAQAAAAAAAAAAAAAAAAA&globalscope=false&cookieless_ignore=0&fb_consent=1&tbp=true:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
publishertag.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
{"w":1920,"h":924}
js.sddan.com/GS.d?hd_m=54a526fa9e8c57f709a17e704ea8e42e&hd_s256=33e31f774264185aacd71bebfee98ed3d2e33c2e3231284a937661939178bdab&pa=24697&c=IxWav&cmp=0&u=https%3A%2F%2Falbastrya.bbactif.com%2Ft138p75-les-nuits-d-enoch%23bottom&r=&rand=1658830979676&gdpr=1&gdpr_consent=CPcnXMAPcnXMABcAIEFRCZCgAP_AAH_AAAqIIDkB7C9MTWNgcH5qCZsQQYxHwRAEImAADAAJgQABABJAMIQAAGAAIAFAAIAKAAAAIBJAAQEBCAlAAAAAIAAAACAIAAAAAAAAICAAAAARAgAACABIAQAAAAAAAABAAhAAgAAEYAoIQAQAAQAAAAAAAAAAAIABQAQEAAAAAAAQAAAAAAggOACIKkxAA2BQYEgAARAAgBBAEAQAIAAIAAGAAAAAEAAghAAQYAAAAAAAgAgAAAAgAgAAAAEACEAAAAAgAEAAAAgAAAAAAAAAIAAAAAEAAAAAAAABAAAAAAAAAEAAAACAAEAgAABAAAAAAAAAAAAAAAAAgEAAAAQAAAAAAAAAAAAAAAAA&globalscope=false&cookieless_ignore=0&fb_consent=1&tbp=true:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
googleads.g.doubleclick.net/pagead/id:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
static.doubleclick.net/instream/ad_status.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
t138p75-les-nuits-d-enoch:1 Uncaught TypeError: Cannot read properties of null (reading 'style')
at document.onreadystatechange (t138p75-les-nuits-d-enoch:1:2985)
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
2t138p75-les-nuits-d-enoch:1 Uncaught TypeError: Cannot read properties of null (reading 'style')
t138p75-les-nuits-d-enoch:1 Uncaught TypeError: Cannot read properties of null (reading 'style')
at document.onreadystatechange (t138p75-les-nuits-d-enoch:1:3173)
VM3844:1 Uncaught TypeError: Cannot read properties of null (reading 'left')
VM3844:1 Uncaught TypeError: Cannot read properties of null (reading 'left')
at <anonymous>:1:145
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
undefined:1 Failed to load resource: the server responded with a status of 404 ()
3monomer.js:711 Uncaught TypeError: Illegal invocation
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
{"w":1920,"h":924}
2post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
3monomer.js:711 Uncaught TypeError: Illegal invocation
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
{"w":1920,"h":924}
2post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
play.google.com/log?format=json&hasfast=true&authuser=0:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
play.google.com/log?format=json&hasfast=true&authuser=0:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
publishertag.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
{"w":1920,"h":924}
play.google.com/log?format=json&hasfast=true&authuser=0:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
js.sddan.com/GS.d?hd_m=54a526fa9e8c57f709a17e704ea8e42e&hd_s256=33e31f774264185aacd71bebfee98ed3d2e33c2e3231284a937661939178bdab&pa=24697&c=IxWav&cmp=0&u=https%3A%2F%2Falbastrya.bbactif.com%2Ft138p75-les-nuits-d-enoch&r=https%3A%2F%2Falbastrya.bbactif.com%2Ft138p75-les-nuits-d-enoch&rand=1658831038114&gdpr=1&gdpr_consent=CPcnXMAPcnXMABcAIEFRCZCgAP_AAH_AAAqIIDkB7C9MTWNgcH5qCZsQQYxHwRAEImAADAAJgQABABJAMIQAAGAAIAFAAIAKAAAAIBJAAQEBCAlAAAAAIAAAACAIAAAAAAAAICAAAAARAgAACABIAQAAAAAAAABAAhAAgAAEYAoIQAQAAQAAAAAAAAAAAIABQAQEAAAAAAAQAAAAAAggOACIKkxAA2BQYEgAARAAgBBAEAQAIAAIAAGAAAAAEAAghAAQYAAAAAAAgAgAAAAgAgAAAAEACEAAAAAgAEAAAAgAAAAAAAAAIAAAAAEAAAAAAAABAAAAAAAAAEAAAACAAEAgAABAAAAAAAAAAAAAAAAAgEAAAAQAAAAAAAAAAAAAAAAA&globalscope=false&cookieless_ignore=0&fb_consent=1&tbp=true:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
2t138p75-les-nuits-d-enoch:1 Uncaught TypeError: Cannot read properties of null (reading 'style')
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
play.google.com/log?format=json&hasfast=true&authuser=0:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
undefined:1 Failed to load resource: the server responded with a status of 404 ()
3monomer.js:711 Uncaught TypeError: Illegal invocation
www.youtube.com/youtubei/v1/log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
undefined:1 Failed to load resource: the server responded with a status of 404 ()
3monomer.js:711 Uncaught TypeError: Illegal invocation
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
{"w":1920,"h":924}
post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
play.google.com/log?format=json&hasfast=true&authuser=0:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
3monomer.js:711 Uncaught TypeError: Illegal invocation
js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
functions.js:1 Failed to load resource: the server responded with a status of 404 ()
functionsFlatpickr.js:1 Failed to load resource: the server responded with a status of 404 ()
post:35 {"w":1920,"h":924}
post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
at document.onreadystatechange (post:1:2879)
post:1 Uncaught TypeError: Cannot read properties of undefined (reading 'style')
at document.onreadystatechange (post:1:3066)
FAToolbar.js:1 Uncaught TypeError: Cannot read properties of undefined (reading 'split')
at _onResize (FAToolbar.js:1:16426)
at dispatch (jquery.min.js:3:4816)
at i (jquery.min.js:3:709)
base.js:6685 POST https://play.google.com/log?format=json&hasfast=true&authuser=0 net::ERR_BLOCKED_BY_CLIENT
(anonyme) @ base.js:6685
Jea @ base.js:592
gfa @ base.js:626
u @ base.js:6701
(anonyme) @ base.js:6702
(anonyme) @ base.js:6703
(anonyme) @ base.js:615
Jca @ base.js:379
a @ base.js:373
www-embed-player.js:796 GET https://googleads.g.doubleclick.net/pagead/id net::ERR_BLOCKED_BY_CLIENT
https://www.screenpresso.com/fr/cloud/HxC5b/
https://www.screenpresso.com/fr/cloud/oRYjg/
https://www.screenpresso.com/fr/cloud/irKVd/
L'une des sources obsolètes serait le "cursor" : https://chromestatus.com/feature/5825971391299584
Et EvenPath : [url= https://chromestatus.com/feature/5726124632965120] https://chromestatus.com/feature/5726124632965120[/url]
________________________________________________________
EDIT : Je remarque que ce n'est que la couleur blanche qui n'arrête pas de bug systématiquement. !!! "#ffffff" !!!
Ce qui n'empêche pas les autres de le faire de temps en temps.
Et voici le code JS qui me permet de mettre automatiquement des couleurs d'écriture "dans les sujets" à mes membres :
- le Mar 26 Juil 2022 - 12:28
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Mode de sujet non spécifié - JS
- Réponses: 21
- Vues: 1035
Création de boutons UP et DOWN pour le forum et incrustation d'images sur les côtés
| Informations générales |
| Nature de la création : Bouton |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 100x100 |
| Couleur de fond : Non fourni(e) |
| Textes |
| Texte à insérer : Up / Down |
| Police à utiliser : Bebas Neue |
| Couleur de la police : [Vous devez être inscrit et connecté pour voir ce lien] |
| Images |
| Précisions |
| Bonjour, je souhaiterais réaliser la création de deux boutons à placer en bas à droite de mon forum. L'image est celle d'Iron Man, fournie en PNG car je souhaiterais que le fond reste transparent pour qu'elle s'intègre bien au forum. Je souhaiterais un bouton "UP" juste au dessus de la main d'Iron Man (à droite) et un bouton "DOWN" juste au niveau de son genou (à gauche) L'apparence des boutons UP et DOWN doivent être en police Bebas Neue de couleur blanche. Je souhaiterais par la même occasion ajouter une image de Spiderman dans le coin à gauche de mon forum (aussi en PNG) qui est la suivante : [Vous devez être inscrit et connecté pour voir ce lien] Vous en remerciant par avance ! |
- le Mar 19 Juil 2022 - 12:48
- Rechercher dans: Demandes terminées
- Sujet: Création de boutons UP et DOWN pour le forum et incrustation d'images sur les côtés
- Réponses: 6
- Vues: 1098
souci de changement de couleur de la chat box
Bonjour Bloody36350pour changer la couleur de fond au lieu de mettre #FFFFFF dans le background-color
essayez de mettre le code #000000 pour changer la couleur
sinon vous avez ce petit tuto pour vous aider pour la chat
ici https://forum.forumactif.com/t391323-integrer-la-chatbox-a-la-toolbar
- le Lun 4 Avr 2022 - 14:55
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: souci de changement de couleur de la chat box
- Réponses: 3
- Vues: 466
[263lanexzebre] - Requête 3 - phpbb3 - Problème d'une couleur texte forcée dans la zone profil.
Bonjour,Il vous faut changer la couleur des champs dans le PA / Utilisateurs & Groupes / Profils
Pour chaque champ problématique, cliquer sur
 puis modifiez la couleur pour #FFFFFF (blanc) ou une autre couleur qui vous convient.
puis modifiez la couleur pour #FFFFFF (blanc) ou une autre couleur qui vous convient.Bonne journée
Cordialement
PS : Oups, trop lent pour Oka.mi ^^
- le Jeu 24 Mar 2022 - 17:12
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: [263lanexzebre] - Requête 3 - phpbb3 - Problème d'une couleur texte forcée dans la zone profil.
- Réponses: 3
- Vues: 613
Agrandir image (fond de titre) catégorie
SalutTon forum ne peut-être visible aux invités donc j'ai pas pu tester sur ton forum mais,
essaye de mettre background-size: cover; comme ceci :
.topcat {
background-size: cover;
width: 100%;
height: 25px;
text-align: center;
background-image:url('https://i.servimg.com/u/f36/20/36/18/91/source18.jpg')
font-family: 'Playfair Display', serif;
text-transform: uppercase;
background-color: #ffffff; }
- le Jeu 17 Mar 2022 - 17:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Agrandir image (fond de titre) catégorie
- Réponses: 13
- Vues: 639
Agrandir image (fond de titre) catégorie
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://www.thevagariesoftime.forumactif.com
Description du problème
Bonjour à tous, ça fait déjà plusieurs mois que je me bat avec ce codage pour essayer d'agrandir l'image de fond de titre de mes catégories. Seulement je tourne en rond et je n'y arrive pas seule.J'aimerais, si possible, les dimensions suivantes pour l'image en question : hauteur : 200
largeur : 800
Voilà le début du codage de mes catégories :
/*CATEGORIES PAR TRUC.*/
/*haut de catégorie*/
.topcat {width: 100%;
height: 25px;
text-align: center;
background-image:url('https://i.servimg.com/u/f36/20/36/18/91/source18.jpg')
font-family: 'Playfair Display', serif; /*peut être modifié*/
text-transform: uppercase; /* supprime si tu ne veux plus de l'effet du texte en capitale */
background-color: #ffffff; /*modifie la couleur*/}
.topcat h2 {font-size: 20px;
background-color: transparent; /*modifie la couleur*/
font-weight: 300; /*modifie l'épaisseur (500 c'est la norme) des lettres*/
margin: 0px;}
Un grand MERCI d'avance !!!


- le Jeu 17 Mar 2022 - 16:10
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Agrandir image (fond de titre) catégorie
- Réponses: 13
- Vues: 639
Bouton portail de barre de navigation
| Informations générales |
| Nature de la création : Barre de navigation |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 73x45 |
| Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] |
| Textes |
| Texte à insérer : Portail |
| Police à utiliser : Non fourni(e) |
| Couleur de la police : [Vous devez être inscrit et connecté pour voir ce lien] |
| Images |
| Précisions |
| Bonsoir à tous, je voudrais un bouton de barre de navigation (portail) que je ne trouve pas sur les thèmes hitskin. Je ne sais pas les pixels du bouton ! j'ai noté au hasard. Merci. noomi. |
- le Sam 19 Fév 2022 - 0:22
- Rechercher dans: Demandes terminées
- Sujet: Bouton portail de barre de navigation
- Réponses: 2
- Vues: 1812
QEEL en gras
<a href="/f295-ce-n-est-rien-le-temps-passe"><img src="https://ahp.li/66023f6d642d2dcadc39.png" style="height:87px;width:92px;border-radius:5px;border:0px solid #F9A41E;margin-left:-23px;margin-top:-20px;" /></a><span style="margin-left:0px;font-size: 15px;color: #660000;font-family: Comic Sans MS;"><strong> Toutes les télés de Julien depuis 1968 <span style="margin-left:10px;font-size: 15px;color: #ffffff;font-family: Comic Sans MS;"><strong>....Vidéos</strong></span></strong></span>
- le Sam 29 Jan 2022 - 19:41
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: QEEL en gras
- Réponses: 12
- Vues: 483
Plus d'admins et fondateur absent problème de couleurs de fond
Bonjour @AlineR ,Le nom de domaine expire dans 138 jours, il sera possible de le renouveler à partir de 20 novembre. Grâce à son activité, votre forum bénéficie depuis des années du renouvellement gratuit. Si vous maintenez l'activité du forum à peu près au même niveau (attention, c'est une condition très importante !), le domaine sera de nouveau offert. Dans ce cas, il suffira de nous prévenir, et nous le renouvellerons. (A votre place je le ferais dès que possible, c'est à dire à partir de 20 novembre).
Quant à l'activation des nouveaux membres, c'est un peu délicat, vu que le fondateur est absent depuis 3 mois seulement. Nous avons activé les membres inscrits en août, mais nous ne pouvons pas changer les paramètres choisis par le fondateur.
C'est fait !
Cordialement, bonne continuation
- le Jeu 2 Sep 2021 - 9:29
- Rechercher dans: Archives des problèmes divers
- Sujet: Plus d'admins et fondateur absent problème de couleurs de fond
- Réponses: 13
- Vues: 1136
Plus d'admins et fondateur absent problème de couleurs de fond
Bonjour Pinguino et merci de votre réponse. Donc jusqu'en Décembre si on m'autorise à reprendre le compte fondateur il n'y aura pas d'administration de ce forum . Pour les membres qui attendent qu'on valide leur compte et qu'on leur donne accès au forum c'est pareil il faudra qu'ils attendent Décembre si on me donne l'autorisation de reprendre le forum c'est ça? Il n'est pas possible d'avoir accès au panneau d'administration pour au moins valider les inscriptions et donner l'accès aux forums aux nouveaux membres ?En attendant pour faire au plus rapide pour vous, il faudrait changer ces couleurs de fond et je remercie l'équipe de pouvoir le faire:
Les couleurs de fond:
Table Rangée Couleur 1 : #ffffff
Table Rangée Couleur 2 et surbrillance :#ffffff
Table Rangée Couleur 3 et séparations :#ffffff
Couleur des citations, codes et boutons : #f9d1df
D'avance merci à l'équipe. Bien cordialement,
Aline.
- le Lun 30 Aoû 2021 - 10:35
- Rechercher dans: Archives des problèmes divers
- Sujet: Plus d'admins et fondateur absent problème de couleurs de fond
- Réponses: 13
- Vues: 1136
Je voudrais avoir quelques idée de logo
Bonjour| Informations générales |
| Nature de la création : Autre |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 105x109 |
| Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] |
| Textes |
| Texte à insérer : Belfort académie (suggestion) |
| Police à utiliser : Non fourni(e) |
| Couleur de la police : Non fourni(e) |
| Images |
|
| Précisions |
| Bonjour je voudrais créer un logo pour mon forum Thème : Académie de Magie Belfort Je n'ai aucune idée de ce que je veux précisément ( je veux juste avoir quelques piste ) C'est une demande très flou désolé Merci d'avance |
- le Mer 25 Aoû 2021 - 14:34
- Rechercher dans: Demandes terminées
- Sujet: Je voudrais avoir quelques idée de logo
- Réponses: 10
- Vues: 2851
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
Hello superhomme,pour l'éditeur tu peux modifier la couleur dans tes couleurs ici:
Couleur de fond de l'éditeur (Zone de saisie de texte) : ==> {#}BABABA{/#}
Modifie en couleur blanche, c'est à dire ==> {#}ffffff{/#}
Ensuite déposes ceci dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
fieldset dl:hover dt label,select, select option,input[type="text"]{color:#fff!important;}
div.sceditor-dropdown input,textarea{color:#000!important;}
Penses à cliquer sur le bouton

Tu devrais obtenir satisfaction cher ami
a++
- le Sam 8 Mai 2021 - 8:56
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
Problème avec le menu
Bonjour à tous la communautés.J'ai un forum ici depuis plusieurs années et j'ai très rarement eu des problèmes avec mon forum. Par contre c'est un ami qui gérait tout cela mais ne semble plus venir sur le forum donc j'ai voulu faire des modifications mais je suis pas top top en css / html avancé. ALors je me tourne vers vous....
Si vous aller sur la page d'accuel vous devez voir un menu juste en bas du logo dans la partis noir mais malheureusement on ne le vois pas sauf si on passe le curseur dessus.... Voici le code est-ce que quelquun peut m'aider:
<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>body {font-family: Arial, Helvetica, sans-serif;margin: 0;}.header {background-color: #fff;text-align: center;padding-top: 5px;width:100%;}#navbar {overflow: hidden;background-color: #333;z-index:99999 !important;height:49px;width: 100%;}#navbar a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;font-size: 17px;}#navbar a:hover {background-color: #ddd;color: black;}#navbar a.active {background-color: #FFFFFF;color: white;}.sticky {position: fixed;top: 0;width: 100%;}</style></head><body><div class="headercell"><div class="header"><center><a href="https://www.hockeyfederation.com/"><img src="https://i.servimg.com/u/f84/16/67/19/10/logo_b11.png" id="bannerbg" style="height:260px !important; width:762px !important;"></center></div></div><!--
DEBUT DU BOUTON M.P --><center><div id="navbar"></div></center><center><a class="active" href="https://www.hockeyfederation.com/forum">Accueil</a><a href="http://hf.hockeyhq.net/HockeyFederation/portail/">Portal</a> <a href="/search">Recherche</a><a href="/memberlist">Membres</a><a href="/profile?mode=editprofile">Profil</a><a href="/privmsg?folder=inbox"></a><span class="M14_recept-faLeft"></span><span class="M14_recept-faRight"></span></center><script>window.onscroll = function() {myFunction()};var navbar = document.getElementById("navbar");var sticky = navbar.offsetTop;function myFunction() {if (window.pageYOffset >= sticky) {navbar.classList.add("sticky")} else {navbar.classList.remove("sticky");}}</script></body></html>
<html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>body {}.sidepanel {width: 0;position:fixed;z-index: 999 !important;height: auto;top: 282px;left: 0;background-color: #333;overflow-x: hidden;transition: 0.9s;padding-top: 14px;}.sidepanel a {padding: 8px 8px 8px 32px;text-decoration: none;font-size: 25px;color: #818181;display: block;transition: 0.3s;}.sidepanel a:hover {color: #f1f1f1;}.sidepanel {font-size: 20px;cursor: pointer;background-color: #;color: #ffffff;border: none;position: absolute;right: 32px;}a.closebtn {cursor: pointer;color: transparent !important;position: absolute;right: 15%;background-image: url(https://i.servimg.com/u/f12/16/58/47/07/close10.png);height: 32px !important;width: 32px !important;background: no repeat !important;background-repeat: no-repeat;margin-top: 14px;}a.closebtn:hover {}.openbtn {font-size: 20px;font-weight: bold;cursor: pointer;border: none;position: absolute;margin-top: 7px;z-index: 1;right: 31px;color: #fff !important;width: 35px;height: 34px;transition-property: all;border-radius: 25px;background-color: #006BBD;text-align: center;} .openbtn:hover {opacity:0.7;} </style></head>
</html>
- le Mer 28 Avr 2021 - 5:48
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Problème avec le menu
- Réponses: 2
- Vues: 1791
Ajouter un menu déroulant dans l'éditeur de message
OOoh merci =3 J'y connais pas grand chose en javascript mais je crois que je saisis un peu comment ça fonctionne. Du coup le nom de la couleur là-dedans est récupéré pour le bbcode, c'est ça ?- Code:
var colors = [
'#FFFFFF',
'#000000',
'#FF0000',
'#00FF00',
'#0000FF',
'#FFFF00',
'#00FFFF',
'#FF00FF',
];
Est-ce que c'est possible d'attribuer un nom pour que ça s'affiche différemment dans le menu ? Par exemple que ça affiche "blanc" au lieu de "#FFFFFF", mais que le bb code prenne quand même le nom de la couleur ? Mes notions de js se limitent aux formulaires alors je sais pas exactement comment ça se ferait techniquement, mais j'imagine qu'il doit y avoir moyen d'attribuer un nom à chaque valeur ?
- le Jeu 28 Jan 2021 - 18:19
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Ajouter un menu déroulant dans l'éditeur de message
- Réponses: 6
- Vues: 914
[CSS] Help centré un logo + Barre de navigation
Salut, j'ai pas forcément tout réussi, dans le doute je te donne mon CSS au complet via le spoiler- css french tactical:
- /* PAS SUPPRIMER - CADRAGE FORUM -------------------------------------------------*/
body {
background-repeat: repeat-y;
background-position: top center;
min-height: 101%;
}
#wrap {
padding: 25px;
margin-top: -35px;
margin-bottom: -60px;
background-repeat: no-repeat;
background-position: bottom center;
background-image: url(\'\');
width: 900px;
min-width: width:85%;
}
/* Test_Suppression_Coins-------------------------------------------------*/
/* (pas supprimé) Cadres_Internes_Tables-------------------------------------------------*/
li.row {
border-bottom: 1px solid #105289;
border-top: 1px solid #ffffff;
border-right: 0px solid #2782bb;
border-left: 0px solid #2782bb;
}
ul.topiclist dd {
border-left: 1px solid #ffffff;
}
/* barre de navigation -----------------------------------------------------*/
.navbar ul{
border-bottom:none;
}
.navbar ul{
background-color: #001C33;
}
#search-box{
height: 0px;
visibility:hidden;
}
.navbar{
background-color: #001C33;
}
/* Retrait bouton FAQ ------------------------------------------------*/
a.mainmenu[href="/faq"]
{
display: none !important;
}
a.mainmenu[href="/portal]
{
display: none !important;
}
.imageset.site_logo {
background-image: url("./images/site_logo.png");
padding-left: 260px;
padding-top: 100px;
}
- le Mer 25 Nov 2020 - 19:11
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: [CSS] Help centré un logo + Barre de navigation
- Réponses: 7
- Vues: 959
Requête > (OPEN SOURCE) Thème Fluent Design sous PHPBB 3 pour Shawny43
| Informations générales |
| Nature de la création : Theme |
| Lien du forum Forumactif : https://s43-huskynights.forumactif.com/ |
| Taille de la création (en pixels) : 1x1 |
| Couleur de fond : #313131 |
| Textes |
| Texte à insérer : Huskynights |
| Police à utiliser : Ubuntu (Google Fonts) |
| Couleur de la police : #FFFFFF |
| Images |
| Précisions |
| Design: Fluent Design > https://www.microsoft.com/design/fluent/#/ Version: PHPBB3 Style de thème: Adaptif pour tous les plateformes. *Note: les images à insérer, texte et taille ne sont pas important. À vous de faire votre design, on est très flexible la dessus, tant que ça respect la CGU de Forumactif. Ceci est une demande spéciale et proposée sous forme d'open source afin d'être proposée sur HitSkins ou via le cloud comme '' Mega.nz'' par exemple et être partagée au publique. Idéalement sous Creative Commons (BY SA) Huskynights est à la recherche d'un thème modernisée, simple et fluide comme jamais. Un thème qui reflète énormément au couleurs officiels. Thème clair: Couleurs en haut de la page avec la toolbar, le milieu de page en blanc et pied de page au gris. Détails: - Design de style réseaux social. (Profile avec un arrière-plan mise par les utilisateurs.) - Le logo de Forumactif est obligatoire selon la CGU. (Mettez ce logo comme si il fait parti d'un service tierce de Huskynights. Par exemple: Propulsée par: Forumactif (PHPBB)) - Modèle pour mobile tout comme un modèle pour PC Cependant, si il y a des questions ou d'autres infos à savoir, Notre discord est ouvert à tout moment! https://discord.gg/k9GhvzU Un brandingkit de Huskynights sera offert pour mieux contribuer le projet. Brandingkit (Mega.nz): https://mega.nz/folder/D2IRxazQ#cYLdrJ1KRF4D9Eh7unlgJw Note: Le brandingkit est sous les droits réservée à Huskynights en personne. Don't Shawny43 (Shawny4e) comme propriétaire. Des règles du branding kit sera mise en place dans les futurs développements. |
- le Sam 14 Nov 2020 - 23:28
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Requête > (OPEN SOURCE) Thème Fluent Design sous PHPBB 3 pour Shawny43
- Réponses: 23
- Vues: 3912
Résolu
Bonsoir The10 et bienvenue dans le support d'entraide des forums ForumactifPour répondre à votre demande :
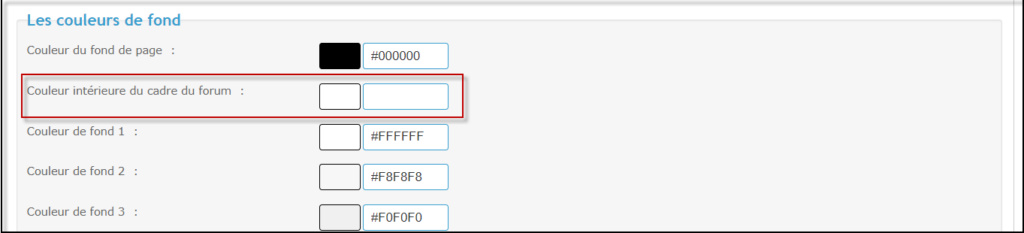
Panneau d'administration → Affichage → Images et Couleurs - Couleurs :: Couleur intérieure du cadre du forum :

Il suffit de supprimer le code hexadécimal dans le champ couleur (par exemple #FFFFFF). Une fois l'information supprimée, cliquez sur le bouton
 pour sauvegarder vos modifications.
pour sauvegarder vos modifications.Bonne soirée sur Forumactif.
- le Ven 7 Aoû 2020 - 22:32
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Résolu
- Réponses: 1
- Vues: 773
Scripts non valables depuis mis en https
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 5 août 2020
Lien du forum : http://chezdodo.forumactif.com
Description du problème
Bonjour,Les scripts sur la page d'accueil ne fonctionnent plus : météo, citations, horloge, saint du jour etc...
De plus, les roses tombant sur le forum sont remplacées par des p'tits carrés depuis la mise en https. Je ne sais comment résoudre tout cela ; je vous mets ci-après la liste
<center>
<table cellspacing="0" cellpadding="0" border="0" style="width: 50%; height: 40%;" cols="2">
<tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td>
<center>
<img src="http://akita.zen.free.fr/DOGSDOC/Diap.gif" />
</center>
</td>
<td>
<br /><br />
<center>
<div style="width:220px; height:150px;">
<object style="width: 220px; height: 150px;" data="http://swf.yowindow.com/yowidget3.swf" type="application/x-shockwave-flash"> <param id="movie" value="http://swf.yowindow.com/yowidget3.swf" /> <param id="allowfullscreen" value="true" /> <param id="wmode" value="opaque" /> <param id="bgcolor" value="#FFFFFF" /> <param id="flashvars" value="location_id=gn:3018903&location_name=Faverges&landscape=valley&time_format=12&unit_system=custom&u_temperature=c&u_wind_speed=kph&u_pressure=hpa&u_pressure_level=sea&u_distance=km&u_rain_rate=mm&lang=fr&background=#FFFFFF&mini_action=window©right_bar=false" /> </object>
</div>
<div style="width: 220px; height: 15px; font-size: 14px; font-family: Arial,Helvetica,sans-serif;">
<span style="float:left;"><a title="Android Météo" style="color: #2fa900; font-weight:bold; text-decoration:none;" href="https://play.google.com/store/apps/details?id=yo.app.free" target="_top">Android Météo</a></span> <span style="float:right; color:#888888;"><a style="color: #2fa900; text-decoration:none;" href="http://yr.no">yr.no</a></span>
</div>
</center>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table><br /><br />
<center>
</center><span style="font-size: 10px;"> </span>
<center>
</center>
<table cellspacing="0" cellpadding="0" border="0" style="width: 80%; height: 40%;" cols="3">
<tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td>
</td>
<td>
<center>
<table style="height: 150px; background-image: url(http://akita.zen.free.fr/DOGSDOC/Rose-horloge1.jpg); background-repeat: no-repeat; background-position: center center; width: 150px;" border="0">
<tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td align="center" valign="middle">
<script language="JavaScript">var clocksize=100;</script><script src="http://gheos.net/js/clock.js"></script>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table>
</center>
</td>
<td>
<br />
<center>
<script>(function(d, s){if(!window.rel){s = d.createElement("script");s.type = "text/javascript";s.async = true;s.id = "radio-de-embedded";s.src = "//www.radio.fr/inc/microsite/js/full.js";d.getElementsByTagName("head")[0].appendChild(s);window.rel = true;}}(document));</script>
<div class="ng-app-embedded">
<div ui-view="" class="microsite embedded-radio-player" data-playerwidth="340px" data-playertype="web_embedded" data-playstation="nostalgie" data-autoplay="true" data-apikey="df04ff67dd3339a6fc19c9b8be164d5b5245ae93">
</div>
</div><noscript><a href="//nostalgie.radio.fr" target="_blank">Nostalgie sur radio.fr</a></noscript><br /> <img border="0" style="width: 28px; height: 32px;" src="http://akita.zen.free.fr/DOGSDOC/366.gif" />
<center>
<span style="color: rgb(255, 0, 255);"><span style="text-decoration: underline;"><strong>Le saint du jour</strong></span></span>
<p>
<strong><span style="color: rgb(255, 0, 255);"><em> <script type="text/javascript" src="http://www.net-pratique.fr/services/saintdujour.php"></script> </em></span></strong>
</p>
</center>
</center>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table>
</center>
<br />
<center>
<table cellspacing="0" cellpadding="0" border="0" style="width: 90%; height: 50%;" cols="3">
<tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td>
<center>
<a href="http://www.plat-du-jour.net/"> <img src="http://akita.zen.free.fr/DOGSDOC/gambas_courgettes.jpg" alt="" /> </a><br /><br />
</center>
</td>
<td>
<br /><br />
<center>
<div style="width:149px; height:79px;background-image:url('http://www.webmasteroo.com/images/back_horoscope.gif');background-repeat: no-repeat;color: #FFFFFF;font-weight:bold;font-size:10px;text-align:center;padding-top:36px;font-family: Arial, Helvetica, sans-serif;">
<form name="horoscope" action="http://www.webmasteroo.com/horoscope/script.php" method="post">
</form>
choississez votre signe :<br /> <select name="signe" size="1" class="zonesaisie" onchange="window.open('http://www.webmasteroo.com/horoscope/horoscope.php?signe='+this.value+'','Horoscope','toolbar=no, location=no, directories=no, status=no, scrollbars=yes, resizable=no, width=650, height=660, left=50, top=50')" style="font-family: Arial, Helvetica, sans-serif;"> <option>Votre signe</option> <option value="belier">Bélier</option> <option value="taureau">Taureau</option> <option value="gemeaux">Gémeaux</option> <option value="cancer">Cancer</option> <option value="lion">Lion</option> <option value="vierge">Vierge</option> <option value="balance">Balance</option> <option value="scorpion">Scorpion</option> <option value="sagittaire">Sagittaire</option> <option value="capricorne">Capricorne</option> <option value="verseau">Verseau</option> <option value="poisson">Poisson</option> </select> <input type="hidden" name="service" value="1250613078" />
</div>
</center>
</td>
<td>
<br /><br />
<!--
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table>
<table cellspacing="0" cellpadding="0" bordercolor="#000000" border="0" bgcolor="#no" id="table3" style="border-collapse: collapse; width: 90%; height:50px;">
</table>
<center>
<iframe width="500px" height="110px" scrolling="auto"
frameborder="0" allowtransparency="true"
src="http://descitations.net/?embed&border_color=FF6FCF&border_width=1"e_align=center"e_background=000000"e_color=FF6FCF"e_fontstyle=bolditalic&image_size=80&author_align=right&author_color=FF6FCF&author_fontstyle=bold&title_background=000000&title_color=FF6FCF">
</iframe>
</center>
<center> <script>
<!--
http://pmsc.free.fr/J01/09829182810.js -->
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</center>
<center>
<iframe scrolling="auto" frameborder="0" allowtransparency="true" src="http://descitations.net/?embed&border_color=FF6FCF&border_width=1"e_align=center"e_background=000000"e_color=FF6FCF"e_fontstyle=bolditalic&image_size=80&author_align=right&author_color=FF6FCF&author_fontstyle=bold&title_background=000000&title_color=FF6FCF" style="width: 500px; height: 110px;"></iframe>
</center><br /><br /><br /> <script>
<!--
http://pmsc.free.fr/J01/09829182810.js -->
// Nombre de flocons
var nombre = 60;
// Vitesse ou tombe les flocons
var vitesse = 70;
// Indiquez dans les lignes ci-dessous l'adresse de vos images
var image1 = "http://akita.zen.free.fr/DOGSDOC/roses.gif";
// Nombre d'images à afficher (ex: 2 affichera seulement les deux premières images ci-dessus)
var nbre=1;
var lar = 100
////////////////////////////////////////////
// NE PAS MODIFIER LES LIGNES CI-DESSOUS //
////////////////////////////////////////////
var nescape4sup = (document.layers) ? 1 : 0;
var ie4sup = (document.all) ? 1 : 0;
var pa, tm, ax;
var sc, ri, pts;
var i, doc_width = 2560, doc_height = 1600;
if (nescape4sup)
{
doc_width = self.innerWidth;
doc_height = self.innerHeight;
}
else if (ie4sup)
{
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
pa = new Array();
tm = new Array();
ax = new Array();
sc = new Array();
ri = new Array();
pts = new Array();
var i=0;
for (i = 0; i < nombre; ++ i)
{
pa[i] = Math.floor(Math.random() * doc_width)+20;
if(pa[i]>doc_width-30) pa[i] = pa[i]-50;
tm[i] = 50;
sc[i] = Math.random()*1;
ax[i] = Math.random()*200-200;
ri[i] = 0.02 + Math.random()/10;
pts[i] = 0.7 + Math.random();
if (i == 0)
{
document.write("<div id="dot"+ i +"" style="position: ");
document.write("absolute; opacity:1; filter:alpha(opacity=100); z-index:50; visibility: ");
document.write("visible; top:5px; left:15px; right:15px; "><img src="");
var img = Math.floor(Math.random() * nbre)+1;
if(img==1) document.write(image1 + "" border="0"></div>");
}
else
{
document.write("<div id="dot"+ i +"" style="position: ");
document.write("absolute; opacity:1; filter:alpha(opacity=100); z-index:50; visibility: ");
document.write("visible; top:5px; left:15px; center"><img src="");
var img = Math.floor(Math.random() * nbre)+1;
if(img==1) document.write(image1 + "" border="0"></div>");
}
}
function pluieIE()
{
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
for (i = 0; i < nombre; ++ i)
{
pts[i] = 0.2 + Math.random()*3;
ax[i] += pts[i];
ri[i] = 0.08 + Math.random()/10;
pa[i] += ri[i] + sc[i]*Math.sin(pa[i]);
test=Math.floor(Math.random()*1000);
if (ax[i] < doc_height && test>1)
{
document.getElementById("dot"+i).style.top = Math.floor(ax[i])+"px";
if (pa[i] < doc_width-5) document.getElementById("dot"+i).style.left = pa[i]+"px";
}
else
{
ax[i]=0;
pa[i] = 50 + Math.floor(Math.random() * 800)+5;
}
}
setTimeout("pluieIE()", vitesse);
}
pluieIE();
</script>
Pourriez-vous m'apporter votre aide, je ne sais pas comment procéder, la personne pouvant le faire n'est malheureusement plus là...
Merci beaucoup par avance, bien amicalement
- le Mer 5 Aoû 2020 - 12:19
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Scripts non valables depuis mis en https
- Réponses: 14
- Vues: 893
Boutons Navigation
| Informations générales |
| Nature de la création : Barre de navigation |
| Lien du forum Forumactif : https://grattonalail.forumactif.com/ |
| Taille de la création (en pixels) : 800x45 |
| Couleur de fond : #FFFFFF |
| Textes |
| Texte à insérer : Accueil - Calendrier - Profil - Messagerie - S'enregistrer - Connexion |
| Police à utiliser : Enchanted Land |
| Couleur de la police : #000000 |
| Images |
|
| Précisions |
| Bonjour, serait il possible de me faire une bannière de forum avec les catégories citées. Sur un fond type parchemin, aux contours extérieurs transparents. Si possible, faire une couleur de police différente, #4969F5 pour messagerie non lue. Cordialement Merci. |
- le Dim 2 Aoû 2020 - 16:45
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Boutons Navigation
- Réponses: 1
- Vues: 1080
Restructuration forum
Re BiKinou,Il y a un CSS très fourni et je te donne un petit devoir avant de continuer.
Dans le bout de CSS de début que je te redonne là, j'ai corrigé, amélioré, ajouté (notamment pour safari et opera), surtout réécrit les lignes margin-padding de sorte à ce qu'elles n'en deviennent qu'une seule, ce qui fait déjà un peu plus clair.
- Spoiler:
- /***OSSATURE ***/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f ;
margin-bottom: 15px;
padding: 2px 4px 0; /* ecrit ainsi top-2px right-4px bottom-0px left-4px idem que right */
}
.caté {
margin: 1em; /* margin pareil que padding sans detail meme pour les 4 */
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
/* padding: 5px; ecrit ainsi meme pour les 4 a supprimer */
padding; 5px 15px; /* meme top-bottom-5px meme right-left-15px */
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #ffffff;
/* margin: 0px; ecrit ainsi meme pour les 4 a supprimer */
margin-right: 5%;
padding: 10px 115px; /* top-bottom-10px right-left-115px */
color: #402203;
font-family: Papyrus, bold;
font-size: 28px;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-safari-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition; 1s;
-ms-transition: 1s;
-safari-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter {
color: #c40606;
text-shadow: 2 2px 2px #c0a583;
font: bold 48px Times new roman;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-safari--transform: rotate(0deg);
-o--transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum {
margin: 50px 0 30px; /* top-50px right-0px bottom-30px left-0px */
}
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #a87f4c;
padding: 10px;
}
/* Messages et sujets*/
}
Pour tes icônes de messages, en effet. là il y a un boulot de cadrage, quant aux motifs, ce devrait être faisable.
- le Jeu 23 Juil 2020 - 19:08
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Restructuration forum
- Réponses: 32
- Vues: 2393
Icone de sujet dans formulaire de création de sujet
Bonjour Outis,Voici votre code :
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>séries Inclassables</title> <style>
/* Ce style est pour tout le formulaire */
body {color:#FFFFFF;
background:url(https://i.servimg.com/u/f11/17/87/12/63/fond_m10.gif);
text-align: center;
}
</style> <script src="http://tinyurl.com/var-fa" type="text/javascript"></script> <script type="text/javascript">
function envoiMessage(form){
var txt_message ="[center][img]%22 + form.champ10.value + %22[/img][/center]\n\n"
+ " [b]Synopsis[/b] " + "\n" + form.champ1.value + "\n\n"
+ " [b]Autre(s) titre(s) :[/b] " + form.champ2.value + "\n"
+ " [b]Genre :[/b] " + form.champ3.value + "\n"
+ " [b]Créateur :[/b] " + form.champ4.value + "\n"
+ " [b]Origine :[/b] " + form.champ5.value + "\n"
+ " [b]Date de la première diffusion :[/b] " + form.champ6.value + "\n"
+ " [b]Chaîne d'origine :[/b] " + form.champ7.value + "\n\n"
+ " [b]Casting[/b] " + "\n" + form.champ8.value + "\n\n";
form.message.value = txt_message;
form.subject.value = form.champ11.value;
form.post_icon.value = form.post_icon.value;
}
</script>
<form id="coc" onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="/post">
<input value="0" name="lt" type="hidden" />
<input value="newtopic" name="mode" type="hidden" />
<input checked="checked" value="0" name="topictype" type="hidden" />
<input value="" name="message" type="hidden" /> <!-- Contiendra le texte du message -->
<input value="7" name="f" type="hidden" /> <!-- ID du forum dans lequel le message sera posté -->
<input value="" id="titre" name="subject" type="hidden" />
<p style="text-align: center;">
<label><a href="http://personofinterest.fra.co/f7-inclassables"><img src="https://i.servimg.com/u/f37/18/19/98/73/bannie10.jpg" /></a> <br />cliquer sur l'image pour retourner sur le forum sans valider <br /><br /> <span style="color: rgb(255, 1, 1); font-size: 48px;"><strong>Séries Inclassables</strong></span></label>
</p>
<p>
<label><strong>TITRE<br /> <em>entre 3 et 35 caracteres</em></strong></label><br />
<textarea id="champ11" name="champ11" rows="3" required="required" cols="50" maxlength="35"></textarea>
</p>
<p>
<label><strong>URL de l'Image : </strong></label><br />
<textarea id="champ10" name="champ10" rows="3" required="required" cols="50"></textarea>
</p>
<p>
<label><strong>SYNOPSIS</strong></label><br />
<textarea id="champ1" name="champ1" rows="3" required="required" cols="50"></textarea>
</p>
<p>
<label><strong>AUTRE(S) TITRE(S) </strong></label><br />
<input required="required" size="30" id="champ2" name="champ2" type="text" />
</p>
<p>
<label><strong>GENRE</strong></label><br />
<input name="champ3" id="champ3" size="30" required="required" type="text" />
</p>
<p>
<label><strong>CREATEUR(S)</strong></label><br />
<input name="champ4" id="champ4" size="30" required="required" type="text" />
</p>
<p>
<label><strong>PAYS D'ORIGINE</strong></label><br />
<input name="champ5" id="champ5" size="30" required="required" type="text" />
</p>
<p>
<label><strong>DATE DE LA PREMIERE DIFFUSION<br />
<em>(entrez une date)</em></strong></label><br />
<input name="champ6" id="champ6" size="30" required="required" type="text" />
</p>
<p>
<label><strong>CHAINE D'ORIGINE</strong></label><br />
<input name="champ7" id="champ7" size="30" required="required" type="text" />
</p>
<p>
<label><strong>ACTEUR : ROLE</strong></label><br />
<textarea id="champ8" name="champ8" rows="3" required="required" cols="50"></textarea>
</p>
<p>
<label><strong>ICONE DU SUJET</strong></label><br />
<label>
<input type="radio" name="post_icon" value="0" checked="checked" id="post_icon_0" />
<img onclick="document.forms['post'].post_icon_0.checked=true" src="https://2img.net/i/itest/smilies/default/default16.gif" alt="default" />
</label>
<label>
<input type="radio" name="post_icon" value="13" id="post_icon_13" />
<img onclick="document.forms['post'].post_icon_13.checked=true" src="https://i.servimg.com/u/f39/17/78/26/97/info11.png" alt="Informations" />
</label>
<label>
<input type="radio" name="post_icon" value="1" id="post_icon_1" />
<img onclick="document.forms['post'].post_icon_1.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_w10.png" alt="Autres pays" />
</label>
<label>
<input type="radio" name="post_icon" value="2" id="post_icon_2" />
<img onclick="document.forms['post'].post_icon_2.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_c10.png" alt="Chine" />
</label>
<label>
<input type="radio" name="post_icon" value="3" id="post_icon_3" />
<img onclick="document.forms['post'].post_icon_3.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_c11.png" alt="Corée du Sud" />
</label>
<label>
<input type="radio" name="post_icon" value="4" id="post_icon_4" />
<img onclick="document.forms['post'].post_icon_4.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_f10.png" alt="France" />
</label>
<label>
<input type="radio" name="post_icon" value="5" id="post_icon_5" />
<img onclick="document.forms['post'].post_icon_5.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_r10.png" alt="Royaume Uni" />
</label>
<label>
<input type="radio" name="post_icon" value="6" id="post_icon_6" />
<img onclick="document.forms['post'].post_icon_6.checked=true" src="https://i.servimg.com/u/f62/17/78/26/97/mini_u10.png" alt="USA" />
</label>
</p>
<p>
<input name="post" value="VALIDER" type="submit" />
</p>
<p>
<label><span style="color: rgb(255, 255, 0); font-size: 24px;"><strong><em>Vous pourrez donner votre avis dans un nouveau message,<br /> après la création de cette fiche</em> </strong></span></label><br />
</p>
</form>
Désolée mais comme votre code contient du BBcode, si j'active celui-ci, le code est modifié et ne fonctionne plus correctement... Je dois donc mettre tout ça en brut.
Pour ce qui est du code, j'ai corrigé une erreur dans votre code qui empêchait l'affichage de l'image, et j'ai ajouté ce que vous avez demandé.
Sachez que l'erreur n'est pas due à la personne qui avait réalisé le code initialement (en tout cas je ne pense pas). Comme je viens de le dire, c'est l'activation du BBcode dans le message qui modifie certains passages qui en contiennent, et comme c'est du JS, la moindre erreur de virgule se paie cher...
Je fournis les explications ci-après :
- le Ven 24 Avr 2020 - 19:16
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Icone de sujet dans formulaire de création de sujet
- Réponses: 18
- Vues: 1382
Logo Du Forum (Roblox)
| Informations générales |
| Nature de la création : Autre |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 840x230 |
| Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] |
| Textes |
| Texte à insérer : Le Coin Roblox |
| Police à utiliser : Sketch Gothic School |
| Couleur de la police : [Vous devez être inscrit et connecté pour voir ce lien] |
| Images |
| Précisions |
| Bonjour ! Serait t'il possible de mettre l'image a gauche du texte s'il vous plait ? Et si c'est possible autour du logo mettre un genre de brillance, comme une étoile qui tourne autour [Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image] Un très grand merci d'avance, et merci de ce que vous faite ! |
- le Dim 12 Avr 2020 - 22:42
- Rechercher dans: Demandes terminées
- Sujet: Logo Du Forum (Roblox)
- Réponses: 5
- Vues: 4979
Tous les boutons pour mon forum s'il vous plaît (voir description)
| Informations générales |
| Nature de la création : Bouton |
| Lien du forum Forumactif : http://cityindustry.forumactif.com/ |
| Taille de la création (en pixels) : 120x30 |
| Couleur de fond : #252525 |
| Textes |
| Texte à insérer : Nouveau Sujet |
| Police à utiliser : Uranium Mafia par Billy Argel sur DAFONT |
| Couleur de la police : #FFFFFF |
| Images |
| Précisions |
| Il me faudrait ce style de bouton pour tous les boutons. |
- le Mer 18 Déc 2019 - 16:29
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Tous les boutons pour mon forum s'il vous plaît (voir description)
- Réponses: 1
- Vues: 845
couleurs des liens dans le widget " derniers sujets "
Milouze14 à concocter une réponse qui fonctionne très bien pour moi... La voilà donc:-------------------------------------------------------
On va intervenir dans le template mod_recent_topics:
Affichage/Templates/Portail/mod_recent_topics
Tout au début :
Remplaces ceci:
<div class="module">
Par:
<div id="M14_sujets-recents"class="module">
Penses a enregistrer puis à valider en cliquant respectivement sur Enregistré puis Ajouter ou publier
A partir de la, on peut faire ce que l'on veut:
Pour ta demande, les liens seront alors interprétés ainsi dans la feuille de style:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
#M14_sujets-recents a[href^="/t"]{color: #ffffff;font-weight: bold;}
Penses a cliquer sur le bouton *RESOLU*[PhpBB3] Couleurs des liens dans le widget " derniers sujets " Sans_t10
Ensuite, tu peux aussi coloriser le reste sauf la couleur des pseudos:
#M14_sujets-recents .inner{color: #ffffff;font-weight: bold;}
Merci à Milouze14
- le Lun 14 Oct 2019 - 20:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: couleurs des liens dans le widget " derniers sujets "
- Réponses: 3
- Vues: 736
Demande de boutons
| Informations générales |
| Nature de la création : Bouton |
| Lien du forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien] |
| Taille de la création (en pixels) : 121x35 |
| Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] |
| Textes |
| Texte à insérer : Répondre, Nouveau, Vérouiller / Déverrouiller, Multi-citation On / Off |
| Police à utiliser : Non fourni(e) |
| Couleur de la police : [Vous devez être inscrit et connecté pour voir ce lien] |
| Images |
| Précisions |
| Bonjour, Demande en particulier, si je peux me permettre à @Tony$, Pourriez vous me créer des boutons à partir du modèle utilisé ici : [Vous devez être inscrit et connecté pour voir ce lien] en remplaçant le carré par un rond (noir sur tous les boutons) pour rentrer dans le style ModernBB (voir icone d'exemple) (même si mon forum est en phpBB3, j'utilise les icones de la version ModernBB) En gros, j'aimerais que vous superposiez, comme vous l'avez fait pour la demande en lien ci-dessus, un rond noir sur un rectangle noir (oui oui on verra juste les bords du rond dépasser) et que vous marquiez sur les boutons les textes indiqués comme vous l'avez fait pour l'autre demande Je vous remercie Activement, @Chattigre |
- le Ven 19 Avr 2019 - 18:00
- Rechercher dans: Demandes terminées
- Sujet: Demande de boutons
- Réponses: 22
- Vues: 2485
Page 1 sur 5 • 1, 2, 3, 4, 5 

 Accueil
Accueil Créer un forum
Créer un forum


