La date/heure actuelle est Ven 10 Mai 2024 - 13:31
1 résultat trouvé pour portal_menu
Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,Ok alors je vais m'occuper de l'ergonomie de votre portail et ensuite répondre à vos remarques. Il faut savoir qu'il n'existe pas de template mobile pour le portail actuellement, les changements se feront donc intégralement par JavaScript, avec un peu de CSS pour esthétiser tout cela.
Chezoit a écrit:5/ Bannière ou Onglet pour les sujets récents avec les utilisateurs connectés. (important)
Je me suis basée sur le nombre de widgets que je peux apercevoir sur votre portail (5) pour écrire le script. Le résultat est qu'on transforme tous les widgets en "onglet". Chaque widget apparaît individuellement quand on clique dessus une première fois, et disparaît quand on clique dessus une seconde fois. Je n'ai pas mis de widget visible par défaut car j'ai supposé que vous vouliez que l'accent soit mis sur les articles postés.

Chezoit a écrit:6/ Article
__a Date article
__b Nom du post en petite
__c Titre article
__d Tags article qui revoit sur d'autres résultat.
__e Image article
__f Texte article (pouvoir déterminer le nombre de lettres…puis terminer par [lire plus]/[read more] & sa couleur)
__g Bouton Facebook / Twitter / ... (possibilité de paramétrage)
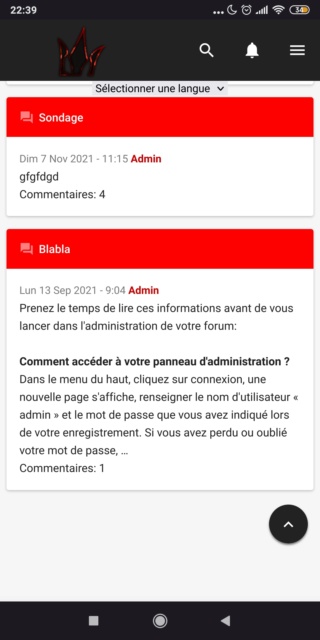
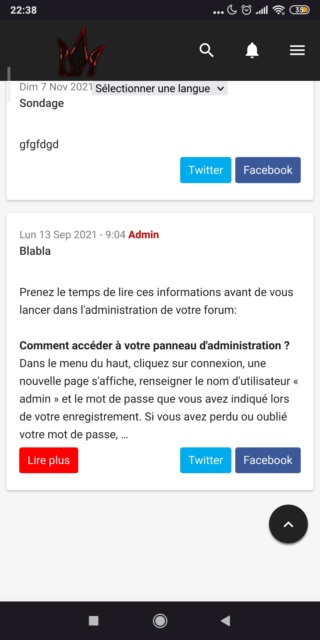
Voici ma proposition avec aperçu avant-après :
 ==>
==> 
 Date et titre du sujet inversés pour correspondre au schéma souhaité.
Date et titre du sujet inversés pour correspondre au schéma souhaité. Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés.
Couleur du titre retirée pour correspondre à l'esthétique des modèles présentés. Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus".
Bouton "lire plus" intégré pour les articles de > 300 caractères + lien vers l'article intégré dans le nom de post afin qu'il reste un moyen d'afficher l'article à part même sans le bouton "lire plus". Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.
Boutons Twitter et Facebook pour pouvoir partager chaque article individuellement.Il faudra juste que vous me précisiez ce que vous voulez exactement avec les tags articles, de quels autres résultats vous parlez.
Maintenant, pour pouvoir effectuer tous ces changements, voici le code JavaScript à ajouter dans vos modules, avec placement sur le Portail :
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="0" class="portal_ong"><i class="material-icons">access_time</i>Derniers sujets</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">equalizer</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">tag</i>Mots-clés</span><span data-nummenu="4" class="portal_ong"><i class="material-icons">local_offer</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 300) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
Explications du script :
if (document.getElementById('mpage-body-modern')) on vérifie la présence de l'élément "mpage-body-modern" et on n'exécute la suite que celui-ci existe. Celui-ci n'existe que sur la version mobile, donc indirectement on n'exécute le script que sur la version mobile; cela évite de se retrouver avec des erreurs sur une page normale.
$('main .module:first').before(... on dit qu'avant le premier ".module" (savoir que chaque widget et chaque article sont dans un ".module"), on charge tout ce qu'il y a entre parenthèses, à savoir le <div id="portal_menu">...</div> qui contient les 5 onglets pour les 5 widgets. A chaque onglet, on attribue un numéro "data-nummenu" qui correspond à l'ordre des widgets correspondants.
$('.module').get(0).style.display = 'none'; on cache les 5 premiers modules (0 ---> 4) qui correspondent donc aux 5 widgets.
$('.module .h3 i').remove(); on retire le <i class... des .module qui sont en fait les icônes visibles devant les titres des widgets. C'est un choix esthétique que j'ai fait ici car ces icônes sont déjà reprises dans les onglets.
$('.portal_ong').click(function () {... on crée un événement click sur les onglets : si le .module portant le numéro de l'onglet est affiché, alors on le cache (ce qui provoque la "fermeture" de l'onglet, et dans tous les autres cas, on ne fait apparaître que le .module portant le numéro de l'onglet cliqué (l'ouverture lors du premier clic).
$('.module').slice(5).each(function () {... on récupère tous les éléments .module et on vire les 5 premiers (les widgets, qu'on a déjà traités) car ce qui nous intéresse maintenant ce sont les .module des articles du portail. Pour chaque .module, on fait ce qui suit : on déclare plusieurs variables pour récupérer le lien complet de chaque post, en se basant sur le ".mod-news-footer a" qui correspond au lien du "commentaires" présent par défaut sur chaque article.
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`); on utilise ces variables pour créer un lien <a> autour de chaque nom de post vers chaque article.
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info')); cette ligne sert à insérer au début du .mod-news-header (qui contient le nom de post), le .mod-news-info qui contient la date et l'auteur du post, ce qui fait que ces informations se retrouvent avant le nom du post.
if ($(this).find('.content').text().length > 300) {... on évalue la taille du .content qui est le contenu de l'article. On dit qu'au-dessus de 300 caractères, le bouton "Lire plus" est installé à la place du "commentaires", et que si le message fait > 300 caractères, le "commentaires" disparaît (pour une raison esthétique, car si on le remplace par "lire plus" sur certains articles autant qu'il ne soit plus visible nulle part).
$(this).find('.mod-news-footer').append(... dans l'élément ".mod-news-footer", on insère les boutons Facebook et Twitter en reprenant les liens générés grâce aux variables.
Une fois le script ajouté, on va ajouter quelques lignes de CSS pour une mise en page minimale histoire que ça ressemble tout de même à quelque chose (Affichage > Images et Couleurs > Couleurs > Feuille de style CSS) :
- Code:
#portal_menu {display: flex;width: 100%;flex-wrap: wrap;justify-content: space-around;font-size: 1.5em;color: #fff;}
.portal_ong {background: #ff0000;border-radius: 3px;padding: 5px 10px;margin: 5px;}
.module .h3 {background: #fff;color: #222;}
.portal_more {display:block;background: #ff0000;color: #fff;border-radius: 3px;float:left;padding: 5px 10px;margin: 5px 0;}
.fb_share {display:block;background: #3b5998;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px 0;}
.twit_share {display:block;background: #00acee;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px;}
#portal_menu est l'élément qui englobe les onglets des widgets.
.portal_ong ce sont les onglets que j'ai mis en rouge ici pour coller avec l'esthétique générale.
.module .h3 c'est le bloc qui contient le nom du post et qui était anciennement rouge.
.portal_more correspond au bouton "lire plus".
.fb_share correspond au bouton Facebook.
.twit_share correspond au bouton Twitter.
Chezoit a écrit:La bannière reste bien en place, par contre le menu et la loupe ont sauté dans les posts.
De ce que je vois, c'est à cause d'un script (fancybox) que vous avez ciblé sur les sujets et qui comporte deux erreurs, ce qui fait qu'il peut bloquer le chargement des deux boutons à droite de la barre de navigation. Pouvez-vous coller ici, entre balises code, les différents scripts que vous avez ajoutés à votre forum et préciser pour chacun leur utilité ?
Chezoit a écrit:Top ! Par contre peut-on descendre tous les boutons du bas, tout en bas de l'écran.
Chezoit a écrit:Dans tous les posts, serait-il possible de retirer complètement tout l'ensemble du cadre "A" dans la capture d'écran juste au-dessus.
Est-ce que en ajoutant ceci dans votre feuille de style CSS, le rendu vous convient ?
- Code:
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top {bottom: 15px;}
.btn-floating ~ #to-top {left: 50%;transform: translate(-50%,0);}
.breadcrumbs, .btn-rep-topic {display: none;}
Chezoit a écrit:Peut-on mettre ces images, pour:NEWS
Sujets Suivis
Pouvez-vous me faire parvenir ces images directement redimensionnées à la taille voulue ?
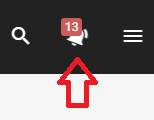
Chezoit a écrit:Chezoit a écrit:• Retire les notifications de la bannière sur l'accueil.Oka.mi a écrit:Est-ce que vous parlez de ceci ?
..
Oui totalement.
Dans le template overall_footer (Version mobile) retirez ces deux lignes (367-368)
- Code:
$("#header").prepend('<a id="mNotificationBtn" href="../profile?mode=editprofile&page_profil=notifications"></a>');
$("#mNotificationBtn").prepend('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
 et n'oubliez pas de publier
et n'oubliez pas de publier  votre template à la suite.
votre template à la suite.- le Lun 13 Déc 2021 - 16:35
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
- Réponses: 17
- Vues: 1870

 Accueil
Accueil Créer un forum
Créer un forum