La date/heure actuelle est Ven 10 Mai 2024, 11:31
1 résultat trouvé pour to-top
Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
Bonjour,Pour le traducteur, dans votre template overall_header (Version mobile), juste avant la variable {NAV_CAT_DESC}, collez ceci :
- Code:
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'fr'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Dans votre CSS, ajoutez ceci :
- Code:
#google_translate_element {position: absolute;top: 48px;left: 50%;transform: translate(-50%,0);max-height: 46px;overflow: hidden;}
.box-login {margin: 70px 8px;}
Chezoit a écrit:Excellent & Compact ! Peut-on le monter comme ci-dessous sur toute la largeur ?
Pour l'optimiser et l'harmoniser.
Vous pouvez remplacer les lignes pour portal_menu et portal_ong dans votre feuille CSS par :
- Code:
#portal_menu {background: #ff0000; width: 220px;margin: 50px auto 0;display: flex;text-align: center; font-size: 0px;color: #fff;border-radius: 3px;}
.portal_ong {padding: 5px 10px;}
Chezoit a écrit:Le bouton "lire plus", sur les articles de plus de 300 caractères ne fonctionne pas.
Sachant que j'ai réglé ce paramètre à 380 au niveau longueur.
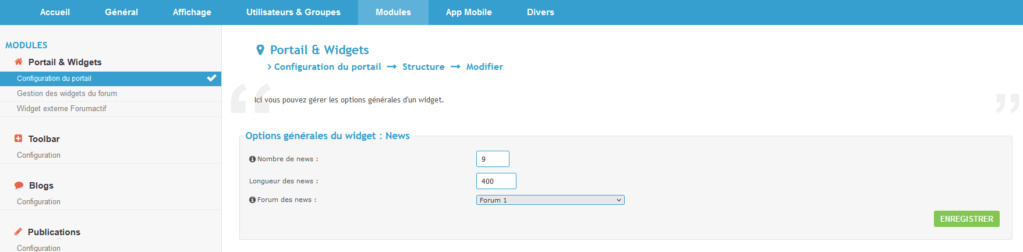
Quand vous dîtes "réglé ce paramètre", voulez-vous dire dans le script ou ici ? (en cliquant sur
 du module "news")
du module "news")
Chezoit a écrit:MOBILE TEMPLATE REVU / Sur toutes les pages (que vous m'avez fait rajouté pour changer l'organisation du portail)
Oka.mi a écrit:Maintenant, pour pouvoir effectuer tous ces changements, voici le code JavaScript à ajouter dans vos modules, avec placement sur le Portail
Il faut mettre le script donné sur le Portail, car sur les autres pages, les éléments comme .module n'existent pas, et un script qui plante peut provoquer des effets indésirables comme la disparition des boutons de la barre de navigation, elle-même chargée nativement via JavaScript ^^
Pour le script Fancybox, il faudrait remplacer le ".live", qui est obsolète pour le jquery du mobile (raison des erreurs JS), par ".on".
Chezoit a écrit:Les voici en RVB/16Bit/72DPI/PNG
- Résultat.:
Dans le template overall_footer (Version mobile), ligne ~368, remplacez le passage par cette version :
- Code:
$('a[class="navElement"][href*="/login"]').before('<li><a class="navElement" href="/f1-"><img class="nav_icon navBtnIcon" src="https://i.servimg.com/u/f78/11/70/59/71/news10.png" />News</a></li><li><a class="navElement" href="/search?search_id=watchsearch"><img class="nav_icon navBtnIcon" src="https://i.servimg.com/u/f78/11/70/59/71/sujet_10.png" />Sujets suivis</a></li>');
En remplaçant le /f1- par le lien des "news" en question.
Dans le css, ajoutez ceci :
- Code:
img.nav_icon {width: 24px;height: 24px;filter: invert(1);}
Chezoit a écrit:Remarque sur cet ensemble :
-Serait-il possible réduire l'espace A ?
-Serait-il possible de réduire l'interlignage en C ? mais sur les sujet directement ?
-Il faudrait aligner le bouton "qui renvoi vers le haut" au niveau du bouton des réseaux à gauche.
A/ dans votre css de base, vous avez, pour .module h3 (le nom du post) "margin: -16px -16px 16px;" et "padding: 14px 16px 13px;", je vous suggère de changer le dernier paramètre à 0px pour réduire au max, mais vous réglez cela comme vous le voulez. Cela donnera donc (il faut juste mettre à jour la ligne qu'on a déjà ajouté durant les précédentes modifications) :
- Code:
.module h3 {background: #fff;color: #222;margin: -16px -16px 0px;padding: 14px 16px 0px;}
B/ Modifiez la ligne addthis-toolbar... de votre css par ceci (on ajoute le #to-top qui se balade sur le portail) :
- Code:
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top, #to-top {bottom: 15px;}
C/ Pour cela, modifiez simplement le line-height du code que vous utilisez pour écrire vos posts (par "line-height: 20px" par exemple).
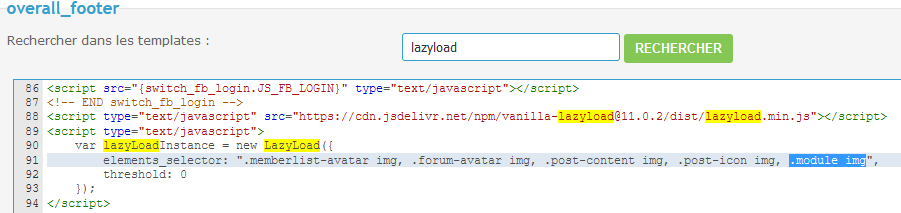
Chezoit a écrit:-Les images n'apparaissent pas.
Dans le template overall_footer (Version mobile), ligne 91, ajoutez ".module img" à la série.

Pouvez-vous me dire si c'est vous (ou quelqu'un ayant accès au compte fondateur) qui l'aviez retiré ? Je pose la question car normalement, il est présent dans le template par défaut.
- le Mer 15 Déc 2021, 21:27
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Changer complètement le Template Mobile - Apparence Graphisme Thème Ergonomie
- Réponses: 17
- Vues: 1870

 Accueil
Accueil Créer un forum
Créer un forum