Formulaire
+8
ge80
Webmasterdu58
celeste07
Ea
Jiben
PlayTime
James Bourrier
Katakana
12 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 3 • Partagez
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Formulaire
Formulaire
Rappel du premier message :
- Salut,
Je tenais à savoir si je pouvais trouver le script de http://sidth.free.fr/generateur/index.php?lang=fr pour faciliter la tache à mes membres de remplire des formulaires un peu compliqués.
Merci d'avance
 Re: Formulaire
Re: Formulaire
Si je reprends la partie du code qui génère le message à partir des champs, dans le javascript :
Ainsi :
J'ai ajouté les balises [center] pour le message introductif, ce qui fait que le texte d'intro sera centré ^^
(attention que les balises sont dans les chaînes de caractères (entre les "") comme si c'était du texte, ça fera partie du texte généré comme contenu de message)
- Code:
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
Ainsi :
- Code:
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
J'ai ajouté les balises [center] pour le message introductif, ce qui fait que le texte d'intro sera centré ^^
(attention que les balises sont dans les chaînes de caractères (entre les "") comme si c'était du texte, ça fera partie du texte généré comme contenu de message)
 Re: Formulaire
Re: Formulaire
Bonjour,
vous m'avez bien dit que tous HTML fonctionne,
mais quand je rajoute une div, pour que le formulaire rempli soit encadrée bah le code ne fonctionne pu =/
Voici mon code :
Merci d'avance de votre aide
Jiben
vous m'avez bien dit que tous HTML fonctionne,
mais quand je rajoute une div, pour que le formulaire rempli soit encadrée bah le code ne fonctionne pu =/
Voici mon code :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
Formulaire{border:1px solid cyan}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "< div="Formulaire"><strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong></div> " + form.precisions.value + '\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources, Veuillez remplir le generateur de commande du forum
<br><i>( Pas de coordonnees )</i>
<br>
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)" target="_parent">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br><br>
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i><br><br>
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br><br>
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br><br>
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br><br>
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="Dans toutes les galaxies">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select><br><br>
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br><br>
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
Merci d'avance de votre aide
Jiben
 Re: Formulaire
Re: Formulaire
Les chaînes de caractères en Javascript peuvent être délimitées par le symbole " (guillemet) ou le symbole ' (apostrophe)
var chaine = "ma chaine avec guillemets";
var chaine = 'ma chaine avec apostrophes';
Si vous utilisez des guillemets pour délimiter la chaîne, vous ne pouvez pas utiliser des guillemets à l'intérieur de la chaîne, sinon le script va penser que la chaîne de caractères se termine.
var chaine = "ma chaine <span class="classe">avec</span> guillemets";
// Le code croit que la chaîne s'arrête à la partie bleue, et ne comprend pas ce qui suit
Deux solutions possibles selon les cas :
Symbole antislash:
Le contraire est vrai aussi, si vous utilisez des apostrophes pour délimiter les chaînes, n'utilisez pas d'apostrophes à l'intérieur, remplacez-les par des guillemets ou faites-les précéder d'un antislash
voici la partie Javascript corrigée :
(attention à la syntaxe <div id="">, et attention aussi à fermer la DIV au bon endroit, en incluant à l'intérieur la valeur du champ "précision")
var chaine = "ma chaine avec guillemets";
var chaine = 'ma chaine avec apostrophes';
Si vous utilisez des guillemets pour délimiter la chaîne, vous ne pouvez pas utiliser des guillemets à l'intérieur de la chaîne, sinon le script va penser que la chaîne de caractères se termine.
var chaine = "ma chaine <span class="classe">avec</span> guillemets";
// Le code croit que la chaîne s'arrête à la partie bleue, et ne comprend pas ce qui suit
Deux solutions possibles selon les cas :
- Utiliser plutôt une apostrophe à l'intérieur des guillemets, pour le HTML ça ne pose pas de problèmes
- Si on veut vraiment utiliser des guillemets, il faut les faire précéder du symbole antislash
Symbole antislash:
- Code:
\
- Code:
var chaine = "ma chaine <span class='classe'>avec</span> guillemets";
var chaine = "ma chaine <span class=\"classe\">avec</span> guillemets";
Le contraire est vrai aussi, si vous utilisez des apostrophes pour délimiter les chaînes, n'utilisez pas d'apostrophes à l'intérieur, remplacez-les par des guillemets ou faites-les précéder d'un antislash
- Code:
var chaine = 'ma chaine <span class="classe">avec</span> apostrophes';
var chaine = 'ma chaine <span class=\'classe\'>avec</span> apostrophes';
voici la partie Javascript corrigée :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<div id='Formulaire'><strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '</div>\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
(attention à la syntaxe <div id="">, et attention aussi à fermer la DIV au bon endroit, en incluant à l'intérieur la valeur du champ "précision")
Dernière édition par Sen Hime le Mer 4 Aoû 2010 - 23:01, édité 2 fois (Raison : Les antislashes passent mal sur le forum ... C'est réglé normalement)
 Re: Formulaire
Re: Formulaire
Bonjour a vous,
Je ne savais pas pour cette histoire de Guillemet =/
Donc j'ai mis votre code corriger mais Par contre il n'a aucune Bordure cyan comme je souhaite.
mais Par contre il n'a aucune Bordure cyan comme je souhaite.
Comment sa ce Fait ?
Merci d'avance
Jiben
Je ne savais pas pour cette histoire de Guillemet =/
Donc j'ai mis votre code corriger
Comment sa ce Fait ?
Merci d'avance
Jiben
 Re: Formulaire
Re: Formulaire
Dans le code que j'ai corrigé, j'ai mis un <div id="Formulaire"> (j'ai pensé que c'était ce qui était souhaité en voyant <div"Formulaire">)
Donc dans le CSS vous devriez avoir quelque chose comme :
Tout dépend s'il peut y avoir plusieurs formulaires postés sur une même page ou non
Donc dans le CSS vous devriez avoir quelque chose comme :
- Code:
#Formulaire
{
border: 1px cyan solid;
}
Tout dépend s'il peut y avoir plusieurs formulaires postés sur une même page ou non
 Re: Formulaire
Re: Formulaire
Bonjour,
NOn c'est le seule formulaire sur cette page.
mais il aura d'autres formulaire sur d'autres page de topic.
Donc vous me conseillez de mettre quoi ?
NOn c'est le seule formulaire sur cette page.
mais il aura d'autres formulaire sur d'autres page de topic.
Donc vous me conseillez de mettre quoi ?
 Re: Formulaire
Re: Formulaire
Hum ... On pourrait laisser "id", mais par sécurité je mettrais plutôt "class", ce qui donne le code Javascript corrigé suivant :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<div class='Formulaire'><strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '</div>\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
- Code:
.Formulaire
{
border: 1px cyan solid;
}
 Re: Formulaire
Re: Formulaire
Bonjour rien ne change.
Voici ce que sa me donne :

Voici le code :
Merci d 'avance
Voici ce que sa me donne :

Voici le code :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
.Formulaire{
background-image: url('http://moe.mabul.org/up/moe/2009/08/31/img-202607tq0ym.png'); /*--- Image de la corbeille ---*/
background-repeat: no-repeat; /*--- On ne fait apparaître l'image qu'une seule fois ---*/
background-position: 2% 50%; /*--- On positionne notre corbeille au milieu à gauche ---*/
background-color: #365a68; /*--- Couleur de fond ---*/
padding-left: 55px; /*--- On espace la bordure gauche du texte de 55px ---*/
min-height: 60px; /*--- On donne une taille minimale de 60px au tableau ---*/
-moz-box-shadow: 0px 0px 15px #808080;
-webkit-box-shadow: 0px 0px 15px #808080;
box-shadow: 0px 0px 15px #808080;
Border: 1px solid #808080;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<div class='Formulaire'><strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '</div>\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources, Veuillez remplir le generateur de commande du forum
<br><i>( Pas de coordonnees )</i>
<br>
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)" target="_parent">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br><br>
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i><br><br>
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br><br>
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br><br>
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br><br>
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="Dans toutes les galaxies">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select><br><br>
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br><br>
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
Merci d 'avance
 Re: Formulaire
Re: Formulaire
Le code CSS concernant l'affichage du formulaire dans le message posté (.Formulaire) doit être placé dans le CSS pour l'ensemble du forum (via le panneau d'administration donc) et il n'est pas nécessaire sur la page HTML du formulaire ^^
[C'est seulement sur la page d'affichage du topic qu'il sera utilisé]
[C'est seulement sur la page d'affichage du topic qu'il sera utilisé]
 Re: Formulaire
Re: Formulaire
Merci sa fonctionne 
Je pense que c'est mes dernière questions là.
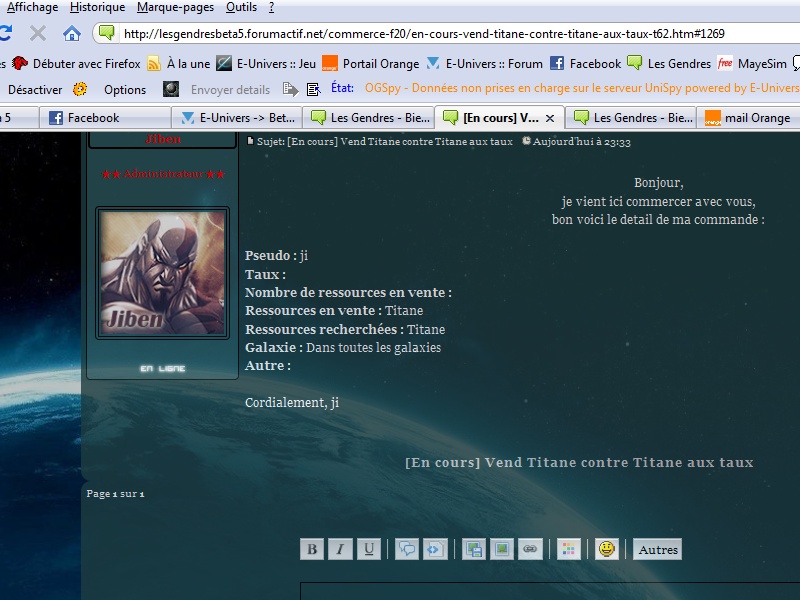
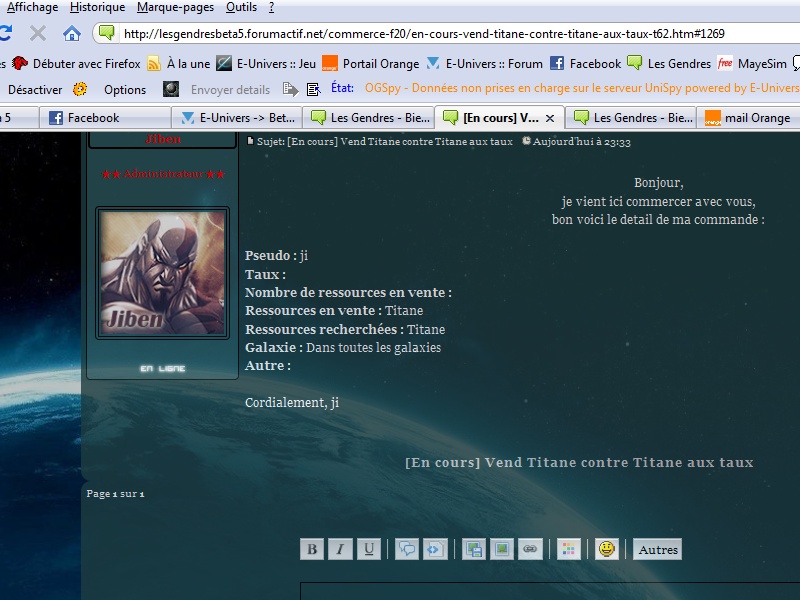
Bon capture d'écran :

Je voudrais savoir comment mettre le texte qui est en gras, comment lui attribué une couleur ?
Âpres comment faire pour que la casse autres apparait si et si seulement si la casse a était rempli ?
Merci d 'avance de votre aide.
Jiben
Je pense que c'est mes dernière questions là.
Bon capture d'écran :

Je voudrais savoir comment mettre le texte qui est en gras, comment lui attribué une couleur ?
Âpres comment faire pour que la casse autres apparait si et si seulement si la casse a était rempli ?
Merci d 'avance de votre aide.
Jiben
 Re: Formulaire
Re: Formulaire
Pour attribuer une couleur au texte en gras, il s'agit d'un texte placé dans la balise "<strong>" dans le div.formulaire, il suffit donc du code CSS suivant (pour l'ensemble du forum) :
Pour n'afficher la rubrique "Autre:" que si elle est remplie, ça se passe dans le code Javascript, il faut ajouter une condition : "Si le champ est rempli, j'ajoute au message le texte, sinon je ne l'ajoute pas".
Voilà pour exemple la dernière version donnée ici du code Javascript adaptée :
- Code:
.formulaire strong
{
color: cyan;
}
Pour n'afficher la rubrique "Autre:" que si elle est remplie, ça se passe dans le code Javascript, il faut ajouter une condition : "Si le champ est rempli, j'ajoute au message le texte, sinon je ne l'ajoute pas".
Voilà pour exemple la dernière version donnée ici du code Javascript adaptée :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "[center]Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :[/center]\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<div class='Formulaire'><strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value;
// Ajoute le texte "Autre" seulement s'il y en a un!
if(form.precisions.value != "") // Si le champ precisions n'a pas été laissé vide ...
{
txt_message = txt_message + "\n<strong>Autre :</strong> " + form.precisions.value;
}
// Ajoute la fin du div dans tous les cas
txt_message = txt_message + '</div>\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
 Re: Formulaire
Re: Formulaire
Merci sa fonctionne.
A part qui manquez une majuscule a Formulaire mais je les corriger
Par contre, ce code ne ce centre pas :s
Pourtant j'ai suivis vos explicitation =/
Merci d'avance
A part qui manquez une majuscule a Formulaire mais je les corriger
Par contre, ce code ne ce centre pas :s
- Code:
txt_message = txt_message + "[center]Cordialement, " + form.pseudo.value; ".[/center]"
Pourtant j'ai suivis vos explicitation =/
Merci d'avance
 Re: Formulaire
Re: Formulaire
- Code:
txt_message = txt_message + "[center]Cordialement, " + form.pseudo.value + ".[/center]";
 Re: Formulaire
Re: Formulaire
Je vous remercie de votre aide =D
Mon générateur est Finie, il fonctionne et c'est grâce a vous.
Je compte bien d'en crée des autres de formulaires en espérant que je rencontre pas de probléme.
Encore merci de m'avoir accorder du temps.
Bonne soirée
Cordialement JIben
Mon générateur est Finie, il fonctionne et c'est grâce a vous.
Je compte bien d'en crée des autres de formulaires en espérant que je rencontre pas de probléme.
Encore merci de m'avoir accorder du temps.
Bonne soirée
Cordialement JIben
 Re: Formulaire
Re: Formulaire
Bonjour je me permet de poster ici mon petit problème, j'ai suivi tous votre démarche pour faire un formulaire, je vous remercie grâce à vous j'ai pu le faire.
Le seul problème c'est que je voudrai que les utilisateur de mon formulaire soit obliger de tous remplir avant d'envoyer le formulaire.
Voici le script :
Le seul problème c'est que je voudrai que les utilisateur de mon formulaire soit obliger de tous remplir avant d'envoyer le formulaire.
Voici le script :
- Spoiler:
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Je suis :[/b] " + form.prenom.value + '\n'
+ "[b]J'ai :[/b] " + form.age.value + '\n'
+ "[b]Quelques détails sur moi :[/b] " + form.detail.value + '\n'
+ "[b]Mon personnage est :[/b] " + form.nom.value + '\n'
+ "[b]Genre :[/b] " + form.genre.value + '\n'
+ "[b]Level :[/b] " + form.level.value + '\n'
+ "[b]Mon orientation :[/b] " + form.orien.value + '\n'
+ "[b]Race :[/b] " + form.race.value + '\n'
+ "[b]Classe :[/b] " + form.classe.value + '\n'
+ "[b]Spé principal :[/b] " + form.spe.value + '\n'
+ "[b]Template :[/b] " + form.lien.value + '\n'
+ "[b]Mon stuff :[/b] " + form.stuff.value + '\n'
+ "[b]Mes/mon métier(s) :[/b] " + form.metier.value + '\n'
+ "[b]Ma disponibilité :[/b] " + form.dispo.value + '\n'
+ "[b]Se que j'attends de Sølaris :[/b] " + form.attent.value + '\n'
;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<h3>Formulaire de Recrutement de la guilde Solaris</h3>
<form action="http://solaris.guildealliance.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="1" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<p><label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /></p>
</fieldset>
<fieldset>
<p><label for="prenom">Votre prenom : </label><input type="text" size="30" name="prenom" id="prenom" /></p>
<p><label for="age">Votre Age : </label><input type="text" size="30" name="age" id="age" /></p>
<p><label for="detail">Quelque detail sur vous : </label>
<textarea id="detail" name="detail"></textarea></p>
<p> <label for="nom">Nom de votre personnage: </label><input type="text" size="30" name="nom" id="nom" /></p>
<p><label for="genre">Avez vous Mumble et un micro : </label><select name="genre" id="genre"><option>J'ai Mumble et un micro.</option><option>Je n'ai pas Mumble mais un micro.</option><option>J'ai Mumble mais pas de micro.</option><option>Aucun des deux.</option></select></p>
</fieldset>
<fieldset>
<p><label for="level">Votre level ? </label><input type="text" size="30" name="level" id="level" /></p>
<p><label for="race">Votre Race : </label><select name="race" id="race"><option>Humain.</option><option>Nain.</option><option>Gnome.</option><option>Elfe de la nuit.</option><option>Draenei.</option></select></p>
<p><label for="classe">Votre classe : </label><select name="classe" id="classe"><option>Paladin.</option><option>Guerrier.</option><option>Druide.</option><option>Mage.</option><option>Demoniste.</option><option>Voleur.</option><option>Chaman.</option><option>Chasseur.</option><option>Pretre.</option><option>Chevalier de la mort.</option></select></p>
<p><label for="orien">Votre Orientation : </label><select name="orien" id="orien"><option>Pvp et Pve.</option><option>Pvp.</option><option>Pve.</option</select></p>
<p><label for="spe">Votre spe principal ? </label>
<textarea id="spe" name="spe"></textarea></p>
<p><label for="lien">Lien de votre spe (allez sur http://eu.wowarmory.com/talent-calc.xml) : </label><input type="text" size="30" name="lien" id="lien" /></p>
<p><label for="stuff">Votre stuff (allez prendre le lien de l'armurerie d'Ivalice) : </label><input type="text" size="30" name="stuff" id="stuff" /></p>
<p><label for="metier">Vos metiers plus le niveau (exemple : Mineur/350 et ingenieur/300 ) : </label><input type="text" size="30" name="metier" id="metier" /></p>
<p><label for="dispo">Votre disponibilite : </label><input type="text" size="30" name="dispo" id="dispo" /></p>
<p><label for="attent">Qu'attendez vous de Solaris : </label>
<textarea id="attent" name="attent"></textarea></p>
</fieldset>
<input type="submit" name="post" value="Envoyer" /><em>Vous acceptez le reglement en cliquant sur "Envoyer"</em><p><input type="reset" /></p>
</form>
 Re: Formulaire
Re: Formulaire
Voilà ce que ça donne :
Autrement dit :
- La balise "form" a été modifiée :
- Un élément a été ajouté sur la page, ce sera lui qui affichera le message d'erreur, si erreur il y a. On le récupérera dans le javascript grâce à son "id" :
- Dès lors, on peut dans le javascript ajouter une fonction qui vérifie si au moins un des champs est vide, et qui, le cas échéant refuse l'envoi du formulaire et affiche un message d'erreur dans l'élément "errormsg" qu'on a ajouté :
Évidemment, libre à toi de faire un message d'erreur plus personnalisé, avec plusieurs conditions :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.subject.value == "" || form.prenom.value == "" || form.age.value == "" || form.detail.value == "" || form.nom.value == ""
|| form.genre.value == "" || form.level.value == "" || form.orien.value == "" || form.race.value == ""
|| form.classe.value == "" || form.spe.value == "" || form.lien.value == "" || form.stuff.value == ""
|| form.metier.value == "" || form.dispo.value == "" || form.attent.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous devez remplir tous les champs !";
return false;
}
else
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Je suis :[/b] " + form.prenom.value + '\n'
+ "[b]J'ai :[/b] " + form.age.value + '\n'
+ "[b]Quelques détails sur moi :[/b] " + form.detail.value + '\n'
+ "[b]Mon personnage est :[/b] " + form.nom.value + '\n'
+ "[b]Genre :[/b] " + form.genre.value + '\n'
+ "[b]Level :[/b] " + form.level.value + '\n'
+ "[b]Mon orientation :[/b] " + form.orien.value + '\n'
+ "[b]Race :[/b] " + form.race.value + '\n'
+ "[b]Classe :[/b] " + form.classe.value + '\n'
+ "[b]Spé principal :[/b] " + form.spe.value + '\n'
+ "[b]Template :[/b] " + form.lien.value + '\n'
+ "[b]Mon stuff :[/b] " + form.stuff.value + '\n'
+ "[b]Mes/mon métier(s) :[/b] " + form.metier.value + '\n'
+ "[b]Ma disponibilité :[/b] " + form.dispo.value + '\n'
+ "[b]Se que j'attends de Sølaris :[/b] " + form.attent.value + '\n'
;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
return true;
}
}
</script>
<p id="errormsg"></p>
<h3>Formulaire de Recrutement de la guilde Solaris</h3>
<form action="http://solaris.guildealliance.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this));">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="1" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<p><label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /></p>
</fieldset>
<fieldset>
<p><label for="prenom">Votre prenom : </label><input type="text" size="30" name="prenom" id="prenom" /></p>
<p><label for="age">Votre Age : </label><input type="text" size="30" name="age" id="age" /></p>
<p><label for="detail">Quelque detail sur vous : </label>
<textarea id="detail" name="detail"></textarea></p>
<p> <label for="nom">Nom de votre personnage: </label><input type="text" size="30" name="nom" id="nom" /></p>
<p><label for="genre">Avez vous Mumble et un micro : </label><select name="genre" id="genre"><option>J'ai Mumble et un micro.</option><option>Je n'ai pas Mumble mais un micro.</option><option>J'ai Mumble mais pas de micro.</option><option>Aucun des deux.</option></select></p>
</fieldset>
<fieldset>
<p><label for="level">Votre level ? </label><input type="text" size="30" name="level" id="level" /></p>
<p><label for="race">Votre Race : </label><select name="race" id="race"><option>Humain.</option><option>Nain.</option><option>Gnome.</option><option>Elfe de la nuit.</option><option>Draenei.</option></select></p>
<p><label for="classe">Votre classe : </label><select name="classe" id="classe"><option>Paladin.</option><option>Guerrier.</option><option>Druide.</option><option>Mage.</option><option>Demoniste.</option><option>Voleur.</option><option>Chaman.</option><option>Chasseur.</option><option>Pretre.</option><option>Chevalier de la mort.</option></select></p>
<p><label for="orien">Votre Orientation : </label><select name="orien" id="orien"><option>Pvp et Pve.</option><option>Pvp.</option><option>Pve.</option</select></p>
<p><label for="spe">Votre spe principal ? </label>
<textarea id="spe" name="spe"></textarea></p>
<p><label for="lien">Lien de votre spe (allez sur http://eu.wowarmory.com/talent-calc.xml) : </label><input type="text" size="30" name="lien" id="lien" /></p>
<p><label for="stuff">Votre stuff (allez prendre le lien de l'armurerie d'Ivalice) : </label><input type="text" size="30" name="stuff" id="stuff" /></p>
<p><label for="metier">Vos metiers plus le niveau (exemple : Mineur/350 et ingenieur/300 ) : </label><input type="text" size="30" name="metier" id="metier" /></p>
<p><label for="dispo">Votre disponibilite : </label><input type="text" size="30" name="dispo" id="dispo" /></p>
<p><label for="attent">Qu'attendez vous de Solaris : </label>
<textarea id="attent" name="attent"></textarea></p>
</fieldset>
<input type="submit" name="post" value="Envoyer" /><em>Vous acceptez le reglement en cliquant sur "Envoyer"</em><p><input type="reset" /></p>
</form>
Autrement dit :
- La balise "form" a été modifiée :
- Code:
<form action="http://solaris.guildealliance.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this));">
- Un élément a été ajouté sur la page, ce sera lui qui affichera le message d'erreur, si erreur il y a. On le récupérera dans le javascript grâce à son "id" :
- Code:
<p id="errormsg"></p>
- Dès lors, on peut dans le javascript ajouter une fonction qui vérifie si au moins un des champs est vide, et qui, le cas échéant refuse l'envoi du formulaire et affiche un message d'erreur dans l'élément "errormsg" qu'on a ajouté :
- Code:
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.subject.value == "" || form.prenom.value == "" || form.age.value == "" || form.detail.value == "" || form.nom.value == ""
|| form.genre.value == "" || form.level.value == "" || form.orien.value == "" || form.race.value == ""
|| form.classe.value == "" || form.spe.value == "" || form.lien.value == "" || form.stuff.value == ""
|| form.metier.value == "" || form.dispo.value == "" || form.attent.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous devez remplir tous les champs !";
return false;
}
else
{
// ...
return true;
}
Évidemment, libre à toi de faire un message d'erreur plus personnalisé, avec plusieurs conditions :
- Code:
if(form.subject.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous devez remplir tous les champs ! Vous avez oublié de choisir un titre pour le sujet";
return false;
}
else if(form.prenom.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous devez remplir tous les champs ! Vous avez oublié de mentionner votre prénom";
return false;
}
else if(form.age.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous devez remplir tous les champs ! Vous avez oublié de mentionner votre âge";
return false;
}
else
{
// ...
}
 Re: Formulaire
Re: Formulaire
Merci à toi pour cette aide et ta rapidité à répondre.
Juste un dernière question comment mettre le message d'erreur en rouge et plus grand (taille 13-14)
J'ai prit le script où il faut tous remplir.
Juste un dernière question comment mettre le message d'erreur en rouge et plus grand (taille 13-14)
J'ai prit le script où il faut tous remplir.
 Re: Formulaire
Re: Formulaire
Le message d'erreur s'affiche dans la zone avec l'ID "errormsg", donc il suffit d'ajouter sur la page HTML qui contient le formulaire, entre les balises HEAD, le CSS suivant :
- Code:
<style type="text/css">
#errormsg /* apparence du message d'erreur */
{
font-size: 14px;
color: red;
}
</style>
 Re: Formulaire
Re: Formulaire
 | Bonjour, Où en est votre problème ? Est il résolu  ? ?_____________________ Si vous n'avez pas eu de solutions, relancer régulièrement votre sujet (toutes les 24 heures au minimum). Et pensez à expliquer votre problème règulièrement, à chercher par vous même et montrez que vous cherchez de votre côté et pas que vous attendez simplement d'une réponse. _____________________ Lorsqu'un sujet est résolu :
 Pour remercier ceux qui vous ont aidés vous pouvez cliquer sur  A bientôt sur ForumActif |

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Formulaire
Re: Formulaire
Bonjour !
Je souhaiterais créer un formulaire (ça j'en ai trouvé des tout prêts qui me conviennent) mais qui m'envoie un mp sur mon forum.
Comment faire ?
Merci de votre aide.
Je souhaiterais créer un formulaire (ça j'en ai trouvé des tout prêts qui me conviennent) mais qui m'envoie un mp sur mon forum.
Comment faire ?
Merci de votre aide.

Webmasterdu58- ****
-

Messages : 264
Inscrit(e) le : 02/03/2009
 Re: Formulaire
Re: Formulaire
Le principe est le même que présenté dans le plus haut, mais les noms des champs et la page de destination du formulaire sont différents :
L'attribut "action" du formulaire doit être dirigé vers l'url "http://monforum.forumactif.com/privmsg.forum", et les champs suivants doivent être présents :
Si vous avez un formulaire prêt en HTML et souhaitez de l'aide pour l'adapter de façon à ce qu'il envoie des MPs sur votre forum, n'hésitez pas à en donner le code ici.
L'attribut "action" du formulaire doit être dirigé vers l'url "http://monforum.forumactif.com/privmsg.forum", et les champs suivants doivent être présents :
- Code:
<input type="hidden" name="username[]" value="Pseudo" /> <!-- Champ qui contient le nom du membre auquel sera envoyé le message -->
<input type="hidden" name="message" value="" /> <!-- Champ qui contiendra le message, sera rempli en javascript -->
<input type="hidden" name="subject" value="Titre" /> <!-- Champ qui contient le titre du message -->
<input type="hidden" name="lt" value="" />
<input type="hidden" name="folder" value="inbox" />
<input type="hidden" name="mode" value="post" />
<input type="hidden" name="new_pm_time" value="1275318947">
<input type="hidden" name="post" value="Envoyer" />
Si vous avez un formulaire prêt en HTML et souhaitez de l'aide pour l'adapter de façon à ce qu'il envoie des MPs sur votre forum, n'hésitez pas à en donner le code ici.
 Re: Formulaire
Re: Formulaire
Sen Hime a écrit:Tu veux un formulaire qui poste un message dans un topic ?
Il n'y a pas de script tout fait, ça dépendra de beaucoup de facteurs, tu dois :
1) Faire un simple formulaire HTML qui correspond à ce que le membre doit remplir, ça dépendra de ton forum et de ce que tu souhaites avoir dans le formulaire (jusque là, aucun lien avec Forumactif)
2) L'adapter pour le rendre compatible avec l'envoi de messages sur Forumactif et ton forum en particulier (tous les champs obligatoires avec les bons noms, dirigé vers la bonne url, ...)
3) Former le message qui sera posté à partir des champs qui ont été remplis, grâce à Javascript
Bonjour,
J'ai un peu la même question : mais je ne comprends pas grand chose à votre réponse
Je voudrais joindre (ou bien mettre dans un coin du forum afin que les utilisateurs puissent le récupérer) un fichier excel dans certains messages : afin que ce fichier soit récupéré par les membres et complété. Ensuite, il faut qu'ils les transmettent à leur tour sur le forum pour que je le récupère et que je puisse l'utiliser.
Je suis pas très claire, hein ? Et pourtant, c'est simple, mais je ne sais pas comment faire...
Dites moi dans un premier temps si vous comprenez ma question ou si je dois apporter des précisions.
Amicalement
Celeste
 Re: Formulaire
Re: Formulaire
- Code:
<form action="mailto:destinataire@hotmail.fr" method="post" enctype="text/plain">
<input type="hidden" name="Riku Asakura" value="Formulaire" />
Votre Pseudo : <input type="text" name="nom" />
<br />
Votre Prénom : <input type="text" name="Prénom" />
<br />
<textarea name="texte" cols=35 rows=10></textarea>
<br>
<form>
Mon forum est :
<select name="liste">
<option value="excellent">Excellent</option>
<option value="super">Super</option>
<option value="pas mal">Pas mal</option>
<option value="pas top">Pas top</option>
<option value="nul">Nul</option>
</select></form>
<br />
<input type="submit" value="Envoyer le formulaire " name="submit" />
<br />
<input type="reset" value="Effacer " name="reset" />
Voilà mon formulaire. Aidez-moi à y intégrer le code donné par sen hime.

Webmasterdu58- ****
-

Messages : 264
Inscrit(e) le : 02/03/2009
 Re: Formulaire
Re: Formulaire
@celeste07 :
Je ne pense pas qu'il soit possible via Forumactif de récupérer et traiter un fichier Excel pour en extraire les réponses et les réinscrire sous forme de message. Par contre, pourquoi voulez-vous passer par un fichier Excel plutôt qu'un formulaire en HTML? Vous pouvez obtenir ici de l'aide pour créer sous format HTML le formulaire que vous prévoyiez de créer sur Excel ^^
@Webmasterdu58 :
Voilà le formulaire adapté, attention à remplacer http://monforum.forumactif.com/ par l'url de votre propre forum et à remplacer "PseudoDuDestinataire" par le pseudo du membre qui recevra le MP, vous pouvez aussi remplacer "Titre du message" par le titre que vous souhaitez :
Je ne pense pas qu'il soit possible via Forumactif de récupérer et traiter un fichier Excel pour en extraire les réponses et les réinscrire sous forme de message. Par contre, pourquoi voulez-vous passer par un fichier Excel plutôt qu'un formulaire en HTML? Vous pouvez obtenir ici de l'aide pour créer sous format HTML le formulaire que vous prévoyiez de créer sur Excel ^^
@Webmasterdu58 :
Voilà le formulaire adapté, attention à remplacer http://monforum.forumactif.com/ par l'url de votre propre forum et à remplacer "PseudoDuDestinataire" par le pseudo du membre qui recevra le MP, vous pouvez aussi remplacer "Titre du message" par le titre que vous souhaitez :
- Code:
<!-- DEBUT script javascript qui formattera et enverra les données -->
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Pseudo : " + form.nom.value + '\n'
+ "Prénom : " + form.prenom.value + '\n'
+ "Texte : " + form.texte.value + '\n'
+ "Le forum est : " + form.liste.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<!-- FIN script javascript qui formattera et enverra les données -->
<form action="http://monforum.forumactif.com/privmsg.forum" method="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)"> <!-- Les champs doivent être contenus dans un formulaire, qui dirige vers "/privmsg.forum" -->
<input type="hidden" name="username[]" value="PseudoDuDestinataire" /> <!-- Champ qui contient le nom du membre auquel sera envoyé le message -->
<input type="hidden" name="message" value="" /> <!-- Champ qui contiendra le message -->
<input type="hidden" name="subject" value="Titre du message" /> <!-- Champ qui contient le titre du message -->
<input type="hidden" name="lt" value="" />
<input type="hidden" name="folder" value="inbox" />
<input type="hidden" name="mode" value="post" />
<input type="hidden" name="new_pm_time" value="9275318947">
<input type="hidden" name="post" value="Envoyer" />
<input type="hidden" name="Riku Asakura" value="Formulaire" />
Votre Pseudo : <input type="text" name="nom" />
<br />
Votre Prénom : <input type="text" name="prenom" />
<br />
<textarea name="texte" cols="35" rows="10"></textarea>
<br />
Mon forum est :
<select name="liste">
<option value="excellent">Excellent</option>
<option value="super">Super</option>
<option value="pas mal">Pas mal</option>
<option value="pas top">Pas top</option>
<option value="nul">Nul</option>
</select>
<br />
<input type="submit" value="Envoyer le formulaire " name="submit" />
<br />
<input type="reset" value="Effacer " name="reset" />
</form>
 Re: Formulaire
Re: Formulaire
J'ai bien fait copier-coller mais il y a un problème.
Dès que je mets envoyer le formulaire à moi-même (pour tester si ça marche) ça me dit qu'il faut que j'entre un texte pour pouvoir l'envoyer.
Pourtant j'ai rempli tous les champs du formulaire de la page html pour envoyer le message.
Une aide à m'apporter ?
Dès que je mets envoyer le formulaire à moi-même (pour tester si ça marche) ça me dit qu'il faut que j'entre un texte pour pouvoir l'envoyer.
Pourtant j'ai rempli tous les champs du formulaire de la page html pour envoyer le message.
Une aide à m'apporter ?

Webmasterdu58- ****
-

Messages : 264
Inscrit(e) le : 02/03/2009
 Re: Formulaire
Re: Formulaire
Est-ce que le javascript est bien activé sur votre navigateur ?
Si non, le problème doit venir de là, si oui pouvez-vous donner le code complet que vous avez mis sur votre forum ?
Si non, le problème doit venir de là, si oui pouvez-vous donner le code complet que vous avez mis sur votre forum ?
 Re: Formulaire
Re: Formulaire
Le code que j'ai mis c'est celui que vous m'avez donné et j'ai juste modifié ce que vous m'avez dit.
Dès que je clique sur envoyer, ça me renvoie vers ma boite mail et ça demande de mettre un texte pour pouvoir envoyer.
Le problème ne viendrait-il pas de là ?
Dès que je clique sur envoyer, ça me renvoie vers ma boite mail et ça demande de mettre un texte pour pouvoir envoyer.
Le problème ne viendrait-il pas de là ?
- Code:
<input type="hidden" name="message" value="" /> <!-- Champ qui contiendra le message -->

Webmasterdu58- ****
-

Messages : 264
Inscrit(e) le : 02/03/2009
 Re: Formulaire
Re: Formulaire
Justement, le message est vide au départ, et c'est la fonction javascript, appelée lors de l'envoi du formulaire (onSubmit="envoiMessage(this)") :
Par contre, si vous avez copié/collé le HTML dans un message sur le forum et non dans une page HTML, comme le javascript ne peut plus être utilisé dans les messages, il se peut que ça soit la source du problème.
(Si c'est le cas, il faudrait mettre le formulaire dans une page HTML et l'inclure dans le message plutôt avec une Iframe)
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Pseudo : " + form.nom.value + '\n'
+ "Prénom : " + form.prenom.value + '\n'
+ "Texte : " + form.texte.value + '\n'
+ "Le forum est : " + form.liste.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
Par contre, si vous avez copié/collé le HTML dans un message sur le forum et non dans une page HTML, comme le javascript ne peut plus être utilisé dans les messages, il se peut que ça soit la source du problème.
(Si c'est le cas, il faudrait mettre le formulaire dans une page HTML et l'inclure dans le message plutôt avec une Iframe)
 Prolème avec les caractères.
Prolème avec les caractères.
Bonsoir, j'ai un petit problème quand les personnes envoie le formulaire sans des caractère spéciaux cela marche mais dès qu'il y as un é,è,ë... cela bloque le script à l'envoie du formulaire.
Bon j'ai retravailler le script que tu ma aider à faire Sen Hime.
(j'espère que je me suis bien exprimé sur mon problème).
Bon j'ai retravailler le script que tu ma aider à faire Sen Hime.
(j'espère que je me suis bien exprimé sur mon problème).
- Code:
<HEAD>
<link rel="shortcut icon" href="http://illiweb.com/fa/favicon/form.ico">
<title>Formulaire de la guilde Sølaris.</title>
<h2>Formulaire de Recrutement de la guilde Sølaris.</h2><em>Merci de remplir entièrement le formulaire et correctement. Tous les champ sont obligatoire.</em>
<form action="http://solaris.guildealliance.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this));">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="1" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<p><label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /></p>
<p><label for="prenom">Votre prénom : </label><input type="text" size="30" name="prenom" id="prenom" /></p>
<p><label for="ager">Votre âge: </label><input type="text" size="2" name="ager" id="ager" maxlength="2" /></p>
<p><label for="detail">Quelque détail sur vous : <TEXTAREA name="detail" rows=2 cols=40></TEXTAREA></p>
<p><label for="motive">Votre motivation : </label><select name="motive" id="motive"><option></option><option>Très motiver dans l'avancé Pve.</option><option>Motiver dans l'avancé Pve.</option><option>Peu motiver dans l'avancé Pve.</option></select><select name="motivep" id="motivep"></p><option></option><option>Très motiver dans l'avancé Pvp.</option><option>Motiver dans l'avancé Pvp.</option><option>Peu motiver dans l'avancé Pvp.</option></select>
<p> <label for="nom">Nom de votre personnage: </label><input type="text" size="30" name="nom" id="nom" /></p>
<p><label for="genre">Avez vous Mumble et un micro : </label><select name="genre" id="genre"><option>J'ai Mumble et un micro.</option><option>Je n'ai pas Mumble mais un micro.</option><option>J'ai Mumble mais pas de micro.</option><option>Aucun des deux.</option></select></p>
<p><label for="level">Votre level ? </label><select name="level" id="level"><option>60-70.</option><option>71-79.</option><option>80.</option></select></p>
<p><label for="race">Votre Race : </label><select name="race" id="race"><option>Humain.</option><option>Nain.</option><option>Gnome.</option><option>Elfe de la nuit.</option><option>Draeneï.</option></select></p>
<p><label for="classe">Votre classe : </label><select name="classe" id="classe"><option>Paladin.</option><option>Guerrier.</option><option>Druide.</option><option>Mage.</option><option>Démoniste.</option><option>Voleur.</option><option>Chaman.</option><option>Chasseur.</option><option>Prêtre.</option><option>Chevalier de la mort.</option></select></p>
<p><label for="orien">Votre Orientation : </label><select name="orien" id="orien"><option>Pvp et Pve.</option><option>Pvp.</option><option>Pve.</option</select></p>
<p><label for="spe">Votre spé principal ? </label><select name="spe" id="spe"><option>Heal.</option><option>Tank.</option><option>Dps cac.</option><option>Dps cast.</option></select></p></p>
<p><label for="lien">Lien de votre spé <em>(<a href="http://eu.wowarmory.com/talent-calc.xml" title="Talents" target="_blank">Générateur de talents.</a>)</em> : </label><input type="text" size="200" name="lien" id="lien" /></p>
<p><label for="stuff">Votre stuff <em>(allez prendre le lien de l'armurerie d'<a href="http://91.121.78.185/index.php?section=armurerie" title="Ivalice armurerie" target="_blank">Ivalice</a>) </em> : </label><input type="text" size="200" name="stuff" id="stuff" /></p>
<p><label for="metier">Vos métiers plus le niveau <em>(exemple : Mineur/350 et ingénieur/300 )</em> : </label><input type="text" size="60" name="metier" id="metier" /></p>
<p><label for="attent">Qu'attendez vous de Sølaris : <select name="attent" id="attent"><option></option><option>Une guilde active, avancé Pve/Pvp et une bonne ambiance.</option><option>Une guilde active, avancé Pve et une bonne ambiance.</option><option>Une guilde active, avancé Pvp et une bonne ambiance.</option></option><option>Une guilde active et une bonne ambiance.</option><option>Une avancé Pve et une connaissance du jeu.</option><option>Une avancé Pvp et une connaissance du jeu.</option><option>Pas d'attente particulier.</option></select></p>
</textarea></p>
<label>Jour de la semaine où vous êtes disponible : </label>
<input type="checkbox" name="gouts" id="chocolat" value="Lundi" /><label for="Lundi">Lundi</label>
<input type="checkbox" name="gouts" id="fraises" value="Mardi" /><label for="Mardi">Mardi</label>
<input type="checkbox" name="gouts" id="chips" value="Mercredi" /><label for="Mercredi">Mercredi</label>
<input type="checkbox" name="gouts" id="chips" value="jeudi" /><label for="jeudi">Jeudi</label>
<input type="checkbox" name="gouts" id="chips" value="Vendredi" /><label for="vendredi">Vendredi</label>
<input type="checkbox" name="gouts" id="chips" value="samedi" /><label for="samedi">Samedi</label>
<input type="checkbox" name="gouts" id="chips" value="dimanche" /><label for="dimanche">Dimanche</label>
</fieldset>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "~~~~~~ Information personnelle ~~~~~~" + '\n'
+"Je suis : " + form.prenom.value + '\n'
+ "J'ai :" + form.ager.value + '\n'
+ "Sur Moi : " + form.detail.value + '\n'
+ "Ma motivation : " + form.motive.value + form.motivep.value + '\n'
+ "Mumble : " + form.genre.value + '\n'
+ "~~~~~~ Information Ingame ~~~~~~" + '\n'
+ "Personnage : " + form.nom.value + '\n'
+ "Level : " + form.level.value + '\n'
+ "Mon orientation : " + form.orien.value + '\n'
+ "Race : " + form.race.value + '\n'
+ "Classe : " + form.classe.value + '\n'
+ "Spé : " + form.spe.value + '\n'
+ "Template : " + form.lien.value + '\n'
+ "Mon stuff : " + form.stuff.value + '\n'
+ "Mes métiers : " + form.metier.value + '\n'
+ "~~~~~~ Disponibilités ~~~~~~" + '\n'
+ "Se que j'attends de Sølaris :" + form.attent.value + '\n'
+ "Jours de disponibilité :" + '\n';
// Dans le cas des checkboxs, on va les parcourir pour prendre la valeur de celles qui sont cochées:
for(var i = 0; i < form.gouts.length; i++)
{
if(form.gouts[i].checked == true) { txt_message = txt_message + form.gouts[i].value + '\n'; }
}
;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<p><h4>Vous <strong>acceptez le rêglement</strong> en cliquant sur "Envoyer"</font></h4></p><p>* Vous pourrez modifier votre message pour rajouter d'autre chose sur vous ou sur l'attente de Sølaris.</p>
<p><input type="submit" name="post" value="Envoyer le formulaire" /><input type="reset" value="Reset le formulaire"/></p>
<em>
<p>© Tous droits réservés : Guilde Sølaris.</p>
<p>© Design et script : Toxk
<p>© Script et aide : Sen Hime </p></em>
</em></HEAD>
 Re: Formulaire
Re: Formulaire
Bizarre, je n'arrive pas à reproduire le problème, pourriez-vous donner un exemple précis de remplissage des champs du formulaire pour lequel le problème se pose ?
Pourriez-vous aussi regarder, lorsque vous vous trouvez sur la page de votre formulaire, dans le menu Affichage > Encodage des caractères de Firefox, quel élément est sélectionné ?
Pourriez-vous aussi regarder, lorsque vous vous trouvez sur la page de votre formulaire, dans le menu Affichage > Encodage des caractères de Firefox, quel élément est sélectionné ?
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Sujets similaires
Sujets similaires» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» [chargement/formulaire] Le forumline prend le CSS du formulaire
» Formulaire
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» [chargement/formulaire] Le forumline prend le CSS du formulaire
» Formulaire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par Katakana Ven 23 Juil 2010 - 3:58
par Katakana Ven 23 Juil 2010 - 3:58

 de votre premier message du sujet.
de votre premier message du sujet. en dessous de la zone de message
en dessous de la zone de message

