Annonces défilantes
2 participants
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Annonces défilantes
Annonces défilantes
| Les annonces défilantes |
Ce tutoriel explique comment afficher des annonces en haut du forum, défilantes ou pas, sous forme de texte ou d’images, soit sur toutes les pages du forum, l’accueil ou le portail. Les annonces peuvent défiler vers la gauche, la droite, le haut ou le bas à des vitesses réglées par l’admin. De plus, elles peuvent aussi marquer un temps d’arrêt. L’admin peut aussi définir l’espace vertical ou horizontal entre chaque annonce. Activation des annonces
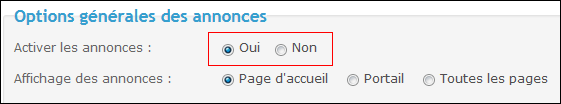
L'option "activer les annonces" vous permet de choisir si vous affichez ou non ces annonces, en haut de votre forum. La ligne suivante vous permet de déterminer sur quelles pages elles s'afficheront si vous les activez (Page d'accueil uniquement, Portail uniquement, ou sur toutes les pages).  Paramétrer et créer les annonces
Paramétrage
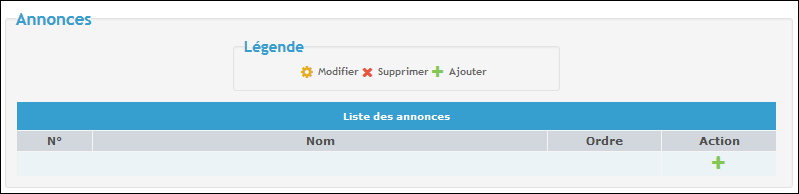
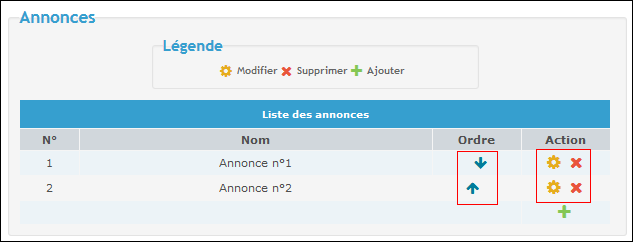
Création d'une annonceVous pouvez créer jusqu'à 127 annonces (défilantes ou non). Cliquez sur le bouton afin d'ajouter une nouvelle annonce : afin d'ajouter une nouvelle annonce : Donnez ensuite un titre et un contenu à votre annonce :  Modification d'une annonceVous pouvez à tout moment modifier le contenu d'une annonce ou la supprimer en cliquant respectivement sur ] ou .En outre, vous pouvez modifier l'ordre d'affichage des annonces grâce aux flèches  et et   |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par The Godfather. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |



The Godfather- Adminactif

-

Messages : 18294
Inscrit(e) le : 02/05/2004
 Re: Annonces défilantes
Re: Annonces défilantes
| Les annonces défilantes |
Pour les administrateurs qui ont modifié (personnalisé) le template overall_header avant le lundi 17 mars 2014, il est nécessaire de procéder à la mise à jour suivante. Un correctif pour les annonces défilantes a été développé pour les versions phpBB2 et PunBB :
Rechercher le code suivant :
Supprimez-le et remplacez-le par le code suivant :
Cliquez sur le bouton pour sauvegarder les modifications. Puis, publiez le template en attente en cliquant sur le bouton . |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Shadow. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» Annonces défilantes
» Annonces Défilantes
» Annonces défilantes
» images défilantes qui ne se défilent pas
» annonces defilantes en fondue
» Annonces Défilantes
» Annonces défilantes
» images défilantes qui ne se défilent pas
» annonces defilantes en fondue
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Créer un forum
Créer un forum


 par
par